No tutorial de hoje, você aprenderá a editar imagens de banner e botões no Shopify. A personalização destes elementos visuais na página da sua loja é crucial para melhorar a experiência de compra dos seus clientes e apresentar a sua oferta de uma forma apelativa. Neste tutorial, vou guiá-lo através dos passos individuais e dar-lhe dicas valiosas sobre como otimizar as suas personalizações.
Principais conclusões
- É possível editar imagens de banner e botões no Shopify diretamente no modelo.
- O texto e o tamanho do título do banner, bem como o texto dos botões, podem ser personalizados.
- É possível personalizar as hiperligações dos botões para que conduzam às páginas pretendidas.
Instruções passo a passo
Abrir o modelo Dawn
Para começar a editar, é necessário abrir o modelo Amanhecer. Aceda à sua página de administração da Shopify e selecione o modelo do Dawn com o qual pretende trabalhar.

Editar a imagem do banner
Assim que o modelo estiver aberto, pode começar a editar a imagem da faixa. Basta clicar na área da imagem do banner e terá a opção de alterar ou editar rapidamente a imagem.

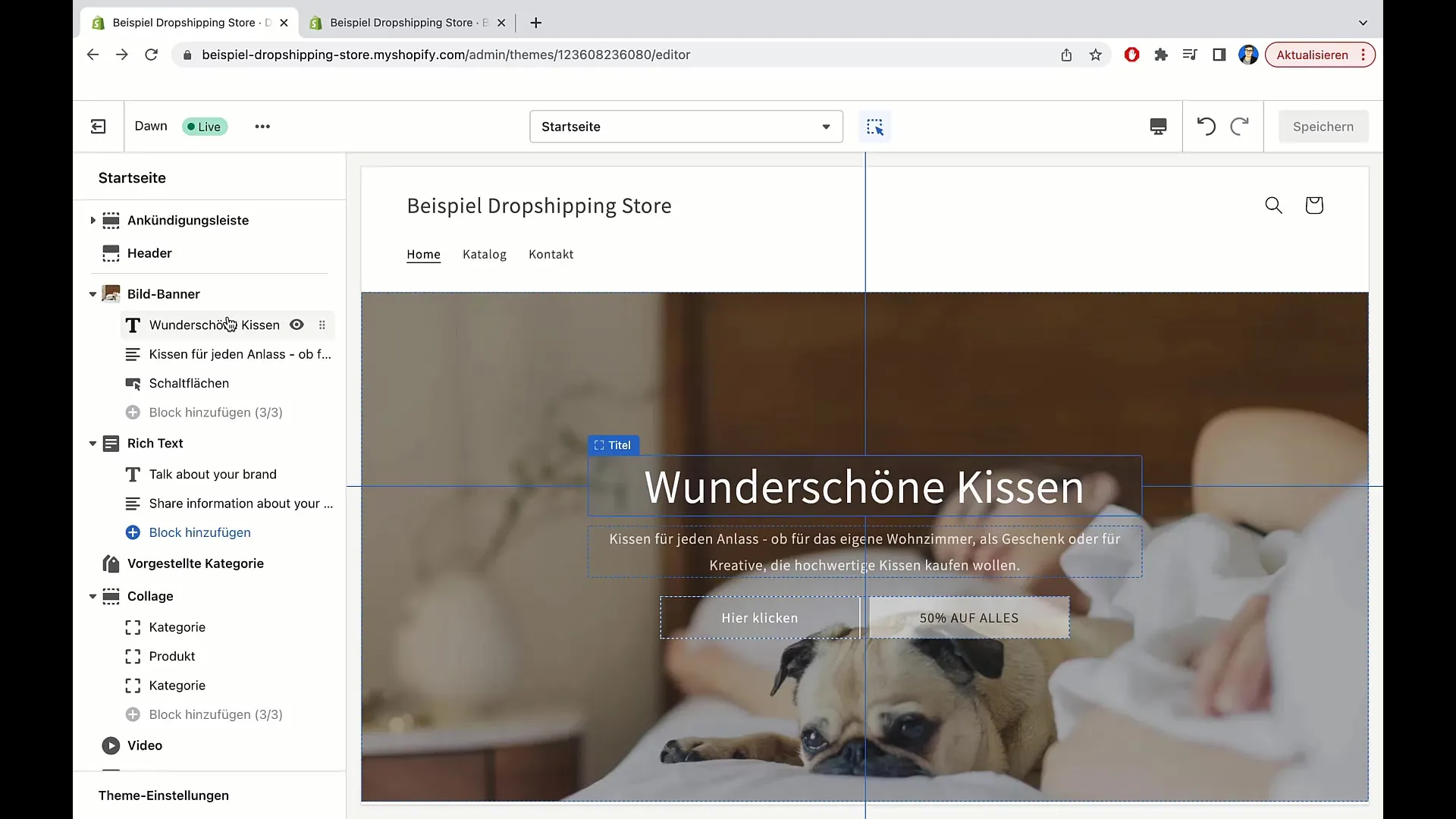
Personalizar o título do banner
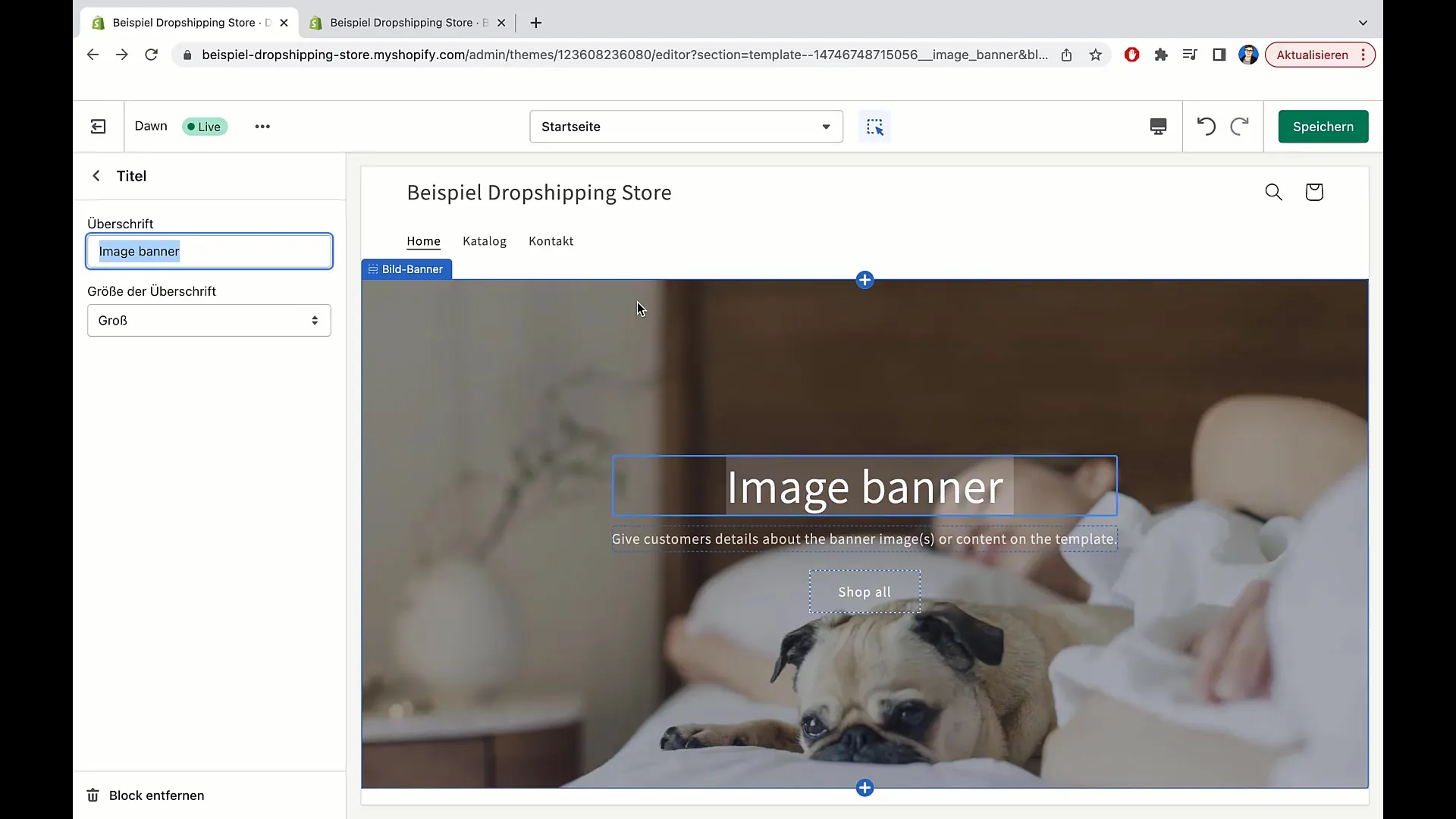
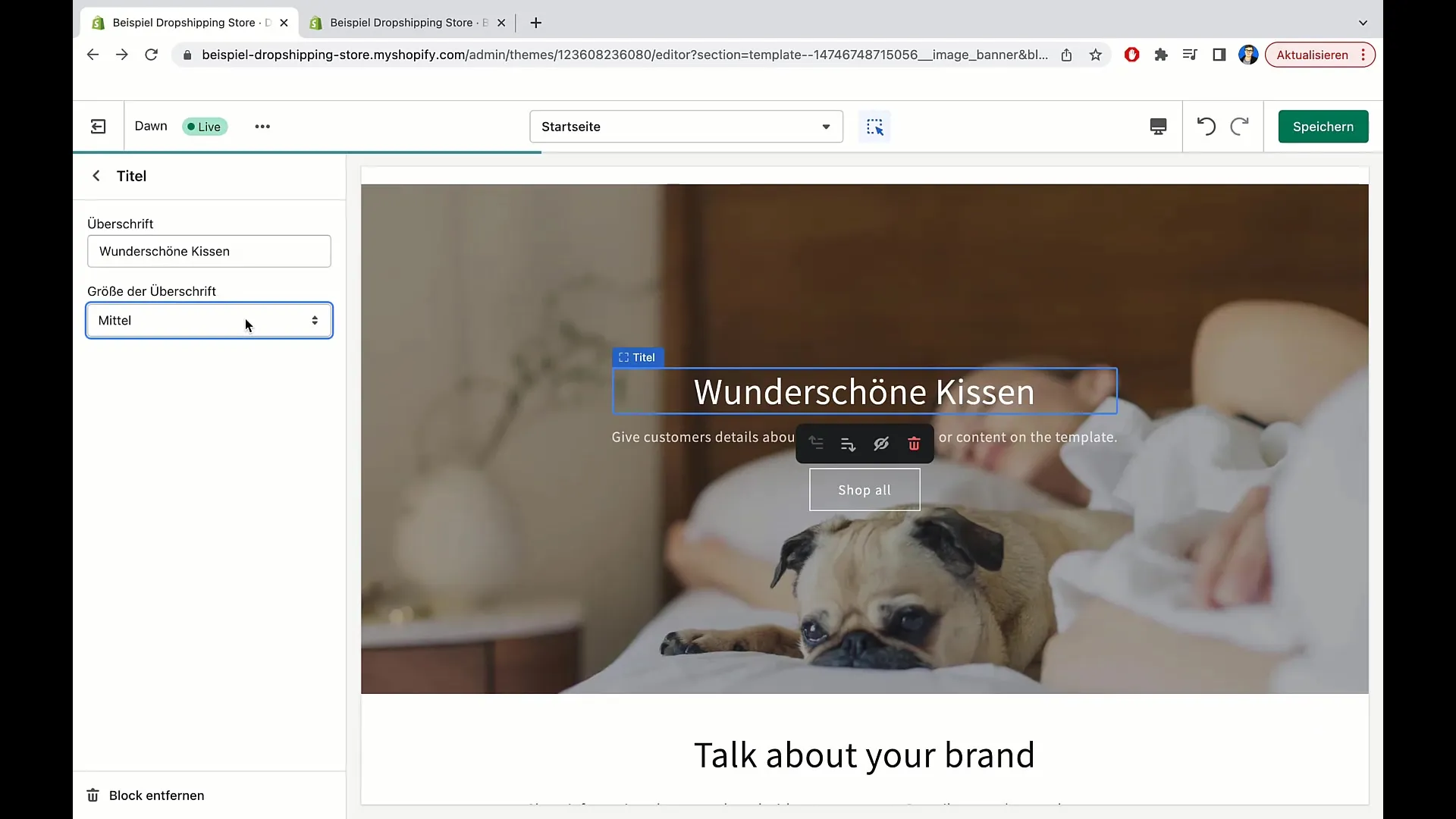
Depois de editar a imagem do banner, o próximo passo é personalizar o título. Clique diretamente no título atual para editar o texto. Por exemplo, pode introduzir "Almofadas bonitas" se os seus produtos forem almofadas.

Definir o tamanho do tipo de letra do cabeçalho
