Neste guia, você aprenderá como usar os breakpoints do DOM nas Ferramentas de Desenvolvedor do Chrome para monitorar alterações nos elementos do DOM. Os breakpoints do DOM são especialmente úteis para realizar a depuração ao manipular estruturas do DOM. Essa técnica permite rastrear o momento certo e a causa das alterações no DOM, o que pode ajudá-lo na depuração e otimização de suas aplicações web.
Principais Conclusões
- Os breakpoints do DOM permitem monitorar alterações específicas nos elementos do DOM.
- Há diferentes tipos de breakpoints: Modificações de subárvore, Modificações de atributos e Remoção de nós.
- O uso de breakpoints do DOM pode ajudá-lo a entender melhor os efeitos de scripts na estrutura do DOM.
Guia Passo a Passo
Para trabalhar com os breakpoints do DOM, você precisa primeiro abrir as Ferramentas de Desenvolvedor do Chrome. Você pode fazer isso pressionando a tecla F12 ou clicando com o botão direito na página e escolhendo "Inspecionar".
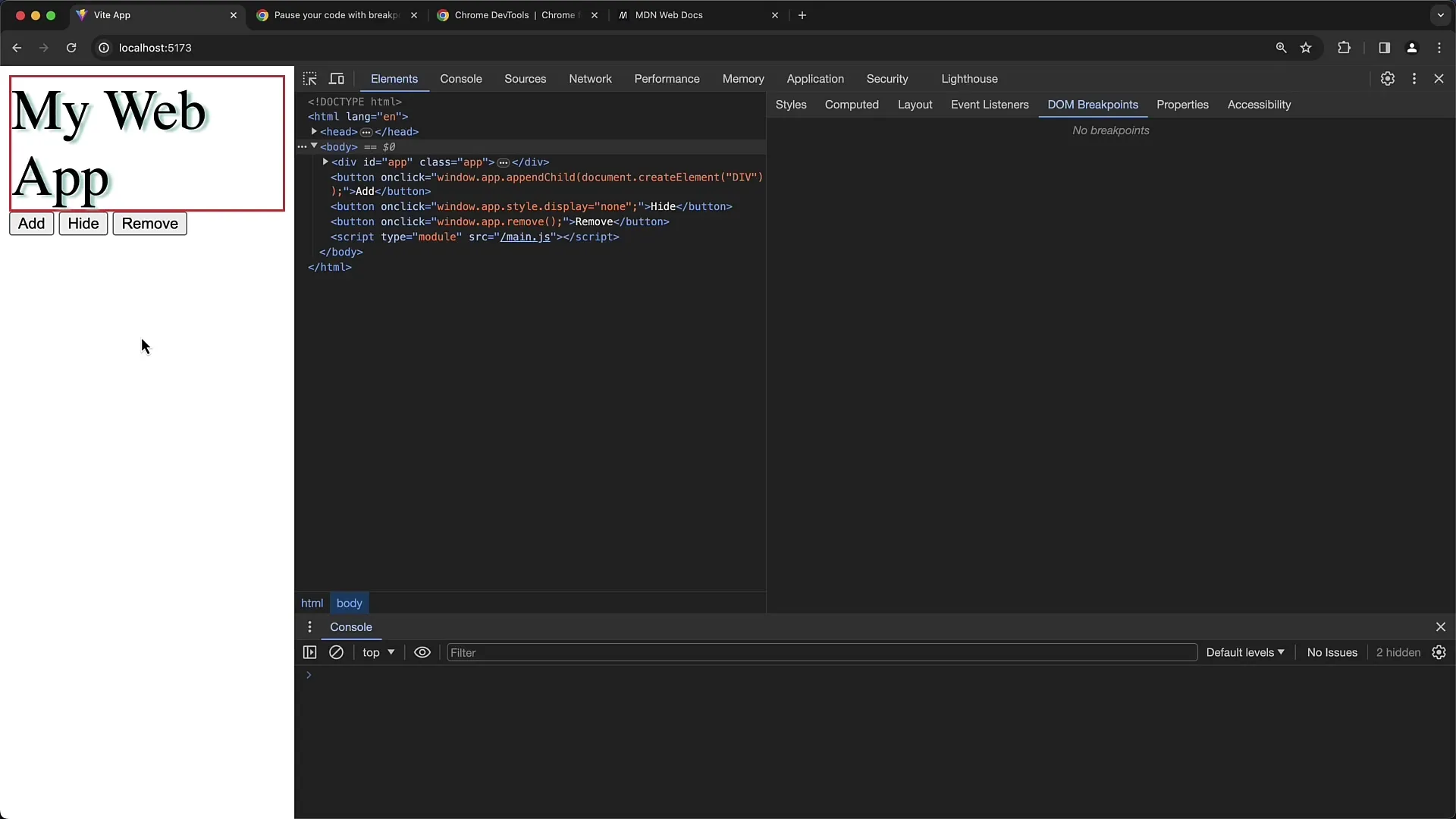
Agora que as Ferramentas de Desenvolvedor estão abertas, vá para a guia "Elementos". Aqui você verá toda a estrutura do DOM para a página atual.

