Um caloroso olá. Estamos todos de volta juntos e agora nos espera o próximo material de impressão que vamos criar. Vocês podem vê-lo aqui - trata-se de um roll-up. E este sistema de roll-up é marcado com "PSD-Tutorials.de, seu portal de gráficos, web e fotos".
O que é legal sobre esses roll-ups? Eles são definitivamente mais baratos do que estandes completos de feiras ou sistemas de feiras. Mas se ainda assim quiserem participar de uma feira, é altamente recomendável se equipar totalmente com essas coisas, pois eles são montados em um piscar de olhos, podem ser usados de diversas maneiras e ficam bem tanto em ambientes internos quanto externos. Nosso sistema terá uma gramatura de 260 g/m² e é feito de tecido de poliéster. Isso não apenas garante durabilidade, mas também é antiestático. Isso significa: você pode esfregar sua cabeça nele e não deve gerar uma carga estática, no máximo talvez alguns olhares críticos de outras pessoas. E além disso, não é inflamável, o que significa que está em conformidade com a classe de proteção contra incêndios B1. Estamos de volta às nossas abreviações. Sim, na verdade é bem prático não poder incendiar o negócio. Então, agora vocês viram o que vamos criar neste workshop. E como de costume, vamos dar uma olhada nos parâmetros para a criação no InDesign.
Atenção às especificações de impressão da gráfica
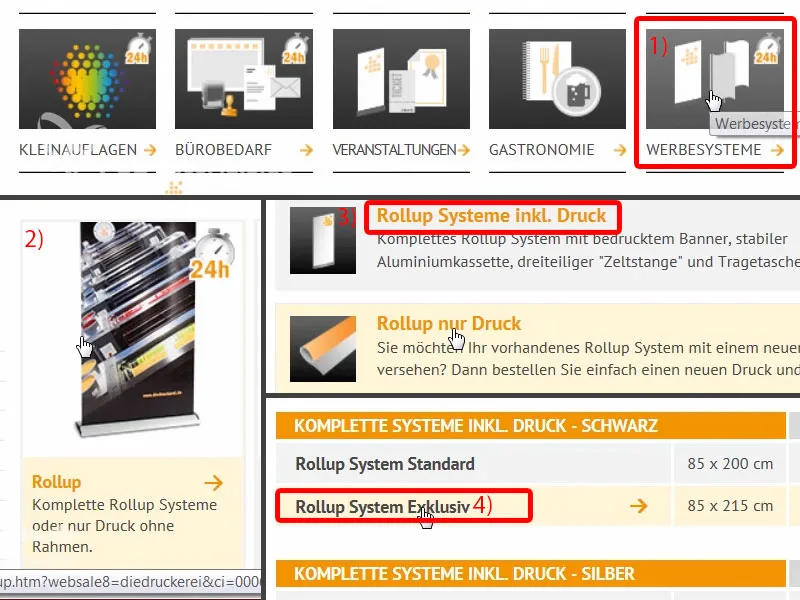
Ao chegar no site de nossa gráfica, diedruckerei.de, vamos dar uma olhada no portfólio. Eu rolo para baixo e lá estão os sistemas publicitários (1). Aqui, no canto superior esquerdo, já temos o nosso roll-up (2). Então aqui podemos escolher se queremos um sistema de roll-up com impressão ou apenas a impressão. Isso significa que, se a marca mudar, não é preciso descartar o suporte no qual o roll-up fica guardado, então poderíamos apenas encomendar a impressão. Mas é claro que precisamos do sistema (3).
Aqui nós selecionamos o sistema exclusivo, um pouco maior e com uma ótima aparência preta como a noite (4). Parece muito luxuoso e elegante.
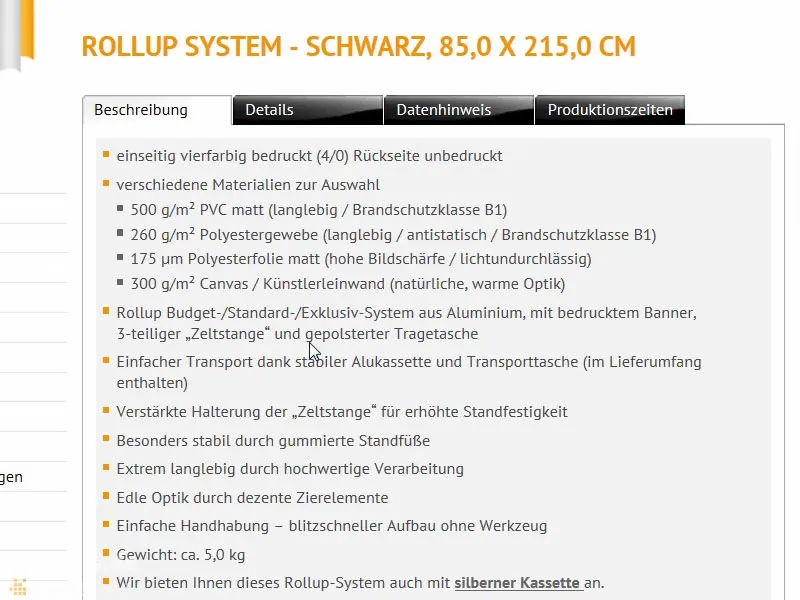
Aqui está uma descrição. Mais uma vez, impressão em quatro cores, diferentes gramaturas. E aqui a observação de que o sistema é feito de alumínio com banner impresso, haste de barraca de três partes e bolsa de transporte acolchoada. Somos realmente gratos por isso, pois com um peso de cinco quilos, o acolchoamento é bastante amigável para os ombros, afinal de contas não queremos ter hematomas no ombro - ou então deixamos o estagiário carregar.
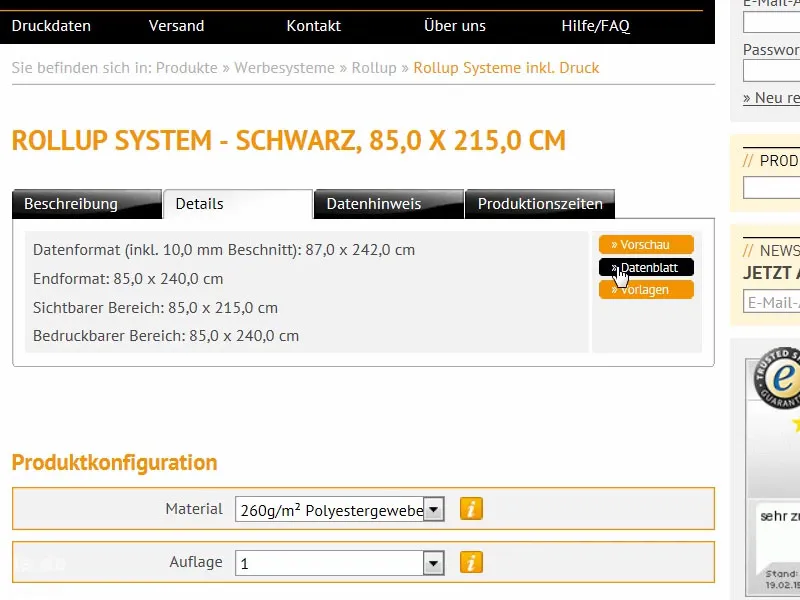
Vamos continuar: O que mais é importante? Detalhes: Especificamente o formato de dados, que é o que nos interessa. Então vou simplesmente baixar a folha de dados do servidor...
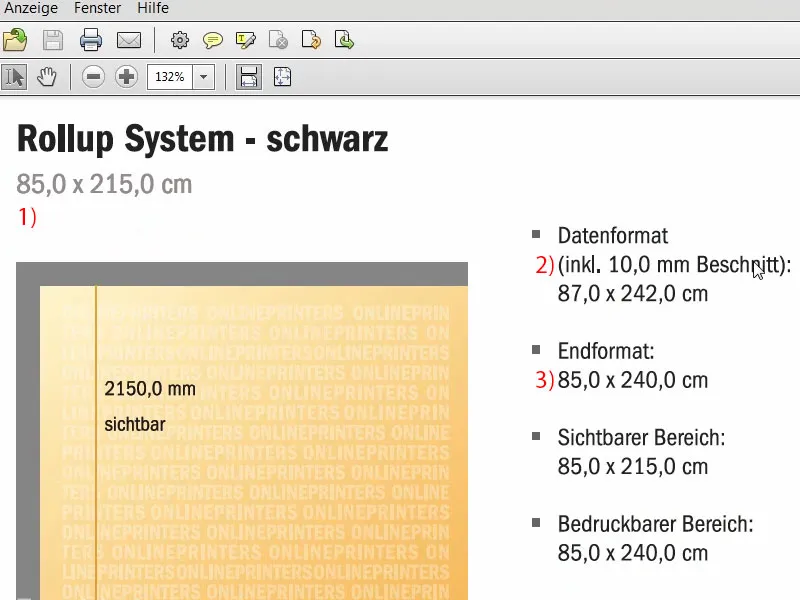
Aqui está o formato. Ele tem 85 cm de largura e 215 cm de altura (1). No entanto, há algo muito importante a ser observado aqui, pois estamos desviando do nosso tradicional sangramento de 2 mm.
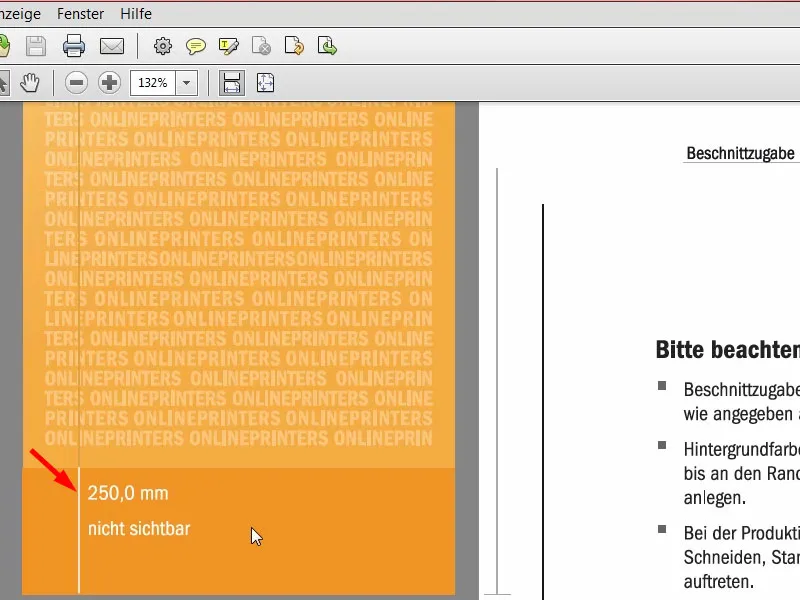
Aqui temos 10 mm de sangramento (2). E, igualmente importante, o formato final é 85 x 240 cm (3), embora a área visível seja de apenas 215 cm. De onde vem essa diferença entre 240 e 215? Faltam 25, que se perdem em algum lugar - veremos mais abaixo...
