Neste guião, vou mostrar-te como podes utilizar eficazmente as ferramentas de rede do Google Chrome para analisar pedidos e respostas de rede. As análises de rede ajudam-te a compreender os tempos de carregamento das páginas web, identificar problemas de transmissão de dados e melhorar o desempenho das tuas aplicações. Isto é especialmente útil para os programadores que pretendem compreender e otimizar o funcionamento dos seus websites.
Principais conclusões
- Desativa o cache para uma análise realista dos pedidos.
- Utiliza informações de cabeçalho de pedidos e respostas para compreender a comunicação entre o cliente e o servidor.
- Monitoriza a sequência temporal dos pedidos no diagrama de cascata.
- Filtra e ordena pedidos para encontrar rapidamente informações relevantes.
- Utiliza a consola para resolução de problemas e monitorização da comunicação através de WebSockets.
Instruções passo a passo
Primeiro, abre as Ferramentas de Desenvolvedor do Chrome. Podes fazer isso clicando com o botão direito na página e selecionando "Inspecionar", ou através da combinação de teclas F12 (Windows) ou Command + Option + I (Mac).
No separador de Rede, ativa a opção "Desativar Cache". Isto é importante porque o cache do navegador será ignorado. Assim, o navegador irá carregar todos os ficheiros novamente do servidor. Isto garante que recebes os ficheiros mais recentes e facilita a análise.

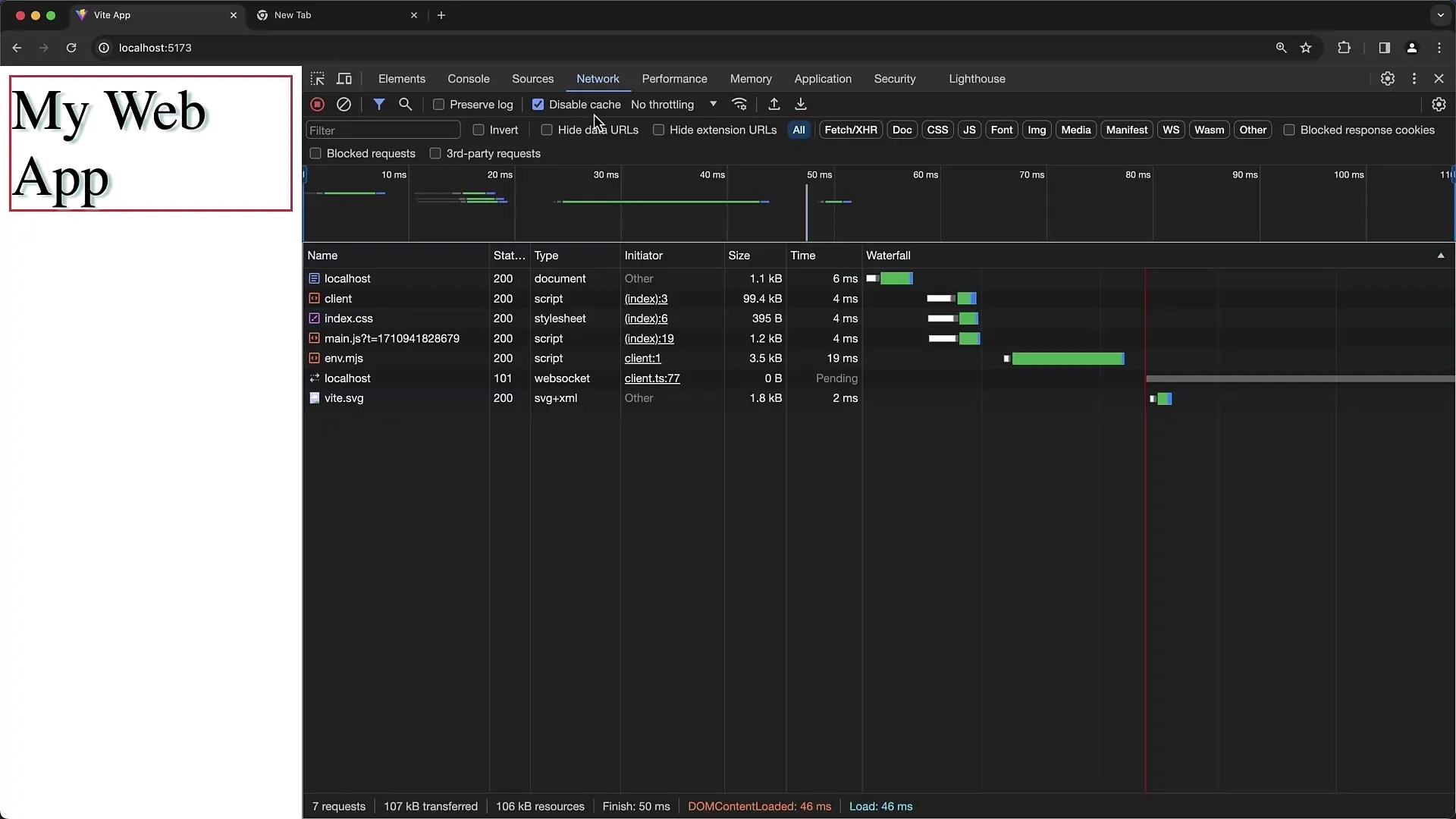
Atualiza a página. Podes fazer isso pressionando F5 ou "Ctrl + R" (Windows) ou "Command + R" (Mac). Após a atualização, verás uma lista de pedidos feitos pela página.
