Depurar aplicações web pode ser uma tarefa desafiadora, especialmente quando se trata de frameworks complexos como o React. Neste guia, vou te mostrar como dominar efetivamente a depuração de aplicações React usando as Ferramentas de Desenvolvedor do Google Chrome. Vou abordar técnicas específicas para encontrar e corrigir os erros mais comuns. Você deve ter conhecimento em React para poder entender os conceitos.
Principais Conclusões
- Entenda o papel dos Source Maps na depuração do seu aplicativo React.
- Crie pontos de interrupção em locais estratégicos para rastrear o fluxo da aplicação.
- Analise a pilha de chamadas para entender quais funções estão sendo chamadas e quando.
Guia Passo a Passo
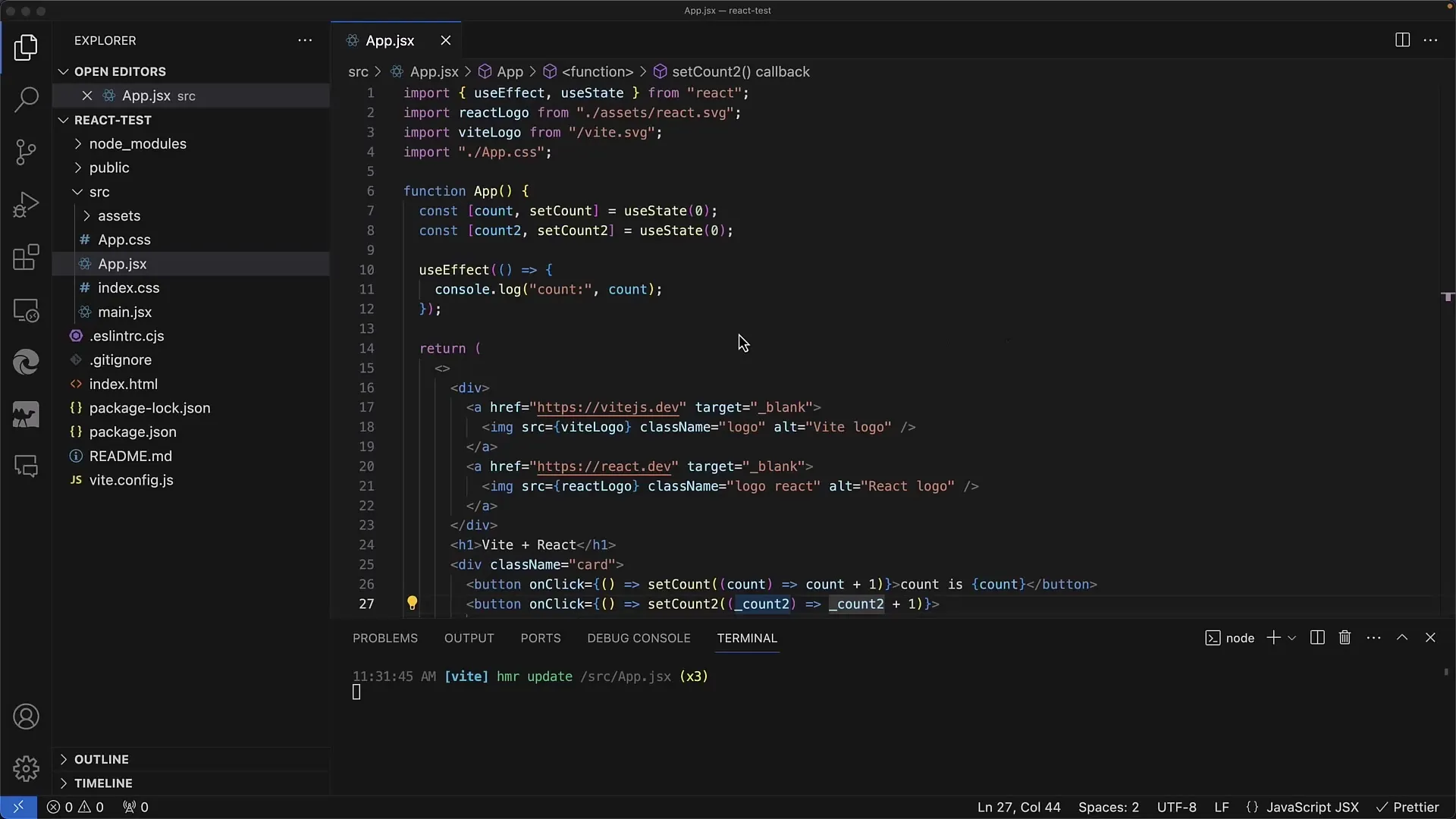
Para começar a depurar, preparei um exemplo simples de um aplicativo React, que disponibiliza dois botões para aumentar os valores do contador. Queremos garantir que o estado do aplicativo seja atualizado corretamente.
