Neste guia, você aprenderá a depurar código JavaScript e definir pontos de interrupção nas Ferramentas de Desenvolvedor do Chrome. A depuração é uma das habilidades fundamentais no processo de desenvolvimento de software. Com as Ferramentas de Desenvolvedor, você pode analisar a execução do seu código, monitorar valores de variáveis e encontrar erros antes de utilizar o código em produção.
O uso das Ferramentas de Desenvolvedor, especialmente a configuração e utilização de pontos de interrupção, permite que você observe detalhadamente o estado da sua aplicação e empregue técnicas poderosas de depuração. Vamos passar pelo processo passo a passo para que você seja capaz de utilizar essas habilidades importantes de forma independente.
Principais Conclusões
- As Ferramentas de Desenvolvedor do Chrome oferecem amplas funcionalidades para a depuração de JavaScript.
- Os pontos de interrupção ajudam a interromper a execução do código para verificar o estado da aplicação.
- Com a utilização correta das ferramentas, você pode identificar e corrigir erros rapidamente.
Guia Passo a Passo
Passo 1: Acesso às Ferramentas de Desenvolvedor
Primeiramente, você deve abrir as Ferramentas de Desenvolvedor do Chrome. Você pode acessá-las clicando com o botão direito do mouse na página e escolhendo "Inspecionar", ou utilizando a combinação de teclas Ctrl + Shift + I (Windows) ou Cmd + Opt + I (Mac). Isso abrirá as Ferramentas de Desenvolvedor no lado direito do seu navegador.

Passo 2: Navegação até a Aba "Sources"
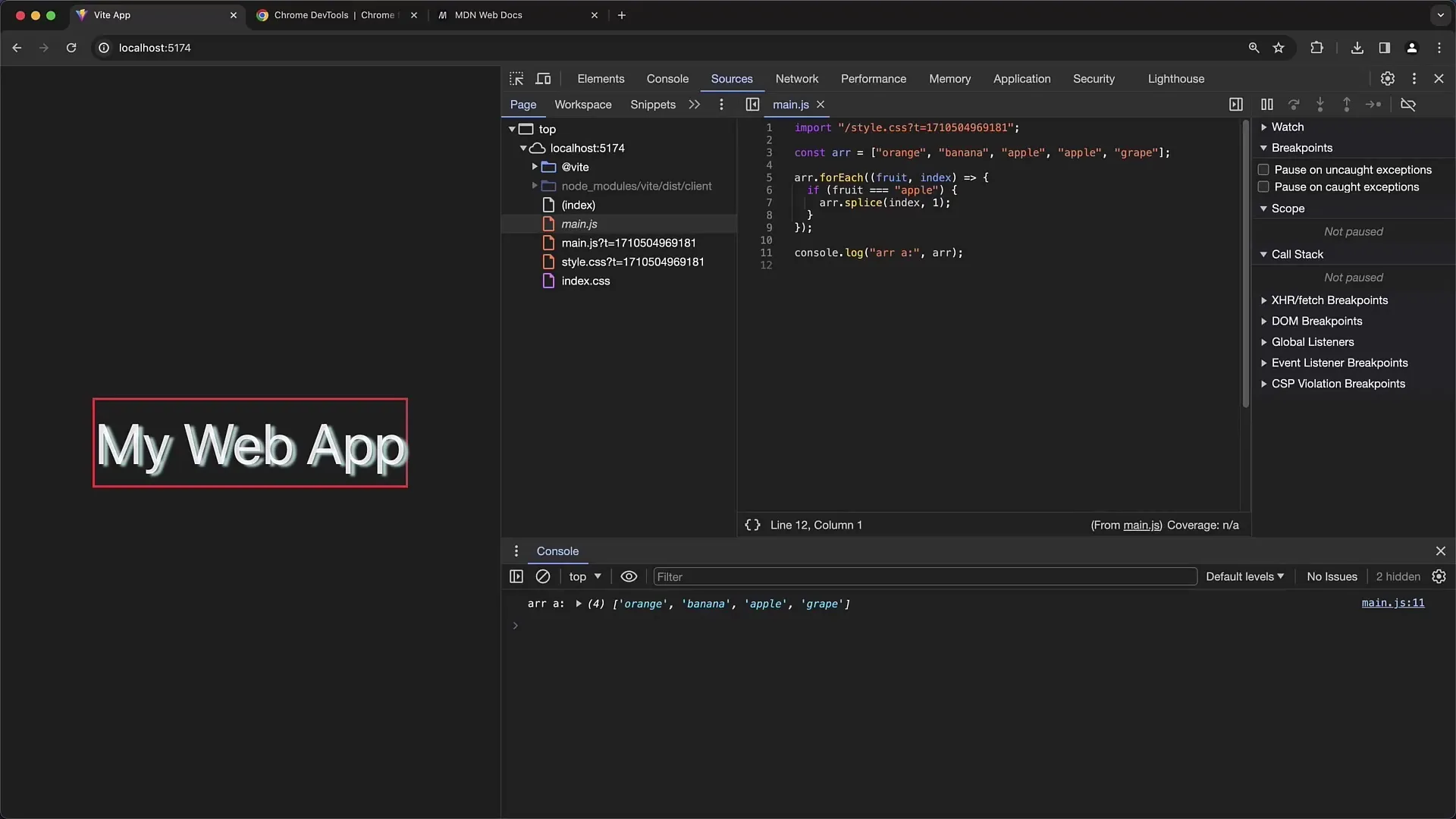
