Neste tutorial, você aprenderá as várias maneiras de personalizar e melhorar as saídas de log nas Ferramentas de Desenvolvedor do Chrome. Em particular, focaremos em agrupar e estilizar as saídas para aumentar a clareza e destacar informações importantes. O desenvolvimento de software baseado na web muitas vezes requer ferramentas de depuração precisas, e o conhecimento desses métodos pode aumentar significativamente sua eficiência como desenvolvedor.
Principais descobertas
- Utilização de funções para limpar e agrupar saídas no console.
- Formas de aplicar estilos CSS dentro das saídas de log.
- O uso de diferentes níveis de log e suas representações visualmente destacadas.
Guia Passo a Passo
Limpar o console
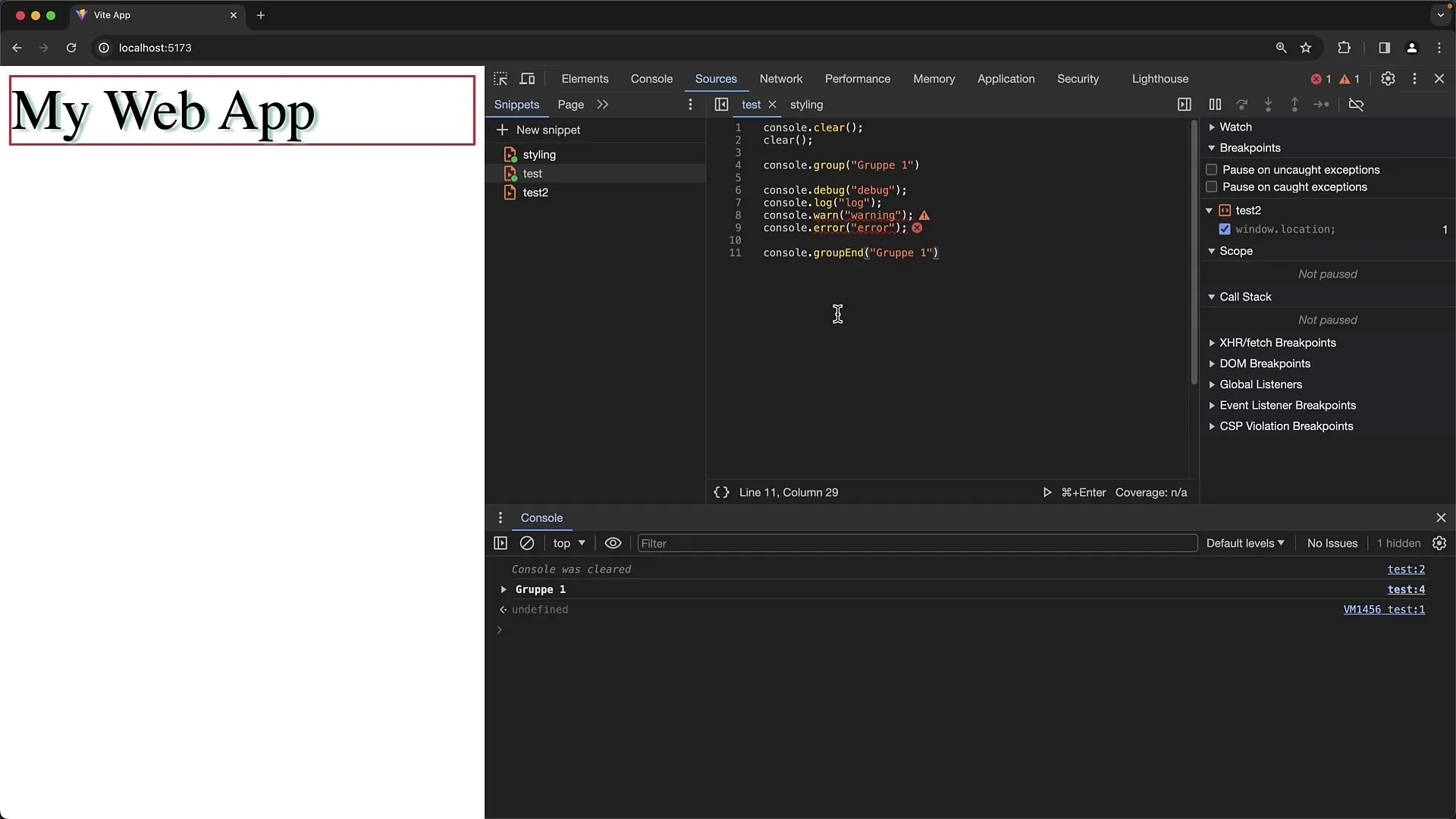
Primeiramente, é útil limpar o console de saídas anteriores para começar com uma exibição limpa. Você pode fazer isso de duas maneiras: chamando o método .clear() ou usando a função clear do window.

