Olá, meus queridos amigos, minhas queridas amigas, bem-vindos de volta a uma nova rodada de "Layouts impressos frescos no InDesign". Meu nome é Stefan Riedl, do PSD-Tutorials.de. Quero criar este fantástico cartaz em formato DIN-A2 com vocês. Para que vocês consigam visualizar um pouco melhor, preparei o pôster em um mockup.
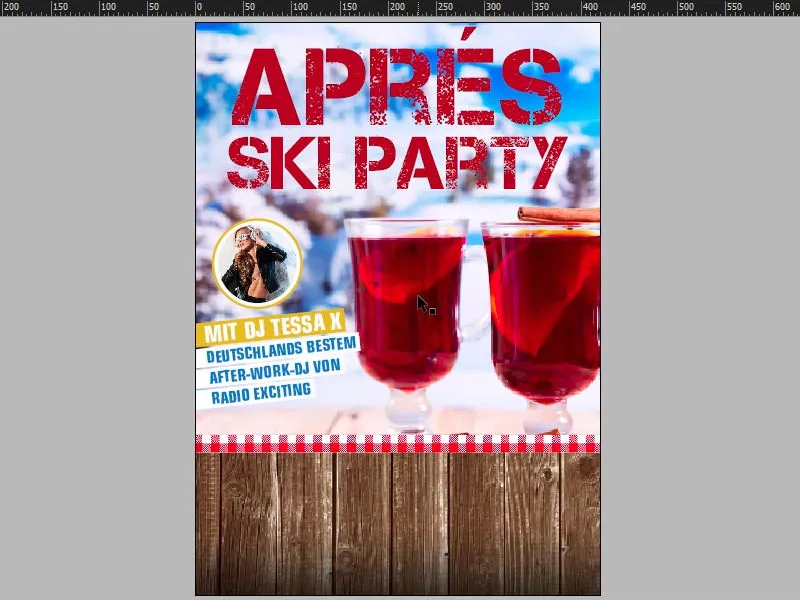
Assim é como vai ficar, e sugiro que passemos juntos por etapas muito importantes e essenciais deste cartaz. O que eu estava pensando? Por que o criei assim? - E talvez vocês possam tirar algumas dicas para si mesmos quando forem projetar seus próprios cartazes DIN-A2 ou DIN-A1, dependendo do formato que escolherem. Antes de projetar qualquer design, existem realmente três etapas relevantes...
O primeiro passo é provavelmente definir o público-alvo: quem estará visualizando meu design? Existem diferentes características lá, como idade, profissão, gênero, a mensagem é direcionada apenas para homens ou também para mulheres ou vice-versa? Talvez seja possível identificar diferenças no nível educacional. É simplesmente importante que saibam: Para quem exatamente vocês estão direcionando o seu design? Quem está visualizando? Com múltiplos públicos-alvo - se realmente perceberem que têm que lidar com vários públicos-alvo - a melhor opção é simplesmente encontrar um meio termo entre dois grupos e extrair dali as maiores semelhanças.
Tão importante quanto saber quem está visualizando o seu layout, é com certeza saber onde ele será visualizado. Por exemplo, há tempo suficiente para ler, compreender, captar alguma coisa? Que lugar? E quais são as circunstâncias sob as quais as pessoas observam o seu design? Seria extremamente absurdo começar com letras miúdas aqui, adicionar textos longos e descrições ou talvez até incluir cupons. Isso não faz sentido. Aqui trata-se de fazer um design chamativo. Porque, em geral, é assim: Você está caminhando pela zona de pedestres, pela cidade, está na estação de ônibus, esperando por um táxi ou qualquer outra coisa, e então vê rapidamente esse cartaz enquanto passa ou espera. Isso significa que você realmente precisa usar elementos chamativos, grandes, projetar de forma que se possa reconhecer do primeiro momento, a distância o que está se passando ali. Às vezes, é preciso considerar também as condições de iluminação sob as quais algo será observado. Se você estiver projetando, por exemplo, um cardápio de bebidas que será distribuído em algum lugar da boate, então é bom garantir que o cardápio possa ser lido, sem precisar usar um dispositivo de visão noturna. Vocês devem estar atentos aos contrastes.
Ou imaginem a seguinte situação: Vocês estão na fila do caixa. Então podem se perguntar: "O material impresso que estou criando, por exemplo, é portátil? Pode ser levado, colocado no bolso do casaco como cartões de visita ou panfletos?" Nesse caso, podem incluir algumas informações a mais, porque o interessado pode simplesmente colocar esse pequeno panfleto no bolso do casaco e revisitar em casa, na mesa da cozinha. Isso faz sentido nesse caso. Um cartaz não pode ser simplesmente levado para casa. Sim, tudo bem, talvez seja bom assim, senão acabamos andando pela cidade como designers, constantemente encontrando pessoas que fogem com os cartazes que criamos. Bem, talvez isso não seja necessário agora. E é por isso que devemos trabalhar com elementos que possam ser rapidamente compreendidos, anotar a data, pronto, acabou. Isso deve ser algo memorável.
Então, quando estiver claro para nós para quem a mensagem é dirigida, como neste exemplo, a entusiastas de festas que querem relaxar tranquilamente depois da neve, passar um tempo maravilhoso em uma festa de Après-Ski, então é hora de atrair a atenção.
Quero mostrar algo a vocês: Vou exibir uma camada, esta aqui com a letra "Z". O que isso tem a ver com o cartaz? Bem: O padrão de visualização humano se assemelha a um Z. Geralmente, começa-se no canto superior esquerdo, continua para a direita e observa-se: "Do que se trata aqui? Ah! Après-Ski. Entendido. Ok." Então o olhar segue automaticamente num ângulo de 45 graus para a esquerda inferior.
Lá eu coloquei uma mensagem, ou seja, quem será o convidado de honra nesta festa. Então o olhar volta da esquerda para a direita. Exatamente aqui está a informação sobre a data e hora - quando tudo isso vai acontecer. É bom seguir esse caminho e trabalhar com atrativos visuais. Isso pode ser, por exemplo, uma bela imagem como aqui. Mas também podem ser gráficos, slogans ou uma linha de texto. Devem simplesmente ser criados gatilhos que desencadeiam emoções e sentimentos. Até eu fico com vontade de tomar algo... Quando usam esses gatilhos visuais, por favor, sempre relacionados ao conteúdo. Há um ditado que diz: Sexo vende. De certa forma é verdade, mas o lado negativo é: é pouco original. Isso não deveria nos acontecer, portanto sempre trabalhamos relacionados ao conteúdo.
Por fim, então passamos para o design. E quando o meio está claro, podem começar a dividir toda a área. Eu dividi em quartos, um quarto na parte superior com o título, aproximadamente 50% é ocupado pela parte do meio, e mais 25% pela parte inferior com a data. Divisões de metade em metade geralmente não são tão interessantes, não agradam, não são tão atrativas.
Recomendo que façam uma divisão um terço/dois terços, como mostrado no esboço aqui, ou talvez até uma divisão em quartos, como fiz no nosso exemplo.
Requisitos de impressão para o cartaz
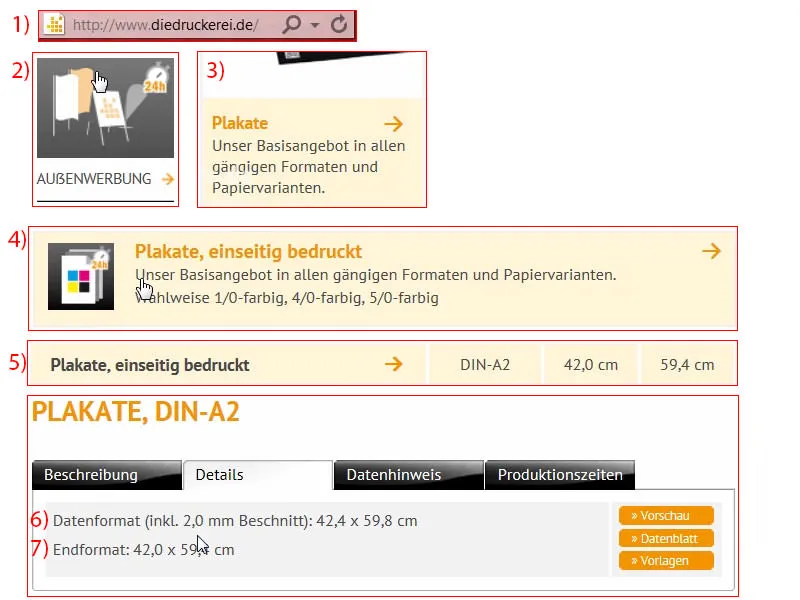
Agora estamos prontos. Vamos ver quais são os requisitos de impressão: diedruckerei.de (1) irá nos informar. Rolemos para baixo e vamos para Publicidade Externa (2). Claro, um cartaz quase sempre fica do lado de fora. Clique em Cartazes (3). Existem diferentes variantes novamente. Cartazes, impressão unilateral (4) … Então seremos perguntados pelo formato, escolhi DIN A2 (5). E então vamos ver o que os Detalhes nos dizem: O formato de dados inclui uma sobrescarga de 2 mm: 42,4 x 59,8 cm (6). Mas precisamos do Formato Final - 42,0 e 59,4 cm (7).
Configurar o documento
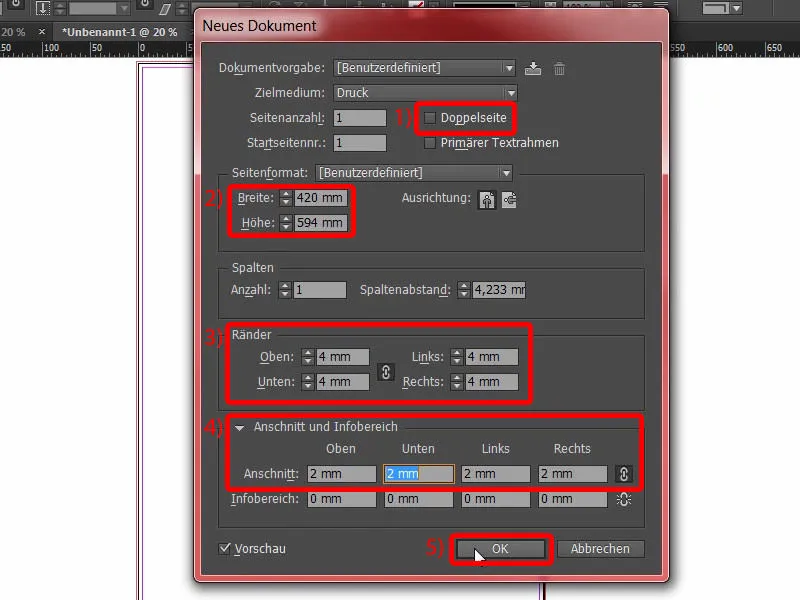
Então eu mudo para o InDesign e crio um novo documento. No diálogo para o novo documento, desativo a Dupla Página (1). Defino 420 mm de Largura e 594 mm de Altura (2). Usamos uma margem de 4 mm em torno das bordas (3) e uma sangria de 2 mm (4). E então começamos (5).
