O texto brilhante é um verdadeiro chamariz que acrescenta brilho e glamour aos seus projectos. Quer seja para cartões de felicitações, cartazes ou gráficos para redes sociais - pode criar facilmente este efeito cintilante com o Photoshop. Neste tutorial, vou mostrar-lhe, passo a passo, como criar um texto com brilho impressionante, com reflexos cintilantes e uma textura brilhante. Deixe o seu texto brilhar e encantar o seu público com este visual glamoroso!
1. criar um documento com um caminho de texto
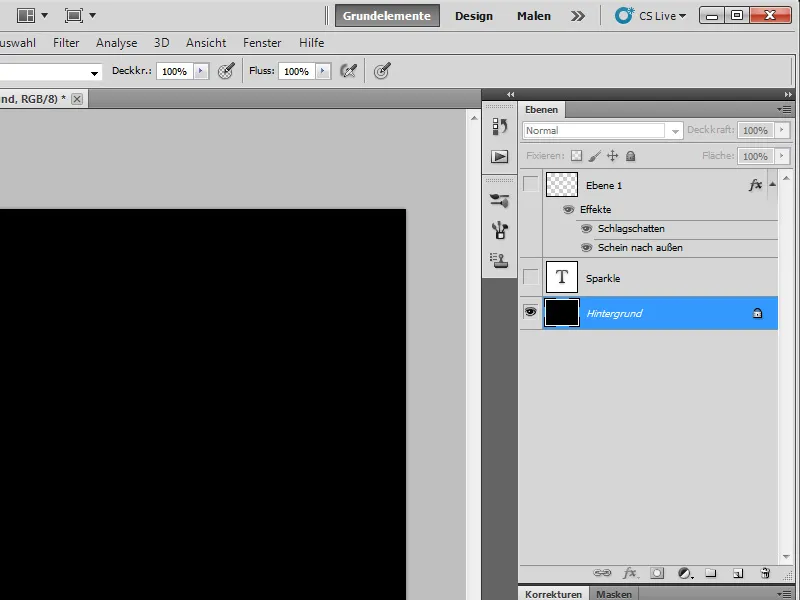
Crie um novo documento e preencha-o com uma cor de fundo preta.


Escolhemos um tipo de letra qualquer, no nosso caso "Ar BERKLEY", que já tem uma largura de linha ligeiramente mais grossa. Definimos o Anti-Alias como Redondo para obter uma borda uniforme e agradável. De seguida, escrevemos o texto da nossa escolha. A cor não importa, desde que não seja a mesma que a cor de fundo.
No painel Camadas, clicamos com Ctrl+clique na miniatura da camada de texto para selecionar o texto.
Vamos ao painel Caminho e pressionamos Criar caminho de trabalho a partir da seleção.
2. Criar pincel para brilhos
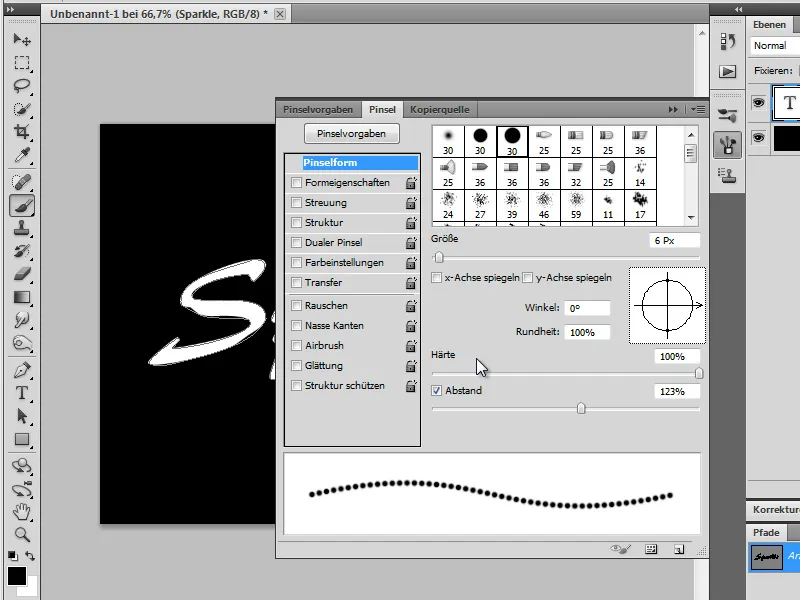
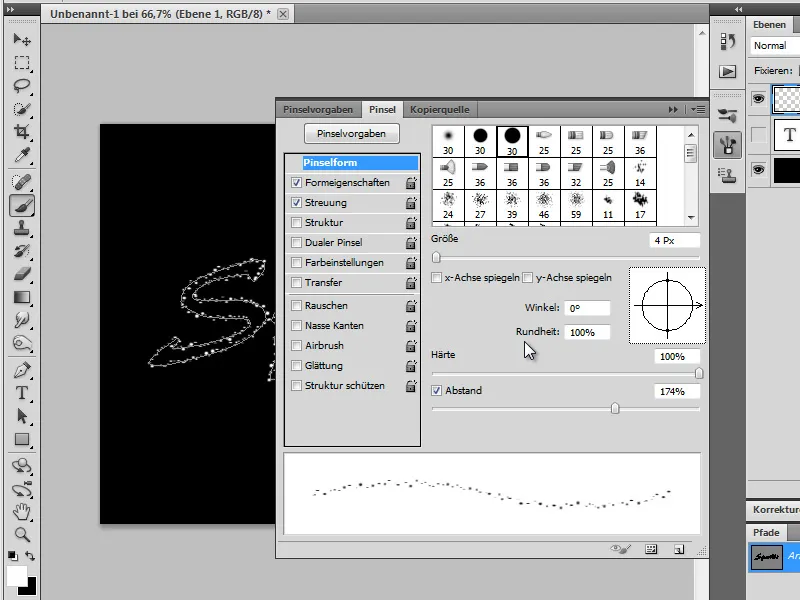
O texto é agora um caminho e é possível preenchê-lo com um pincel. Mas primeiro precisamos de fazer algumas definições do pincel. Para isso, clicamos no botão do pincel e vamos para o painel de controlo do pincel. Aí, escolhemos um pincel normal, pequeno e redondo (aqui, tamanho 6 Px). E seleccionamos um espaçamento ligeiramente maior, de 123%, para que só se vejam os pontos individuais.
