Neste tutorial, vai aprender a otimizar e ajustar os seus objectos vectoriais criados no Inkscape. O vídeo mostra-lhe como suavizar curvas, ajustar cores e dividir ou combinar objectos para obter o design pretendido. Quer tenha um desenho simples ou um logótipo complexo, com as ferramentas e técnicas certas pode obter resultados impressionantes. Vamos percorrer este processo juntos, passo a passo.
Principais aprendizagens
- Pode ajustar manualmente os nós dos seus objectos vectoriais no Inkscape para os suavizar ou alterar.
- Existem ferramentas especiais no Inkscape que permitem alterar facilmente as cores e remodelar os objectos.
- Dividir e personalizar objectos é simples com o Inkscape e permite ajustes individuais.
Instruções passo a passo
Para otimizar os seus objectos vectoriais no Inkscape, siga estes passos:
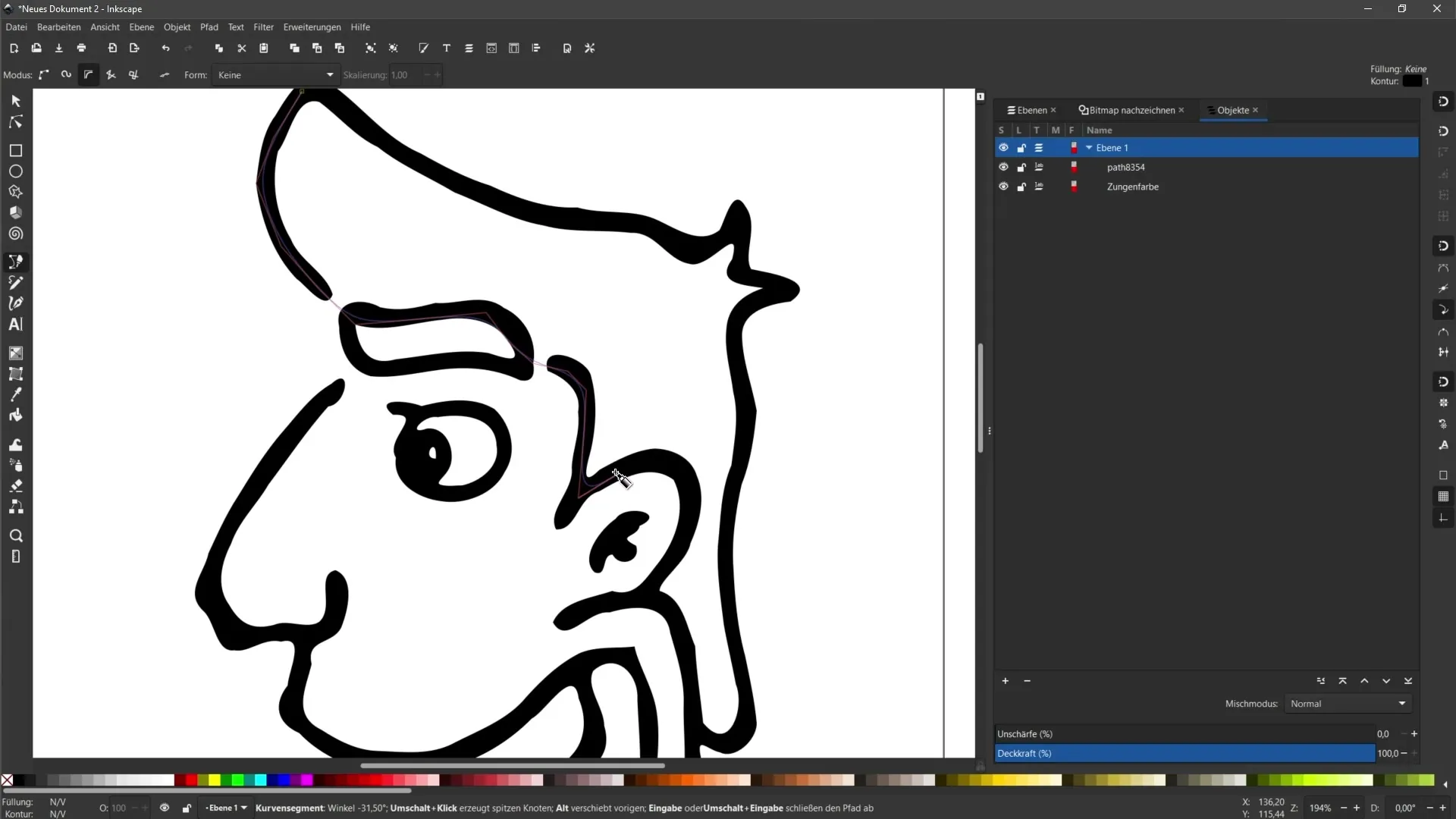
Passo 1: Selecionar o objeto e ativar a ferramenta de nó
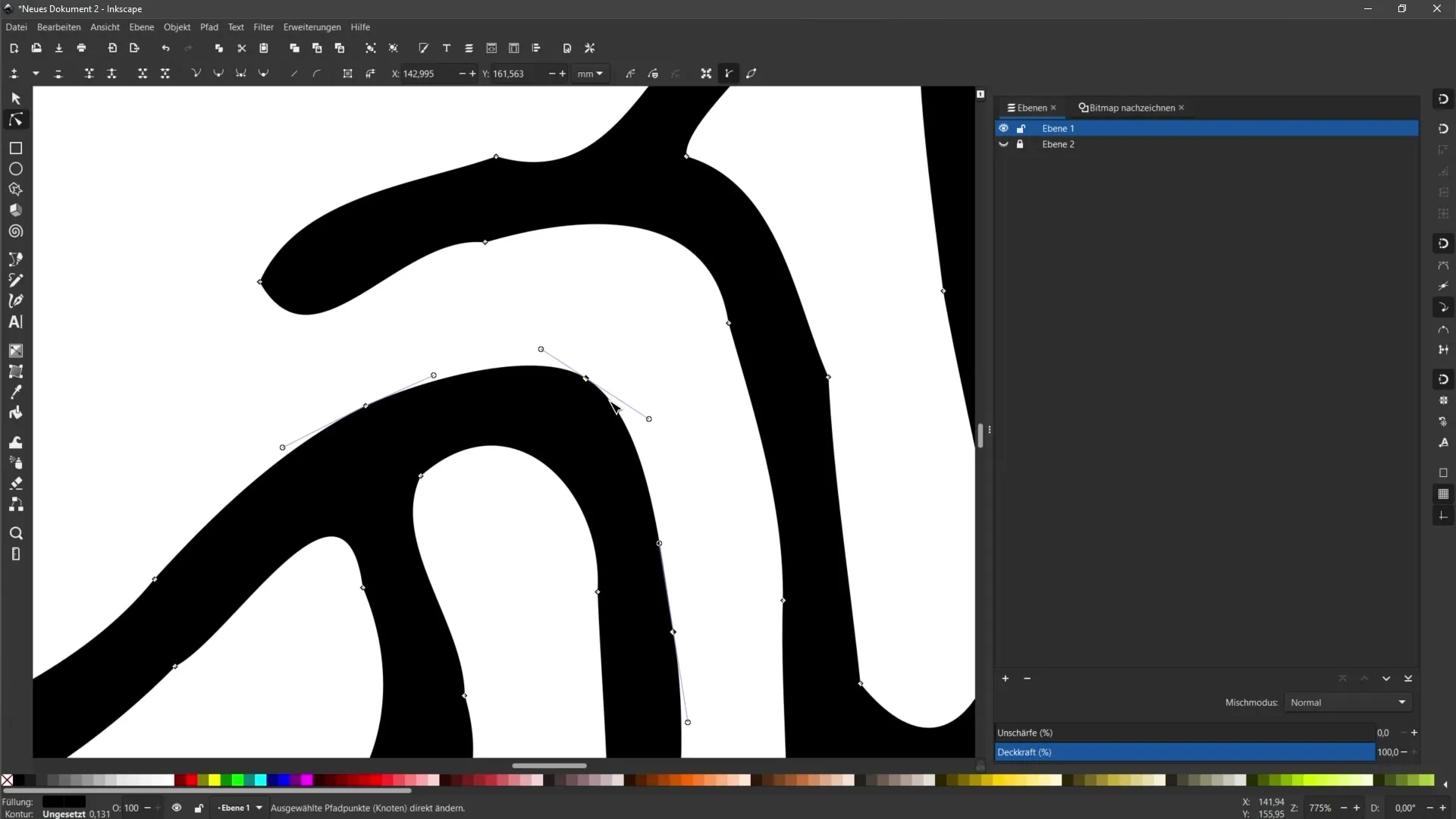