É importante ajustar o tamanho do tipo de letra do cabeçalho para que este se destaque bem. Pode escolher se o tipo de letra deve ser médio, pequeno ou grande. Um tipo de letra grande pode ser muito apelativo para cativar os visitantes.

Adicionar texto sob o título
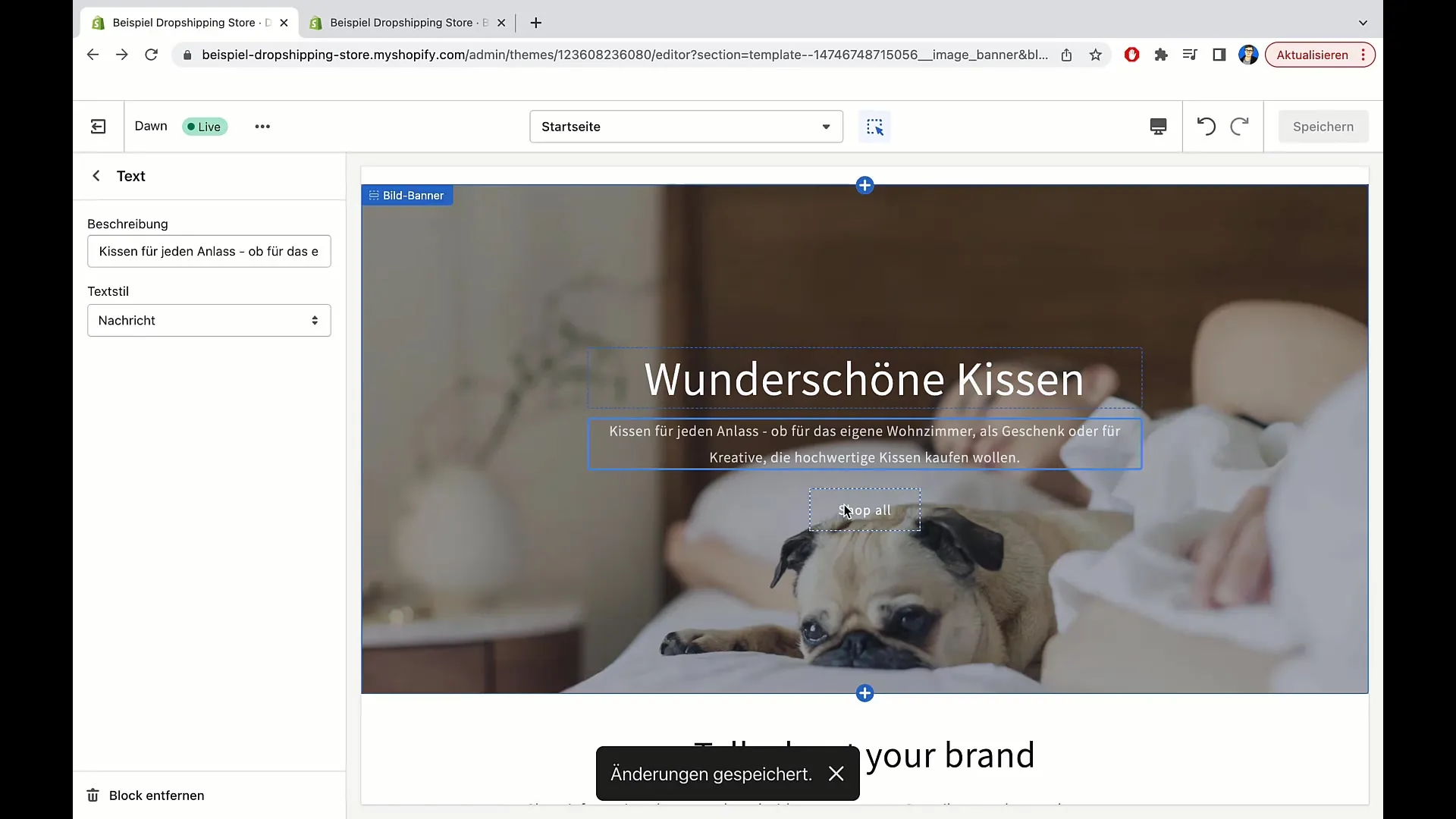
Agora pode adicionar o texto sob o título. Clique na área de texto e escreva uma descrição que reflicta os seus produtos, por exemplo, "Almofadas para todos os criativos". Certifique-se de que o texto é claro e convidativo.