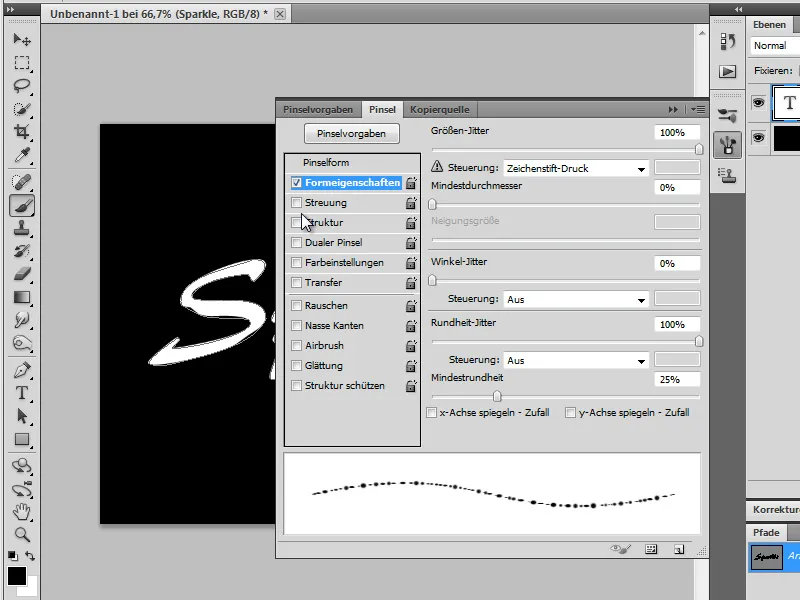
Agora, seleccionamos as propriedades da forma e aumentamos o jitter do tamanho tanto quanto possível para termos o maior número aleatório possível de tamanhos diferentes de pontas de pincel. De seguida, definimos o desvio de arredondamento o mais alto possível para que nem todas as pontas sejam apresentadas redondas, mas também para que algumas sejam ligeiramente inclinadas e estreitas (ver ilustração).
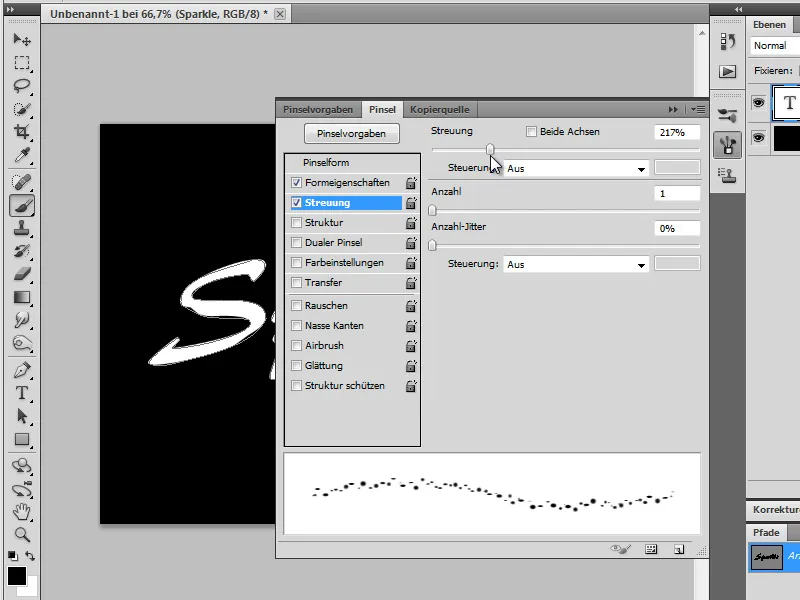
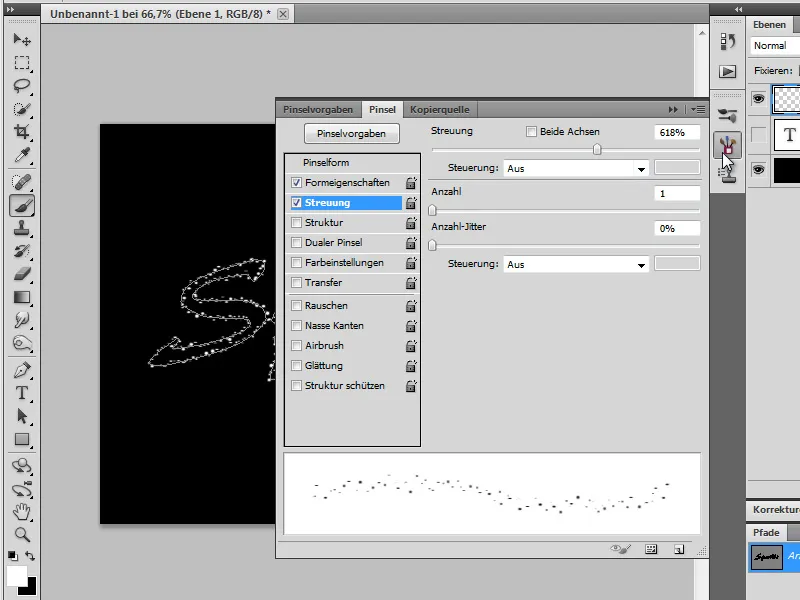
Em seguida, selecione a caixa Dispersão e aumente o cursor com o mesmo nome em um quarto, para que as pontas do pincel fiquem bem distribuídas (ver ilustração).
