As ferramentas de depuração são de grande importância para analisar o código e identificar erros. As Ferramentas de Desenvolvedor do Chrome oferecem uma variedade de recursos que ajudam a monitorar as solicitações de rede e entender como sua aplicação se comunica com o servidor. Neste guia, focaremos nos Pontos de Interrupção Fetch, que permitem pausar o código sempre que uma solicitação de rede é feita. Isso permite obter insights mais profundos sobre o funcionamento do seu aplicativo e resolver problemas rapidamente.
Principais Insights
- Os Pontos de Interrupção Fetch permitem pausar o código em cada solicitação de rede.
- Você pode especificar URLs específicas para controlar o comportamento de forma direcionada.
- No área de Network das Ferramentas de Desenvolvedor, você pode rastrear quais solicitações foram feitas e quem as originou.
Guia Passo a Passo
1. Acesso às Ferramentas de Desenvolvedor
Para trabalhar com Pontos de Interrupção Fetch, você precisa abrir as Ferramentas de Desenvolvedores do Chrome. Isso pode ser feito clicando no menu dos três pontos no canto superior direito do Chrome, depois em "Mais Ferramentas" e, em seguida, em "Ferramentas do Desenvolvedor". Alternativamente, você também pode usar a combinação de teclas Ctrl + Shift + I no Windows ou Cmd + Option + I no Mac.

2. Navegando até as Fontes
Nas Ferramentas de Desenvolvedor, você encontrará as abas "Elementos", "Console", "Fontes", "Rede" e muitas outras. Agora você deve clicar na aba "Fontes" para acessar a origem do seu projeto. Aqui você pode visualizar seu código JavaScript e definir pontos de interrupção.
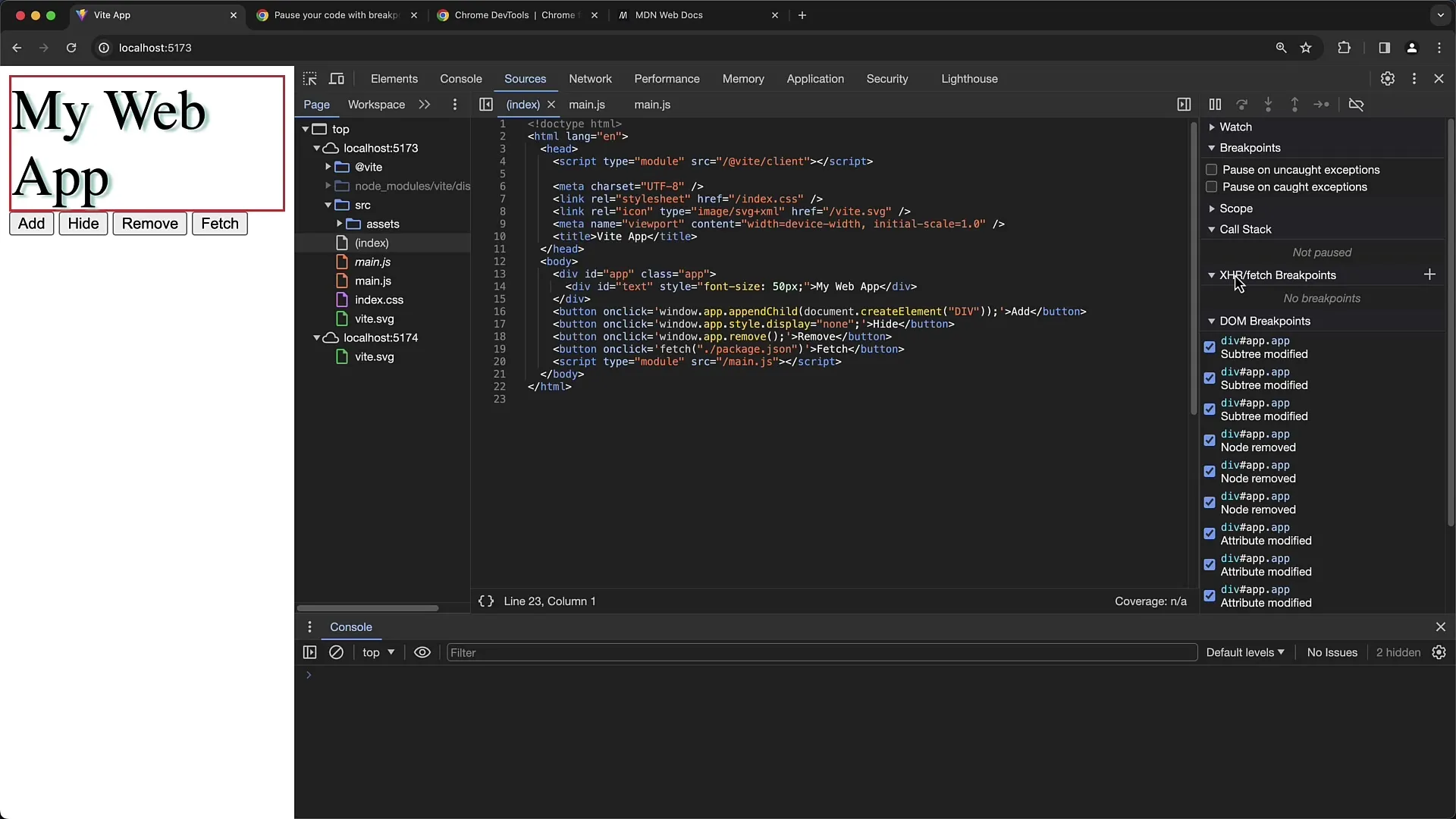
3. Definindo um Ponto de Interrupção Fetch
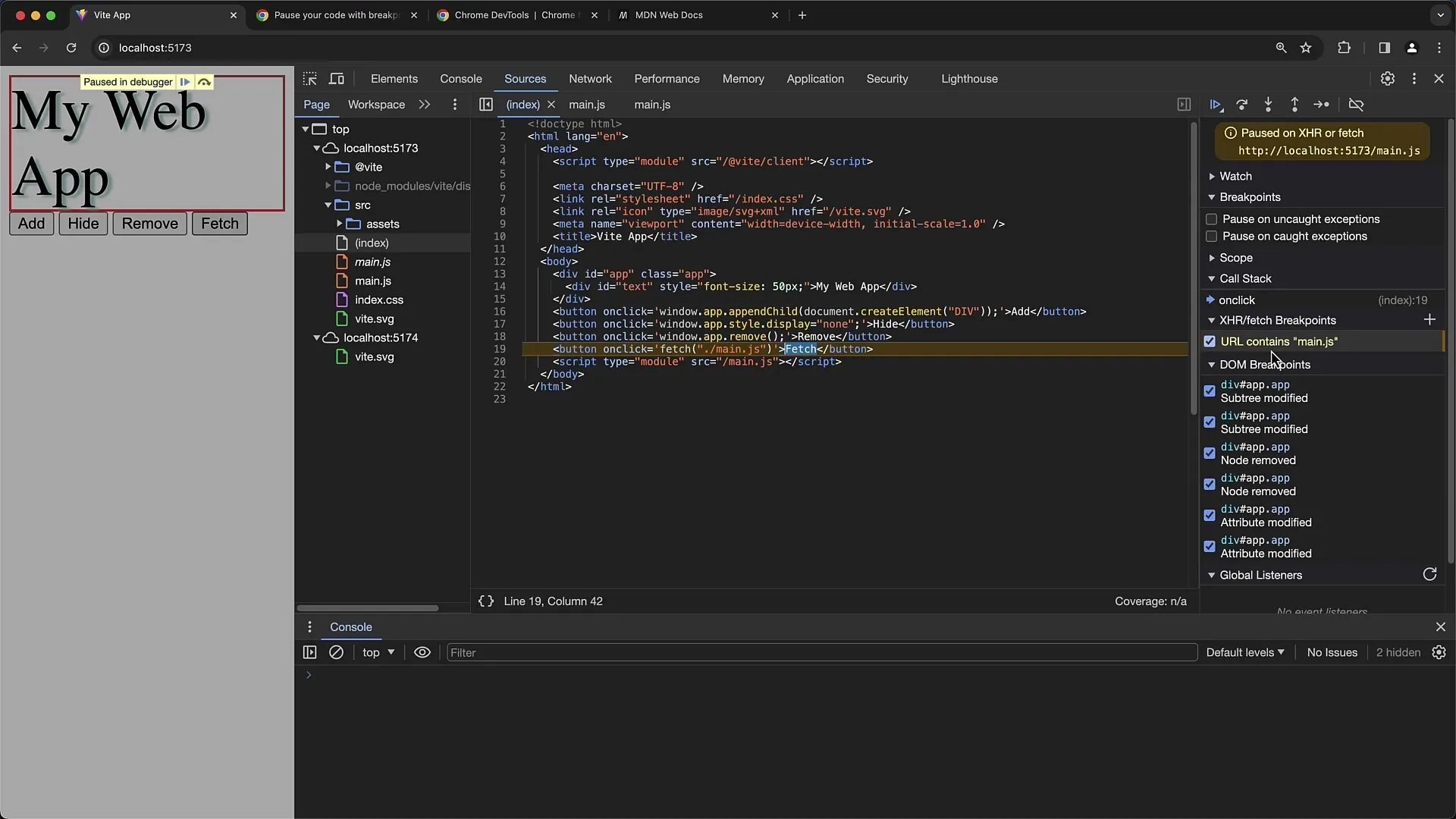
Dentro da aba "Fontes", há uma seção para "XHR" ou "Pontos de Interrupção Fetch". Para definir um ponto de interrupção Fetch, clique no botão correspondente