Neste tutorial, aprenderá a criar efeitos impressionantes utilizando um ecrã verde no After Effects para se misturar em várias cenas. Também aprenderá a cortar objectos ou pessoas sem um ecrã verde. Abaixo, guiar-te-ei ao longo de todo o processo, desde as definições básicas até aos pontos mais finos do efeito de keying.
Principais lições
- O efeito de codificação é crucial quando se trabalha com um ecrã verde.
- As máscaras ajudam a remover áreas indesejadas e a otimizar a imagem.
- Também é possível cortar sem um ecrã verde utilizando outras técnicas.
Instruções passo a passo
Passo 1: Configurar o projeto
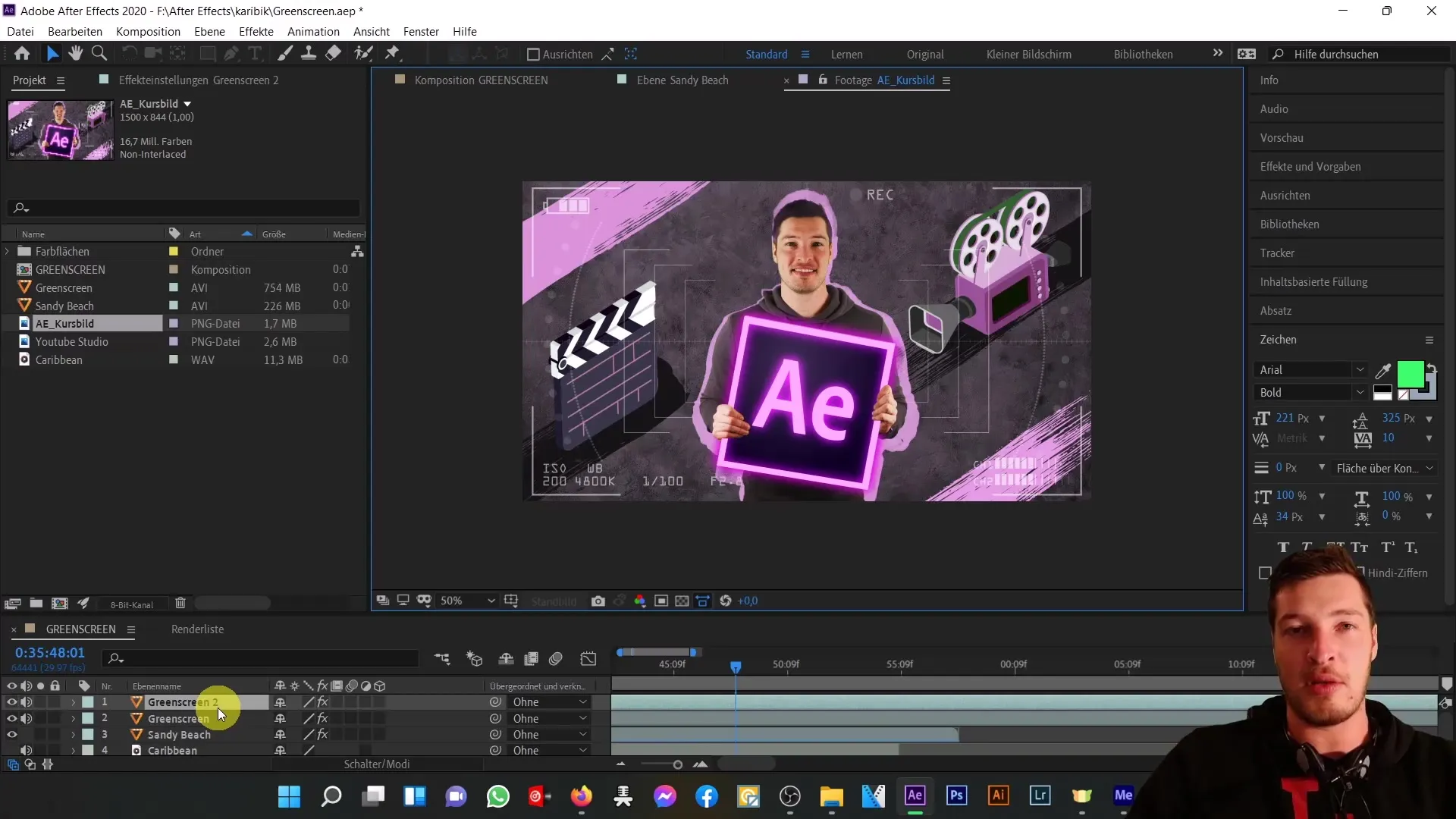
Em primeiro lugar, abra o After Effects e carregue o seu ficheiro de vídeo com o ecrã verde e a imagem de fundo que pretende utilizar. Certifique-se de que tem a composição correta na qual pode fundir os seus elementos.