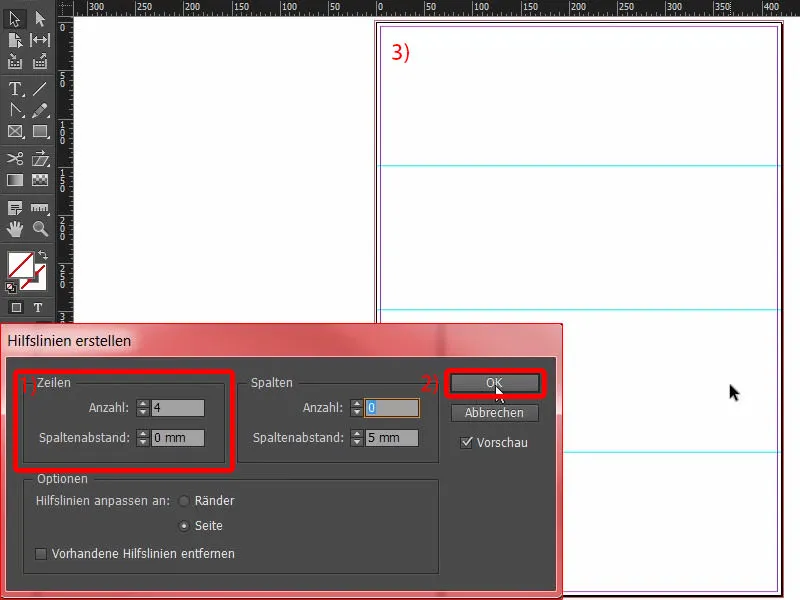
Então divido meu layout selecionando Layout>Criar Guia…. Aqui eu coloco quatro linhas em Número, espaçamento de 0 mm entre as colunas (1). Confirme isso (2).
Esta é a divisão (3) com a qual trabalharei neste exemplo.
Projetar a parte inferior do cartaz
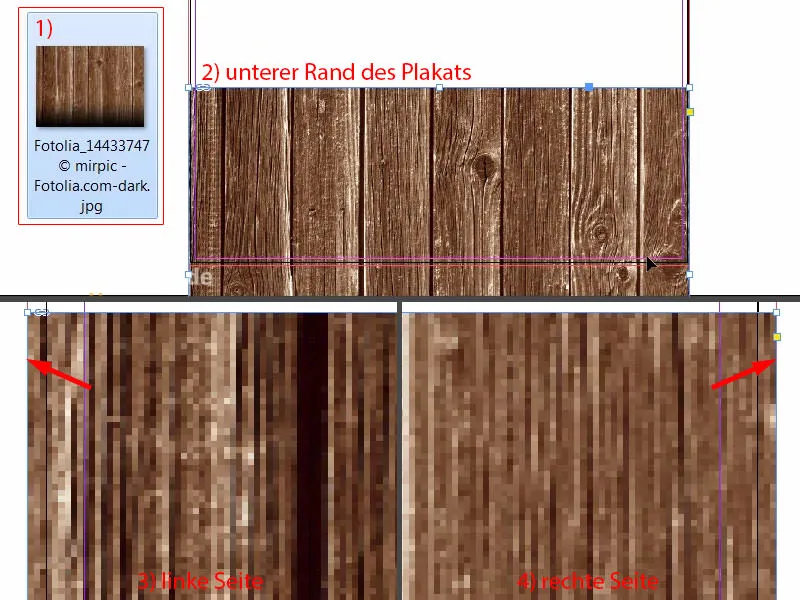
Vamos começar com Ctrl+D para o diálogo de Colocar. Escolho essa textura de madeira para o fundo (1). Dê um zoom para a parte inferior e ajuste a imagem (2). Sempre verificando se estamos na sangria aqui (seta em 3), e também do outro lado (seta em 4) ... Está correto.
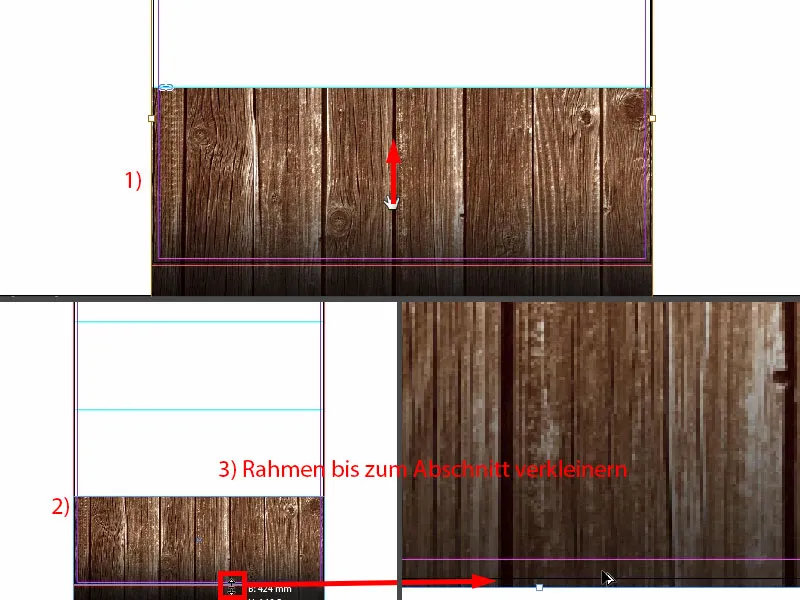
Então ajustamos o conteúdo da imagem um pouco (1). Eu uso a tecla Shift e a seta para cima para mover todo o conteúdo para cima. Esta imagem é do Fotolia e eu a adicionei um degradê preto na parte inferior. Isso deve ser suficiente por enquanto (2). Podemos reduzir a distância também, não precisa ser tão grande - mas até a sangria (veja 3 e caixa vermelha).
De qualquer forma, o posicionamento das imagens ainda precisará de um ajuste fino posterior. Devemos ajustar um pouco para que tudo se encaixe bem. Por isso, vou colocar as imagens provisoriamente primeiro, e depois podemos começar a contar as ervilhas.
Colocar imagem
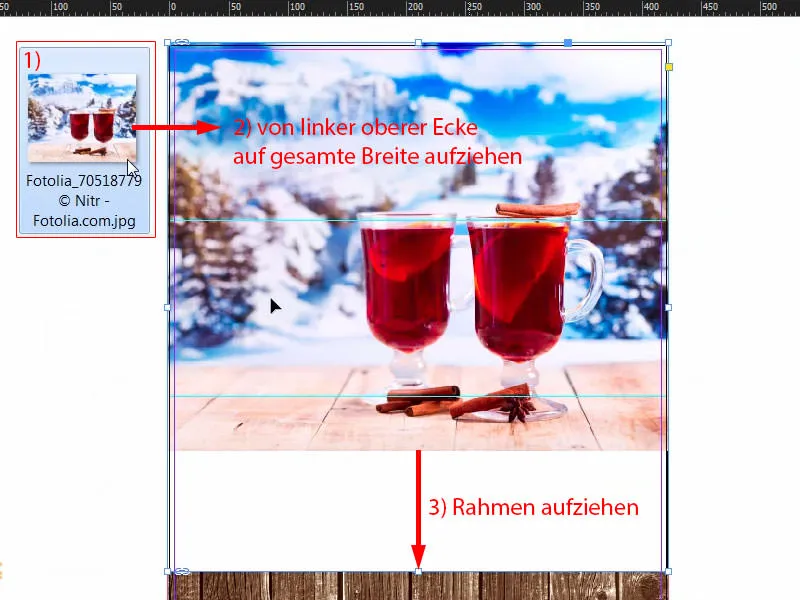
Mais uma vez Ctrl+D. Em seguida, eu irei adicionar essa bela imagem (1) com a paisagem de inverno e ajustar o quadro até a linha de guia (3).
Um clique com o botão direito, Ajustar>Preencher proporcionalmente o quadro.
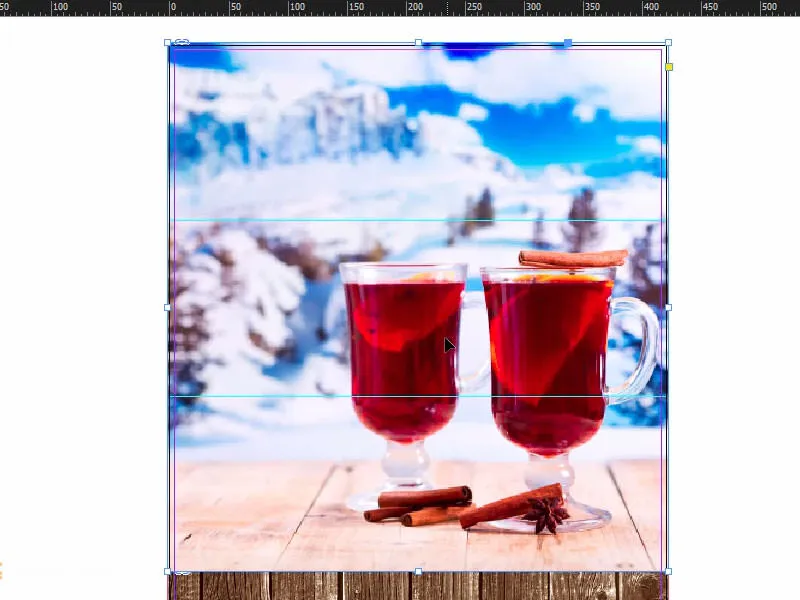
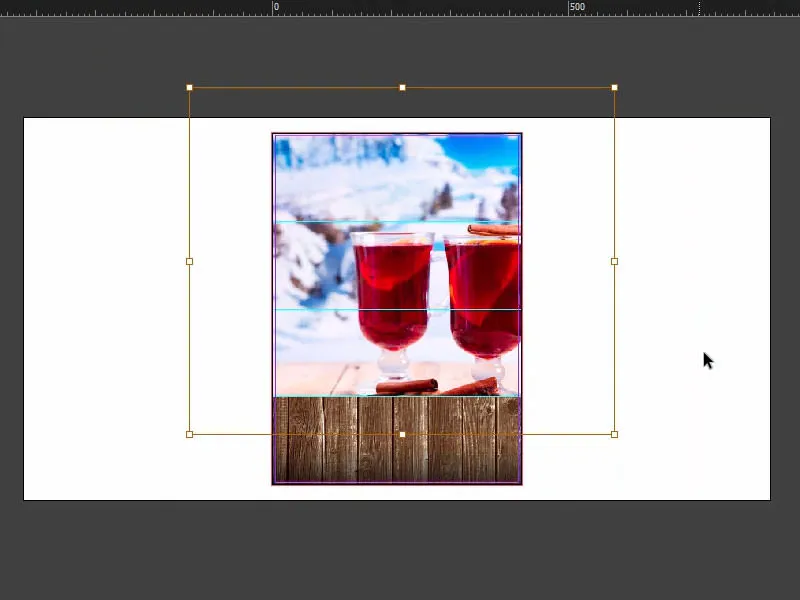
Já tenho uma certa ideia, então vou redimensionar a imagem e movê-la. Isso deve ser suficiente por agora. E continuamos assim.
Inserir padrão de toalha de mesa
No design existente, temos esse padrão de toalha de mesa com um toque bávaro. Vou colocá-lo também em nosso projeto.
