Na área do desenvolvimento de software, a gestão eficiente de recursos é crucial, especialmente ao usar JavaScript. Um problema comum são vazamentos de memória que podem afetar o desempenho e a estabilidade de uma aplicação. Neste tutorial, eu vou te mostrar como usar o Memory Profiler nas Ferramentas de Desenvolvedor do Chrome para analisar o consumo de memória da sua aplicação e identificar possíveis vazamentos de memória.
Principais insights
- A guia de memória permite monitorar o consumo de memória da sua aplicação e criar instantâneos do heap.
- A Coleta de Lixo é um processo automatizado que libera memória não referenciada.
- Com os instantâneos do heap, você pode analisar o estado atual da sua memória e descobrir quais objetos mantêm referências.
- Elementos DOM desanexados podem causar vazamentos de memória potenciais se não forem liberados corretamente.
Guia Passo a Passo
Passo 1: Acesso à guia de memória
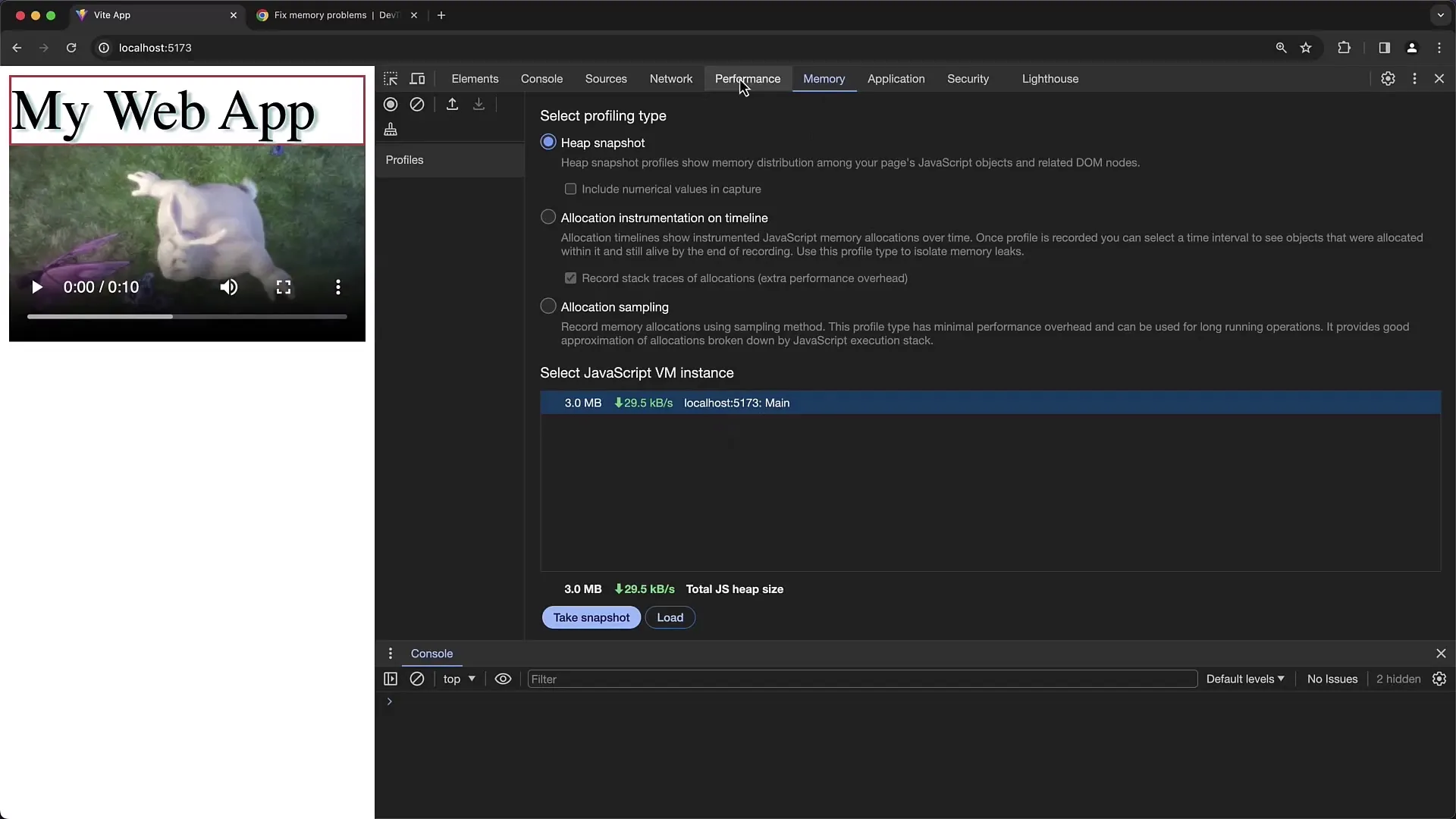
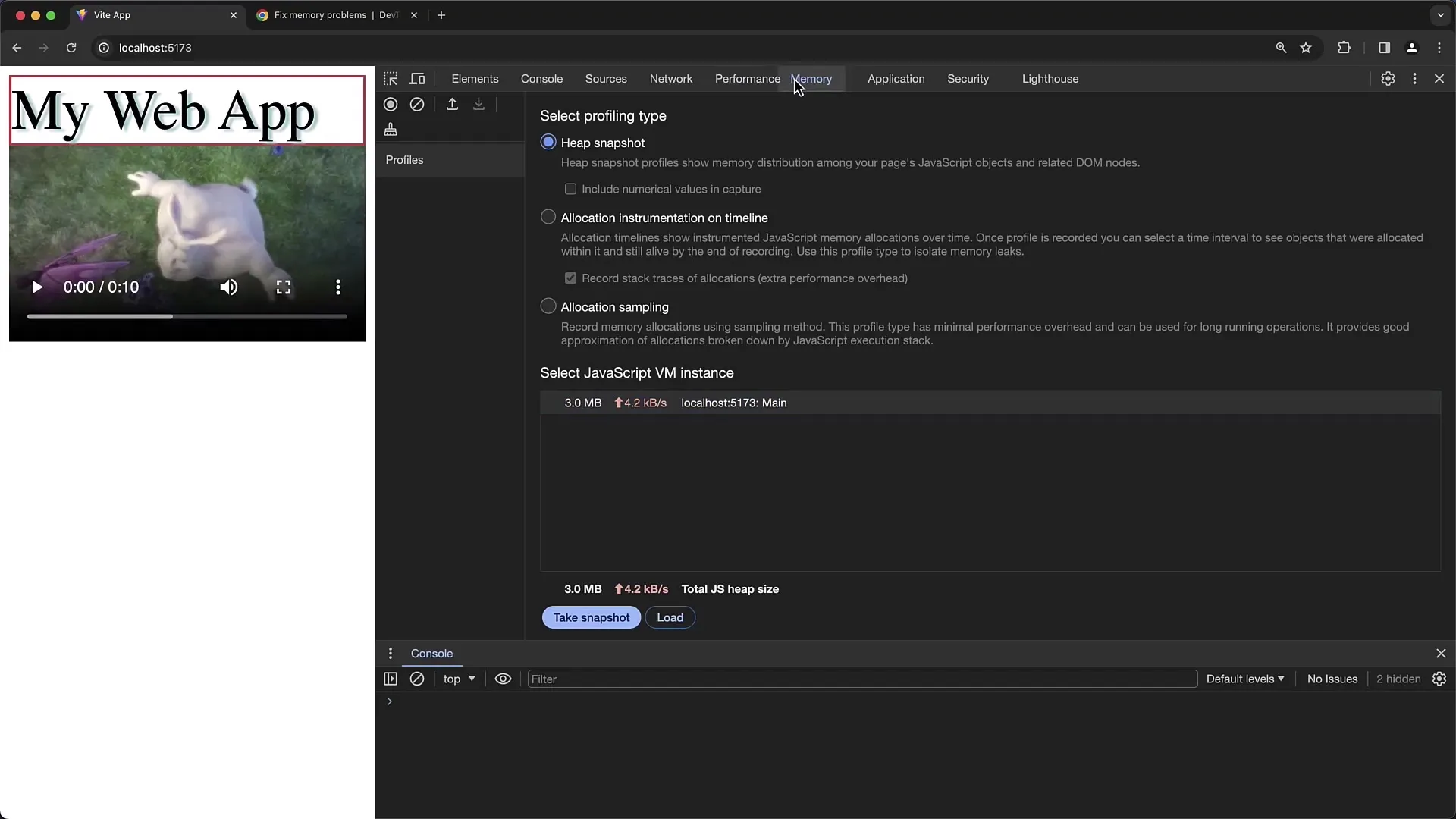
Para usar o Memory Profiler, abra as Ferramentas de Desenvolvedor do Chrome, clicando com o botão direito na página e selecionando "Inspecionar" ou usando a combinação de teclas F12. Em seguida, vá para a aba "Memory".

