Um caloroso olá para todos. Vamos começar com energia na hora do almoço, pois é hora de bater à porta dos nossos clientes uma vez... Vou levá-los numa viagem de design através dos tons verde trevo e preto-rabenque para criar este pendurador de porta de uma forma diferente. Desejo a todos um entretenimento fantástico.
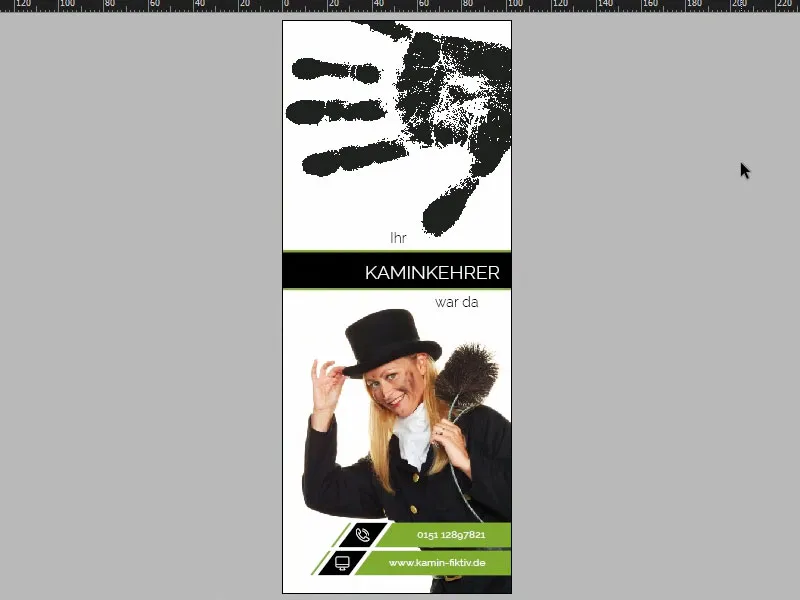
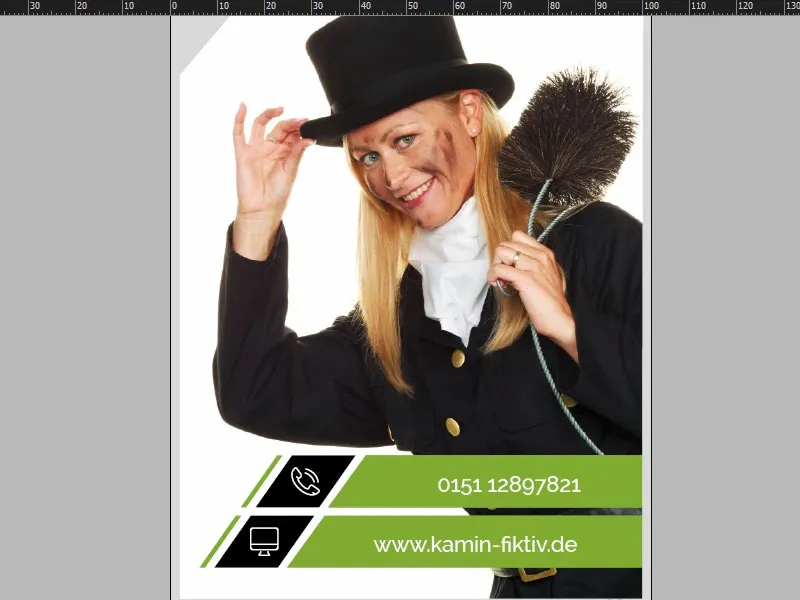
No InDesign CC, vamos dar uma olhada detalhada no nosso produto impresso que iremos criar. Assim é como fica na frente (1). Agora, mão no coração: o que vem à mente quando vocês ouvem a palavra "pendurador de porta"?! Certo: "Não perturbe!" Melhor ainda "Sss, sss" para os hóspedes do hotel que estão dormindo. Mas aqui estamos com uma ideia um pouco mais inovadora e engraçada, pois estamos falando de um limpador de chaminé. Vou explicar o que imaginei: Neste caso, temos um limpador de chaminé com cabelos loiros... Se isso é vantajoso, eu não sei. Mas lá em cima colocamos um detalhe especial, ou seja, essa impressão de mão preta - como se o nosso limpador de chaminé a tivesse pendurado diretamente na porta. Isso foi a página um. Vamos dar uma olhada na página dois (2). Uma pequena dica rápida: se você passar o mouse em Janela, Organizar e então Nova janela para pendurador de porta, você pode visualizar este documento em tela dividida. Isso é especialmente útil no modo retrato, e agora vou rolar uma página para baixo. Vejam o que fizemos aqui: Basicamente a mesma impressão de mão, mas um pouco reduzida na opacidade. E agora pergunto: Por que um limpador de chaminé pendura um pendurador de porta na porta dos moradores? Eu escrevi sobre isso aqui... Leiam o texto (3). Sob "Eu voltarei a visitá-los em", nosso querido limpador de chaminé pode então preencher a data e hora. E abaixo temos os dados de contato de Marianne Sommer. Agora finalmente conhecemos o nome dela e não precisamos mais chamá-la de "Senhora Limpador de Chaminés".