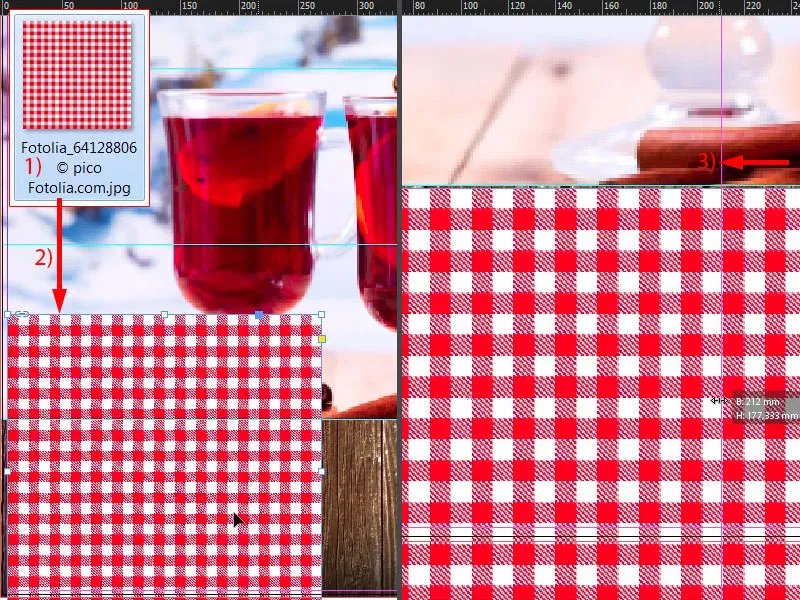
Então, mais uma vez Ctrl+D (1). Posso dimensionar a imagem (2) e ajustá-la: Estendo até a metade (3), onde o meio é destacado. Veja aquela linha roxa - é a linha de guia (em 3).
Se isso não aparecer para você, é porque você desativou as guias inteligentes em Ver>Grade e Linhas de auxílio. O atalho para isso é: Ctrl+U.
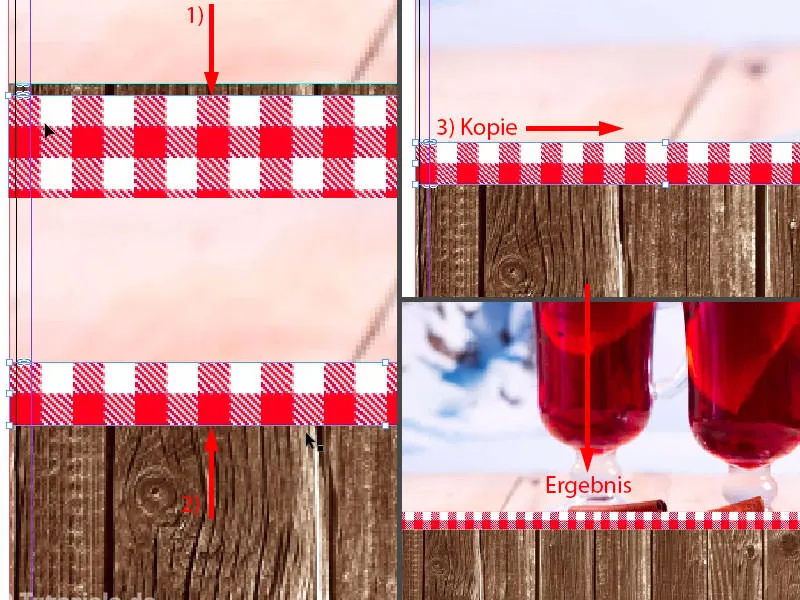
Encolha para completar precisamente uma fileira (1), também de baixo para cima (2), e então coloque o padrão sobre a madeira (no canto da seta em 2). Assim estaria. E então crio uma cópia pressionando Alt e Shift e movendo para a direita (3). Eu poderia ter feito tudo isso diretamente com uma imagem, mas as telhas com padrão teriam ficado muito grandes. Então temos uma aparência bonita, esbelta. Eu simplesmente prefiro assim.
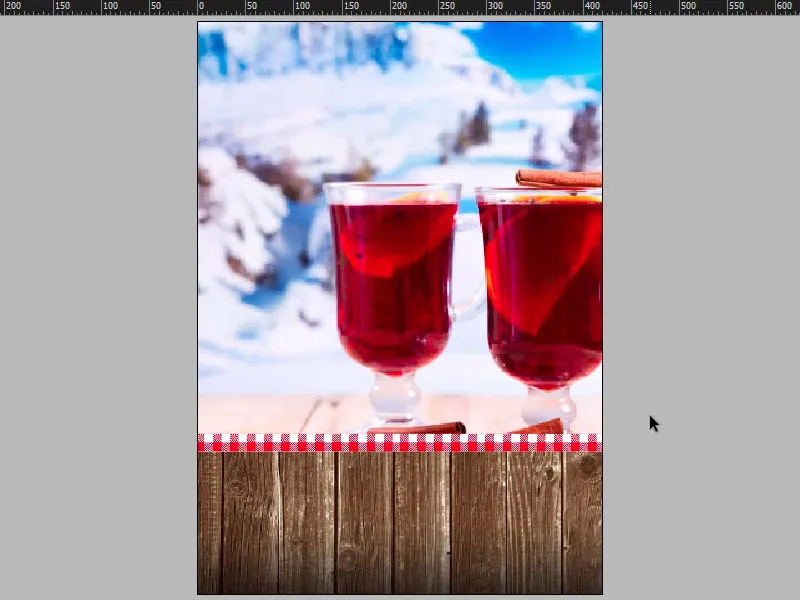
Este é o status intermediário.
Adicionar texto ao cartaz
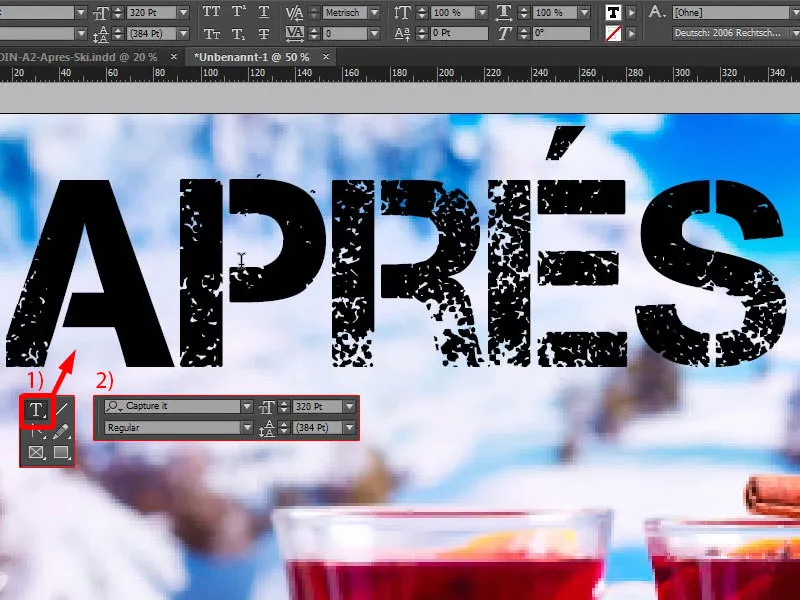
Com todos os elementos de fundo agora prontos, passamos para o próximo passo, que será abordar o primeiro grande elemento tipográfico: vamos adicionar o título. Criar um campo de texto (1). As configurações da fonte (2): Capture it, 320 Pt.
Se você está se perguntando de onde obter a fonte, aqui está uma pequena dica rápida: você pode procurar em dafont.com (1). Lá você encontrará fontes gratuitas. Vamos procurar por Capture it, e você verá que ela está disponível para download. Ou você também pode encontrar fontes em fontsquirrel.com (2) ... Já é um grande feito se conseguir pronunciar isso sem travar a língua. Também estamos procurando a fonte aqui, e lá está ela. De qualquer forma, você pode encontrar fontes totalmente utilizáveis comercialmente nesses dois sites, e foi exatamente isso que utilizei em nosso layout.
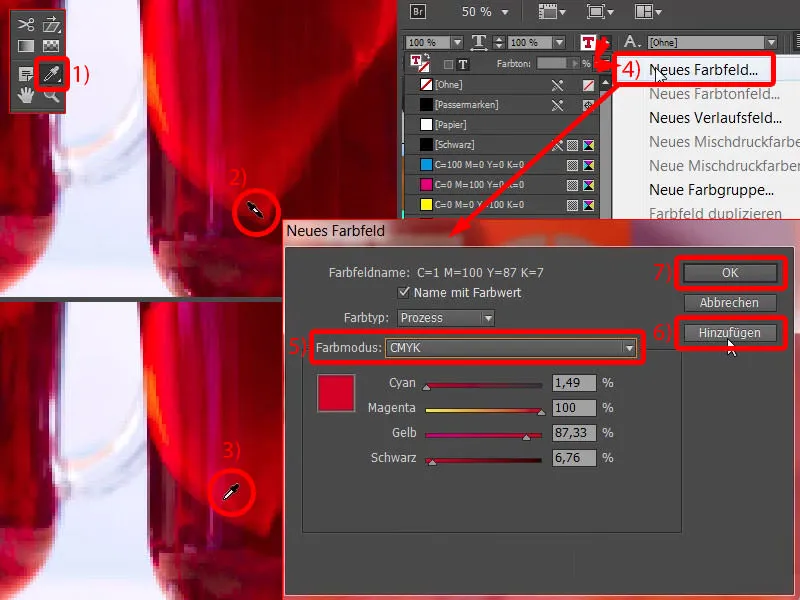
Agora, é claro, a palavra precisa de uma cor adequada. E eu vou pegar essa cor com o conta-gotas (1) diretamente deste copo. Acho que um vermelho intenso assim (2) ... Esse estava muito intenso, então vou tentar de novo: Aproximadamente esse tom (3).
Então eu vou em Nova cor... (4). Configuro o Modo de cor para CMYK (5), então em Adicionar (6) e OK (7).
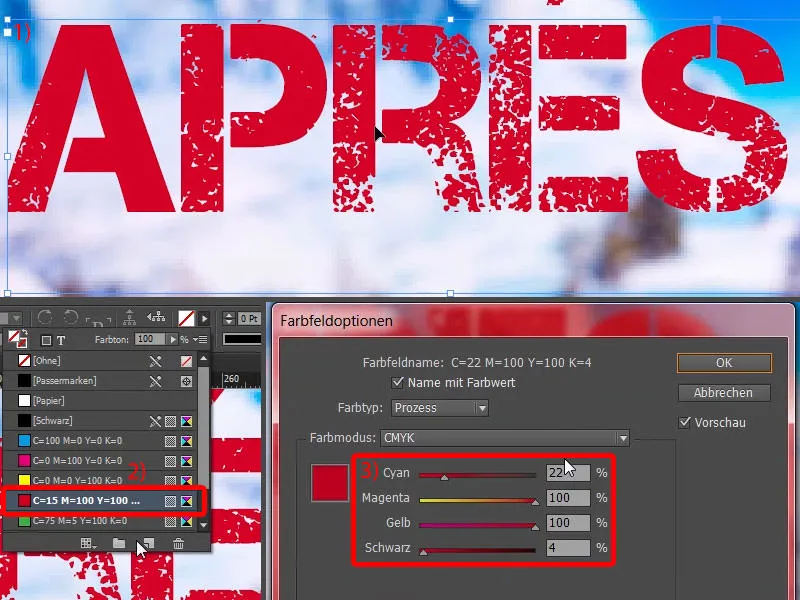
Então fica assim (1). Vocês terão que fazer um pouco de tentativas para acertar o tom correto, quero dizer, esse copo tem várias tonalidades de cor. Eu já tenho uma cor predefinida, vocês podem conferir: No cartaz já preparado, utilizei C=22, M=100, Y=100, K=4. Basta editar isso aqui, fazendo um duplo clique (2) e inserindo os valores (3). Quase lá. E agora atribuo novamente essa cor...
Agora vejo que escolhi a cor errada, essa é a cor padrão. Nesses casos, é sempre bom pegar todas as cores não utilizadas (1) e excluí-las (2). Assim, isso não acontece novamente.
Ajustar o tamanho do campo de texto com um duplo clique na alça (1). E agora vou alinhar no centro, novamente utilizando a linha de guia inteligente (2).