3. Preencher o caminho com o pincel
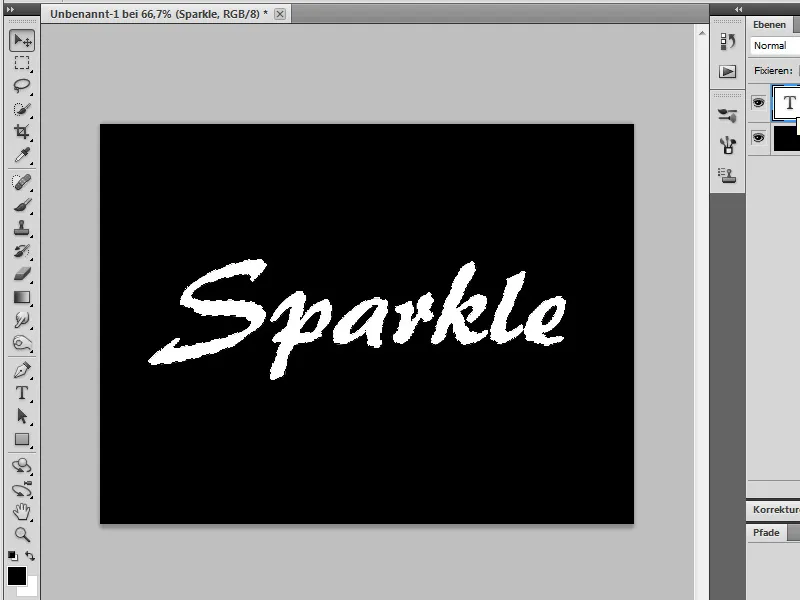
Agora podemos preencher o caminho com o pincel. Vamos à paleta de camadas e escondemos a camada de texto por enquanto. Criamos uma nova camada e definimos o branco como cor de primeiro plano.
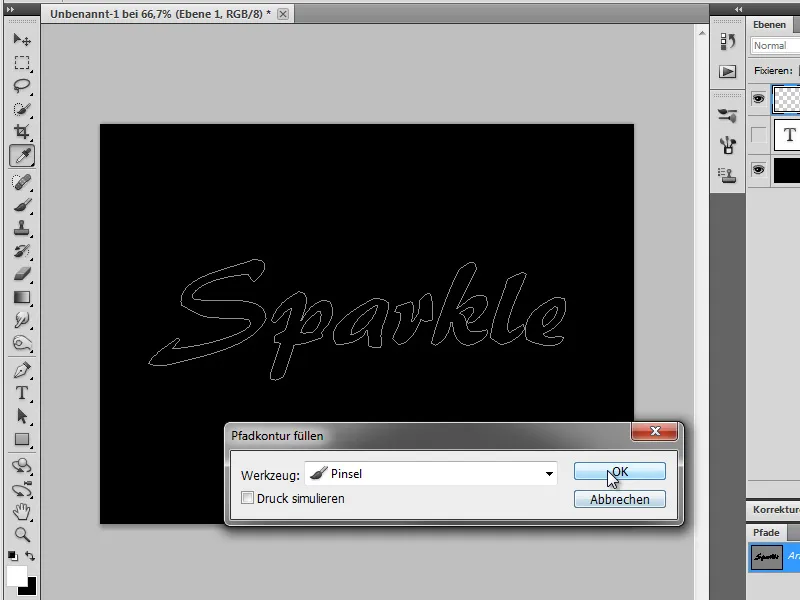
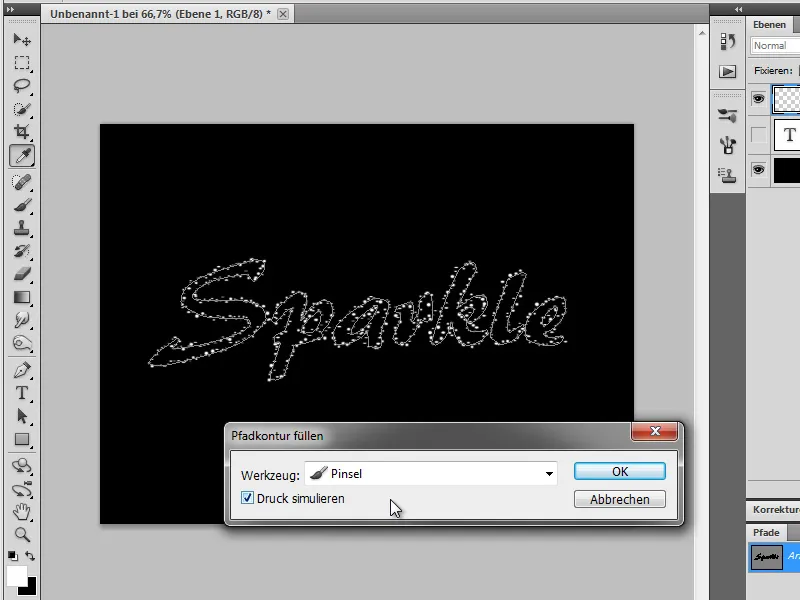
No painel do caminho, clique com o botão direito do rato no caminho de trabalho e selecione Preencher contorno do caminho. Certifique-se de que a opção Simular pressão não está activada.


