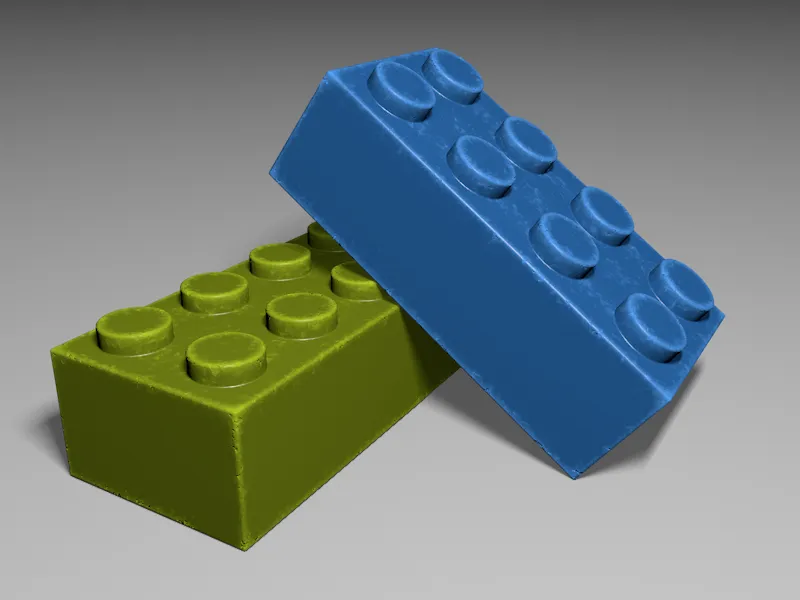
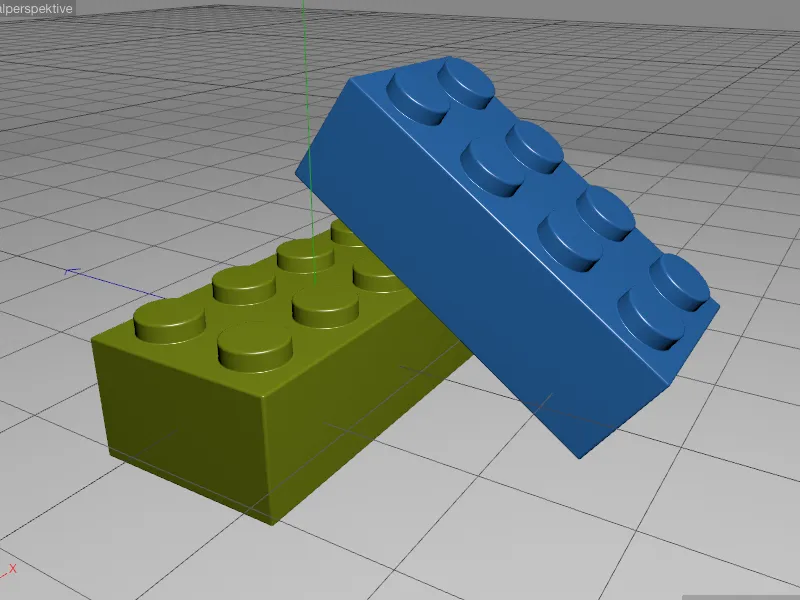
O ponto de partida para este tutorial são duas peças de Lego de um workshop de modelagem anterior. Vocês encontrarão o arquivo inicial no pacote de arquivos de trabalho para este tutorial. Não há nada a ser criticado na modelagem das peças de Lego, mas brinquedos parecem muito mais autênticos quando apresentam marcas de uso, como pequenos arranhões, bordas desgastadas e manchas opacas.
Configurando o Inverse AO-Shaders
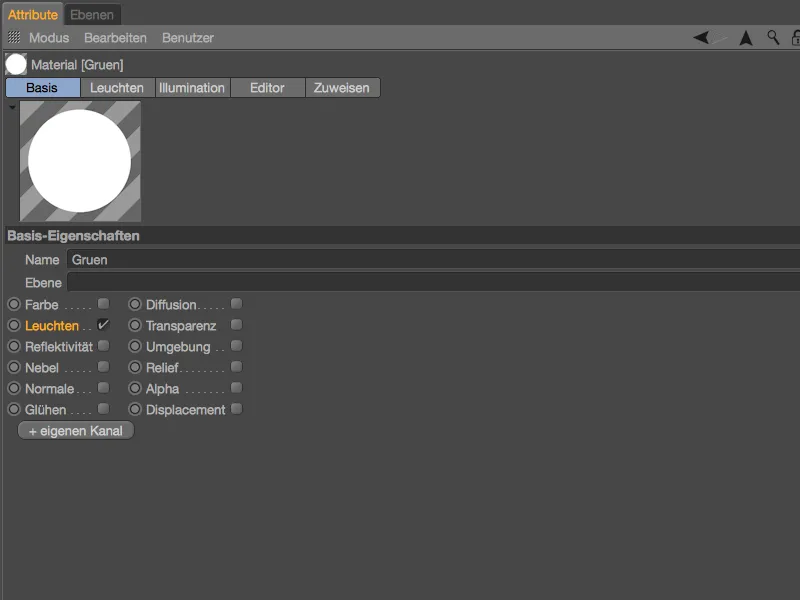
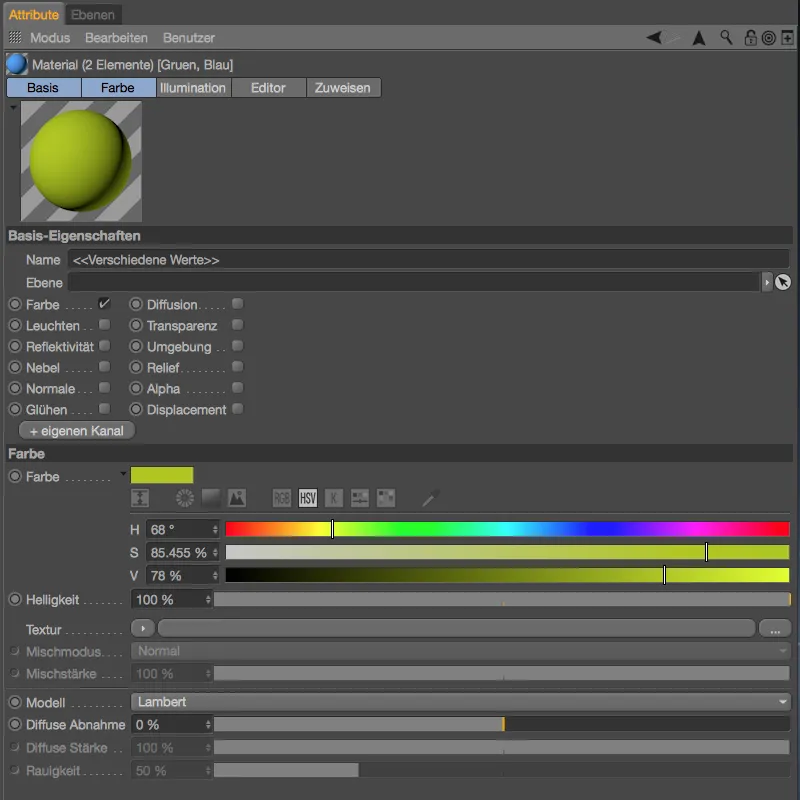
Como mencionado anteriormente, o Ambient Occlusion Inverso (IAO) nos fornecerá as áreas mais afetadas pelas marcas de uso. Para podermos avaliar corretamente o trabalho do shader, vamos focar inicialmente apenas no IAO. A peça de Lego verde é a escolha óbvia, por isso temporariamente desativamos todos os canais de material ativos na página Base do material verde da peça e ativamos em vez disso o canal Luminosidade.
