Neste tutorial, aprenderá a utilizar o Inkscape para converter uma imagem de pixéis , especialmente uma imagem PNG , num objeto vetorial. É utilizada a função "Single Scan " ( Digitalização única ), que obtém excelentes resultados, especialmente com gráficos monocromáticos. Este método permite converter imagens baseadas em pixels em gráficos vectoriais escaláveis que podem ser aumentados ou reduzidos em tamanho sem qualquer perda de qualidade. Marco Kolditz, o formador de vídeo, guia-o passo a passo através do processo e explica as diferentes opções e o seu impacto no resultado final.
Principais conclusões
- A função "Digitalização única" permite converter imagens baseadas em pixels em objectos vectoriais de uma só cor.
- Ao ajustar o limiar de brilho, pode controlar as cores que são reconhecidas e convertidas em vectores.
- Existem várias opções para otimizar a imagem vetorial, incluindo a suavização de cantos e o número de pontos de ancoragem.
- Experimentar as definições é crucial para obter o resultado pretendido.
Guia passo-a-passo
Passo 1: Abrir o Inkscape e importar a imagem
Inicie o Inkscape e arraste a imagem PNG pretendida, por exemplo um círculo colorido, para o documento. Também pode adicionar a imagem através do item de menu "Ficheiro" e depois "Importar". Se a imagem for maior do que o documento, pode torná-la proporcionalmente mais pequena mantendo premida a tecla Control e arrastando os cantos da imagem com o rato.

Passo 2: Trace a imagem
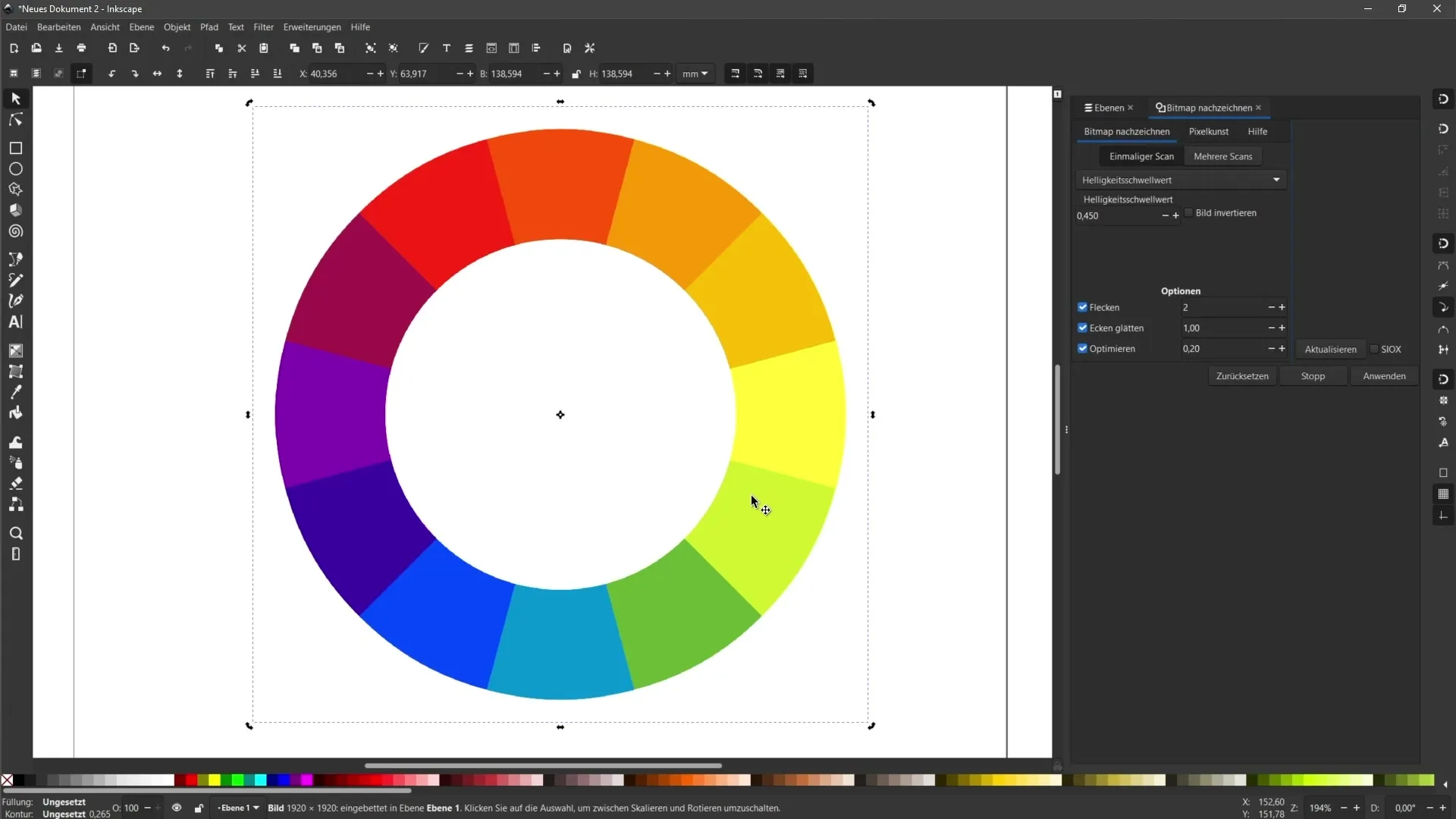
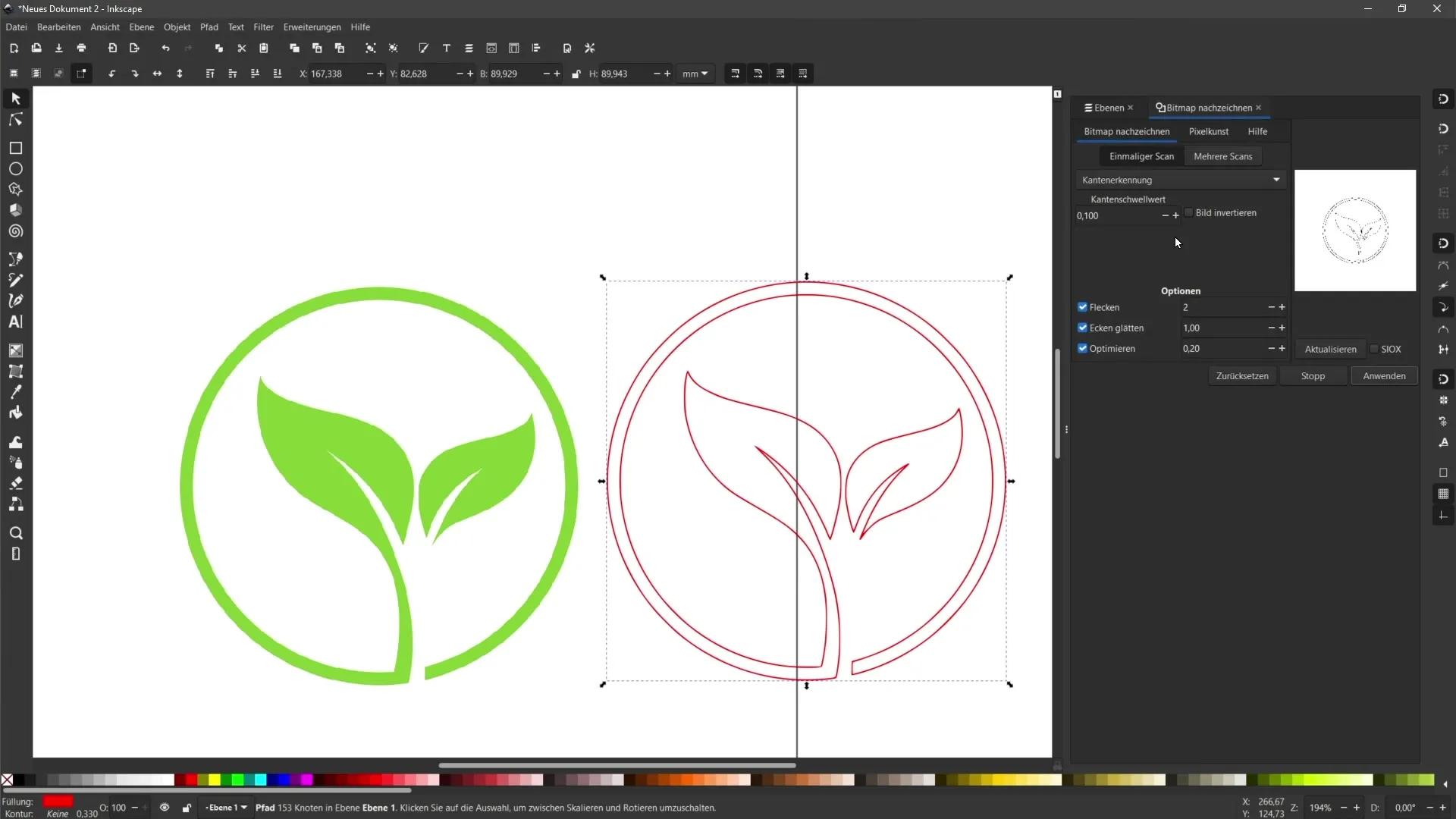
Para converter a imagem num objeto vetorial, selecione-a e vá ao menu "Caminho". Selecione a opção "Trace bitmap". Aparecerá uma nova janela do lado direito que lhe oferece várias opções para traçar. Vamos concentrar-nos na opção "Digitalização única".