Comece por selecionar o objeto vetorial que pretende personalizar. Em seguida, clique na ferramenta de nó na barra de ferramentas. Deve agora ver todos os pontos de ancoragem do objeto.

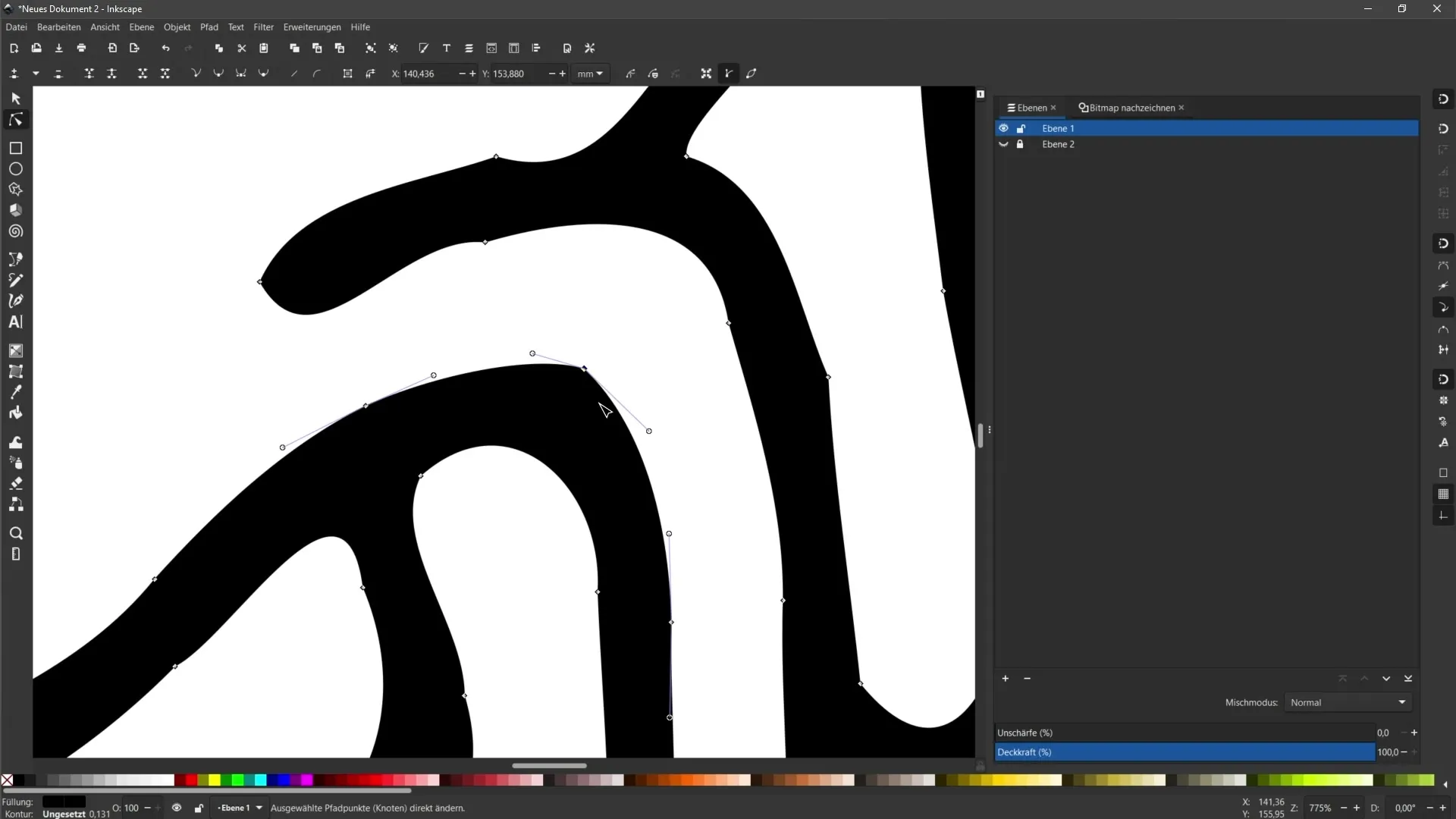
Passo 2: Editar pontos de ancoragem
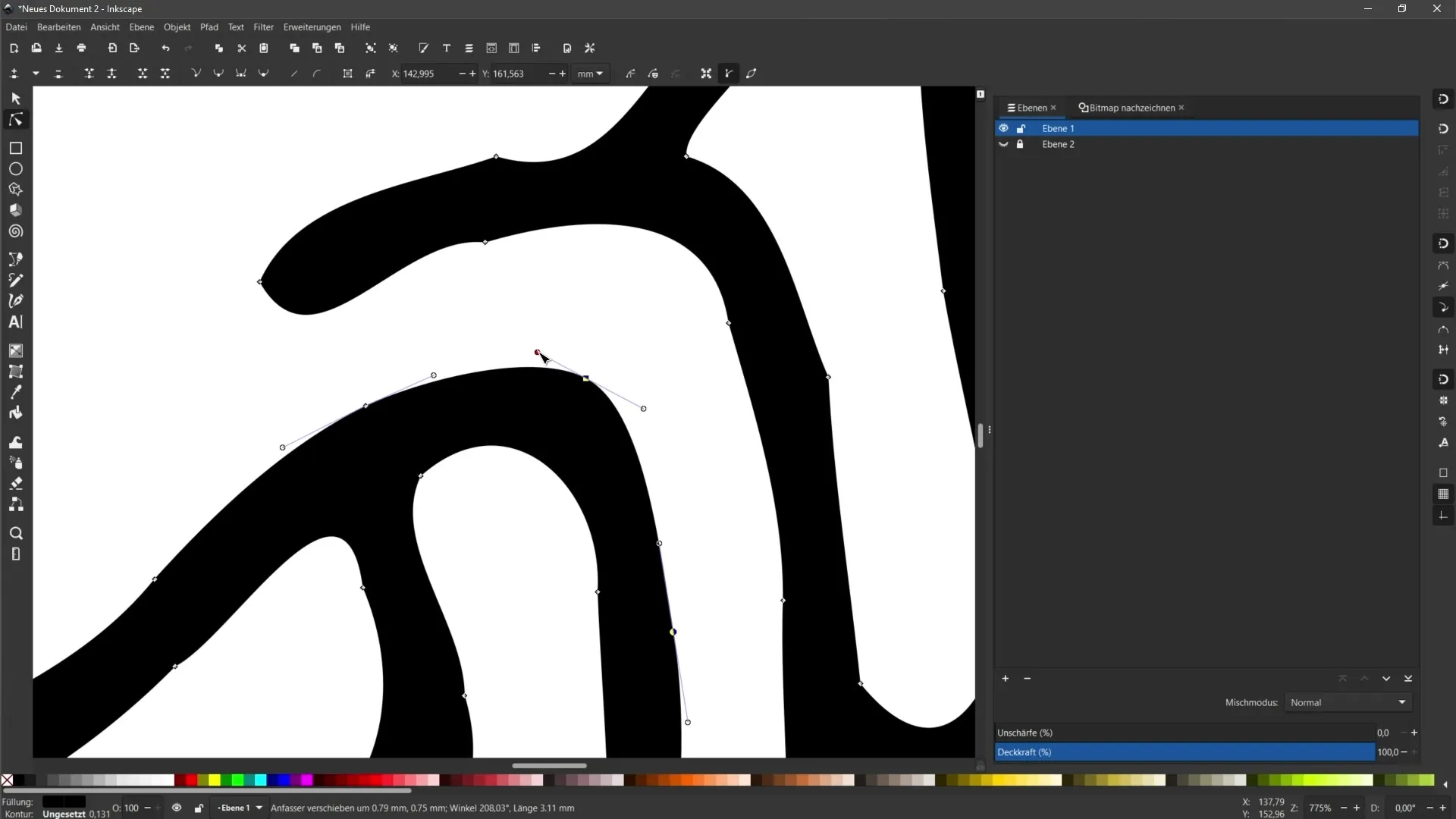
Faça zoom na sua imagem para reconhecer melhor os pontos de ancoragem. Aqui pode arrastar as arestas ou os cantos do objeto para alterar a forma. Por exemplo, se quiser criar uma curva contínua, clique no ponto de ancoragem correspondente e arraste as "pegas" para dar forma à curva.