Esta é a área que não é visível. É a parte que é ancorada na base do suporte e que não pode ser puxada para fora.
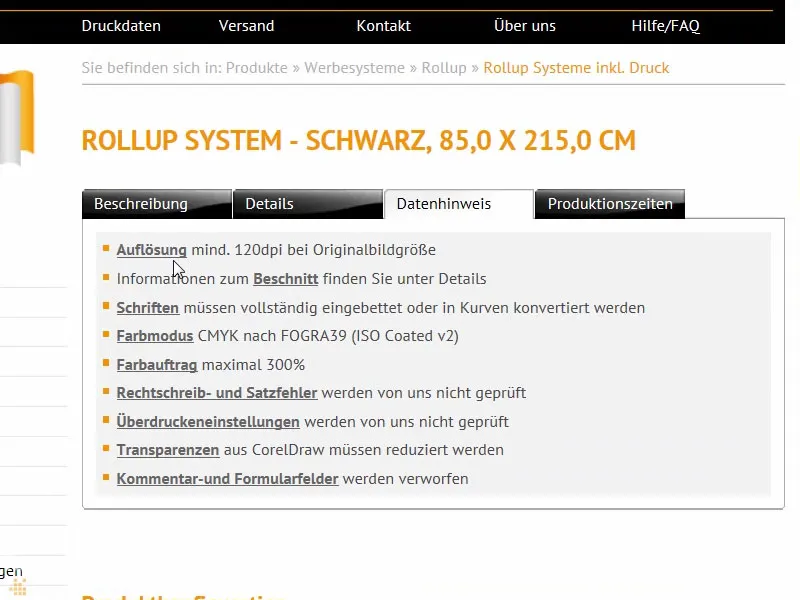
Vamos voltar ao sistema. Observações sobre os dados: Talvez seja interessante notar que para o tamanho original da imagem, precisamos de uma resolução mínima de 120 dpi, ou seja, não 300 dpi como normalmente conhecemos para impressão. 120 é suficiente. Isso ocorre porque você não vai observar a imagem de perto com uma lupa, mas sim a uma distância de alguns metros. Modo de cor: CMYK conforme FOGRA39 (ISO Coated c2).
Visão geral do design final do roll-up
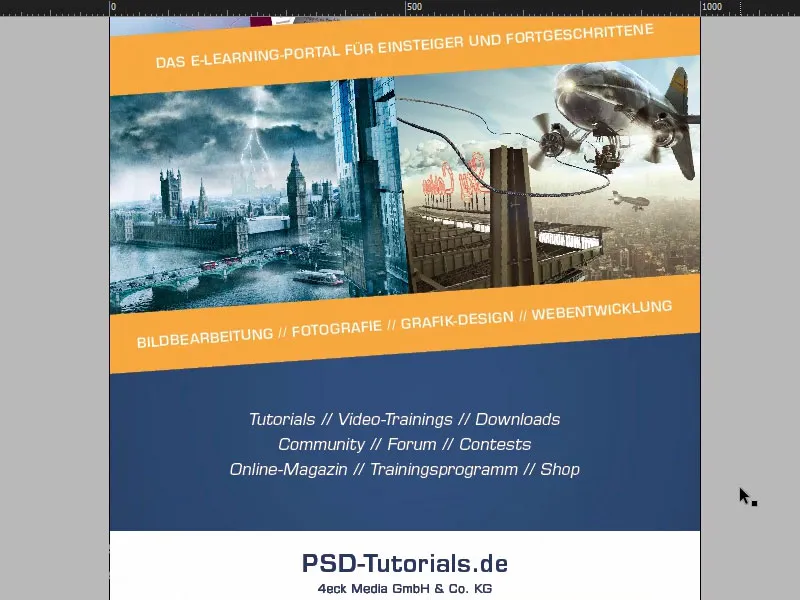
Ok, depois de termos obtido todas essas informações, podemos começar a criar o arquivo no InDesign. Abro o InDesign CC. Aqui vocês podem ver o nosso antigo roll-up. Este foi o design para nossa primeira versão, que também imprimimos. É assim que se parece, podem dar uma olhada para se inspirar.
Se eu continuar rolando, logo abaixo está o branding.
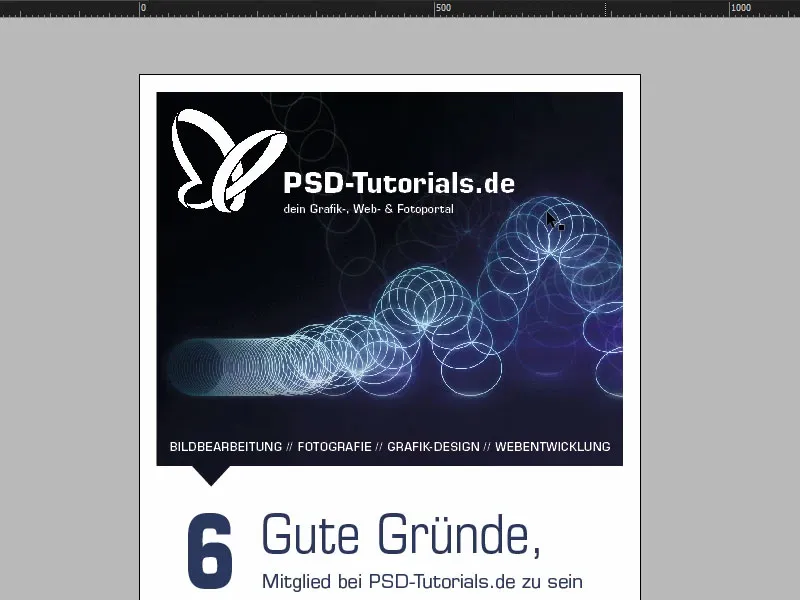
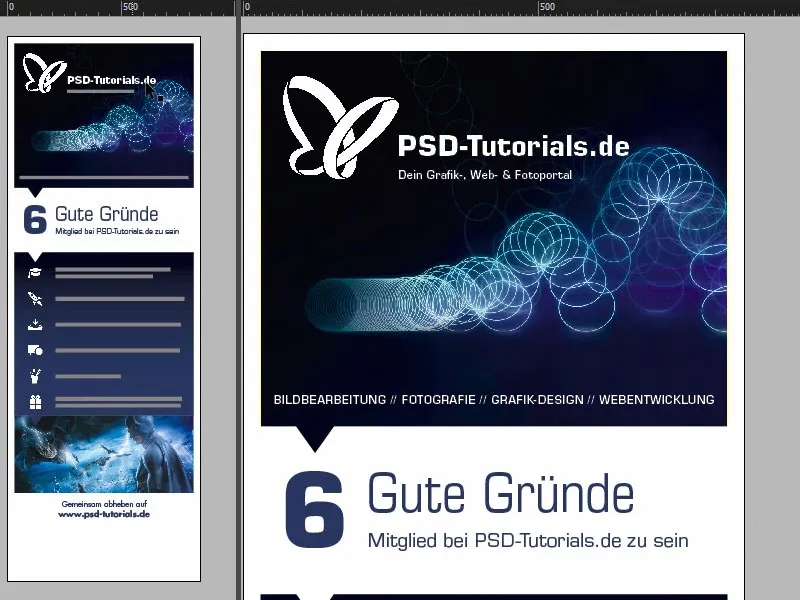
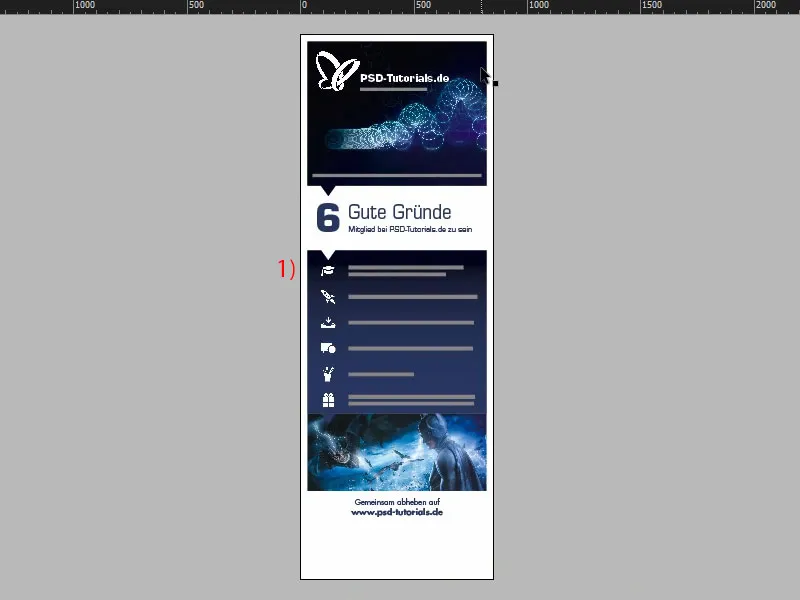
No segundo guia, vocês encontrarão o roll-up que iremos construir. Uma bela imagem de destaque no topo. E aqui está claro um pensamento: temos essa bola saltitante que começa a pular, com nosso logo da PSD-Tutorials.de. Isso é o que as pessoas perceberão primeiro. E então essa bola saltitante, mostrando que você quer ser criativo. Nós ajudamos nisso, pois aqui há seis boas razões para ser membro de nossa plataforma, nas áreas de edição de imagem, fotografia, design gráfico e desenvolvimento web.
