Na era digital, não é raro querer criar desenhos ou esboços clássicos em papel. Quer se trate de uma boa caligrafia, de uma banda desenhada ou de um esboço artístico, o objetivo continua a ser o mesmo: quer digitalizar as suas criações analógicas e convertê-las em gráficos vectoriais. Neste guia, vou mostrar-lhe como preparar da melhor forma os seus desenhos, convertê-los em objectos vectoriais com o Inkscape e otimizar ainda mais os resultados.
Principais conclusões
Para vetorizar os seus desenhos de forma eficaz, são essenciais os seguintes passos:
- Fotografar o desenho com uma iluminação óptima.
- Edite a fotografia para minimizar o fundo e tornar o desenho de linhas mais nítido.
- Importe a imagem editada para o Inkscape e utilize a função "Trace Bitmap".
- Ajuste o traçado conforme necessário para obter o melhor resultado possível.
Instruções passo a passo
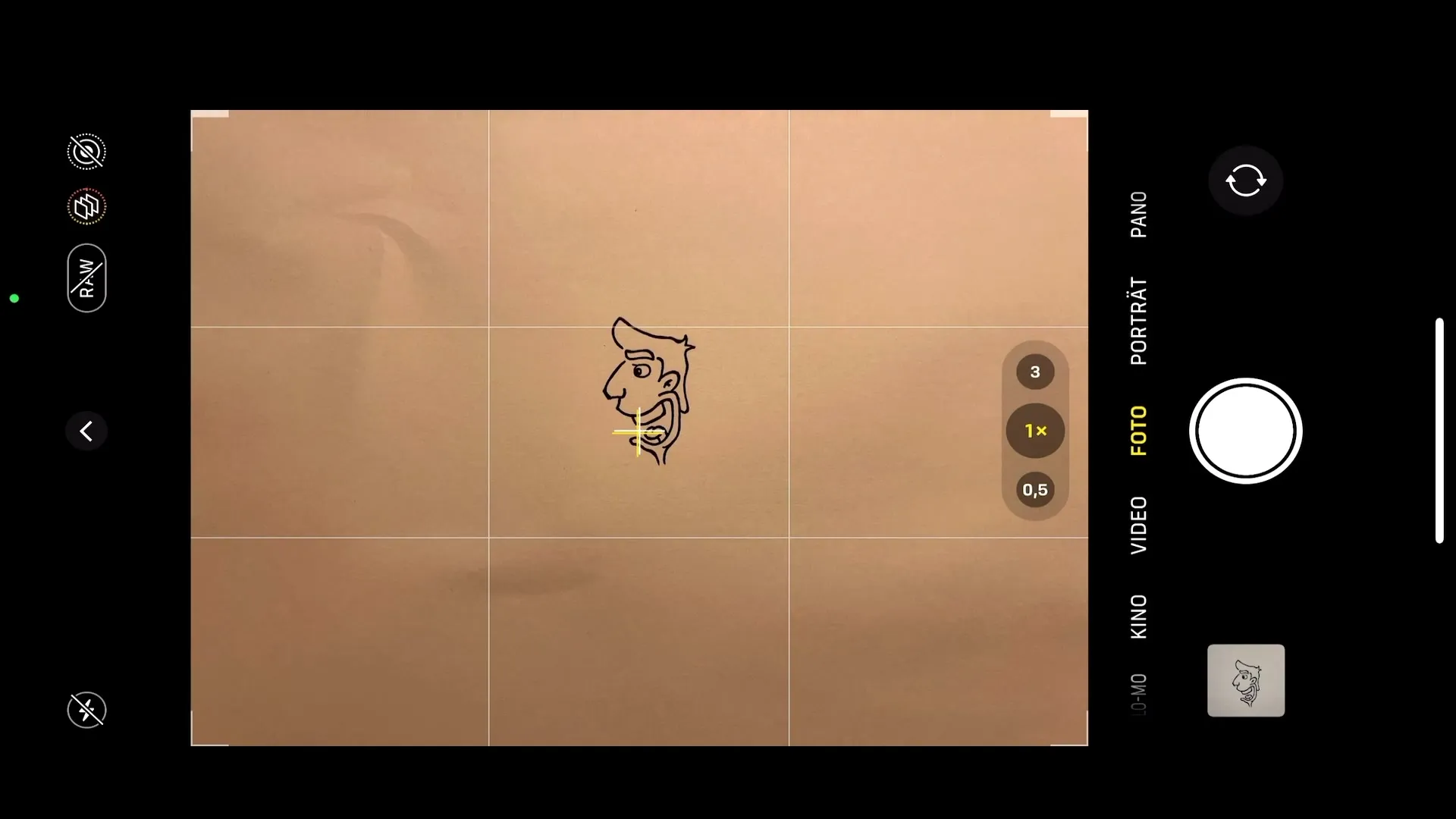
Passo 1: Fotografar o desenho
Em primeiro lugar, precisa de preparar o seu desenho. Encontre um local bem iluminado para tirar uma fotografia nítida. Por exemplo, pode utilizar o seu smartphone para tirar uma fotografia do seu desenho e certificar-se de que a luz é a ideal.