para adicionar um novo ponto de interrupção. Você será solicitado a inserir uma URL ou parte de uma URL para tornar o ponto de interrupção específico. No entanto, se você não inserir nada, o ponto de interrupção será ativado para todas as solicitações Fetch realizadas.
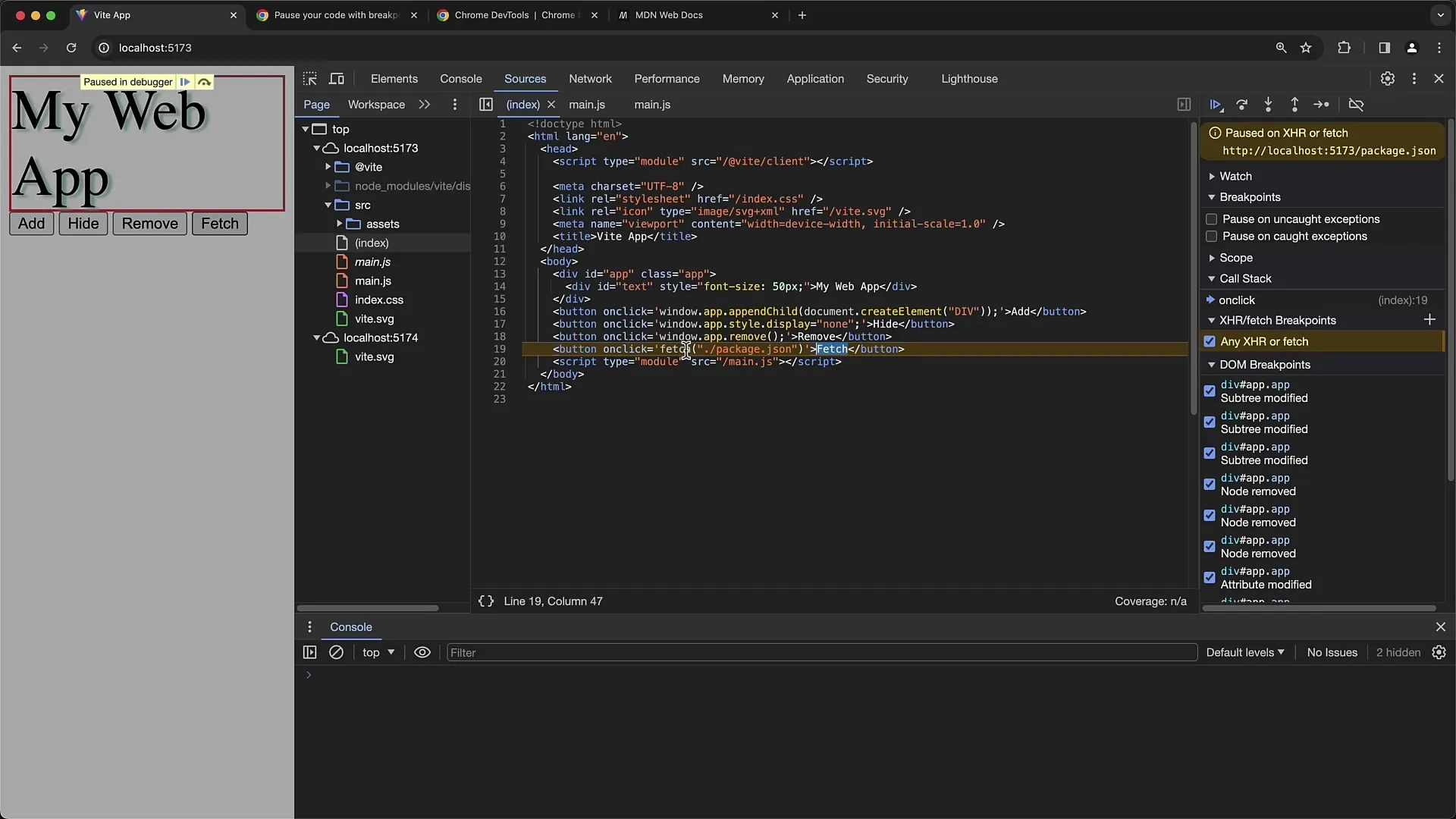
4. Acionando o Ponto de Interrupção
Para testar se o ponto de interrupção Fetch foi configurado corretamente, realize uma ação que desencadeie uma solicitação Fetch – por exemplo, clicando em um botão que faz uma solicitação de dados. Se o ponto de interrupção estiver funcionando corretamente, o código será interrompido nesse ponto e mostrará o estado atual do código.

5. Verificando a Solicitação de Rede
Quando o código é interrompido, você tem a oportunidade de verificar o estado atual das variáveis e analisar a solicitação de rede. Aqui você pode garantir que os dados esperados estão sendo recuperados. Por exemplo, se você estiver observando uma variável em seu código que faz a solicitação Fetch, poderá ver se o endpoint correto está sendo atingido.