Passo 3: Definir o limiar de brilho
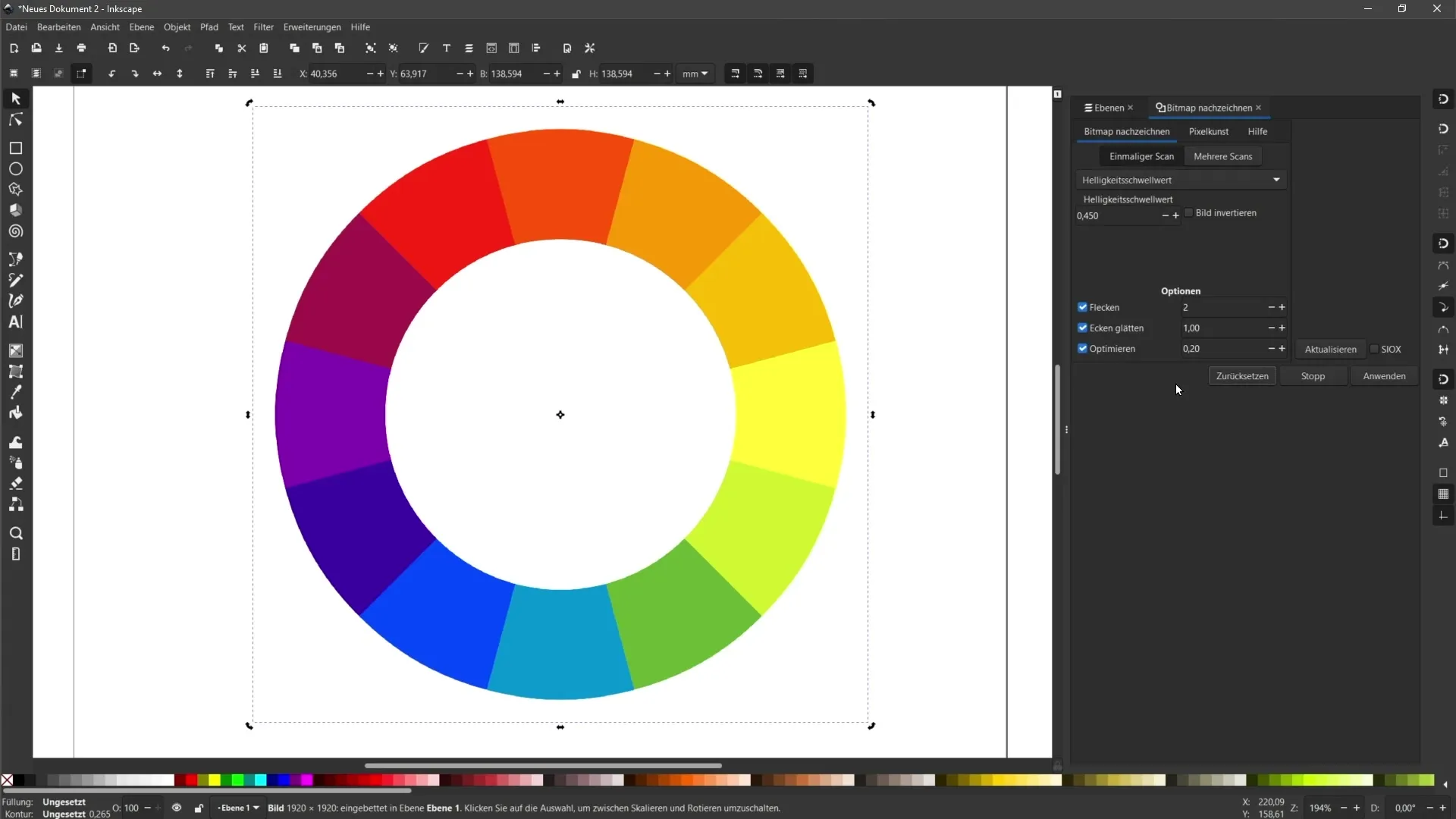
Na opção "One-time scan", pode ajustar o limiar de brilho. O valor predefinido é 0,450. Ao aumentar ou diminuir este valor, pode controlar quais os tons de cor na imagem que são reconhecidos como vectores. Um valor mais elevado permite cores mais brilhantes, enquanto um valor mais baixo apenas tem em conta as cores mais escuras. Para ver a pré-visualização, clique em "Atualizar".