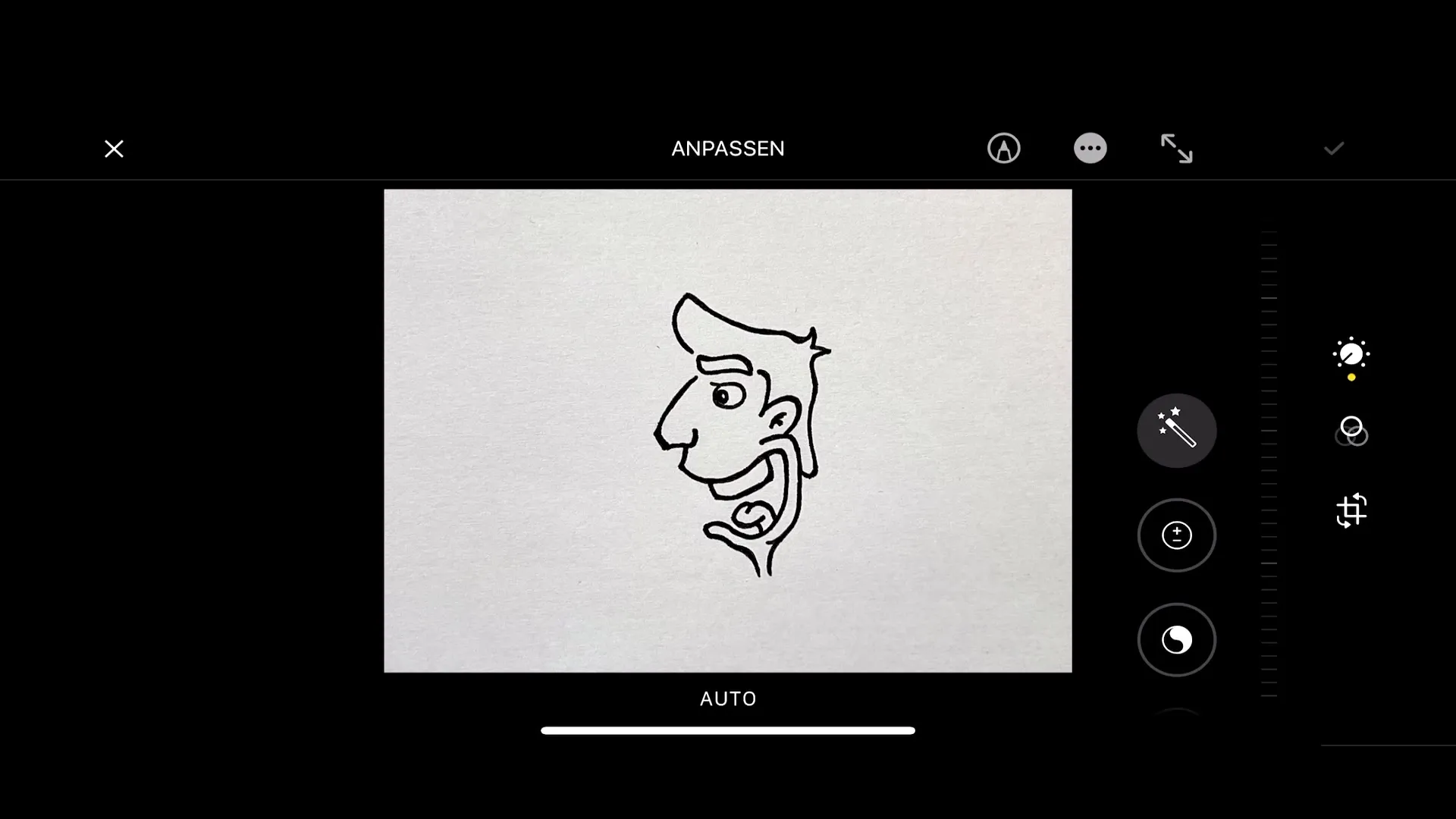
Passo 2: Edição de imagem no seu smartphone
Depois de tirar a fotografia, abra a imagem no seu smartphone. A maioria dos smartphones oferece ferramentas de edição integradas que pode utilizar para cortar a imagem e ajustar o brilho. O objetivo é remover o máximo possível do fundo e realçar o desenho de forma mais clara. Ajuste a exposição para realçar o fundo branco e fazer com que os traços pretos pareçam mais ricos.

Passo 3: Utilize o GIMP para mais edições