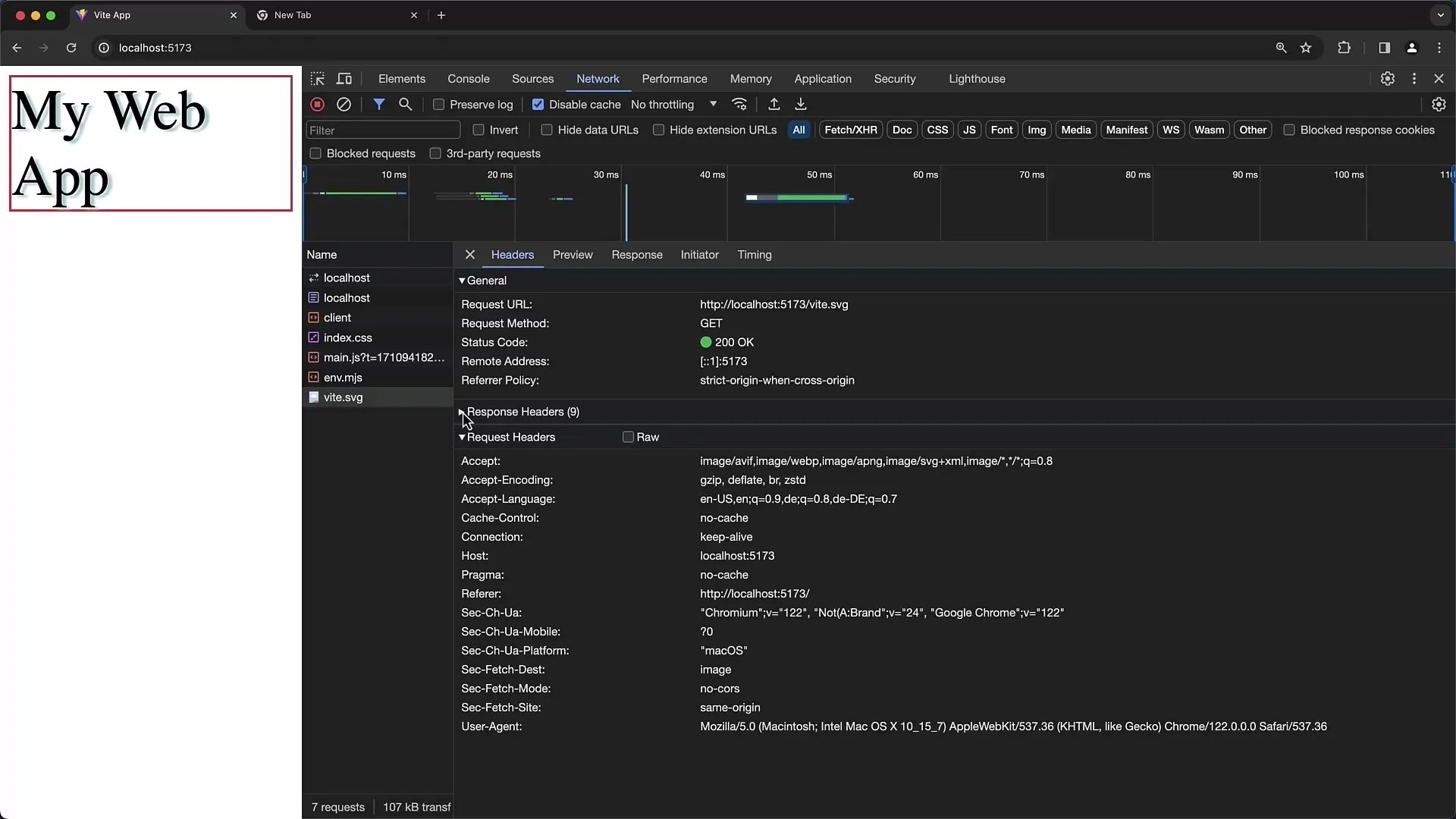
Clicando num pedido da lista, podes ver os detalhes. Os cabeçalhos do pedido (Request Headers) são especialmente importantes, pois contêm informações sobre os dados enviados. Podes alternar entre a visualização bruta (RAW) e uma visualização formatada.

O mesmo aplica-se aos cabeçalhos da resposta (Response Headers). Após o servidor processar o pedido, envia a