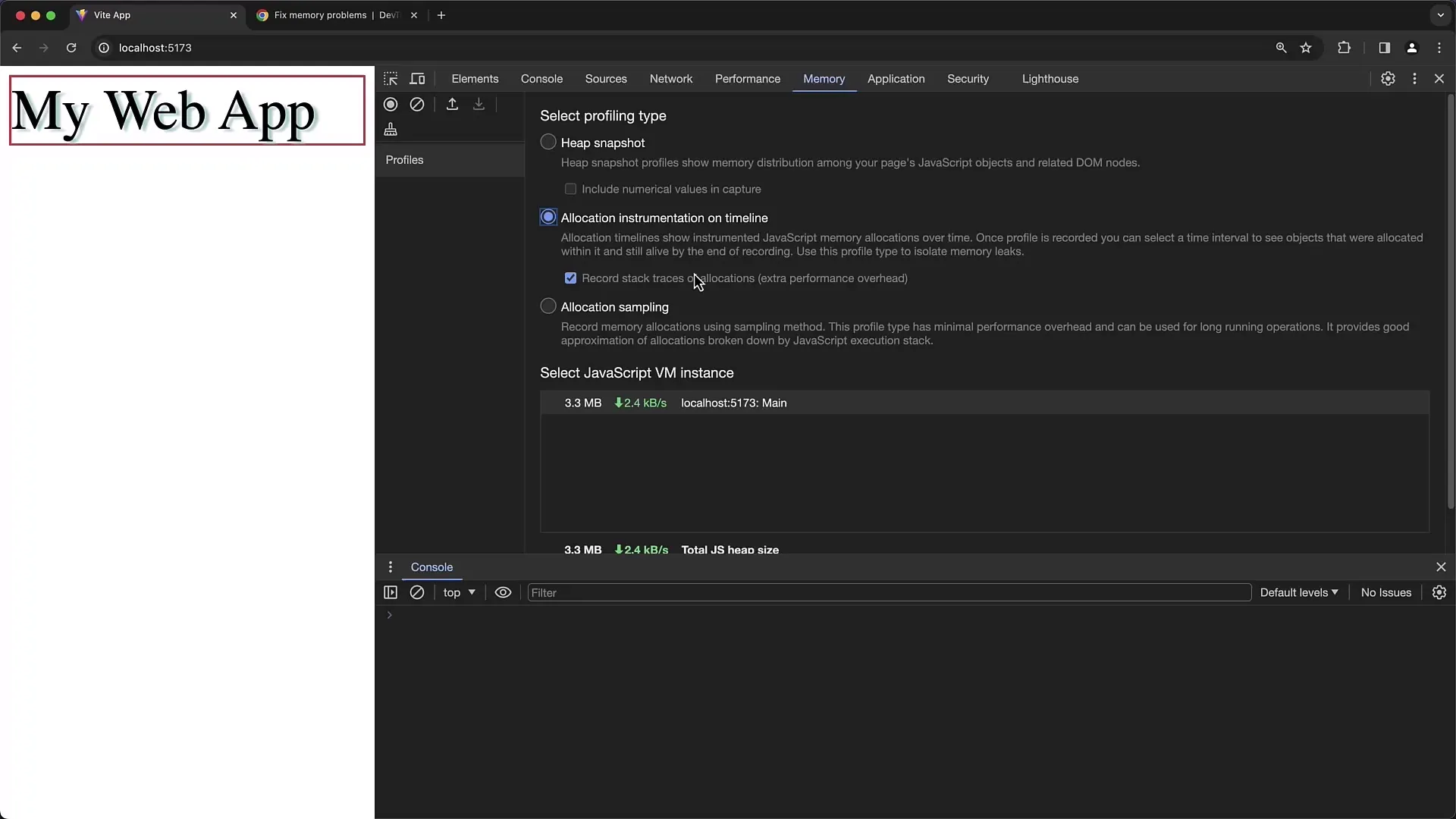
Passo 2: Criando um instantâneo do heap
Na guia de memória, você pode criar um instantâneo do heap. Clique no botão "Tirar Snapshot". Isso lhe dará uma visão geral do estado de alocação de memória da sua aplicação em um determinado momento. Com esse instantâneo, você pode examinar os objetos atuais e suas referências.