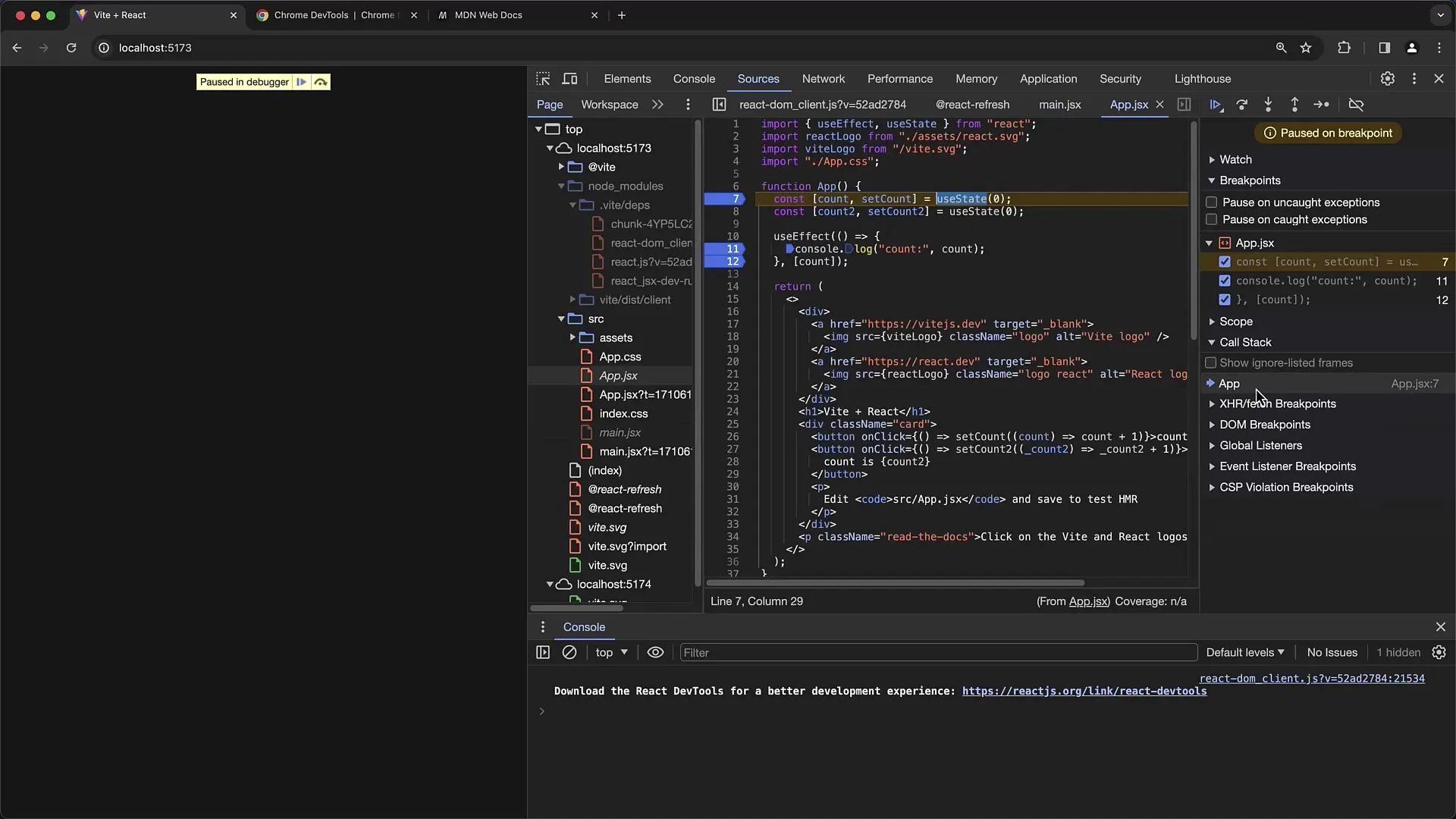
Primeiro, abra as Ferramentas de Desenvolvedor no Chrome. Você pode fazer isso clicando com o botão direito do mouse na página e selecionando "Inspecionar" ou simplesmente pressionando a tecla "F12".