Criar uma cópia, arrastar para baixo (1). Então alteramos o tamanho da fonte para 220 Pt (2) e escrevemos "Ski Party" (3). Agora temos um leve extravasamento, que você identifica por esse símbolo aqui (4).
Aliás, uma dica rápida: Se não tiver certeza de quanto do extravasamento está sendo exibido, pressione simplesmente Ctrl+Y, então terá esta ótima caixa de diálogo (5) que mostra exatamente onde ocorre o extravasamento.
Então, amplio um pouco o campo de texto (1), também alinho ao centro (2) e ajusto o espaçamento (3).
E aqui percebemos claramente uma assimetria (4). Isso ocorre devido ao espaçamento dessa palavra ("Après"), que precisa ser ajustado um pouco. Faça isso aqui, e especificamente: aumente em 25 (5).
Ajustar o tamanho do campo de texto com um duplo clique aqui (1), alinhar novamente no centro (2).
Agora está parecendo muito melhor. No final, você pode se dedicar aos detalhes, mas acredito que está bom assim.
Vamos dar uma olhada no todo. Então, se revela a profecia auto-realizável com as imagens, como descrevi anteriormente: elas precisam ser ajustadas, pois estão totalmente atrapalhando.
Isso me incomoda tanto que preciso reduzir um pouco. Por enquanto, está assim...
Adicionar imagem com dupla borda
Agora vamos entrar no clima musical e sexy, pois vamos colocar uma imagem de nosso convidado de honra. Vamos dar uma olhada novamente no exemplo: É assim - DJ Tessa X com um óculos de sol super estiloso, como você pode ver aqui ...
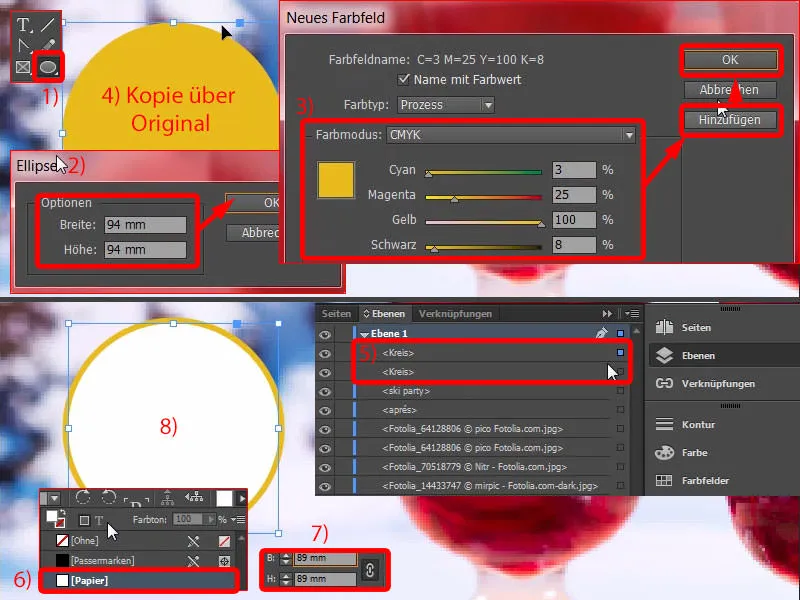
Vamos voltar atrás. Primeiro, precisamos desenhar um círculo. Você pode encontrá-lo naturalmente aqui na barra lateral (1). Clique uma vez, defina como 94 por 94 milímetros e confirme (2). Agora precisamos da cor certa, que eu crio rapidamente, ou seja: C=3, M=25, Y=100 e K=8. Adicionar, OK (3).
Agora faço uma cópia do círculo, ou seja, Editar>Copiar. Em seguida: Editar>Colar na posição original (4).
Agora no painel Camadas: Temos dois círculos um em cima do outro (5). Atualmente o superior está destacado, então eu o preencho com branco (6). Reduzo suas dimensões proporcionalmente de 94 para 89 mm (7). Está correto. Agora temos dois círculos um atrás do outro (8).
Agora poderíamos pensar que seria muito mais fácil com um contorno. Correto, mas eu quero um contorno duplo, quero um amarelo e depois um branco.
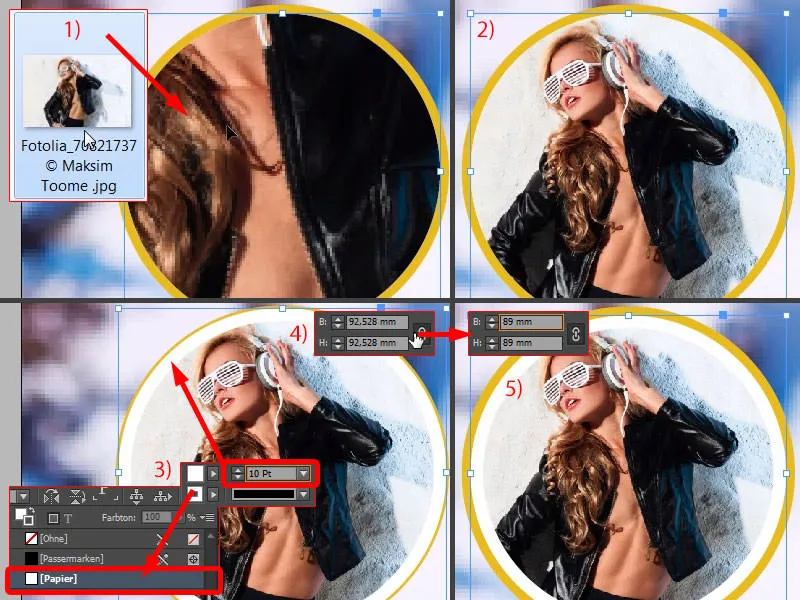
Agora seleciono o círculo superior, Ctrl+D para a imagem (1), e colo. Clique com o botão direito, Ajustar>Preencher proporcionalmente – e ali está (2).
E agora podemos simplesmente escolher um contorno acima com branco e aumentar gradualmente – 10 pt é o ideal (3). No entanto, não estou gostando muito da faixa amarela estreita ... Então modifico o tamanho aqui novamente (4) – assim está melhor (5).
Incorporando texto inclinado
Acho que podemos deixar assim. Agora seleciono o círculo traseiro e o dianteiro, agrupo ambos pressionando Ctrl+G. Agora podemos mover tudo junto sem nada se mover. Por enquanto, coloco isso aqui em cima da linha (1).
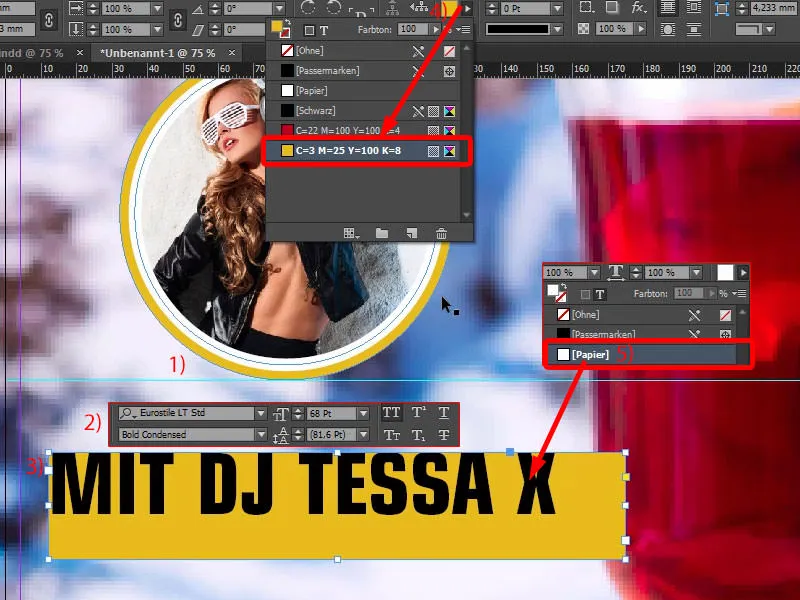
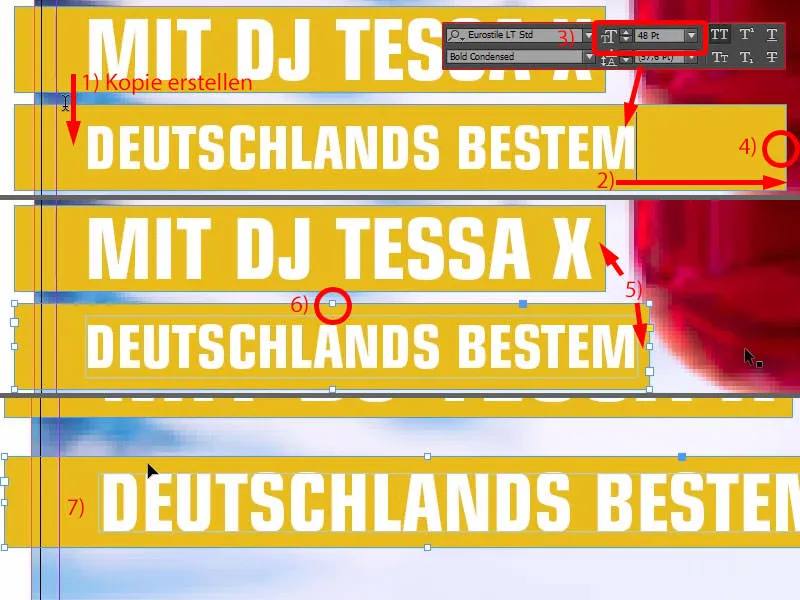
Agora falta a promoção nominal da Tessa, que vai aqui embaixo. Então, de novo, desenho um quadro de texto. Fonte: Eurstile LT Std, em um estilo bem estreito, Negrito Condensado, com tamanho de 68 pt e em maiúsculas (Configurações em 2).
Então escrevo tudo (3). Em seguida, adicione uma moldura em amarelo (4), a cor da fonte fica em branco (5).
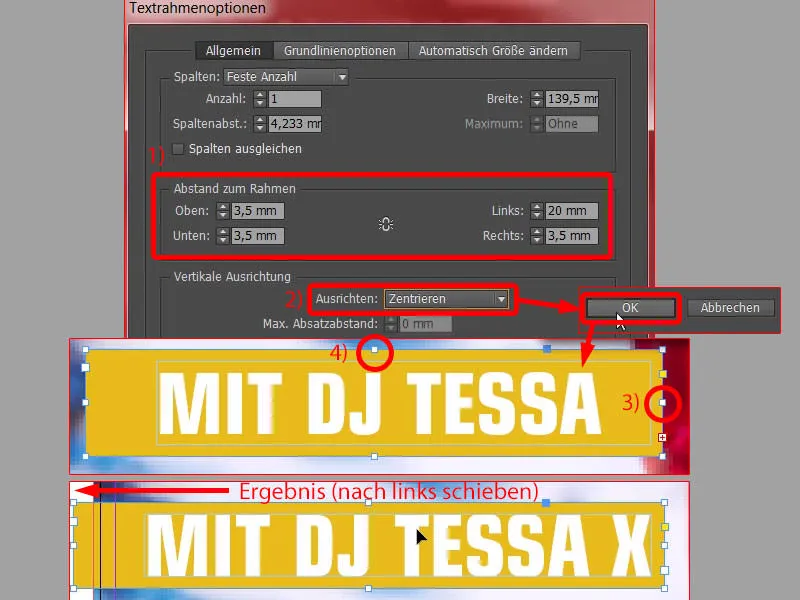
Agora abro as Opções de quadro de texto com Ctrl+B. Ou seja, agora temos um quadro de texto com parâmetros correspondentes para ajustar. Vamos modificar as margens um pouco, ou seja: Adicione 3,5 mm na parte superior e inferior. Na esquerda, colocamos 20 mm. Precisamos disso para poder estender para fora da área de corte. À direita também colocamos 3,5 mm (Configurações em 1). Por favor, alinhe o texto ao centro (2).