Requisitos de impressão e modelo da gráfica
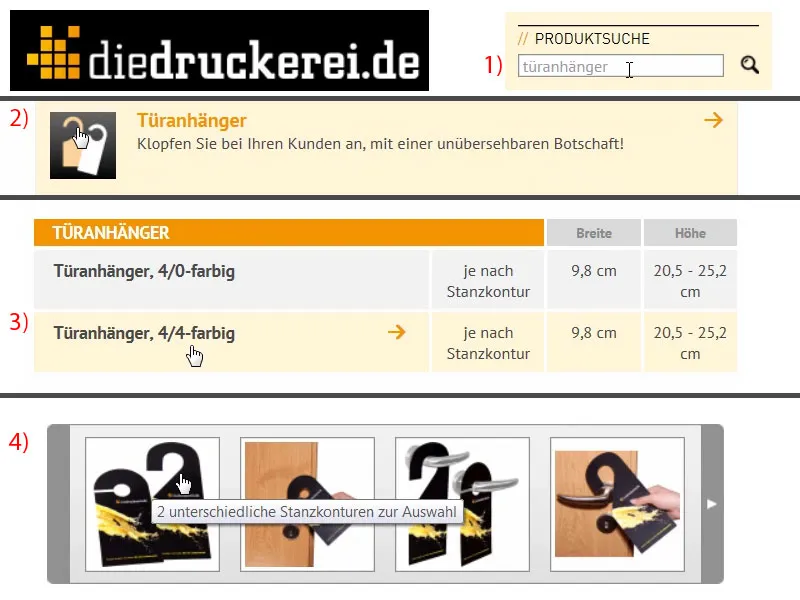
Quando chego ao Internet Explorer, digito o endereço da nossa gráfica: diedruckerei.de, nosso parceiro para este incrível pendurador de porta. Em seguida, para facilitar a busca, vamos para a busca de produtos e digitamos "pendurador de porta" (1). Lá está ele: Pendurador de porta, 4/4 cores (2), isso significa impressão colorida de ambos os lados, frente e verso. Vamos direto para lá (3). Aqui encontramos algumas informações importantes. O que é importante para nós é o formato. Dêem uma olhada (4): Parece um tanto complicado. Como é que se cria algo assim no InDesign? Isso vai ser cortado no final. Tenho que considerar algo especial? Qual tamanho devo ter em mente? Onde será cortado? Quanta sangria eu preciso... Tudo bem confuso, e sinceramente, nenhum de nós tem vontade de lidar por muito tempo com a criação do modelo.