Se quiser fazer mais edições, pode utilizar um programa gráfico baseado em pixéis, como o GIMP. O GIMP pode ajudá-lo a remover pontos de distração ou a aumentar ainda mais o contraste do seu desenho para garantir uma preparação óptima para a importação para o Inkscape.

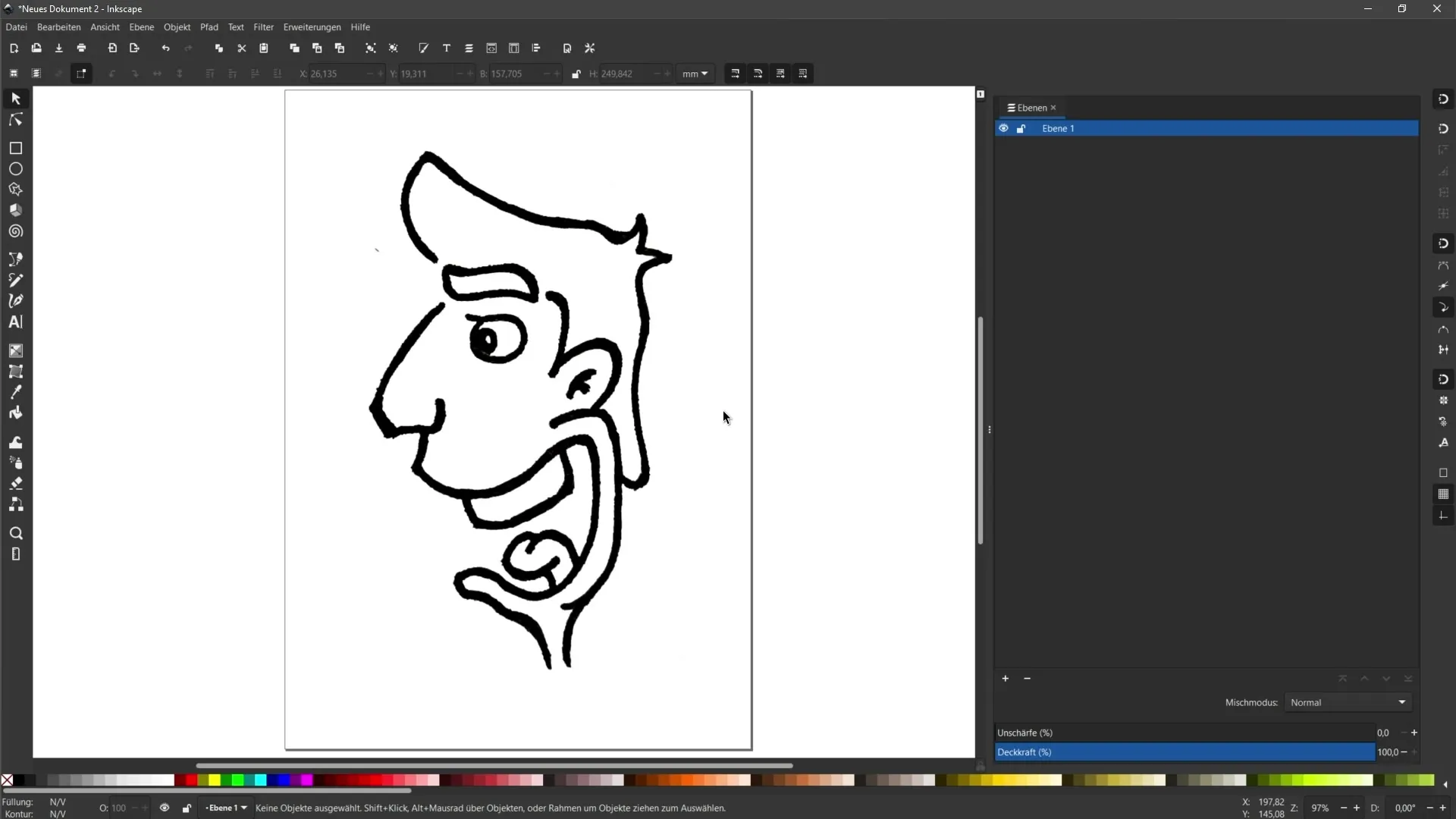
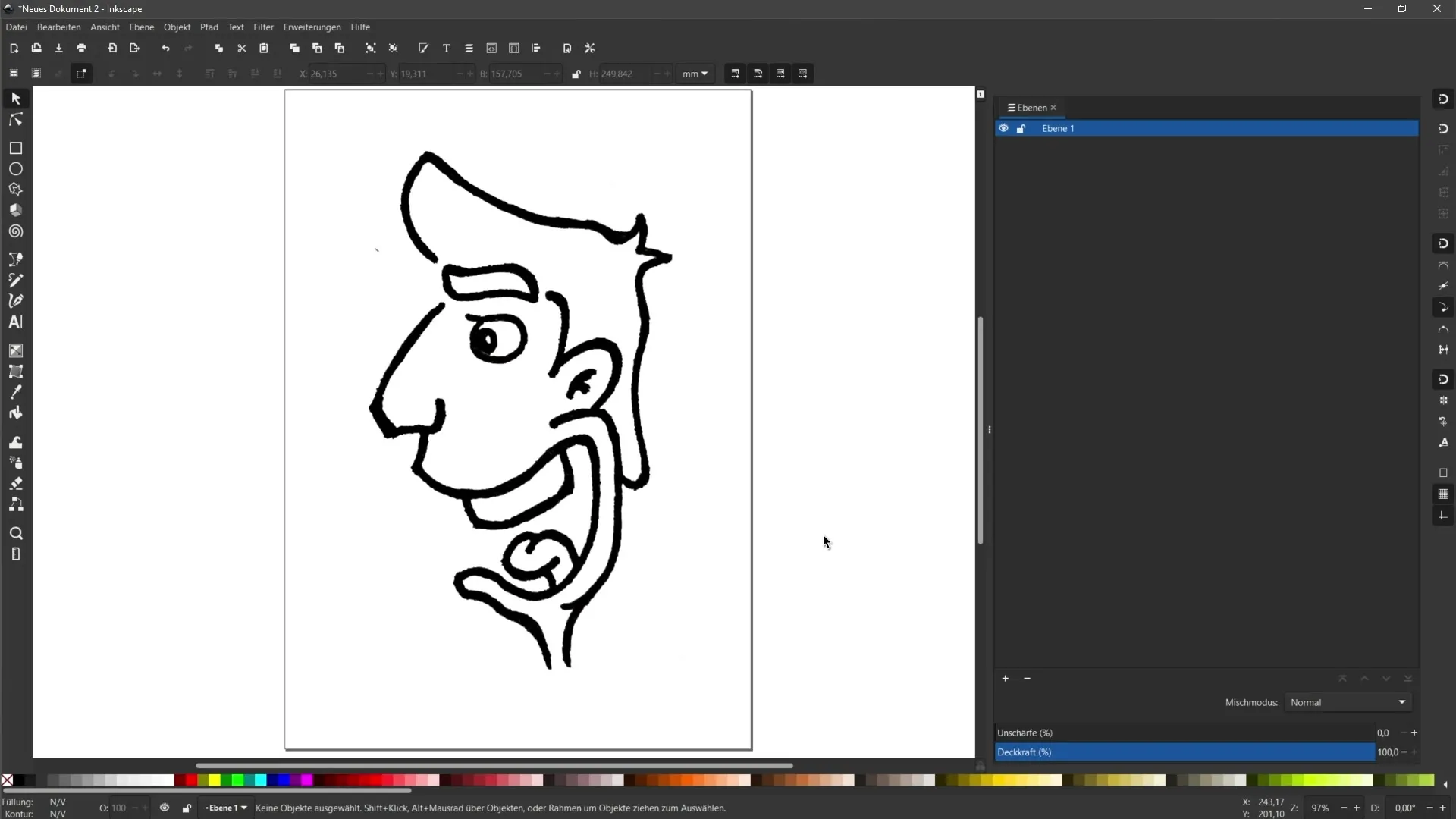
Passo 4: Importar a imagem para o Inkscape
Agora que já editou a imagem, abra o Inkscape e importe o ficheiro. Verifique se a imagem tem bom aspeto no Inkscape e se a maior parte do fundo foi removida.