Nas Ferramentas de Desenvolvedor, você encontrará vários abas na parte superior. Clique na aba "Sources" para ter acesso aos scripts e à estrutura da sua aplicação. Aqui você poderá visualizar todos os scripts e recursos carregados que o seu site utiliza.
Passo 3: Seleção do Arquivo para Depuração
No aba "Sources", você poderá ver os scripts carregados pela sua página. Procure pelo arquivo JavaScript que deseja depurar. Certifique-se de selecionar o arquivo correto, especialmente se houver múltiplas versões de um arquivo, como por exemplo sourcemaps.
Passo 4: Defina um Ponto de Interrupção
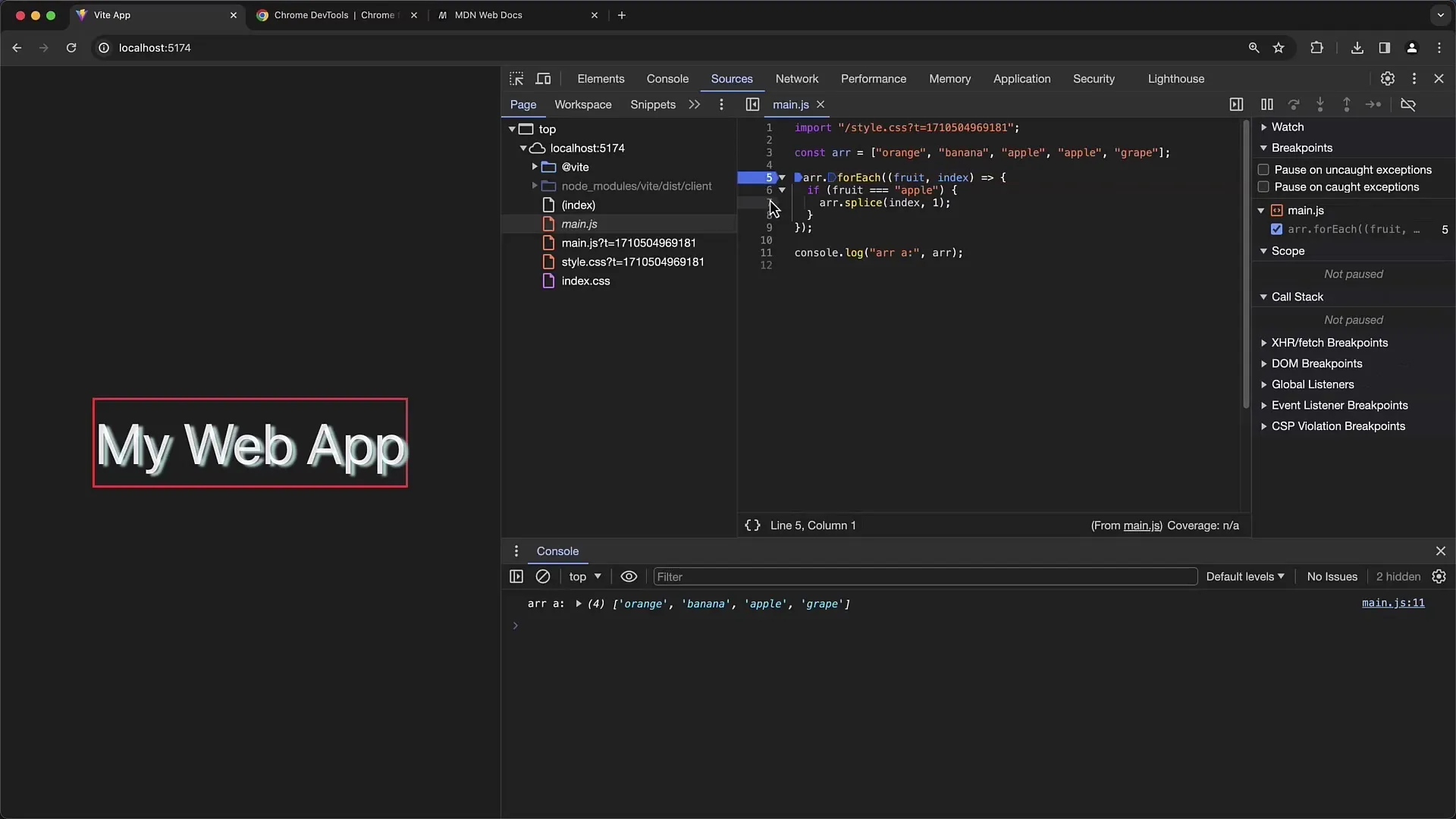
Para definir um ponto de interrupção, basta clicar na numeração da linha à esquerda do código, onde deseja pausar a execução. Um ponto azul aparecerá, indicando que o ponto de interrupção foi configurado com sucesso. Isso auxiliará a pausar a execução nesse ponto e inspecionar o estado das variáveis.