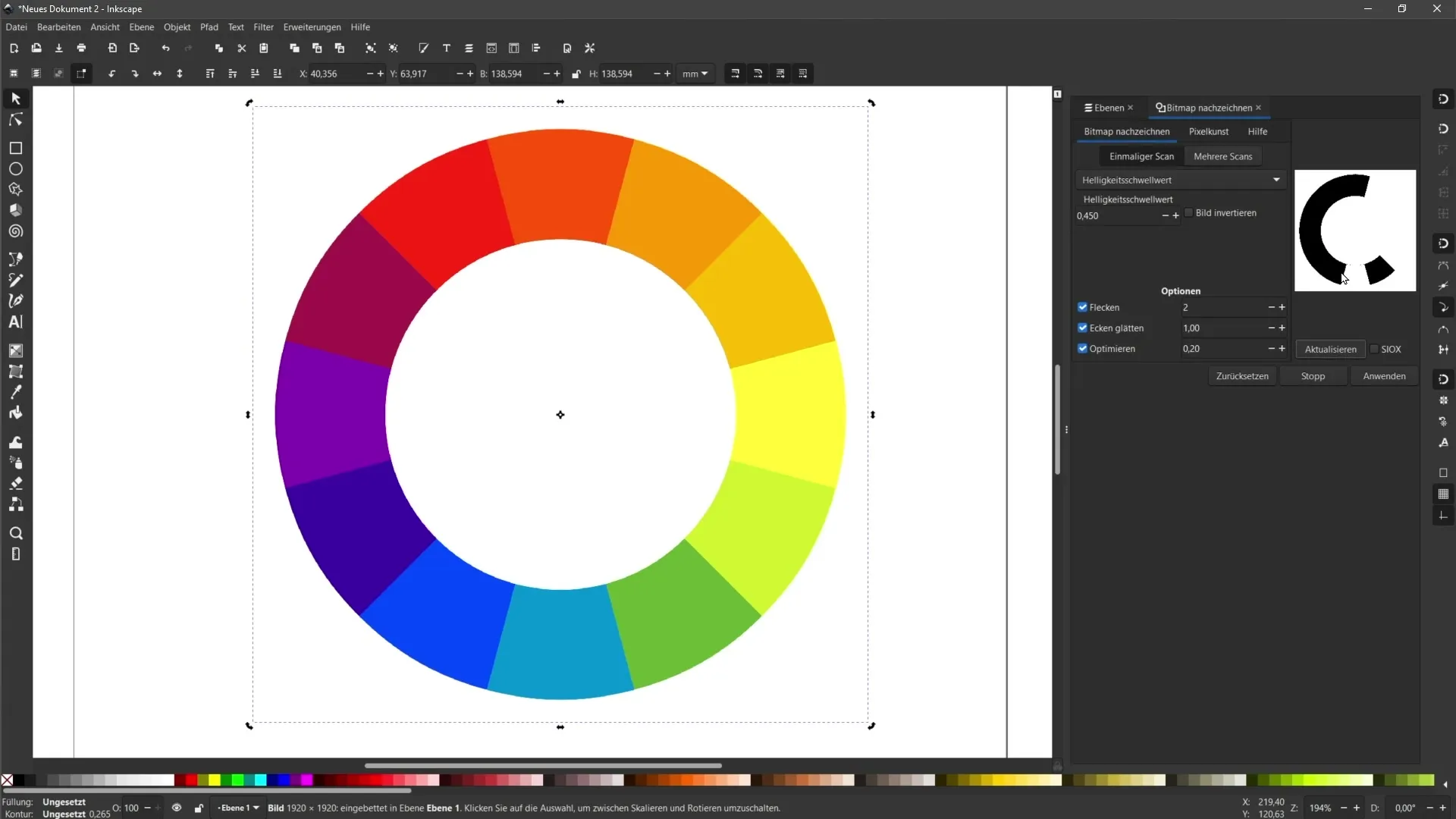
Passo 4: Pré-visualização e ajustes
Observe as alterações na pré-visualização. Se definir um valor de 0,3, pode ver a sua primeira forma na janela de pré-visualização. Experimente valores entre 0 e 1 para encontrar o melhor reconhecimento para a sua imagem. Um valor de 0,9 pode fazer com que muitas cores brilhantes da imagem sejam ignoradas.