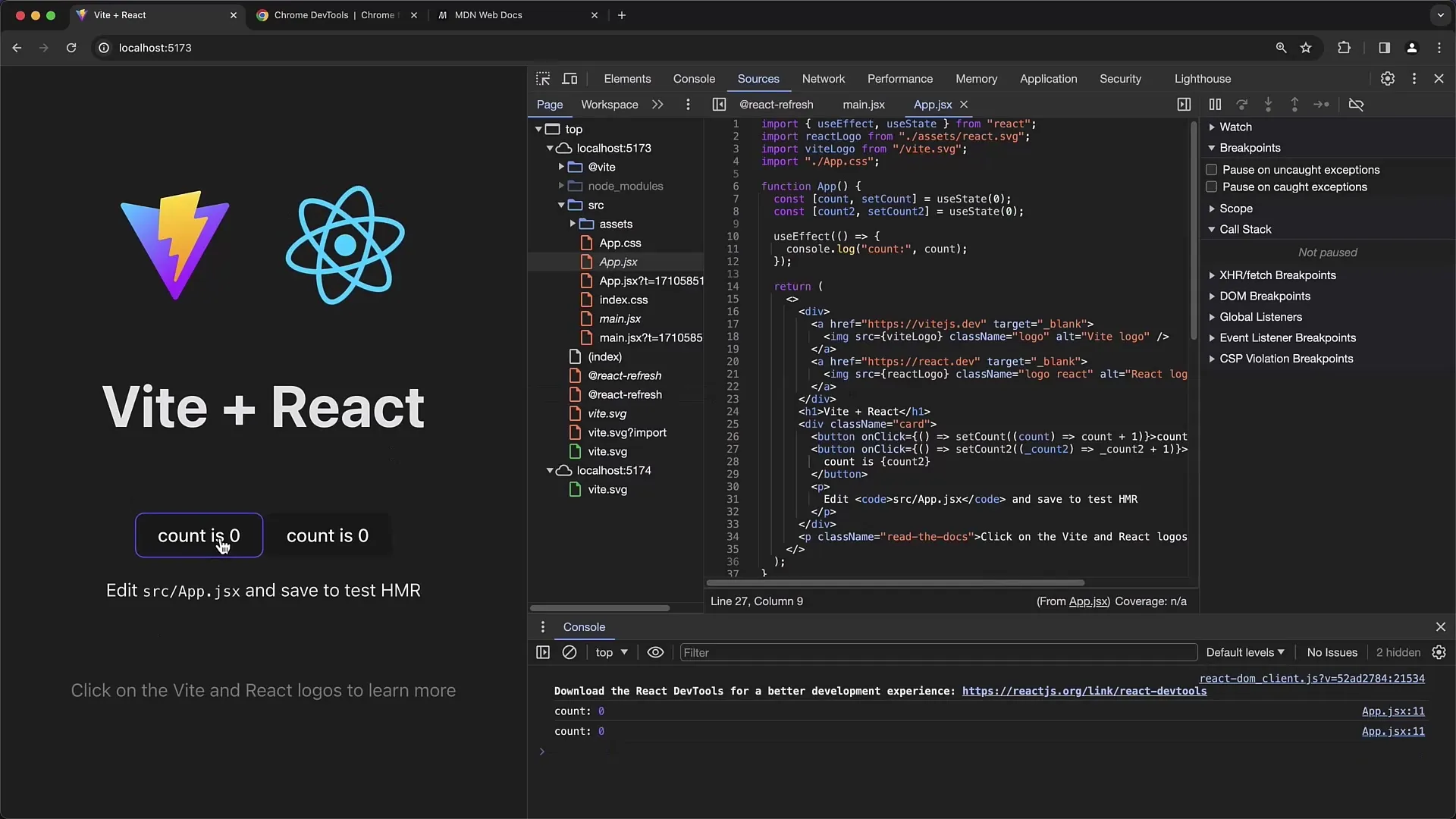
No primeiro passo, recarregue seu aplicativo React para garantir que você está trabalhando com a versão mais atual. Após o carregamento do aplicativo, você verá dois botões de contagem. O primeiro botão aumenta o primeiro contador e o segundo botão aumenta o segundo contador.

Ao clicar nos botões, você verá que os valores dos contadores aumentam. Você pode verificar esses valores na console, que também é encontrada nas Ferramentas de Desenvolvedor. Pressione "Escape" duas vezes para mostrar ou ocultar a console.

No próximo passo, você vai alterar o código do seu aplicativo, especialmente o Hook UseEffect. O Hook UseEffect é usado para lidar com efeitos colaterais no React. No meu exemplo, configurei para exibir o valor atual do contador na console. Isso garantirá que você entenda com que frequência esse efeito é acionado.

Através da console, você poderá acompanhar o código e verificar se os valores estão sendo exibidos corretamente. No entanto, se você não especificar corretamente o array de dependência no UseEffect, isso pode resultar em comportamento inesperado.