Com esse método, todo o conteúdo do console é removido, e você inicia seus testes a partir de um estado vazio. Além disso, você pode usar o botão "Limpar Console" diretamente no console, o que tem o mesmo efeito, mas sem a notificação "Console foi limpo".
Agrupamento no console
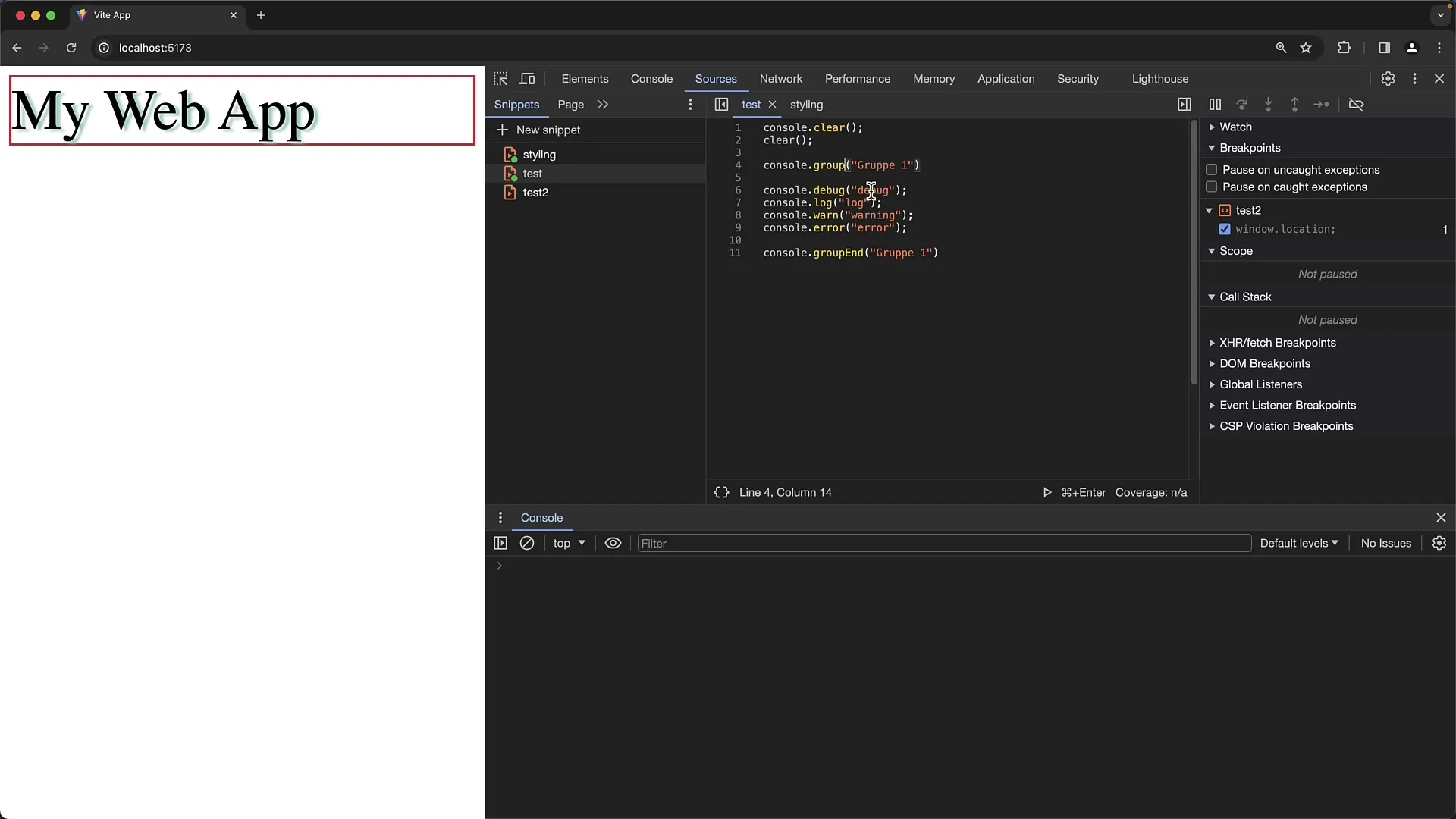
A próxima função útil é criar grupos com o método console.group(). Com essa função, você pode representar as saídas de forma agrupada, permitindo expandi-las e recolhê-las conforme desejar.