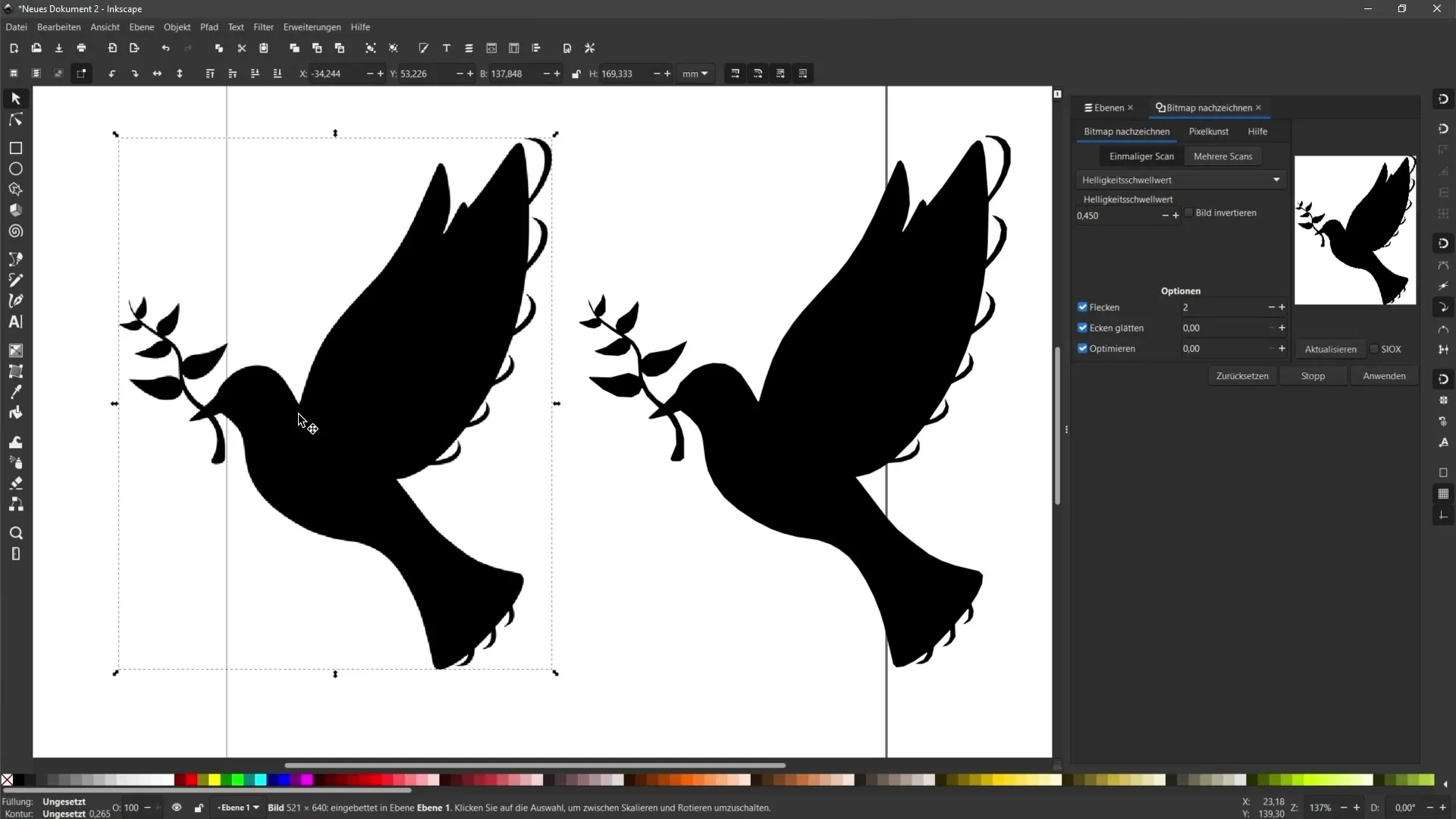
Passo 5: Aplicar as definições
Quando estiver satisfeito com as definições, clique em "Aplicar". Isto criará o objeto vetorial. Arraste este objeto para o lado para ver a diferença entre a imagem original e o objeto vetorial recém-criado.

