Neste tutorial, você aprenderá como definir pontos de interrupção condicionais nas Ferramentas de Desenvolvedor do Chrome. Com pontos de interrupção condicionais, você pode tornar o processo de debugging mais eficiente, garantindo que seu código seja interrompido apenas sob certas condições. Isso é particularmente útil ao trabalhar em páginas com muitas interações e desejar verificar a execução do código apenas em momentos específicos.
Principais descobertas
- Os pontos de interrupção condicionais permitem definir condições específicas nas quais o depurador deve interromper o código.
- Você pode usar expressões arbitrárias para aumentar o controle sobre o processo de debugging.
- Aprenda como adicionar, editar e remover pontos de interrupção e conheça outros tipos de pontos de interrupção.
Guia passo a passo
Para usar efetivamente os pontos de interrupção condicionais, siga estes passos:
Para definir um ponto de interrupção, clique na linha em que deseja interromper o código. Ao fazer isso, um ponto azul será exibido para representar o ponto de interrupção.

Ao clicar com o botão direito do mouse no ponto de interrupção recém-definido, um menu será exibido, onde você pode selecionar diferentes opções. Aqui, você também pode desativar o ponto de interrupção. Ao desativá-lo, ele permanece no código, mas não está mais ativo.

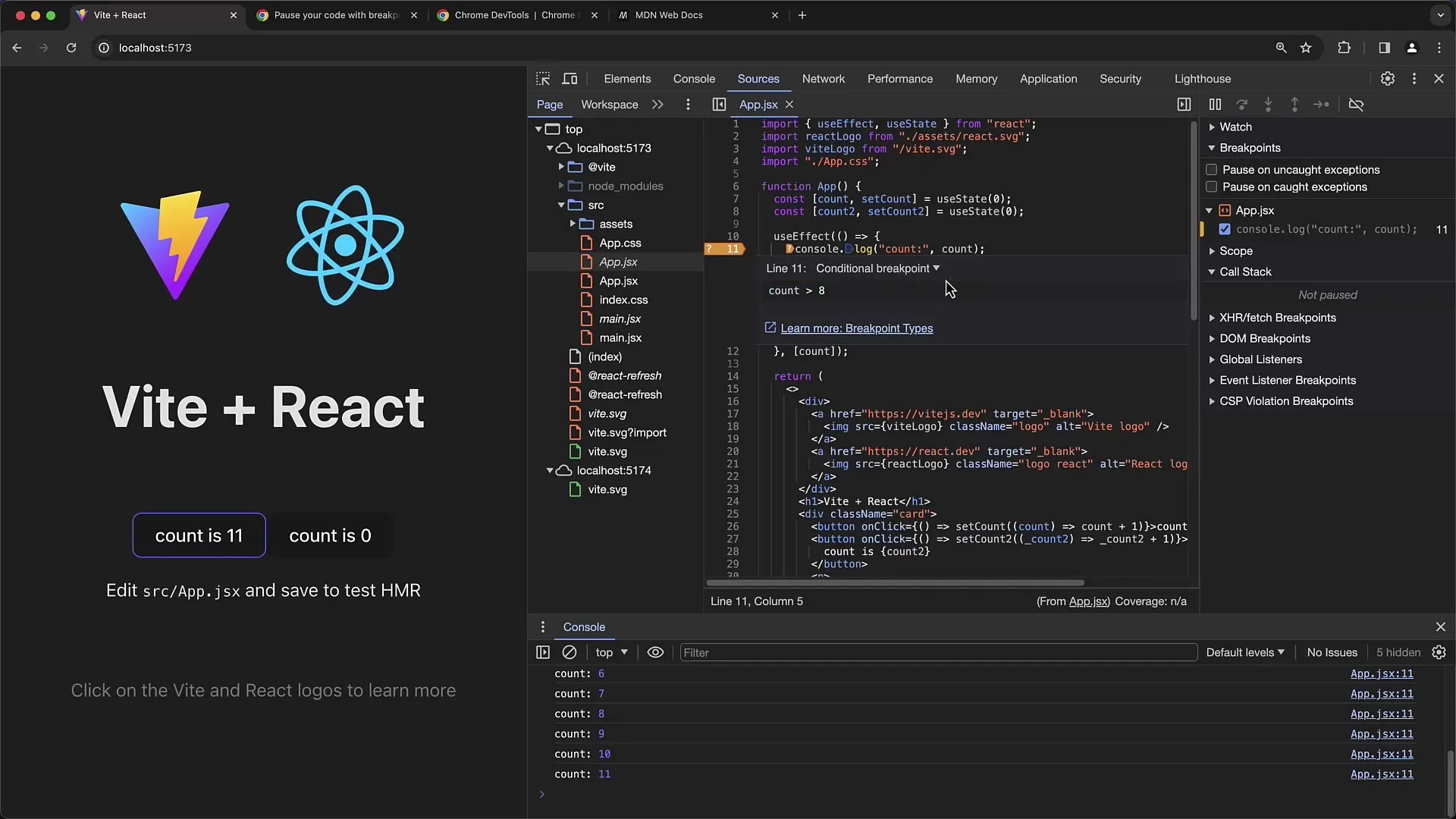
Uma função útil é a opção "Editar ponto de interrupção". Ao selecionar essa opção, você pode adicionar uma condição. Isso permite inserir uma expressão que determinará quando o ponto de interrupção será acionado.
Neste caso, seria útil verificar uma variável como count. Digamos que você insira count == 8. Isso significa que o ponto de interrupção só será acionado quando count atingir o valor 8.