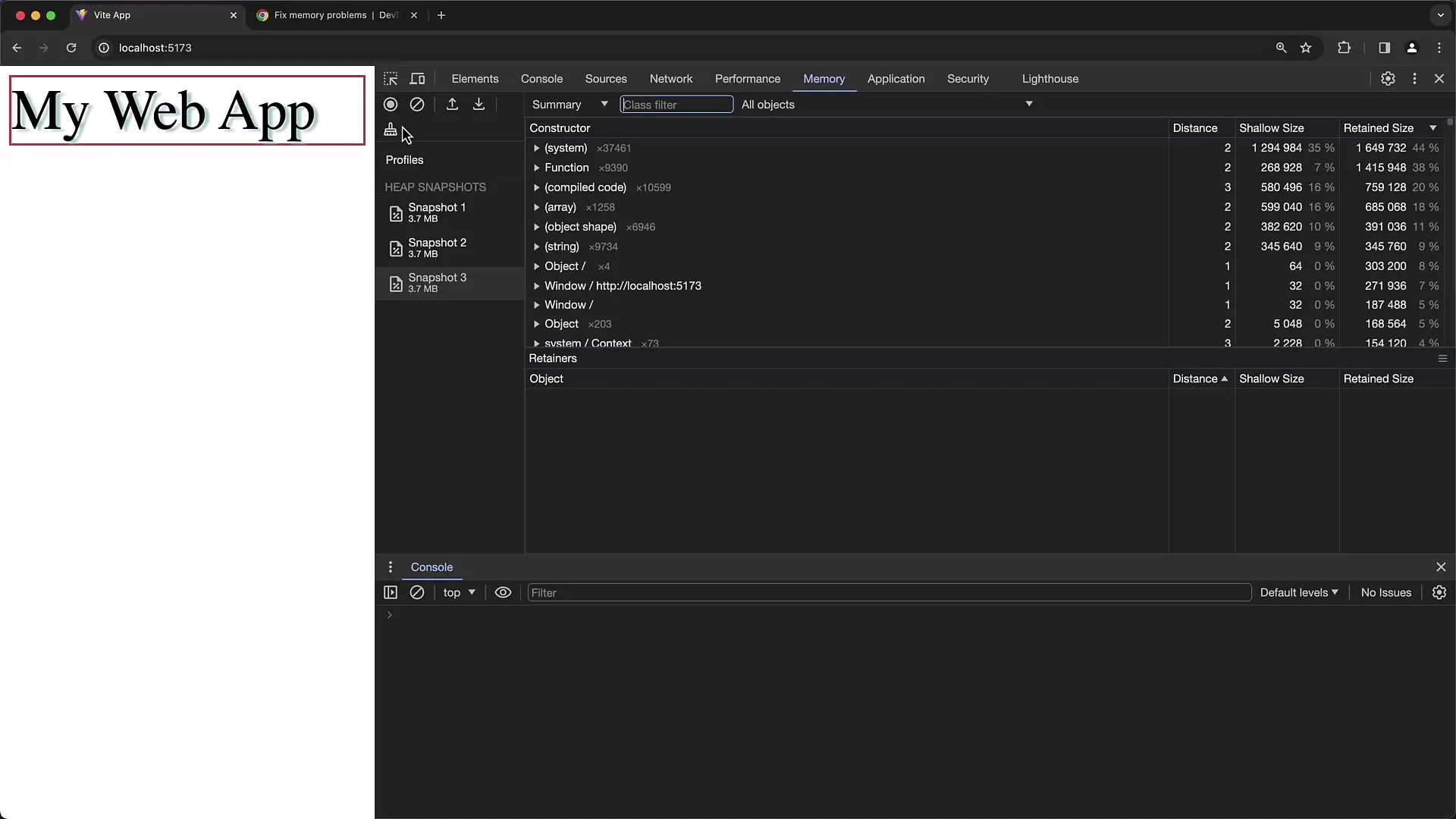
Passo 3: Análise do instantâneo do heap
Após criar o instantâneo, você pode analisar os objetos mantidos em memória. Percorra a lista de objetos e clique em um objeto específico para obter mais informações sobre as referências. Você também pode ver o tamanho do objeto e suas referências retentoras, que indicam quais objetos evitaram que o coletor de lixo remova o objeto atual.
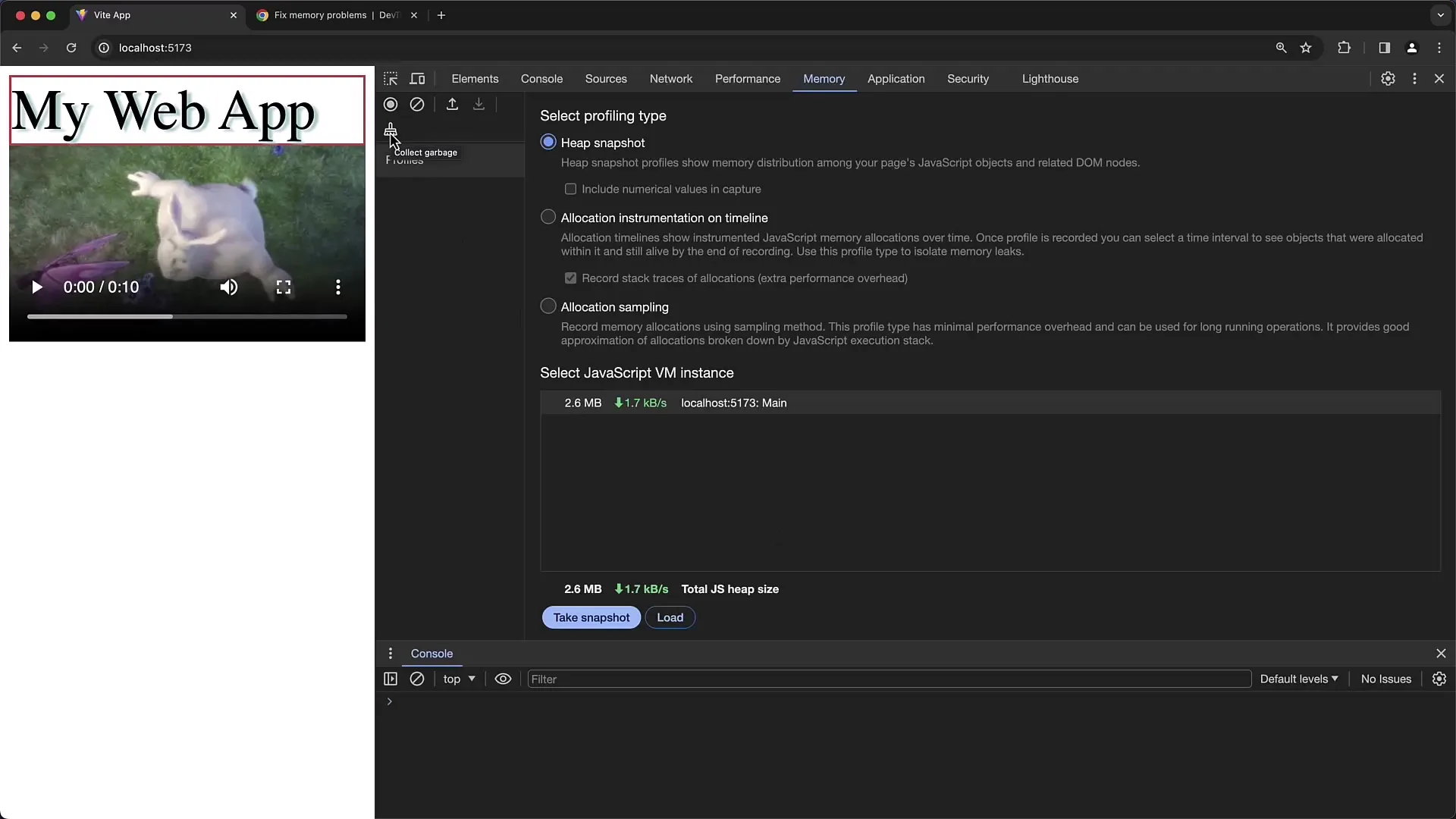
Passo 4: Iniciando a Coleta de Lixo
Para verificar quais objetos podem ser liberados com segurança, você pode iniciar manualmente a Coleta de Lixo. Clique no botão "Coletar Lixo". Isso permite que você observe se a utilização de memória diminui e se os objetos não utilizados estão sendo excluídos.