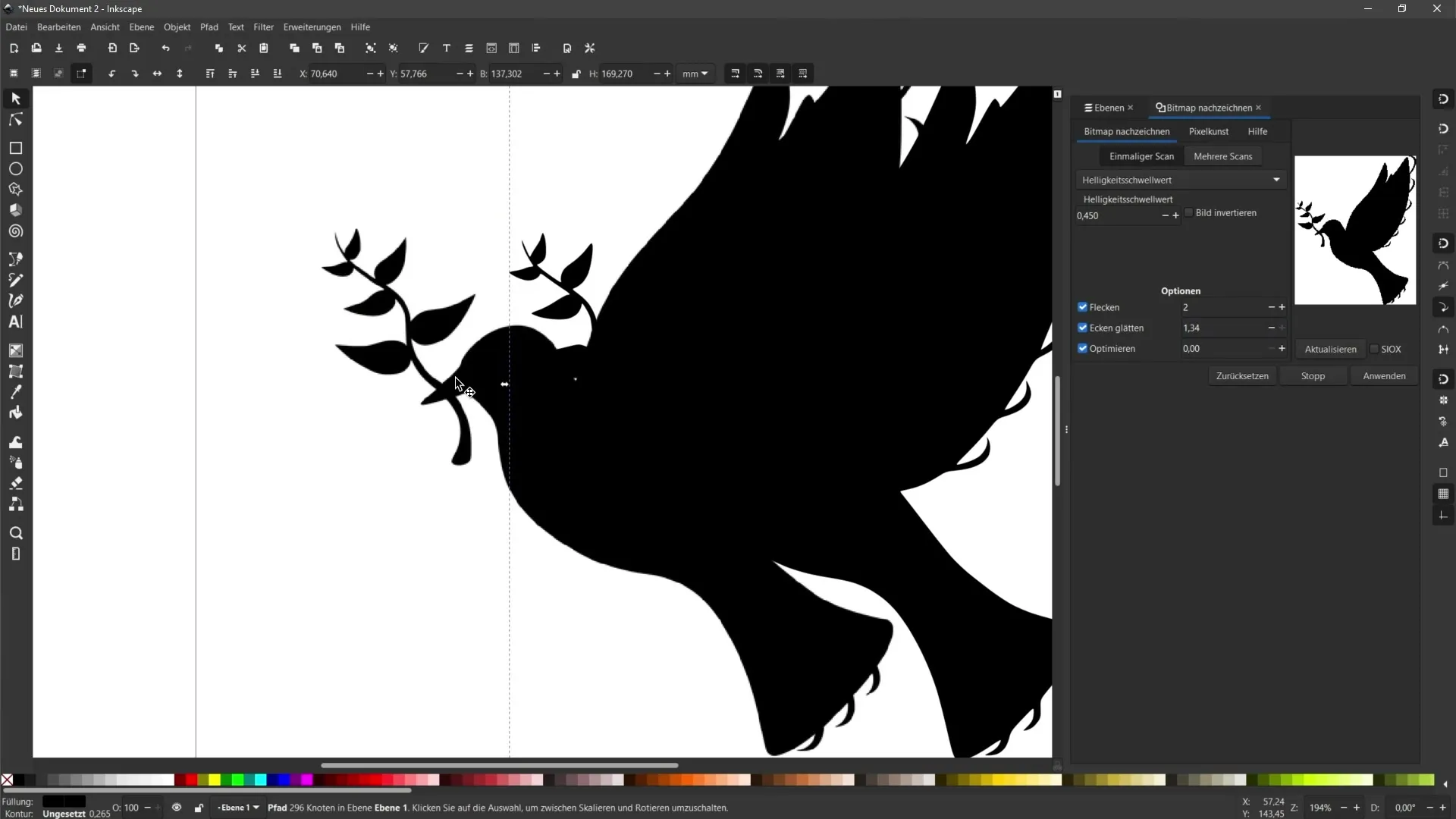
Passo 6: Suavização e otimização de cantos
Na janela de traçado de bitmap também existem opções para suavização e otimização de cantos. Estas definições ajudam a reduzir o número de pontos de ancoragem e a melhorar as curvas da imagem de base vetorial. Pode experimentar as definições de suavização de cantos e redução de pontos de ancoragem para obter um resultado mais limpo.