Passo 2: Criar máscaras
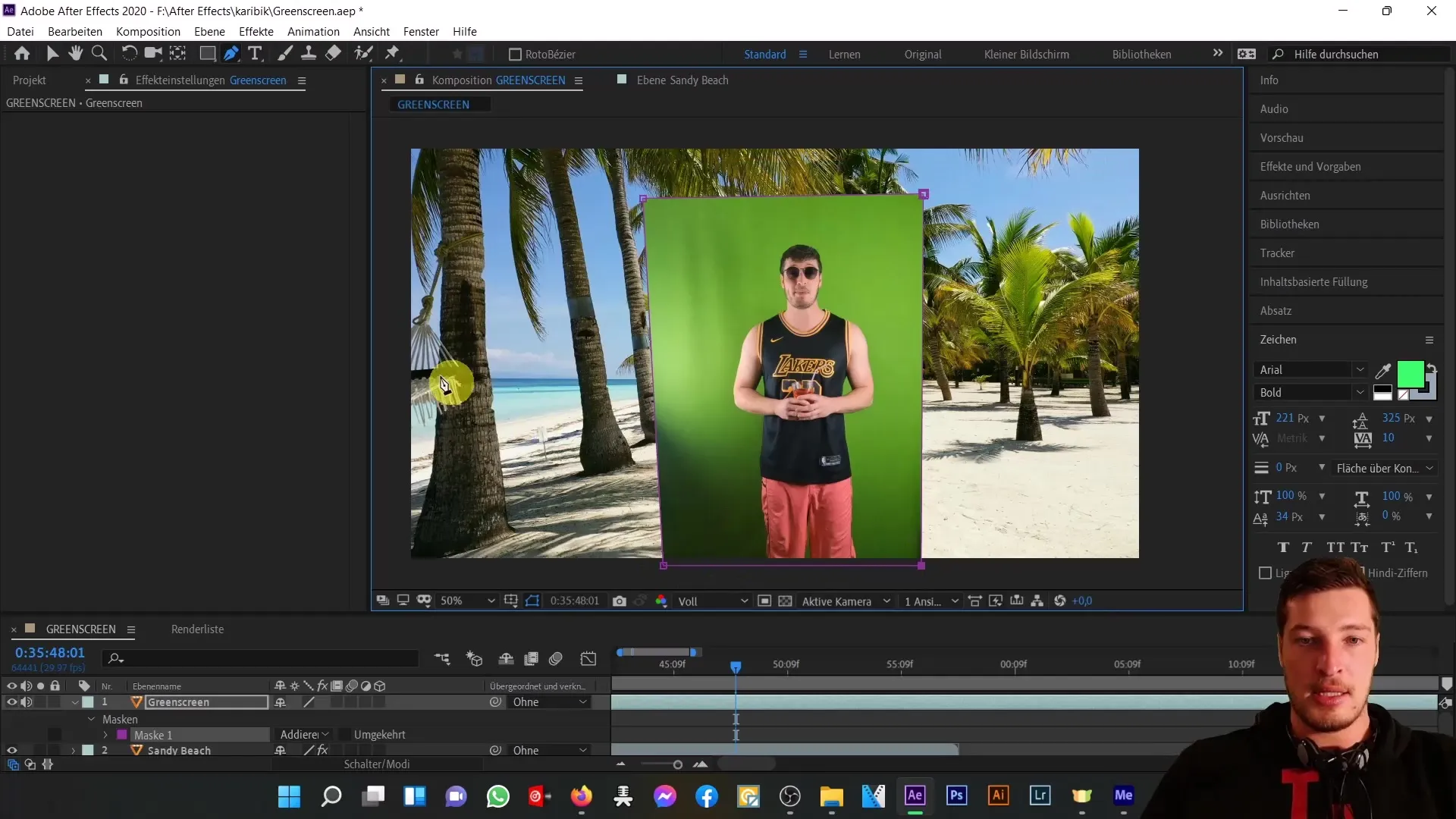
Para remover a área fora do ecrã verde, é importante utilizar máscaras. Selecione a ferramenta caneta e comece a mascarar a área à sua volta. O seu objetivo é deixar visível apenas a área com o ecrã verde.