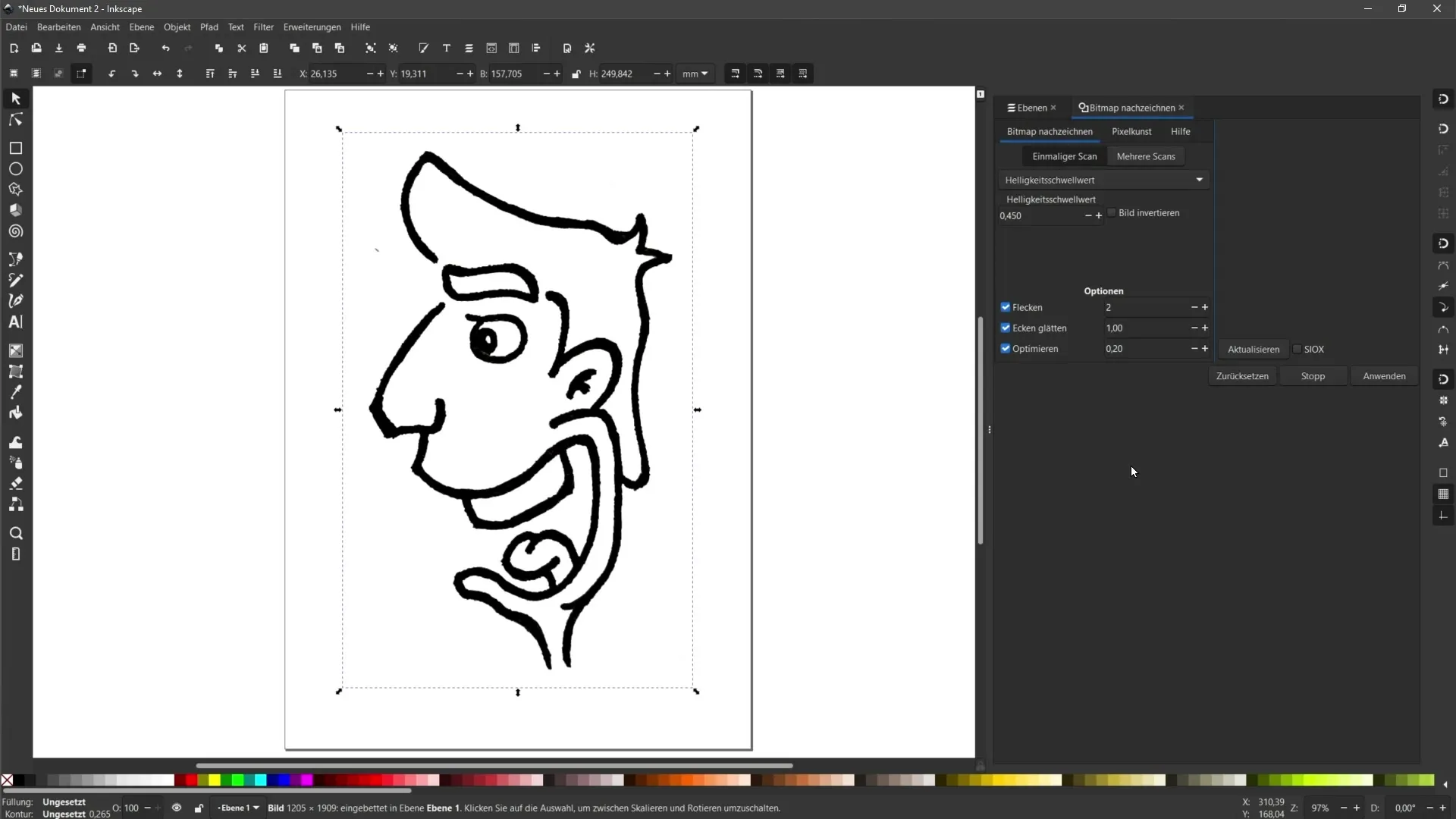
Passo 5: Traçar o bitmap
Para converter o seu desenho num objeto vetorial, selecione a imagem e vá a "Path" > "Trace Bitmap". Isto abre um painel de controlo no lado direito que lhe oferece várias opções para traçar. No caso de desenhos de linhas, tem a opção de conceber a conversão de modo a cobrir principalmente os contornos pretos.

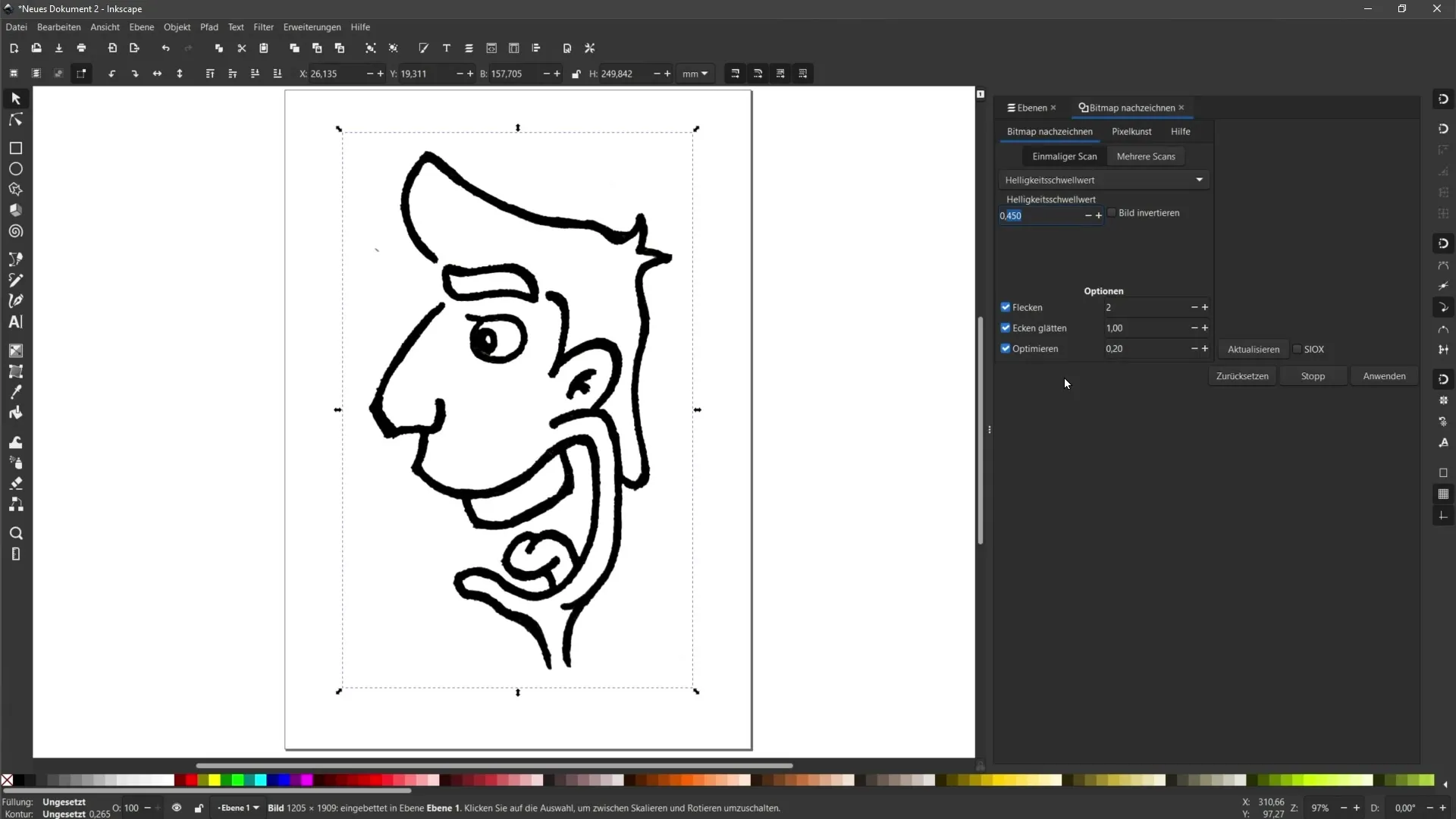
Passo 6: Personalizar as opções de traçado
No painel de controlo de traçado de bitmap, pode ajustar o limiar de brilho e os valores predefinidos. Experimente estas definições para obter os melhores resultados. Por exemplo, pode ajustar o valor do limiar de brilho para controlar a escuridão e o brilho do seu desenho.