resposta de volta. Aqui também podes ver as informações dos cabeçalhos para compreender como decorreu a comunicação.

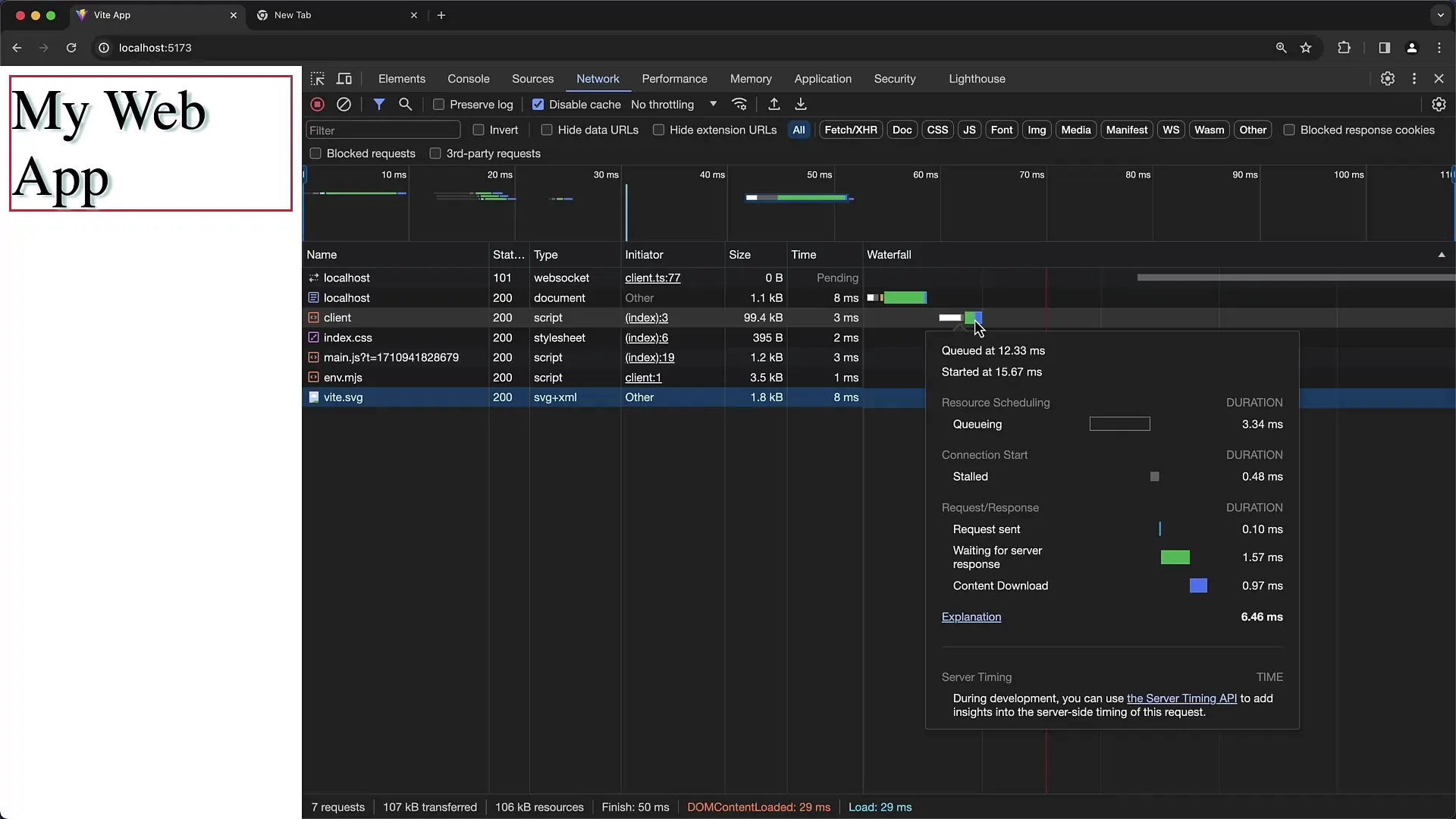
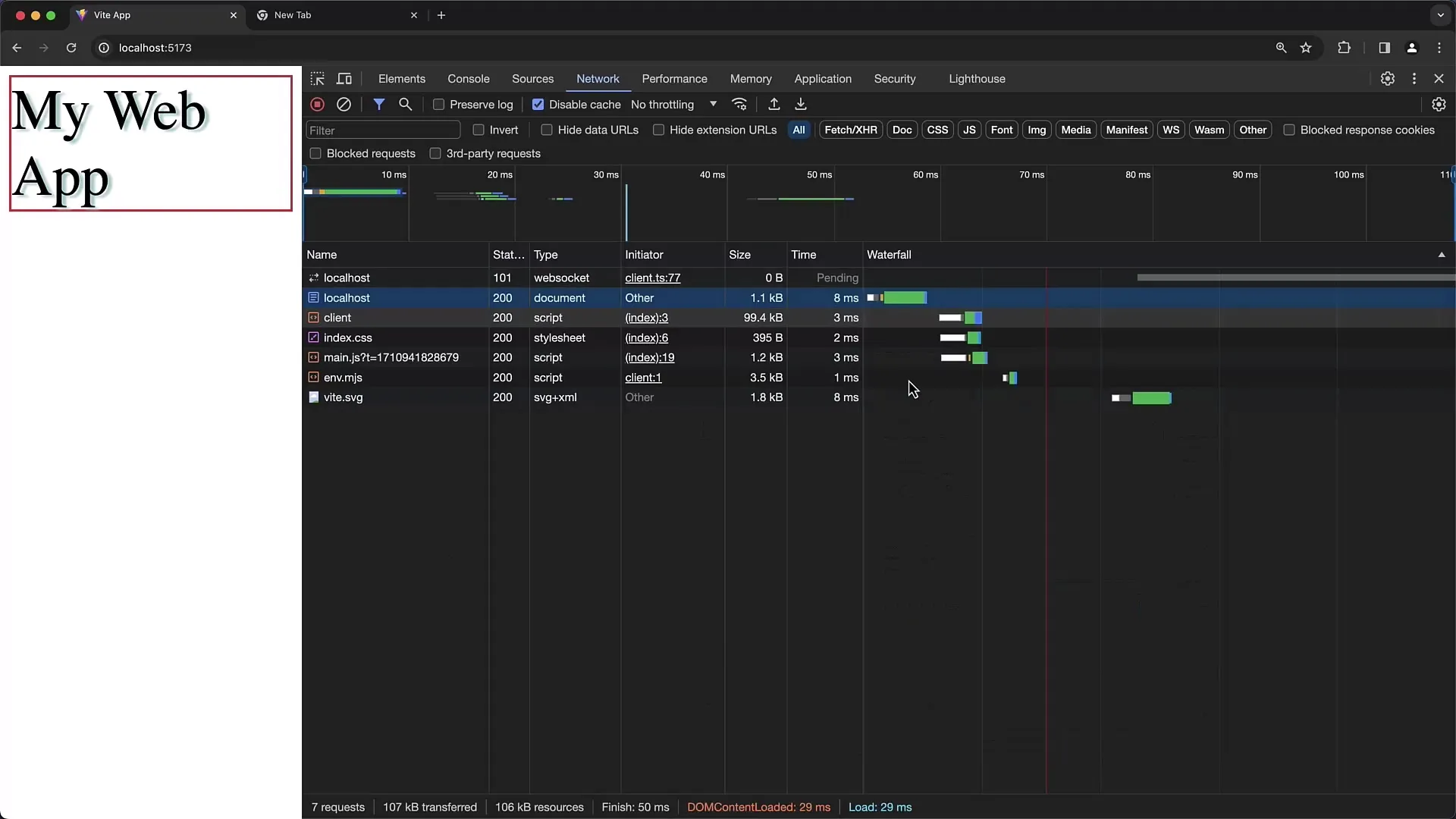
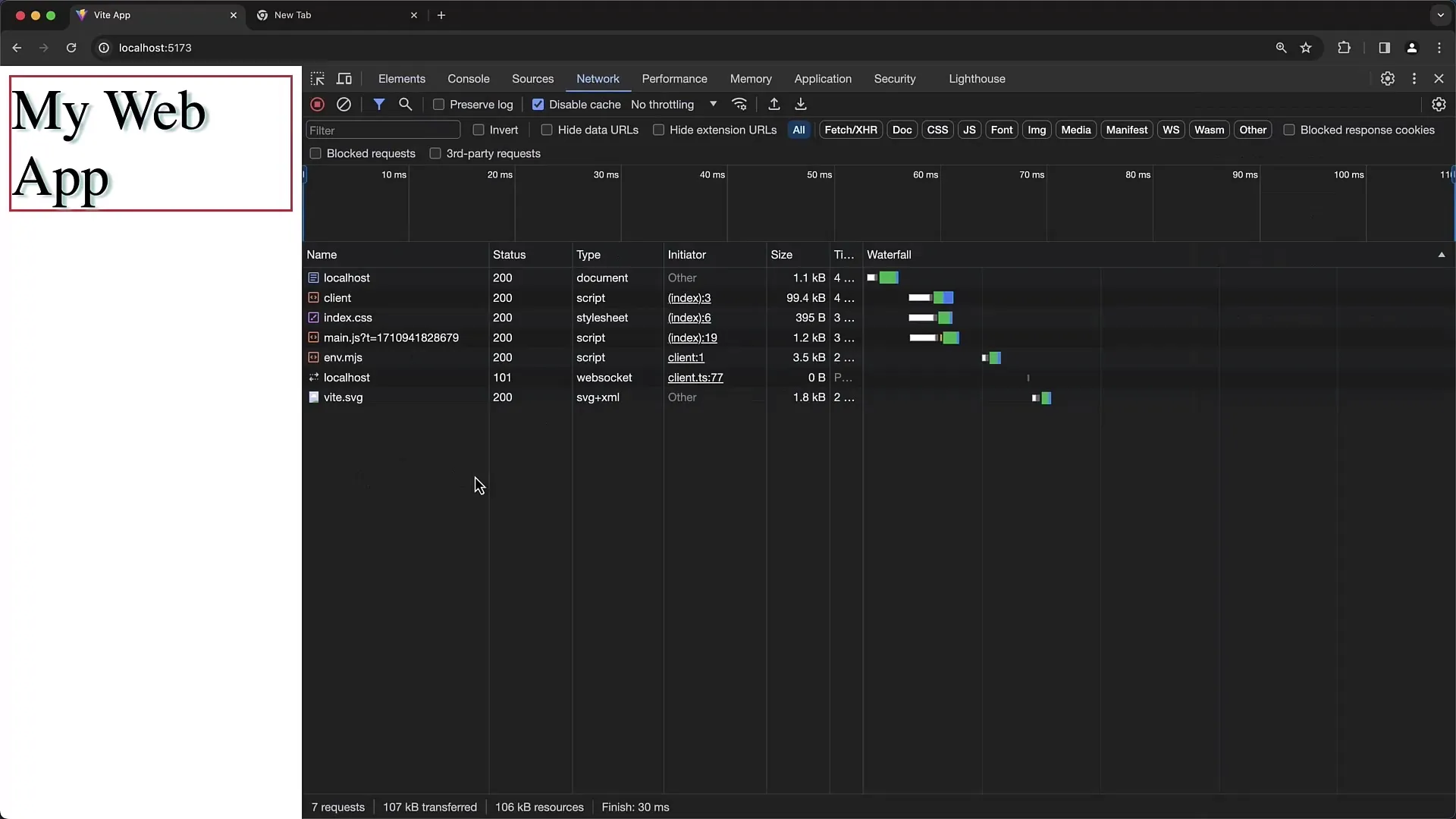
O diagrama de cascata é uma ferramenta importante para ver a duração e a sequência dos pedidos. As barras mostram quando um pedido foi iniciado e quando foi concluído. Clica