Passo 3: Adicionar uma segunda máscara
Como a exposição pode não ter sido a ideal e algumas áreas indesejadas estão a aparecer, adicione uma segunda máscara. Esta deve cobrir as áreas que foram demasiado selecionadas da primeira vez. Certifique-se de que esta máscara é apenas subtraída da primeira máscara para obter um melhor resultado.
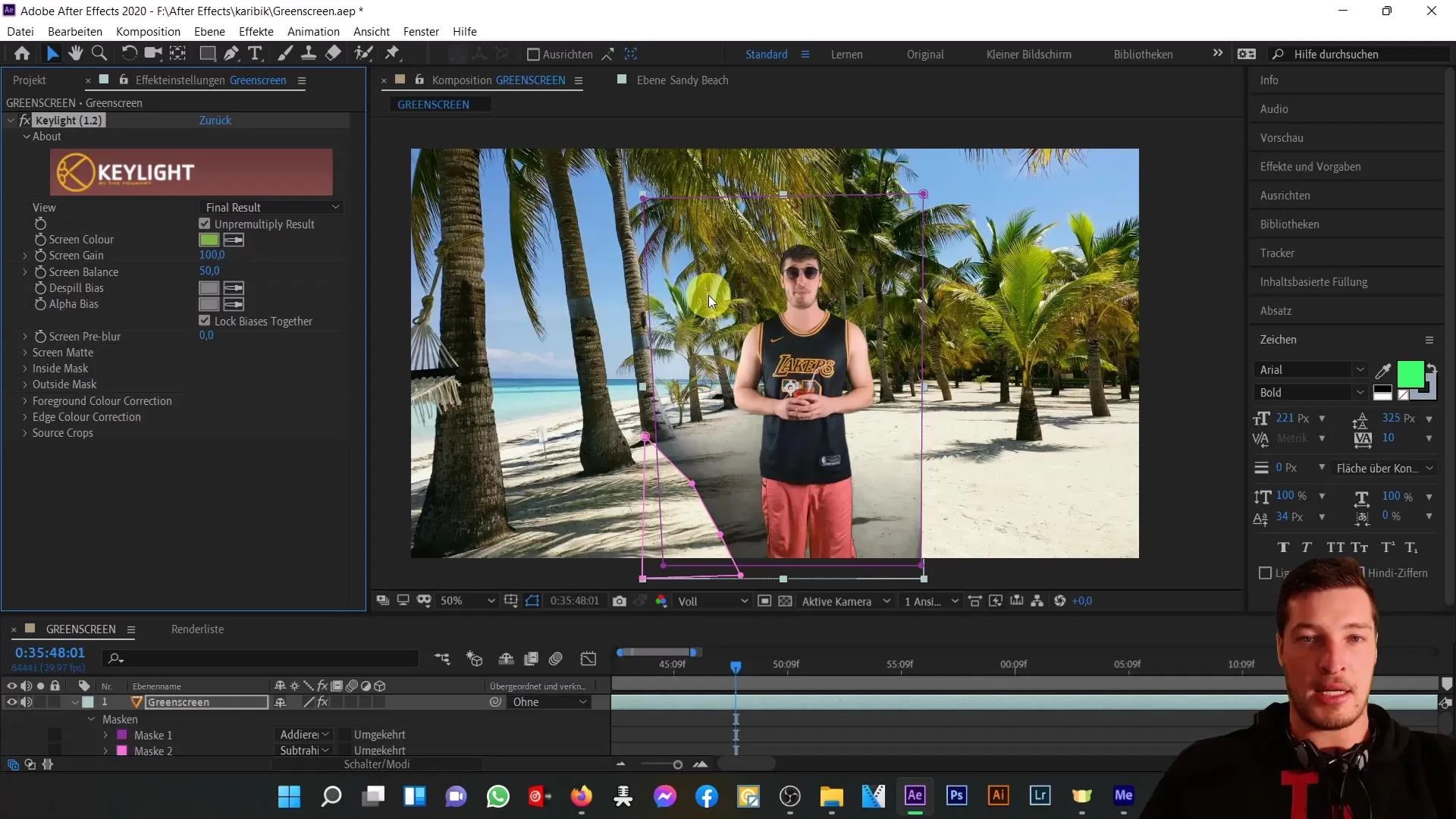
Passo 4: Aplicar o efeito Keylight
Vá para os efeitos e selecione o efeito de codificação "Keylight". Isto permite-lhe remover o fundo verde. Clique na ferramenta conta-gotas