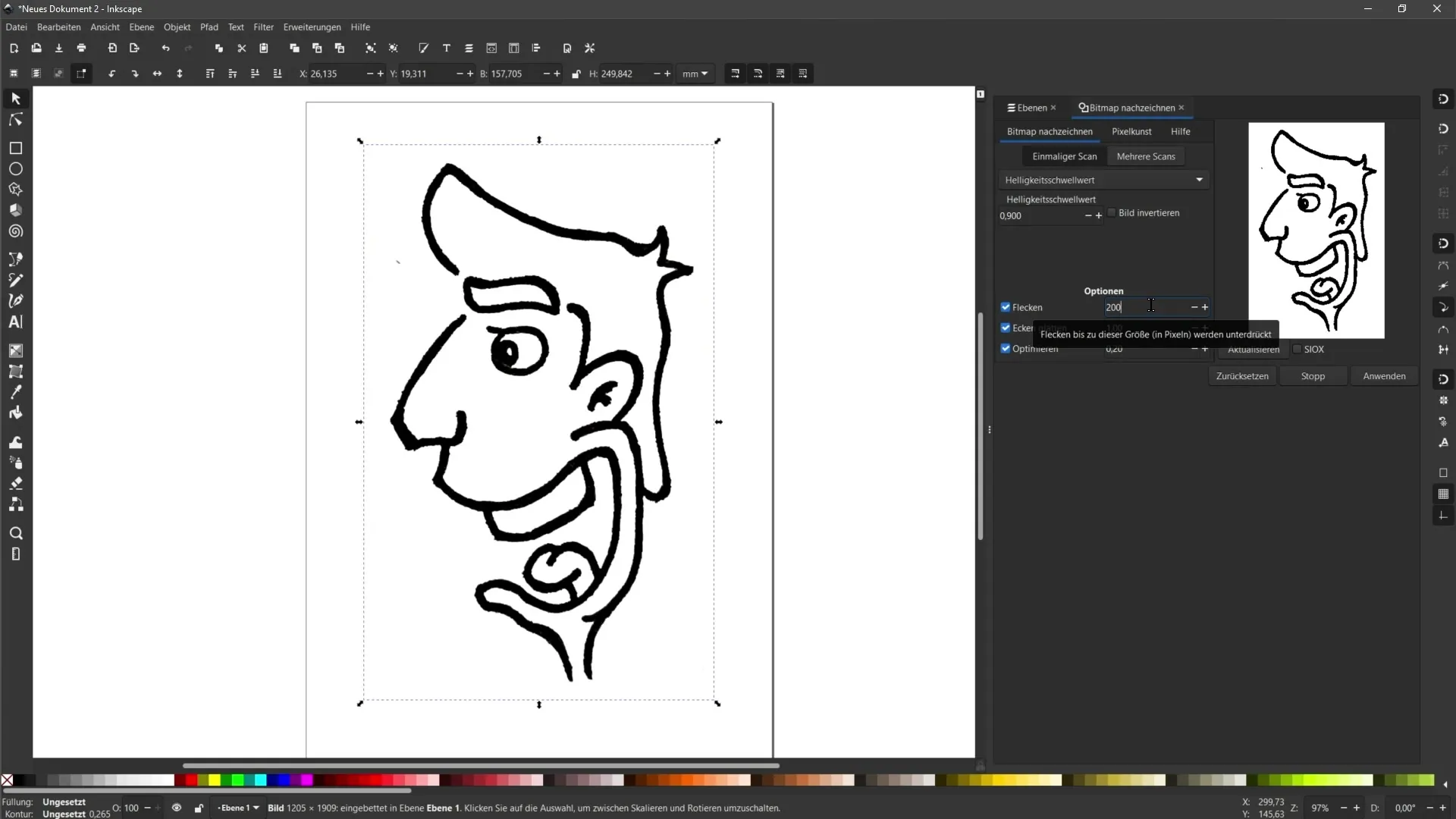
Passo 7: Remover manchas
Se a sua imagem tiver manchas indesejadas, pode ativar a opção de manchas. Isto ajudará a remover pequenas imperfeições na imagem à medida que ajusta o valor do limiar subsequente para obter os melhores resultados.

Passo 8: Suavizar e otimizar as margens
Para suavizar e otimizar as margens do seu desenho, active as opções "Suavizar cantos" e "Otimizar". Estas