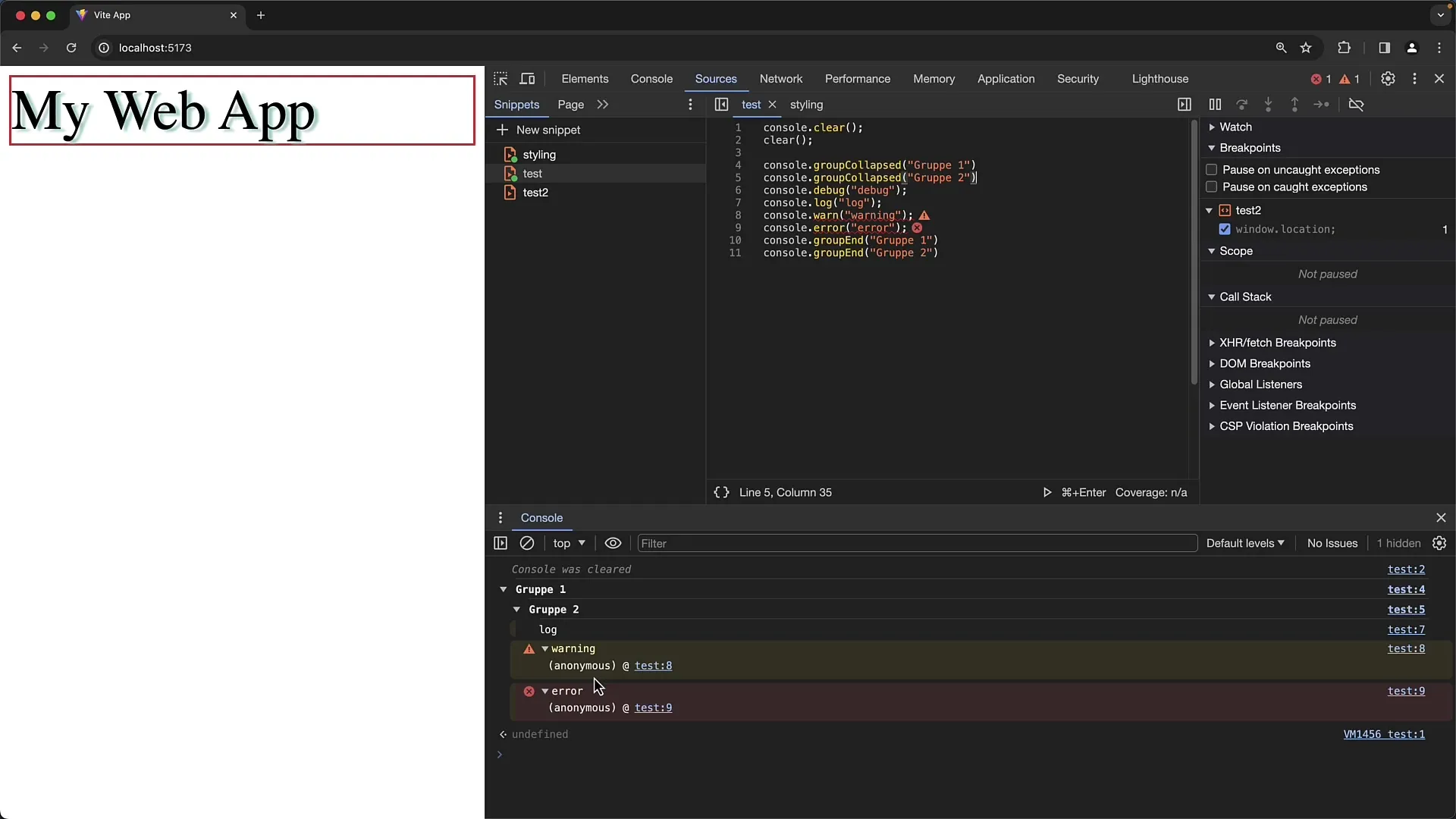
Se você deseja ver o conteúdo de um grupo inicialmente recolhido, pode usar console.groupCollapsed(). Em seguida, encerre o grupo com console.groupEnd(), tornando a visualização mais clara.
Ao aninhar grupos, você pode criar estruturas mais complexas. Isso significa que você pode criar grupos dentro de grupos para criar uma hierarquia ainda mais precisa.
Saídas de log e seus níveis
Outro aspecto importante é o gerenciamento dos níveis de log. O Chrome oferece várias maneiras de exibir mensagens de log: console.log(), console.warn(), console.error() e console.debug().