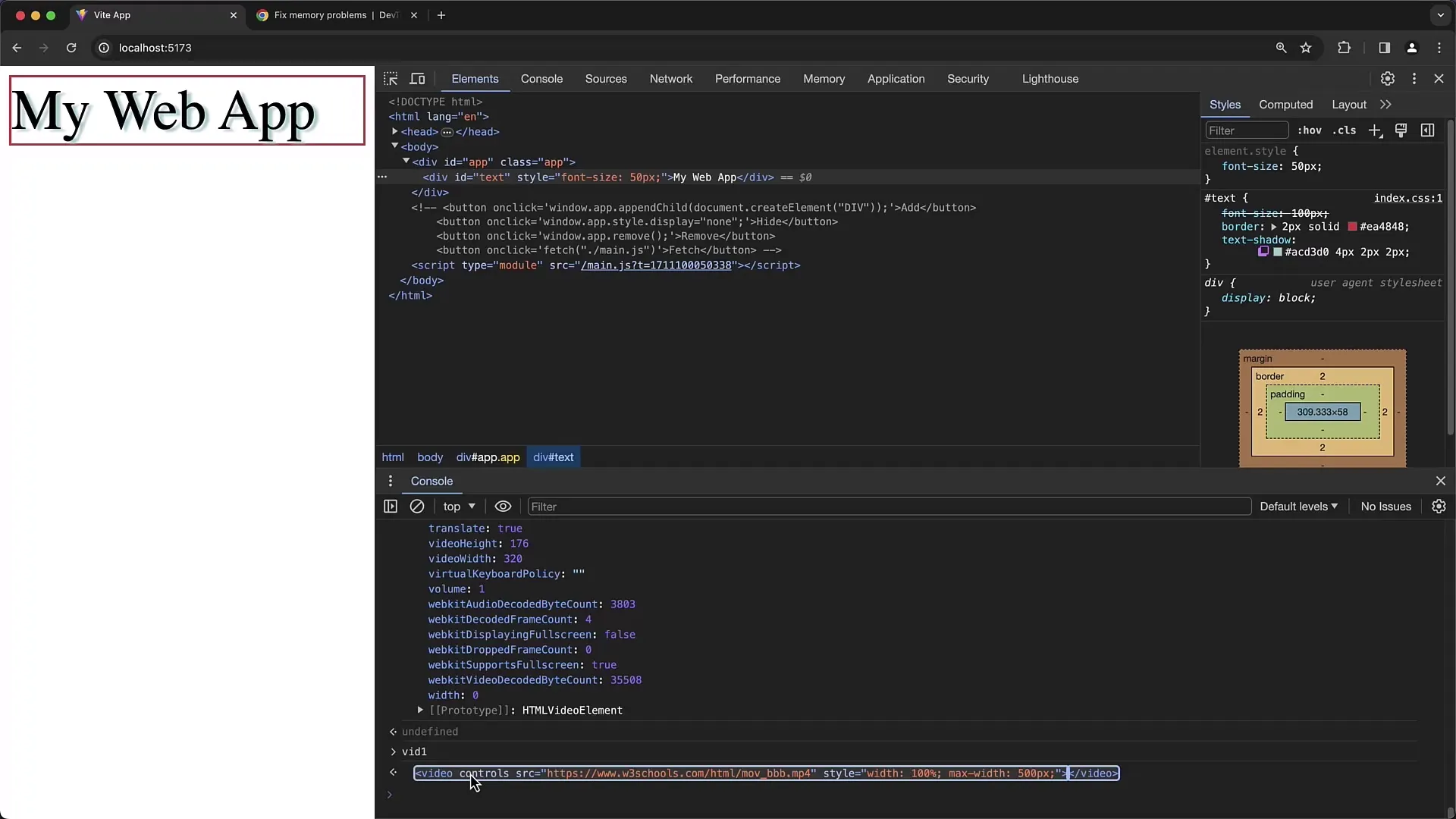
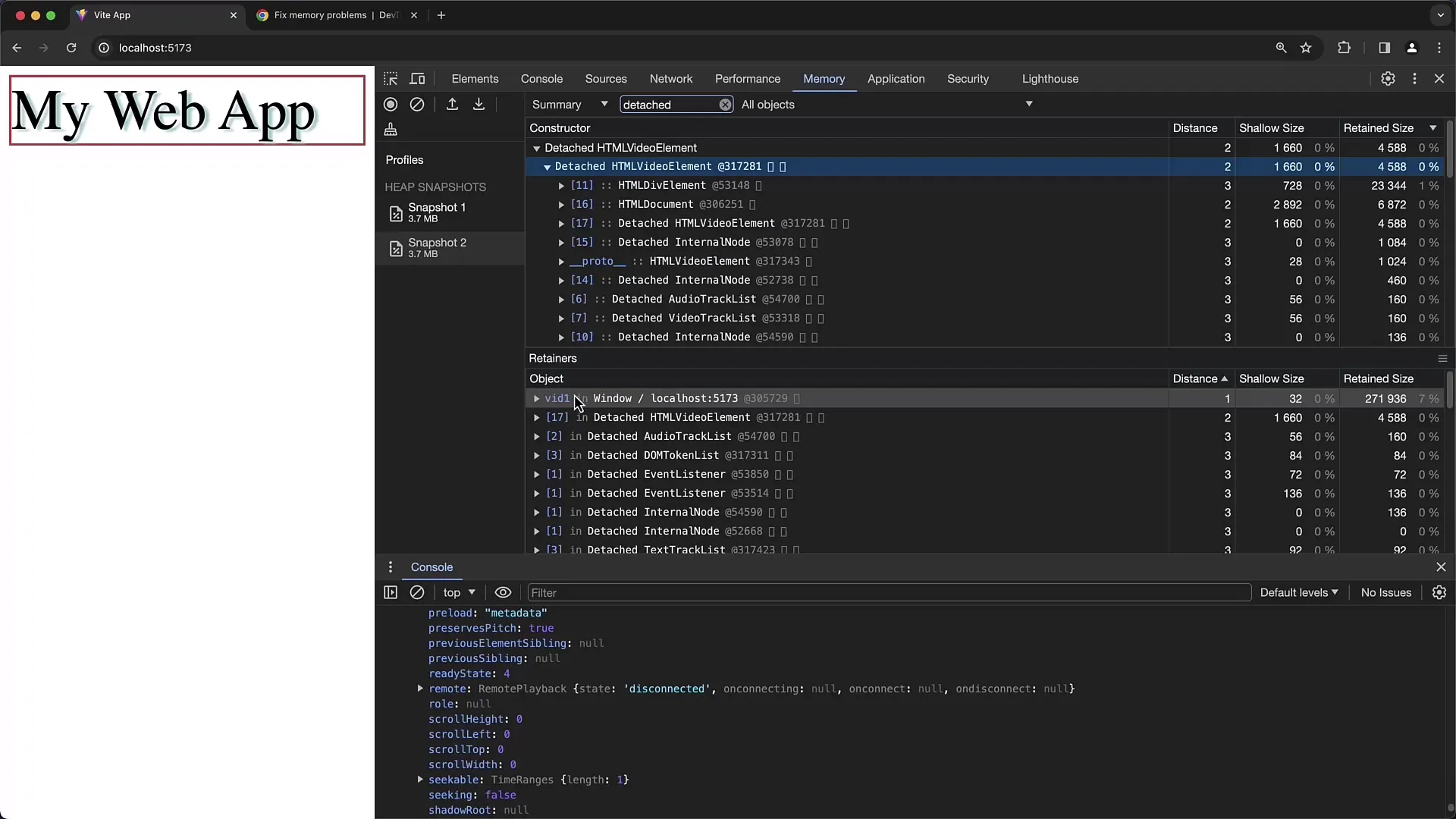
Passo 5: Investigando os Elementos DOM Desanexados
Um problema comum na gestão de memória são os elementos DOM desanexados, ou seja, elementos removidos do DOM, mas ainda mantidos em memória. Você pode identificar facilmente esses objetos filtrando "desanexado" no instantâneo. Isso permite que você verifique quais elementos não estão mais no DOM, mas ainda são mantidos em memória.

Passo 6: Rastreando Referências de Objetos
Depois de descobrir que certos objetos não estão sendo liberados, é importante entender de quais outros objetos eles estão sendo referenciados. Selecione