opções podem ajudar a tornar o desenho visualmente mais apelativo, mas tenha cuidado para não exagerar.

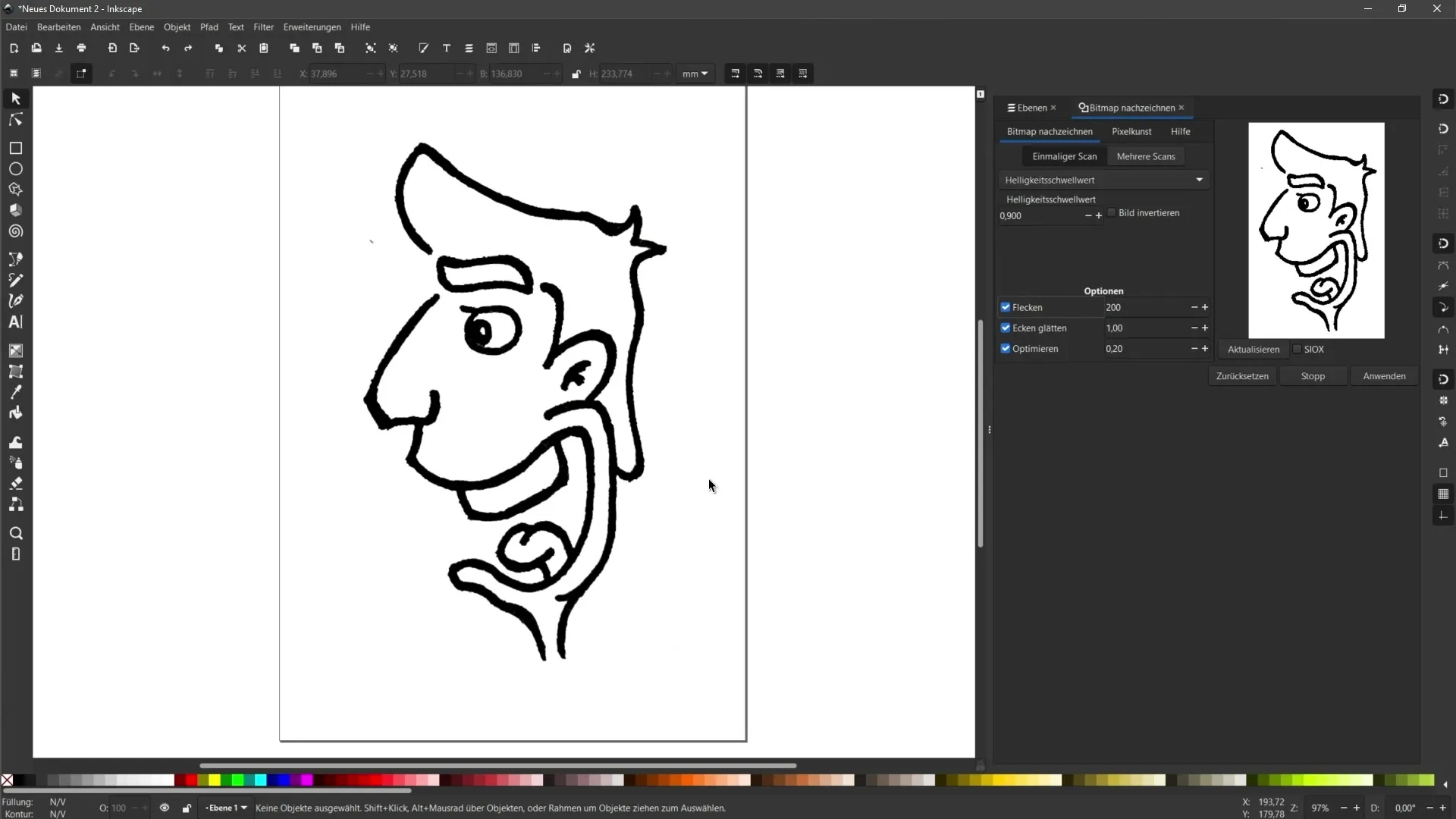
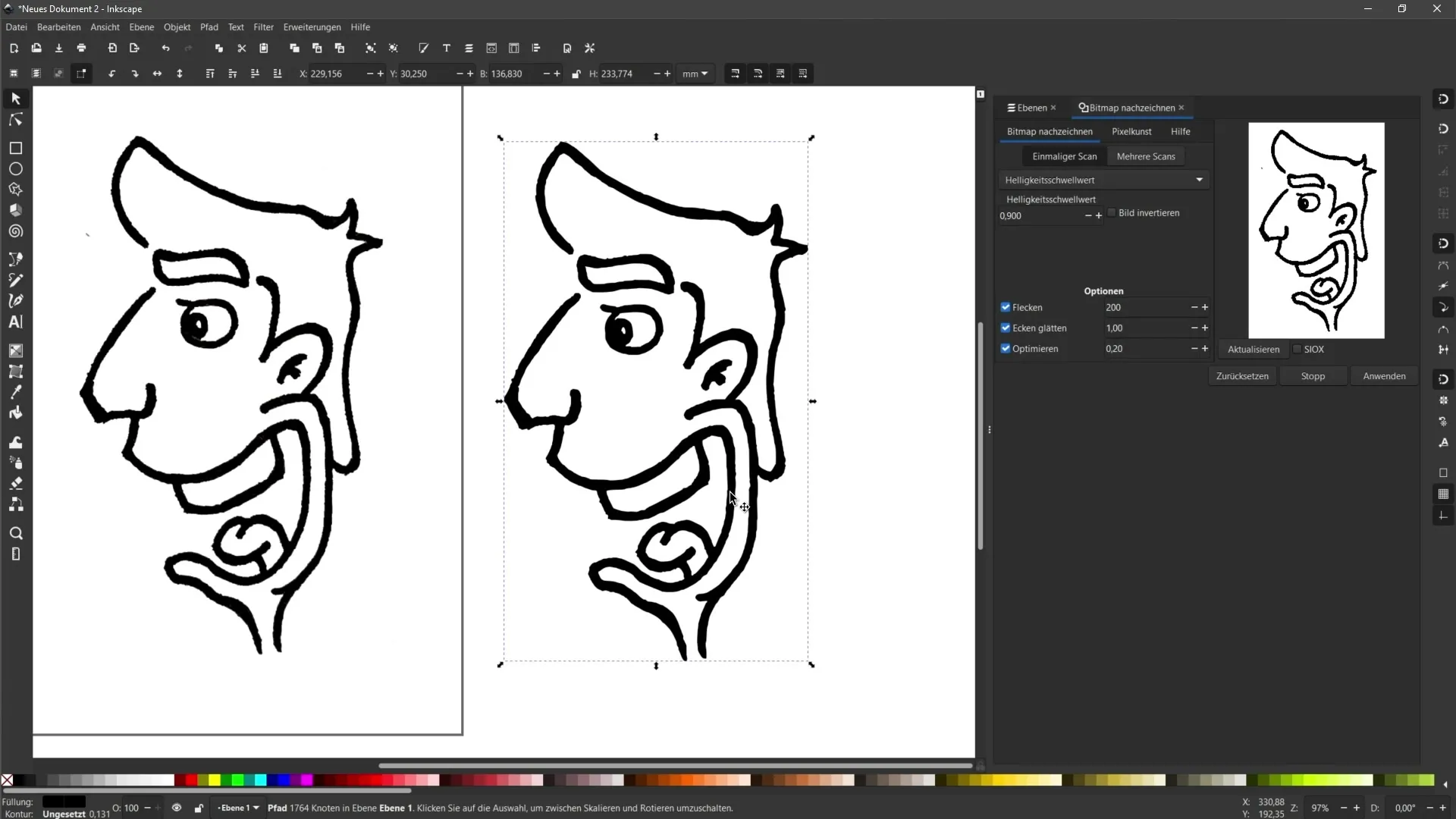
Passo 9: Aplicar o traçado
Depois de fazer todos os ajustes, clique em "Aplicar". Agora, verá o desenho original à esquerda e a versão vectorizada à direita. Verifique o resultado para ver se os contornos parecem claros e limpos.