A nossa pincelada ainda está um pouco dura demais. Por isso, vamos voltar ao painel de controlo do pincel e alterar as seguintes opções:
Forma do pincel
| Tamanho: | 4 Px |
| Espaçamento: | 174% |

Dispersão
| Dispersão: | 618 % |

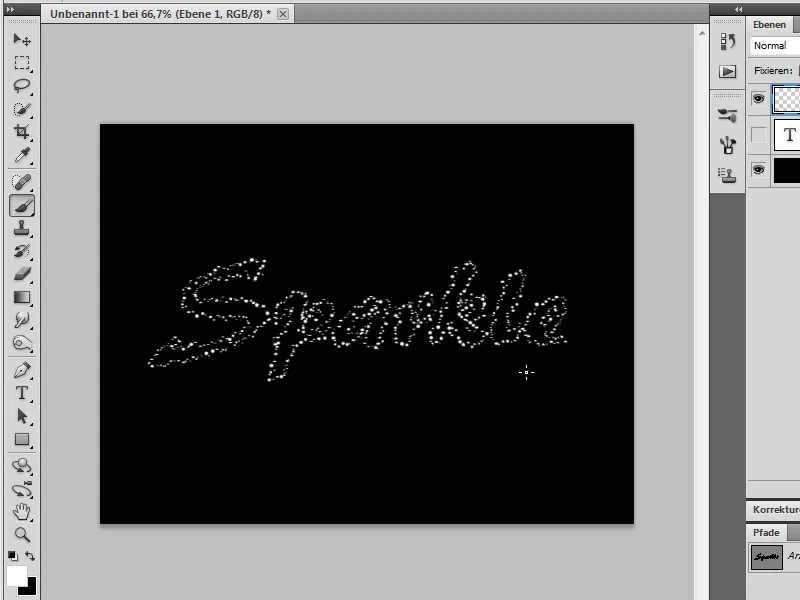
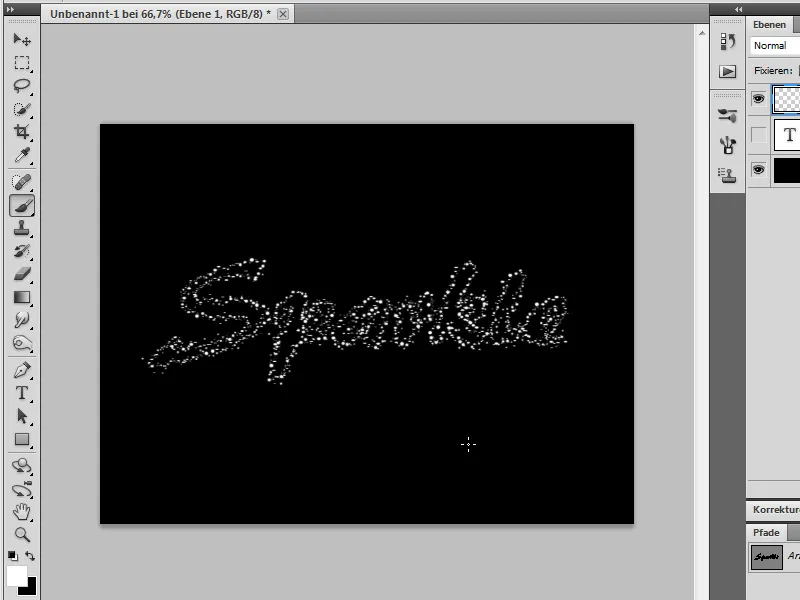
Voltamos a preencher a trajetória, mas desta vez com Simular pressão.
Clique num espaço vazio no painel de trajetória para desativar a trajetória.
4. Fazer o brilho da purpurina brilhar
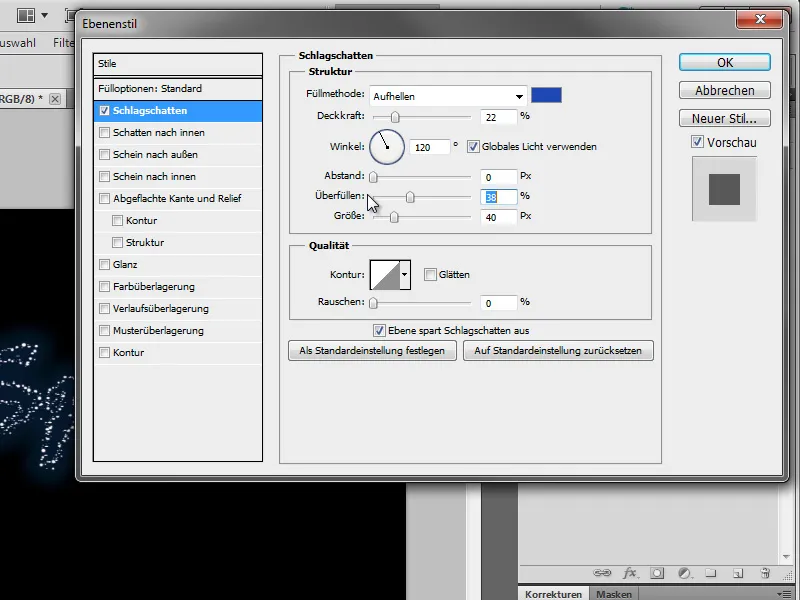
No painel Camadas, faça duplo clique na miniatura da nossa camada com o brilho para abrir os efeitos de camada. Vamos a Drop Shadow e introduzimos os seguintes valores:
| Modo de mistura: | Lighten |