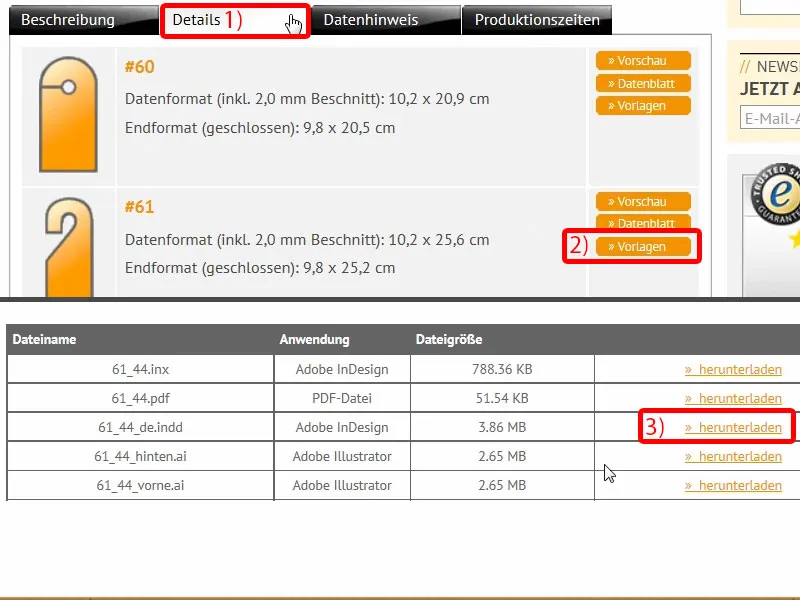
Por isso, aqui está algo muito prático: Em Detalhes (1) você poderá escolher o formato desejado. Escolhemos o número 61 (2). Aqui podemos ver as medidas mais uma vez, mas na verdade elas são completamente irrelevantes para nós, pois o que precisamos é do modelo. E aí olhem: Vocês podem baixar o arquivo "61_44_de.indd" (3). Isso não é uma senha de acesso a uma sociedade secreta, não, é o arquivo de trabalho do Adobe InDesign. Cliquem em Baixar e terão o modelo diretamente na sua área de trabalho...
Visão geral do modelo de impressão para o pendurador de porta
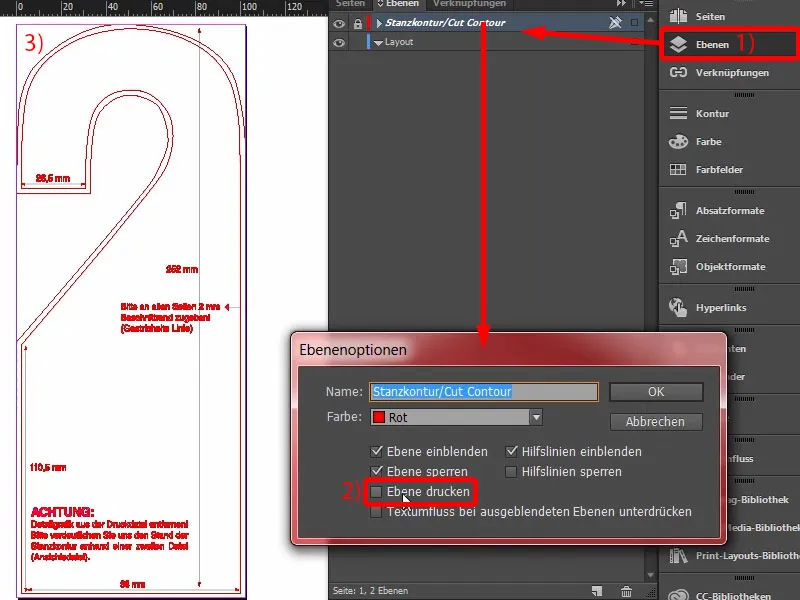
Aqui está ele, e agora posso abrir o modelo no InDesign. Basta arrastar o arquivo INDD para a minha área de trabalho. E vejam só o que temos: totalmente pronto, só precisamos personalizar, o resto já está pronto. Uma olhada nas Camadas (1) revela: Temos uma camada de layout e uma camada chamada "Contorno de corte". Esta está marcada como "não imprimir" (2), o que significa que não a veremos ao exportar para PDF. Está tudo conforme. Aqui temos as medidas com as quais vamos trabalhar (3).