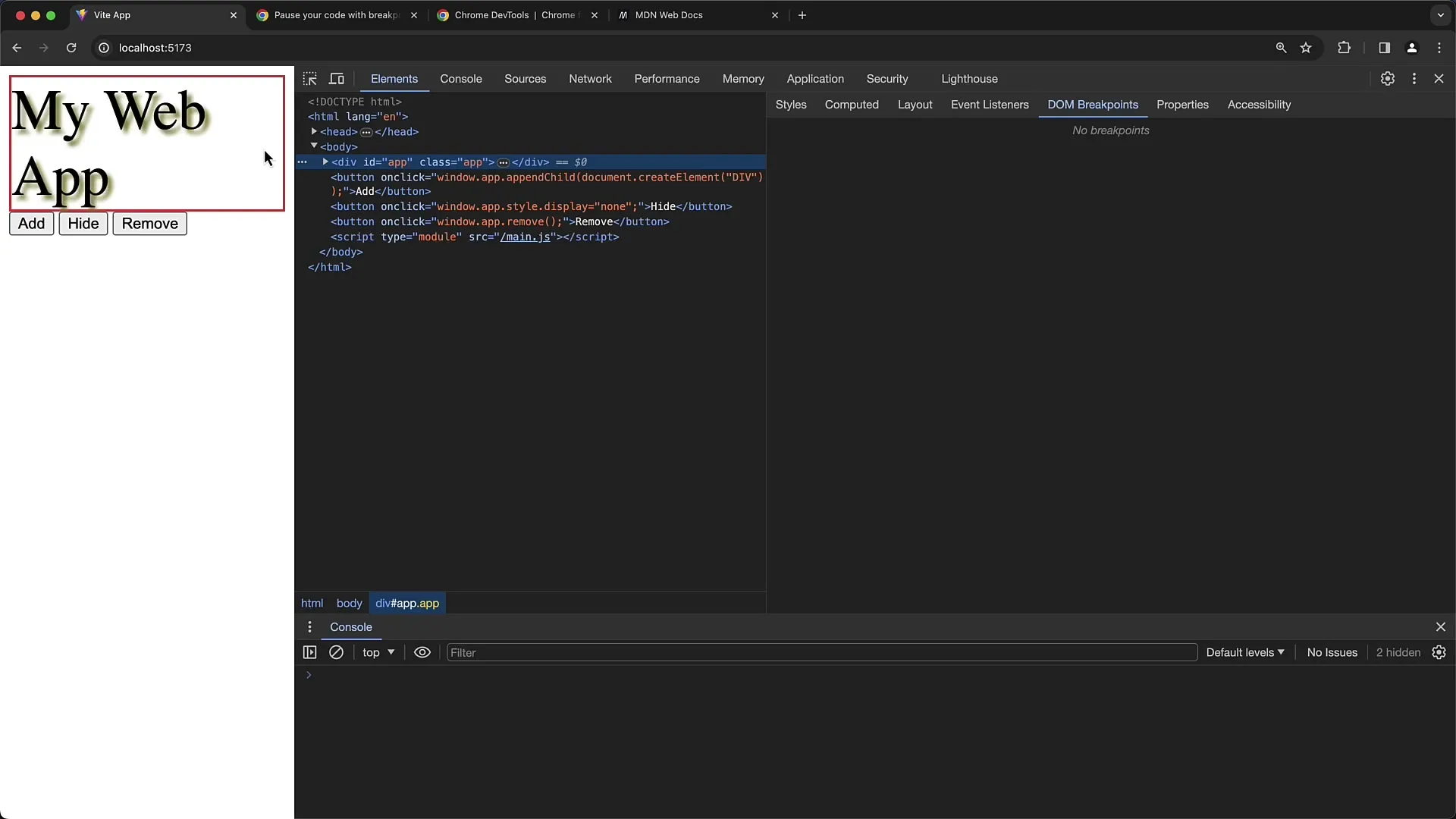
Para definir um breakpoint do DOM, selecione um elemento que deseja monitorar. Em nosso exemplo, escolheremos um elemento div com o ID "App".

