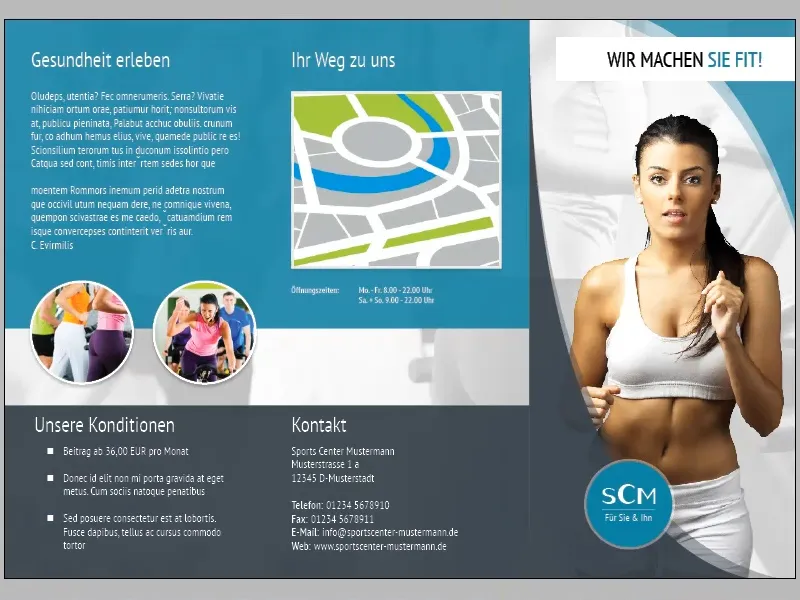
No episódio 02 desta série de tutoriais, concluímos em grande parte a capa do nosso folheto. Nesta parte, vamos focar principalmente na criação das páginas dois e três.
Antes de mergulharmos nas páginas dois e três, devemos fazer alguns ajustes finos na capa:
No título e na mulher, podemos alterar o tamanho e a posição sem problemas, já que não estão alinhados milimetricamente com outros elementos.

Para o círculo com o logotipo da empresa, é diferente: para garantir que o logotipo da empresa continue centrado ao redimensionar o círculo, é importante que o InDesign use o centro do círculo como ponto de referência. Podemos alcançar isso de duas maneiras:
Se mantivermos pressionada a tecla Alt durante o redimensionamento do círculo, o centro será temporariamente selecionado como ponto de referência. (A tecla Shift proporciona redimensionamento proporcional).
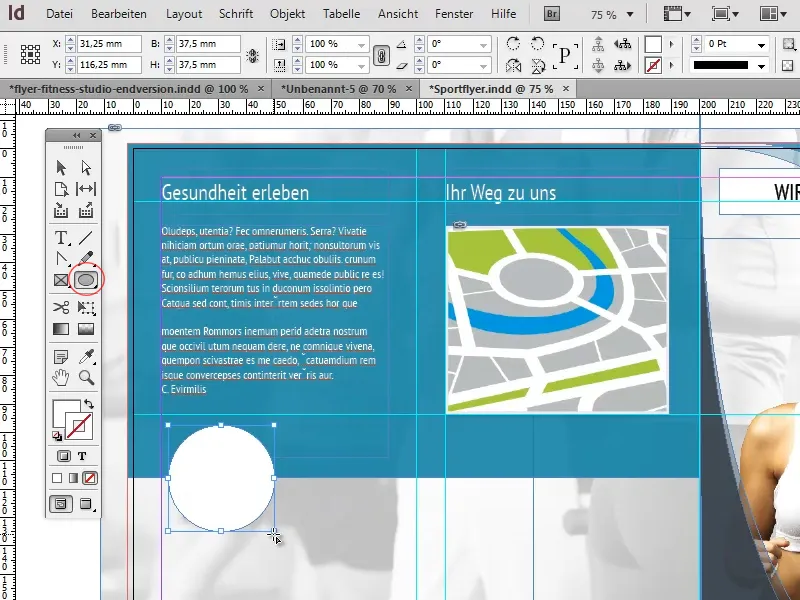
Alternativamente, podemos inserir os valores diretamente na barra de menu. Para usar o centro como ponto de referência, o ponto do meio do símbolo no lado esquerdo (marcado na captura de tela) deve ser selecionado.