o objeto e visualize as referências retentoras para entender a hierarquia e as dependências que impedem a ação do coletor de lixo.

Passo 7: Testando e Validando
Para garantir que suas alterações otimizem o consumo de memória, faça repetidamente instantâneos do heap durante a interação com sua aplicação. Isso permitirá que você verifique se o consumo de memória se comporta conforme esperado e se todos os objetos desnecessários estão sendo liberados com sucesso.

Passo 8: Utilização da Função de Linha do Tempo
Além da função de instantâneo, a função de linha do tempo permite observar a alocação de memória ao longo do tempo. Você pode definir o intervalo de tempo e analisar como os objetos são alocados na memória durante as entradas na aplicação. Clique em "Iniciar Gravação" e interaja com sua aplicação para estudar as alocações.

Resumo
Neste tutorial, você aprendeu como usar o Memory Profiler das Ferramentas de Desenvolvedor do Chrome para analisar o consumo de memória de suas aplicações. Você aprendeu como criar instantâneos do heap, disparar a coleta de lixo e identificar vazamentos de memória potenciais através de elementos DOM desconectados. Ao usar regularmente essas ferramentas, você pode otimizar o consumo de memória e melhorar significativamente o desempenho de suas aplicações.
Perguntas Frequentes
Como posso identificar se há um vazamento de memória?Um vazamento de memória ocorre quando o consumo de memória de sua aplicação aumenta constantemente durante o uso, sem nunca retornar a um nível normal.
O que são elementos DOM desconectados?Elementos DOM desconectados são aqueles removidos do DOM, mas ainda mantidos na memória, frequentemente através de referências existentes em variáveis JavaScript.
Como posso garantir que minha aplicação não está retendo memória não utilizada?Instantâneos regulares do heap e o uso da função de coleta de lixo ajudam a identificar objetos não utilizados e garantir que sejam liberados.
Posso salvar os resultados dos instantâneos do heap?Sim, você pode salvar os instantâneos e carregá-los posteriormente para realizar uma análise passada de sua aplicação.


