Neste tutorial, aprenderás como editar a estrutura HTML de um site usando as Ferramentas de Desenvolvedor do Chrome (DevTools). Essas ferramentas úteis permitem que você observe as alterações na estrutura e na apresentação do seu site em tempo real. As DevTools oferecem diversas funções para facilitar o desenvolvimento e a depuração de sites. Neste tutorial, focaremos especificamente na edição de HTML e do DOM (Modelo de Objeto de Documento).
Principais conclusões
- As Ferramentas de Desenvolvedor do Chrome permitem uma ampla manipulação do HTML e do DOM.
- Você pode duplicar elementos HTML, alterar seu texto, adicionar ou remover atributos e até mesmo ajustar o estilo de um elemento.
- Essas alterações não são permanentes e ajudam no teste e na depuração de sites.
Guia passo a passo
Primeiramente, certifique-se de ter as Ferramentas de Desenvolvedor do Chrome abertas. Você pode fazer isso clicando com o botão direito do mouse na página da web e selecionando "Inspecionar" ou usando a combinação de teclas Ctrl + Shift + I (Windows) ou Cmd + Option + I (Mac).
Duplicar elementos
Para duplicar um elemento, clique com o botão direito do mouse no elemento desejado na guia Elementos das DevTools e selecione a opção "Duplicar elemento". Isso copia todo o elemento, incluindo todos os estilos.

Editar HTML
Você também pode editar o conteúdo HTML de um elemento diretamente. Clique com o botão direito do mouse no elemento e selecione "Editar como HTML". Será aberto um campo de entrada onde você poderá editar o código HTML.

Aqui, você pode até adicionar conteúdos em várias linhas, usando tags
para criar quebras de linha.

Para salvar as alterações, basta pressionar a tecla Enter ou clicar fora do campo de entrada.
Adicionar e alterar atributos
Para adicionar ou alterar um atributo, basta clicar no elemento. Dê um duplo clique no atributo desejado, por exemplo, disabled, e altere-o diretamente.

Para adicionar um novo atributo, clique com o botão direito do mouse no elemento e selecione a opção "Editar atributo". Insira o novo nome e valor do atributo e confirme com a tecla Enter.
Excluir elementos
Se não precisar mais de um elemento, basta excluí-lo. Clique com o botão direito do mouse no elemento e escolha "Excluir". O elemento será removido imediatamente do DOM.