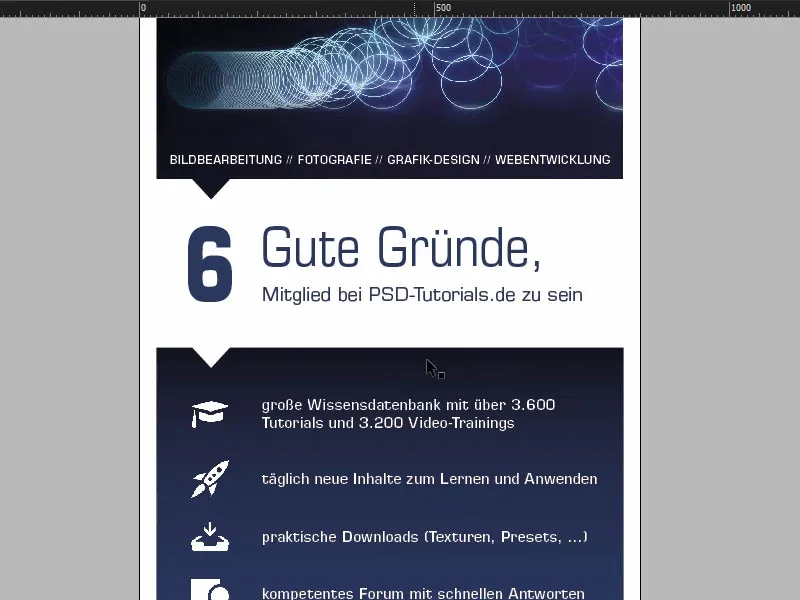
Eles chegarão aqui embaixo. Também vemos aqui uma transição maravilhosamente bonita que vamos incorporar. Este é precisamente o degradê da imagem superior para a imagem inferior e então em um degradê para nossa cor principal, ou seja, este lindo azul profundo, que você também pode ver aqui em cima no "6", por exemplo. Também estamos trabalhando com pequenos ícones que devem nos sugerir este caminho de cima para baixo. Eles devem um pouco destacar e marcar a direção do olhar.
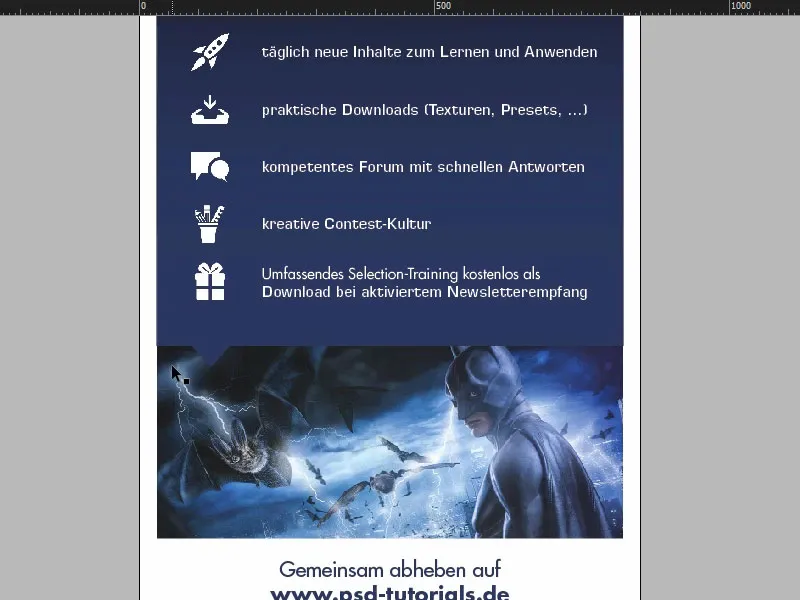
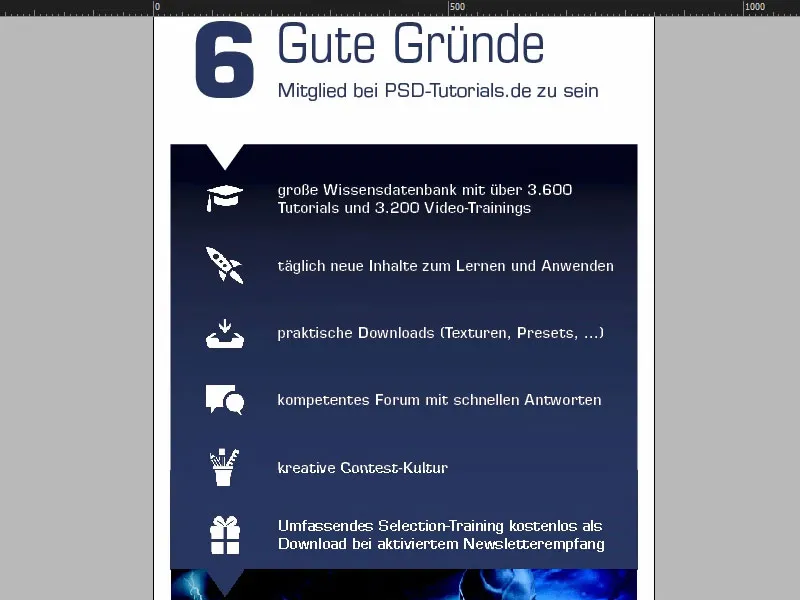
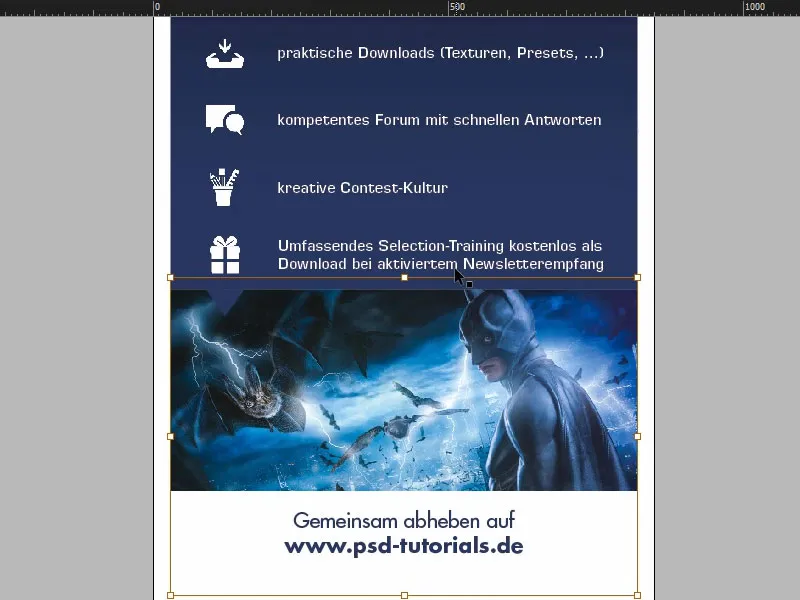
Depois, vêm seis razões realizadas, com ícones, para que se possa visualizar um pouco tudo. E embaixo vem então uma imagem de premium. Isso todo mundo conhece, é o Batman, criado em uma composição por Jurek Gralak para um de nossos treinamentos. É isso que pode resultar quando você começa no PSD-Tutorials.de, se torna um profissional em sua jornada e pode, por fim, criar essas composições incríveis. "Decolando juntos em www.psd-tutorials.de". O endereço do site está aqui embaixo e então nosso grande espaço em branco.
Preparação do Layout Básico
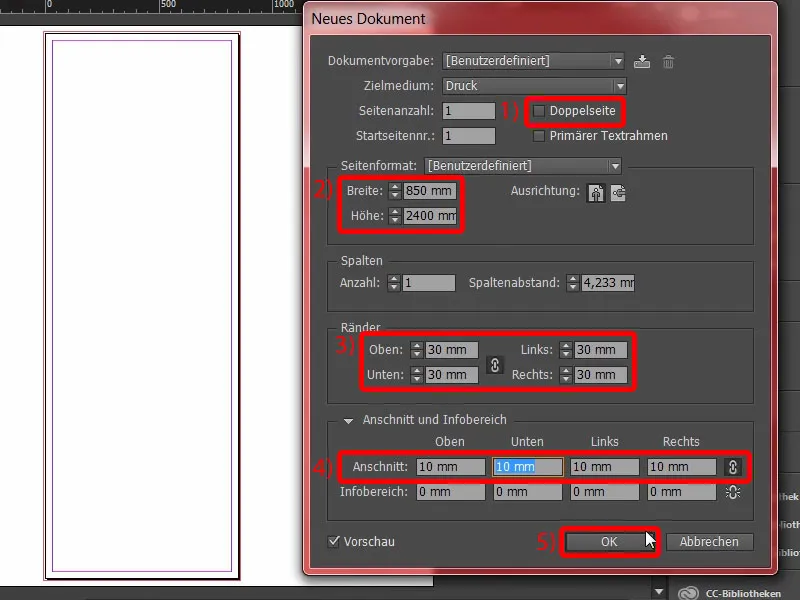
Certo, então vamos para o novo arquivo. Selecionamos Arquivo>Novo>Documento... e desativamos então a Dupla Página (1). Na Largura inserimos 850 mm e na Altura 2400 mm (2). Em seguida, vou definir as Margens, que serão de 30 mm (3). Isso será uma margem branca que simplesmente envolverá nosso design final, uma separação visual. E a Sangria será de 10 mm (4). Certo, podemos confirmar isso (5).