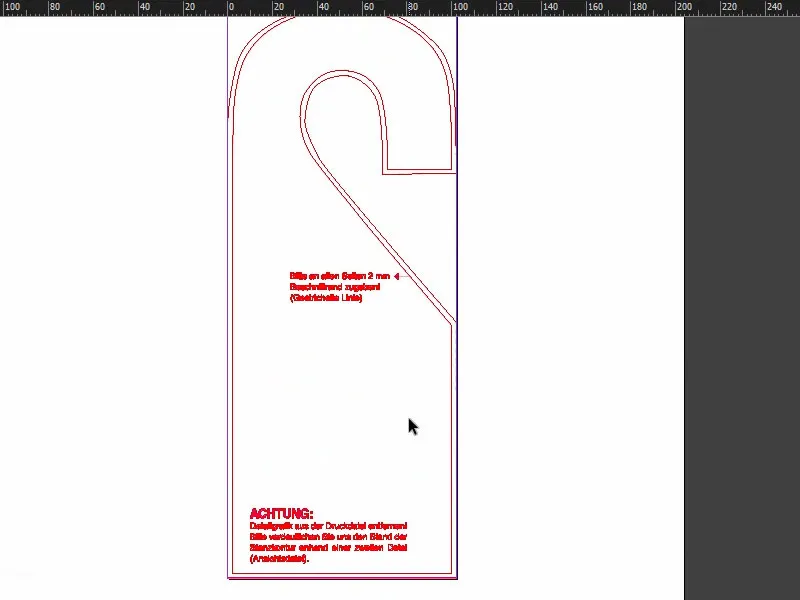
Vejamos a página dois, onde tudo está naturalmente espelhado. Então, perfeito. Há algumas dicas úteis aqui, como uma margem de 2 mm... Ótimo, podemos trabalhar excelentemente com isso.
Felizmente, nossa gráfica já nos entrega com o corte feito, ou seja, não precisamos criar um contorno de corte manualmente. Isso não é necessário.
Digressão: criando seu próprio contorno de corte
Mas agora uma pergunta: O que fazer se desejarmos cortar formas personalizadas? Vou abordar isso agora, pois pode ser que vocês queiram criar algo que não se encaixa em um formato predefinido, mas que seja único. Para isso, abro um novo documento. Os parâmetros são totalmente irrelevantes, é apenas para visualização.
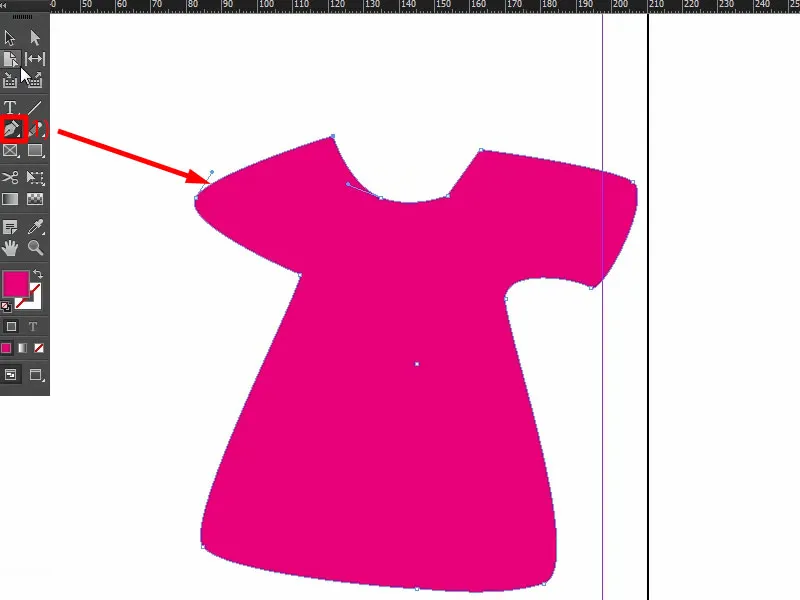
Vamos supor que queiramos criar um adesivo em forma de uma camiseta. Eu pego a Caneta (1), dou um zoom, e começo a esboçar um tanto rudimentarmente essa camiseta. Poderia ser algo assim.
