Neste tutorial, vou te mostrar como depurar uma aplicação TypeScript simples que simula uma calculadora. O objetivo é identificar o erro que está causando a adição de dois números não resultar no valor esperado. Neste exercício prático, vamos utilizar as Ferramentas de Desenvolvedor do Chrome para analisar o código e encontrar o erro rapidamente. Através deste tutorial, você entenderá a importância da depuração e quais ferramentas podem te ajudar nesse processo.
Principais Insights
- Ao utilizar as Ferramentas de Desenvolvedor do Chrome, você consegue analisar facilmente o estado da sua aplicação.
- A verificação de tipo do TypeScript ajuda a detectar erros precocemente antes da execução do código.
- A importância dos tipos e o tratamento correto dos valores são cruciais para evitar erros.
Guia Passo a Passo
Primeiramente, inicie o seu navegador Chrome e carregue a aplicação web com a implementação TypeScript da calculadora. O projeto deve estar rodando em um servidor, permitindo que você abra o arquivo HTML no Chrome.

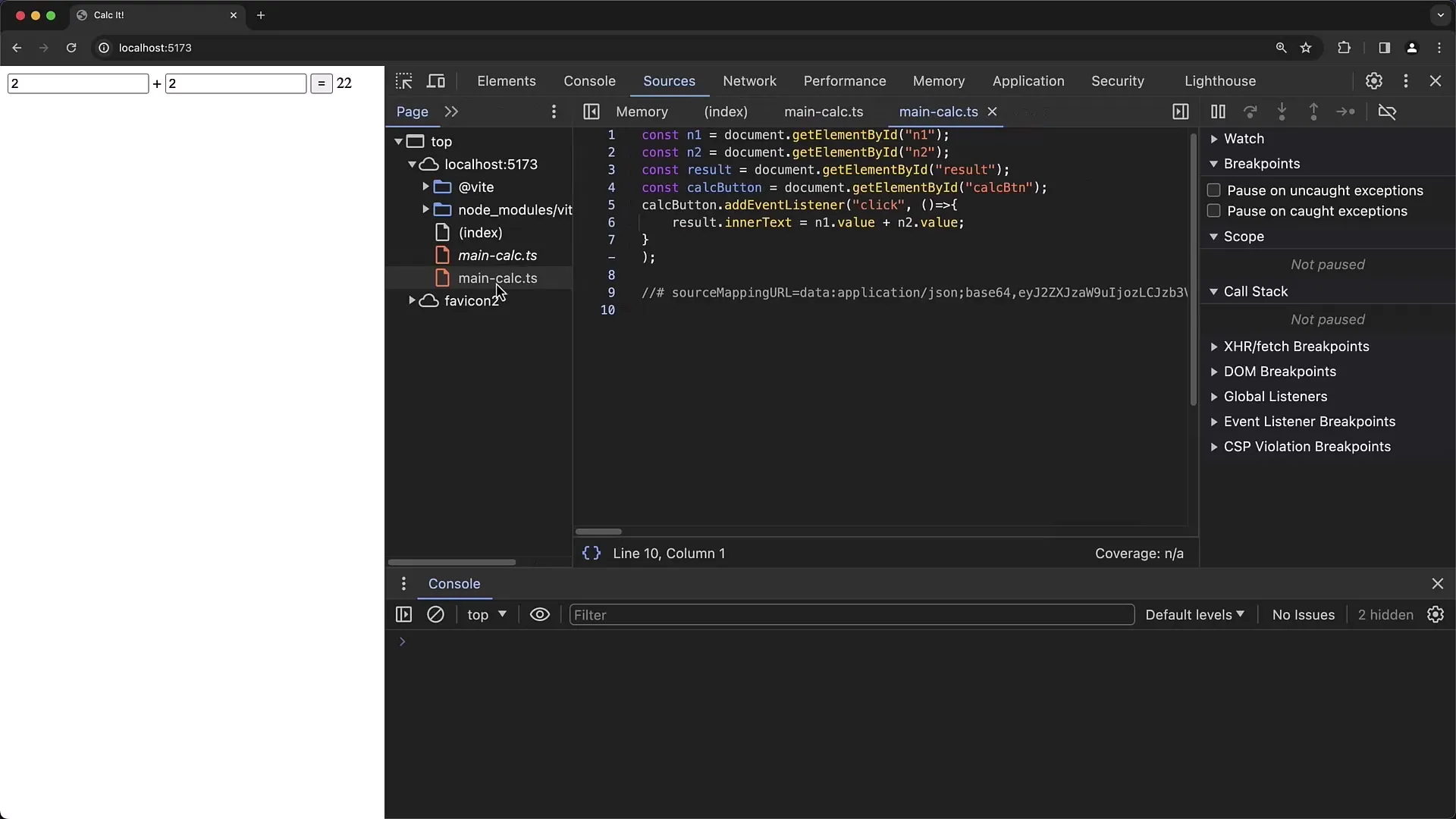
Em seguida, certifique-se de que tanto o arquivo TypeScript quanto o arquivo JavaScript (arquivo transpilado) estão presentes no seu projeto. O arquivo TypeScript contém comentários e informações de tipo, ao passo que os arquivos JavaScript transpilados não contêm essas informações.