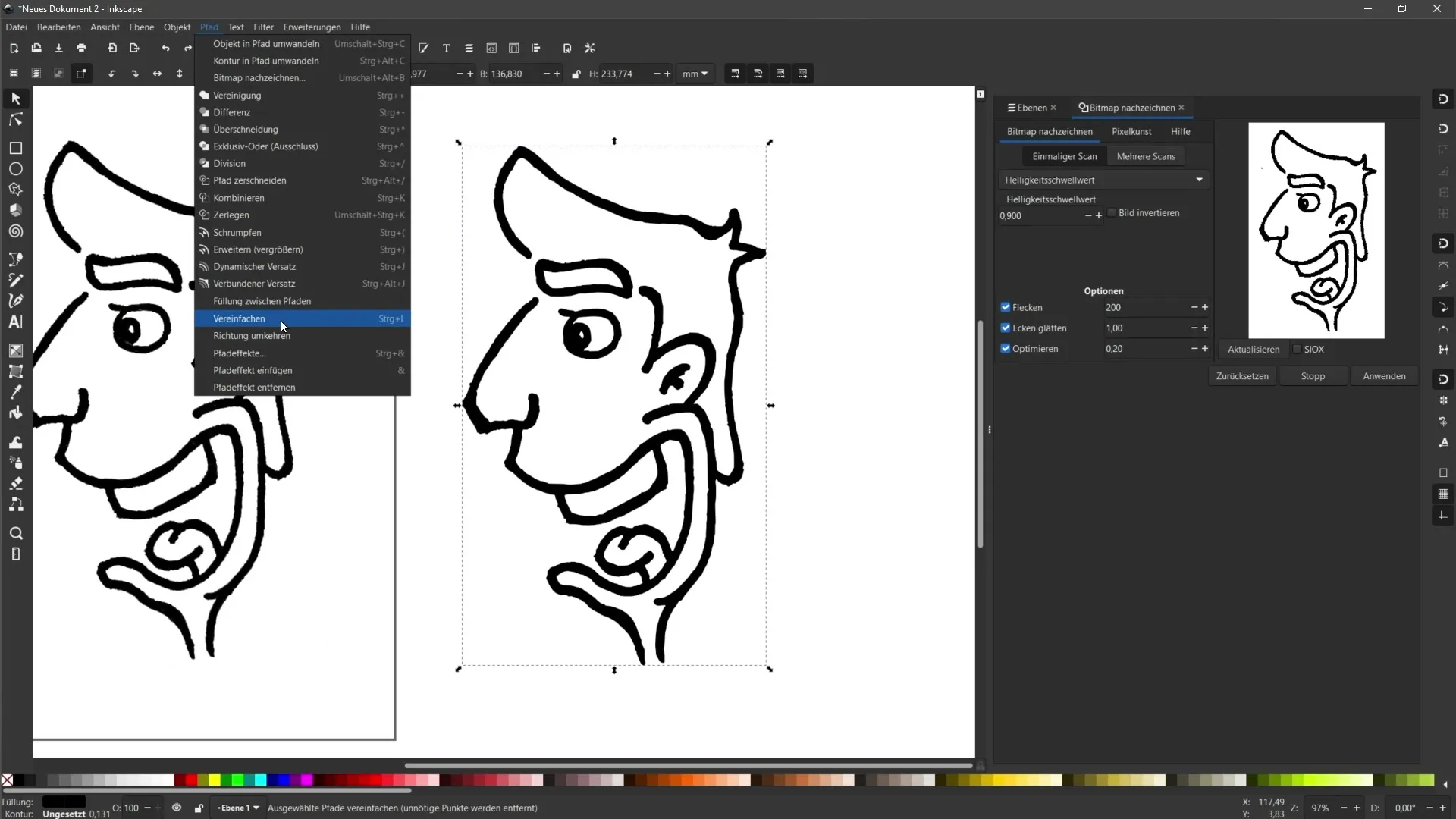
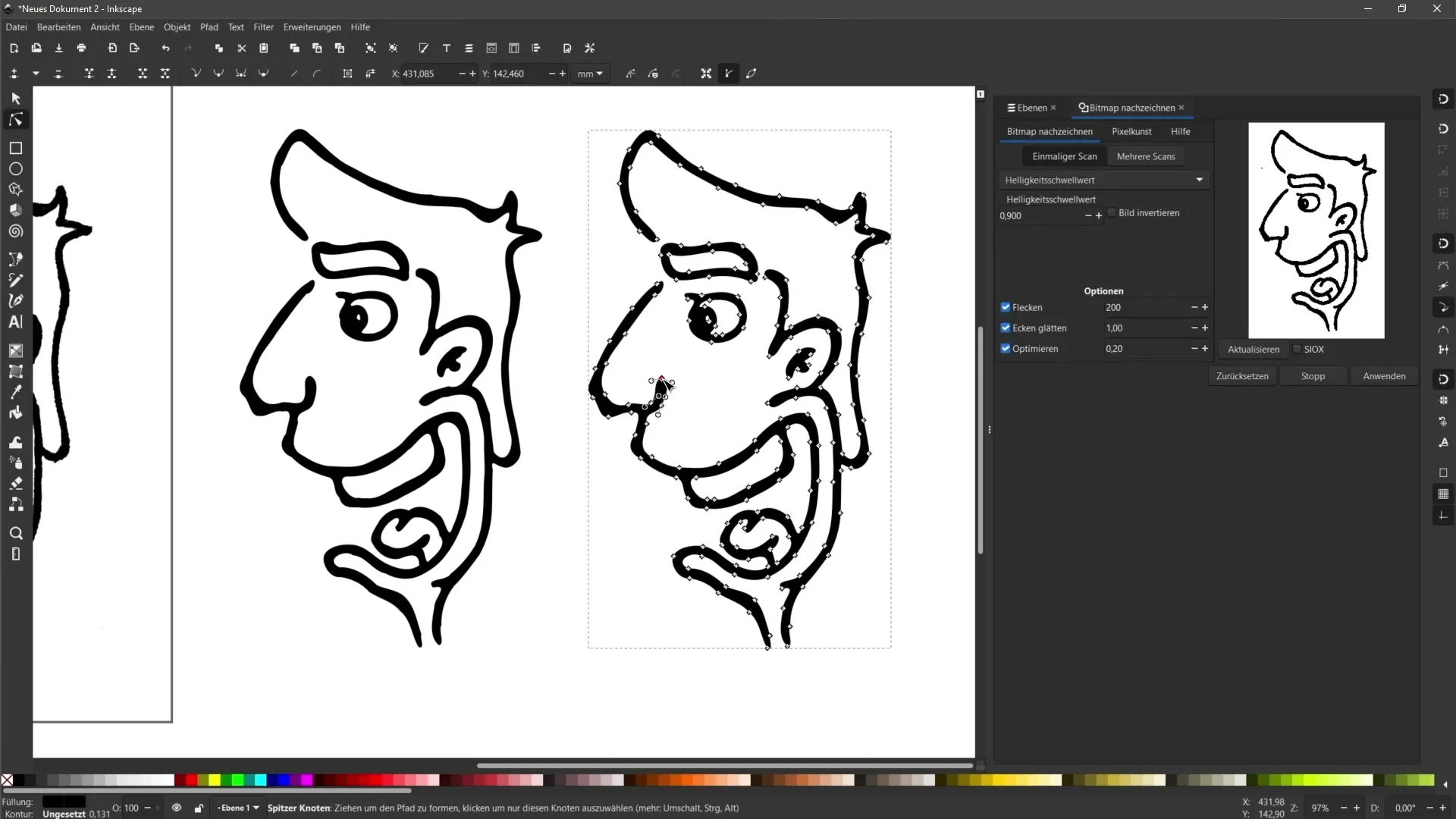
Passo 10: Simplificar caminhos
Se o desenho contém muitos pontos de ancoragem e, por isso, parece instável, pode trabalhar com o comando "Simplificar" em "Caminho". Note, no entanto, que este passo é destrutivo, ou seja, deve criar previamente uma cópia do seu objeto.