| Cor: | #0049b6 |
| Opacidade: | 22% |
| Espaçamento: | 0 Px |
| Trapping: | 38 Px |
| Tamanho: | 40 Px |

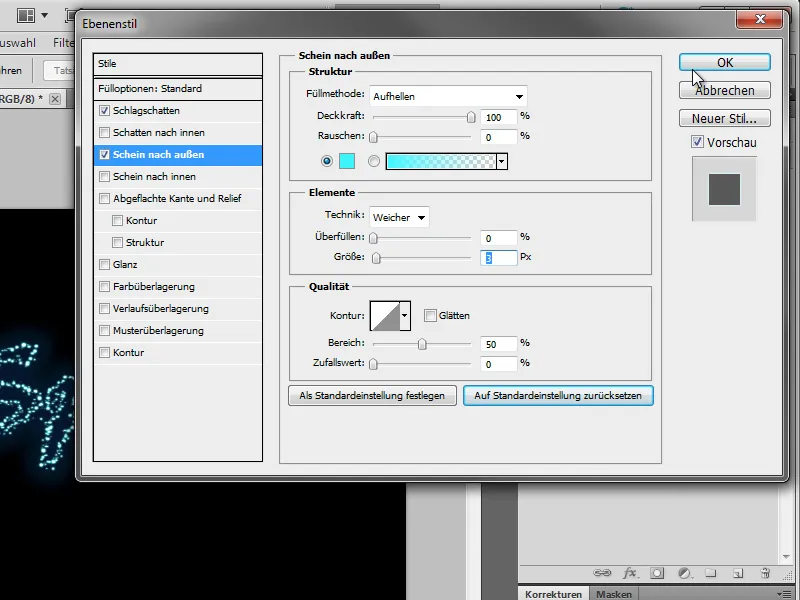
De seguida, passe para Appearance para o exterior com os seguintes valores:
| Blending mode: | Lighten |
| Colour: | #00f6ff |
| Opacidade: | 100% |
| Tamanho: | 3 Px |

5. o fundo
Para facilitar o trabalho, escondemos a camada de texto.
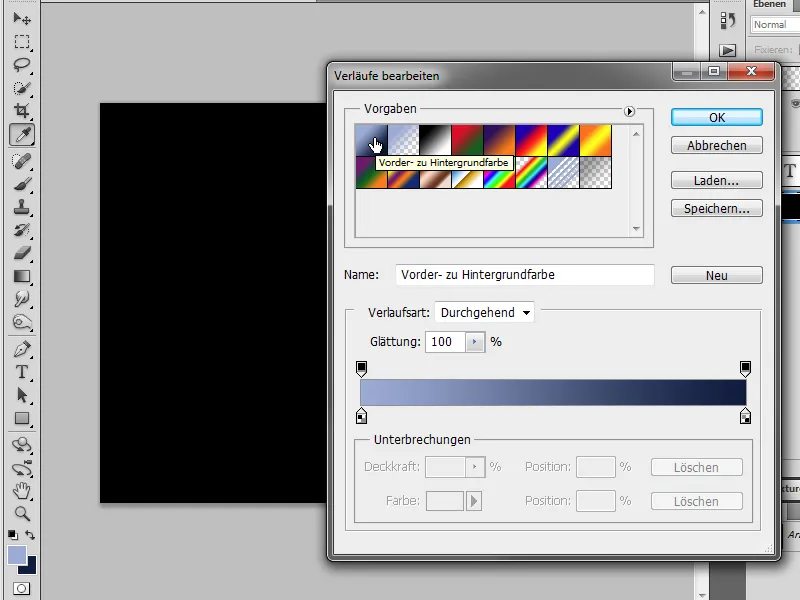
Vamos para a camada de fundo e definimos a cor de primeiro plano para #9badd5 e a cor de fundo para #05163b. Utilizando a ferramenta de gradiente, vamos para o campo de cor do primeiro plano para o fundo ...
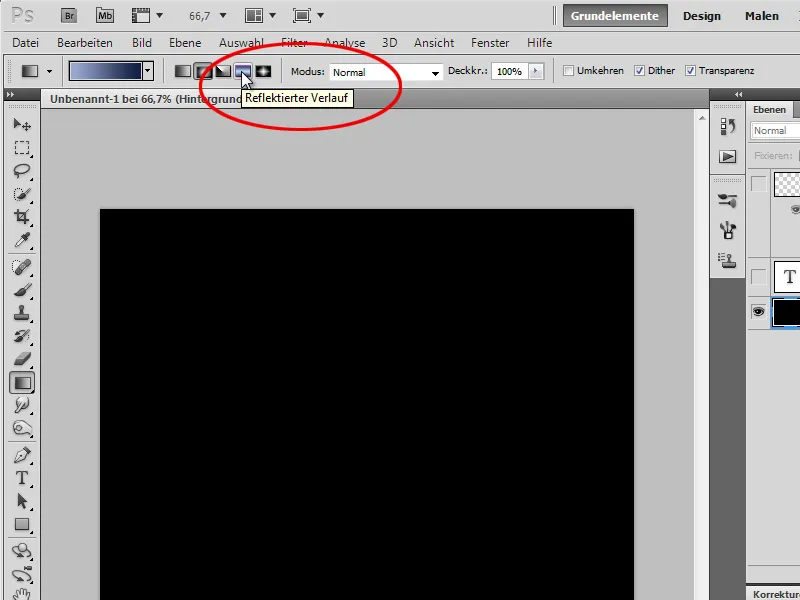
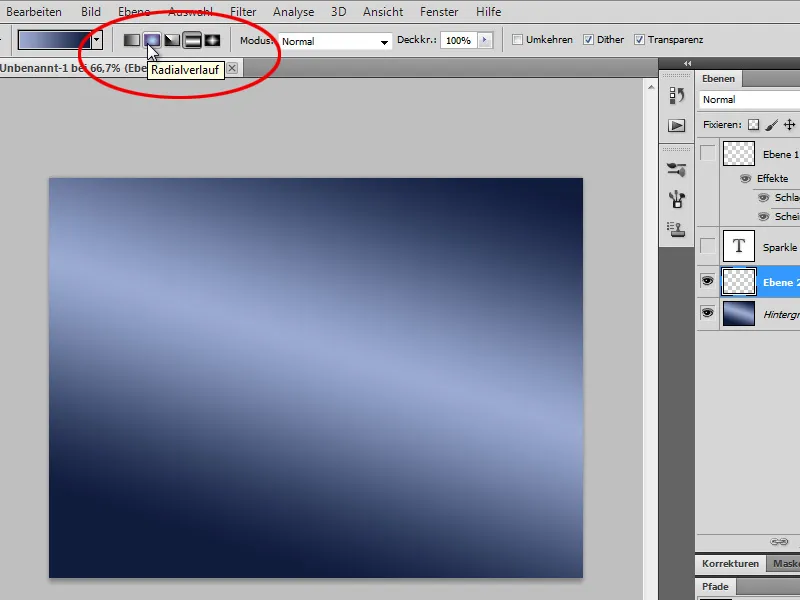
... Tipo: Gradiente refletido...