na coluna "Cascata" para representar visualmente a sequência temporal.

Ao analisar os tempos de carregamento, é importante saberes o tempo exato que cada pedido demorou. Por exemplo, o tempo de carregamento do ficheiro HTML de índice pode ser significativamente mais rápido do que para scripts externos ou ficheiros CSS. Tudo isto podes identificar na visualização de cascata.

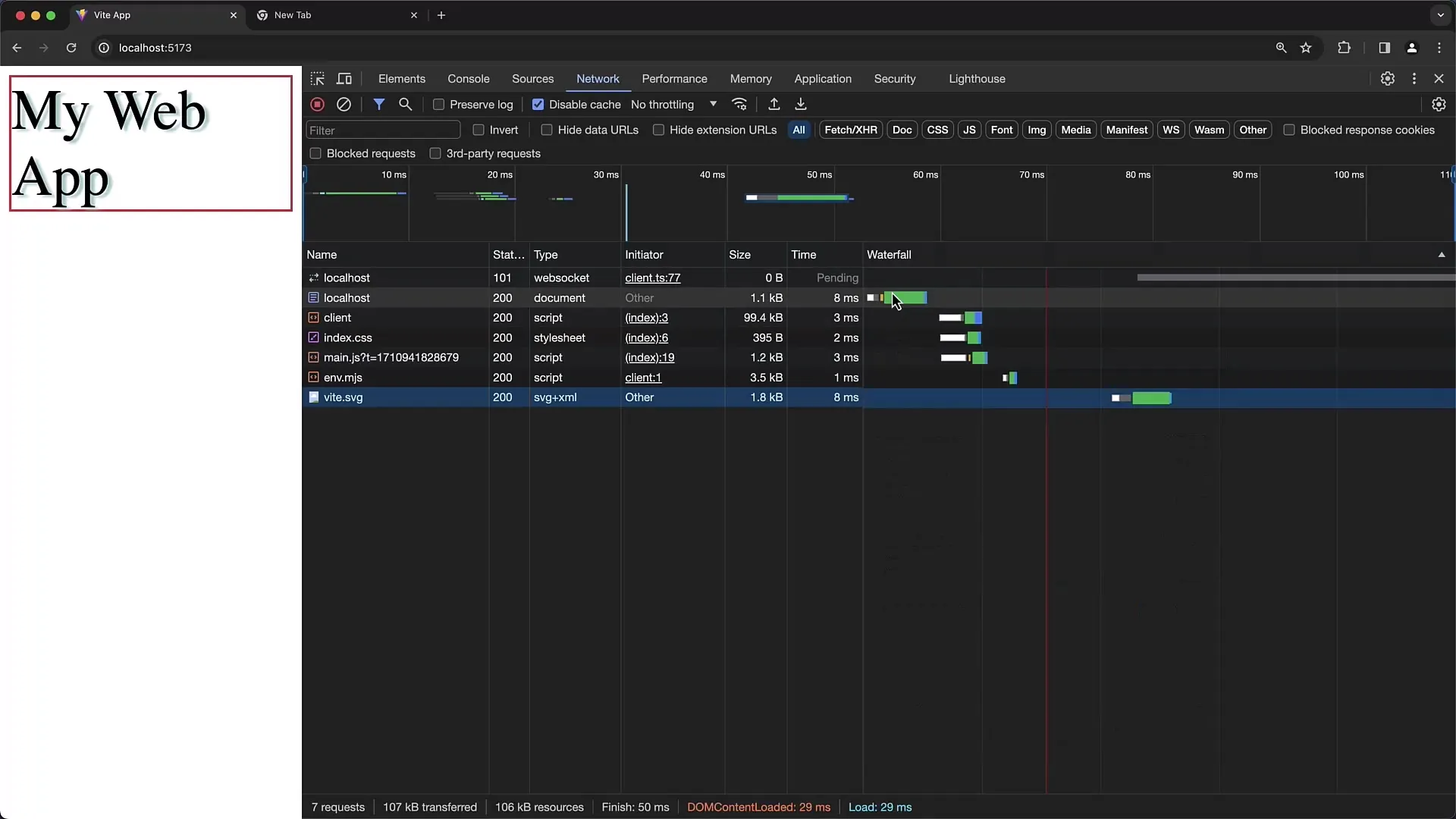