Agora vamos nos dedicar às duas páginas adjacentes:
Primeiramente, criaremos um retângulo e o redimensionaremos de forma que preencha a metade superior das duas páginas. Ele servirá como plano de fundo para o texto e os elementos visuais.
Como cor, escolheremos o mesmo tom de turquesa que já utilizamos várias vezes na capa (C=81, M=28, Y=25, K=7). Não precisaremos de contorno. Para deixar a imagem de fundo um pouco transparente, podemos reduzir a opacidade para cerca de 90%.
Em seguida, criaremos os títulos.
É sempre bom quando os títulos de uma página estão alinhados. Podemos realizar o alinhamento exato dos títulos de diversas maneiras:
A primeira opção é usar uma linha de guia. Para isso, criamos uma linha de guia horizontal que coincide com a parte inferior do título da capa. Agora, podemos simplesmente encaixar os outros títulos nessa linha de guia.
Já que o título da capa e os outros títulos possuem uma formatação semelhante, podemos criar uma cópia do título já existente, simplesmente arrastando-o para a posição desejada enquanto pressionamos as teclas Shift e Alt.
A tecla Alt faz com que o campo de texto seja copiado, enquanto a tecla Shift garante que a cópia se oriente pela posição da original, dispensando a necessidade da linha de guia.
Se o título ficar atrás do retângulo criado anteriormente após a cópia, podemos trazê-lo para frente gradualmente na hierarquia de objetos com Ctrl+Alt.
A página esquerda recebe o título "Experiencie a saúde", enquanto a página direita é intitulada "Seu caminho até nós".
Algumas adaptações de formatação são necessárias: Fonte>PT Sans Narrow e tamanho de fonte>22 Pt permanecem inalterados. Utilizaremos a cor branca para a cor da fonte, desativaremos a cor de fundo e alinharemos o texto à esquerda. 
Abaixo do título "Experiencie a saúde", agora adicionaremos um campo de texto adicional para a descrição do centro de fitness. À direita e à esquerda do campo de texto, devemos deixar alguns milímetros de espaço em relação à margem.
Para garantir que os espaços à direita e à esquerda fiquem iguais, criaremos um pequeno retângulo de ajuda para alinhar o campo de texto. Naturalmente, também podemos posicionar corretamente uma linha de guia e alinhar o campo de texto com ela.
Para este exemplo, o campo de texto será preenchido com um texto falso. O InDesign possui uma função que preenche automaticamente um campo de texto com um texto simulado: Texto>Preencher com texto de espaço reservado.
Vamos formatar esse texto com a fonte>PT Sans Narrow em branco. Manteremos o tamanho de fonte em 12 Pt e ajustaremos o espaçamento entre linhas para 14,4 Pt.
Abaixo de "Seu caminho até nós", vamos agora inserir um mapa. Por favor, não copie um mapa do Google Maps ou de aplicativos similares, mas é preferível usar um mapa desenhado por você mesmo (por exemplo, no Illustrator), no qual você tem certeza de possuir todos os direitos. Caso contrário, problemas legais podem surgir rapidamente.