... e preenchemos a área como mostrado.
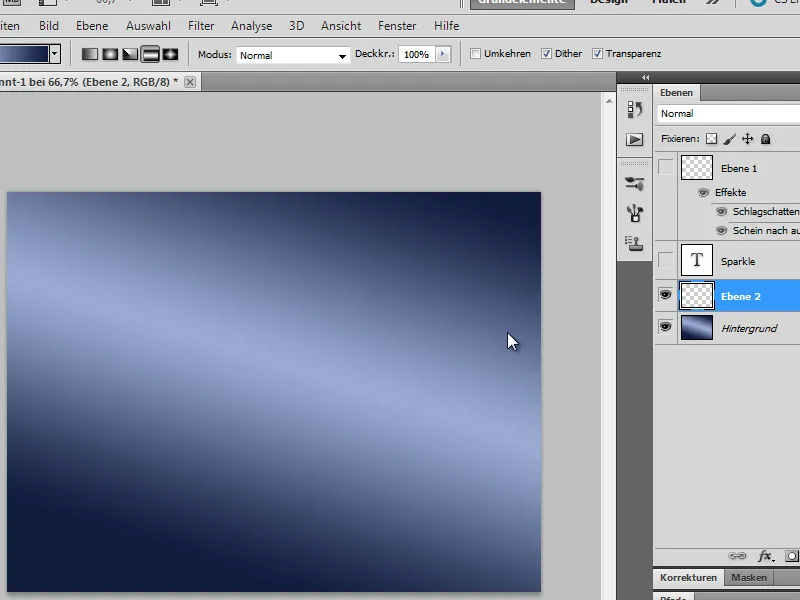
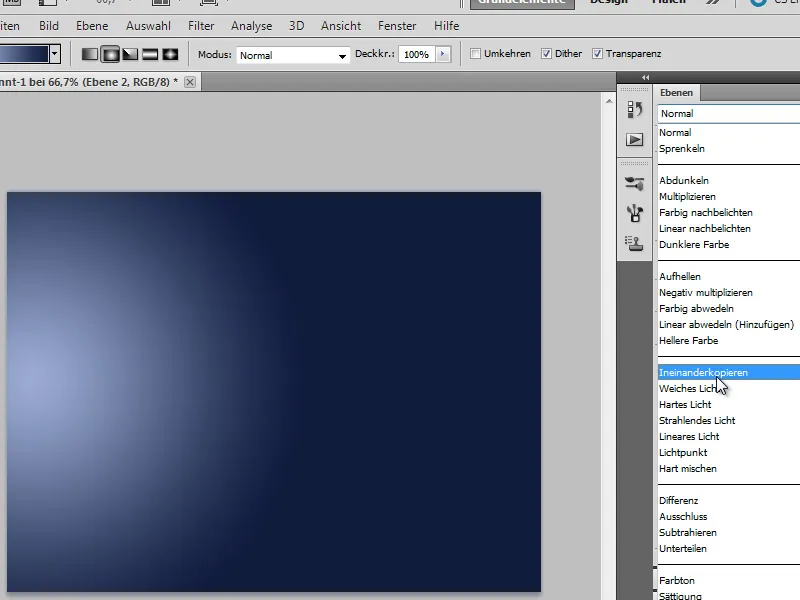
Criamos uma nova camada, alteramos o tipo de gradiente para Gradiente radial...
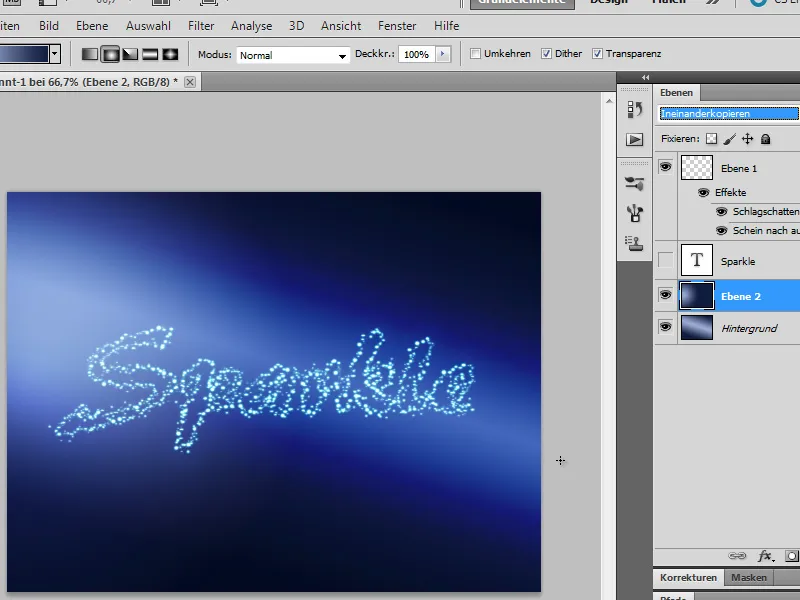
... e preenchemo-la à esquerda, como mostrado. Definimos o modo de mistura da camada para Sobrepor ...