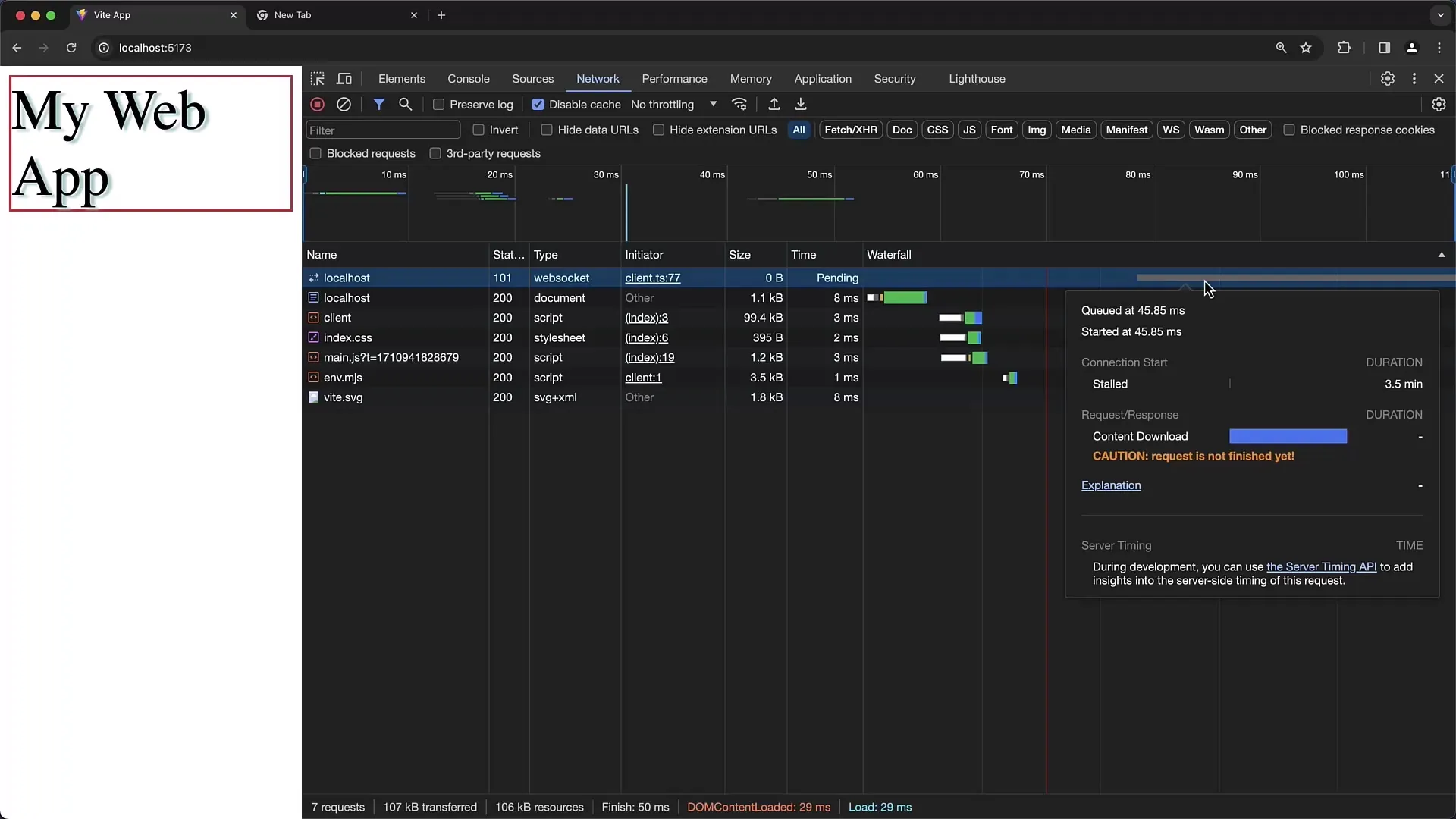
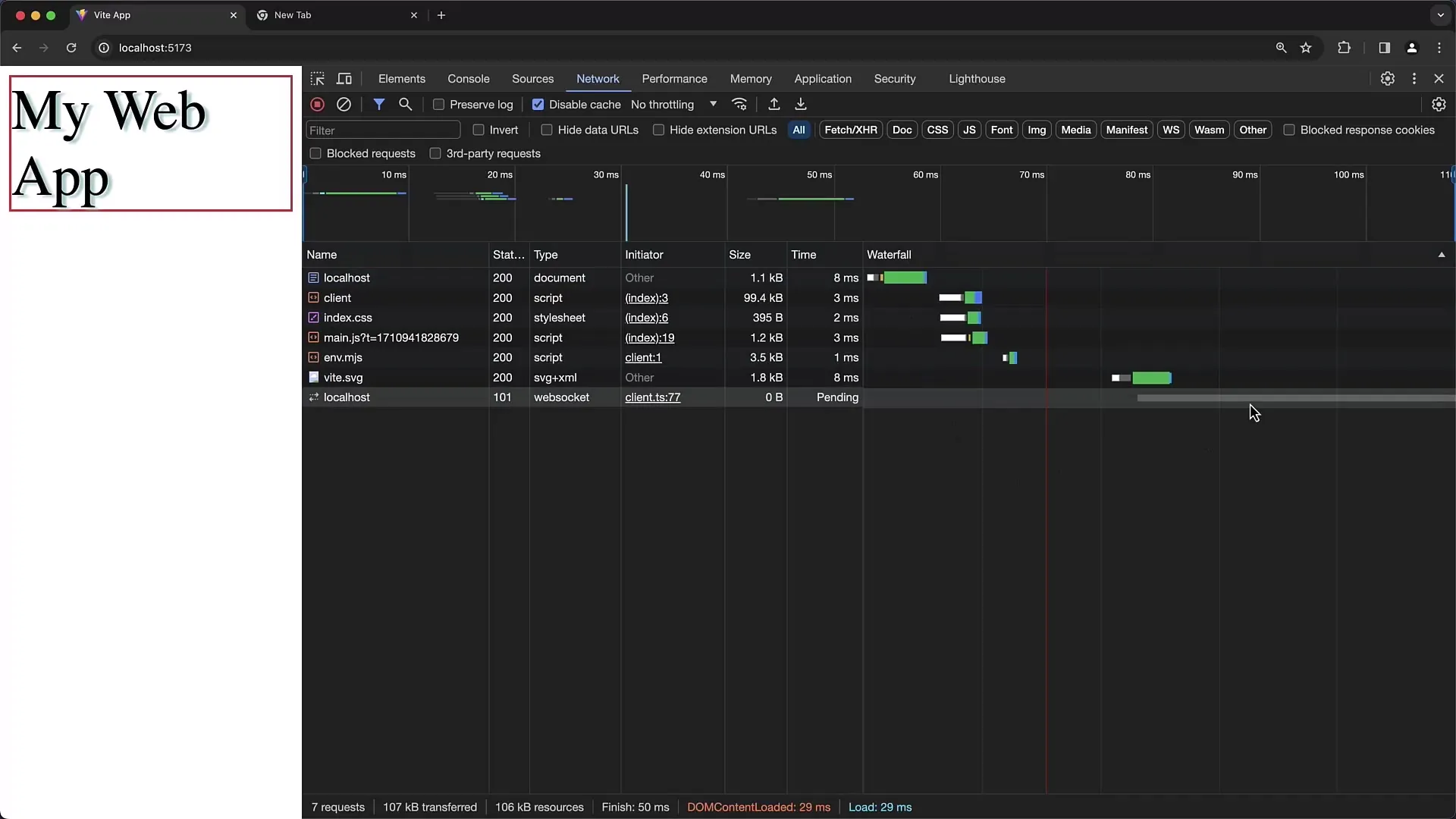
As conexões do WebSocket são outro ponto importante. Estas muitas vezes permanecem abertas e, por isso, no diagrama de cascata não são marcadas como concluídas. É importante compreender que os WebSockets são utilizados para comunicação em tempo real e nem sempre são carregados ou concluídos normalmente.