Cada um desses métodos possui representações visuais específicas que ajudam os usuários a distinguir rapidamente entre diferentes tipos de mensagens. Por exemplo, um erro é exibido com fundo vermelho e os avisos são destacados em amarelo.
É importante notar que determinados níveis de log podem estar ocultos nas configurações de filtro do console. Certifique-se de marcar as caixas correspondentes na lista de filtros se deseja ver todos os tipos de saídas de log.
Estilização das saídas de log
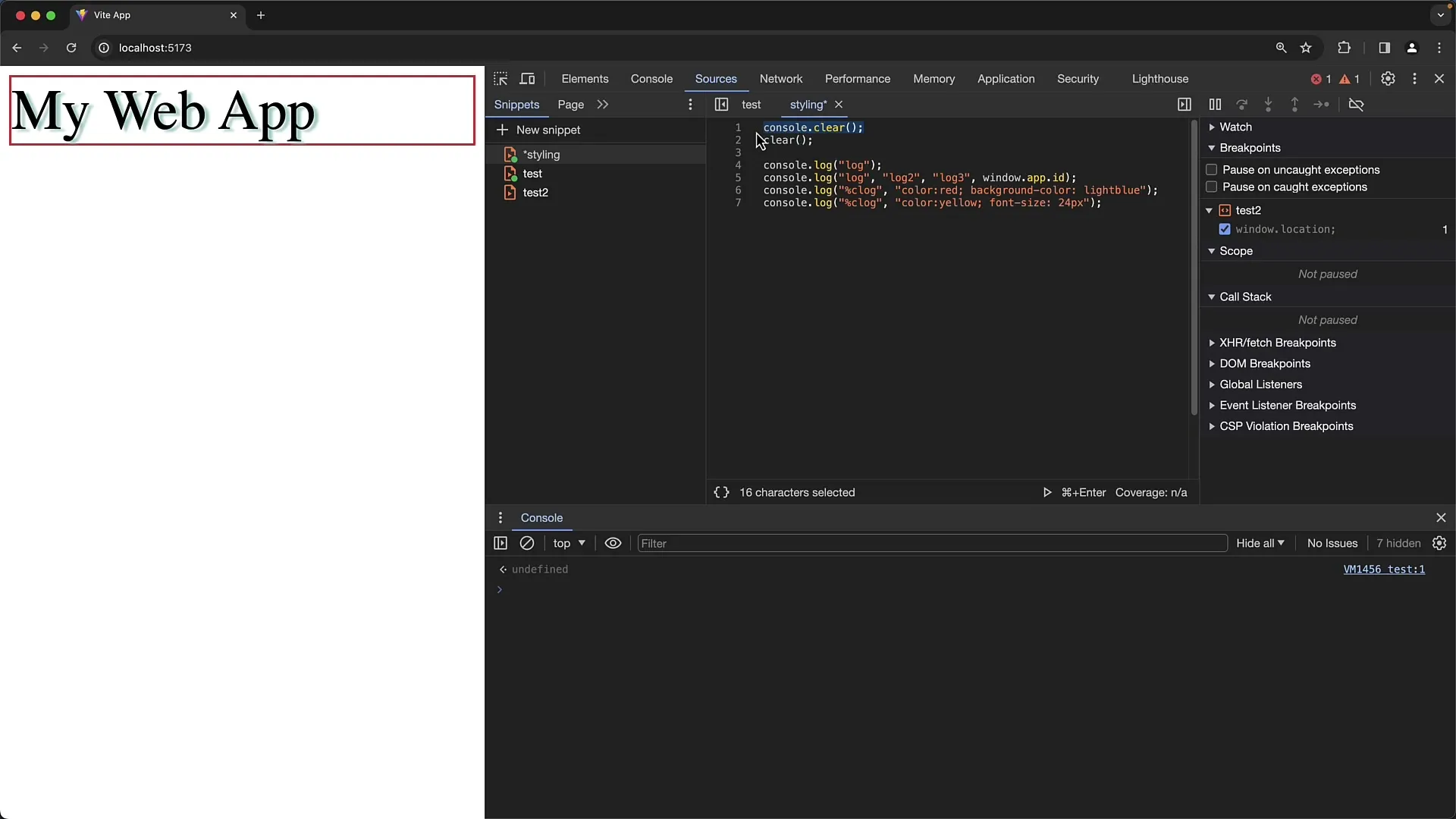
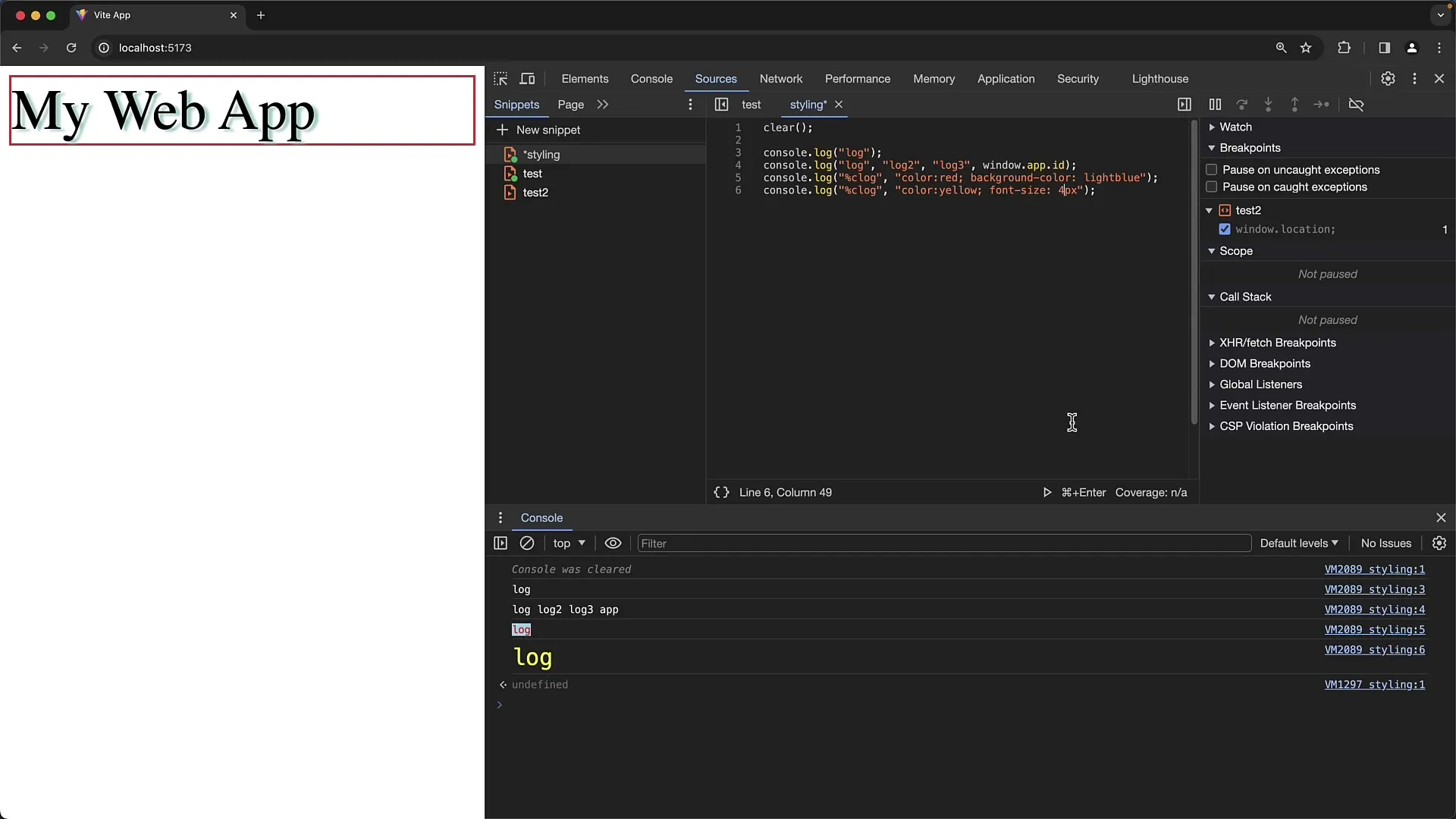