Abra as Ferramentas de Desenvolvedor do Chrome clicando com o botão direito na página e selecionando "Inspecionar" ou pressionando F12. Vá para a guia "Elementos" para visualizar o código HTML da página e garantir que os campos de entrada e o botão estejam configurados corretamente.
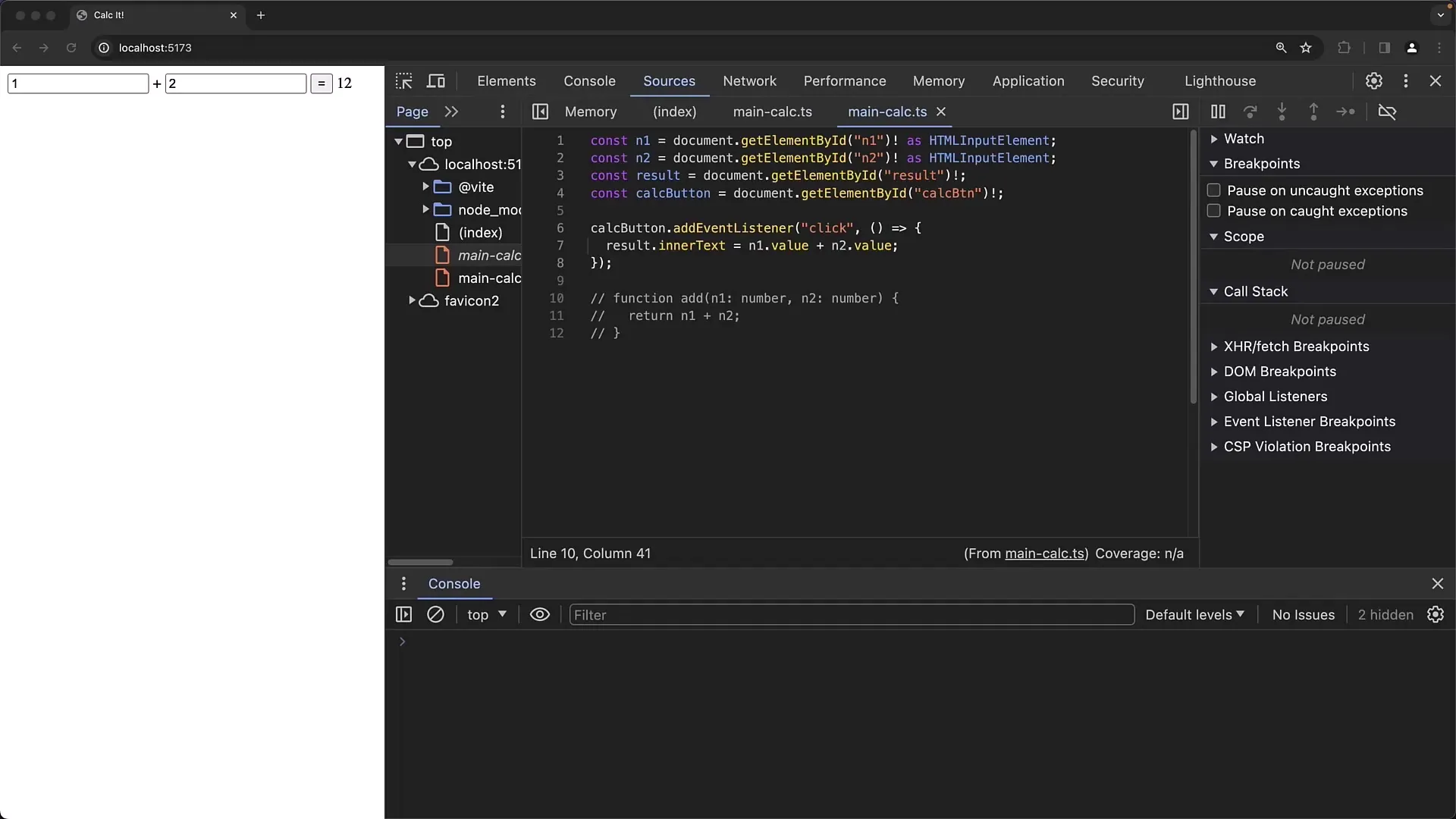
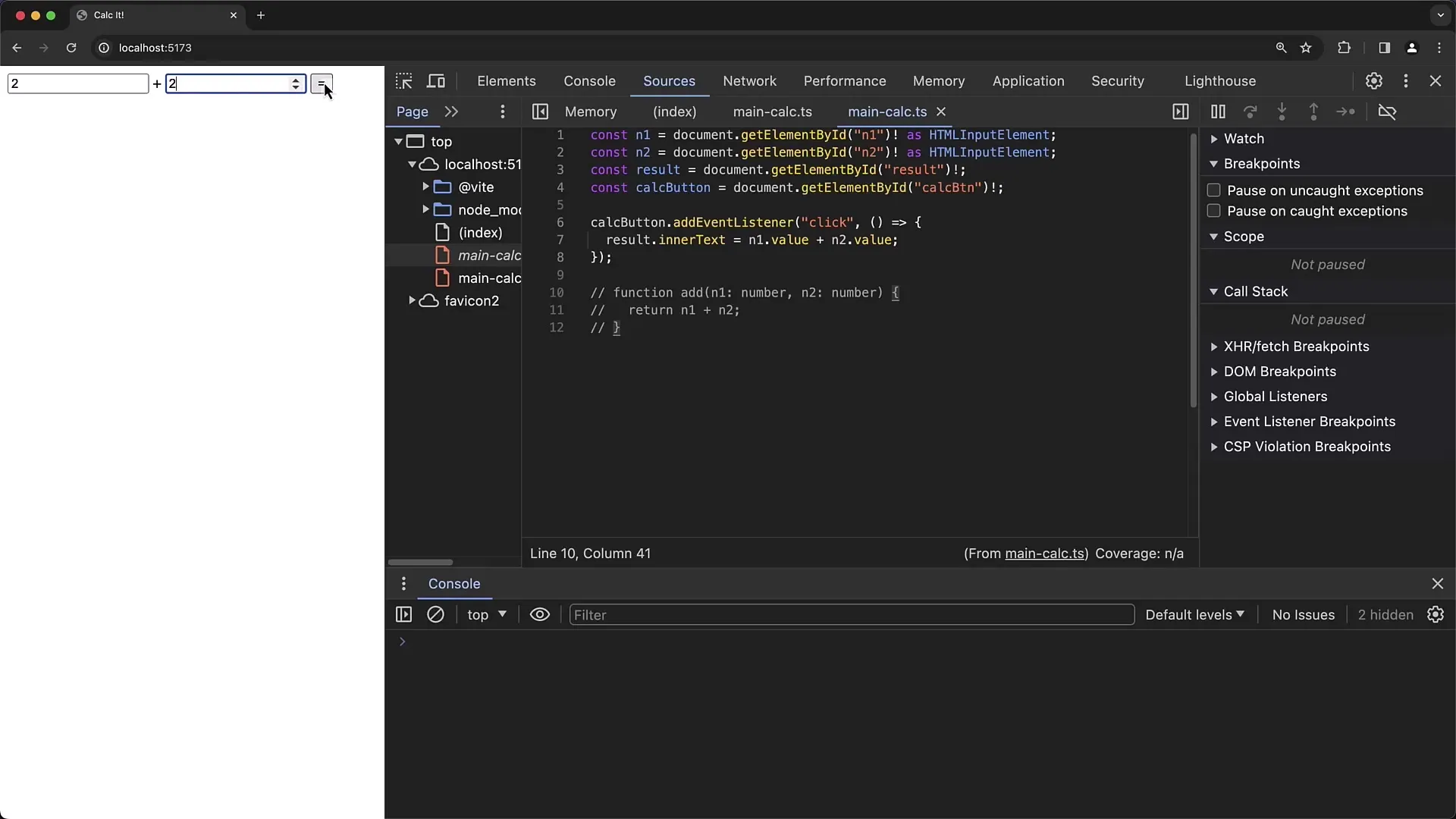
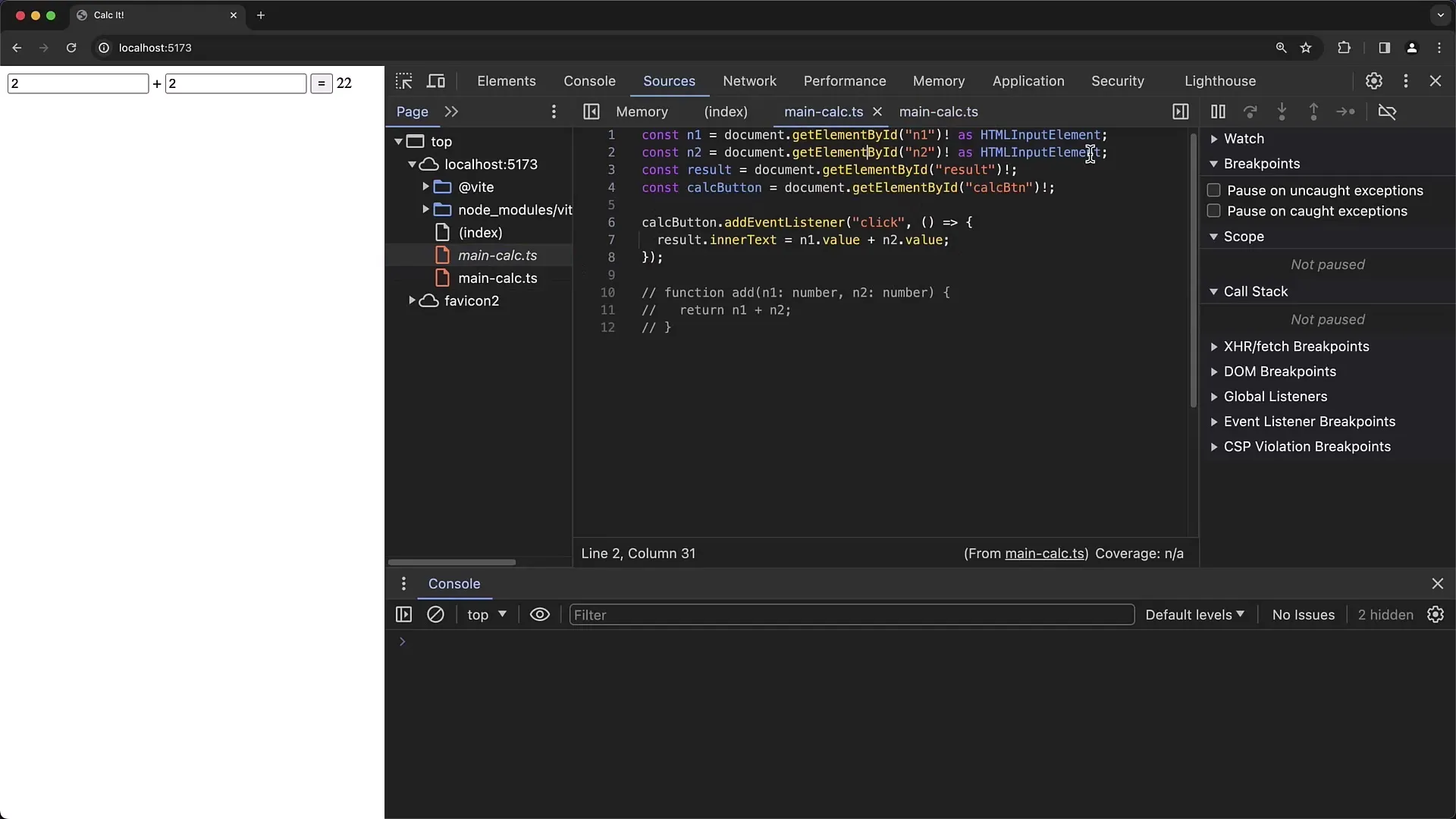
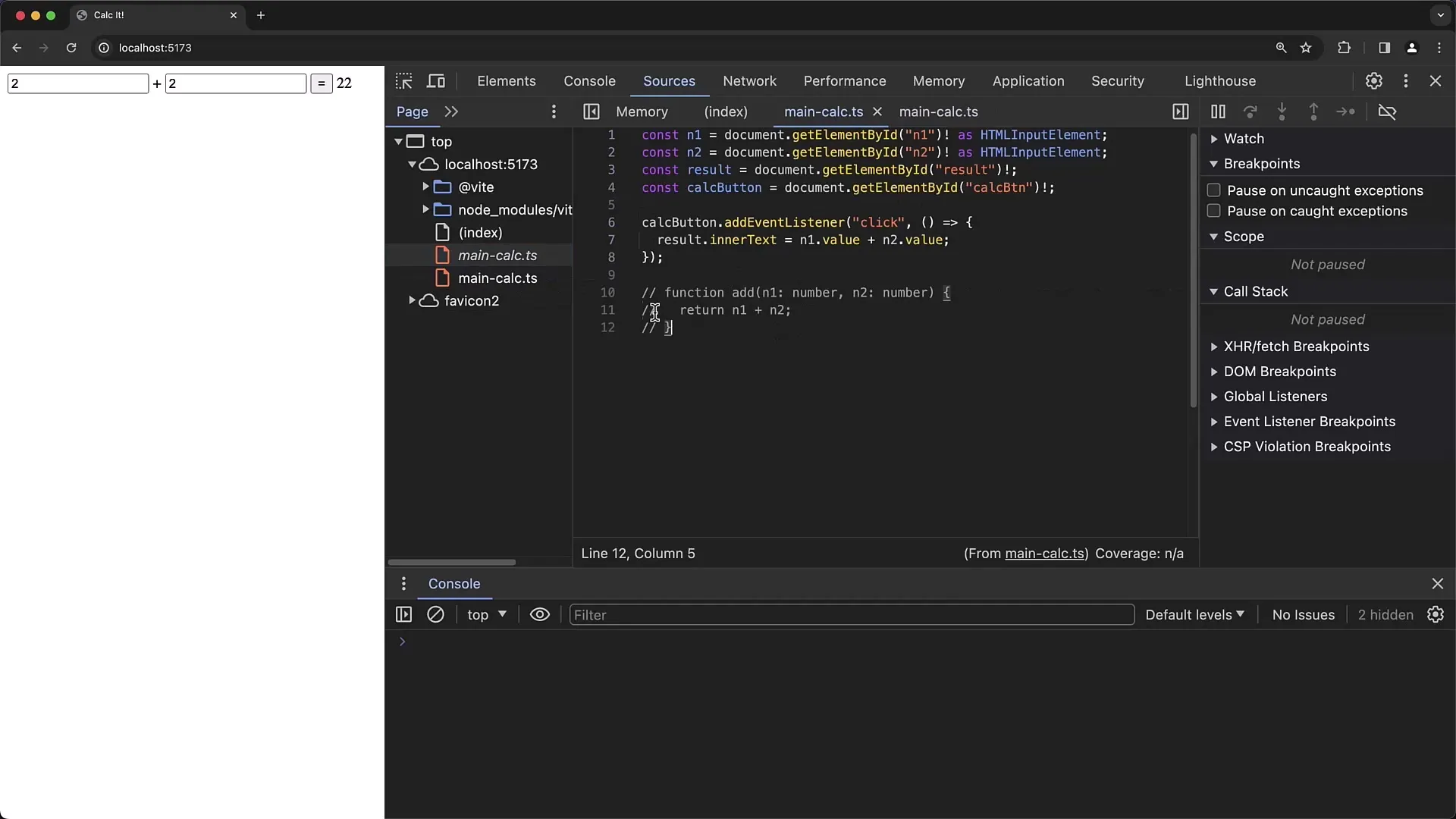
A calculadora possui dois campos de entrada para os números e um botão para acionar a adição. Você pode inserir alguns valores de teste e clicar no botão. Irá perceber que a soma não é