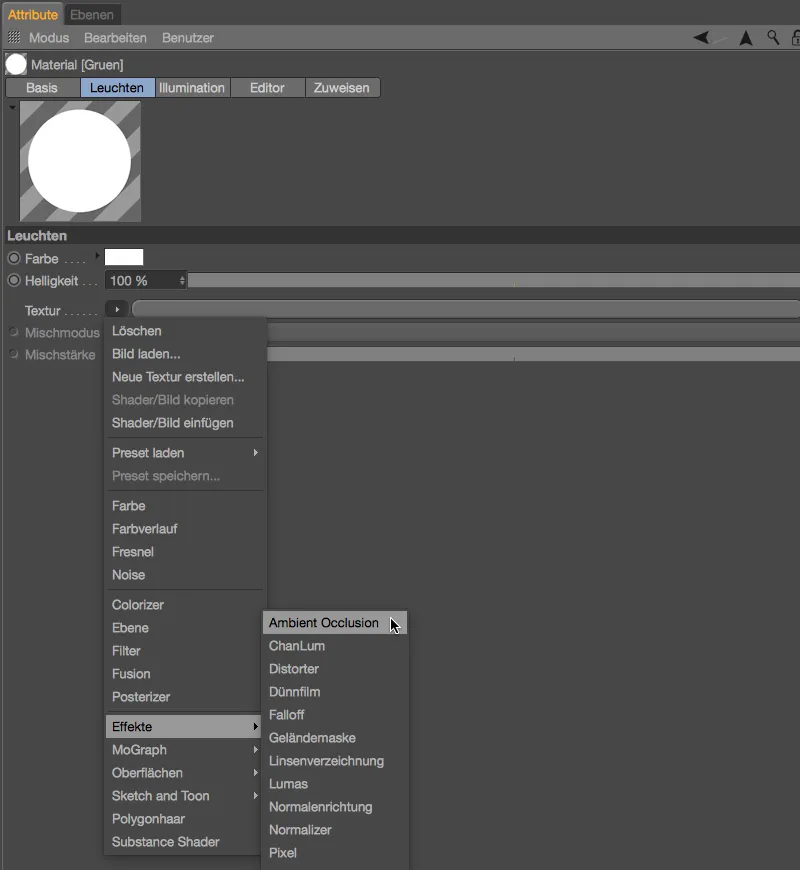
No canal Luminosidade do material, abrimos o menu Shader através do botão Textura e selecionamos o shader Rebordo de Oclusão Ambiental no submenu Efeitos. Ou seja, o AO inverso não é um shader separado, mas uma pequena e precisa configuração dentro do shader de Oclusão Ambiental normal.
Após carregarmos o shader de Oclusão Ambiental, aproximamos a visualização do editor da peça de Lego e realizamos um primeiro teste de renderização. Como o shader de AO está operando no modo normal, ainda estamos vendo as áreas sombreadas da peça de Lego.
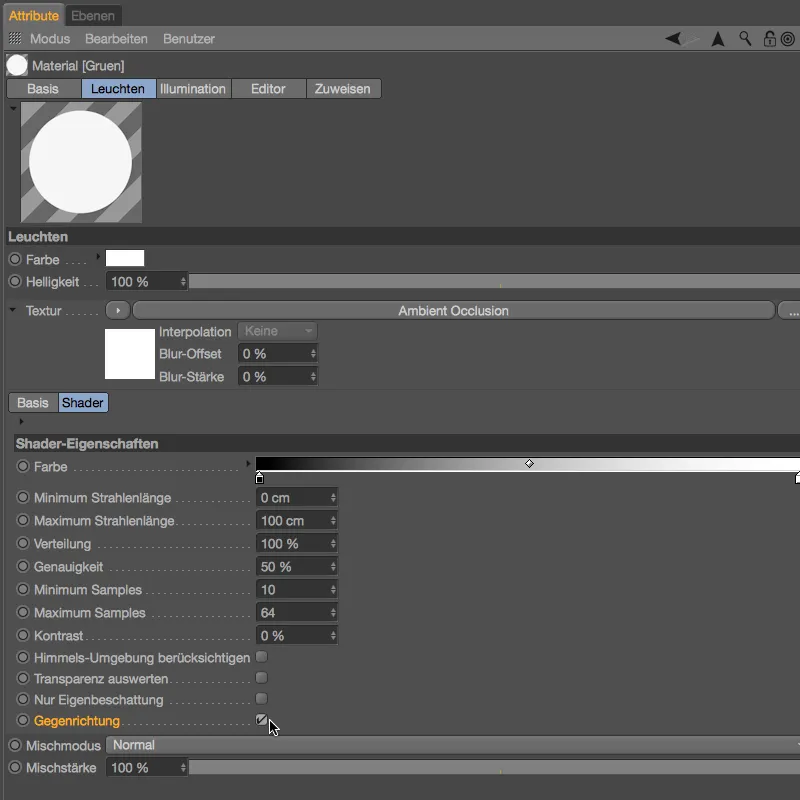
Para destacar a diferença entre os dois modos de trabalho, abrimos o shader de Oclusão Ambiental clicando no botão Shader ou expandindo a seção Textura e ativando primeiro a opção Contra Direção.
Realizamos outro teste de renderização na visualização do editor e agora vemos a Oclusão Ambiente agindo na Contra Direção. Como a comparação entre as duas renderizações mostra, o IAO não é apenas um AO invertido, mas sim um método de trabalho completamente diferente. Contudo, o IAO ainda não é completamente útil para nossos propósitos, então vamos ajustar os detalhes agora.