Em seguida, faça um duplo clique nele (3). Ok. E agora temos margens consistentes. Só precisamos ajustar o tamanho do quadro de texto, então faça um duplo clique nele (4). Feito.
Isso tem um motivo, por que fazemos essas margens de forma elaborada, pois se agora copiarmos o quadro de texto e escrevermos um outro texto que talvez seja um pouco mais longo ou mais curto, podemos ajustar o quadro de uma só vez para as mesmas dimensões com apenas um clique. Vou mostrar a vocês agora.
Faço uma cópia disso com Alt e Shift (1). Agora aumente um pouco, reduza o tamanho da fonte para 48 pt (3) e apenas escreva: "O melhor da Alemanha" ... Ajuste aqui com duplo clique (4) ... e - vejam, esse é exatamente o efeito: temos margens consistentes aqui (5), e isso com apenas um único clique. Faço o mesmo aqui com essa alça. Duplo clique (6), as margens de 3,5 mm permanecem sempre (7). Muito bom.
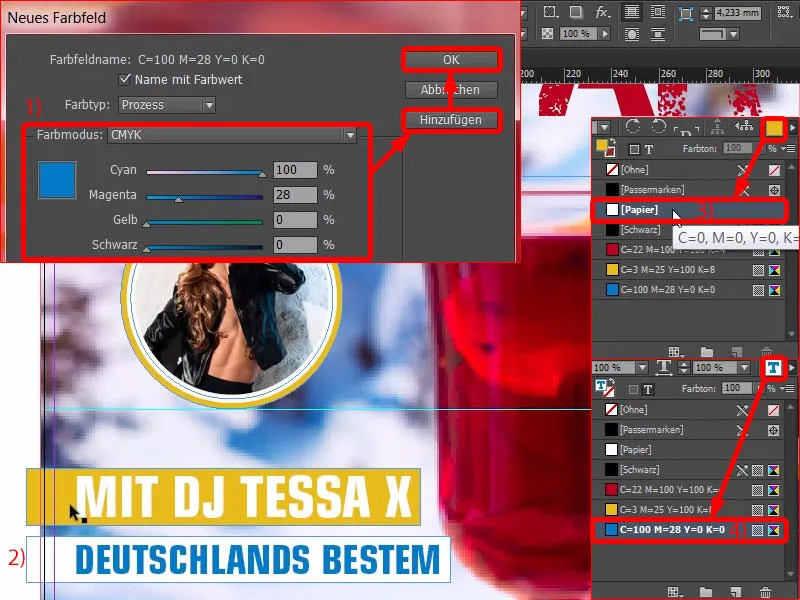
Desativo o elemento clicando na área de montagem. Agora entra em cena a terceira cor, ou seja: C=100, M=28 e o outro em 0 (1). Aqui (2) alteramos o fundo para branco (3). Selecione o texto com Ctrl+A, tudo marcado, e defina como azul (4).
Agora criamos uma Santíssima Trindade de cores: vermelho, amarelo e azul. Por que escolhi essas cores? Vou mostrar a vocês em Janela>Cor>Tema de Cores Adobe.
Desvio: Encontrando cores com os Temas de Cores Adobe
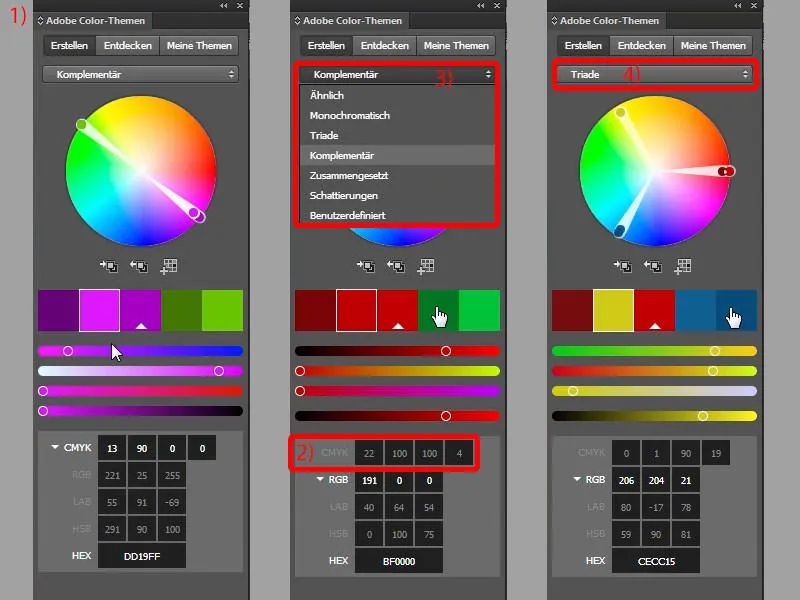
Dê uma olhada nisso (1). Se eu inserir manualmente a primeira cor, o vermelho, que tínhamos, aqui (2), é exatamente esse tom de vermelho. Se eu quiser escolher uma relação de cores adequada no menu suspenso aqui em cima (3) - atualmente está em Complementar, por isso está mostrando a cor complementar verde - mas se eu mudar para Tríade (4), vejam só que harmonia de cores é criada: vermelho, um tom de amarelo que adaptei um pouco, e tons de azul.
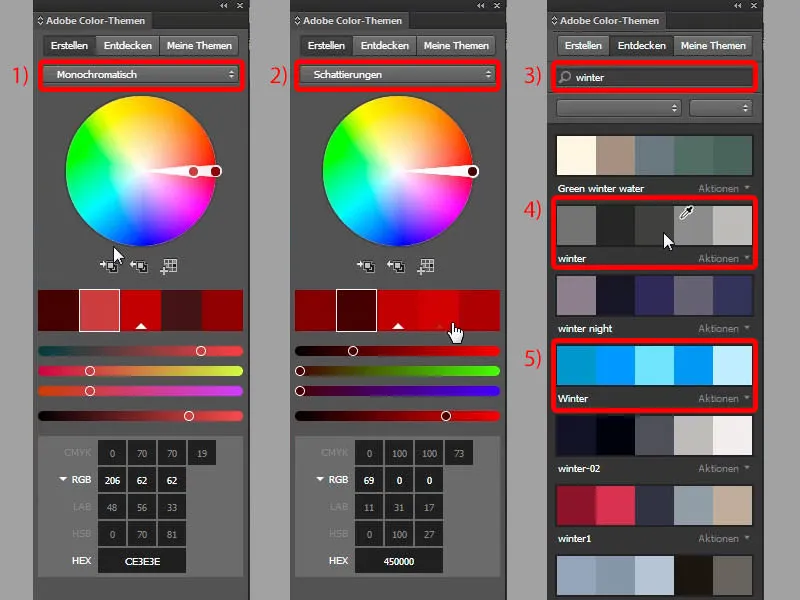
Isso significa que esse trio dinâmico resulta em uma composição de cores que harmoniza muito bem, e por isso gostaria de recomendar: Trabalhem com essa ferramenta, vocês podem descobrir conteúdos realmente interessantes. Vocês podem descobrir, por exemplo, cores complementares. Vocês podem trabalhar monocromaticamente (1), ou seja, trabalhar com uma única cor. Mas também podem escolher sombras (2), ou seja, nuances. Ou também podem descobrir cores próprias. Vamos digitar, por exemplo, "Inverno", então ele nos mostra as cores típicas do inverno (3). Assim, isto é como o inverno parece para os moradores das grandes cidades (4), assim é como o inverno parece para os rapazes do campo (5). Vocês pode adicionar as cores à sua paleta de cores com um clique. Agora vocês entendem por que escolhi as cores vermelho, azul e amarelo nesse exemplo. Vermelho, azul estava claro, pois o fundo já traz isso. Mas por que amarelo? - Extraído da tríade.
Completando o texto
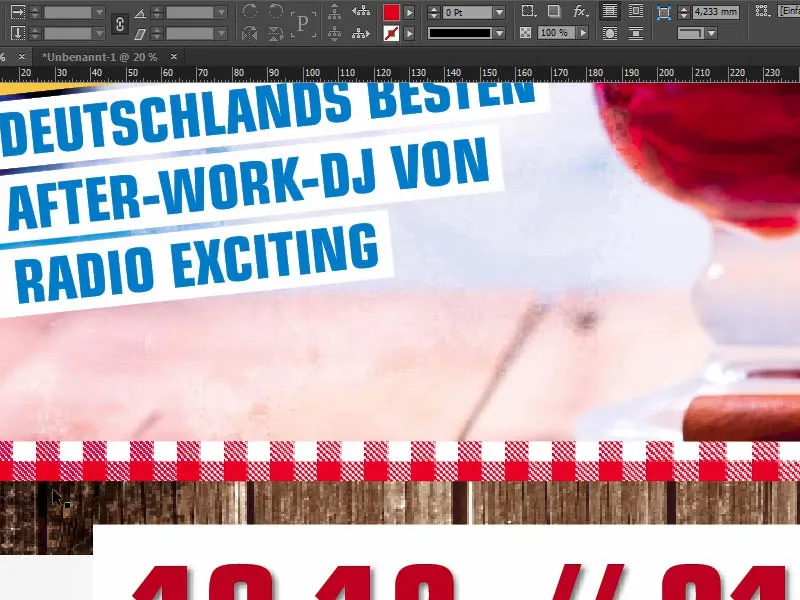
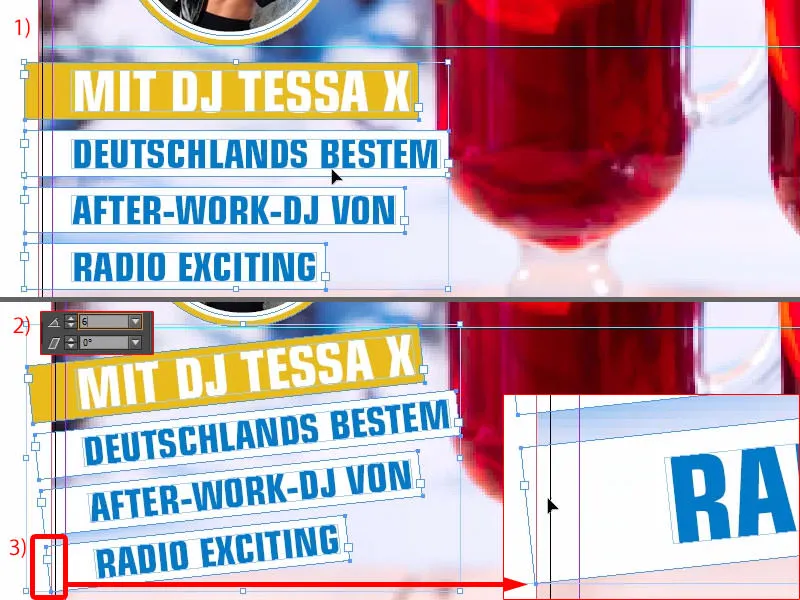
Vamos continuar com Tessa: Mais uma cópia disso e vamos escrever: "After-Work-DJ de" - ajuste novamente. Mais uma vez, e aqui escrevo "Radio Exciting". Claro, isso deve ser completamente fictício e inventado. Agora nós temos isso também. Vou selecionar tudo e movê-lo um pouco para cima (resultado em 1).