calculada corretamente; talvez receba 22 em vez do valor esperado 4. Para esclarecer essa discrepância, a depuração é necessária.
Agora, defina um ponto de interrupção no seu código, clicando na função do Event Listener responsável pela adição. Isso deve ser feito na seção que lida com a adição. Ao inserir os valores nos campos de entrada e clicar no botão, você deve entrar no depurador.

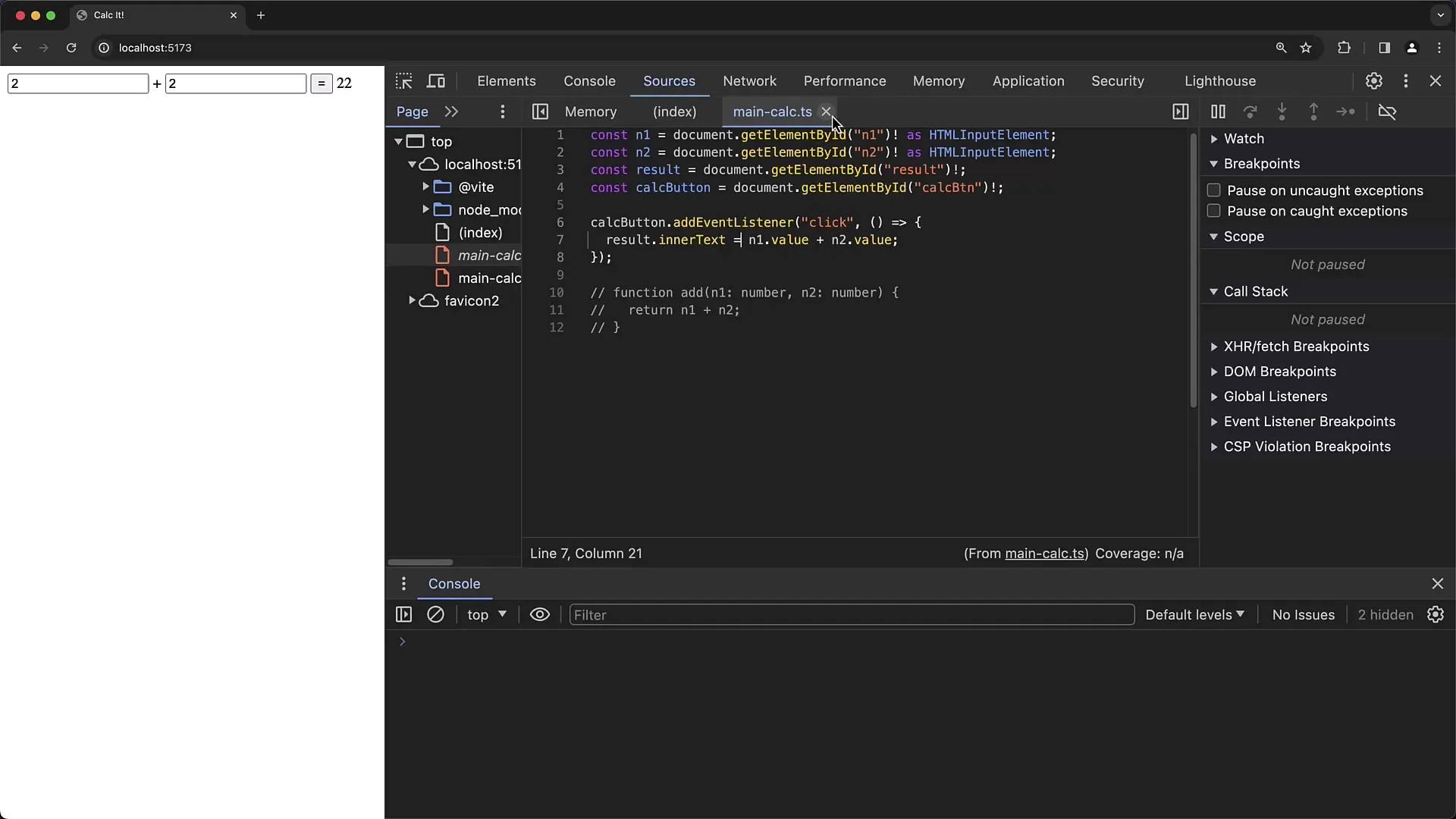
Na visão do depurador, você pode inspecionar as variáveis. É particularmente importante verificar o texto interno e os valores dos campos de entrada para ver quais valores estão sendo passados. Você notará que o valor dos campos de entrada é do tipo String e não do tipo Number, como esperado.