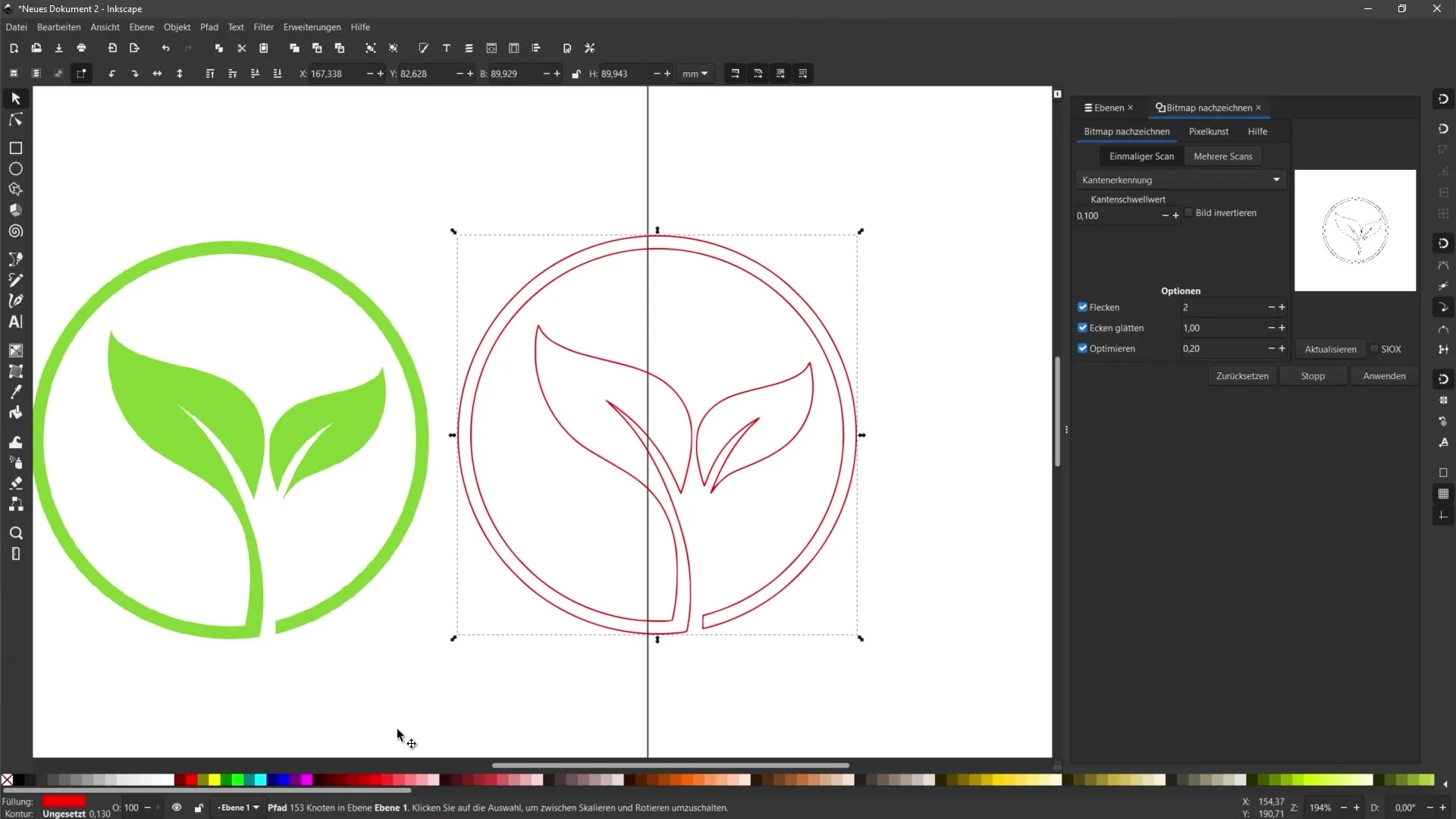
Passo 7: Edição criativa
Agora pode personalizar o objeto vetorial recém-criado. Pode alterar a cor e editar os contornos. Por exemplo, se quiser alterar a cor de preenchimento para vermelho, selecione o objeto e escolha a cor desejada na área de coloração.