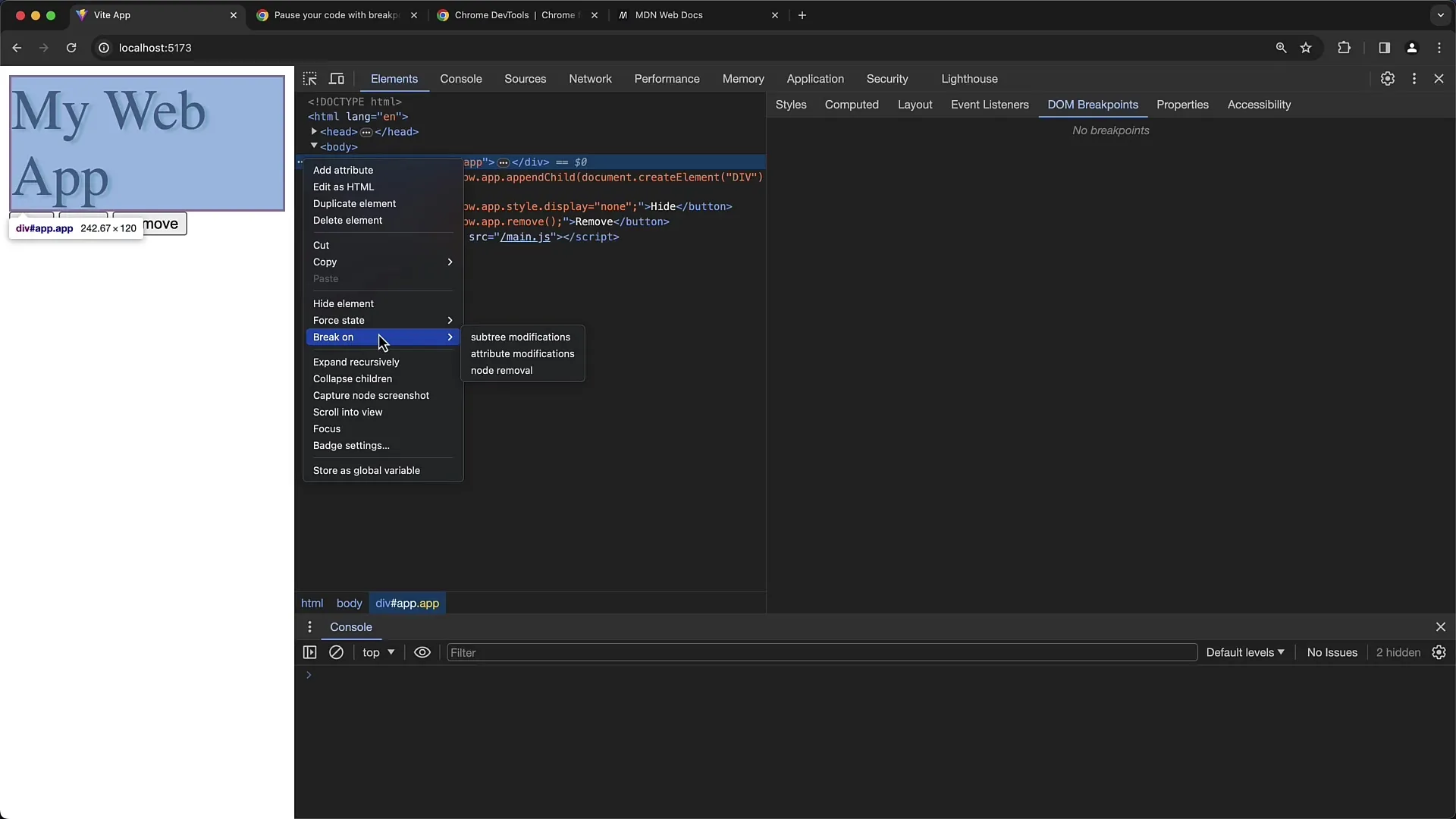
Clique com o botão direito no elemento selecionado ou clique nos três pontos verticais no canto superior direito do elemento. Agora escolha a opção "Interromper em" no menu suspenso.
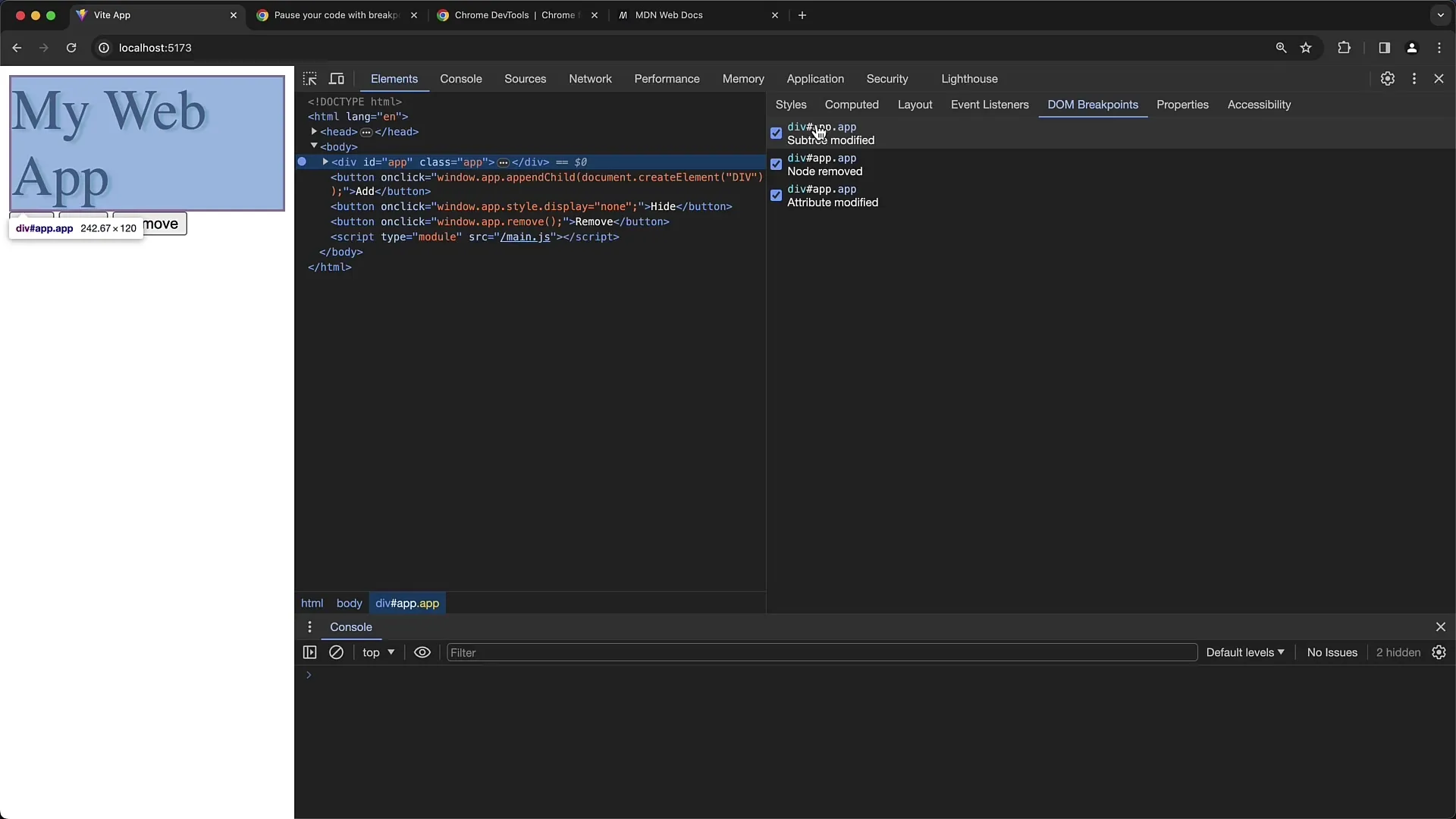