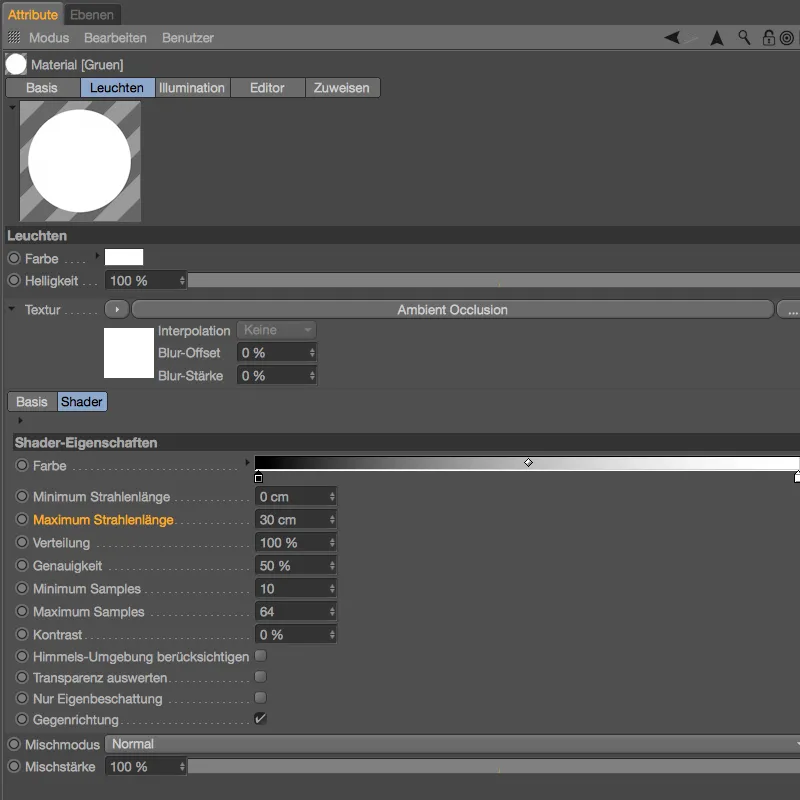
Como queremos que nossas peças de Lego mostrem suas marcas de uso principalmente nas pontas e bordas, os extensos áreas cinzas nas superfícies são indesejadas. Portanto, como primeiro passo, reduzimos o Comprimento Máximo dos Raios para 30 cm.
Para avaliar o impacto dessa mudança, fazemos mais uma renderização de teste na visualização do editor. As áreas escuras agora estão concentradas principalmente nas pontas e bordas da peça de Lego, como desejado, mas as áreas cinzas poderiam ficar um pouco mais escuras.
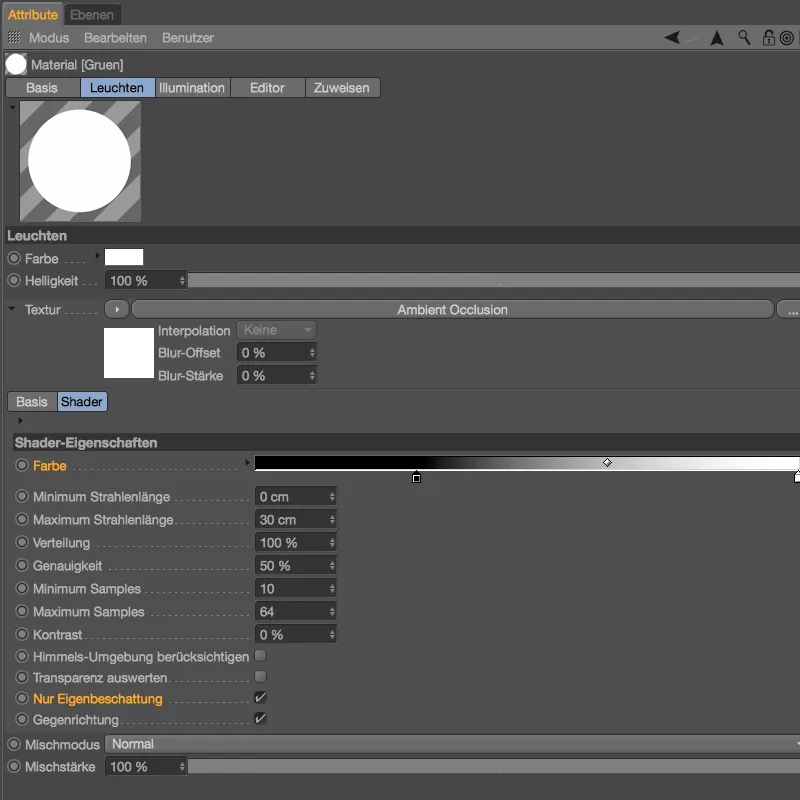
Para ajustar isso, utilizamos o controle deslizante de cor no shader de Oclusão Ambiental. Movemos o controle deslizante Preto do gradiente um pouco para a direita para intensificar as áreas escuras de forma direcionada.
Também ativamos a opção Somente Auto-Sombreamento, já que a peça azul está sob a peça verde e isso tinha o potencial de afetar negativamente o cálculo do AO.
Como uma nova renderização de teste mostra, as alterações tiveram o efeito desejado, então agora podemos prosseguir com o shader IAO finalizado para criar as marcas de uso desejadas.
Expandindo o Shader para as Marcas de Uso
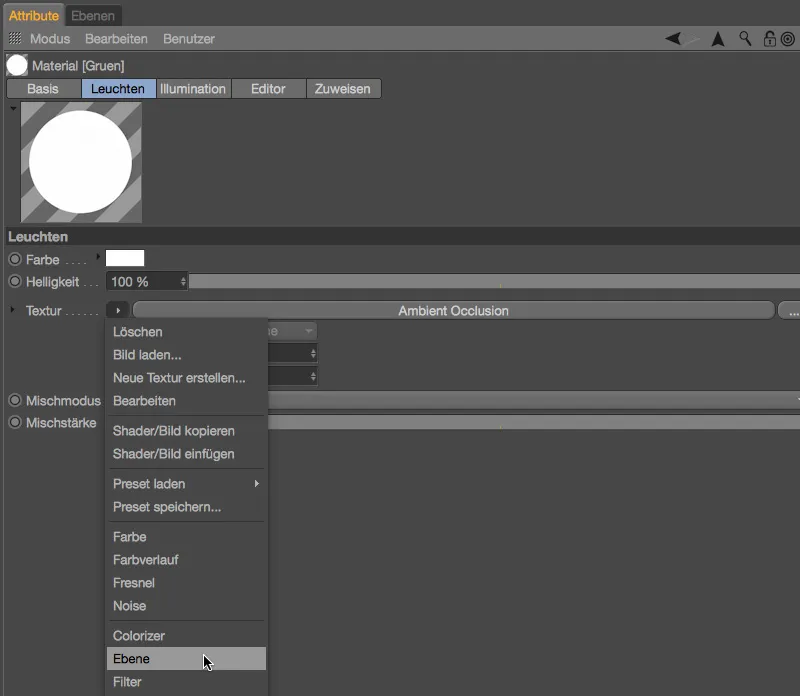
Por enquanto, permanecemos no canal Luminosidade, pois este método de visualização já se mostrou útil para avaliar o shader IAO. Para podermos processar o shader IAO finalizado com outros shaders, accessemos o Shader de Plano clicando no botão Textura no shader Oclusão Ambiental.