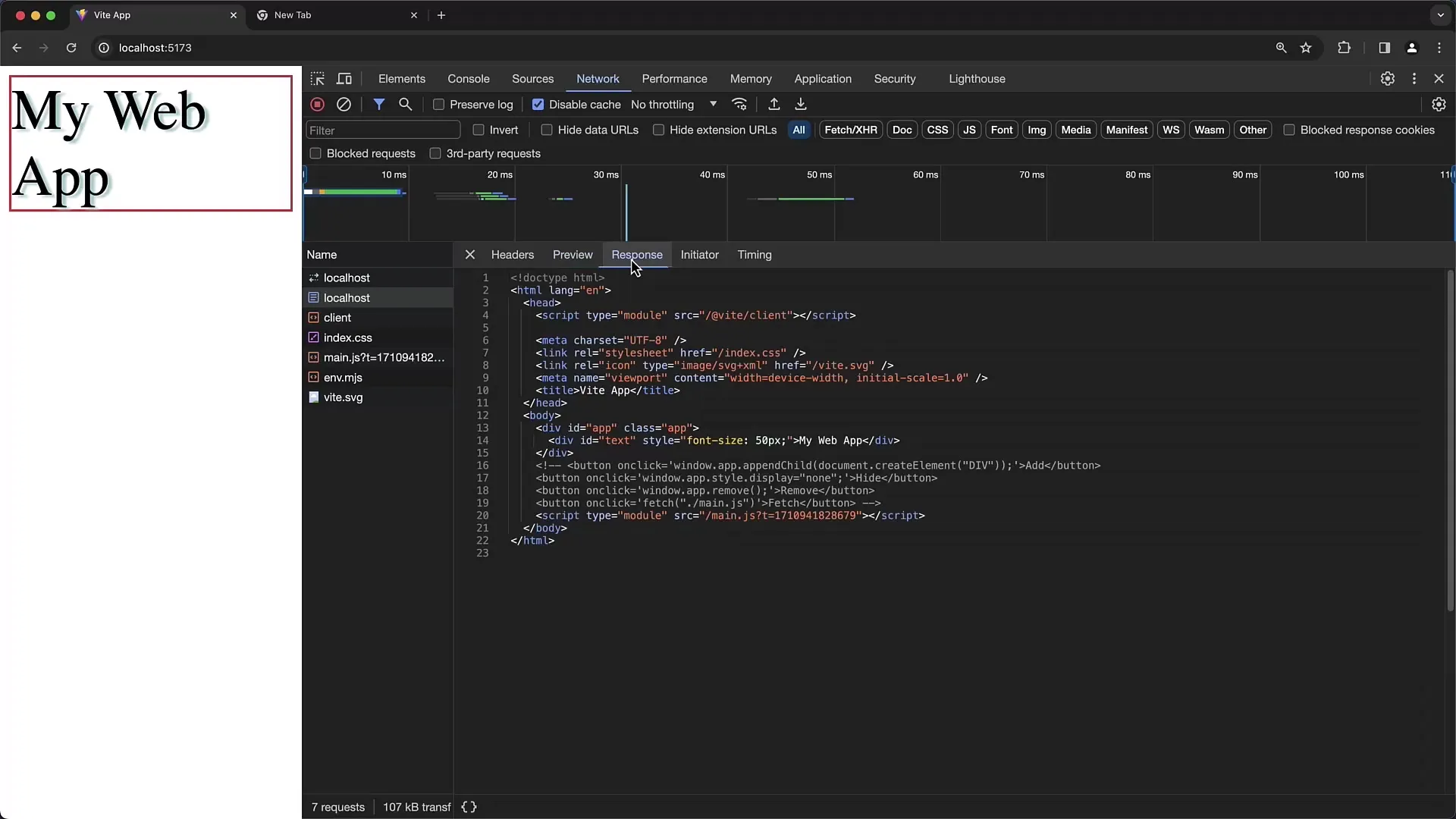
Ao clicar num pedido, também verás uma pré-visualização da resposta. Num pedido de HTML, por exemplo, podes ver a pré-visualização de HTML renderizada. Isto é especialmente útil quando queres analisar quais conteúdos HTML são devolvidos pelo servidor.

No separador "Iniciador", podes acompanhar que scripts ou ficheiros desencadearam o pedido. Isto dá-te uma ideia de como a estrutura total do teu website funciona e quais elementos interagem entre si.