Guardar as alterações
Quando estiver satisfeito com a personalização do texto para o título e a descrição, não se esqueça de clicar em "Guardar" para guardar as alterações efectuadas.

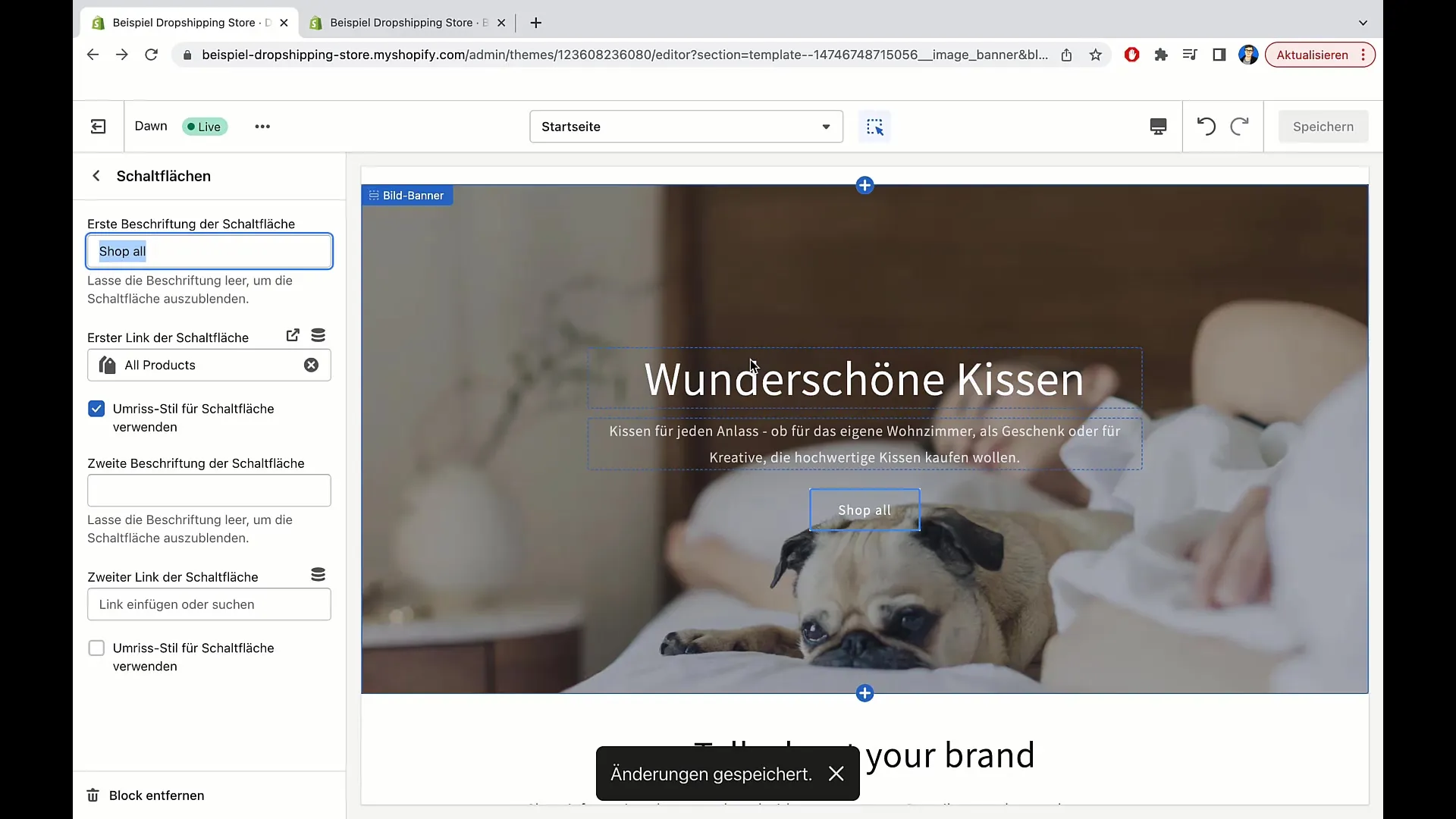
Personalizar a etiqueta do botão
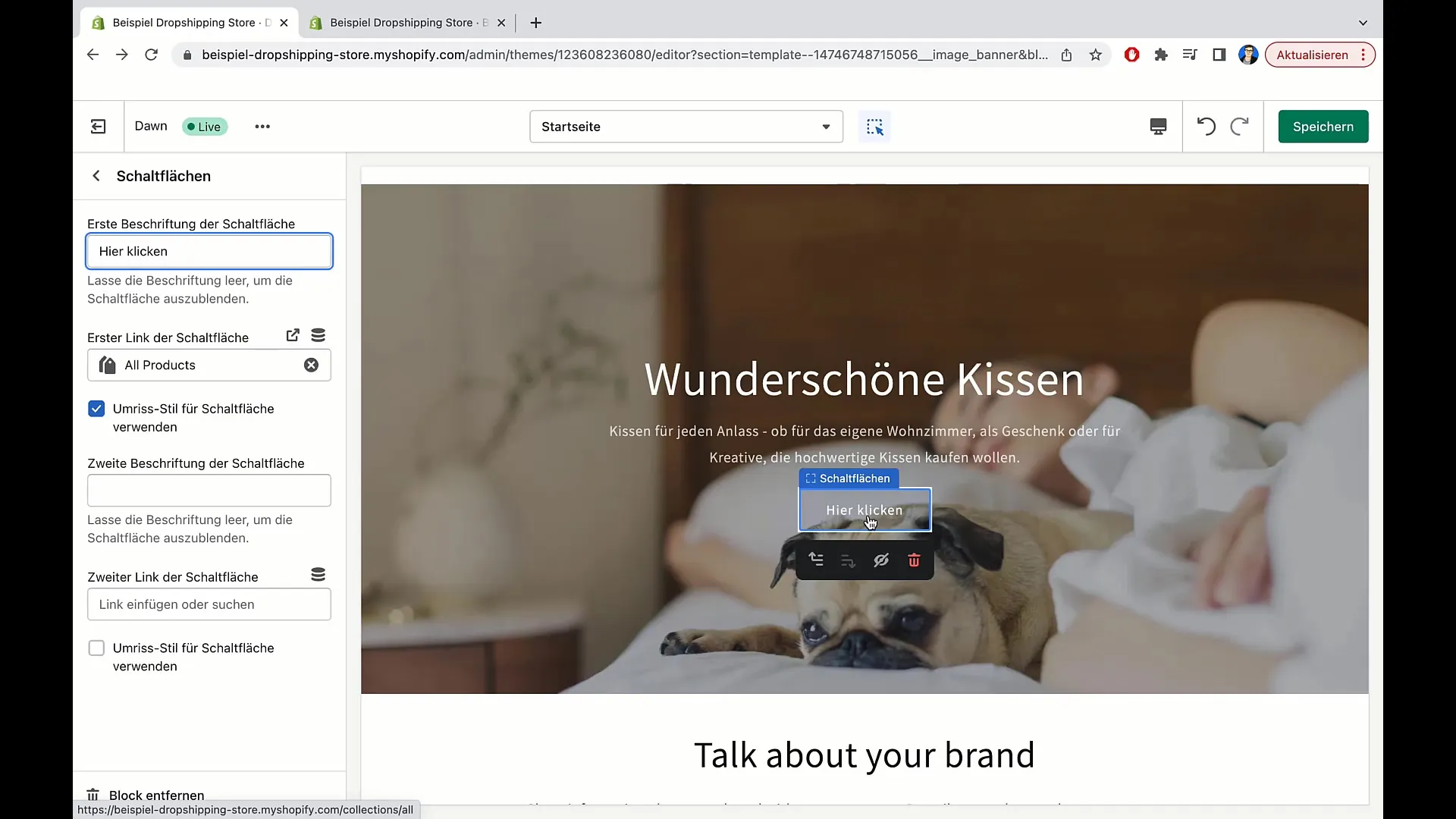
O passo seguinte é personalizar o botão. Clique no botão e altere o rótulo. Uma sugestão seria utilizar simplesmente "Clique aqui" em vez de "Comprar tudo".