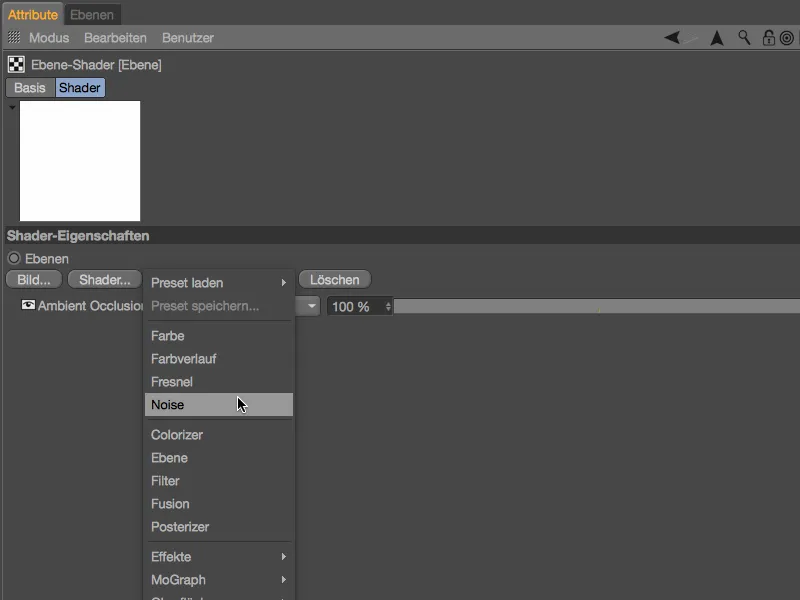
Ao clicar no botão Shader no Shader de Plano, entramos na gestão de planos do shader. O shader IAO que criamos já está lá como um plano. Clicando no botão Shader... criamos uma segunda camada com um shader de Noise.
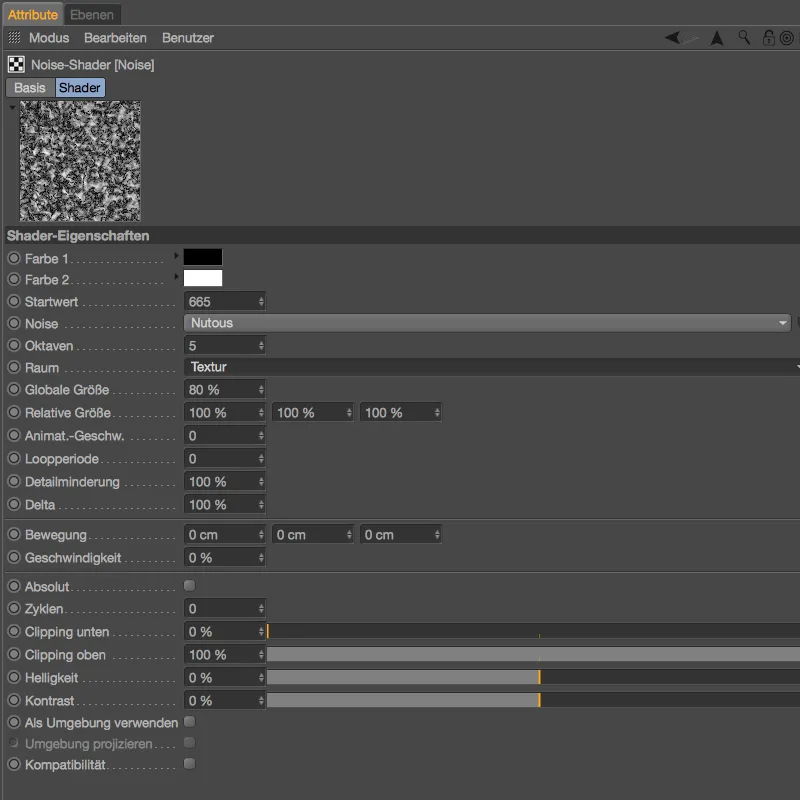
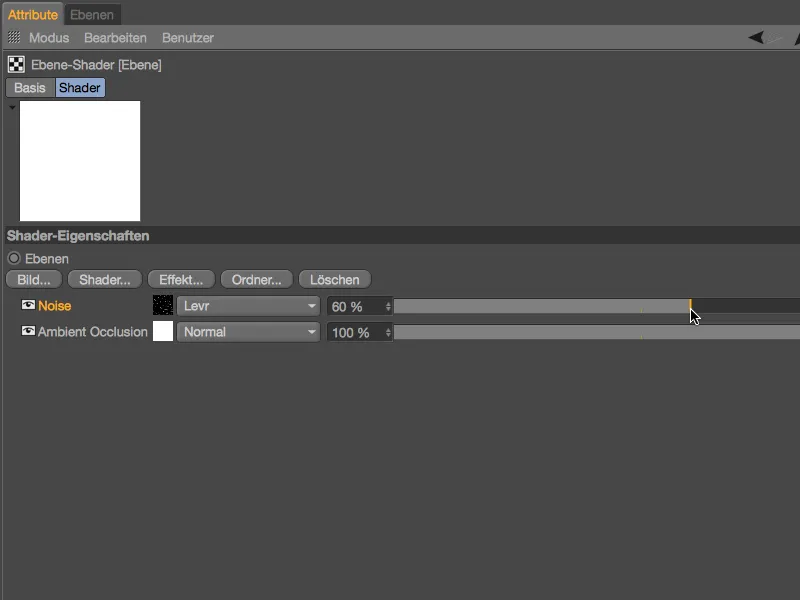
Com o Ruído-Padrão, não ficaremos satisfeitos com nossas marcas de uso. Ao clicar na pequena pré-visualização do shader, entramos nas configurações do shader de Ruído-e selecionamos o tipo de Ruído Nutous, que é muito mais adequado. Usaremos um tamanho global de 80%, deixando os demais parâmetros nos valores padrão.
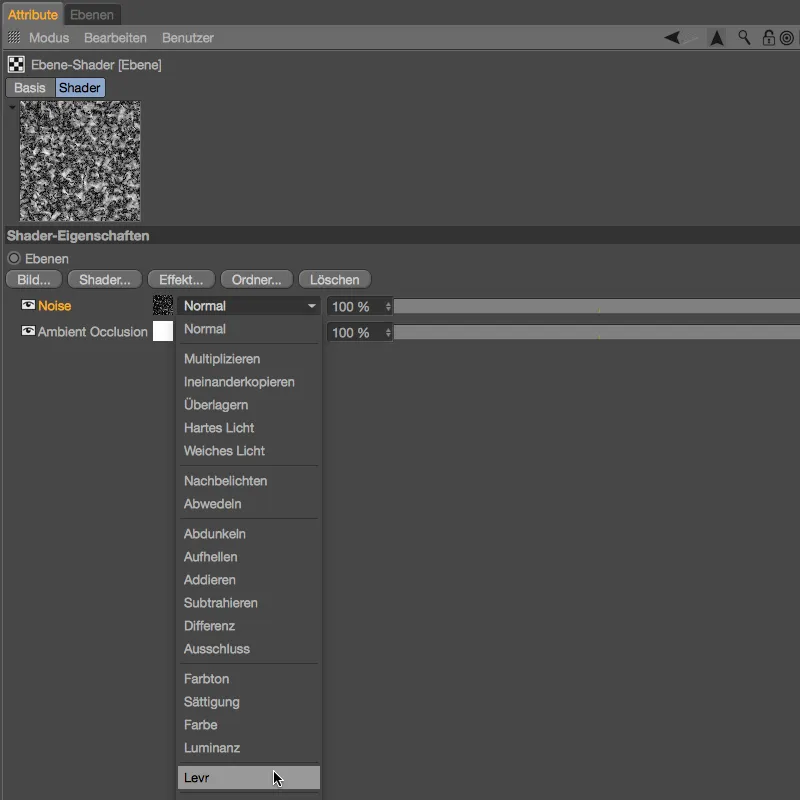
Clicando na seta apontada para cima no canto superior direito, voltamos para a gestão das camadas e notamos que o shader de Ruído-está cobrindo completamente o shader de Oclusão Ambiental-devido ao seu modo de mesclagem.