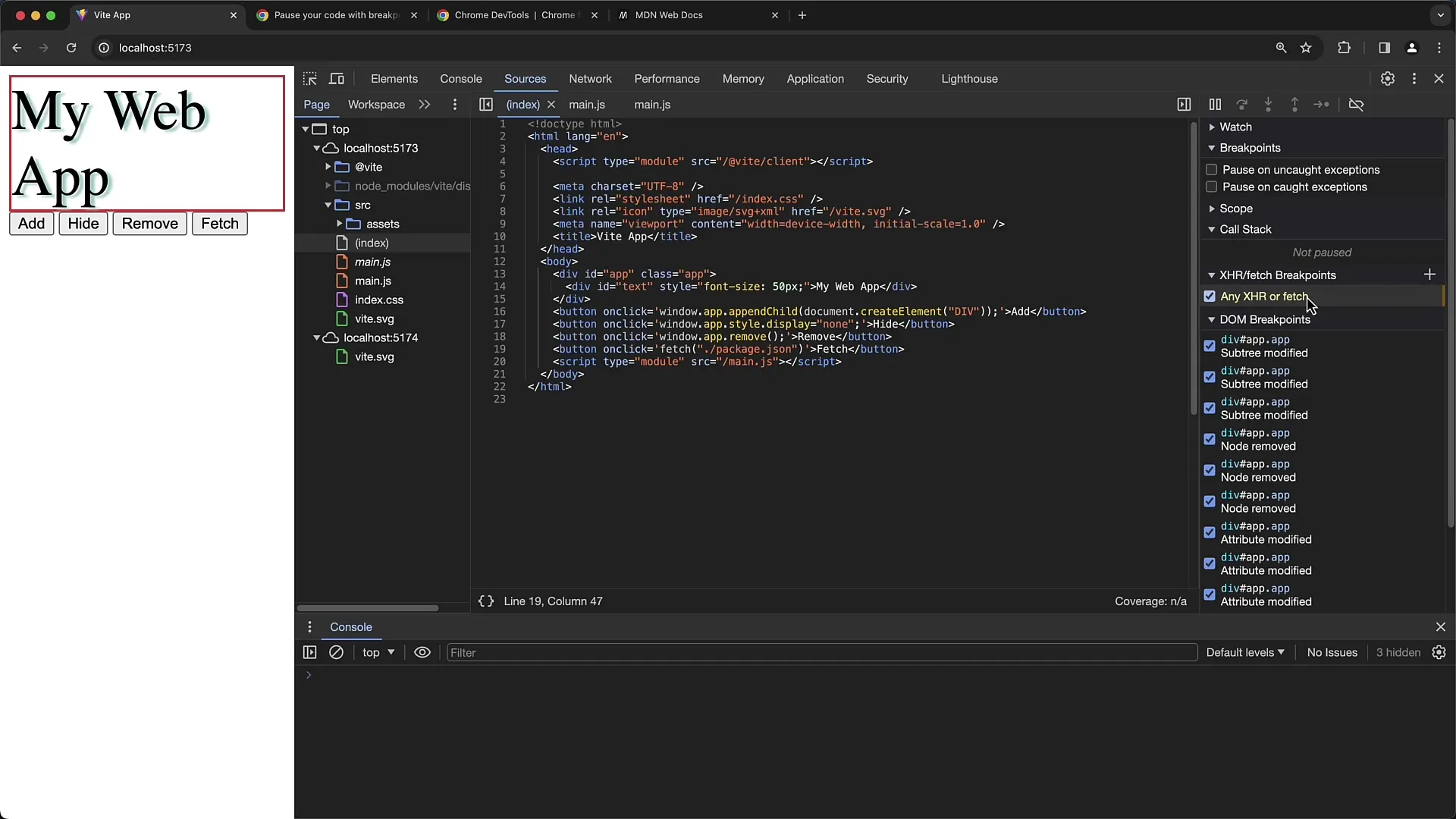
6. Configurando Pontos de Interrupção Específicos
Se você estiver interessado apenas em determinadas solicitações Fetch, pode adicionar um novo ponto de interrupção e especificar uma URL específica. Por exemplo, você poderia definir a URL como "main.js". Em seguida, ao executar a solicitação Fetch para essa URL, o ponto de interrupção deve ser acionado. Caso não especifique a URL, o ponto de interrupção será válido para todas as solicitações de rede, o que é útil para investigar problemas gerais.
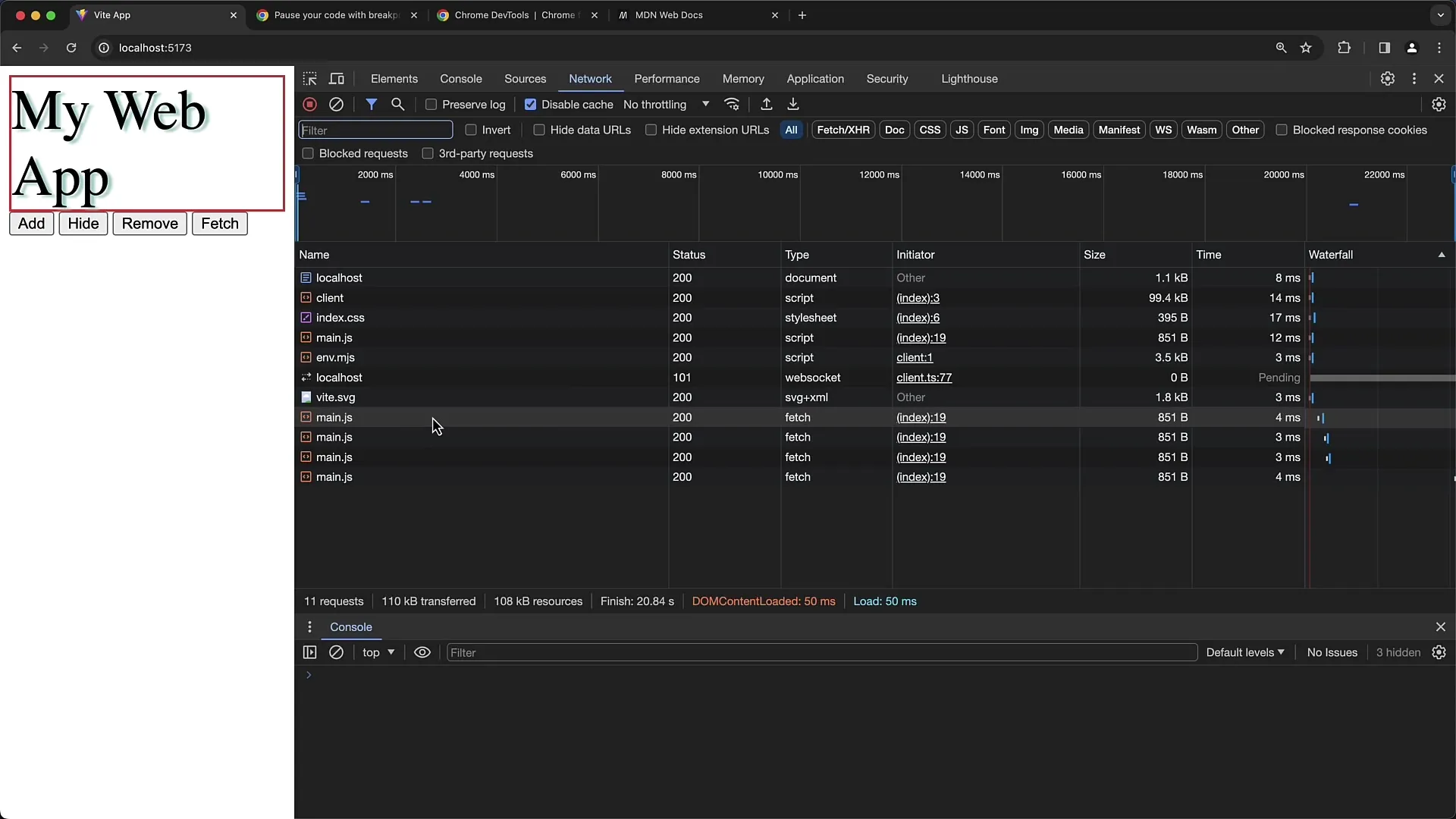
7. Verificando o Iniciador
Para obter mais informações sobre a origem de uma solicitação Fetch, você pode navegar até a aba "Rede" das Ferramentas de Desenvolvedor. Lá, você verá uma lista de todas as solicitações Fetch realizadas. A coluna "Iniciador" mostrará qual parte do seu código desencadeou a solicitação. Ao clicar em uma dessas entradas, você será levado para a linha correspondente na aba "Fontes".

8. Últimas Verificações
Ao fazer ajustes no seu código, como alterações na URL, certifique-se de recarregar as ferramentas de desenvolvedor para aplicar as alterações. Você pode fazer isso facilmente atualizando a página. Em seguida, verifique se a solicitação Fetch funciona novamente com sucesso e se o ponto de interrupção é acionado conforme desejado.

Resumo
Neste tutorial, você aprendeu como usar os Fetch-Breakpoints nas ferramentas de desenvolvedor do Chrome para interromper o código durante solicitações de rede. Descobriu como configurar breakpoints específicos para parar apenas em pontos específicos do seu código, que informações você pode obter das ferramentas de desenvolvedor e como rastrear quem acionou a solicitação Fetch.
Perguntas Frequentes
O que são Fetch-Breakpoints?Fetch-Breakpoints permitem que você pare o código em um local específico quando uma solicitação Fetch é enviada para o servidor.
Como definir um Fetch-Breakpoint?Você pode definir um Fetch-Breakpoint na guia "Sources" das ferramentas de desenvolvedor do Chrome, inserindo um URL ou uma configuração geral para todas as solicitações Fetch.
Como verificar se o meu Fetch-Breakpoint está funcionando?Você pode testar isso executando uma ação que dispara uma solicitação Fetch. O depurador deve parar quando o breakpoint estiver ativo.
O que fazer se nenhum breakpoint for acionado?Verifique se o URL está sendo inserido corretamente e se o código que executa a solicitação Fetch está sendo alcançado. Recarregar a página também pode ajudar.
Como posso ver o iniciador de uma solicitação Fetch?Você pode ver o iniciador na guia "Network" das ferramentas de desenvolvedor. Lá você verá qual parte do seu código acionou a solicitação.