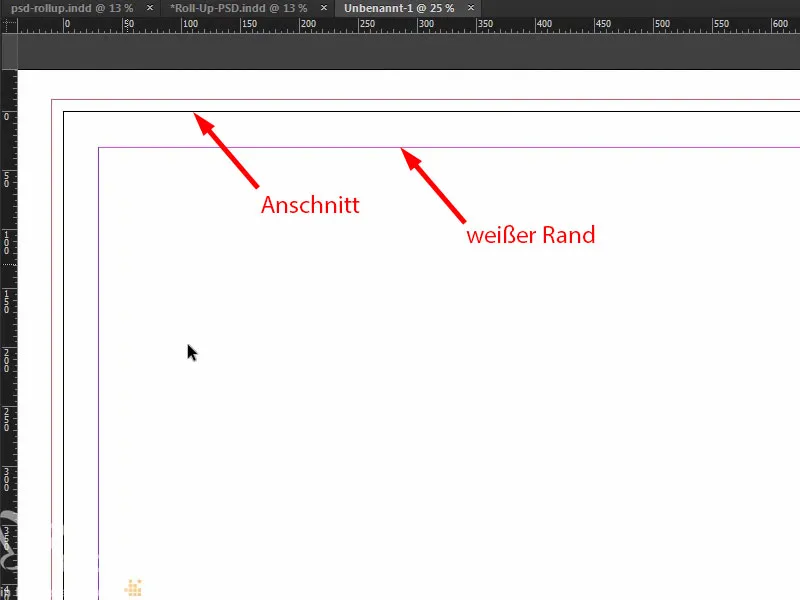
Agora temos nossa área de trabalho final, onde iremos trabalhar. Sangria, margem branca e aqui começamos a criação.
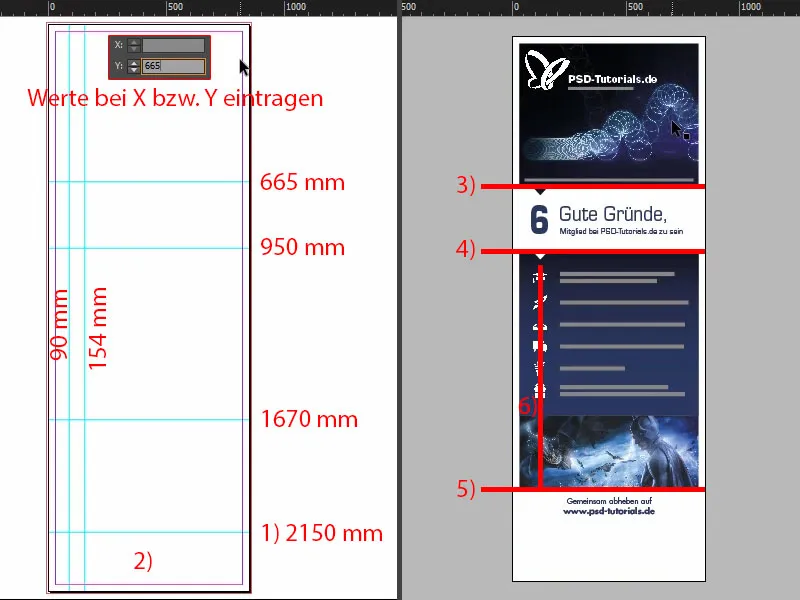
O que é feito como primeira coisa, antes de fazermos qualquer outra coisa, é definir as linhas guia para a área inferior que desaparece na caixa registradora. Simplesmente puxamos uma régua. Posicionamos a linha guia em 2150 mm (1), como vimos na amostra. Isso significa que esta área não deve ser impressa (2), esta área também não deve ser decorada, no máximo talvez com uma cor. Se estiver trabalhando com cores aqui, por favor, estenda-as até embaixo. Mas isso vai acabar em algum lugar no sistema de caixa registradora do roll-up.
Até aqui, tudo bem. Agora vamos adicionar mais algumas linhas guia. Vamos dar uma olhada no arquivo original novamente. Vou então desenhar linhas guia exatamente neste ponto (3), uma vez aqui (4) e mais uma vez aqui embaixo (5). E então vou desenhar linhas guia ao longo deste eixo para os ícones e o "6" (6).
Simplesmente volte para a régua. Alias, se você não conseguir ver a régua, pode ativá-la em Visualizar>Mostrar Réguas ou Ocultar Réguas ou com Ctrl+R para ativar ou desativar. Então eu desenho as linhas guia em 665 mm, 950 mm e 1670 mm. No eixo X, as linhas guia ficam em 90 mm e 154 mm.
Posicionar Imagens na Parte Superior do Roll-up
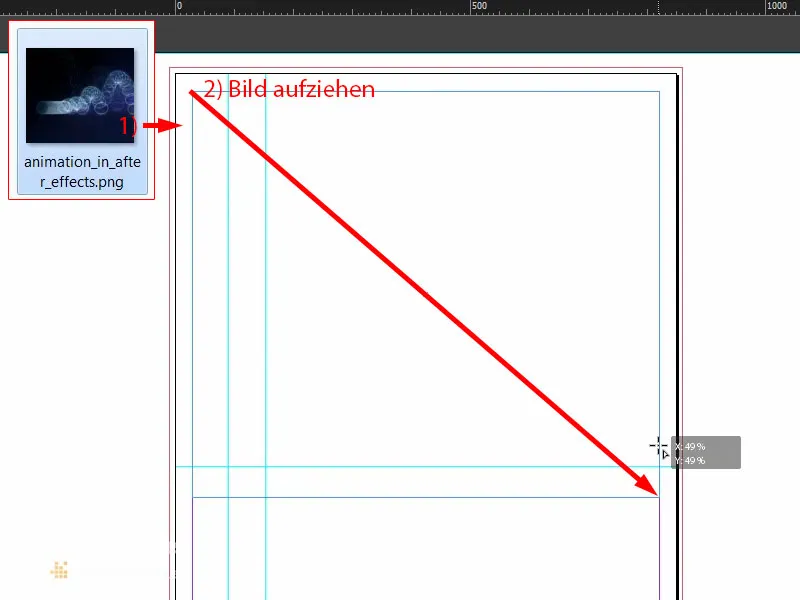
Ok, a preparação foi concluída. Agora é hora de posicionar as imagens. Nosso atalho favorito: Ctrl+D – e selecione a imagem (1). Eu começo aqui em cima, arrasto o quadro (2) ...
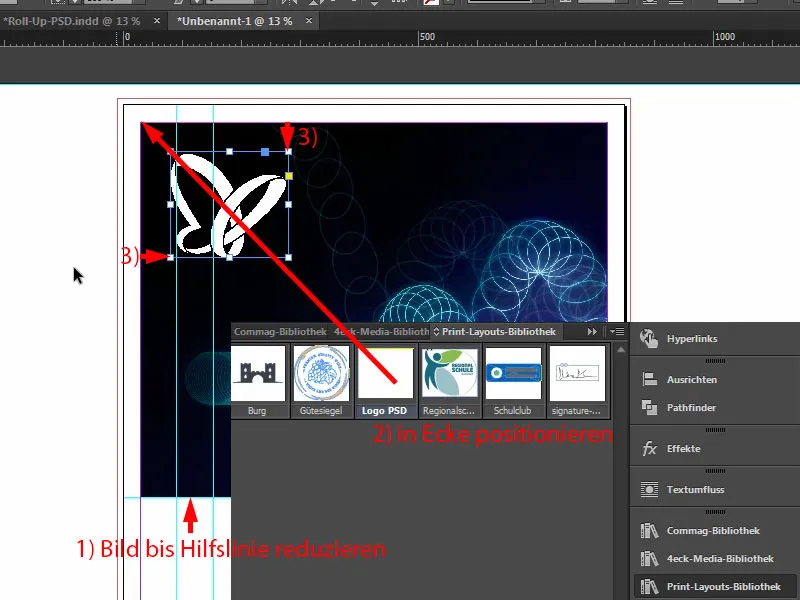
... e redimensiono até a nossa linha guia (1). Agora vem o logotipo. Na minha biblioteca, tenho o arquivo vetorial de nossa borboleta. Posicione-o no canto (2). Então trabalhamos com espaçamentos simétricos. Com a tecla Shift pressionada, pressiono a tecla de seta para a direita dez vezes e a tecla de seta para baixo dez vezes. Vamos dar uma olhada ... Ainda dá para fazer mais. Então mais dez para a direita e dez para baixo ... Mais ou menos isso (3). Correto.
Posicionar, Formatar e Alinhar Texto
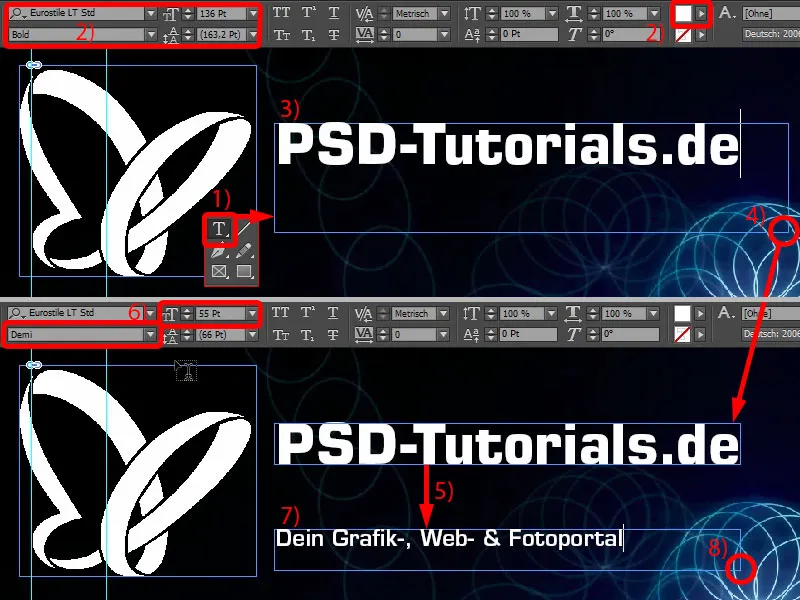
Em seguida, eu desenho um quadro de texto (1), na Eurostile LT Std, com peso da fonte bold em 136 Pt, cor branca (configurações em 2). Escrevo "PSD-Tutorials.de" (3), redimensiono o quadro de texto para o tamanho necessário clicando duas vezes no identificador (em 4).
Depois, faço rapidamente uma cópia (5) e altero o peso da fonte para Demi. Isso é um pouco mais fino. O tamanho da fonte é de 55 Pt (configurações em 6). E então adiciono o texto (7). Redimensiono o quadro de texto clicando duas vezes no tamanho novamente (8) ...