Definir a hiperligação de destino para o botão
Agora é altura de definir o redireccionamento para o botão. Quando os clientes clicam no botão, devem ser redireccionados para uma vista geral de todos os produtos. Clique na definição para especificar a hiperligação. Também pode inserir outras ligações aqui, como ligações para artigos de blogue ou colecções.

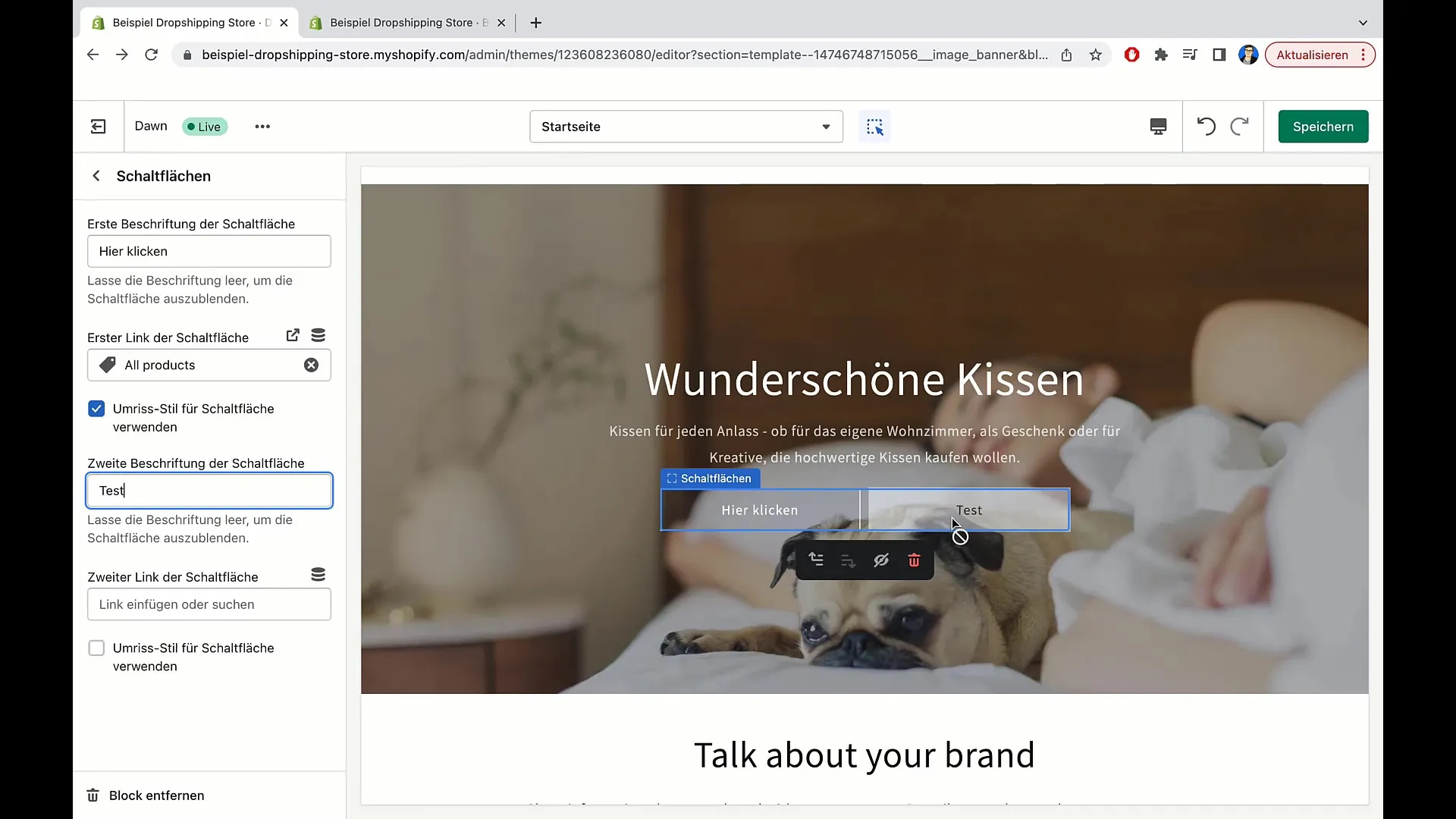
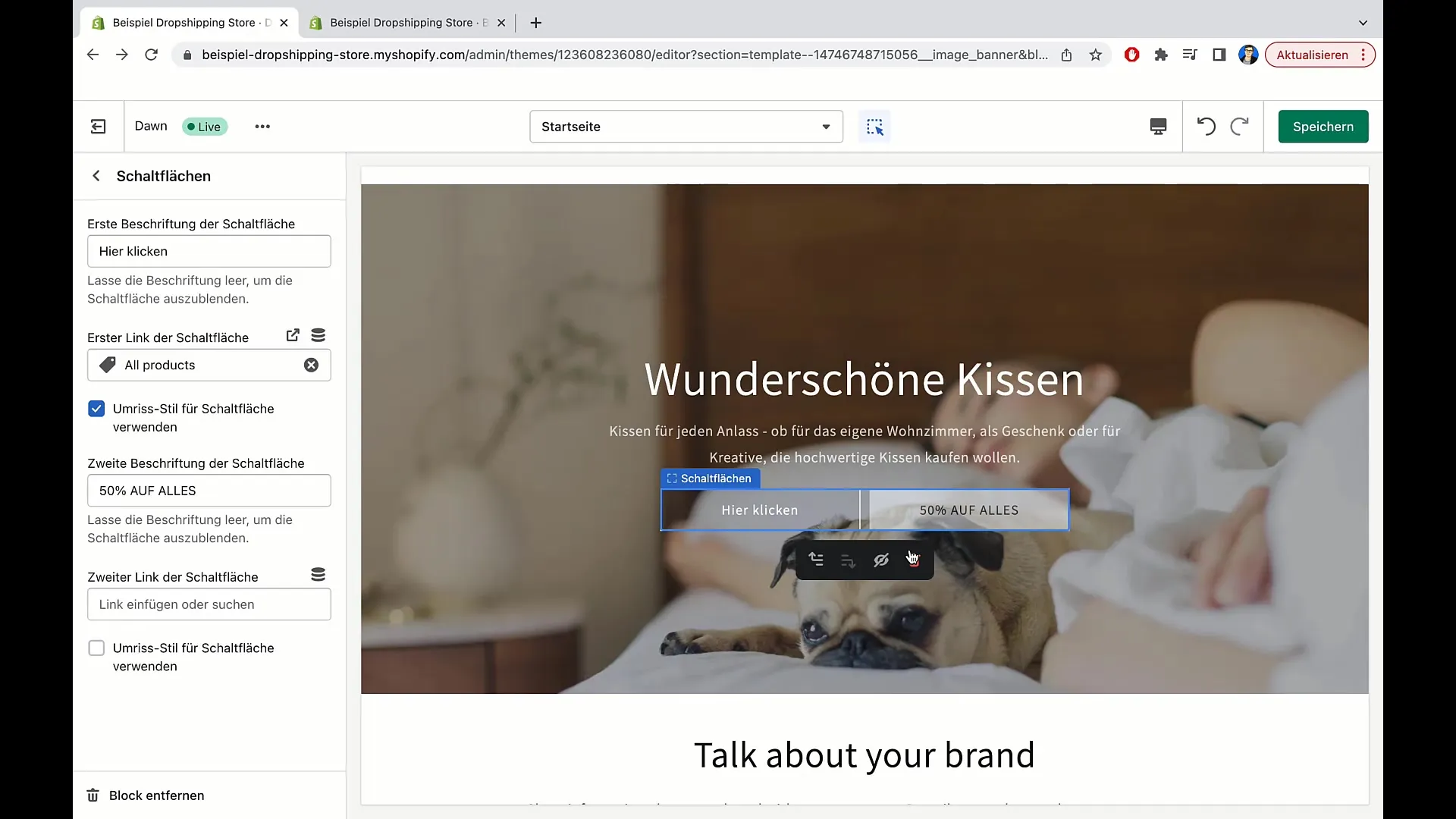
Adicionar mais botões (opcional)
Também pode adicionar mais etiquetas para botões adicionais, se necessário. Isto pode ser útil para publicitar ofertas especiais, como "50% de desconto em tudo".