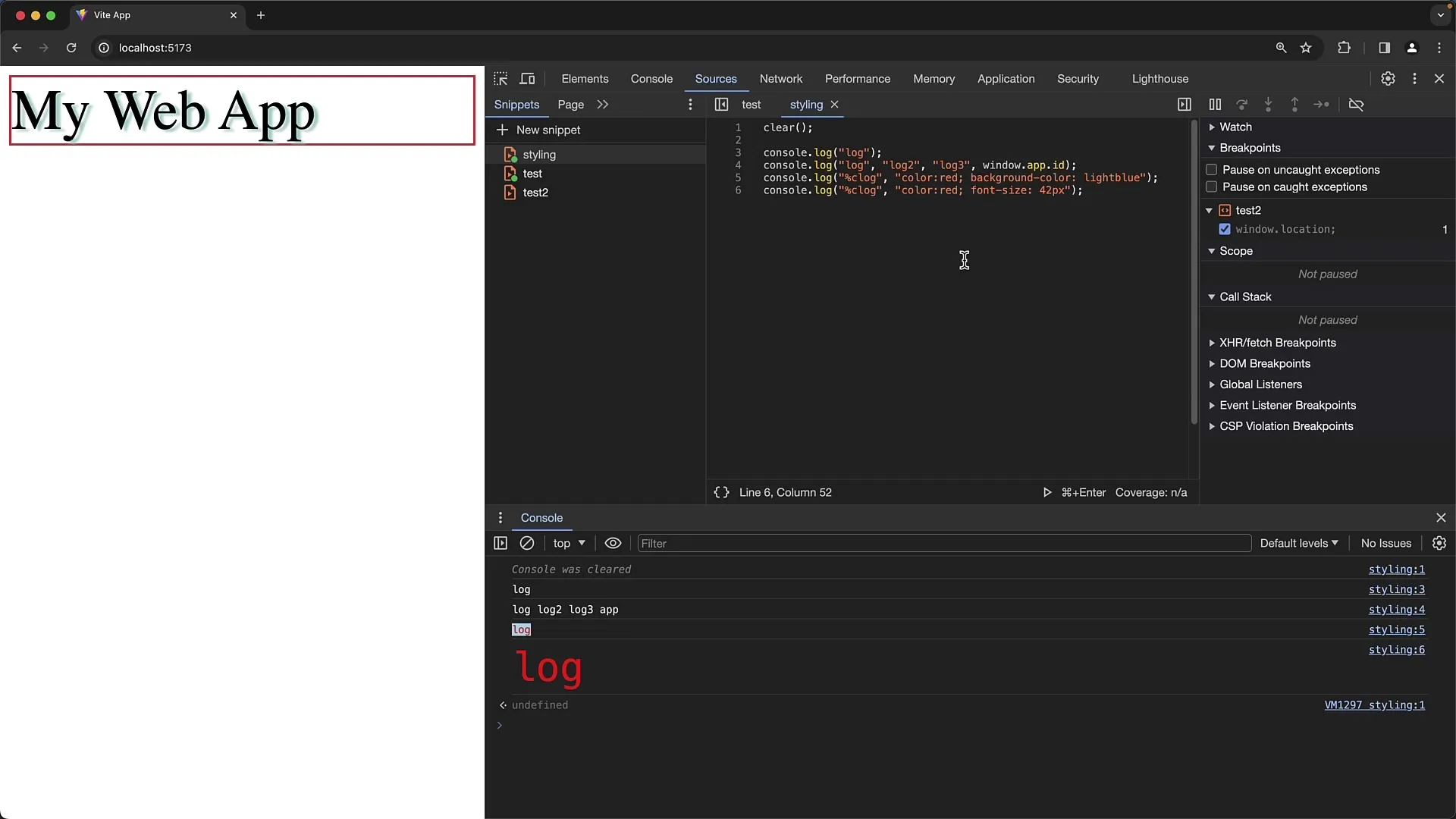
Você pode até estilizar as mensagens de log utilizando uma sintaxe semelhante ao CSS dentro das saídas. Um exemplo disso é usar %c antes de sua mensagem de log, seguido das regras de estilo.

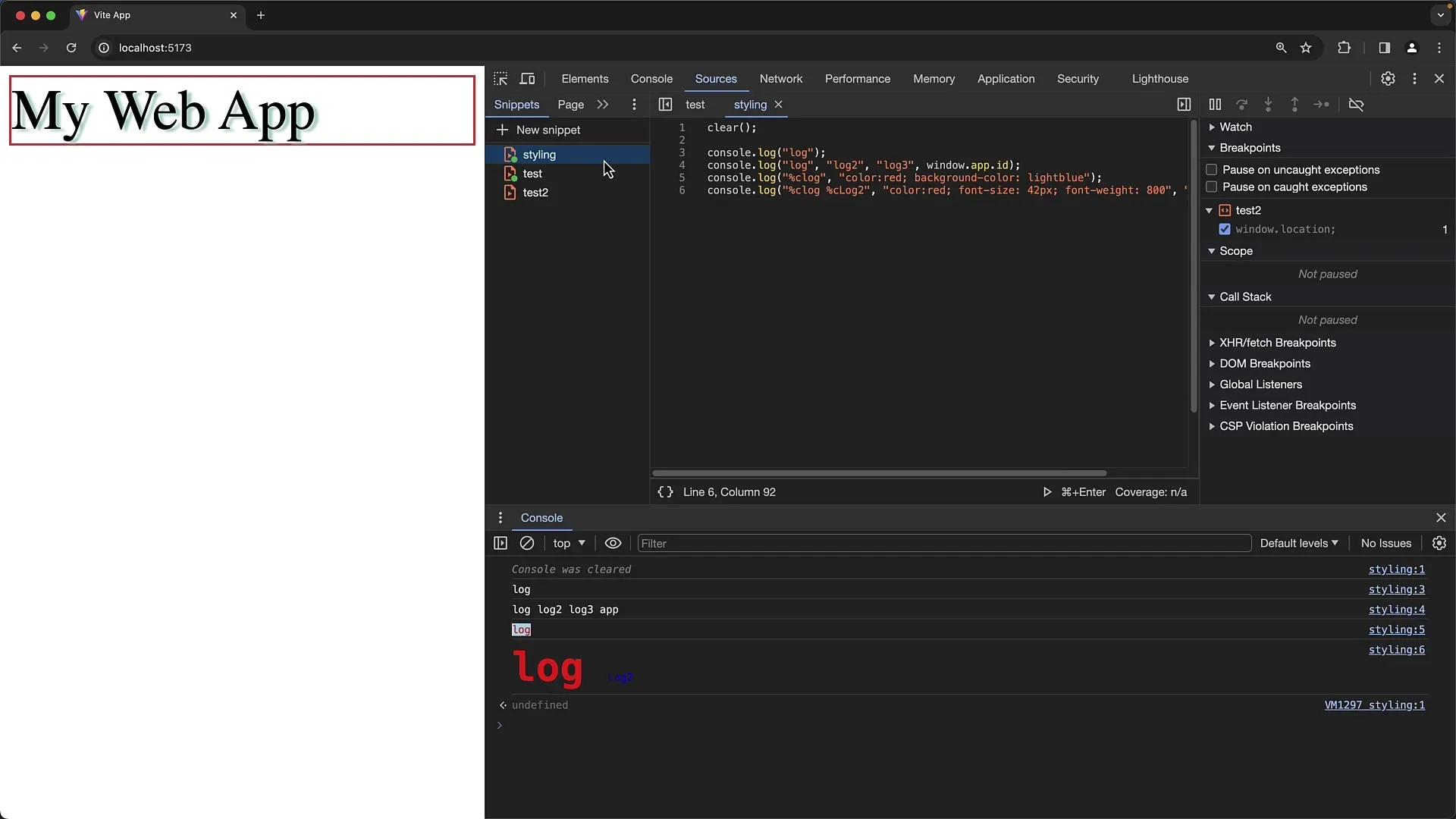
Aqui, você pode ajustar a cor da fonte e do fundo, ou mesmo alterar o tamanho da fonte para destacar mensagens importantes.

Uma aplicação interessante dessa função é criar alertas que avisam os usuários para serem cautelosos com o que estão inserindo.