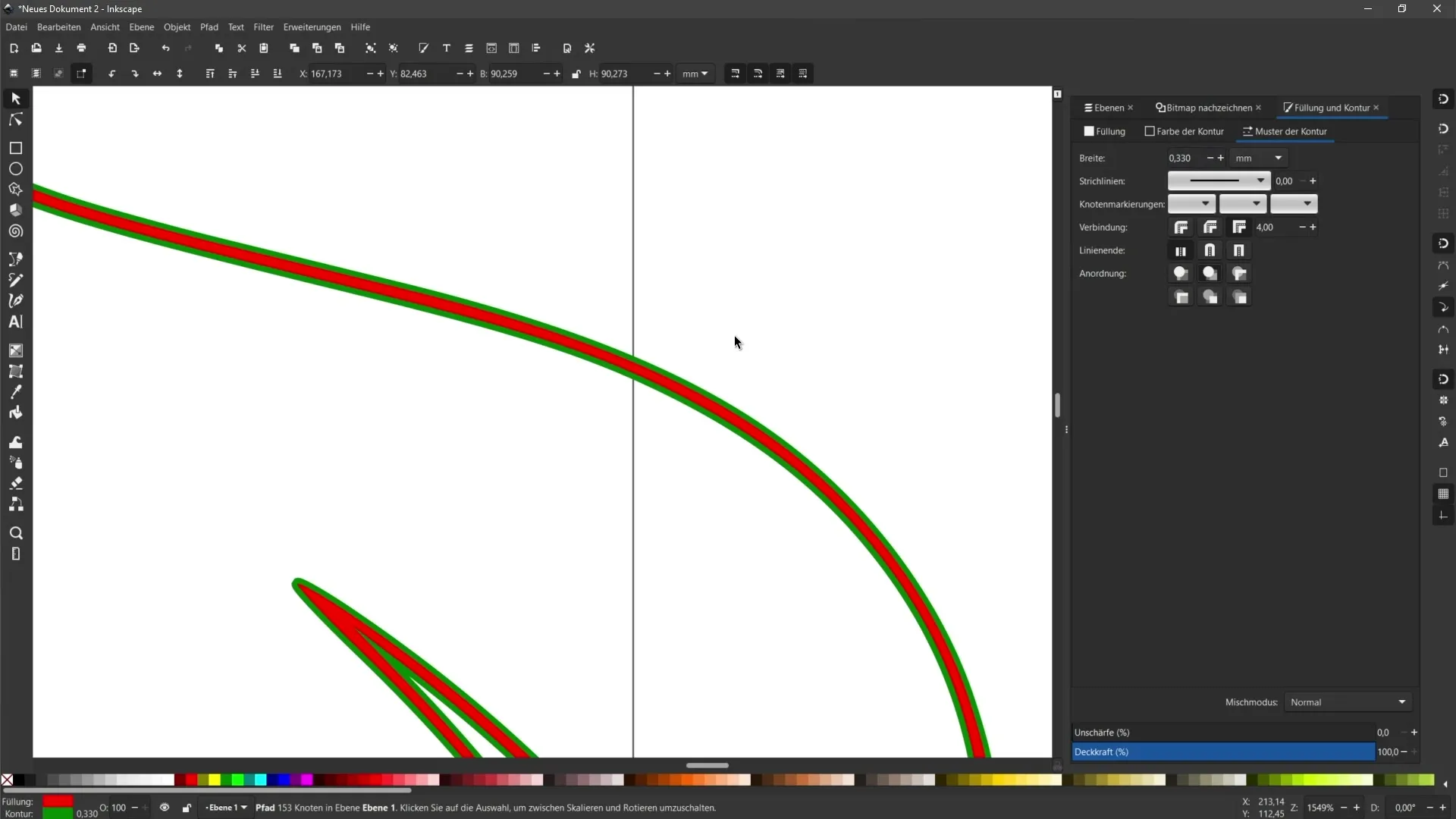
Passo 8: Trabalhar com contornos
Se quiser adicionar um contorno real à volta do objeto vetorial, mantenha premida a tecla Shift e selecione a cor de contorno desejada. Pode ajustar a espessura e a disposição do contorno conforme necessário.

Passo 9: Ajustes adicionais e guardar
Faça quaisquer outros ajustes necessários ao seu objeto vetorial. Quando estiver satisfeito com o resultado, não se esqueça de guardar o documento. Para o fazer, selecione "Ficheiro" e depois "Guardar como".

Resumo
Neste guia, aprendeu a converter uma imagem de pixel num objeto vetorial no Inkscape utilizando a função "Single Scan". Aprendeu sobre as diferentes definições que o ajudarão a alcançar o resultado desejado e como utilizá-las da melhor forma.
Perguntas mais frequentes
Como selecionar a imagem para vectorização? Selecione uma imagem simples, de uma só cor, para obter os melhores resultados.
Como posso melhorar a qualidade do objeto vetorial?Jogue com o limiar de brilho e as definições de suavização de cantos para otimizar os contornos.
O que devo fazer se o resultado não corresponder às minhas expectativas?Experimente as diferentes definições e consulte a pré-visualização para efetuar ajustes.
Como posso guardar o meu objeto vetorial?Vá a "Ficheiro" e selecione "Guardar como" para guardar o documento no formato pretendido.
Posso traçar várias cores numa imagem?Sim, deve utilizar a secção "Múltiplas digitalizações", que é abordada no próximo vídeo.