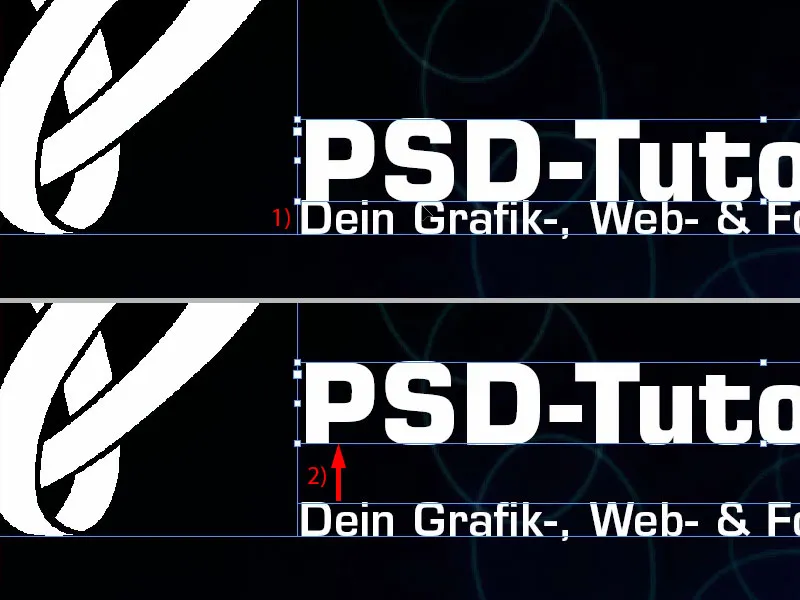
Agora é hora de alinhar. Vou ancorar os dois quadros de texto ali (1). Eu movo o cabeçalho com a tecla Shift e a seta para cima dez passos (2).
Na maioria dos casos, você vai trabalhar com logos onde tudo já está incorporado como um arquivo vetorizado ou onde os espaços foram especificamente descritos em um manual de design. No meu caso, não é assim, então eu ajusto manualmente.
Vocês podem ver aqui a delimitação do logo. Eu seleciono ambos os campos de texto com a tecla Shift-pressionada e quero tê-los precisamente na borda da borboleta por questões puramente visuais (1). Isso significa que eu simplesmente dou um pulinho para um pouco mais à esquerda.
Aqui também temos uma proporção desigual (2), então eu ajusto a reivindicação um pouquinho para a direita. Podemos também trabalhar com uma linha de guia (3) – o "P" está no lugar, e também o "D" (4) ... Para alguns é super irritante, para outros é muito divertido.
O que me incomoda um pouco aqui é que está exatamente na linha da Bola Saltitante (1). Então, seleciono tudo novamente e com Shift e as setas do teclado cinco vezes para cima e cinco vezes para a esquerda (2).
Agora, vamos para o final da imagem. Aqui eu crio um campo de texto, exatamente com a largura de nossa imagem (1). Novamente, Eurostile LT Std, fonte Demi com 55 Pt. Mas em maiúsculas, em branco e centralizado, então ficamos exatamente no meio (Configurações em 2). E aqui eu apenas copio o texto que já preparei. Com um leve movimento para baixo na borda e, em seguida, com Shift e a seta do teclado, quinze passos para cima (3). Os quinze estão presentes em todos os lugares, então podemos manter sempre as distâncias de forma muito prática.
Ligando Seta de Direção com Imagem - Pathfinder
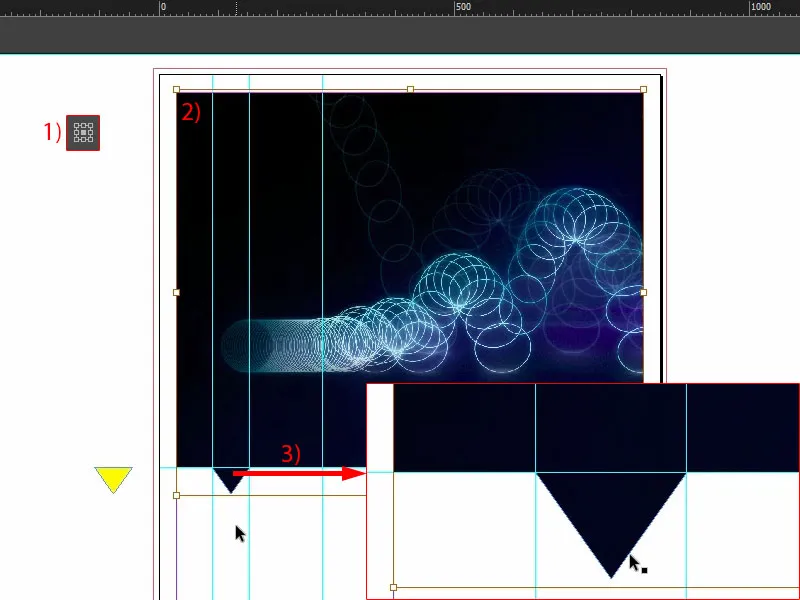
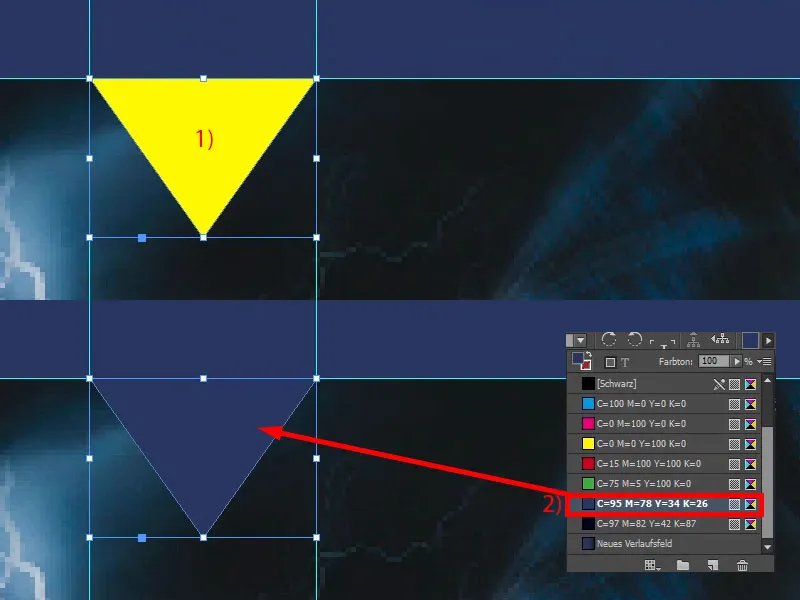
Em nosso layout final, tínhamos aqueles pequenos triângulos onde a imagem era incluída. Vamos reproduzir isso agora. Então, usamos a Ferramenta Polígono, que é o sinal de pare de seis lados (1). Clicamos uma vez na área de trabalho. Para o número de lados, definimos como 3, forma de estrela como 0% (2).
E então damos uma cor ao todo (3). Em seguida, devemos girá-lo 180° (4). Agora está de cabeça para baixo.
Agora vou mudar a visualização (5), então teremos nossas linhas de guia para a largura do triângulo (6). E aumentamos a altura para 45 mm (7). Assim deve se encaixar bem.
Agora vamos fazer algo muito legal: vamos combinar a forma superior com a inferior, pois queremos que essa imagem, essa Bola Saltitante, seja incorporada a esse triângulo. Isso funciona melhor se fundirmos ambos em uma forma. Por isso, vamos usar uma ferramenta muito legal para isso, chamada Pathfinder. Eu a tenho aqui na minha barra lateral. Se você não a tiver, pode ativá-la em Janela>Objeto e Layout>Pathfinder. Com ela, podemos adicionar ou subtrair formas entre si.
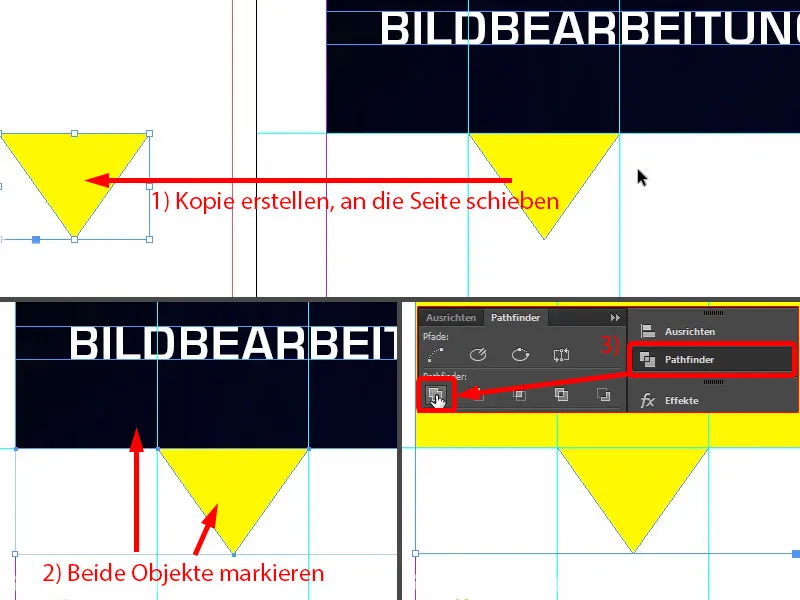
Antes de mesclar, faço uma cópia: pressiono Alt-, arrasto uma vez para fora (1). Assim podemos usar mais tarde.
Agora seleciono ambas as formas (2), chamo o Pathfinder e fundo-as juntas (3). Isso envia a imagem para algum lugar, então de alguma forma desapareceu. Poderíamos ter previsto isso, mas foi bom que a colocamos primeiro, pois queríamos alinhar o logo no topo da Bola Saltitante. Então está tudo bem.