Passo 3: Suavizar nós
No menu superior, encontra ícones relacionados com correcções. Uma ferramenta importante é a função "Suavizar nós selecionados", que pode utilizar para otimizar a forma da sua curva. Clique neste ícone e observe como a borda se torna mais suave.

Passo 4: Arredondar os nós
O ícone seguinte, chamado "Arredondar automaticamente os nós selecionados", garante que os cantos são arredondados. Experimente ambas as opções para ver qual o resultado que mais lhe agrada.

Passo 5: Criar curvas ou cantos
Se quiser converter uma curva num canto, selecione o ponto de ancoragem e clique no botão que separa as arestas. Isto permite-lhe ajustar as arestas independentemente umas das outras.

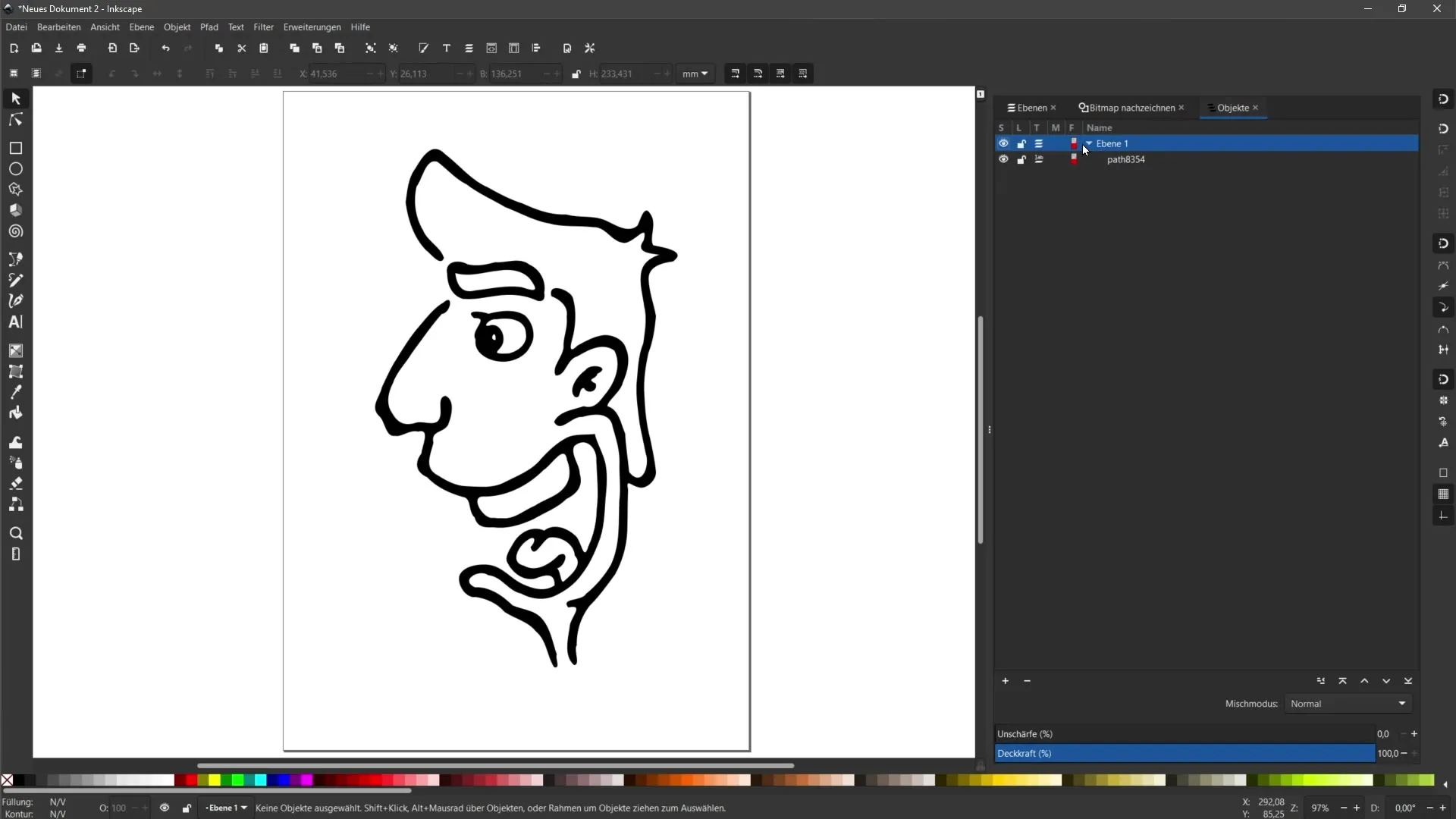
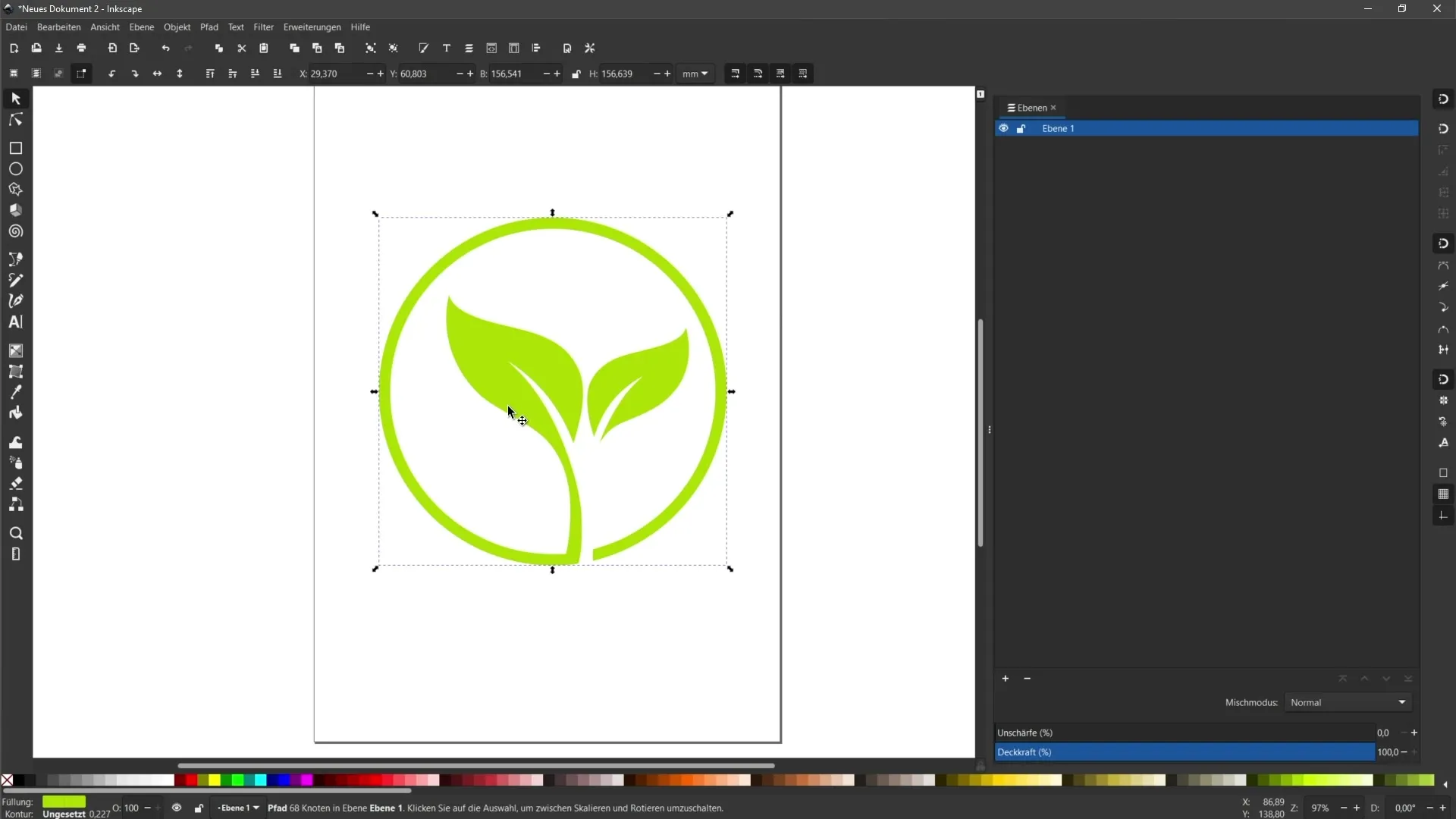
Passo 6: Ajustar as cores
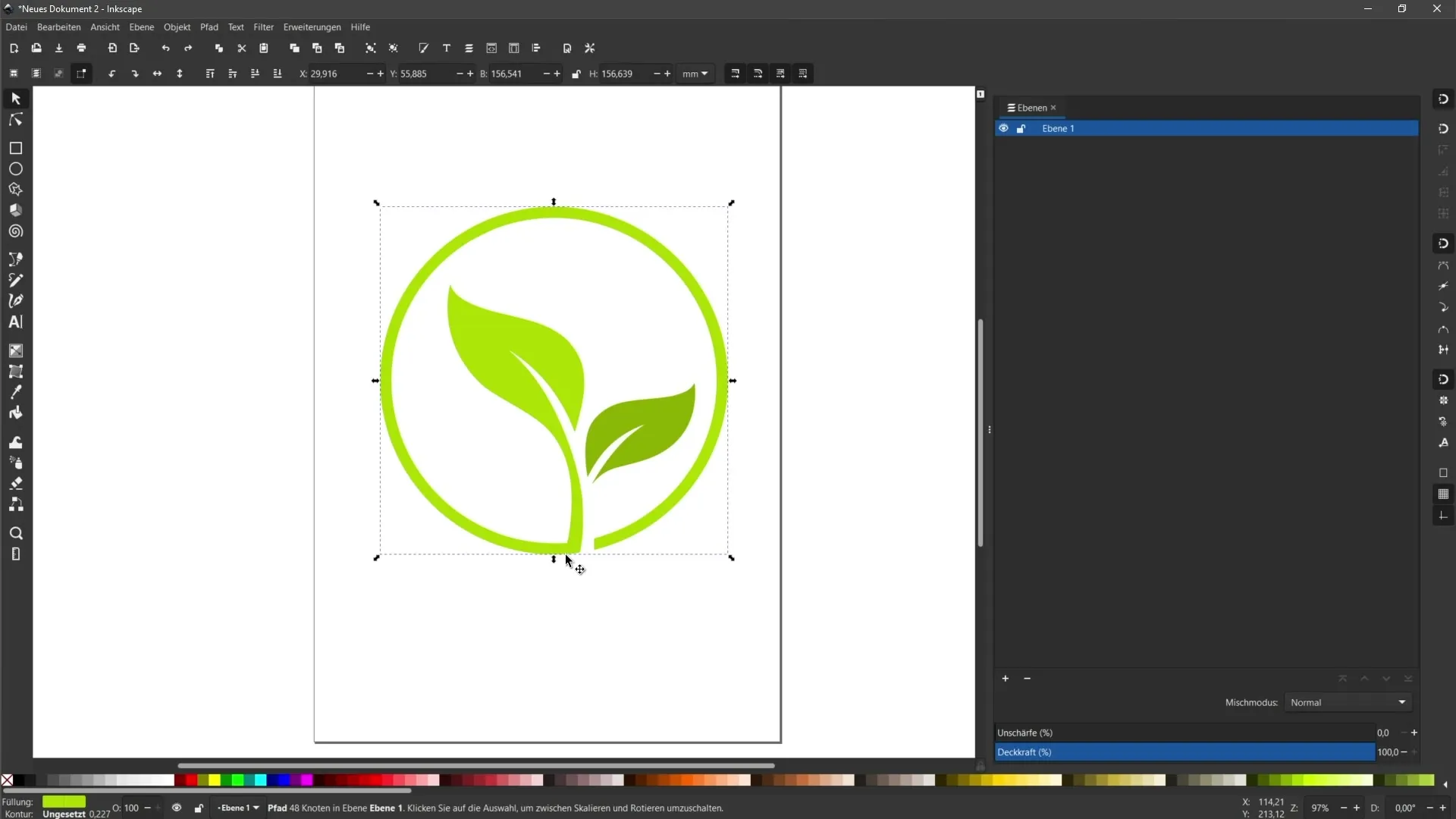
Depois de ter optimizado a forma com sucesso, pode agora começar a colorir os