Passo 5: Atualize a Página
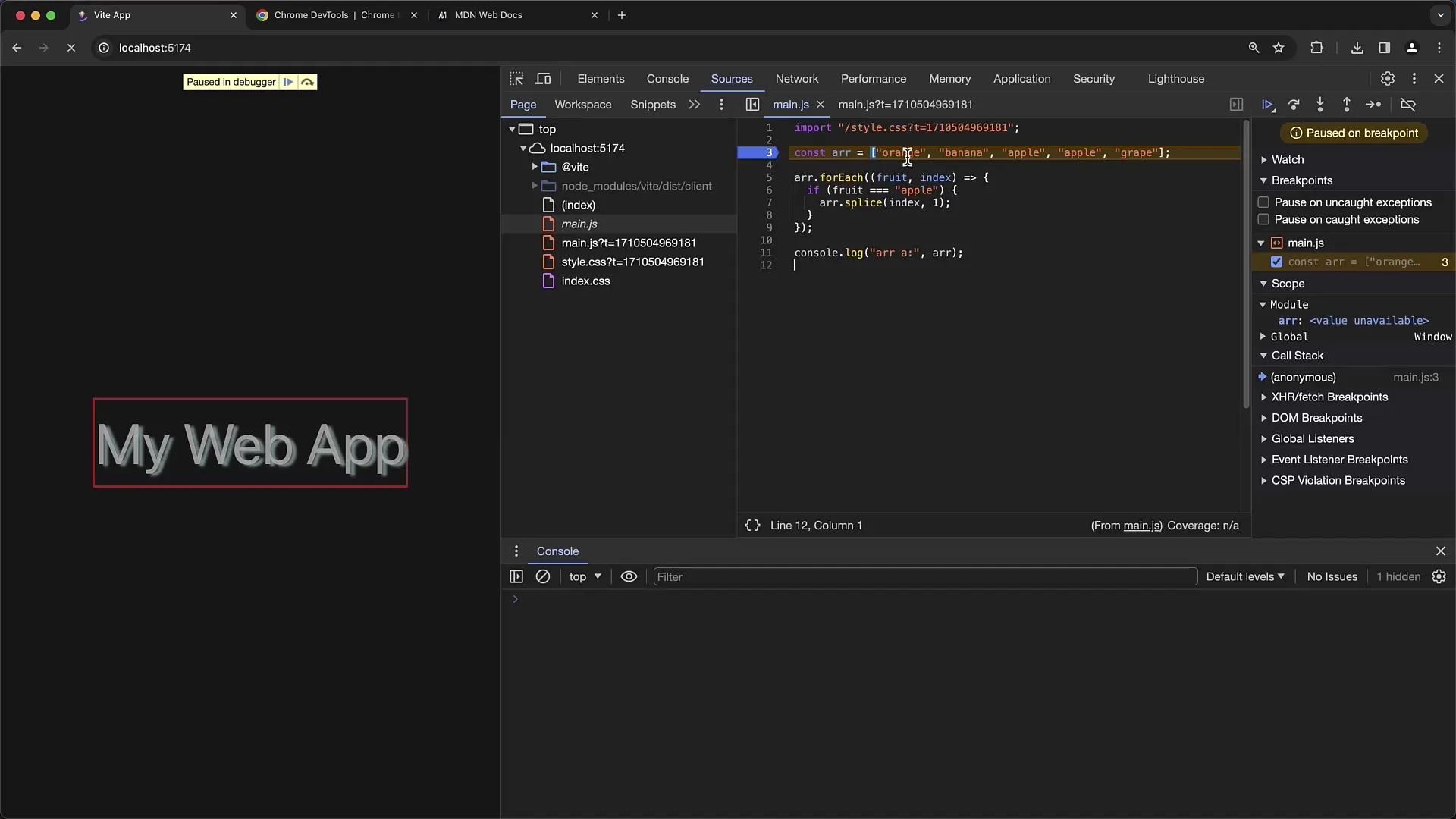
Para alcançar o ponto de interrupção, atualize a página. Você pode fazer isso pressionando F5 ou clicando no botão de atualização na barra de endereço. A execução deve ser interrompida no ponto em que você definiu o ponto de interrupção.
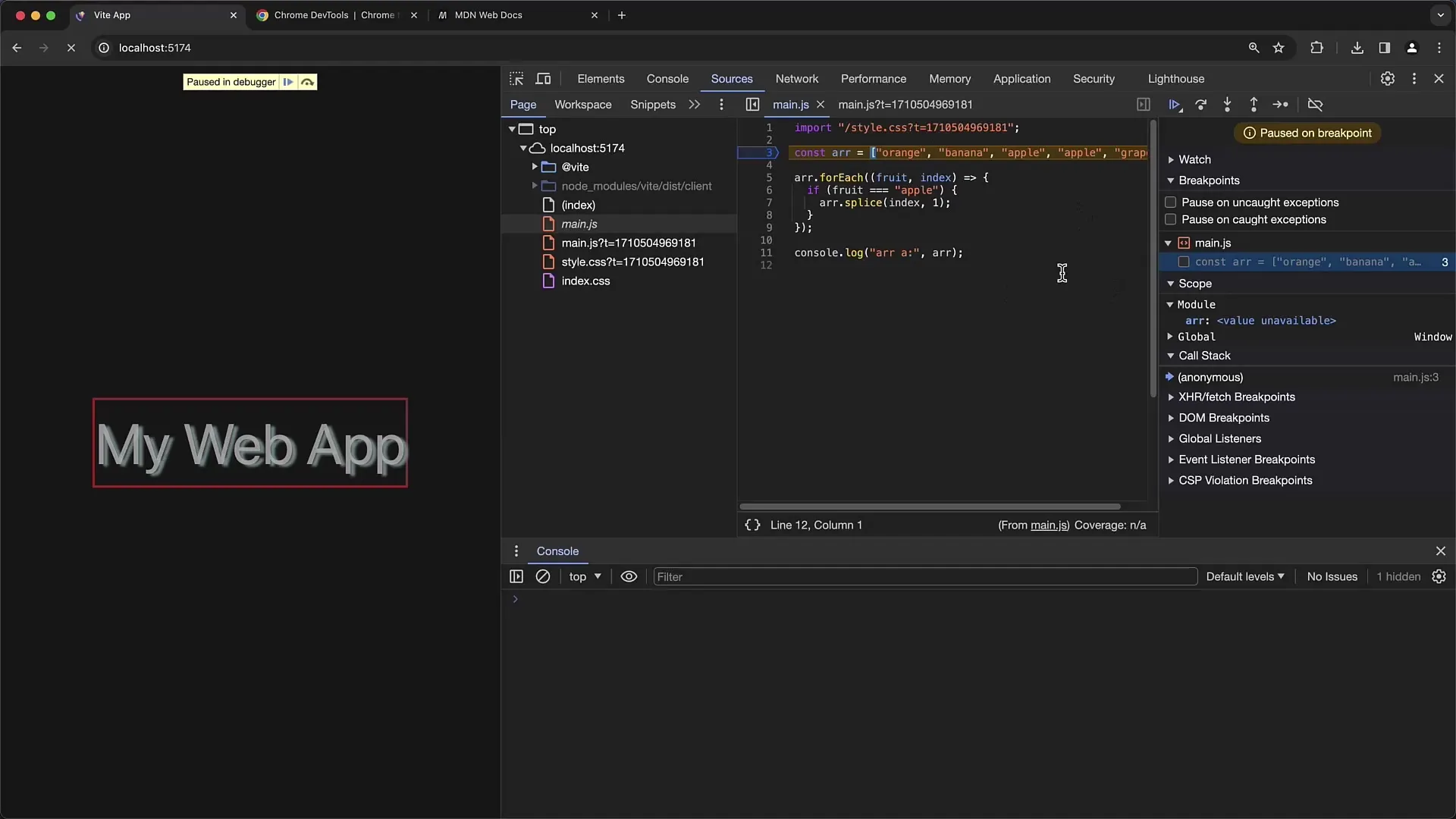
Passo 6: Inspeção da Execução
Após a execução ser pausada no seu ponto de interrupção, você pode inspecionar o estado atual da sua aplicação. No lado direito, você poderá ver os valores das variáveis, a pilha de chamadas e o escopo atual. Essas informações são essenciais para compreender o que está acontecendo na sua aplicação.

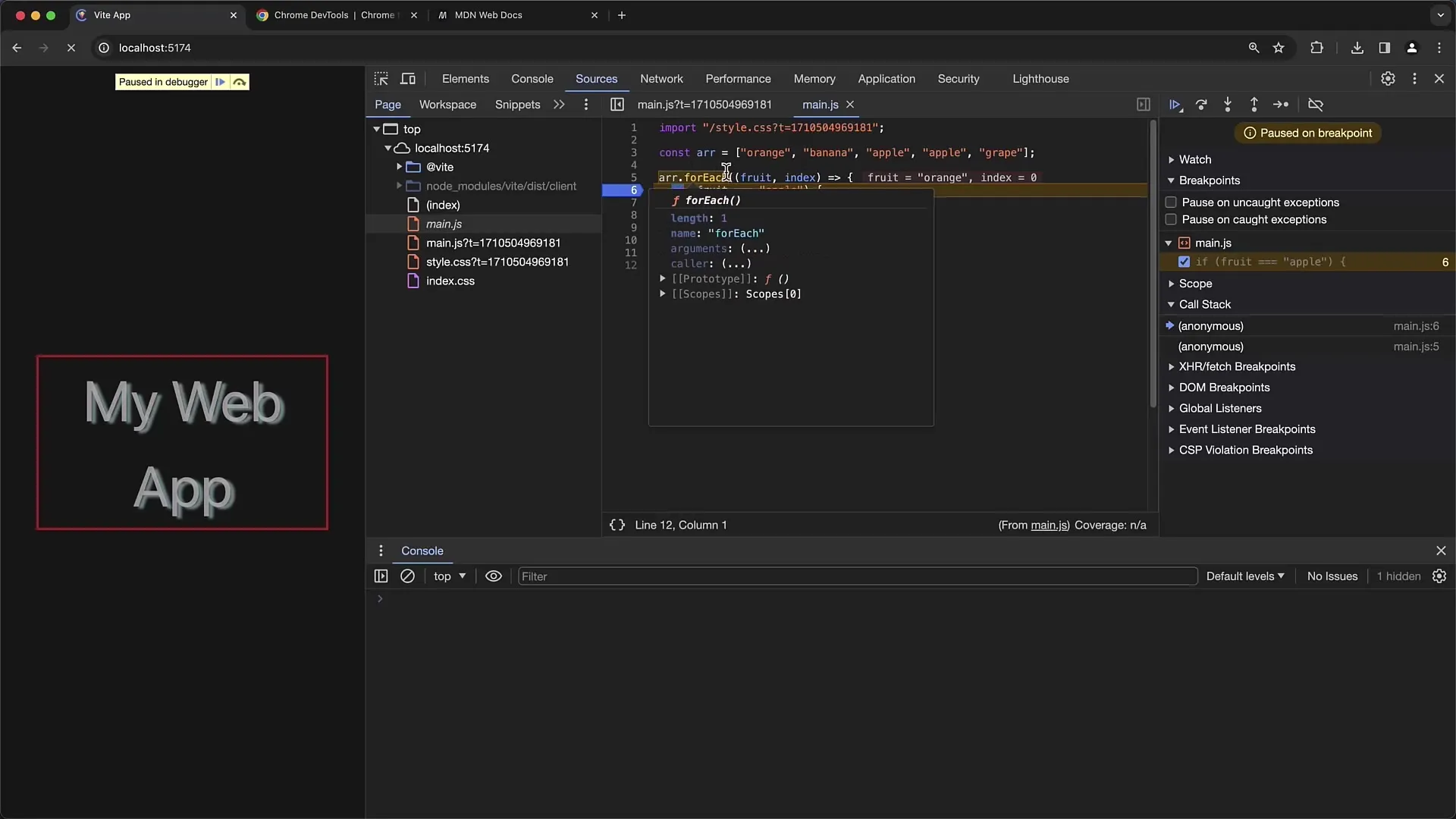
Passo 7: Continuar a Execução ou Inspeção de Variáveis
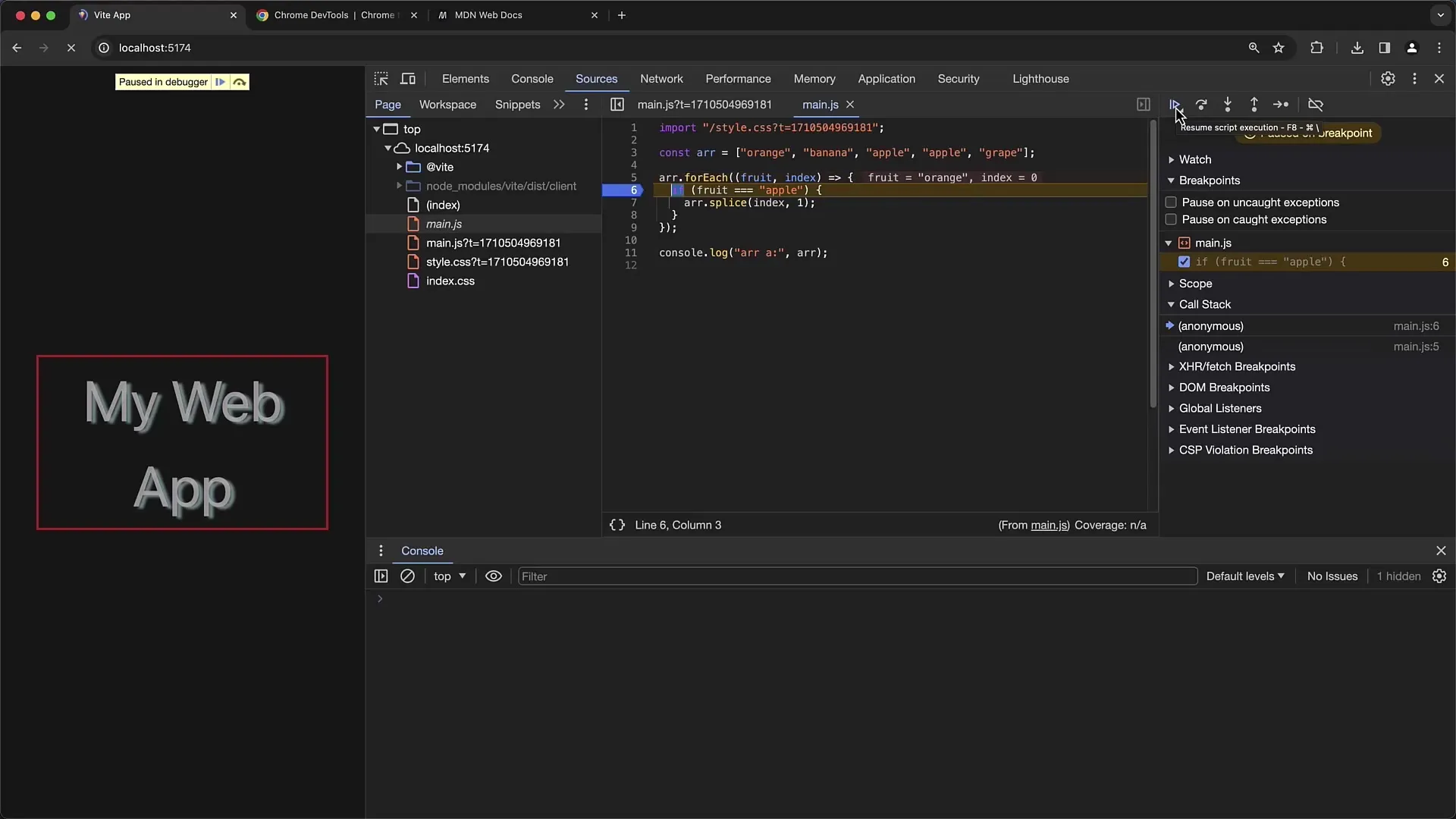