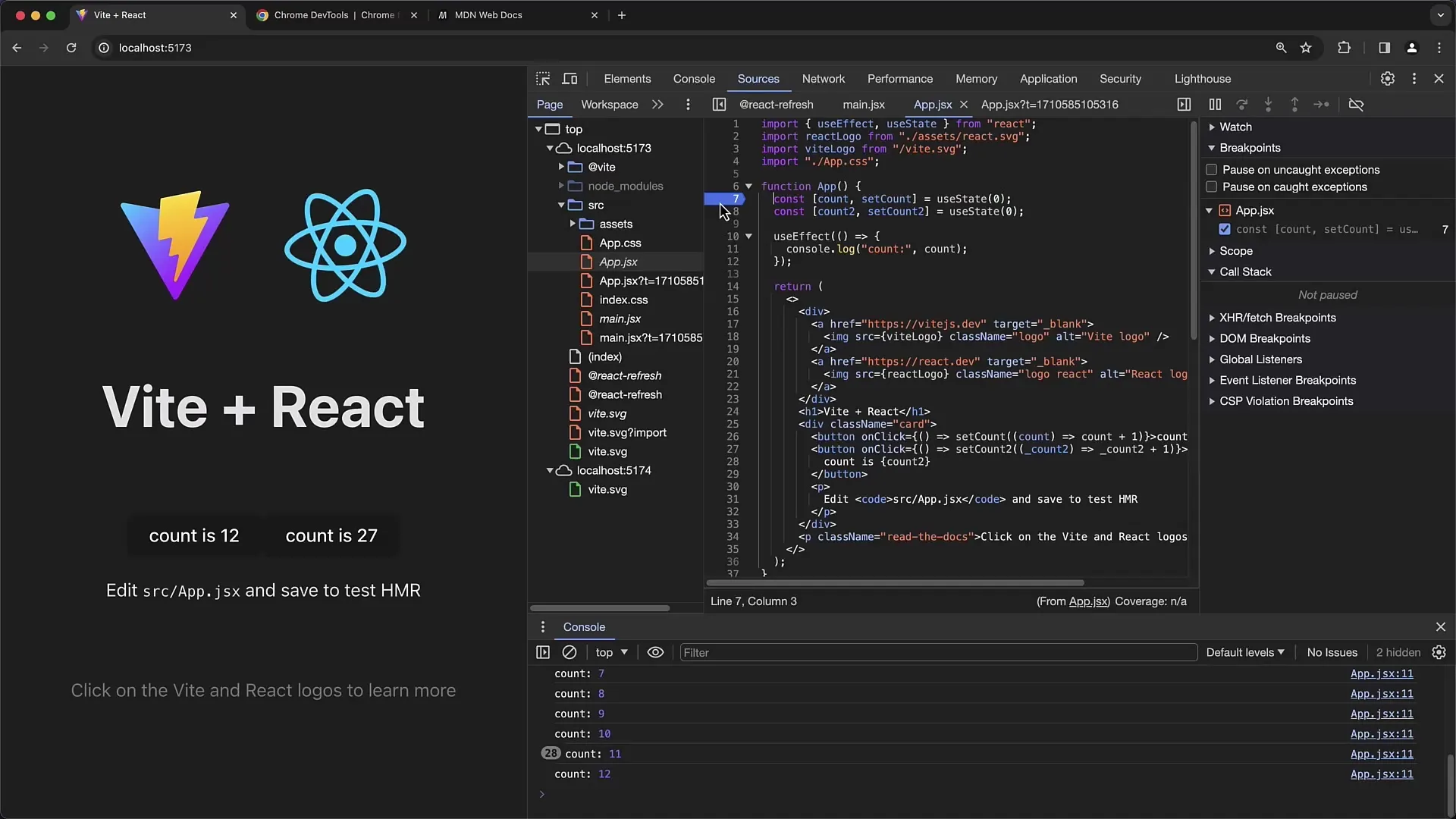
Para testar isso, remova o array de dependência por um momento e observe o que acontece. Voltando ao aplicativo, você poderá definir um ponto de interrupção. Para fazer isso, clique no número na coluna esquerda para definir o ponto de interrupção.

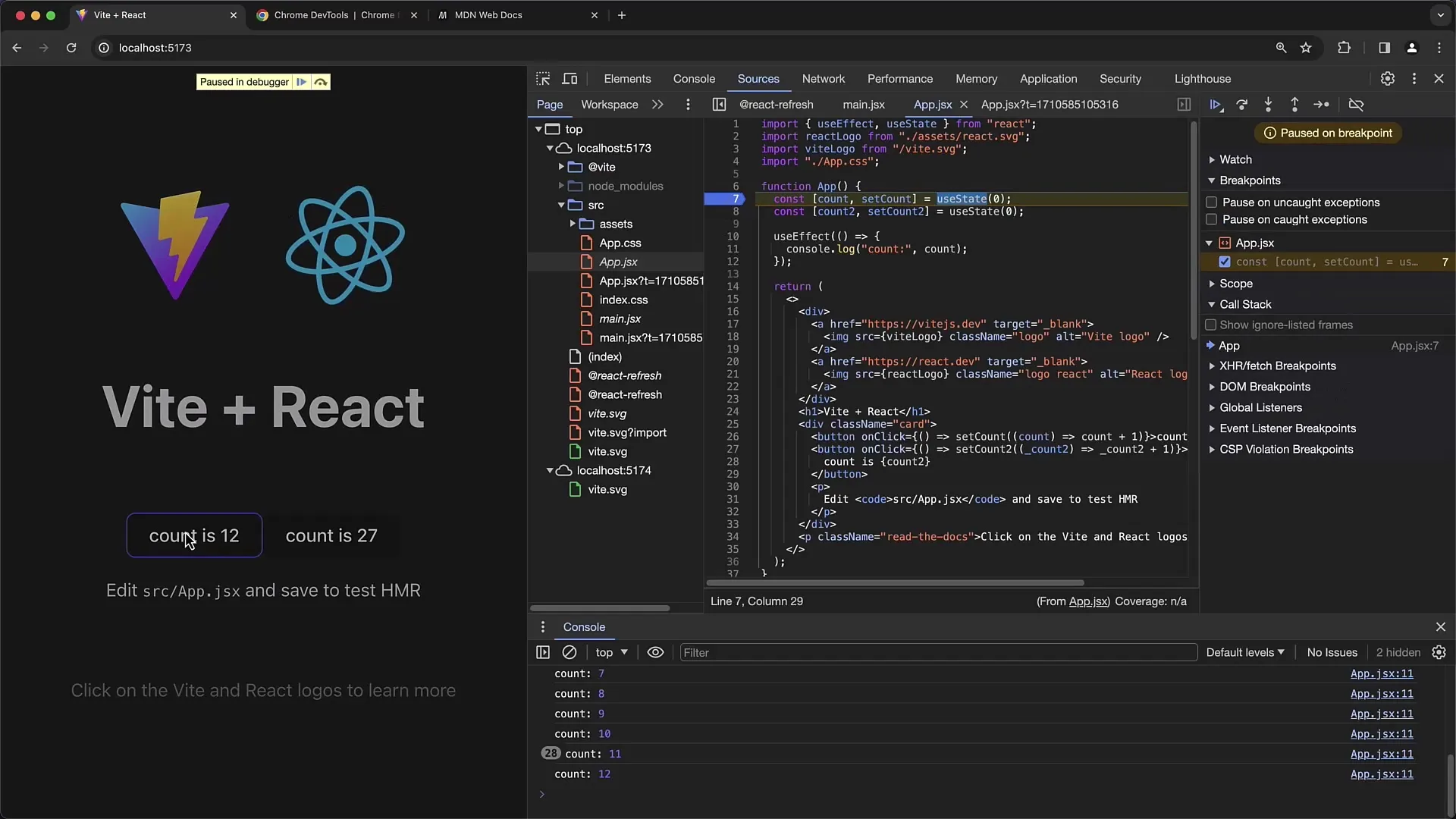
Agora clique no primeiro botão e observe que a execução é interrompida