objectos. Para o fazer, vá ao menu "Objectos" para visualizar as diferentes camadas e o seu conteúdo. Aqui pode ajustar a cor de objectos específicos, como uma língua ou um cabelo.

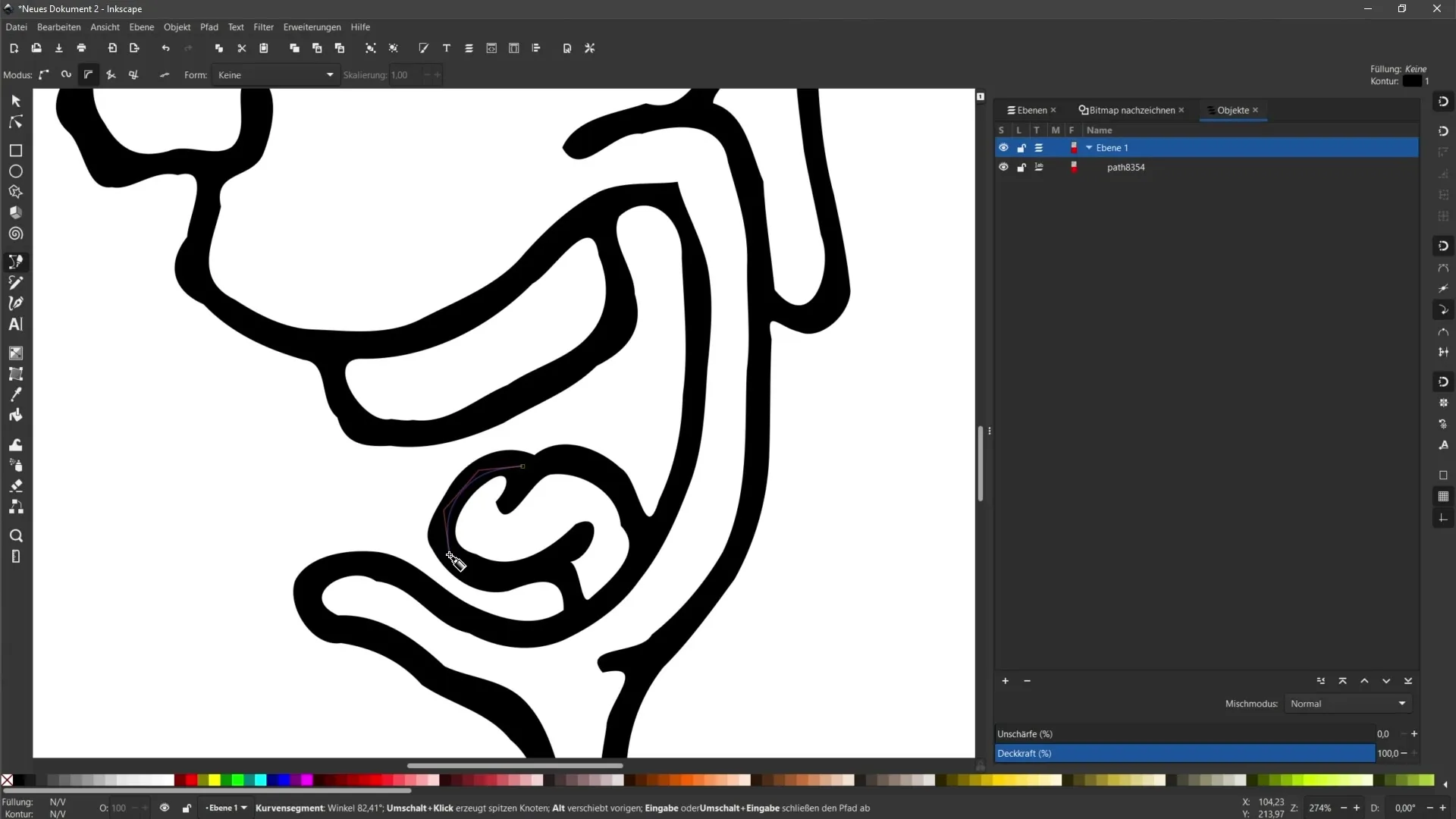
Etapa 7: Criar e personalizar formas
Para criar formas adicionais, mude para a ferramenta curva de corte, por exemplo. Desenhe uma nova forma, feche o contorno e depois mude para as definições de cor de preenchimento e contorno na caixa de ferramentas.