Agora posso simplesmente inserir uma rotação de 6 graus aqui em cima (2), e então precisamos ter cuidado para ficar dentro da área de corte (3). Está garantido, a linha branca ainda está na área de corte. No entanto, ainda precisa ser ajustado um pouco mais aqui.
As distâncias ainda estão um pouco grandes, então vou ajustar isso em breve (reduzir as distâncias entre os campos de texto movendo-os com a tecla Shift e as setas, resultado em 1). Vamos mover Tessa um pouco mais para a esquerda (2), ...
... mais ou menos assim. É assim que está agora.
Criando a fita
Uma festa bem animada, obviamente, não é nada se ninguém souber onde será realizada. Por isso, vamos inserir uma chamada 'fita' aqui embaixo, na base da textura de madeira. Basicamente, é um laço, uma espécie de fita colorida.
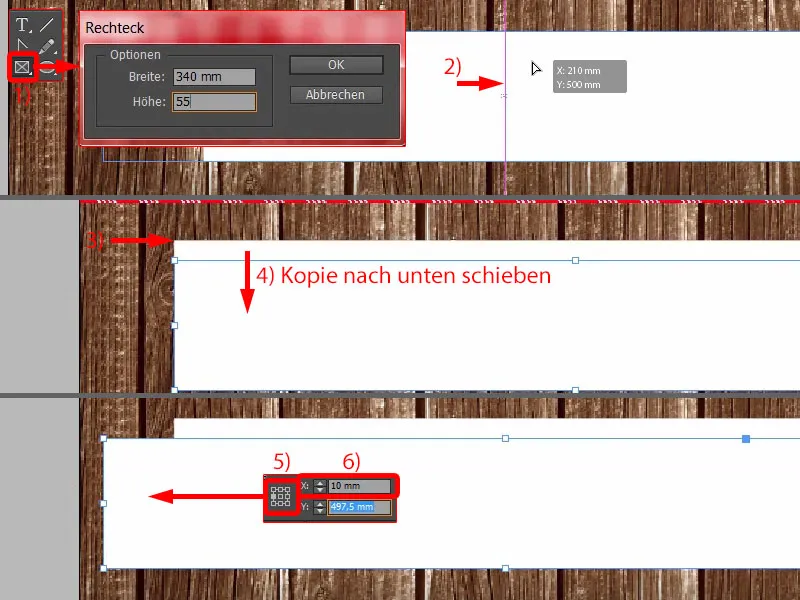
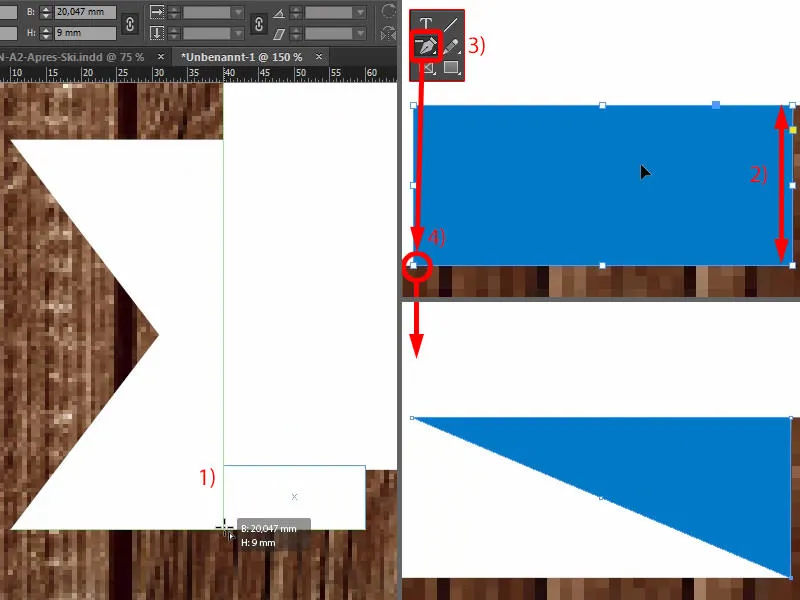
Para isso, basta selecionar a Ferramenta Retângulo (1), inserir 340 mm de largura e cerca de 55 mm de altura. Preencher com branco e centralizar, novamente com a linha-guia inteligente (2).
Vou movê-lo um pouco mais para cima (3). Faço uma cópia disso e coloco um pouco mais abaixo (4). Altero o ponto de referência para a esquerda (5) e coloco tudo a 10 mm (5).
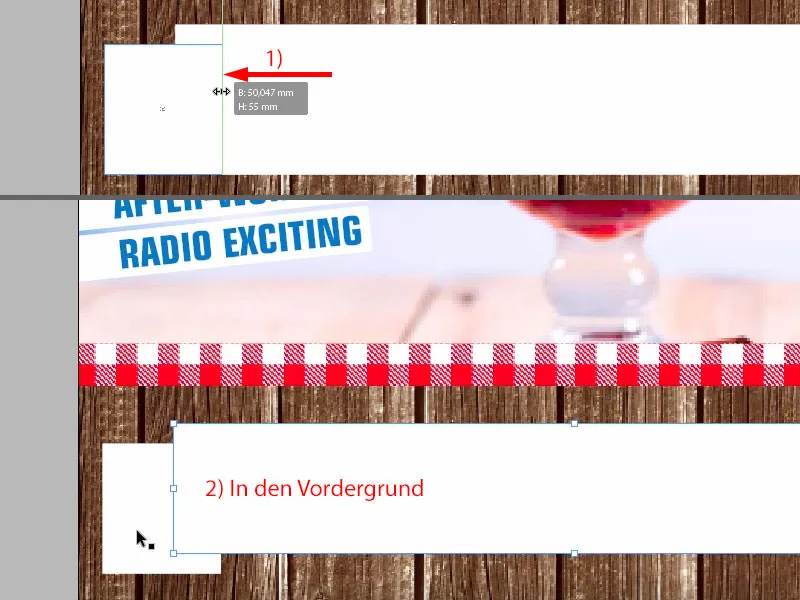
Então, reduzo a largura para 50 mm (1). Assim que consigo imaginar. Vou trazer o elemento maior para frente (2).
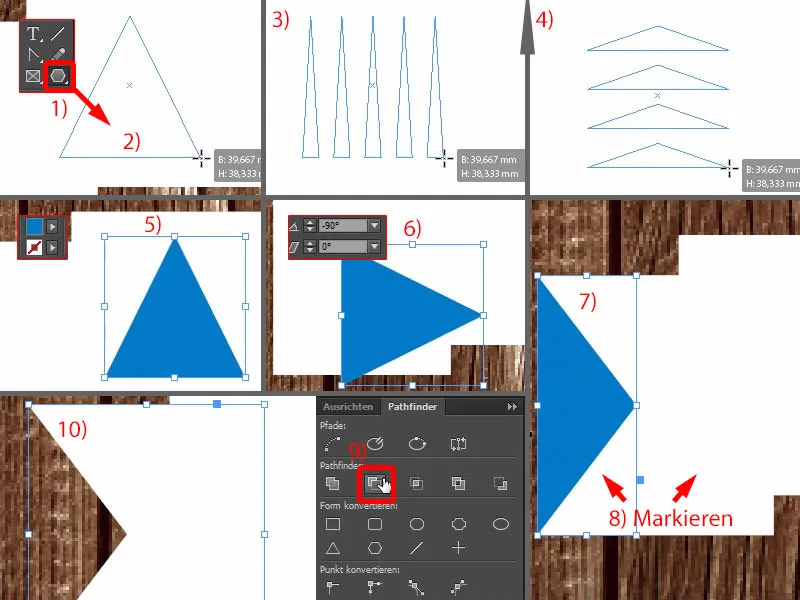
E agora precisamos de um triângulo. Você pode encontrá-lo na Ferramenta Polígono (1). Desenhe uma vez (2) ... Se precisar de mais triângulos, por exemplo, você pode brincar um pouco com as setas direcionais (pressionando as setas direcionais ao desenhar o triângulo, veja 3 e 4).
Nós realmente precisamos de apenas um, então deixarei em azul (5), mas giro -90° (6) e movo para esta posição (7) - ajusto então seu tamanho conforme necessário (7).
E agora vou usar o Fusão, ou seja, selecionamos o triângulo azul e, com a tecla Shift pressionada, o elemento atrás (8). No Fusão, subtraímos um do outro (9). Ok, então temos exatamente o que precisamos (10).
Agora vamos desenhar outro retângulo, que estará exatamente aqui embaixo (1). Obviamente, precisamos ajustar a altura (2). E agora você pode selecionar o Excluir ponto de âncora na barra de ferramentas do lado esquerdo - parece uma pena com um sinal de menos (3). Clique uma vez (4) e teremos também esse elemento.
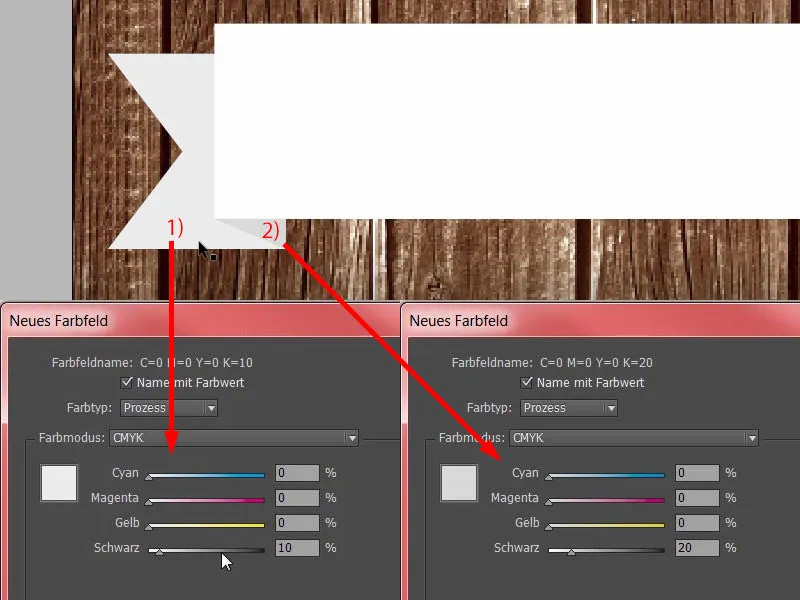
Agora precisamos de três tons de branco diferentes para dar a percepção de volume e um caráter 3D. Então, primeiro, seleciono este elemento (1), ficará um pouco mais sombreado que o branco normal. Então, vamos até 10% de preto. Adiciono. Vamos dar uma olhada (1). Sim, consigo imaginar isso bem.
E então selecionamos este elemento (2), também criamos um novo campo de cor e escolhemos 20%. Adiciono. Então dê uma olhada se esse efeito é realmente o desejado. Parece bom, certo? As duas variações de cor realmente se destacam e dão esse ótimo caráter.