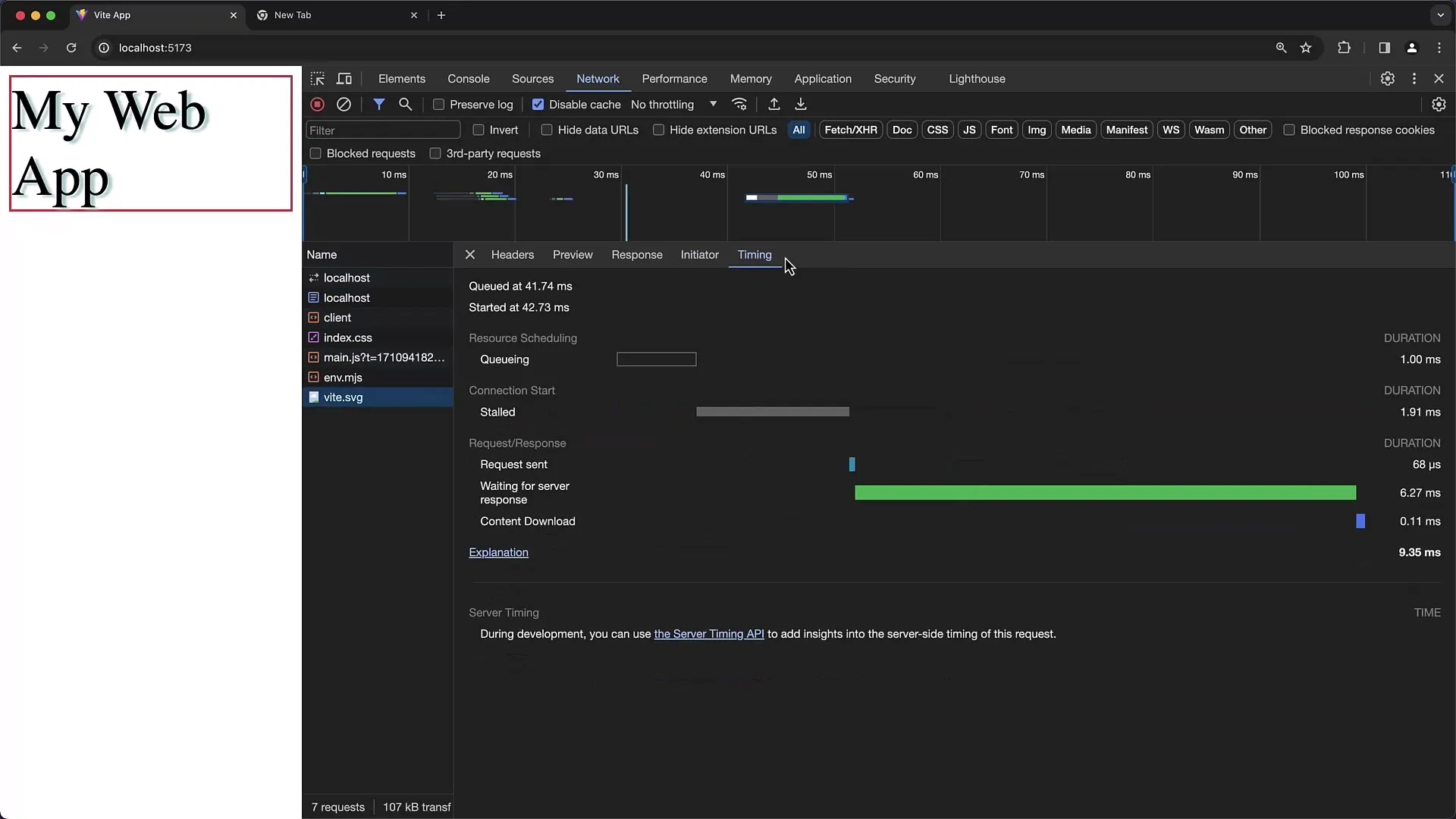
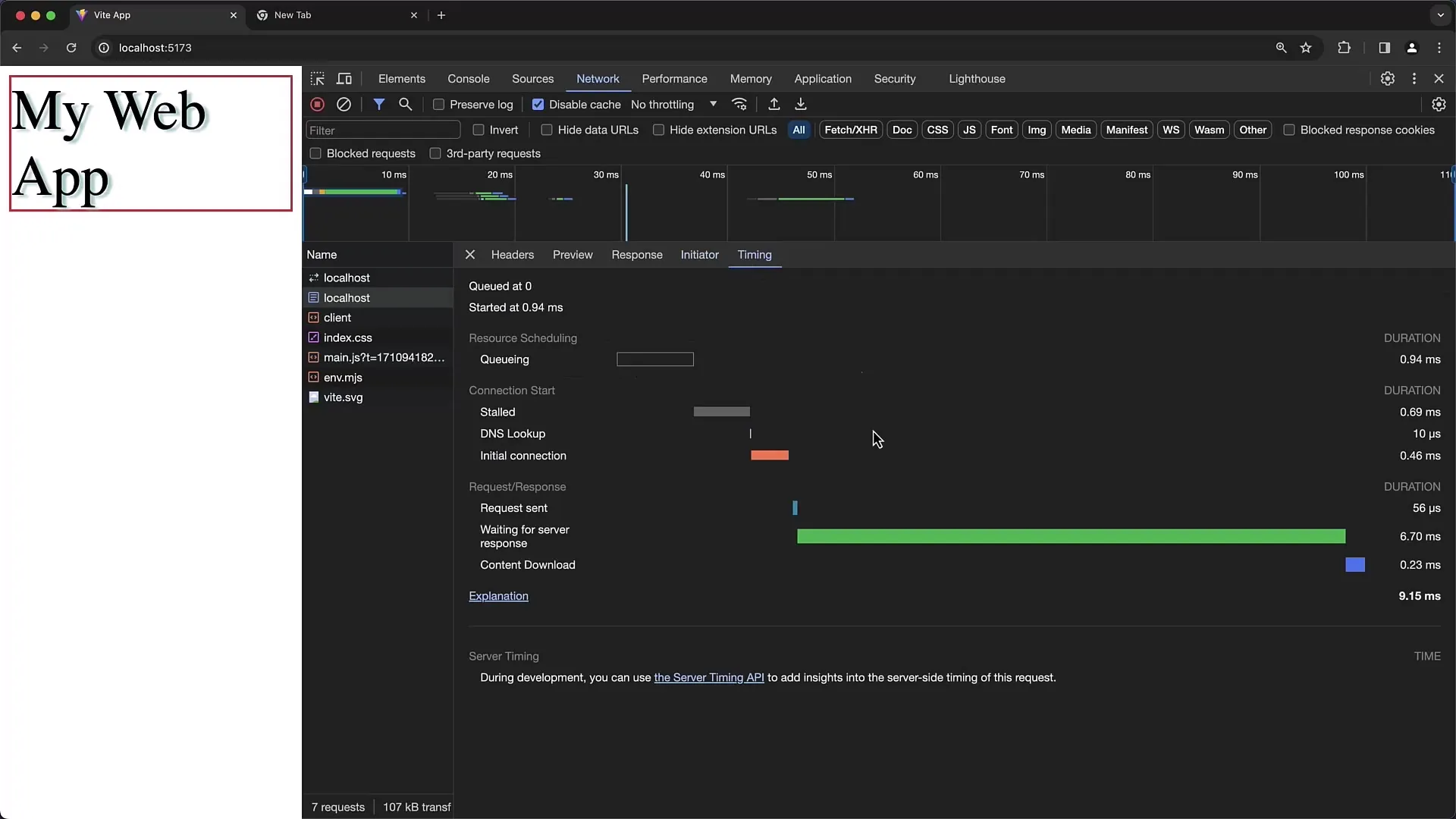
A temporização é outro aspeto importante. Podes analisar quais pedidos demoraram mais do que o esperado. A análise dos tempos de carregamento é crucial para identificar gargalos na rede. Neste caso, o diagrama de cascata é especialmente útil.