e selecione a área verde. Verá rapidamente como o verde é removido, mas provavelmente terá de fazer alguns ajustes.

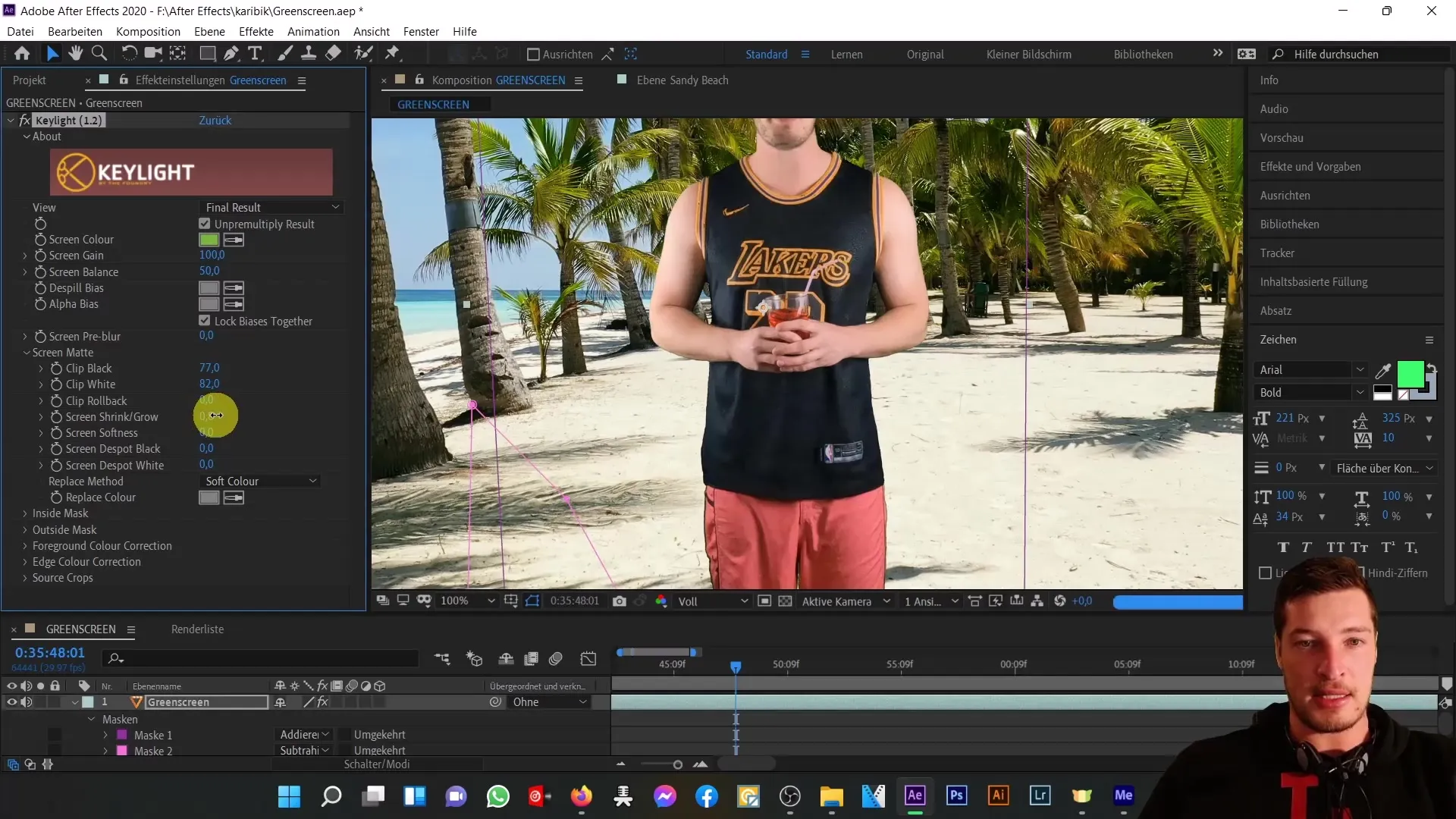
Passo 5: Afinar o mate
Abra as definições do mate e comece com os valores do clip. Com "Recortar preto" e "Recortar branco" pode continuar a trabalhar nas arestas e remover as arestas indesejadas. Certifique-se de que trabalha com paciência para obter uma imagem limpa.
Passo 6: Desfocar as margens
Para suavizar as margens de uma imagem, pode utilizar as opções "Screen Shrink/Grow". Comece