Essa divergência de tipo faz com que a adição não funcione corretamente. Em vez de somar os números, eles são concatenados. Um exemplo seria: inserir "1" e "6" resulta em "16" como resultado, o que não é o esperado. Esse erro lógico é fácil de identificar, mas importante de resolver.

Agora, você deve corrigir o erro. Volte para o seu arquivo TypeScript no Visual Studio Code e altere a maneira como os valores são processados. Em vez de n1.value + n2.value, você deve usar n1.valueAsNumber + n2.valueAsNumber para garantir que sejam números e não strings.
Após fazer a alteração, salve o arquivo e recarregue a página no Chrome. Agora, verifique novamente os valores nos campos de entrada antes de adicionar. Desta vez, a soma correta de dois números será exibida.

Se tudo foi feito corretamente, ao pressionar o botão, a soma será exibida como "10" ao inserir, por exemplo, os valores "2" e "8". Dessa forma, você resolveu com sucesso o erro e aprendeu a importância da tipagem no TypeScript.

Além disso, você pode aproveitar os benefícios do TypeScript ao definir claramente os tipos das variáveis. Isso reduz significativamente a possibilidade de erros em tempo de execução. Sempre certifique-se de especificar os tipos para facilitar a depuração.

Finalmente, também viste como são importantes as ferramentas de desenvolvedor do Chrome para analisar o código e o comportamento de uma aplicação em tempo real. Debugar com essas ferramentas pode contribuir significativamente para melhorar os teus processos de desenvolvimento.
Resumo
Neste guia, aprendeste como debugar uma aplicação TypeScript simples. O foco principal foi na utilização das ferramentas de desenvolvedor do Chrome, tendo em consideração os tipos em TypeScript. Por fim, percebeste a importância de detetar erros precocemente e de como a verificação de tipos em TypeScript pode ser crucial.
Perguntas Frequentes
Qual foi o principal erro encontrado na aplicação TypeScript?O principal erro foi utilizar valores de string em vez de números, o que resultou em cálculos incorretos.
Qual o papel das ferramentas de desenvolvedor do Chrome no Debugging?As ferramentas de desenvolvedor do Chrome ajudam a analisar o código em tempo real e a identificar erros no fluxo do programa.
Como evitar erros em TypeScript?Através da definição de tipos em TypeScript, é possível reduzir os erros em tempo de execução e garantir que apenas os tipos de dados corretos sejam utilizados.