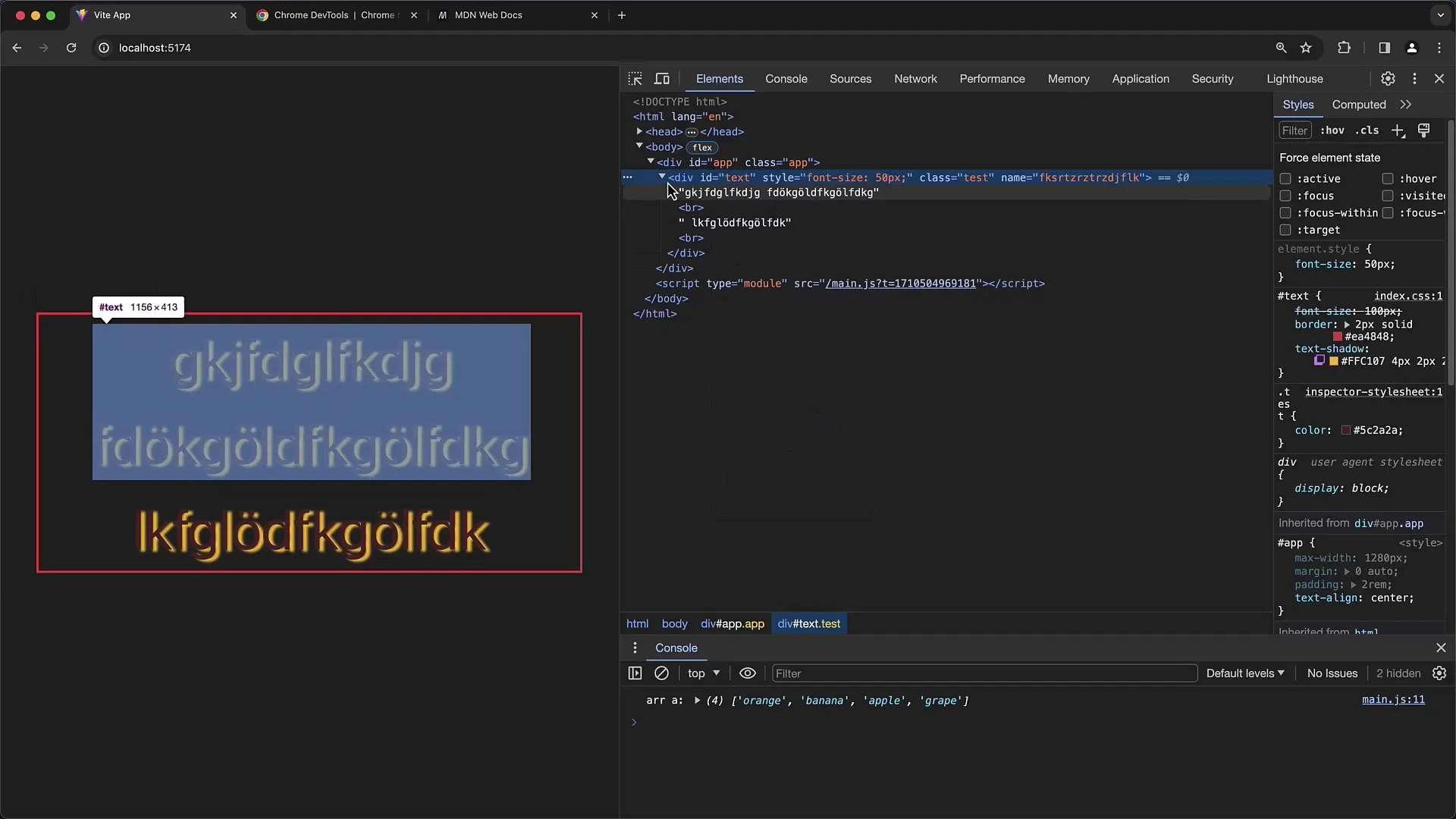
Forçar estilo
Uma ótima função das DevTools é a capacidade de forçar o estado de hover de um elemento. Clique com o botão direito do mouse no elemento e escolha "Forçar estado" > "Hover". Assim, o efeito de hover será exibido, permitindo que você veja os efeitos dos estilos CSS.

Expandir estrutura
Com a função "Expandir/Recolher Filhos", você pode expandir ou recolher os filhos de um elemento. Isso é útil para ter uma melhor visão da hierarquia de elementos.

Controlar visibilidade
Às vezes, você deseja tornar elementos invisíveis sem excluí-los completamente. Para isso, você pode controlar a visibilidade de um elemento. Clique com o botão direito do mouse no elemento, escolha "Ocultar elemento" e o elemento se tornará invisível, mas continuará no DOM.
O corpo e toda a estrutura
Você também pode acessar o elemento body e fazer alterações em toda a página. Para editar o conteúdo da tag body, basta selecionar o elemento e aplicar as técnicas descritas acima.

Aplicar alterações
É importante notar que todas as alterações feitas através das Ferramentas do Desenvolvedor são temporárias. Quando você recarrega a página, todas as personalizações são perdidas. Portanto, é aconselhável copiar o código editado e salvá-lo em seu projeto se deseja manter as alterações.

Resumo
Neste tutorial, você aprendeu como pode usar as Ferramentas do Desenvolvedor do Chrome para editar HTML e o DOM. Você pode duplicar elementos, modificar HTML, adicionar atributos, excluir e controlar a visibilidade de elementos. Essas funções são particularmente úteis para depuração e desenvolvimento de sites.
Perguntas frequentes
Como posso abrir as Ferramentas do Desenvolvedor do Chrome?Abra as Ferramentas do Desenvolvedor clicando com o botão direito do mouse na página da web e selecionando "Inspecionar" ou pressionando Ctrl + Shift + I (Windows) ou Cmd + Option + I (Mac).
As alterações são permanentes?Não, as alterações feitas nas Ferramentas do Desenvolvedor são temporárias e são perdidas quando a página é recarregada.
Posso adicionar várias linhas de texto?Sim, usando
tags no HTML para inserir quebras de linha.
O que devo fazer se quiser excluir um elemento?Clique com o botão direito do mouse no elemento e selecione "Excluir".
Como faço para definir um estado de hover?Clique com o botão direito do mouse sobre o elemento e selecione "Forçar estado" > "hover" para mostrar o efeito de hover.