No entanto, na verdade precisamos do shader de Ruído-para modificar o shader de OAIcontrastando-o - essa tarefa é realizada pelo modo de mesclagem Levr.
Agora, para ver como isso afeta o shader Oclusão Ambiental Invertida, realizamos um teste de renderização. Como o shader de Ruído-afeta o OAI-shader em 100%, o resultado é muito contrastante, sem tons médios.
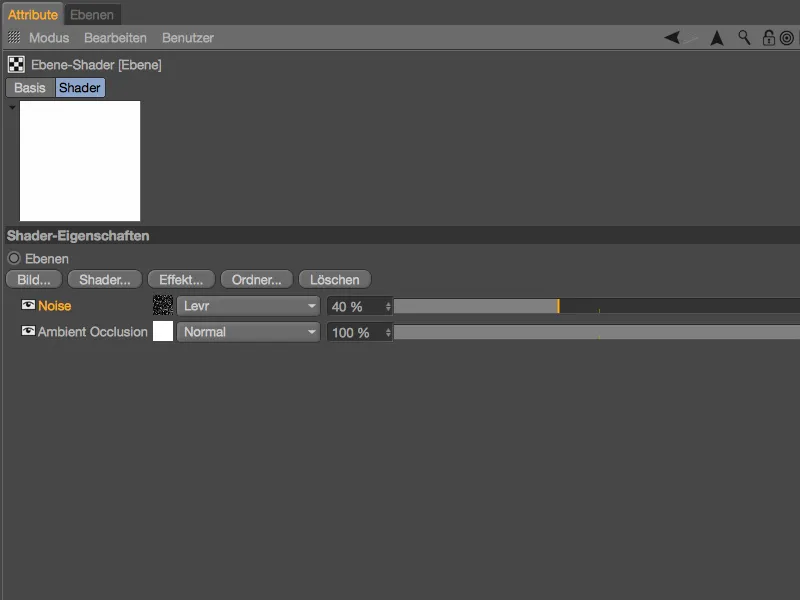
No entanto, ao voltarmos para as configurações do shader de Camada-, isso é corrigido rapidamente. Um valor de 40% para o modo de mesclagem Levrdeixa ainda intactas áreas de tons de cinza médios suficientes.
Com essa combinação de shaders finalizada, finalmente queremos adicionar marcas de uso aos nossos tijolos 3D da Lego.
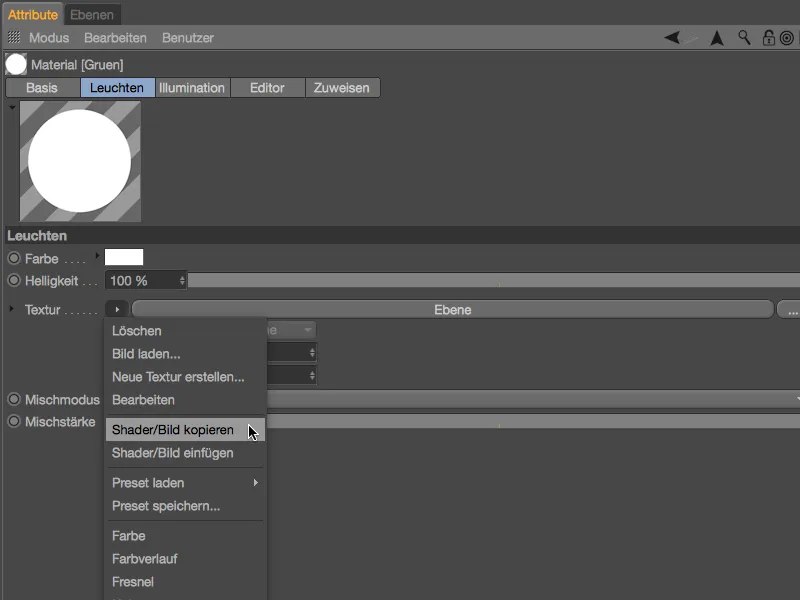
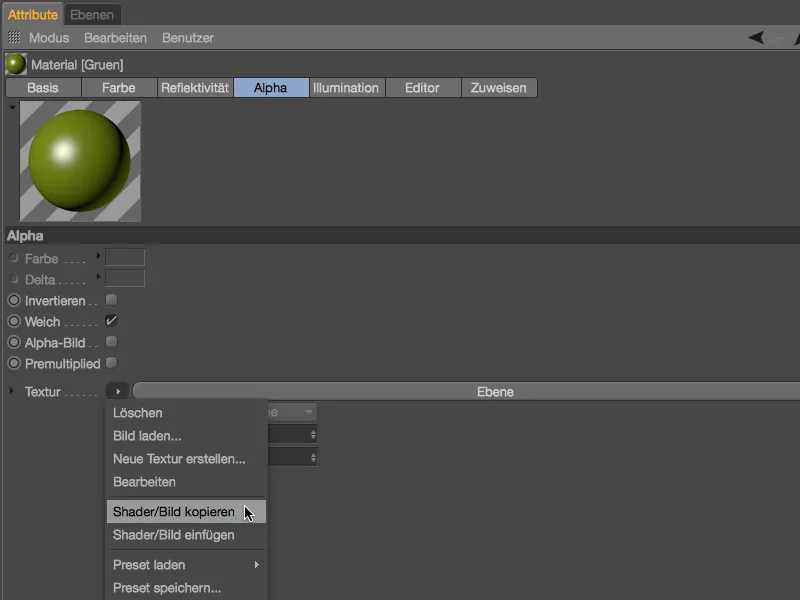
Como ainda estamos no canal de Brilho no momento, mas queremos usar nosso shader de marcas de uso em outros canais de material, vamos copiá-lo através do menu de Shader- no botão Textura com o comando Copiar Shader/Imagem.