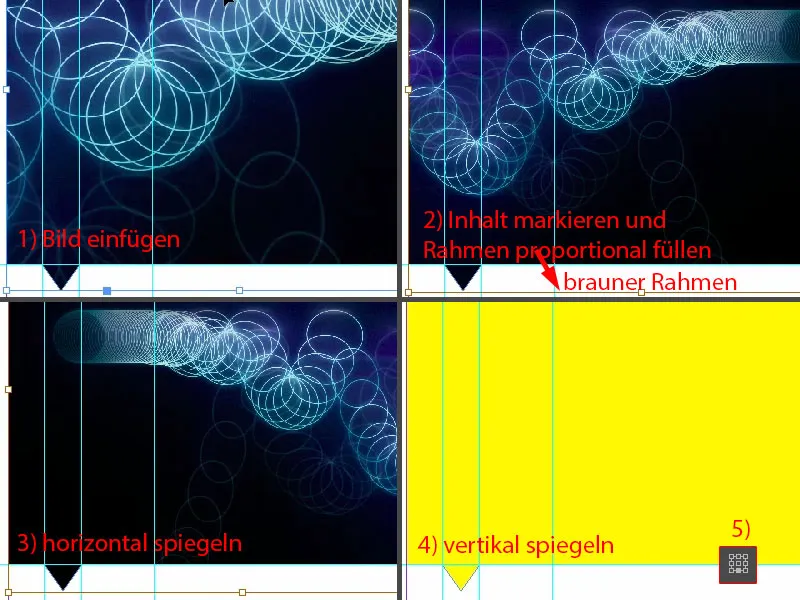
Agora podemos chamar o atalho Ctrl+D para inserir a imagem novamente (1). Agora ele a deixa um pouco de cabeça para baixo. Ou seja, sempre que se usa o Pathfinder com imagens, parece que passou por um mixer. Então, precisamos ajustar.
Para isso, selecionamos a imagem, ou seja, o conteúdo da imagem - você deve ver uma borda marrom marcada (2), clique com o botão direito, Ajustar>Preencher proporcionalmente. E agora vamos transformar o objeto: Objeto>Transformar>Espelhar horizontalmente (3) e então novamente espelhar verticalmente (4). O que aconteceu agora? A imagem está no topo aqui, porque o ponto de referência foi escolhido na borda inferior (5).
Ctrl+Z, desfazer. Coloco o ponto de referência no meio (1), se acontecer isso com você também, e mais uma vez espelhar verticalmente (Resultado como em 2).
E agora veja o que aconteceu aqui (3): a imagem agora faz parte deste triângulo. Isso significa que criamos um novo elemento a partir do enquadramento original da imagem, um polígono. Vamos usar esse efeito mais vezes no futuro.
Certo, então vamos movê-lo na ordem das camadas para o fundo (1). Ficará assim (2). E agora estou satisfeito com isso.
Criar um fundo com um degradê de cores
Agora vamos adicionar os próximos fundos. Primeiro, defino um novo campo de cor (1), o nosso azul do PSD: 95% de Ciano, adicionamos 78% de Magenta, em seguida, 34% de Amarelo e 26% de Preto (2). Adiciono o campo de cor (3). Este é o azul do PSD. O outro aqui (4) vou excluir para evitar confusões. Agora eu desenho um retângulo (5). Agora posso preenchê-lo com este azul, por exemplo (6), …
… mas vocês podem ver: Aqui temos um contraste muito forte. Na verdade, temos esse tom de preto (1) e ele se transforma nesse azul (2), sem um suave degradê. O que ajuda a criar transições suaves? Claro: degradês. Portanto, vamos criar um campo de degradê para que pareça assim - quando essa imagem é vista de cima e fica mais escura - que também comece escuro e evolua para o azul.
Para criar esse campo de degradê, é claro que precisamos de duas cores. Já temos uma, que é esta aqui (2). E vou pegar uma segunda com o conta-gotas. Vou dar zoom aqui embaixo e pegar esse valor de cor (3) … Definir como novo campo de cor, porém não no modo RGB, mas no modo CMYK (4). Adicionar. Pronto.
Agora temos as duas cores de que precisamos. Agora vamos criar um novo campo de degradê (1). Vamos chamar isso de "Novo campo de degradê" (2). Vamos clicar aqui à esquerda para definir a primeira cor. Eu poderia digitar manualmente, mas não quero, pois já tenho as cores na minha paleta. Por isso, escolho as amostras de cor na seção Controle de cor (4). Então escolho essa tonalidade (5). E à direita escolho essa tonalidade (6).
Então, posso clicar nesse pequeno losango no meio (7). O que significa? Ele define a proporção de mistura, mais azul ou mais preto. E minha posição está em torno de 80%. Agora clicamos em Adicionar (8). Pronto (9).
Ok, se eu clicar aqui e escolher esse campo de degradê (10) … o que acontece? Algo está errado. O problema é que esta área preta deveria estar aqui em cima (11).
Mas se eu entrar novamente no campo de degradê (1), não temos um controle deslizante como no Photoshop que mostra claramente a direção do degradê. Isso simplesmente não existe no InDesign. Então você precisa pensar: O que mais posso fazer aqui? Posso escolher um degradê radial, mas essa não é a solução do problema.
E digo onde está a solução, na barra de ferramentas à esquerda, quando clicamos na Ferramenta de degradê de cor (2), atalho G. Então posso selecionar esse campo. E agora, simplesmente arrasto para cima mantendo pressionada a tecla Shift (3). Feito, agora está certo.
No próximo passo, faço uma cópia disso (1) e coloco aqui (2). Organizar>Trazer para frente. Agora está acima de tudo. E removo o triângulo de trás. Novamente com o Pathfinder, desta vez Subtrair (3). E pronto, o triângulo está aí. Legal, né? Vamos dar uma olhada. Perfeito.
Preparar o texto para "boas razões"
Diga aí: Quantas boas razões você precisa para se inscrever no PSD-Tutorials.de? Na verdade, apenas uma, ou seja, tutoriais muito legais de tutores muito bons, mas eu vou fornecer seis aqui neste momento.
Então, rapidamente desenho um campo de texto (1). Altero a visualização rapidamente. Em seguida, passamos para uma nova fonte: Eurostile LT Std em Negrito. 490 pt grande, isso é realmente ousado. Em seguida, nossa cor padrão (Configurações em 2). E então podemos digitar um "6" aqui. Reduzo o tamanho do campo de texto clicando duas vezes no manipulador (3).
E então outro campo de texto, também em Eurostile LT Std, mas desta vez não em Negrito, e sim em Condensado, tamanho 260 (4). O estilo Condensado sempre se destaca por ser muito, muito, muito fino. Isso não significa que ele fez a dieta dos Vigilantes do Peso, mas ele ainda é incrivelmente fino em sua aparência. Dê uma olhada: "Boas Razões".
E em Médio, com tamanho de fonte 90 pt, escrevo abaixo: "Ser um membro do PSD-Tutorials.de" (5).
Isso não se encaixa aqui, então temos que ajustar um pouco para a esquerda e fazer várias adaptações de qualquer maneira. Primeiro, aumente um pouco o campo de texto para que tudo caiba (1). E agora vamos alinhar rapidamente com o topo do "6" (2).
Além disso, a altura da linha está incorreta. Por isso, seleciono todo o texto - e insiro 136 Pt na altura da linha (3). Então podemos trocar a cor também, para azul (4).
Agora parece isso. Na verdade, está muito bom, mas o que não se encaixa é esse espaço que chama muita atenção aqui (5), porque quanto maior for o tamanho da sua fonte, mais largura você tem antes da primeira letra. Naturalmente, queremos evitar isso e há alguns truques para isso.
Vou te mostrar um deles agora: Colocamos um espaço antes do "G". Pronto. Agora seleciono esse espaço (6) e agora vamos sublinhar. Eu insiro -310 aqui (7). E agora você pode observar o que fizemos aqui: Ambos estão quase na mesma linha (8). Portanto, é um truque simples de como você pode alinhar algo simetricamente.
Em seguida, gostaria de ajustar esse campo de texto ao "6". A distância ainda não está certa, então podemos aumentar um pouco mais e ver até onde podemos ir. Assim, para mim, fica em 169 Pt (1).
E então, precisamos alinhar tudo, o "6" e as boas razões, exatamente no meio entre o bloco superior e inferior. Por isso, eu movo isso para cima (2), e então esperamos ao mover para baixo (3) nos nossos guias de distância ... Aqui temos um, mas não está totalmente certo (4).
Infelizmente, não temos outras ajudas de distância. Então precisamos fazer isso manualmente: Primeiro, desenhamos um retângulo aqui, ao qual darei uma cor (1). Eu o movo para esta posição (2). Então, alinho as boas razões a ele (3).
Depois, posso desenhar mais um campo de cor no fundo e colocá-lo no fundo através de Dispor (4). Agora eu seleciono ambos, o "6" e as boas razões, porque agora definitivamente temos uma referência. Você pode ver isso nessa linha verde que aparece no meio (5). Agora temos o meio e podemos deletar os espaços reservados novamente.
Este é o tipo de trabalho que realizo frequentemente em várias partes com espaços reservados, para ter distâncias iguais sempre. Este é o resultado intermediário.
Inserir ícones e formatar textos
Os ícones serão inseridos agora. Eles vão para esse lugar entre as duas linhas guias (1). Ctrl+D, escolha o chapéu e coloque-o exatamente entre as duas linhas guias (2). Aí está o chapéu, são arquivos PNG bastante simples.
Em seguida, desenho um campo de texto, do mesmo tamanho que o ícone. Em seguida, alinhei com o topo (3). E então entra o texto da descrição. Aqui também usamos a Eurostile LT Std, fonte Demi, 72 Pt e tudo em Branco (configurações em 4). Pego o texto da minha área de transferência e simplesmente colo.
Para poder usar o mesmo para os outros cinco ícones, preciso prepará-lo um pouco, pois nem toda descrição de texto ocupa duas linhas. Com apenas uma linha de texto, tudo ficaria sempre no topo (em 3).
Para evitar isso, basta abrir as Opções de quadro de texto, Ctrl+B (5). E lá, em Alinhamento vertical, clico em Centralizar (6). Se fizer uma cópia deste, com Alt e Shift, e mudar o texto para uma linha única, ficará assim (7). InDesign posiciona o texto no meio.
Aqui também precisamos de distâncias uniformes. Então, basta desenhar um retângulo novamente, 50 x 50 mm (1), dar uma cor a ele (2) para poder diferenciar. Eu o movo para este lugar (3).