no ponto de interrupção definido. Isso permitirá que você analise o estado da aplicação enquanto o manipulador de cliques está sendo executado.

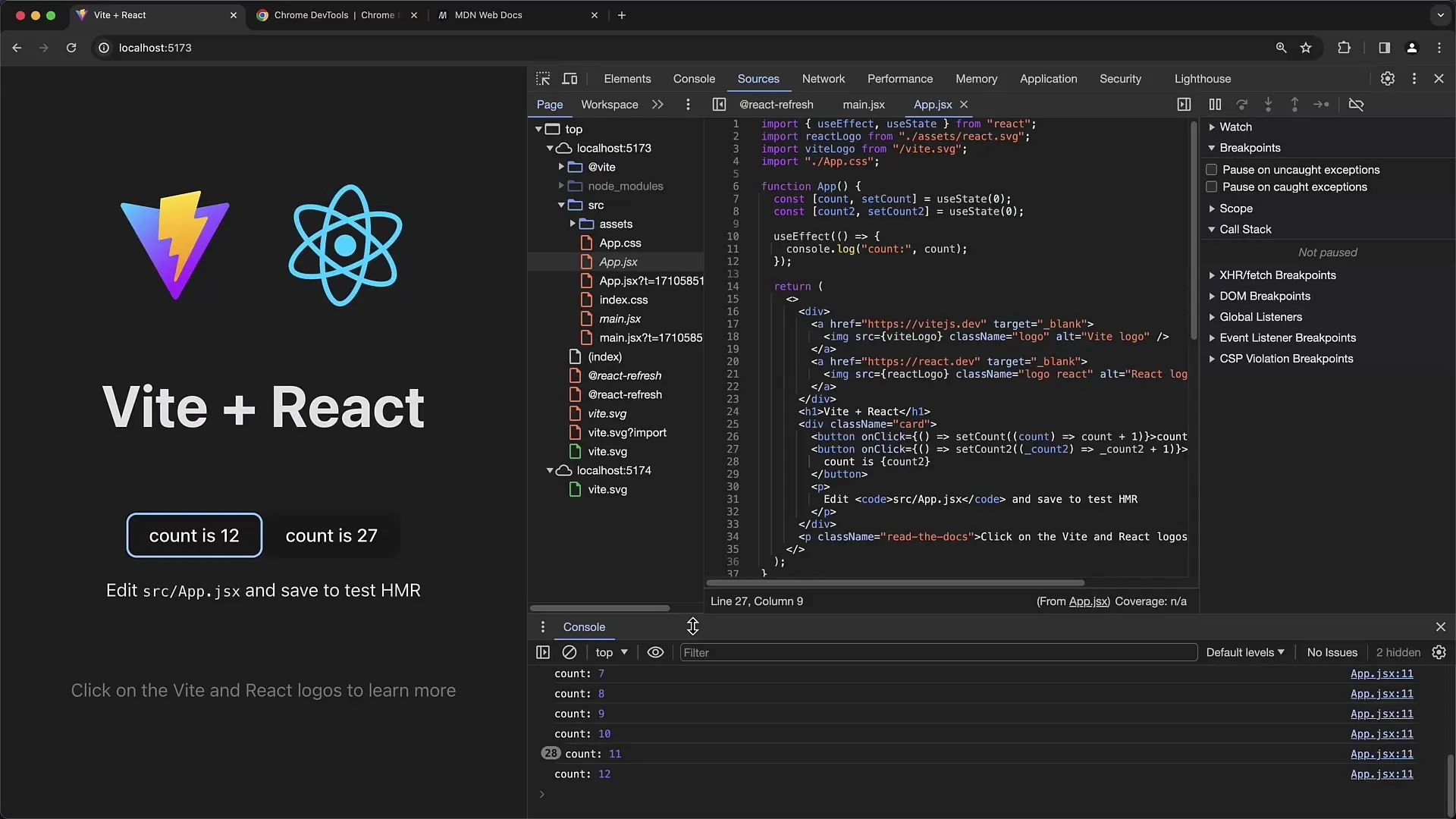
Você observará que a cada clique, o estado é atualizado corretamente apenas para o botão que foi pressionado. No entanto, se você clicar no outro botão, verá que o comportamento do aplicativo não é o esperado.