Criação das marcas de uso pelo canal Alpha
No Cinema 4D, há muitas maneiras de se alcançar um objetivo. Por exemplo, poderíamos usar nosso shader de marcas de uso no canal de Cor como uma camada. Neste tutorial, optei pelo canal Alpha, o que nos permite trabalhar de forma bastante flexível ao sobrepor diferentes materiais.
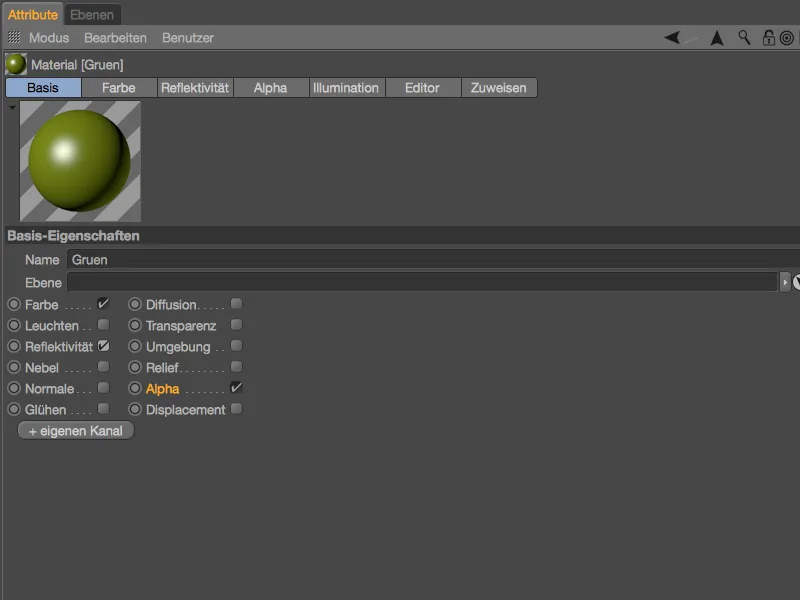
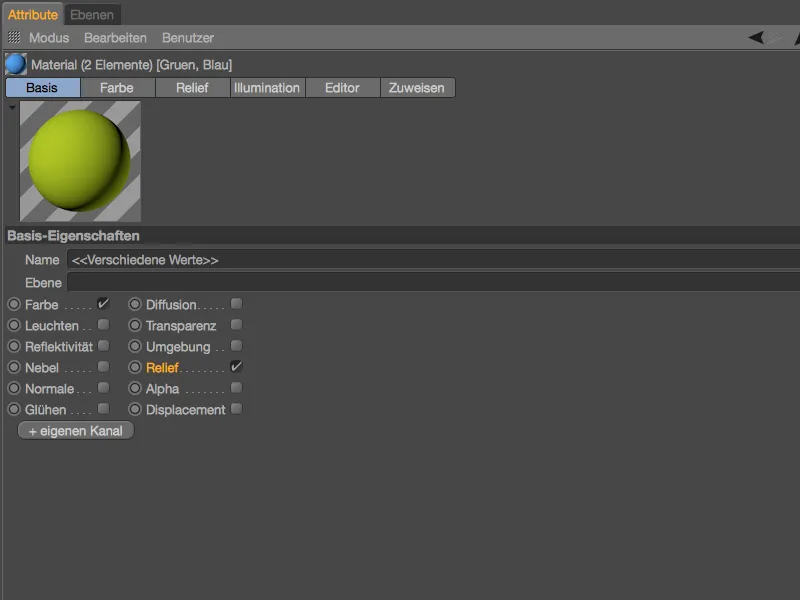
Na página de Base do material dos tijolos verdes, desativamos o canal de Brilho que não é mais necessário e ativamos os canais de Cor e Reflexão. Em ambos os materiais dos tijolos Lego, ativamos o canal Alpha para nosso shader de marcas de uso.
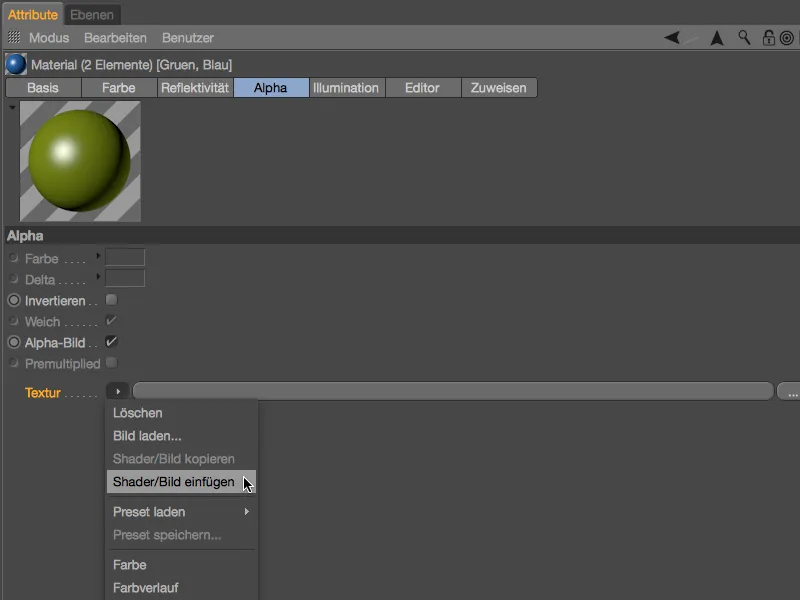
Como queremos usar o shader de marcas de uso para ambos os tijolos Lego, selecionamos ambos os materiais Lego no Gerenciador de Materiaispara poder editá-los simultaneamente. No canal ativado de Alpha, inserimos nosso shader de marcas de uso através do comando Inserir Shader/Imagem no menu Shader do botão Textura.
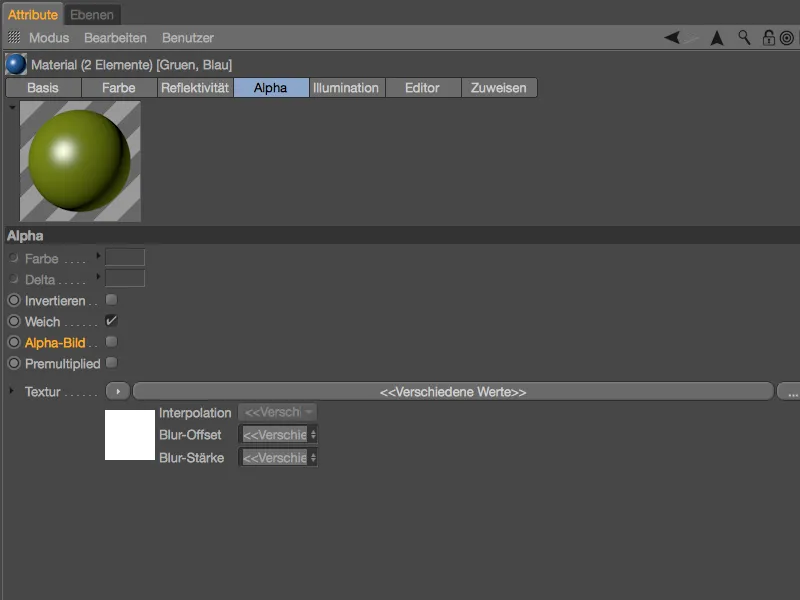
Após inserir o shader de marcas de uso para ambos os materiais, ainda precisamos desativar a opção Imagem Alpha para que o shader de camada carregado como textura seja interpretado corretamente.