com valores pequenos e preste atenção à forma como as margens se ajustam. Muitas vezes, é necessário um pequeno valor para o exterior para que a imagem pareça mais natural.

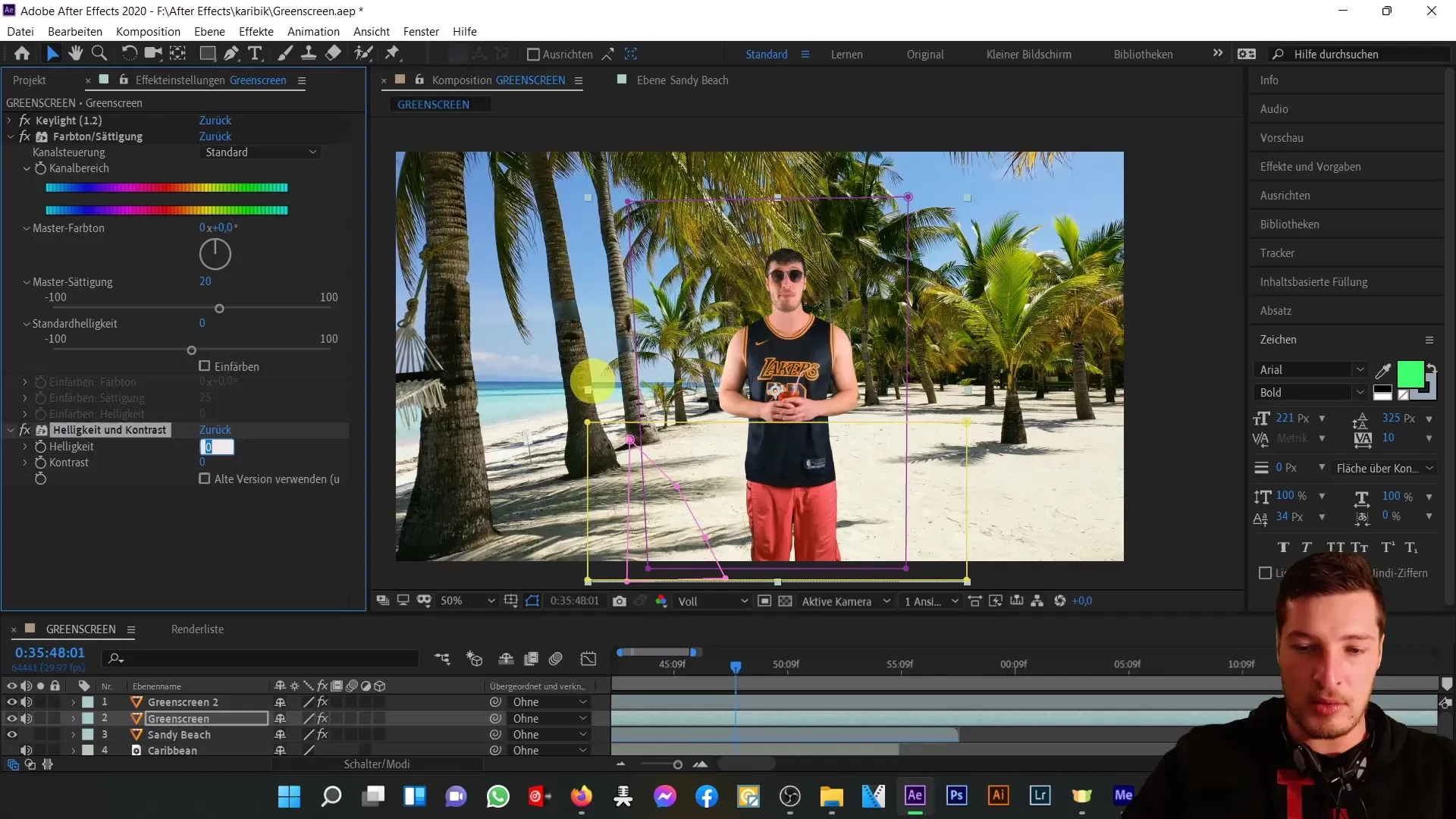
Passo 7: Fazer mais ajustes
Se a imagem ainda não estiver perfeita, pode fazer mais ajustes no brilho e no contraste. Estas definições são cruciais para integrar melhor a sua imagem recortada no fundo.

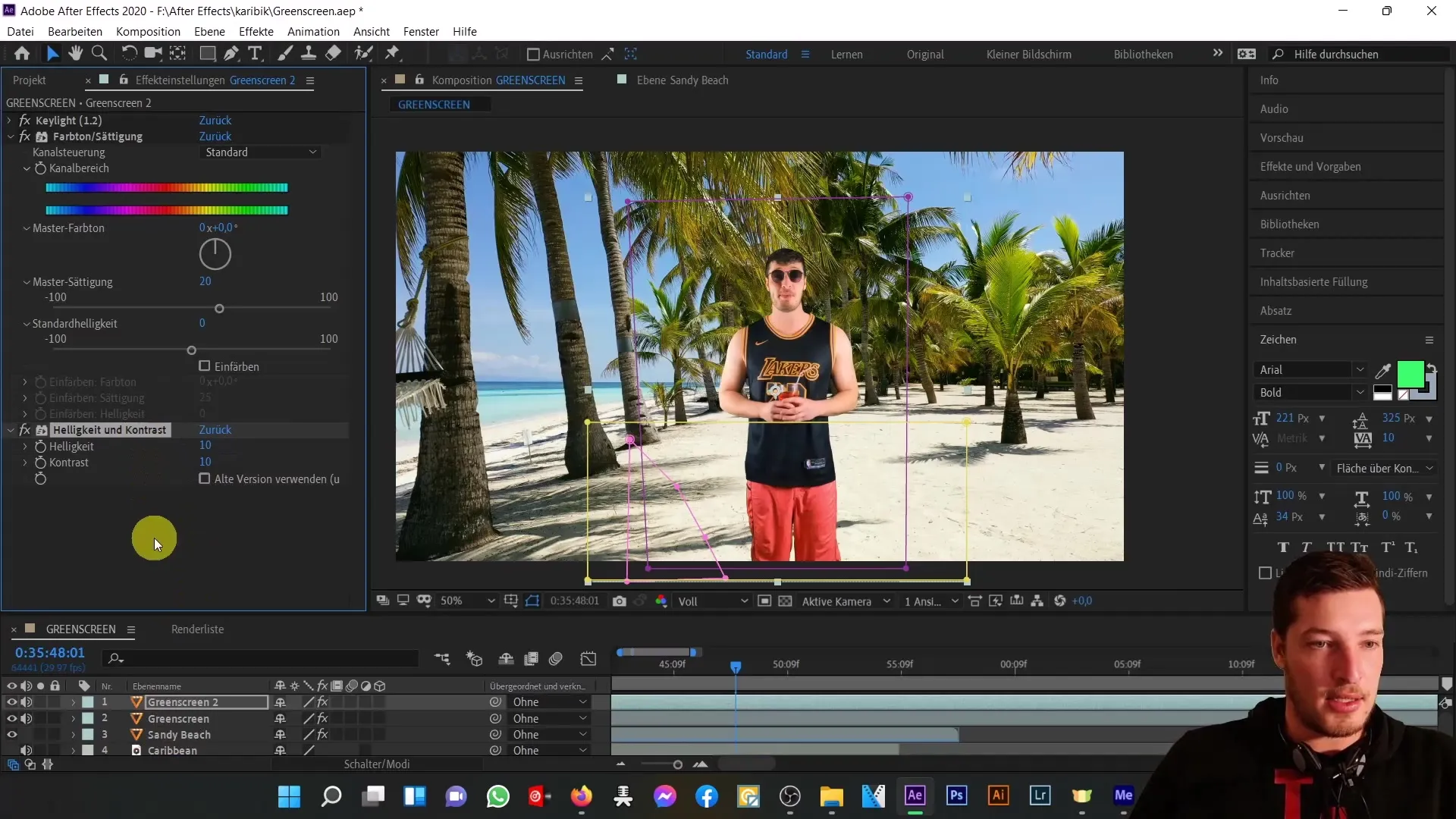
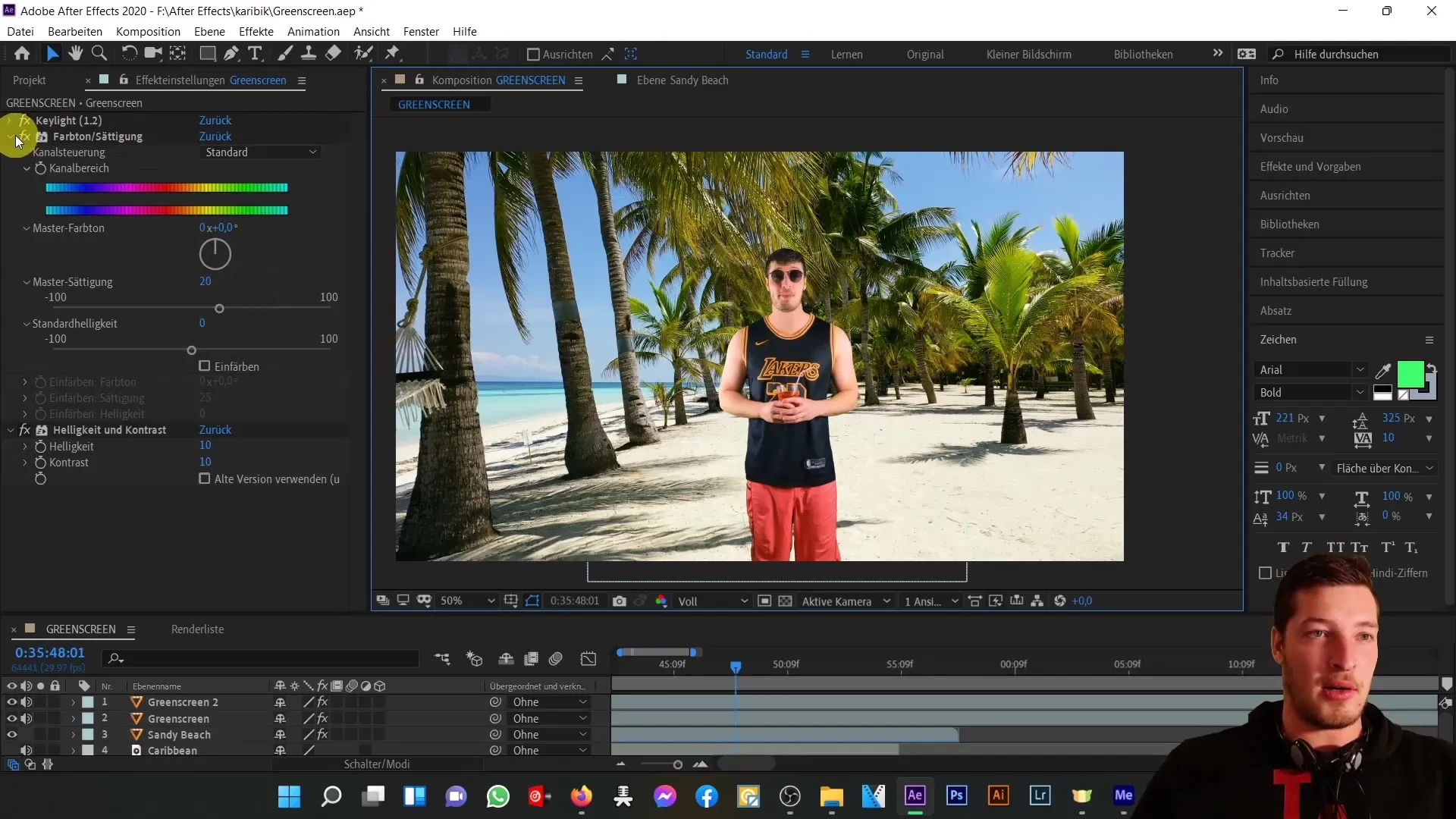
Passo 8: Fazer correcções de cor