A estilização é um método poderoso para destacar informações visualmente. Experimente diferentes propriedades de CSS para obter o resultado desejado e certifique-se de que suas saídas de log sejam atraentes e informativas.
Combinando grupos e estilização
Uma abordagem inovadora adicional é combinar a criação de grupos com apelo emocional através da estilização. Você pode criar grupos e realçar os cabeçalhos desses grupos com estilos para obter uma imagem mais clara das seções respectivas.

Aproveite essas possibilidades para organizar logs complexos de forma clara e intuitiva, sem cair em excessiva complexidade.
Resumo
Neste guia, você aprendeu como personalizar as saídas do console no Google Chrome para melhorar a legibilidade e a usabilidade. Usar funções de agrupamento e estilos personalizados o ajudará a identificar rapidamente informações importantes e comunicá-las claramente. Com essas ferramentas, você terá controle sobre a saída do seu log e otimizará seus processos de desenvolvimento.
Perguntas Frequentes
Qual é a diferença entre console.group() e console.groupCollapsed()?console.group() exibe o grupo aberto por padrão, enquanto console.groupCollapsed() exibe o grupo fechado por padrão.
Como posso usar estilos CSS em saídas do console?Você pode usar o formato %c, seguido das regras de estilo, para estilizar a saída.
Quais são os níveis de log no Chrome Developer Tools?Existem vários níveis de log: console.log(), console.info(), console.warn(), console.error() e console.debug().
Posso criar grupos dentro de grupos?Sim, você pode criar grupos dentro de grupos para criar estruturas hierárquicas em suas saídas de log.
Por que não vejo todas as mensagens de log?Às vezes, determinados níveis de log estão ocultos nas configurações de filtro do console. Certifique-se de que as caixas correspondentes estejam marcadas.