Os principais materiais para as marcas de uso nos nossos tijolos Lego estão prontos. Ao renderizarmos um teste, vemos que nas áreas expostas determinadas pelo OAI, não há nenhum material nos nossos tijolos Lego. Na verdade, isso seria suficiente para uma aplicação de sujeira convincente.
Material para as marcas de uso
No entanto, este tutorial abordará áreas desgastadas e arranhadas. Enquanto os dois primeiros materiais Lego cobrem a superfície intocada, os dois próximos materiais se dedicarão às marcas de uso. Para isso, no Gerenciador de Materiais, já preparei dois materiais verdes e azuis um pouco mais claros. Em ambos os materiais, evitamos os destaques gerados pelo canal de Reflexão, para realçar o visual opaco e desgastado.
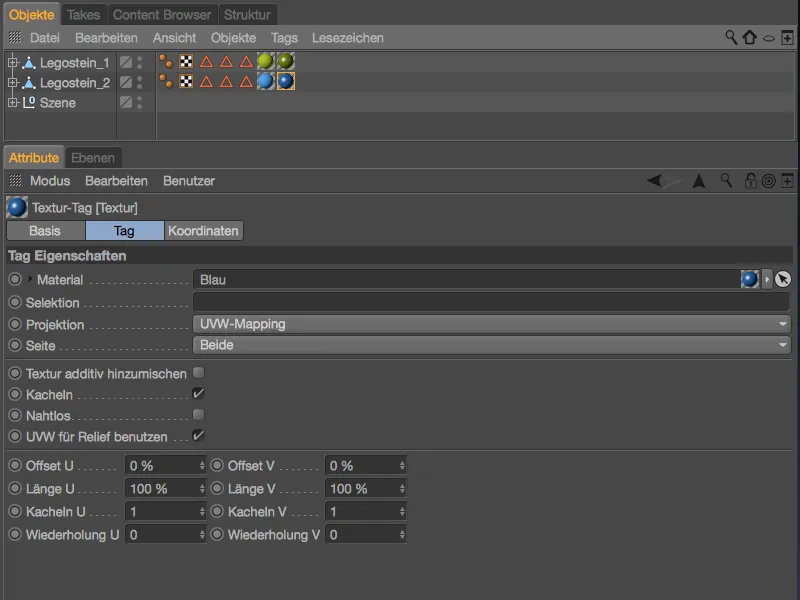
Atribuímos ambos os materiais Lego arrastando e soltando do Gerenciador de Materiaispara os respectivos tijolos Lego no Gerenciador de Objetos, mantendo a ordem correta das Tags. Já que o material de marcas de uso atribuído deve estar abaixo do material Lego intocado, sua Tag de Textura é exibida à esquerda no Gerenciador de Objetos.
No próximo teste de renderização, podemos ver claramente que nosso material um pouco mais claro dos Legos está visível em todas as áreas expostas. Agora, os nossos blocos Lego não estão mais sujos, mas sim desgastados de tanto brincar.
Agora cuidamos das partículas de plástico causadas pelo jogo, no entanto, pode acontecer que os brinquedos sejam expostos a um uso mais grosso e assim fiquem marcados com amassados e arranhões. Aqui o nosso Shader de Nível de Uso criado por nós entra em ação novamente.
No caso de o Shader de Nível de Uso não estar mais na nossa área de transferência, basta copiá-lo do canal Alpha de um material de peça de Lego através do comando Copiar Imagem do Shader no menu Shader do botão Textura.
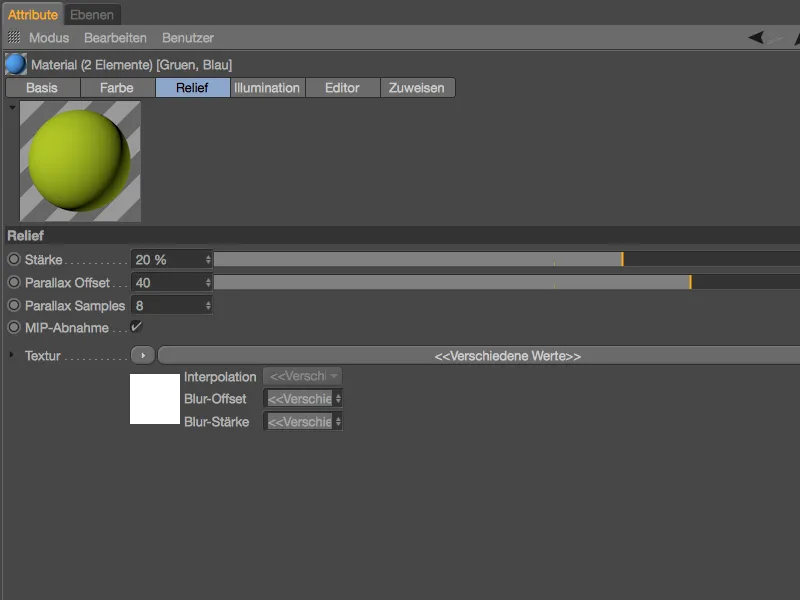
Em seguida, selecionamos os dois materiais mais claros da versão de material desgastado através do Gestor de Materiais e ativamos o canal de Relevo na aba Base do diálogo de configurações para ambos os materiais.
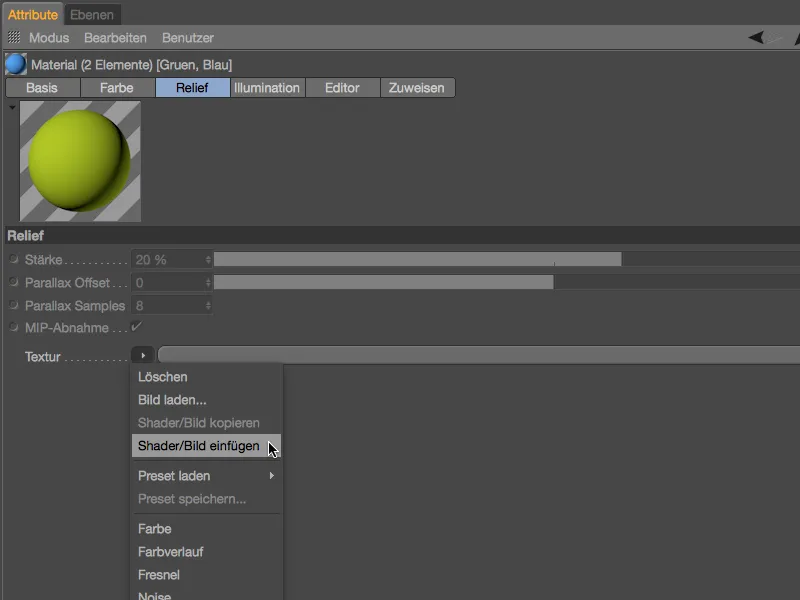
Através do comando Inserir Imagem do Shader no menu Shader do botão Textura, inserimos o Shader copiado como textura no canal de Relevo de ambos os materiais.