Se quiserem utilizar essa forma, por exemplo, como contorno de corte para o seu material impresso, é fundamental que o corte de contorno seja um caminho fechado. Acabamos de criar isso, ou seja, uma linha de contorno vetorial. Agora só precisamos virar a camiseta uma vez, mas a ideia não é cortar a camiseta, e sim cortar a área excedente ao redor.
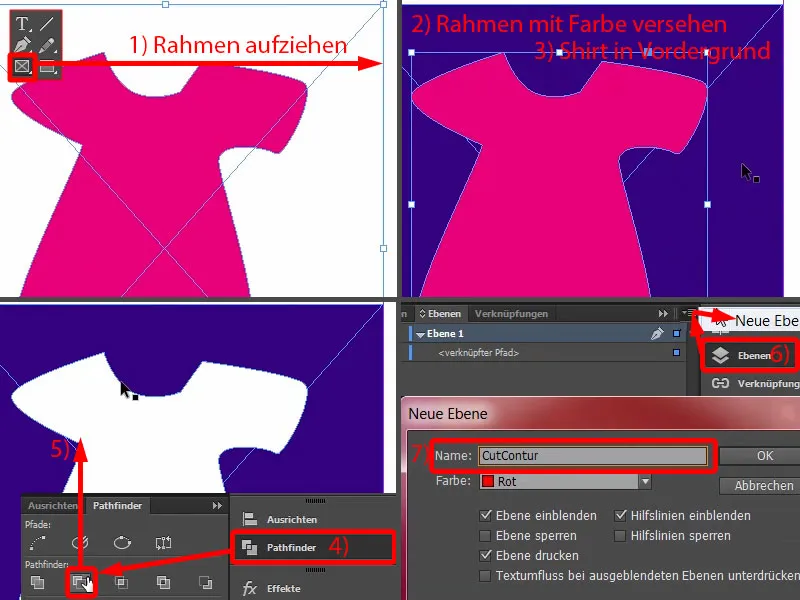
O que acabei de desenhar em azul é a área que deve ser cortada. Desenhe um quadro em volta (1), dê a ele uma cor (2) e traga a camada da camiseta para a frente através de Clique com o botão direito>Organizar>Trazer para frente (3).
Selecione ambas, utilize o Pathfinder para fazer a subtração entre elas (4), e agora definimos a área a ser moldada, e o entorno será cortado (5).
O que precisa ser cortado também deve estar em uma nova camada. Ou seja, vá para o painel de Camadas (6), crie uma nova camada. Dê a ela um nome como "CorteContorno" (7) - você deve se comunicar brevemente com sua gráfica sobre isso, mas essa é uma variante comum.
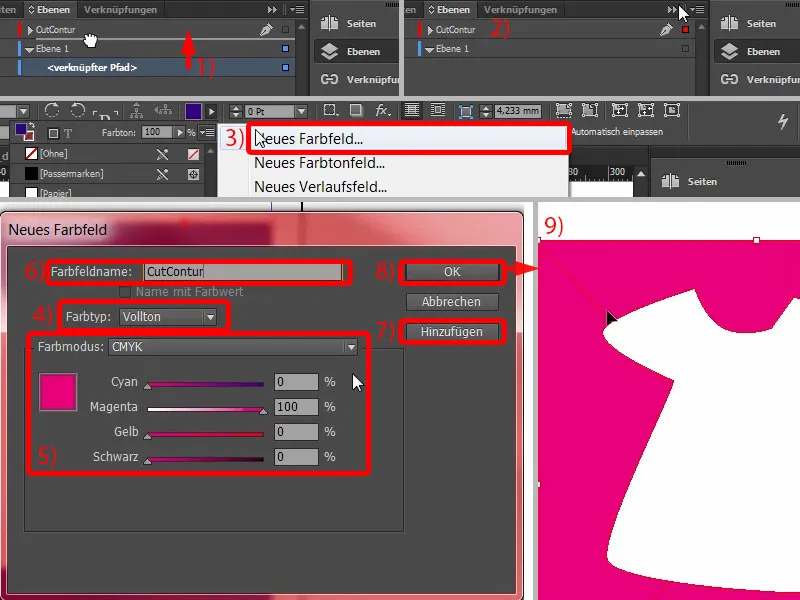
Coloque o caminho ali dentro (1), ajuste (2). Agora o caminho precisa receber uma cor bem específica, pois um contorno de corte deve ser criado como uma cor especial ou cor sólida, como também é chamada. Ou seja, vá em Nova cor... (3) e aqui escolha não uma cor de processo, mas uma cor sólida (4). Deve estar em 100% Magenta (5). E a esta cor sólida eu dou o nome de CorteContorno (6). Adicionar (7), OK (8). E esta cor sólida (9) não será impressa.