No menu aberto, você terá três opções para escolher: "Modificações de subárvore", "Modificações de atributos" e "Remoção de nó". Vamos começar com a primeira opção "Modificações de subárvore".

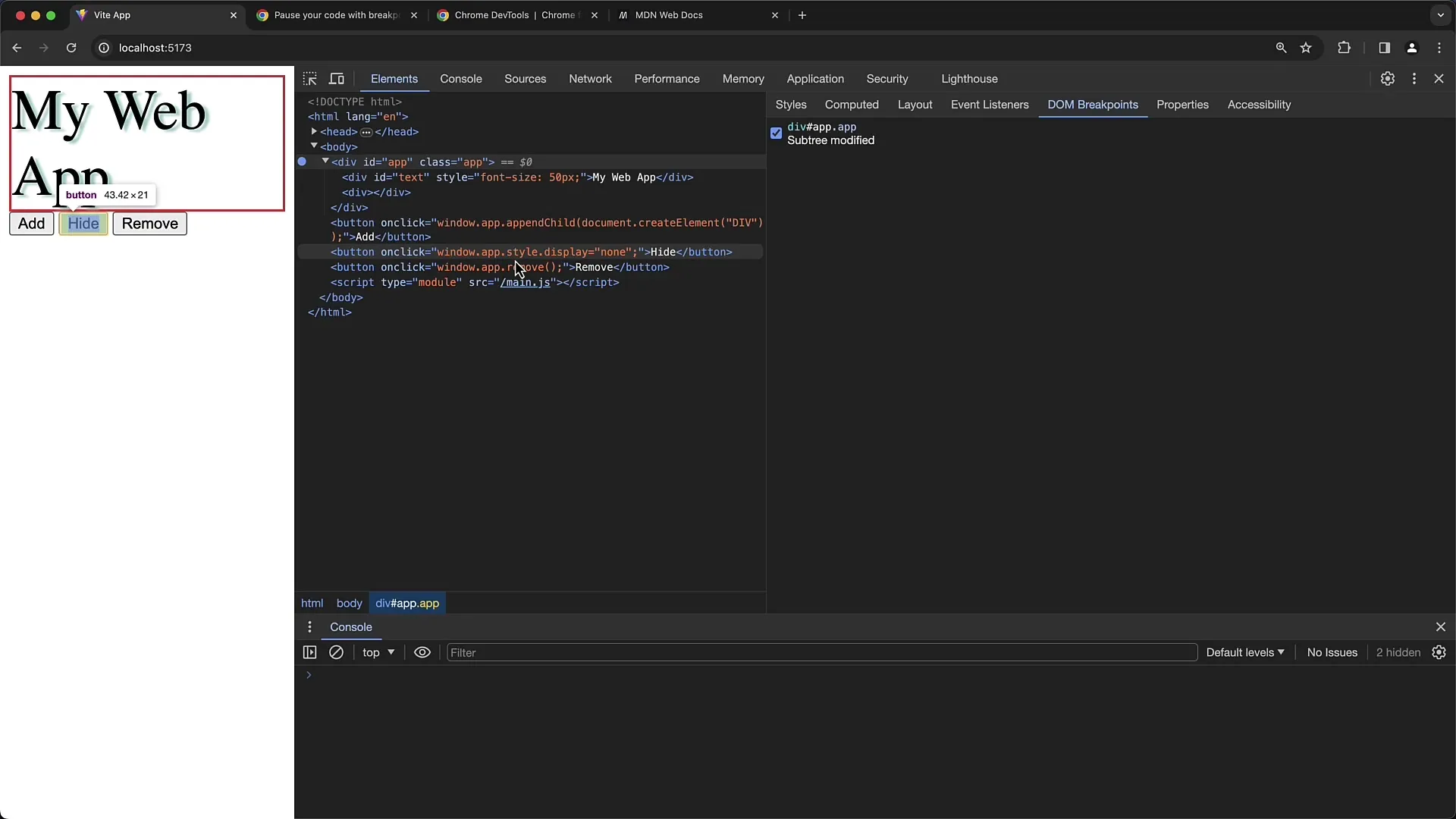