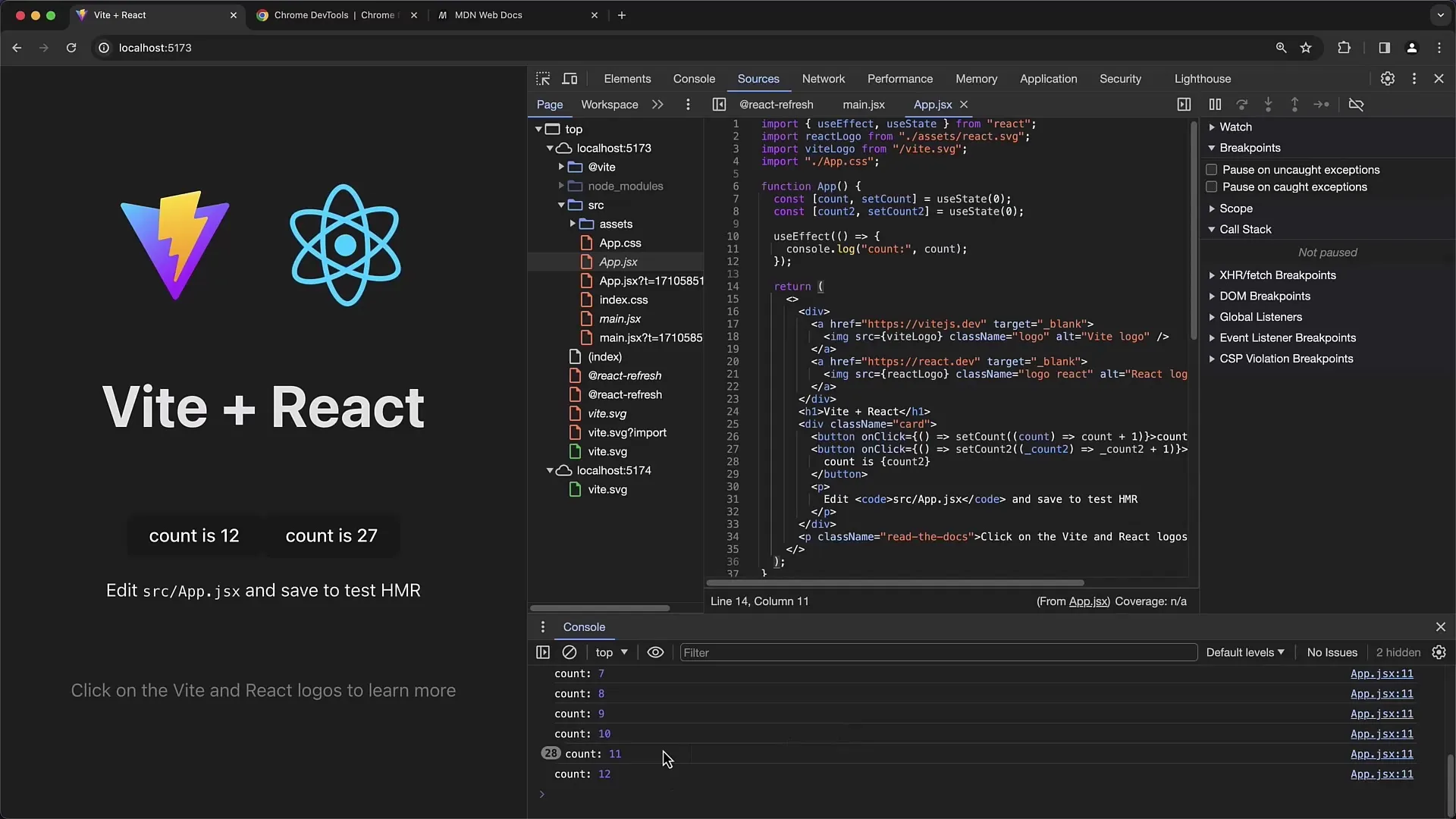
Agora você começará a investigar o erro. Você perceberá que o UseEffect sempre exibe o valor do contador anterior, mesmo ao clicar no outro contador.