Para que as cores pareçam mais realistas, pode aumentar a saturação. No menu do After Effects, encontra a opção Tom/saturação da cor, onde pode aumentar a saturação para cerca de 15. De seguida, aplique estas definições às outras camadas para obter uma imagem uniforme.

Passo 9: Finalizar a disposição
Neste momento, já deve ter uma disposição de linhas que inclui o ecrã verde e a imagem de fundo. Certifique-se de que tudo se mistura harmoniosamente, ajustando ainda mais as máscaras ou as correcções de cor.

Passo 10: Exportar o projeto
Quando todos os ajustes tiverem sido feitos, está pronto para exportar o seu projeto. Certifique-se de que escolhe o formato e as definições corretas para obter a melhor qualidade.

Resumo
Neste tutorial, aprendeu a criar um efeito de ecrã verde com o After Effects e a ajustar o seu ambiente para que apareça em diferentes cenários. Também pode utilizar estas técnicas para integrar objectos sem um ecrã verde, o que expande bastante as suas possibilidades criativas.
Perguntas mais frequentes
Como funciona o efeito Keylight?O efeito Keylight remove a cor do ecrã verde, tornando o fundo transparente.
Posso utilizar o efeito sem um ecrã verde?Sim, também existem formas de cortar sem um ecrã verde, utilizando técnicas alternativas.
Como posso suavizar as margens?Utilize as definições de redução/crescimento do ecrã para suavizar as margens da área recortada.
Como posso ajustar as cores?utilize os efeitos de Matiz/Saturação para ajustar a saturação e o contraste da sua imagem.
Como posso exportar o meu projeto?Selecione "Ficheiro" > "Exportar" e, em seguida, os formatos e definições de qualidade pretendidos para o seu projeto.