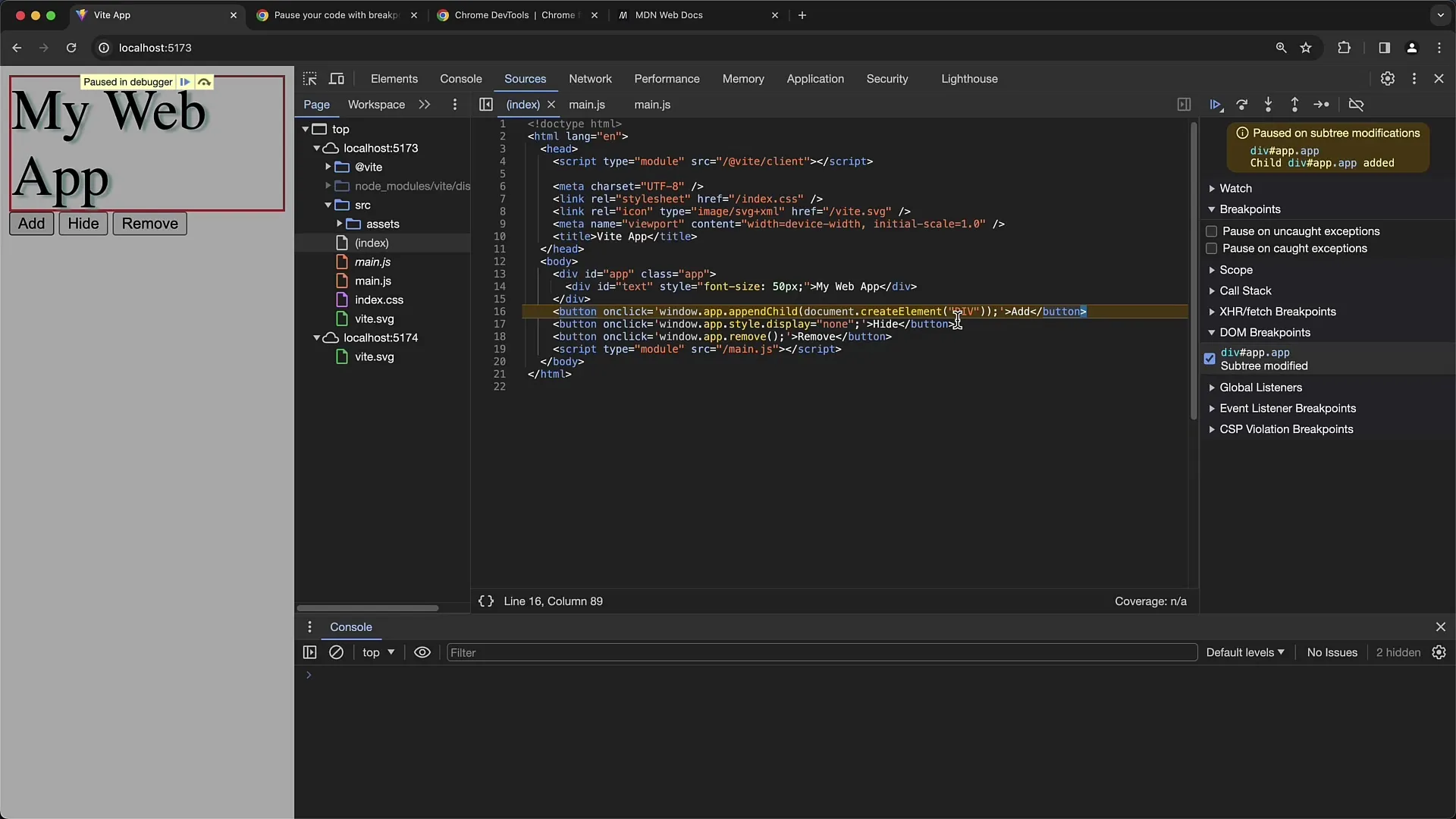
Ao ativar "Modificações de subárvore", um breakpoint será definido para cada alteração nos elementos secundários do elemento div selecionado. Em nosso exemplo, temos um botão que adiciona um novo filho ao nosso div com o ID "App".