... e activamos a camada de texto para que o nosso texto brilhante reapareça.
6. O toque final
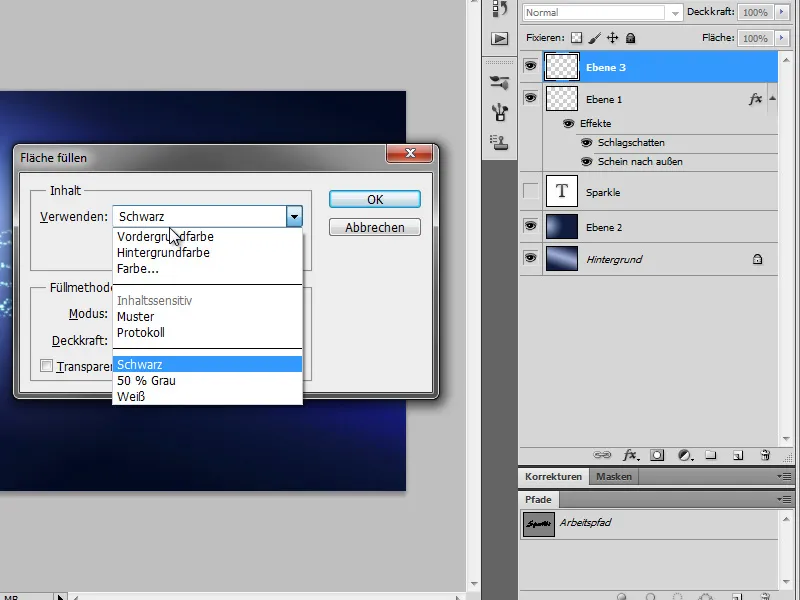
Agora queremos acrescentar um brilho adicional para que o texto brilhe ainda mais. Para isso, a nossa camada de texto tem de estar ativa. Criamos uma nova camada e preenchemo-la com preto. A forma mais rápida de o fazer é premirShift+Backspace ao mesmo tempo para que apareça a caixa de diálogo Preencher área. Aí, em Utilizar, podemos dizer ao Photoshop para preencher a camada com preto.
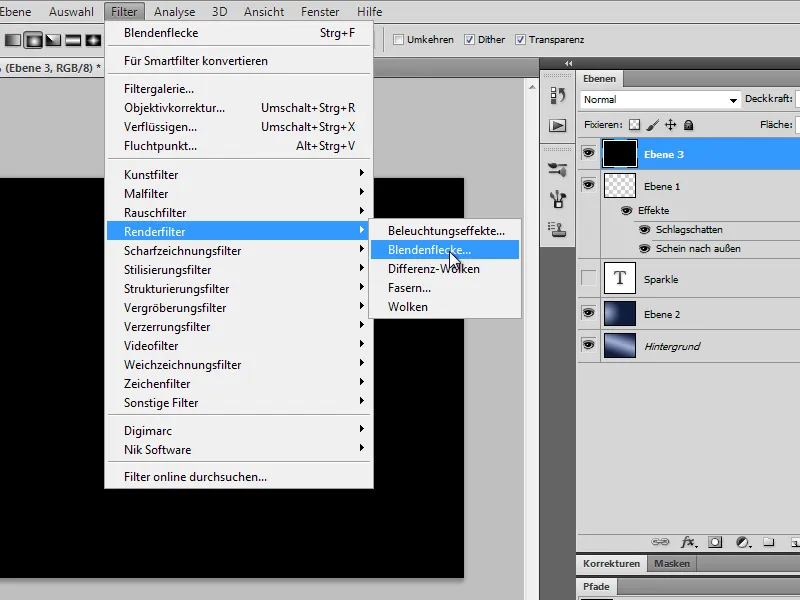
Depois, vamos a Filter>Render Filter>Blend Spots ...
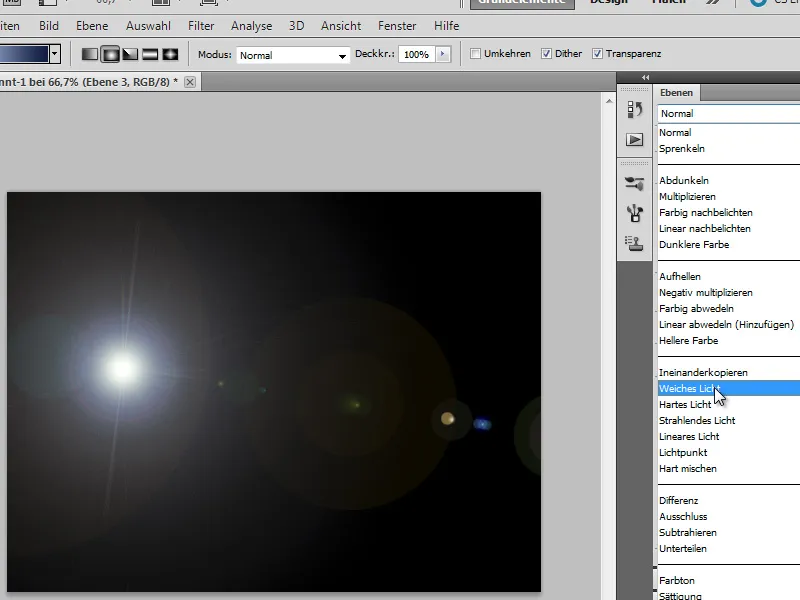
... e movemos o ponto para a posição aproximada da primeira letra do nosso texto. Definimos o tipo de lente para 105 mm.