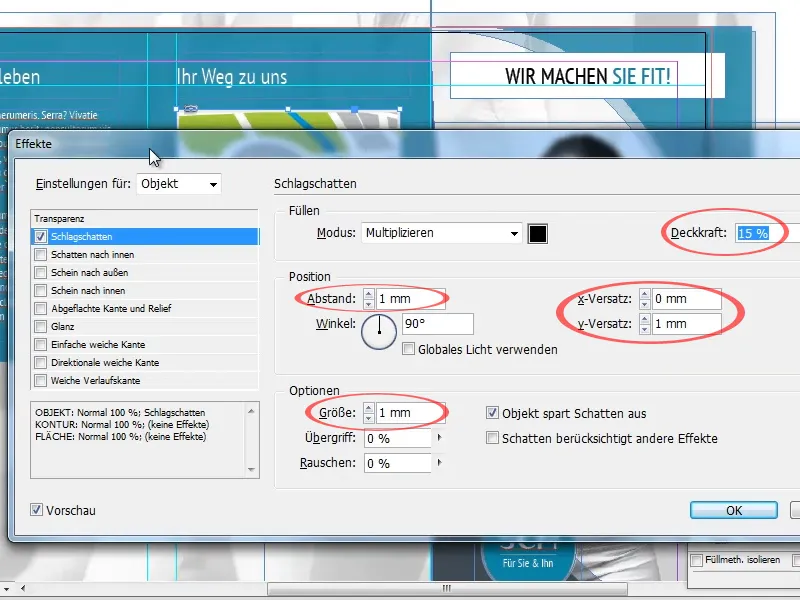
Aqui adicionamos um contorno cinza claro ao mapa com uma largura de 3 Pt e também adicionamos uma sombra sutil através de Objeto> Efeitos> Sombra exterior com uma opacidade de 15%, uma distância de 1 mm, um deslocamento x de 0 mm, um deslocamento y de 1 mm e um tamanho de 1 mm.
Todos os valores foram escolhidos de forma relativamente baixa para obter um efeito mais elegante, sem que o mapa se destaque muito do folheto.
No próximo passo, vamos adicionar duas imagens circulares abaixo do texto descritivo. Para isso, primeiro criamos um círculo com a ferramenta Elipse pressionando a tecla Shift-, com aproximadamente metade da largura do campo de texto acima.
Pressionando as teclas Alt-e a seta direcional para a direita (pressione a seta apenas uma vez, caso contrário serão criadas várias cópias do círculo!), copiamos o círculo e movemos para a direita.
Usando a tecla de seta em combinação com a tecla Shift- podemos mover o círculo em passos maiores e, assim, mover mais rapidamente.
Se o círculo estiver um pouco grande, podemos selecionar ambos os círculos pressionando a tecla Shift-, redimensionar um pouco menor e reposicionar.
Quando os dois círculos estiverem do tamanho certo, podemos remover temporariamente o segundo círculo. Adicionamos uma sombra ao primeiro círculo – com as mesmas configurações do mapa – e um contorno branco de 3 Pt.
Agora precisamos inserir a imagem no círculo. Através de Arquivo> Colocar, primeiro carregamos a imagem desejada no InDesign.
Assim que a imagem aparecer e for inserida pela primeira vez, podemos recortá-la com Ctrl+X e em seguida, colá-la dentro do círculo com a opção Editar> Colar na seleção.
Clicando no ícone semelhante a um CD que deve aparecer no centro do círculo (veja a captura de tela), a imagem pode ser movida e escalada dentro do círculo.
Ao copiar e posicionar o círculo editado, a imagem vinculada no círculo e todos os efeitos utilizados serão copiados também.
Para substituir a imagem por uma nova, precisamos retornar ao modo de edição através do ícone parecido com um CD, clicar no botão Religar no painel de links e selecionar a imagem desejada.
A nova imagem deve aparecer no círculo com todos os efeitos adicionados anteriormente e dimensionada de acordo.
Abaixo do mapa, inserimos o horário de funcionamento em um novo campo de texto e o formatamos com a fonte> PT Sans Narrow, o estilo de fonte> Negrito, um tamanho de fonte de 9 Pt e a cor da fonte branca.
Na parte inferior das duas páginas, agora criamos uma borda cinza com 90% de opacidade. Usamos a mesma tonalidade de cinza que foi usada várias vezes na capa (C=73, M=59, Y=48, K=47).
Com isso, chegamos ao final da terceira parte desta série de tutoriais. Na quarta e última parte da série, vamos concluir o design da segunda e terceira página e trabalhar no verso do folheto.