Aqui trocamos o ícone, Ctrl+D, e então eu pego a nave espacial daqui (4). E assim continuamos. Selecione tudo de uma vez (a nave espacial e o campo de texto "novas razões diariamente"), e mova para baixo (5). Próximo conteúdo (6) ...
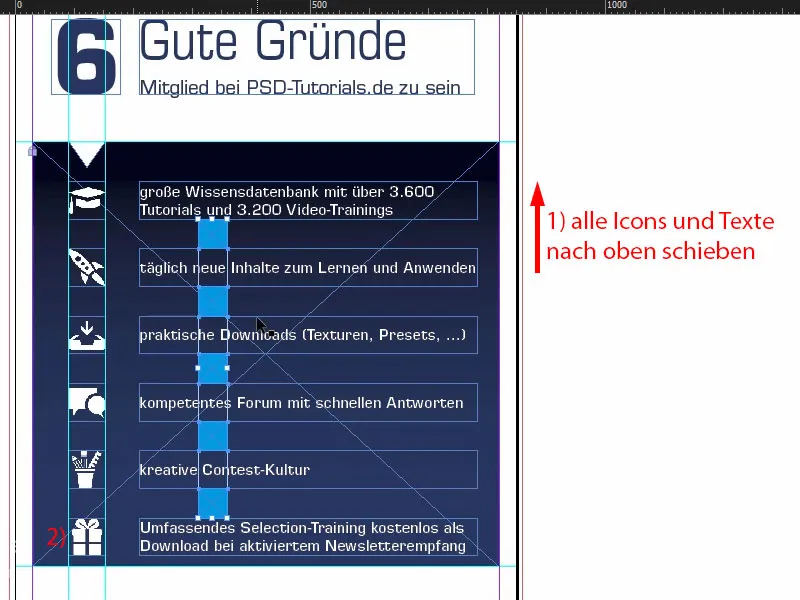
... e assim por diante, até que todos os seis bons motivos estejam presentes. Agora o espaço está ficando apertado (1).
Vamos dar uma olhada em como podemos alinhar melhor em cima. Vamos analisar tudo. Vou trancar o fundo (2).
Agora posso selecionar tudo, sem levar o fundo junto. Com a tecla Shift pressionada, movo para cima (1). Agora vêm os conteúdos no último bom motivo (2).
Em seguida, posso deletar todos esses espaços reservados.
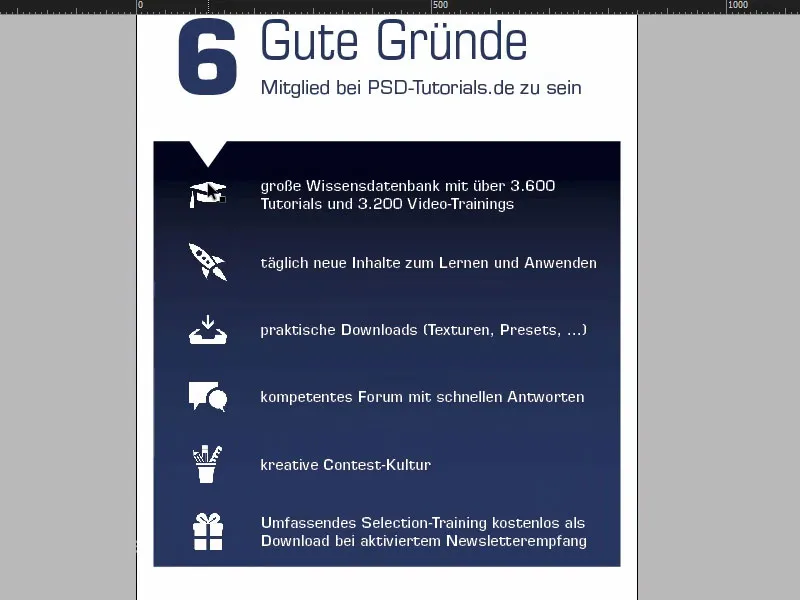
Agora precisamos alinhar tudo no centro. Para isso, posso selecionar tudo, mover até o centro. Na minha opinião, parece muito bom.
Editar a parte inferior do roll-up
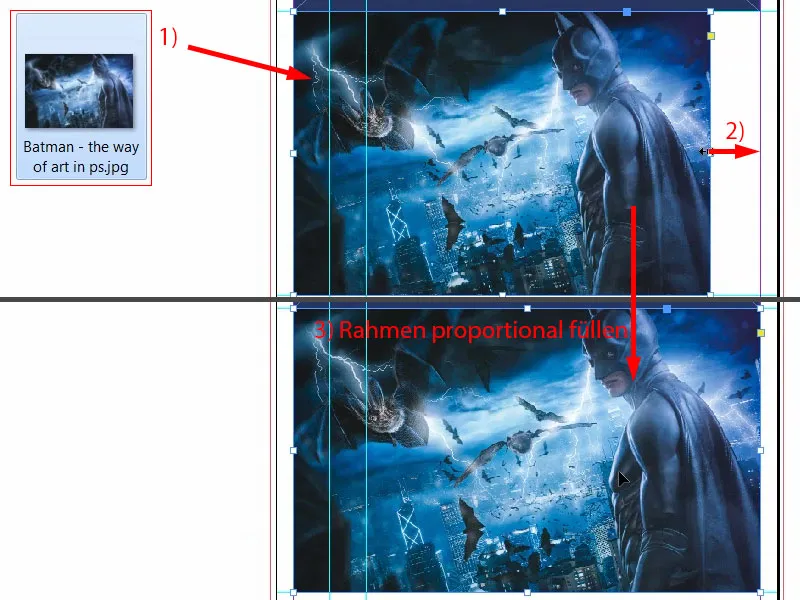
Na parte inferior, estamos sem nosso Batman. Vou pegá-lo, arrastá-lo (1). Vou arrastar o campo para a direita (2). Clique direito, Ajustar > Preencher proporcionalmente o quadro (3). Certo.
Aqui ainda falta o nosso triângulo. Vou pegá-lo de cima. Crtl+X, colar (1). Neste caso, eu simplesmente defino a cor como azul, pois temos cores idênticas aqui (2). Com imagens não é tão simples, mas neste caso é totalmente permitido.
Vou dar uma olhada rápida no modelo, lá embaixo tem o endereço de internet, posso simplesmente copiar como está. Vejo também que deixamos o Batman um pouco grande.
Sim, eu sei, super-heróis precisam de espaço, mas este super-herói terá que se contentar com um pouco menos (1). Então vou criar um campo de texto de uma extremidade à outra. Agora colo o que tenho na área de transferência (2). E então devemos ter cuidado para que isso esteja acima da linha que marca a área não imprimível. Sim, querido Batman, talvez tenhamos que cortar um pouco de sua barriga tanquinho. Ou cortar suas orelhas ... Empurrar um pouco para cima, tirar um pouco de baixo. Tudo certo.
Visão geral do design do roll-up
Crtl+0. Vamos dar uma olhada completa e rolar uma vez. Certo, o logotipo na parte superior está correto. Abaixo temos nossas quatro áreas de competência e 6 boas razões para se tornar membro.
Em seguida vêm as seis razões ...
... e abaixo o Batman e o endereço web.
O que não me agrada ... Preciso fazer alguns ajustes. As orelhas pontudas precisam ser indicadas, senão essa imagem parece errada para mim.
De maneira geral, ao trabalhar com roll-ups, sempre é necessário considerar algo, ou seja: Perguntem-se de onde o espectador percebe esse roll-up? Geralmente enquanto passa, geralmente de alguma forma em feiras, quando o olhar cruza acidentalmente esse roll-up ou porque é muito chamativo. Mas ele nunca terá muito tempo para ler tudo ou se dar ao trabalho de ficar na frente e ler tudo. Isso significa: Vocês sempre devem trabalhar com fontes grandes, com informações mínimas. Prefiram usar meios visuais de comunicação como ícones ou imagens. Claro que o logo deve estar presente. Mas de forma alguma devem sobrecarregar isso, pois eu garanto a vocês: Ninguém vai ler tudo.
Talvez agora alguém dirá que isso já está no limite (1). Pode ser. Para o meu gosto, considero totalmente aceitável. Mas como disse, mantenham sempre isso em mente e perguntem-se de qual situação o interessado está olhando esse meio de comunicação.
Verificar resolução e exportar
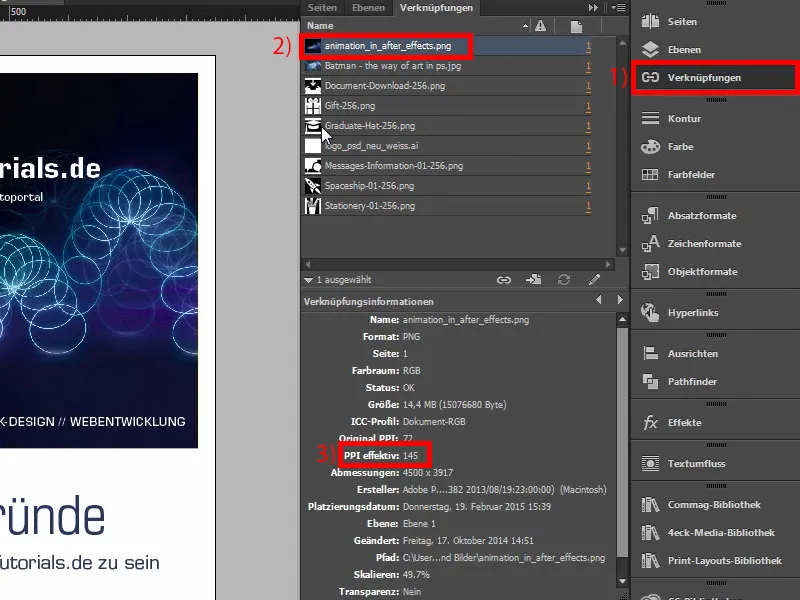
Concluímos isso até agora. Agora precisamos exportar e depois fazer o upload. Antes de exportar definitivamente, vale a pena dar uma última olhada nas imagens. Vocês se lembram que no site da gráfica lemos que as imagens devem ter 120 dpi. Se você abrir uma imagem no painel de Vinculação (1), como esta aqui, que é a capa de "Animação no After Effects" (2), você verá que a ppi está em 145 (3). A especificação era 120, ou seja, estamos dentro de um limite perfeitamente aceitável. Está tudo certo. Certo.