Se estiver a trabalhar numa página que gera várias solicitações, pode ajustar a ordenação das requisições para melhorar a organização. Pode, por exemplo, ordenar as requisições por data de criação, nome ou tamanho.

Utilize o campo de filtro para encontrar rapidamente solicitações específicas. Pode pesquisar por termos ou tipos específicos, como CSS ou JavaScript, para obter informações direcionadas.
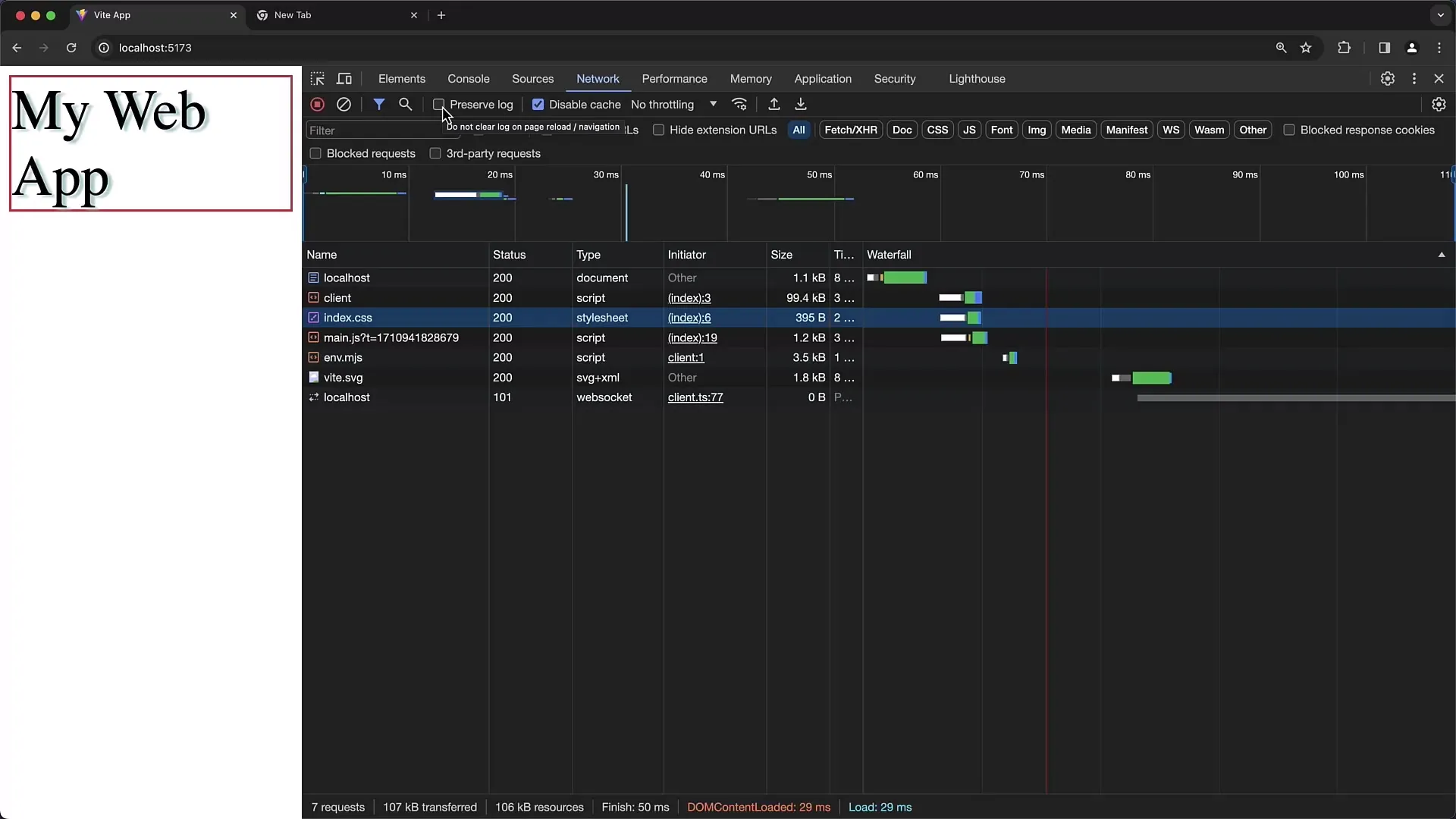
Com a opção "Preservar log", pode garantir que todas as solicitações, mesmo ao alternar entre páginas, sejam registradas. Sem essa função, a lista é redefinida ao mudar de página.

Se fechar as DevTools e recarregar a página, nenhuma nova solicitação será registrada até que as DevTools sejam abertas novamente. Por isso, é importante iniciar as Developer Tools antes, para obter dados completos.

Capítulo a capítulo, você obteve uma visão das funcionalidades da ferramenta de rede do Chrome. Essas habilidades são cruciais para aprofundar sua compreensão sobre a comunicação de rede entre o cliente e o servidor.
Resumo
Neste tutorial, aprendeu como pode usar as ferramentas de desenvolvimento do Chrome para analisar solicitações de rede. Pode monitorar dados em tempo real, identificar problemas e melhorar o desempenho das suas páginas da web. A aba de rede oferece insights valiosos sobre as interações entre o seu navegador e o servidor, essenciais para otimização e resolução de problemas.
Perguntas Frequentes
Como posso desativar o cache na aba de rede?Ative a opção "Desativar cache" na aba de rede das Ferramentas para Desenvolvedores do Chrome.
Como posso ver os tempos de carregamento de solicitações individuais?No diagrama de cascata, pode ver os horários de início e fim de cada solicitação.
Posso filtrar minhas solicitações?Sim, use o campo de filtro na parte superior da aba de rede para procurar arquivos específicos.
O que faz a opção "Preservar log"?Permite-lhe manter as solicitações de rede ao alternar entre páginas.
Como posso analisar conexões WebSocket?Clique na solicitação WebSocket na aba de rede para ver o histórico e mensagens.