Para confirmar a condição, pressione "Return". No código, o ponto de interrupção será exibido em laranja, com um ponto de interrogação para indicar que é um ponto de interrupção condicional.

Agora, atualize a página. Nesse ponto, o depurador não deve parar, pois a condição ainda não foi atendida nem verificada. Pressione várias vezes em count para aumentá-lo.
Quando count atingir o valor que satisfaz a condição (neste caso, 8), você verá que o depurador irá parar, como esperado.

Para verificar a condição atual a qualquer momento, clique novamente em "Editar ponto de interrupção" e verá todas as condições ativas.

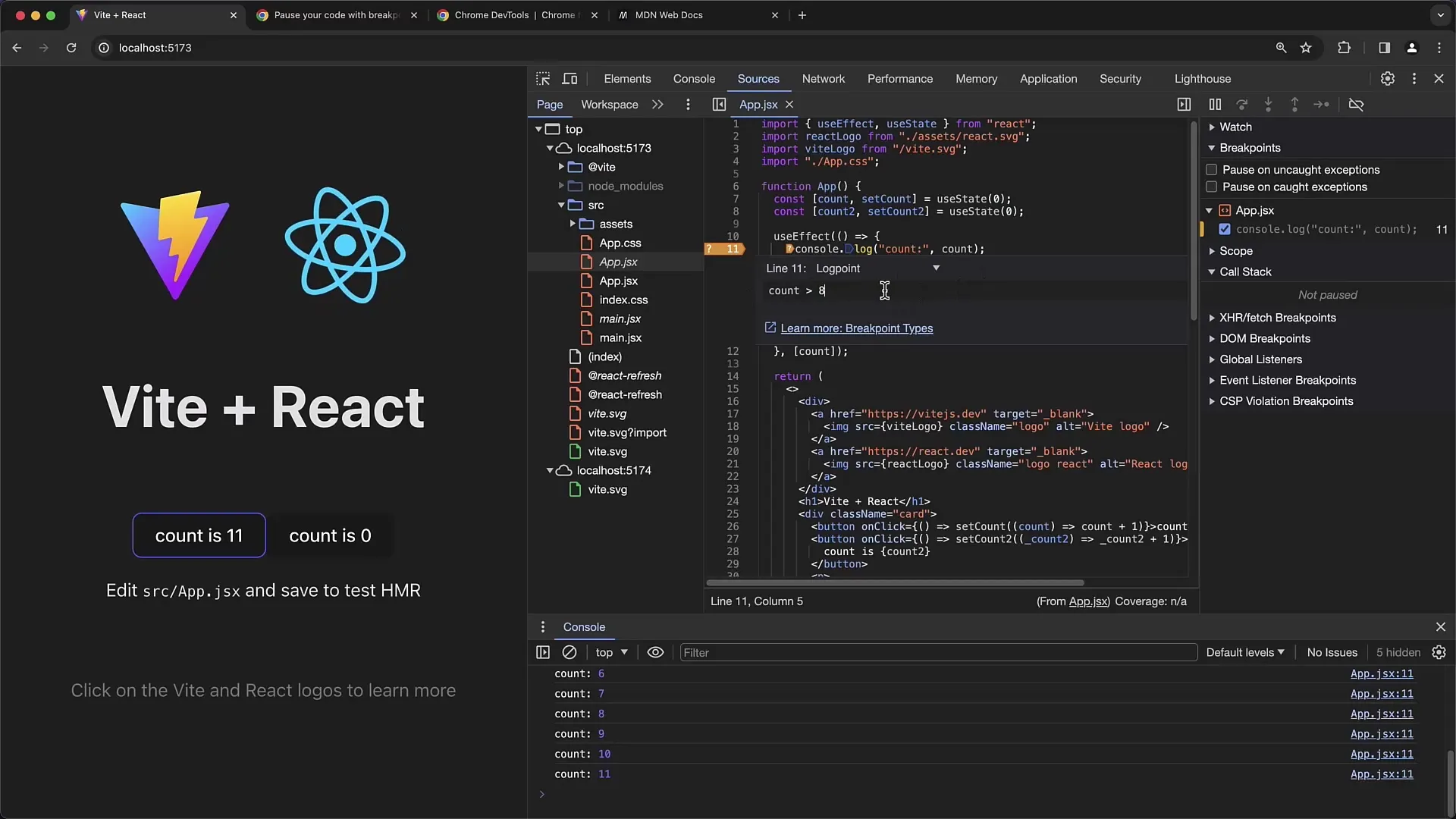
Além dos pontos de interrupção condicionais, existem outros tipos, como Pontos de Registro. Um Ponto de Registro é outra função útil que permite definir condições, mas em vez de interromper, apenas exibe uma mensagem, como "true" ou "false", dependendo se a condição é satisfeita ou não.