Você pode permitir que o programa continue até o próximo ponto de interrupção ou percorrer linha por linha. Para continuar até o próximo ponto de interrupção, basta clicar no botão "Play". Se deseja percorrer linha por linha, pode usar "Step over" ou "Step into" para manter o controle de forma mais detalhada.

Passo 8: Realizar Alterações nas Variáveis
Se deseja alterar o valor de uma variável, pode fazer isso diretamente na área de escopo. Clique na variável, altere o valor e em seguida clique novamente em "Play". Isso ajudará você a testar como diferentes valores afetam o comportamento da sua aplicação.
Passo 9: Remova os Pontos de Interrupção, se Necessário
Se não precisar mais dos pontos de interrupção ou desejar removê-los todos de uma vez, basta clicar com o botão direito na numeração da linha e selecionar "Remover Ponto de Interrupção". Alternativamente, você também pode remover todos os pontos de interrupção de uma vez, se tiver definido vários.

Passo 10: Utilize Pilha de Chamadas e Opções de Depuração
Use a visualização da Pilha de Chamadas para ver de onde a função atual foi chamada. Isso ajuda a rastrear o caminho de execução da aplicação. O Chrome Developer Tools também oferece muitas funções úteis, como "Pausar nas Exceções", para identificar erros e obter insights mais profundos sobre os problemas.

Resumo
Neste tutorial, você aprendeu a utilizar efetivamente as Chrome Developer Tools para depurar JavaScript. O processo envolve a definição de breakpoints, a inspeção de variáveis e da pilha de chamadas, bem como a realização de alterações nas variáveis durante a execução. Com essas habilidades, você está bem preparado para identificar e corrigir erros.
Perguntas Frequentes
Como definir um breakpoint no meu arquivo JavaScript?Basta clicar no número da linha na linha desejada do seu código.
O que fazer se meu breakpoint não funcionar?Verifique se o arquivo em que o breakpoint está definido realmente está sendo carregado e certifique-se de que nenhuma variável seja sobrescrita durante o carregamento.
Como remover todos os breakpoints simultaneamente?Clique com o botão direito no número da linha de um breakpoint e escolha "Remover Todos os Breakpoints".
O que é uma Pilha de Chamadas?A Pilha de Chamadas mostra a rastreabilidade de suas funções em chamadas externas, permitindo que você veja de onde sua função foi chamada.
Como alterar o valor de uma variável durante a depuração?Clique na variável na área de escopo, altere o valor e clique em "Play" para continuar a execução com o novo valor.