Altere o modo de mistura para Luz suave para que o fundo preto desapareça e apenas o nosso ponto de abertura brilhe.
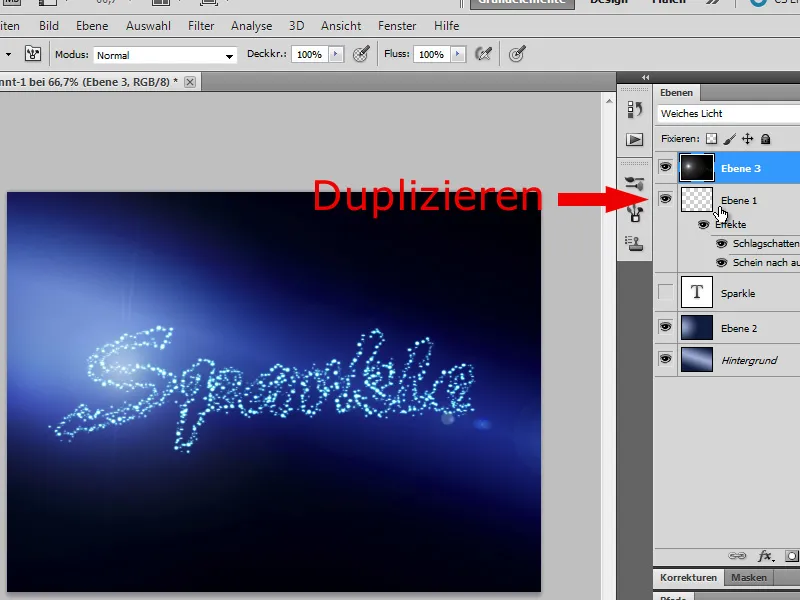
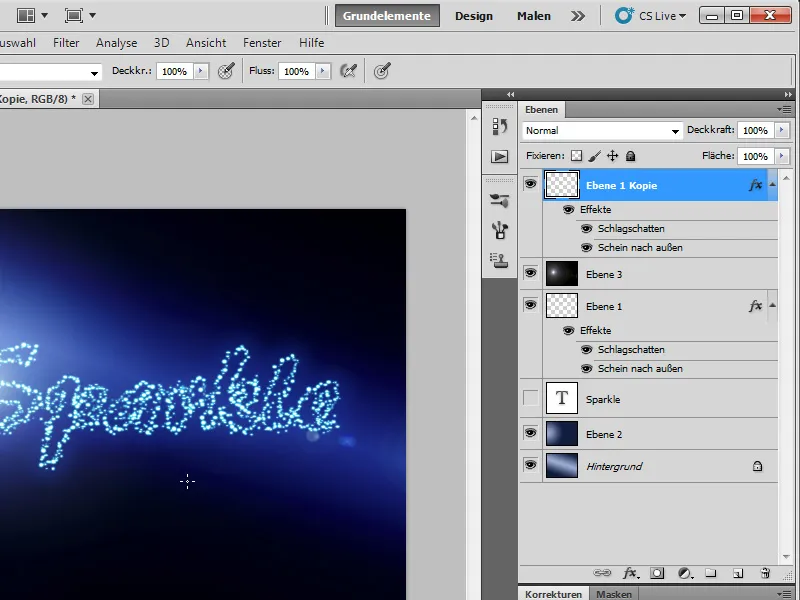
Duplicamos a camada de texto com o nosso brilho cintilante...
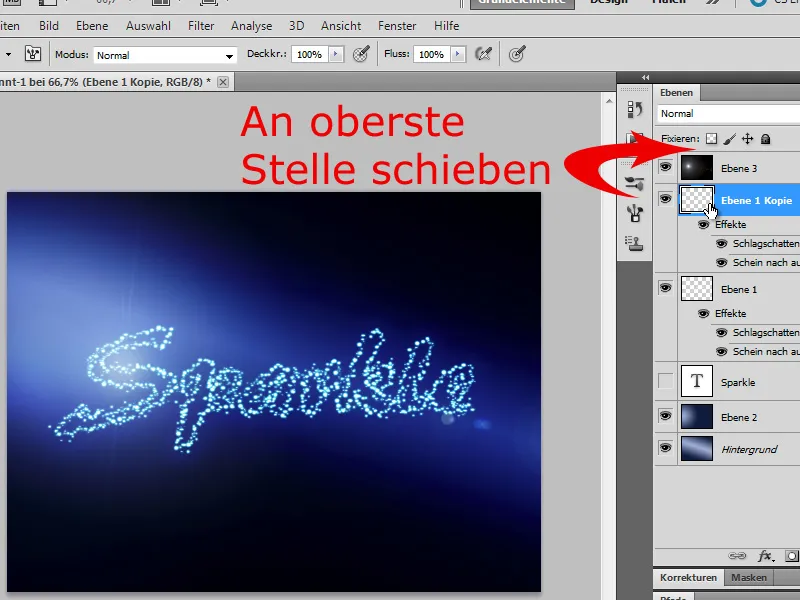
... e colocamo-la sobre a camada do ponto de desvanecimento para que o nosso texto brilhante seja novamente dominante.

Agora, o nosso texto é realçado de forma muito mais clara. E o nosso belo efeito de brilho está terminado.
Este efeito é particularmente adequado para folhetos de festas. Espero que gostem e fico à espera de todos os comentários.:)