Passo 8: Colocar objectos atrás de outros
Pretende colocar objectos que acabou de criar atrás de outros? Selecione o objeto e vá a "Objeto" e depois a "Mover para baixo" ou "Todo o caminho para trás".

Passo 9: Outros ajustes
Aplique estas técnicas a outras áreas das suas ilustrações, quer se trate de cabelos, sobrancelhas ou outros pormenores. Pode ajustar as cores e os contornos em qualquer altura para obter o aspeto geral desejado.

Passo 10: Separar e combinar objectos
Se quiser personalizar diferentes elementos do seu desenho, por vezes é necessário dividir o objeto. Selecione o objeto, clique em "Caminho" e depois em "Dividir". Pode agora editar as partes individuais de forma independente.

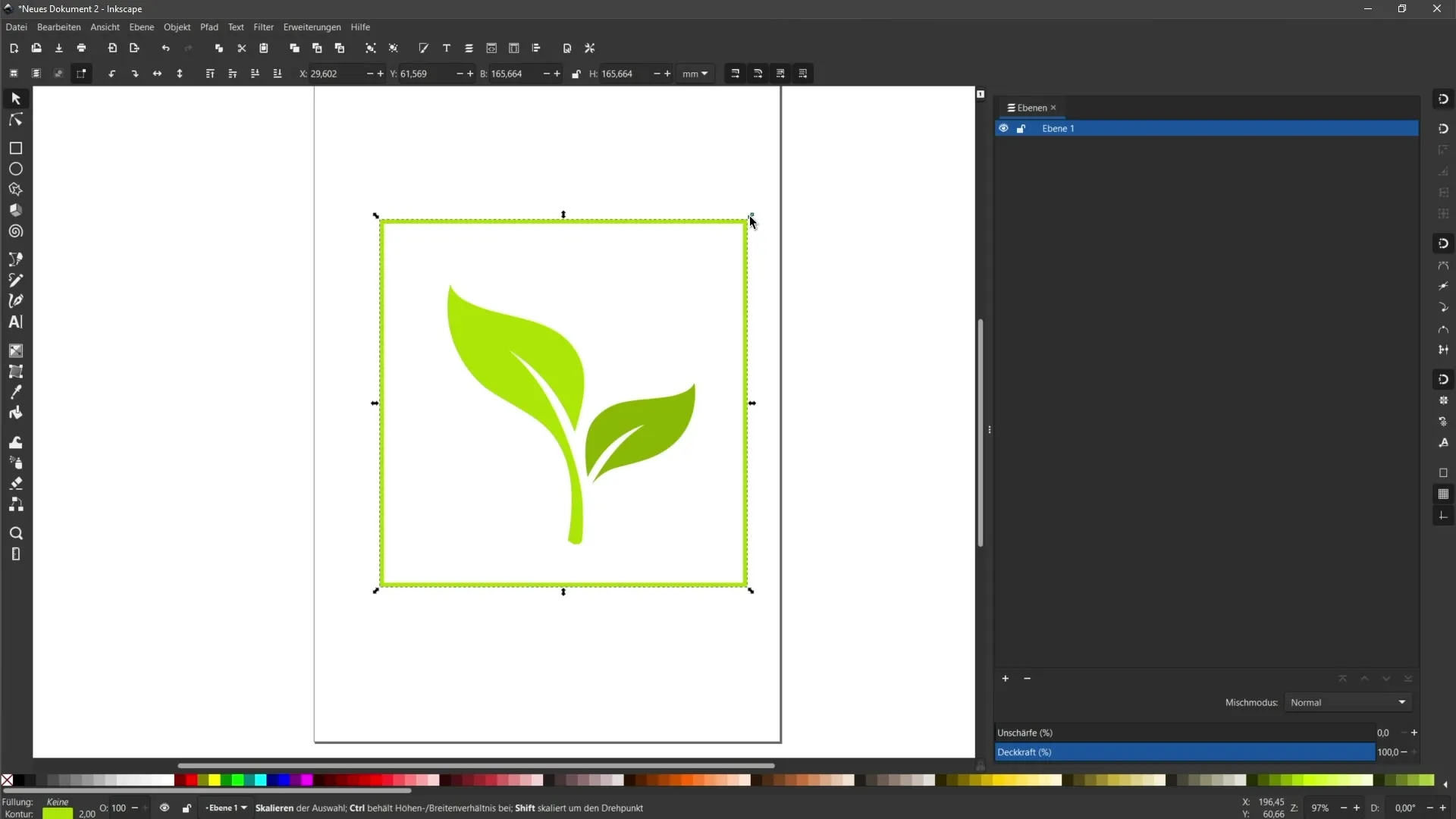
Passo 11: Eliminar formas e criar novas
Se quiser remover uma forma, clique nela e prima o botão apagar. Quer adicionar uma nova forma? Utilize a ferramenta retângulo e desenhe um retângulo.