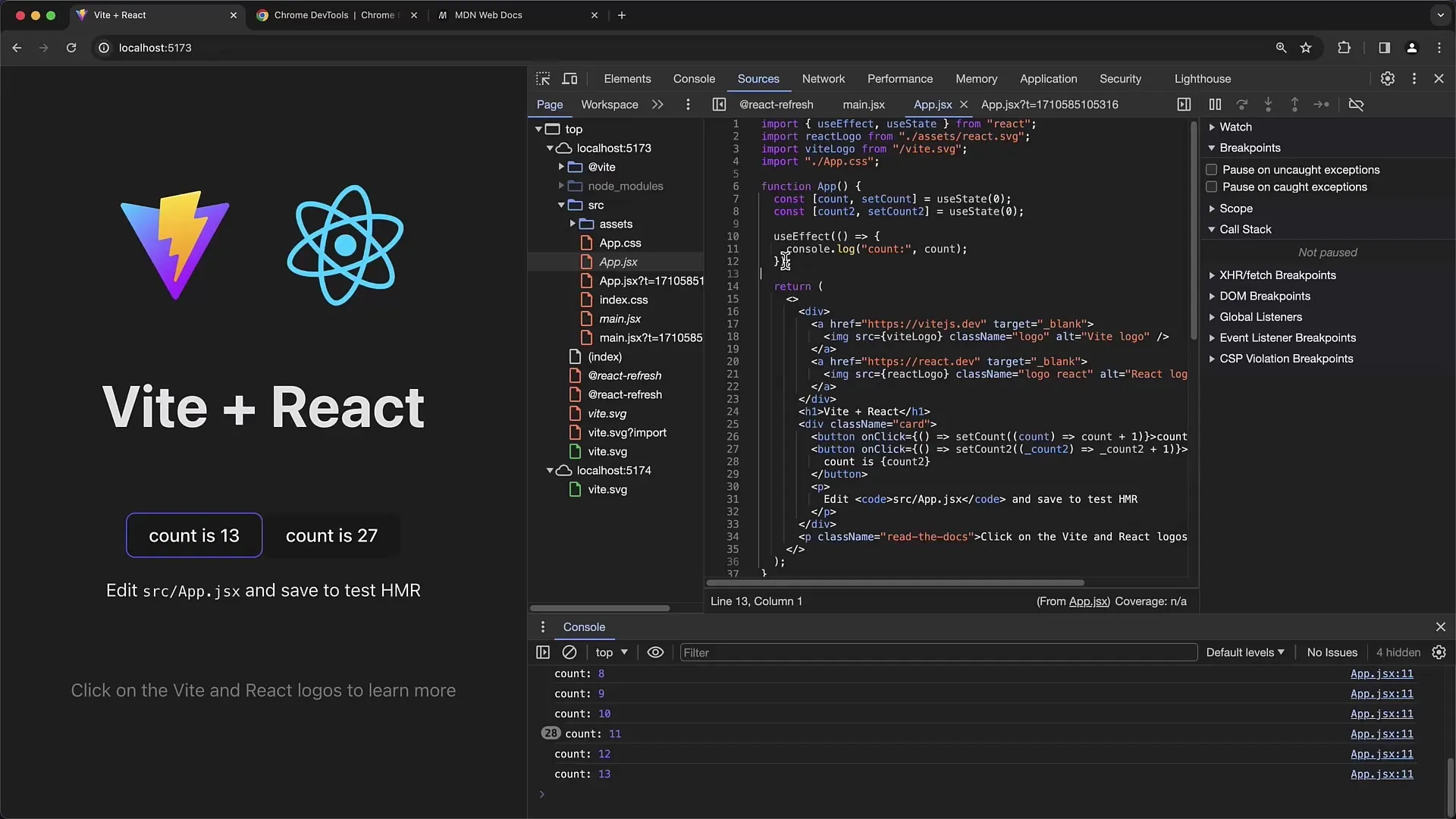
Nesse ponto, você deve adicionar novamente o array de dependência e garantir que ele tenha o valor atual do contador como dependência. Dessa forma, o efeito será acionado apenas quando o contador relevante mudar.