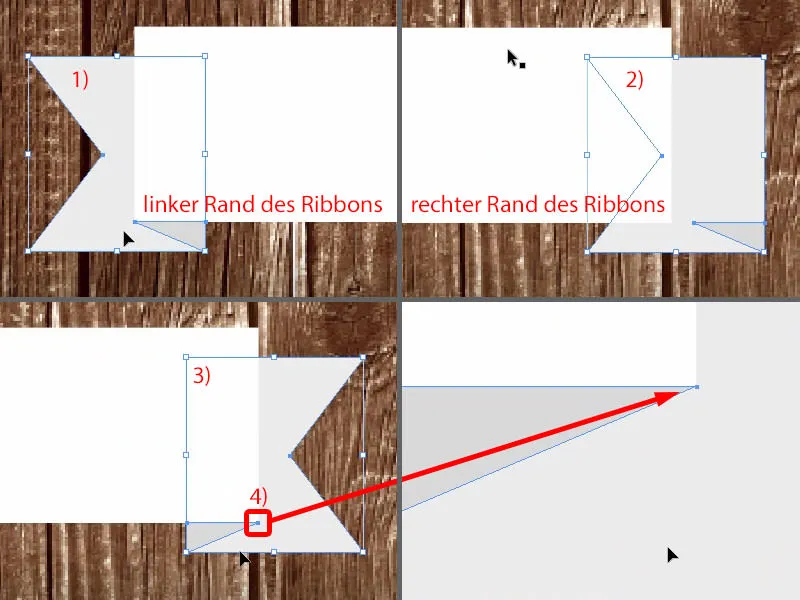
Agora podemos pegar ambos os elementos (1) - tecla Alt e tecla Shift, criar uma cópia deles - arrastar para cá (2) e transformar, ou seja, espelhar horizontalmente (3). Então ajustamos a posição novamente, certificando-se de que a borda ainda esteja alinhada (4). E então criamos rapidamente um clone disso e nossa fita está quase pronta.
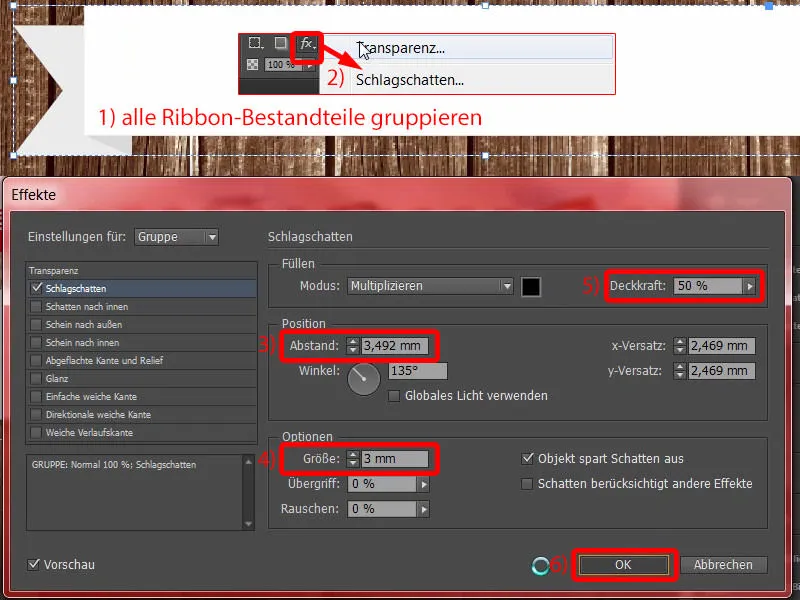
Falta apenas uma última coisa, o sombreado. Portanto, selecione todos os elementos, agrupe-os (1) e então na caixa de Efeitos escolha o Sombra (2).
Os 3,492 mm estão ok (3). Quero aumentar um pouco a suavidade aqui embaixo. Raramente é necessário aumentar isso, mas desta vez vou colocar em 3 mm (4). A transparência a 50% é suficiente (5). OK (6).
Texto na fita e na parte inferior do cartaz
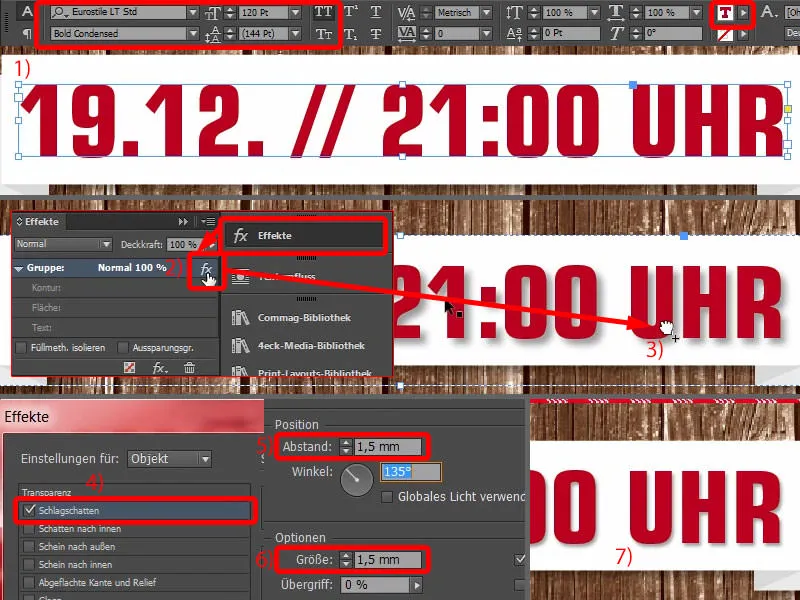
Então, vamos adicionar mais um campo de texto em cima disso. Eurostile LT Std, Bold Condensed, tamanho da fonte 120 Pt em maiúsculas, cor vermelha (configurações na imagem acima à esquerda). E então você pode simplesmente adicionar uma data. As duas barras inclinadas estão em alta. O horário correspondente. Então eu simplesmente movo isso para cá, alinho no centro (resultado em 1).
Na fita já temos uma sombra. Então eu abro o painel de Efeitos (2). Quando clico neste ícone fx e mantenho pressionado o botão esquerdo do mouse, simplesmente arrasto esse efeito para a fonte (3). Então, como é claramente visível, está um pouco forte demais (em 3).
Então ajusto novamente (4), porque os 3 mm aqui são simplesmente demais. Então, insiro 1,5 mm e 1,5 mm no tamanho e espaçamento (5 e 6). Confirmo. Pronto (7).
Também farei uma cópia disso com Alt e Shift (1). O tamanho da fonte agora é 80 Pt (2), então eu escrevo: "Na feira de Natal em Hamburgo Altona". Ok, centralizo tudo (3).
Reduzo as informações menos importantes no tamanho da fonte, então 50 Pt (4). Isso também é 50 Pt (5).
Destaco as informações importantes não apenas no tamanho da fonte, mas também novamente com cor (6).
Ajustes finos no layout do cartaz
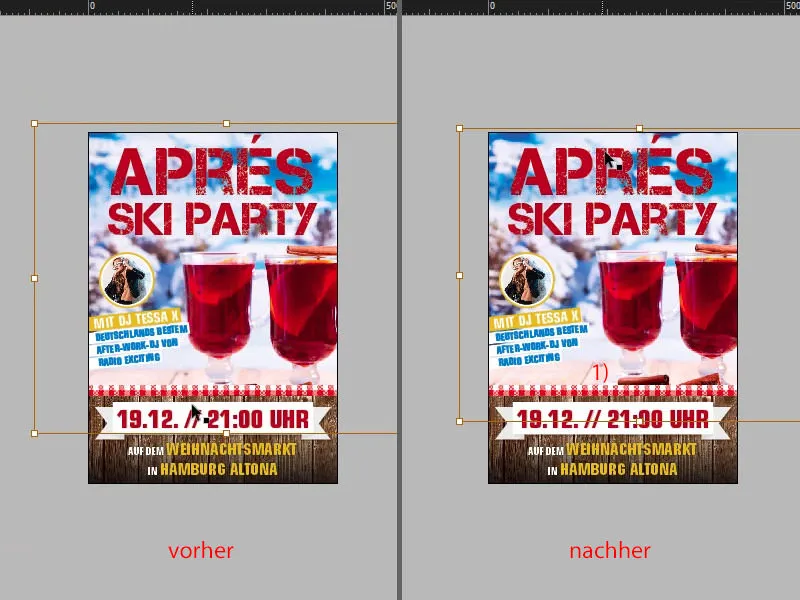
Agora, no passo final, faremos apenas ajustes finos nas distâncias aqui.
Isso significa que os dois elementos (fita com texto) serão movidos um pouco mais para cima, e também esse campo de texto ("Na feira de Natal ...") eu movo um pouco para cima.
Agora vou mover as imagens: a primeira é a textura de madeira. Dê um duplo clique na imagem e depois tenha cuidado para não obter muito preto da transição. Está totalmente certo. Também garantimos aqui uma melhor relação de contraste. Amarelo sobre preto é mais fácil de ler do que amarelo sobre marrom.
Agora ajuste um pouco esta imagem: Eu gostaria de ter os paus de canela aqui embaixo (1) um pouco na imagem, então eu movo para cima e então, com a alça superior esquerda e com a tecla Shift- pressionada, torno proporcionalmente menor. Excelente.
Vamos comparar tudo com o original ... Há algumas mudanças. A maior diferença pode ser vista imediatamente: Nas bordas temos um estilo grunge. Vamos agora incorporar isso por último.
Adicionando textura grunge
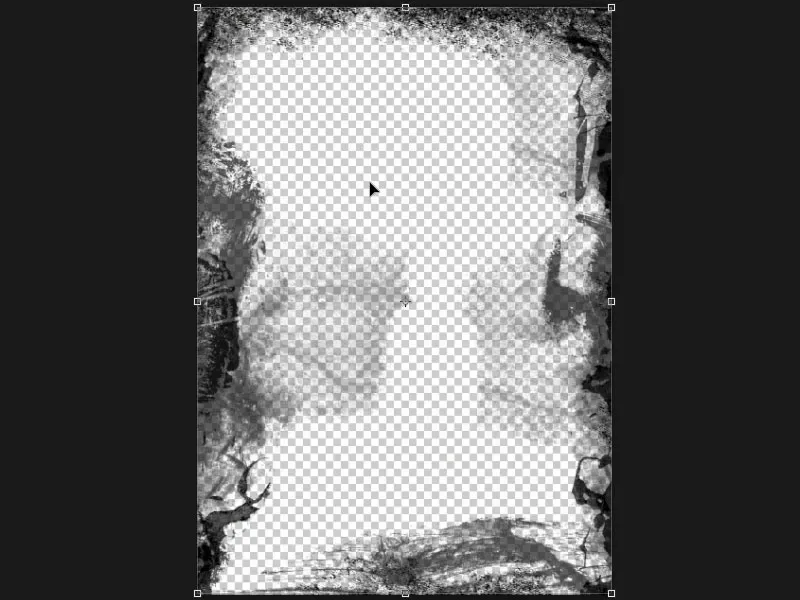
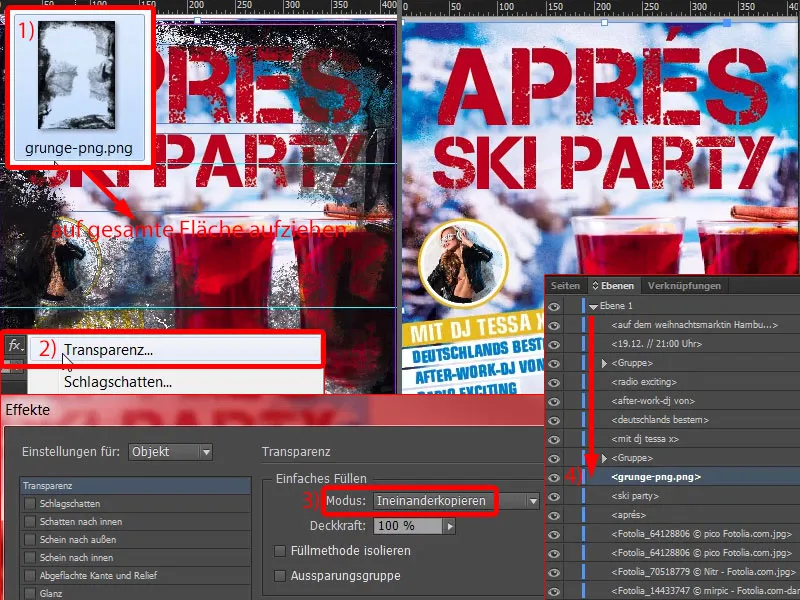
Como surgiu o estilo grunge? Vou te mostrar no Photoshop: Basicamente é apenas uma camada vazia - então, de forma selvagem, deixa-se uma nota própria com preto e alguns pincéis nos cantos e salva-se como PNG, para manter as transparências. Não tem mais segredo do que isso.