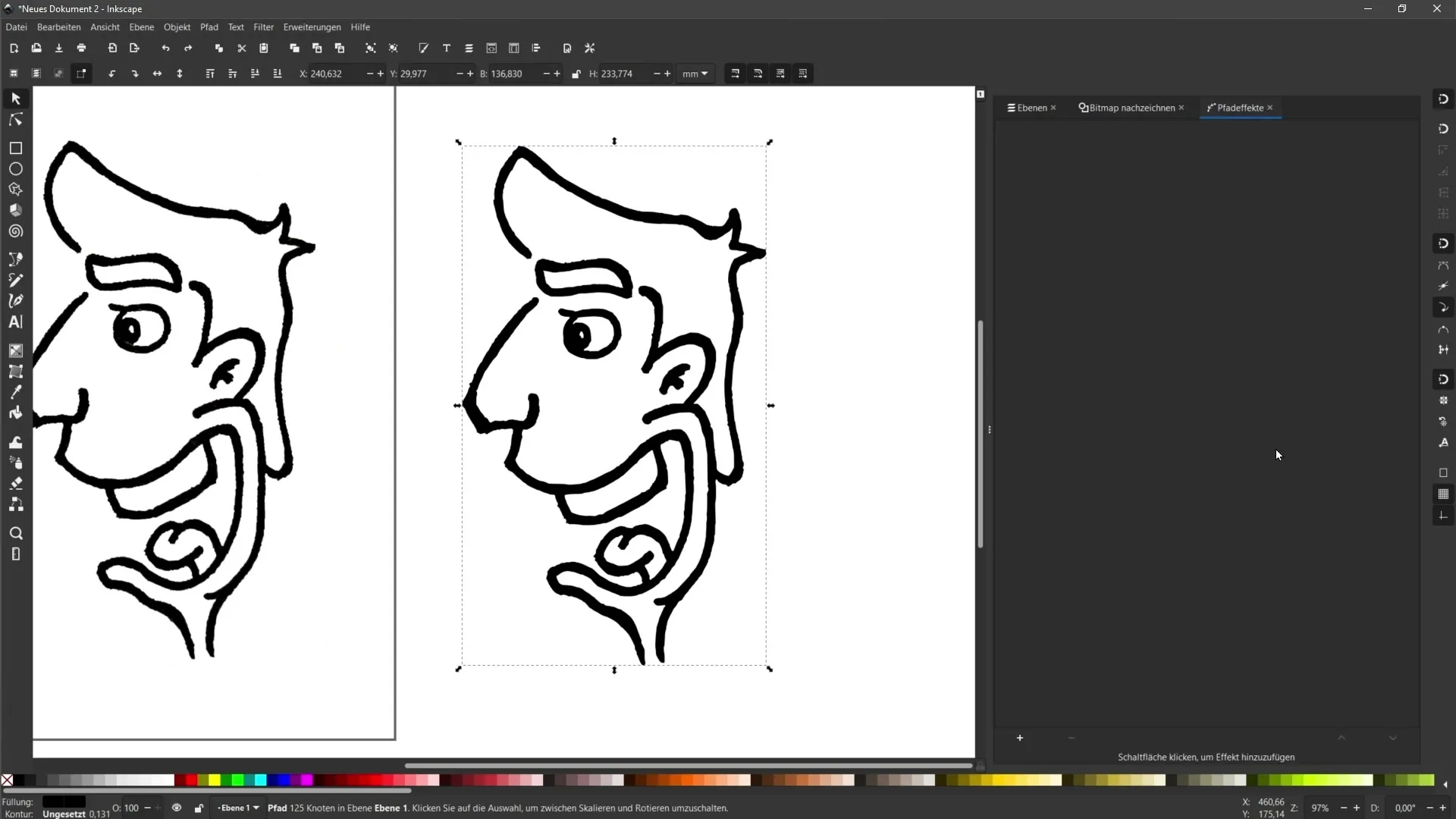
Passo 11: Edição não destrutiva com efeitos de trajetória
Pode utilizar os efeitos de trajetória para uma edição não destrutiva. Em "Caminho" > "Efeitos de caminho", tem a opção de editar os efeitos como desejar sem efetuar alterações permanentes.

Passo 12: Guardar e utilizar o gráfico vetorial
Quando estiver satisfeito com a sua vectorização, guarde o ficheiro no formato pretendido. Pode agora utilizar o seu objeto vetorial para várias aplicações, quer seja para imprimir em T-shirts ou para desenhos digitais.

Resumo
Neste guia, aprendeu a converter facilmente os seus desenhos em gráficos vectoriais. Desde fotografar e editar as suas imagens até aos pontos mais delicados do traçado no Inkscape, percorreu todos os passos para obter os melhores resultados.
Perguntas frequentes
Qual é a melhor forma de fotografar o meu desenho?Certifique-se de que existe luz suficiente e que a imagem é fotografada diretamente.
Posso utilizar outros programas de edição de imagem?Sim, pode utilizar qualquer programa de edição de imagem que ofereça as funções necessárias.
Como posso alterar o brilho do traçado no Inkscape? Pode ajustá-lo no painel de controlo do traçado de bitmap, alterando o limiar de brilho.
Como posso remover bolhas indesejadas?Utilize a opção bolha na caixa de diálogo de traçado de bitmap para remover pequenos erros.
O que significa simplificar um caminho?Simplificar reduz o número de pontos de ancoragem no seu objeto vetorial e torna as linhas mais suaves.