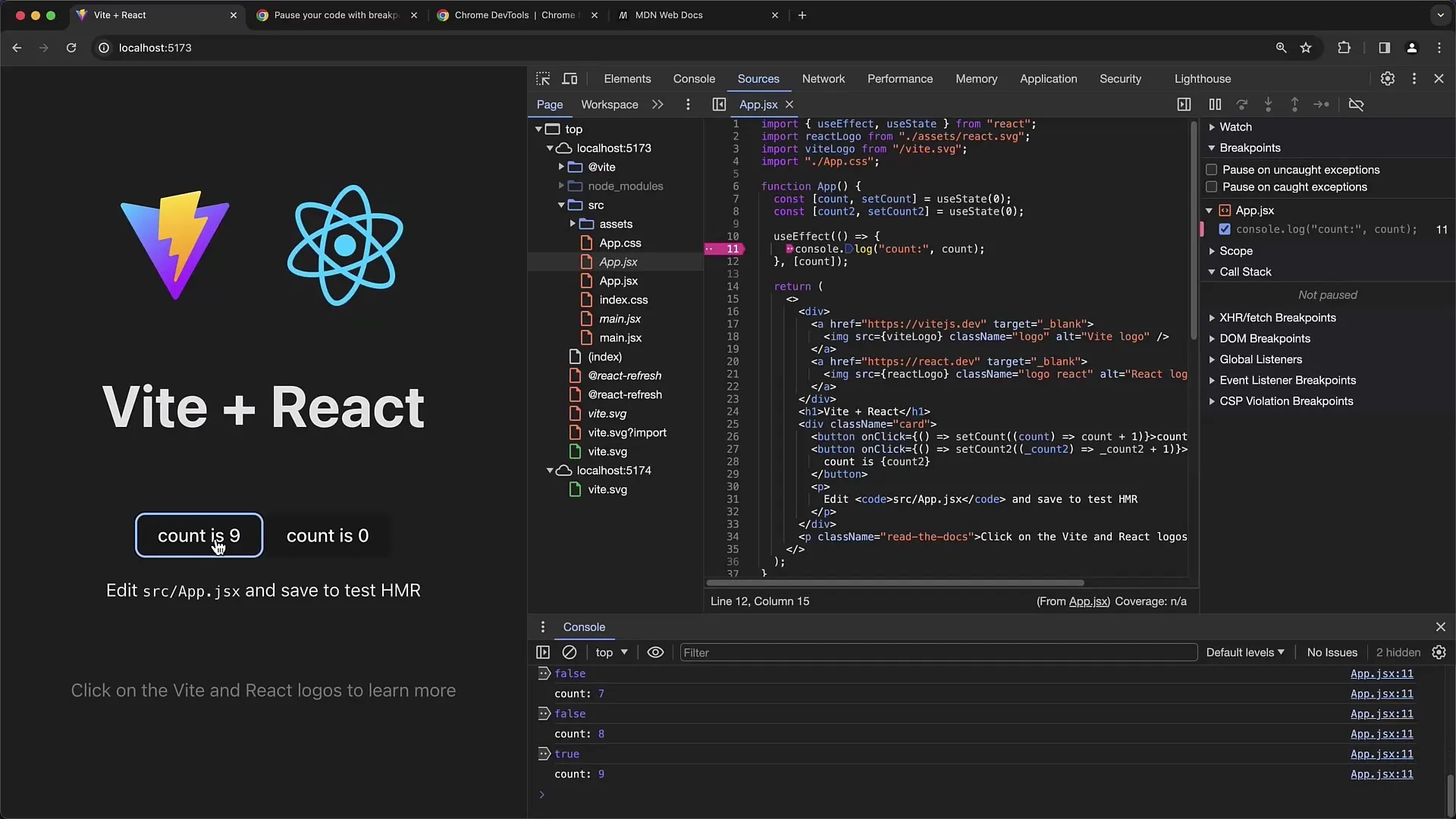
Uma vez que recarregues e cliques novamente, vais perceber se recebes "falso" ou "verdadeiro" dependendo do estado da condição.

É importante entender esses diferentes tipos de breakpoints, pois podem ajudar a otimizar o seu trabalho de debugging.