Então, pressione Ctrl+D novamente para abrir a caixa de diálogo Colocar. Lá está nosso PNG grunge (1). É importante que ele esteja em um tamanho adequado, idealmente criado com 300 dpi. Então clicaremos em Colocar. Agora, basta arrastar esse efeito de cima para baixo da esquerda para a direita. Oh, agora está tão sombrio, como se o limpador de chaminés tivesse passado por aqui. Isso é muito forte, então seleciono a imagem PNG mais uma vez.
No painel de Efeitos (2), altero o modo de mistura para Sobrepor (3). Agora isso parece um pouco mais suave. Então eu movo o PNG para o local correto, pois queremos que fique atrás do texto (4).
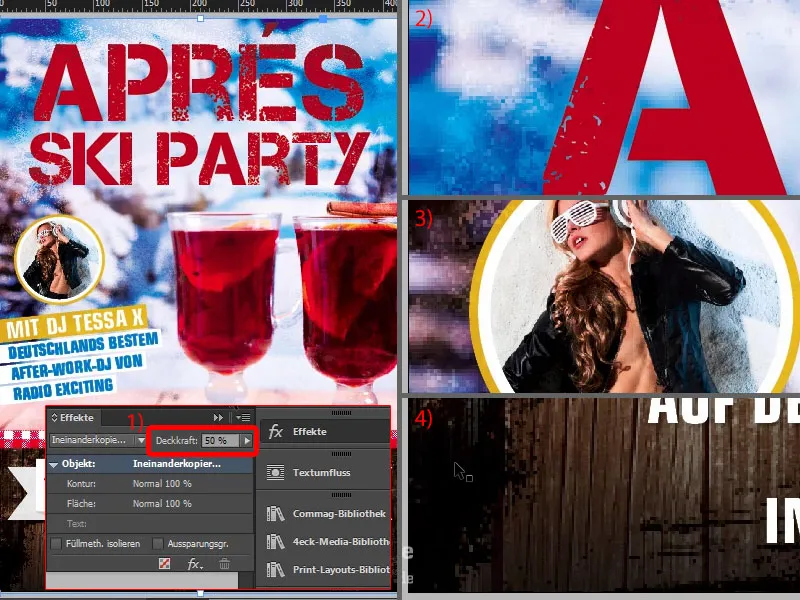
Eu faço uma cópia da camada de grunge, então Ctrl+C, depois Editar>Colar na posição original. Agora temos tudo novamente aqui. E na segunda camada, reduzo o efeito da opacidade para 50% (1). Agora temos um duplo grunge nos cantos.
Isso parece pixelizado e sujo nas bordas. Dê uma olhada nisso, quando eu rolar para baixo, também aqui embaixo (2, 3, 4). Gosto muito. Dá ao pôster um toque final.
E assim, finalizamos com todos os objetos construídos.
Verificar a cobertura de tinta no InDesign
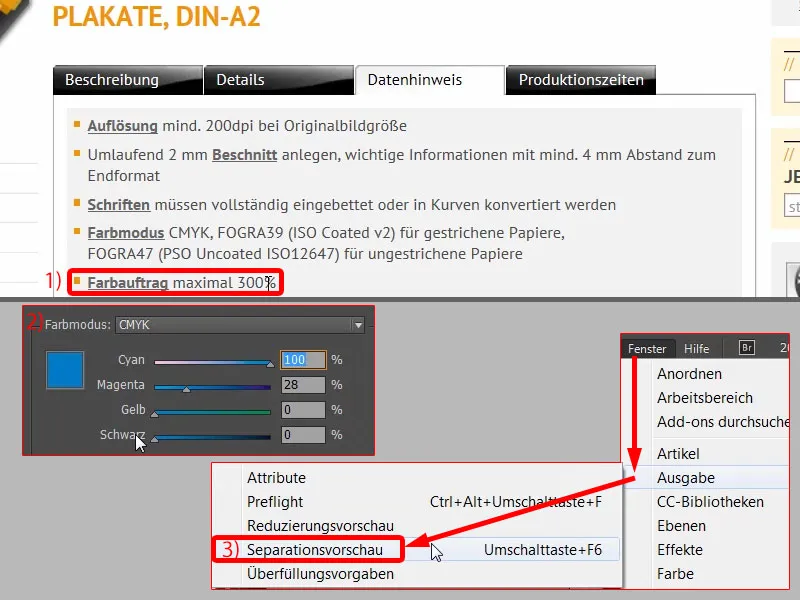
No entanto, uma coisa ainda é importante: quando estiverem a trabalhar com várias imagens, a sobrepor coisas e assim por diante, seria aconselhável verificar a cobertura de tinta. Aqui no nosso cartaz DIN A2, nas Notas sobre os dados, a cobertura de tinta é de no máximo 300% (1). Como podem imaginar exatamente uma cobertura de tinta de 300%? Vamos voltar ao nosso cartaz e ver isso concretamente: a cobertura máxima de tinta é calculada pela soma dos canais individuais, ou seja, Ciano, Magenta, Amarelo e Preto, ou seja, o Preto (2). E aqui vemos também sempre os valores percentuais. Assim, a cobertura máxima de tinta permitida pela nossa gráfica é de 300%, sendo que tecnicamente podem ser usados no máximo 330% em papel revestido e 300% em papel não revestido. Isso afeta principalmente o tempo de secagem, pois se esse limite for ultrapassado, é possível que o tempo de secagem seja prolongado, portanto, a entrega expressa não é de todo recomendada para produtos do tipo. Além disso, é possível que os valores pretos afundem, ou seja, ficam tão profundos e escuros que já não se reconhece nenhuma estrutura. Como podemos agora verificar isso no nosso documento?
É muito simples, o InDesign também tem a ferramenta correspondente para isso: em Janela>Saída>Visualizar separações... (3)
Exportar cartaz do InDesign
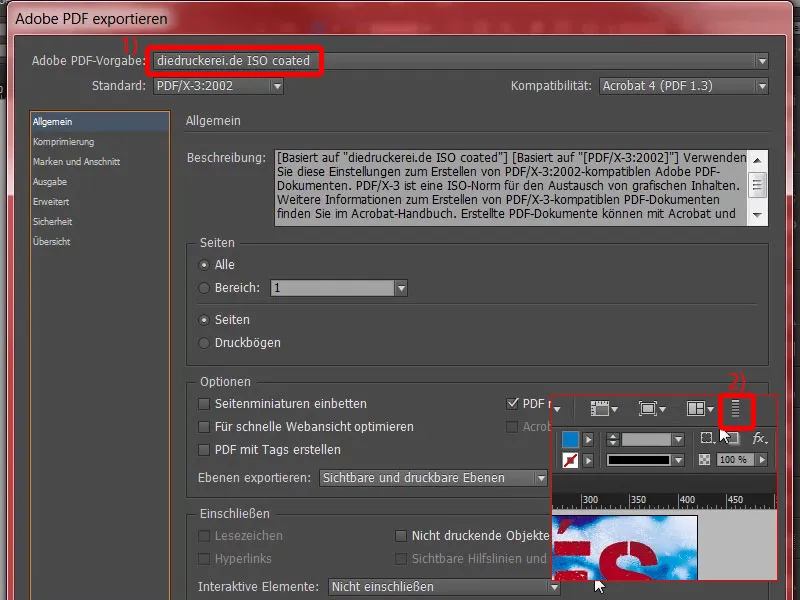
Agora vamos finalizar a exportação. Portanto, Ficheiro>Exportar e Guardar. Em seguida, abre-se o diálogo: diedruckerei.de ISO coated, o perfil que já criamos (1). Por isso, vamos em frente. Aqui em cima, vemos uma barra de processo (2), e como este ficheiro ficou bastante volumoso, é claro que pode levar um pouco mais de tempo até que o PDF final seja criado.
...
Então podemos prosseguir com o pedido. Novamente o resumo, código de cupom, caso tenha um. Continuar. Mais uma vez os detalhes de entrega. Continuar. Optarei pelo pagamento antecipado. Continuar. Ok, é claro que aceitamos os Termos e Condições e então rolamos até o final. Sim, queremos nos manter atualizados com o boletim informativo. E então clicamos em Comprar.
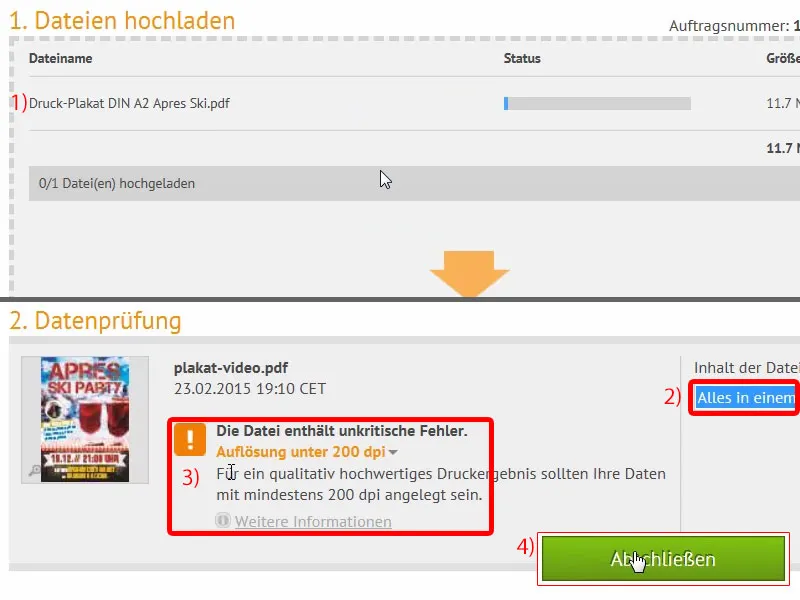
Agora vem o nosso conhecido diálogo de upload, eu o abro e então enviamos nosso PDF diretamente para a gráfica (1).
O arquivo está acima, tudo em um documento (2). Já mencionei aqui que a resolução deve ser inferior a 200 dpi (3). Precisamos confirmar isso, faço isso neste momento (4), e finalizo o pedido.
Feito. Agora estou curioso para ver como será quando chegar até nós.
Desembalando o pôster impresso
Comparado aos outros pacotes que já desembalhamos, este é um pouco mais generoso, como vocês podem ver. O que esconde lá dentro?
Naturalmente, nosso pôster Après-Ski. Vou abri-lo ... voilá. Olhem isso: Meu coração de designer se enche de alegria. Conseguimos destacar muito bem o efeito grunge aqui. Optamos pela fonte Capture it, que ficou muito legal. Quanto à gramatura, utilizamos 135 g/m², muito bom, é perfeito para pôsteres. E é simplesmente divertido, isso é estimulante, você simplesmente percebe que o trabalho que fez está realmente sendo apresentado sob uma ótima luz. Dito isso, estou fora, divirtam-se com ele e boa sorte com o design de vocês.