Agora clique no botão. Você perceberá que a execução do script é interrompida no ponto em que a criança é adicionada. Aqui você pode ver os detalhes exatos das alterações realizadas.

Neste caso, o conteúdo adicionado corresponde à chamada appendChild no elemento com o ID "App". Isso mostra que um elemento div está sendo adicionado, o que representa uma modificação de subárvore.
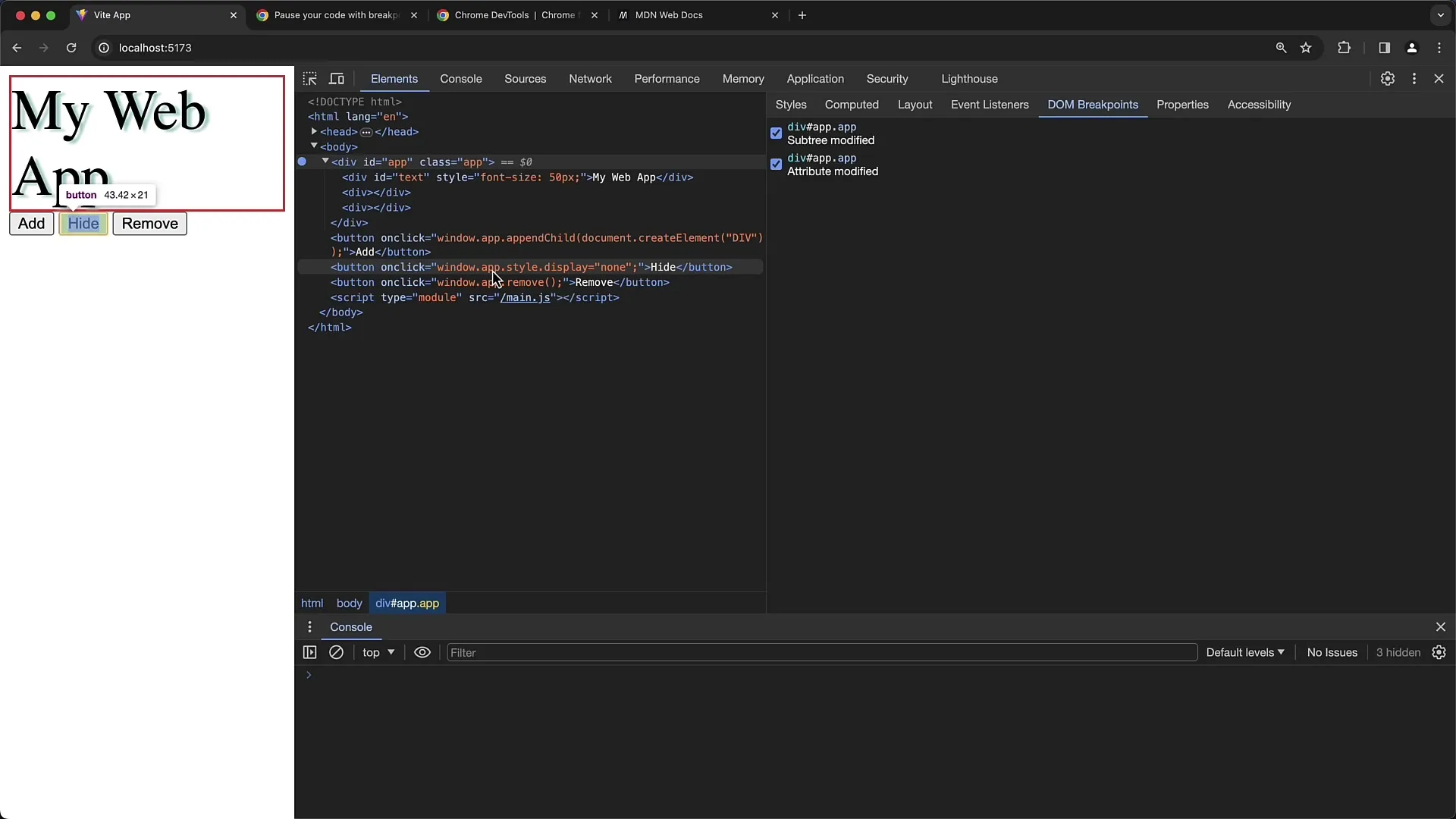
Passamos para a próxima opção: "Modificações de atributos". Isso ajuda a monitorar as alterações nos atributos de um determinado elemento. Clique no segundo botão que deve alterar o estilo do elemento "App".