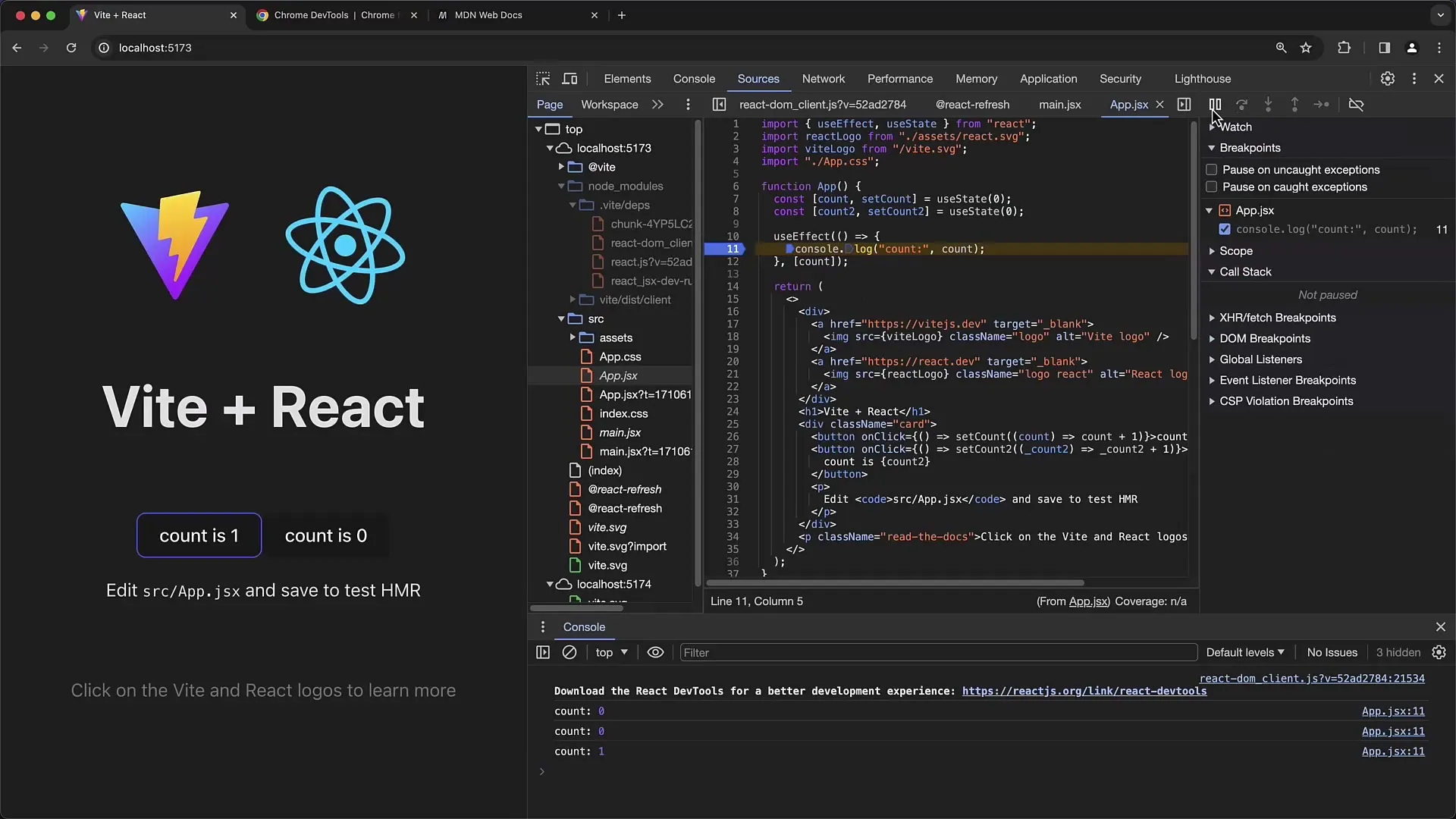
Após recarregar o aplicativo e clicar nos botões, você verá que a saída na console é exibida apenas quando ocorre a mudança de contador. Adicione mais um ponto de interrupção em sua instrução Console.Log para verificar se os valores esperados estão sendo exibidos lá.

Repare que na representação de código do React também há uma opção de Mostrar ignore listed Frames. Isso pode ser útil para evitar que os códigos da biblioteca associada apareçam na pilha de chamadas, o que poderia perturbar sua análise.
Após corrigir o erro, pode ser útil revisá-lo novamente. Aqui, certifique-se novamente de testar a funcionalidade Press no código, para confirmar que a mudança teve o efeito desejado.

Além disso, você pode definir breakpoints estratégicos em diferentes pontos do código para examinar mais a fundo as chamadas de função. Verifique regularmente a pilha de chamadas para rastrear todas as funções chamadas em um determinado momento.
Mantenha também em mente que operações assíncronas podem levar a perda de estado local, portanto é importante verificar a pilha de chamadas em um local central para manter o controle do estado de sua aplicação React.
Resumo
Neste tutorial, você aprendeu a importância das ferramentas do desenvolvedor do Chrome para depurar efetivamente aplicações React. Definir breakpoints e analisar a pilha de chamadas são passos essenciais para entender o fluxo do seu código e resolver problemas. Ao gerenciar corretamente as dependências no UseEffect, você pode garantir que sua aplicação exiba o estado esperado.
Perguntas Frequentes
O que é um breakpoint?Um breakpoint é um ponto no código onde a execução do programa é interrompida para examinar a execução atual.
Como usar o array de dependência no UseEffect?O array de dependência permite que você defina quais variáveis devem acionar o efeito quando mudarem.
O que são Source Maps?Source Maps associam código comprimido e transpilado ao código original, facilitando a depuração.
Como prestar atenção em operações assíncronas na pilha de chamadas?Observe que chamadas assíncronas por meio de SetTimeout ou Promises afetam o estado da aplicação e podem fazer com que variáveis locais não estejam disponíveis em determinado momento.