Com base no Shader para as marcas de desgaste, podemos facilmente criar uma variante para os amassados e arranhões gerados pelo canal de Relevo. Sabemos como o modo de mesclagem Levr funciona, portanto, devemos aumentar um pouco o contraste para reduzir o efeito sobre os arranhões gerados desta forma. Elevamos o nível Levr para 60%.
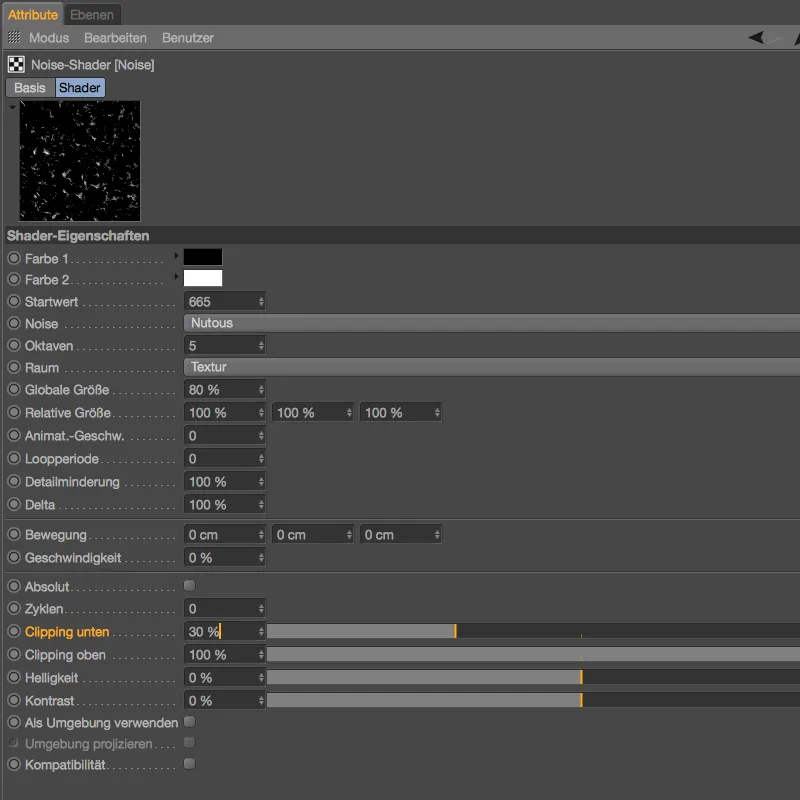
Para separar ainda mais os arranhões, abrimos as configurações do Shader de Ruído e definimos o Clipping Inferior para 30%. Como já podemos ver na visualização, as áreas mais claras são cortadas ou reduzidas de forma direcionada.
Assim, a ramificação do Shader destinada aos amassados e arranhões já está configurada, restando apenas definir a Intensidade do canal de Relevo - mantive a configuração padrão de 20%. As novas funções de Paralaxe no Release 18 são mencionadas apenas para fins completos, pois não há diferença de qualidade visível neste caso de uso.
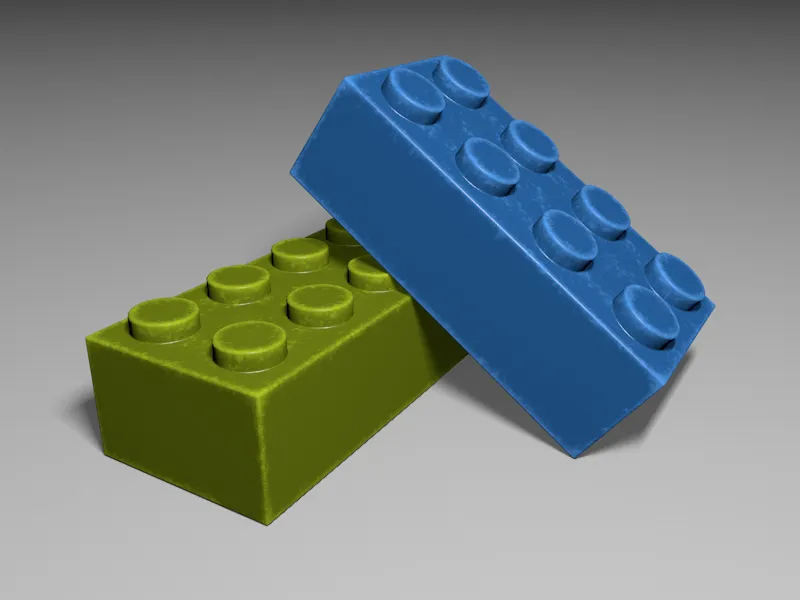
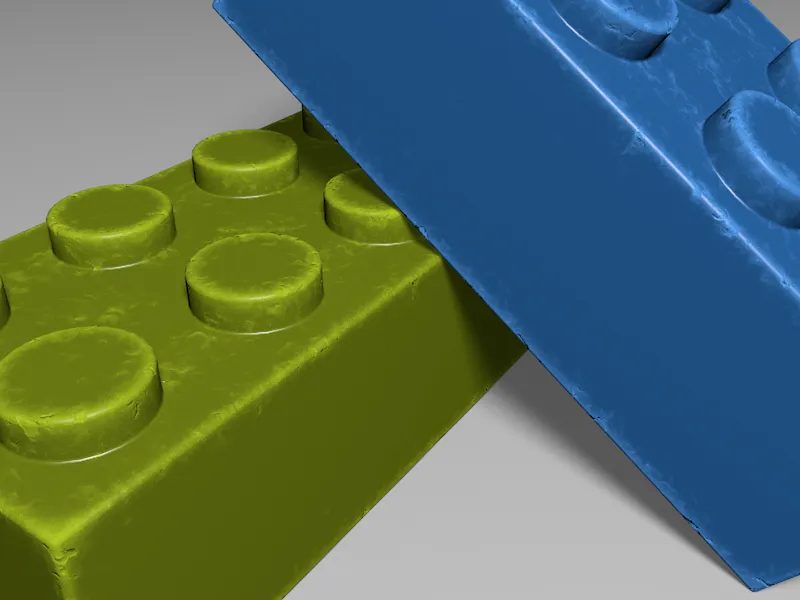
Neste tutorial, não gostaria de maltratar ainda mais as peças de Lego. Como o close-up mostra, os pequenos arranhões e lascas dão às peças de Lego o toque final desejado, ...
... que aumenta significativamente a credibilidade da nossa renderização final.