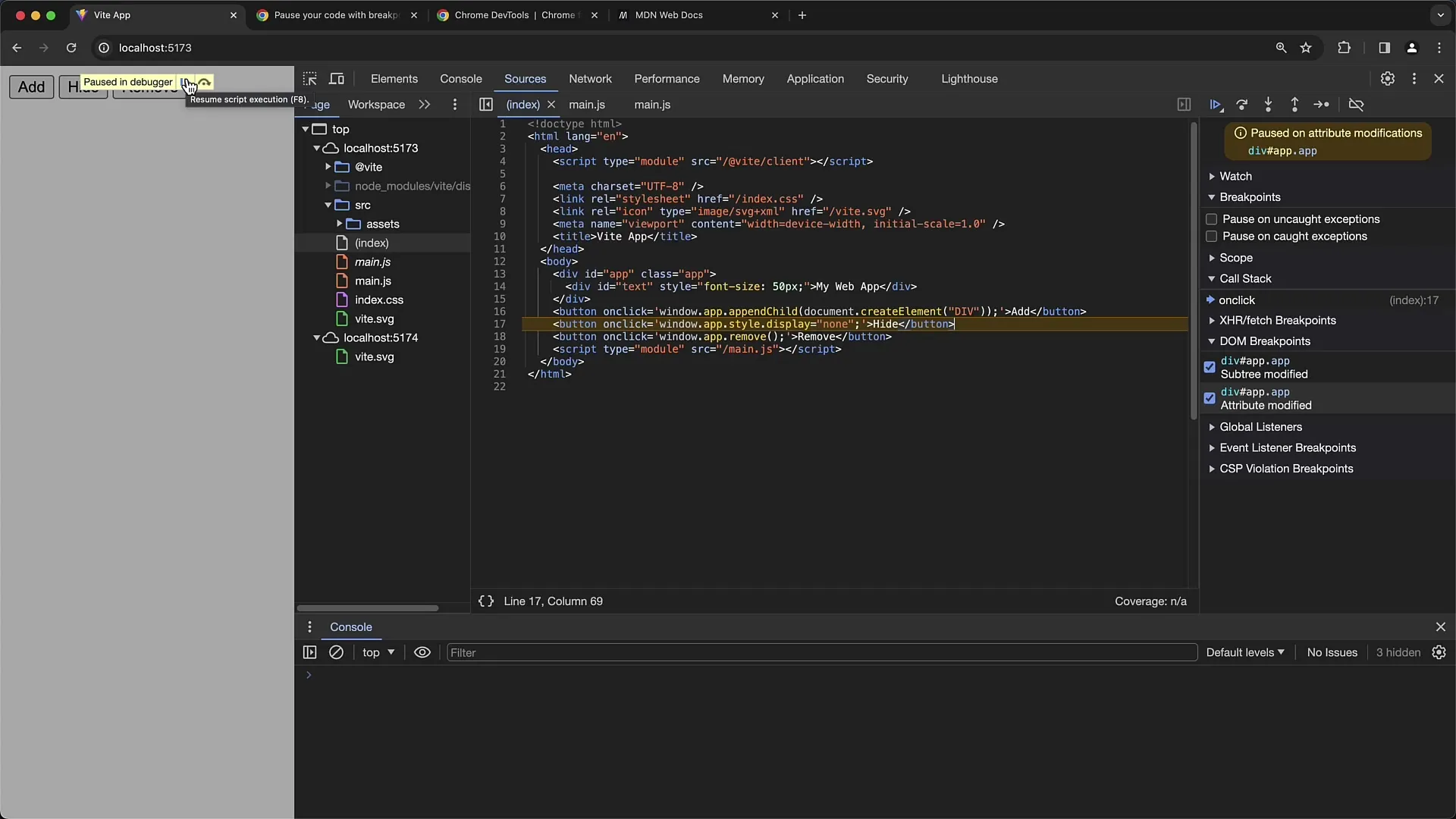
Ative as "Modificações de atributos" e clique no botão. Se você deseja causar alterações nos valores dos atributos do elemento, a execução será interrompida novamente no ponto em que a alteração é feita.

Você verá que o valor de exibição do elemento foi definido como nenhum, tornando o elemento invisível. Esta é uma maneira eficaz de depurar estilos e atributos.