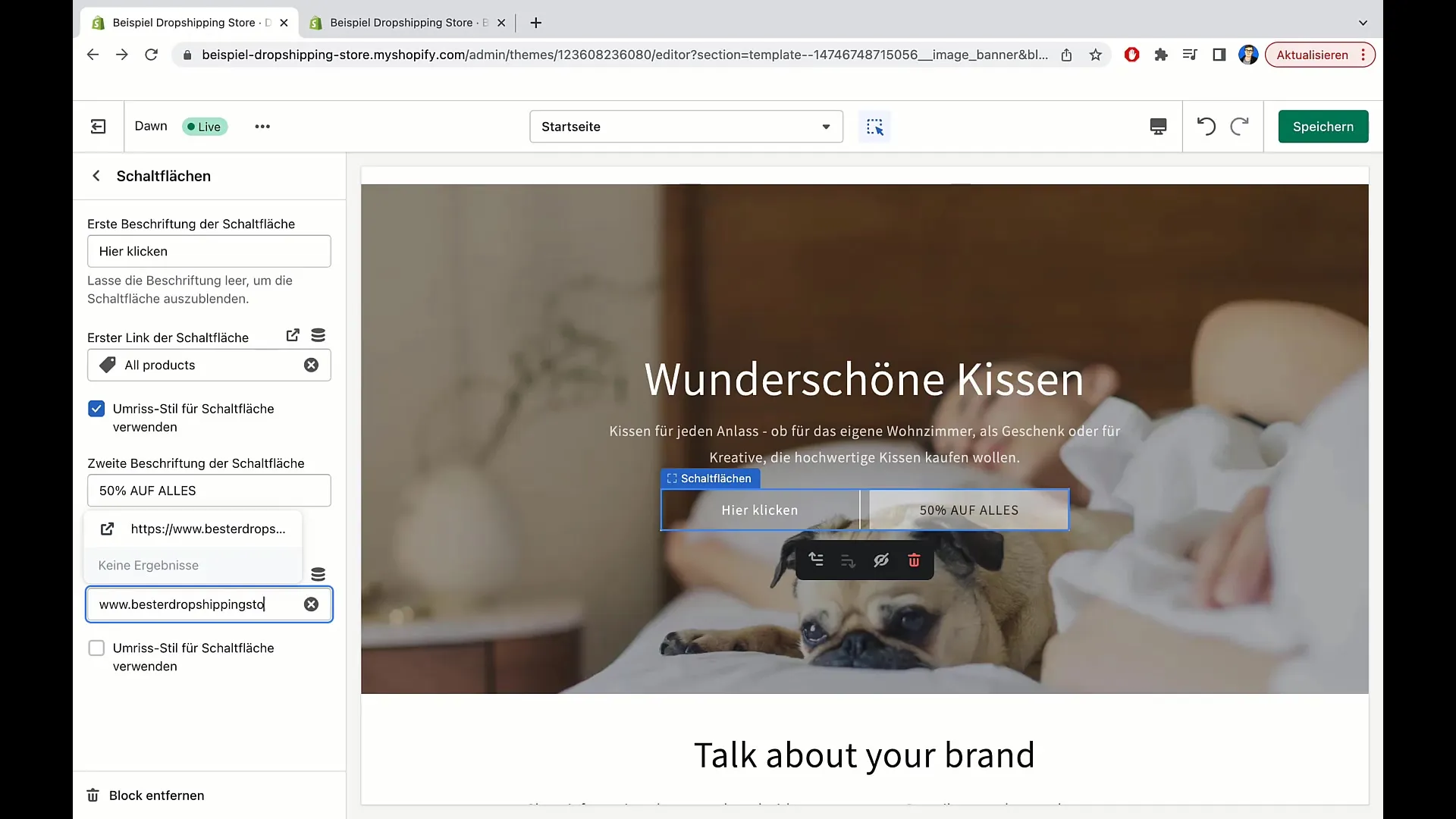
Ligação direta à página do produto
Existe também a opção de adicionar uma ligação direta a uma página ou produto específico. Para tal, pode introduzir diretamente o URL, por exemplo, "www.besterdropshippingstore.com/produkte/50".

Personalização do estilo do botão
Preste atenção ao aspeto que o botão deve ter. Pode escolher entre um fundo padrão e um estilo de contorno com um efeito transparente. Isto afecta a visibilidade do texto do botão.

Finalizar as edições
Depois de ter efectuado todas as alterações, clique novamente em "Guardar". Verifique se tudo está correto e funcional para garantir que os seus visitantes têm uma experiência cativante.
Última verificação
Depois de guardar, volte à área para se certificar de que não se esqueceu de nada. Se todas as definições forem do seu agrado, pode fechar a área e tornar a sua loja visível para os clientes.

Resumo
Neste guia, você aprendeu a personalizar as imagens de banner e os botões da sua loja da Shopify. As configurações e os textos certos podem dar à página da sua loja uma aparência profissional e convidativa.
Perguntas frequentes
Quais são os passos necessários para alterar a imagem do banner na Shopify? Primeiro, é necessário abrir o modelo, depois clicar na imagem do banner e editá-la ou alterá-la.
Como posso alterar o tamanho do tipo de letra do meu cabeçalho? Clique no cabeçalho e selecione o tamanho de letra pretendido nas opções.
Posso adicionar vários botões ao meu banner? Sim, pode adicionar botões adicionais e definir etiquetas e hiperligações individuais para cada botão.
O que devo fazer quando terminar de efetuar alterações?Certifique-se de que clica em "Guardar" para guardar todas as alterações.
Como posso ligar o meu botão a um sítio Web externo?Basta introduzir o URL diretamente no campo de ligação ao editar o botão.