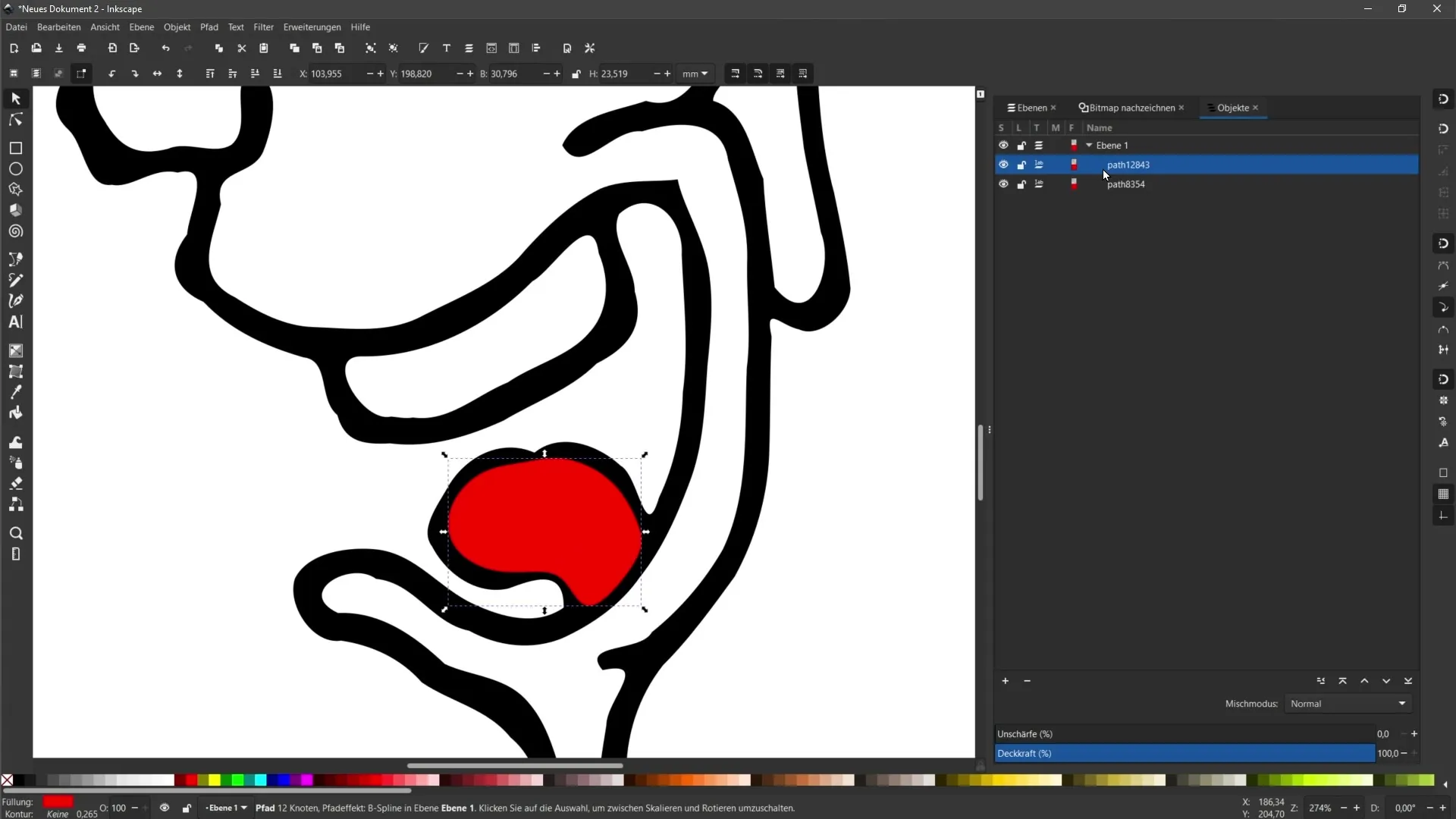
Passo 12: Ajustar contornos e preenchimentos
Também deve ter a opção de ajustar os preenchimentos e os contornos. Clique no símbolo correspondente e selecione a nova cor de preenchimento pretendida. Também pode alterar a cor do contorno com Shift+clique.

Resumo
Neste tutorial, aprendeu a otimizar objectos vectoriais no Inkscape. Descobriu como ajustar nós, alterar cores e dividir objectos para criar o design pretendido. Ao fazer os ajustes corretos, pode personalizar realmente os seus gráficos. Utilize as dicas e técnicas apresentadas para concretizar as suas ideias artísticas!
Perguntas mais frequentes
Como posso achatar nós no Inkscape? Utilize a ferramenta de nó e clique no ícone "Achatar nós selecionados".
Posso colorir objectos no Inkscape? Sim, pode ajustar a cor de preenchimento e os contornos através do menu "Object".
Como posso dividir um objeto no Inkscape? Selecione o objeto, vá a "Path" (Caminho) e clique em "Split" (Dividir).
Como posso colocar objectos atrás de outros?Selecione o objeto e vá a "Object" > "Move down" ou "Move all the way to the back".
Como posso criar novas formas?Utilize a ferramenta de desenho ou a ferramenta de retângulo para desenhar ou criar novas formas.