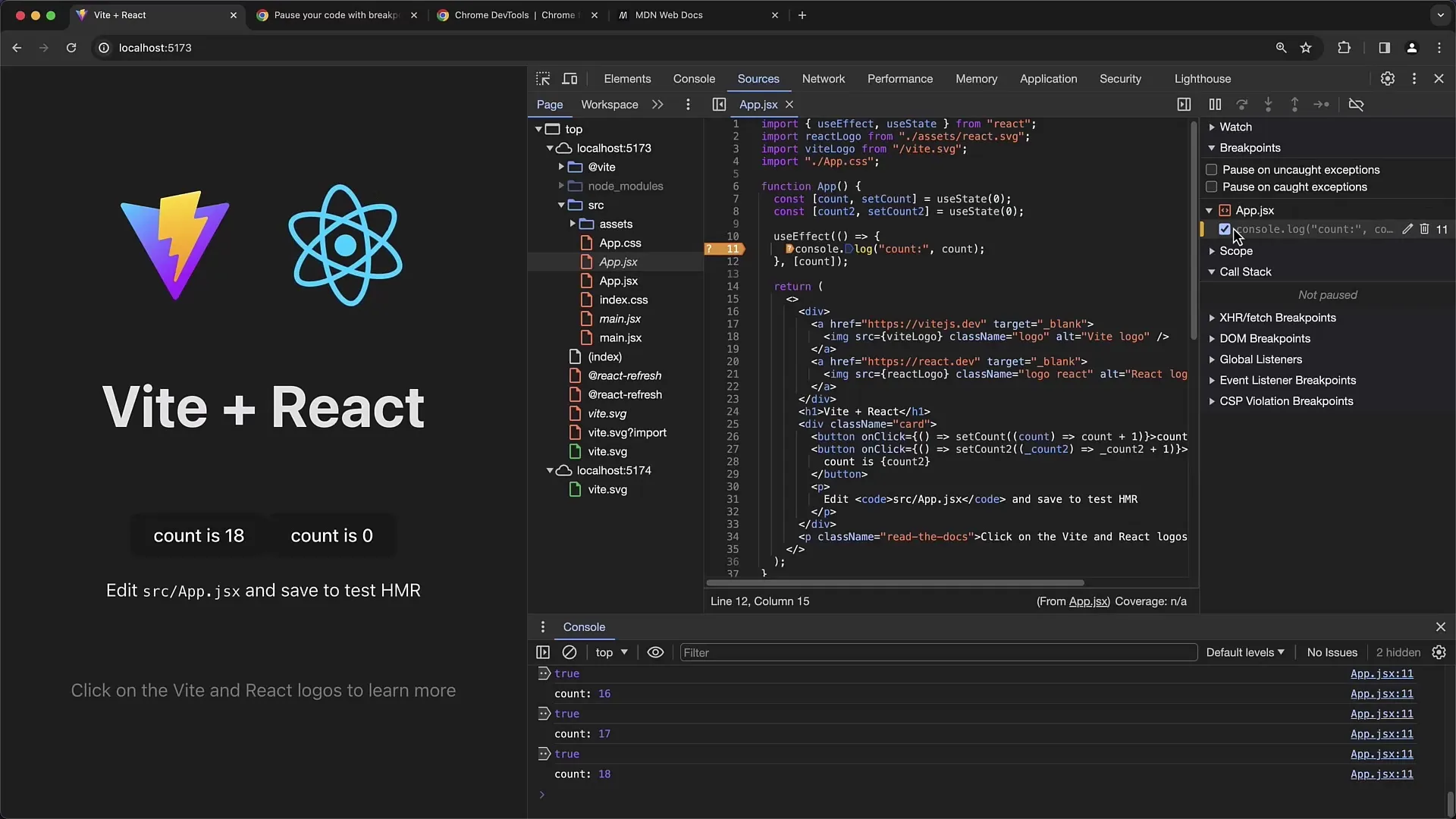
Para gerir todos os breakpoints definidos, existe uma visão geral onde podes apagar ou editar breakpoints existentes. Se clicares num breakpoint individual, serás direcionado diretamente para o local onde o breakpoint está definido no código.
Sumário
Neste tutorial, aprendeste a utilizar breakpoints condicionais de forma eficaz para otimizar o processo de debugging nas tuas aplicações web. Viste como adicionar, editar e remover breakpoints, bem como os diferentes tipos alternativos de breakpoints que podem ser usados.
Perguntas Frequentes
O que são breakpoints condicionais?Breakpoints condicionais são breakpoints que são ativados apenas quando certas condições são cumpridas.
Como definir um breakpoint condicional?Clica com o botão direito do rato num breakpoint e escolhe "Editar Breakpoint" para adicionar uma condição.
O que acontece se a condição do breakpoint não for cumprida?Se a condição não for cumprida, o debugger não pára nesse breakpoint.
Posso usar Logpoints no Chrome Developer Tools?Sim, Logpoints são uma alternativa aos breakpoints, onde podes definir condições que, em vez de parar, apenas mostram uma mensagem.
Que outros tipos de breakpoints existem?Para além dos breakpoints condicionais, existem breakpoints DOM e fetch, que estabelecem pontos de paragem específicos para interações com o DOM ou pedidos de busca.