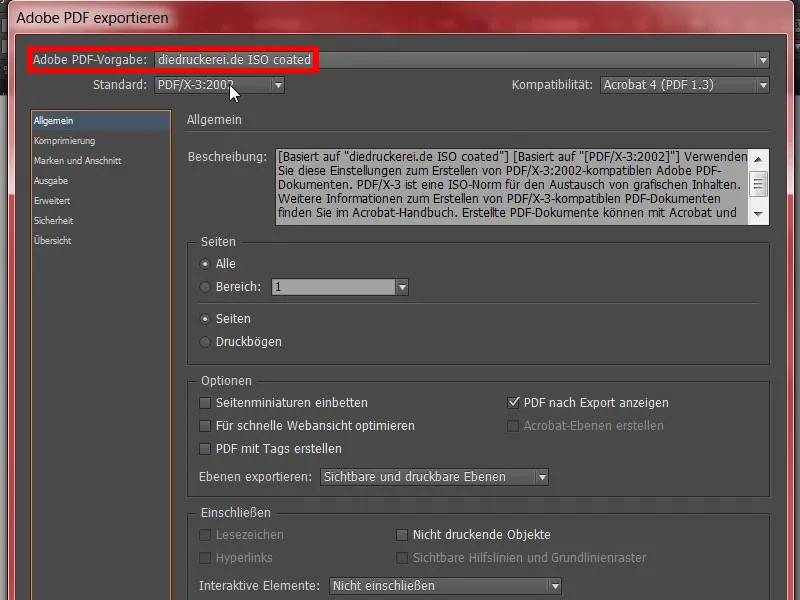
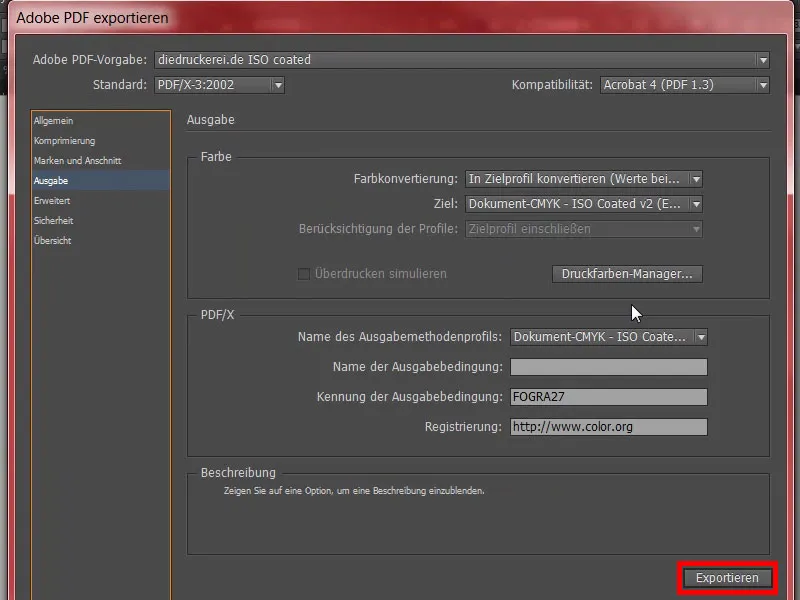
Então Crtl+E. Salvar. Aqui selecionamos ISO coated, a configuração que já salvamos.
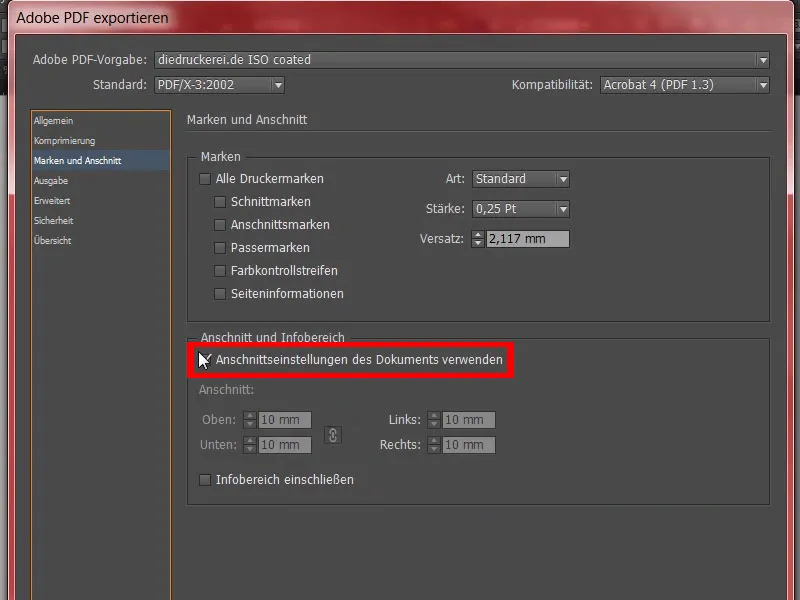
Além disso, verifiquem novamente o marcas e sangrias, e utilizem definitivamente as configurações de sangria do documento, ou seja, 10 mm.
Em Saída, verifiquem os valores. Está tudo certo. Cliquem em Exportar.
Isto vai ser um documento realmente grande, eu acho. Aqui está o PDF. Parece limpo.
Excelente, agora estou um pouco curioso. Vamos ver o quão grande o arquivo se tornou ... "video-rollup", clique direito e depois abra as propriedades. Lá podemos ver: Sim, bom, afinal o arquivo tem sete e meio megabytes. Podemos carregar isso agora.
Entregar o Roll-up para a gráfica
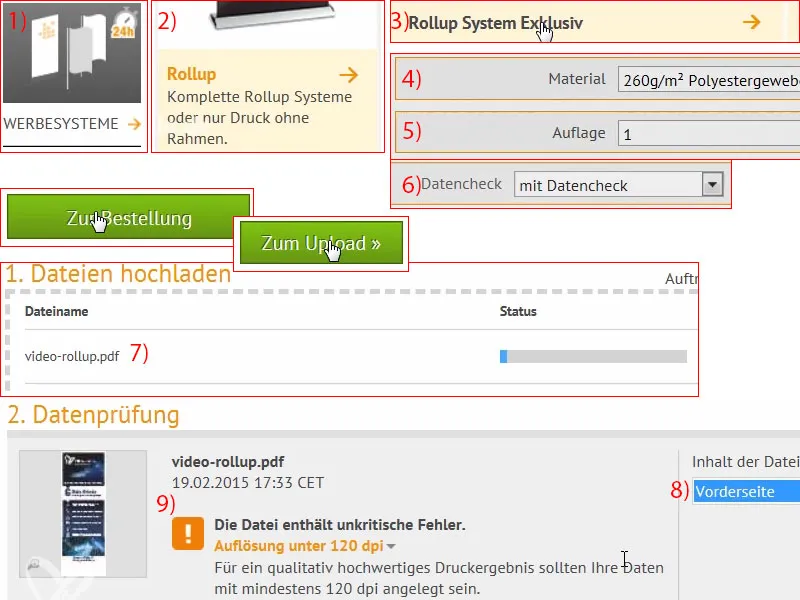
Então vamos para o sistema de publicidade (1), escolher o rollup (2), Rollup System Exclusivo (3). Nós já tínhamos escolhido isso. Isso parece bom até agora. Nós tínhamos anunciado tecido de poliéster de 260 gramas, vamos manter assim (4). Tiragem 1 (5). Não precisamos de mais nada no momento. Você também pode fazer um check de dados (6), caso algo tenha dado errado. E então siga para o pedido. Está tudo bem, então clique em Continuar. Aqui estão os dados com o endereço. Continuar. Método de pagamento, também clique em Continuar. Aceitamos os termos e políticas de privacidade. E então gostaríamos de assinar a newsletter. E Comprar. “Obrigado pela sua encomenda” - por favor (Processo de encomenda a seguir). Para o upload, e em seguida, arraste e solte o arquivo aqui (7) ...
Agora está carregado. Escolhemos a frente (8). “Resolução abaixo de 120 dpi”?! (9) Eita, vamos dar uma olhada novamente para ver o que aconteceu, talvez alguma imagem não atingiu completamente os limites. Pode ser que seja o Batman. Já verificamos no primeiro. Vou verificar novamente em detalhes onde está o erro. É útil saber se algo estiver errado, receber essa dica neste momento. Agora só me resta desejar a todos vocês muita diversão no próximo treinamento. Por minha parte, ainda preciso fazer ajustes e verificar qual dessas imagens causou problemas, mas eu definitivamente consigo resolver isso.
Desembalando o Roll-up impresso
Está bem embalado ... E o roll-up ainda está embalado em uma bolsa separada, maravilhoso. Parece bastante de alta qualidade.
Aqui está o suporte da parte de trás.
E aqui está a peça principal. Esta foi a versão exclusiva, parece muito luxuosa. E quando você coloca no chão, simplesmente rosqueia o suporte na rosca designada. Com algumas rotações para a direita, ele se encaixa perfeitamente.
Então ele sobe realmente num só movimento. Veja, é possível montar esse roll-up sozinho. Não é preciso dois homens ou um time de futebol inteiro para isso, você pode realmente montar sozinho. Um pouco mais alto ...
A aparência é realmente impressionante, tenho que dizer, isso já é encantador à primeira vista. Ainda é possível ver uma leve transparência, mas isso é natural, afinal não temos luz ambiente aqui, mas sim oito lâmpadas de 70 watts iluminando tudo, é por isso que a haste do suporte é um pouco visível atrás. Mas em uma feira normal isso não vai acontecer, não será iluminado dessa forma. Acima vemos novamente o Bouncing-Ball, que por sinal é uma obra de arte de Philipp Sniechota, que gravou um treinamento de After Effects para nós. E os seis bons motivos. Parece muito sólido.
O Batman ... Aliás, foi o nosso problema, eu incorporei a imagem errada. Aumentei a resolução e agora está tudo realmente nítido, parece muito sólido.