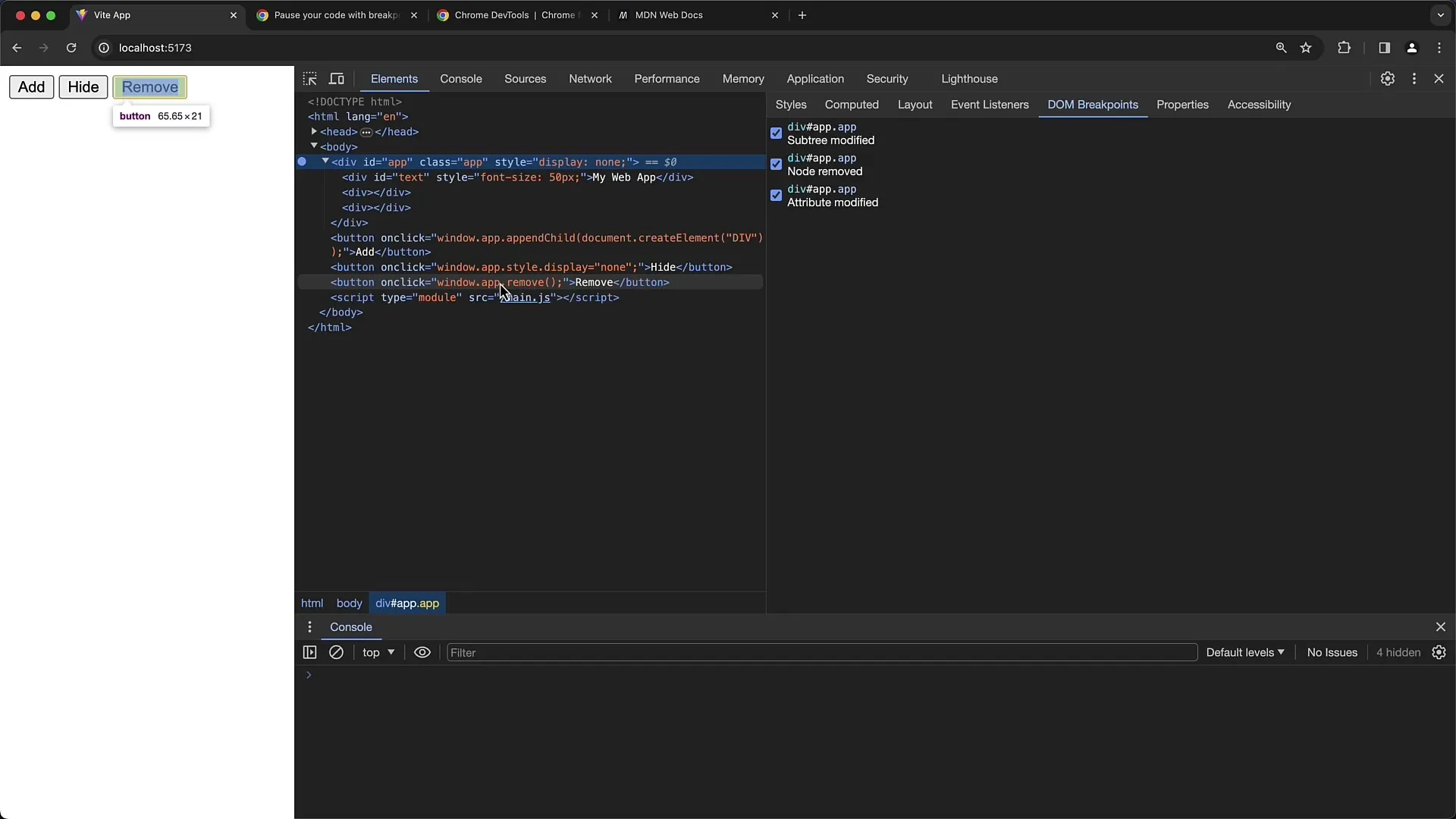
Por fim, há a opção "Remoção de nó". Esse monitoramento é útil se você quiser rastrear quando um elemento é removido. Ative esse breakpoint e pressione o terceiro botão, que deve remover o elemento.

O elemento será excluído e seu depurador será interrompido novamente nesse ponto, permitindo que você veja que o comando remove excluiu o elemento.
Uma observação: Quando você remove um elemento, os breakpoints definidos desaparecem. Você precisará defini-los novamente para continuar a usá-los.
Na visualização de elemento, você pode ver todos os pontos de interrupção do DOM definidos. Estes são importantes se você deseja ter uma compreensão mais profunda sobre a edição de suas estruturas DOM.

Em resumo, o uso de pontos de interrupção do DOM ajuda você a rastrear sistematicamente como e quando as alterações são feitas em seu DOM. Isso é inestimável quando se trata de manipulações complexas do DOM.
Resumo
Ao usar efetivamente os pontos de interrupção do DOM, você pode monitorar mudanças específicas em seu DOM, ajudando a identificar problemas mais rapidamente e otimizar suas aplicações web.
Perguntas Frequentes
O que são pontos de interrupção do DOM?Pontos de interrupção do DOM são funcionalidades nas Chrome Developer Tools que permitem que você monitore quando alterações nos elementos DOM são feitas.
Como definir um ponto de interrupção do DOM?Selecione um elemento nas Developer Tools, clique com o botão direito e escolha "Interromper em", para selecionar diferentes tipos de pontos de interrupção.
Que tipos de pontos de interrupção do DOM existem?Há três tipos: Modificações de Subárvore, Modificações de Atributos e Remoção de Nós.
Quando os pontos de interrupção do DOM são úteis?Eles são úteis quando você deseja compreender e depurar o comportamento de manipulações do DOM.
O que acontece se eu remover um elemento com um ponto de interrupção?Se você remover um elemento, os pontos de interrupção correspondentes também desaparecerão. Você precisará defini-los novamente para continuar a usá-los.