Ao criar esses caminhos, certifique-se de ter o menor número possível de pontos de âncora, sem cantos muito pontiagudos. Desvios de um ou dois milímetros podem ocorrer, mas o contorno não é visível, já que o programa de corte apenas lê esses dados como um caminho para o plotter e não como parte integral do layout. Assim, você pode trabalhar com isso. Agora você pode começar a desenhar aqui, simplesmente em uma nova camada, e então desenha a camiseta na área branca.
Colocar imagem
Voltando ao nosso modelo: toda a preparação com o contorno de corte não é necessária aqui, pois o que projetamos será automaticamente cortado, ou seja, podemos preencher tudo completamente, pelo menos sob o aspecto estético, e felizmente não precisamos nos preocupar com isso.
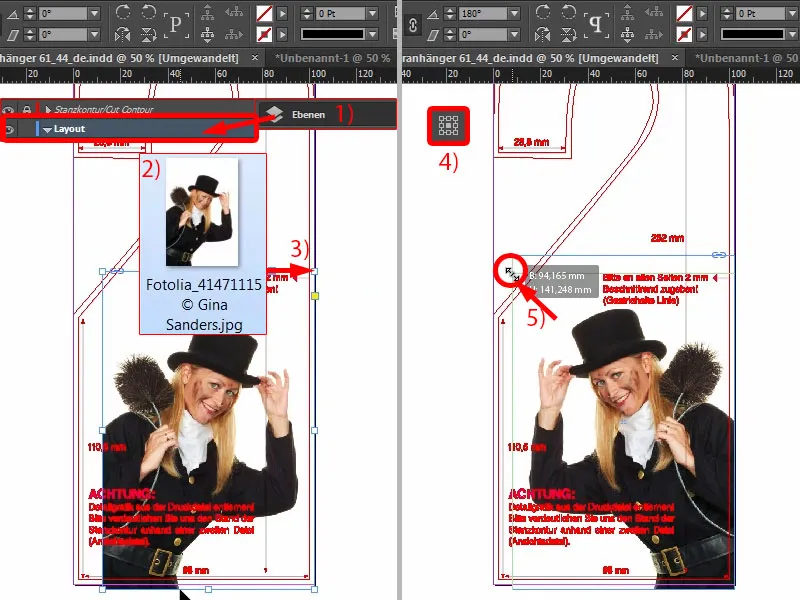
Agora começamos: mudamos para a camada de Layout (1) na qual trabalharemos. Pressiono Ctrl+D para o diálogo Colocar e escolho nossa Marianne (2). Posso posicioná-la temporariamente na sangria e redimensioná-la (3). Ela não começa a dançar porque a estou redimensionando, mas vocês entendem o que quero dizer.
Agora só precisamos espelhá-la mais uma vez, ou seja, através de Objeto>Transformar>Espelhar horizontalmente. Preste atenção ao ponto de referência aqui em cima (4). Ele deve estar no centro, senão a foto pulará pela imagem. Então, centralize e espelhe horizontalmente.
Ainda podemos redimensionar um pouco mais: Passo o mouse sobre o puxador (5), pressiono a tecla Shift, mantenho pressionada a tecla Ctrl também, e posso redimensionar para cima. Talvez assim já esteja bom. A ajustagem fina vem em seguida.
Caixas de texto com borda em degradê
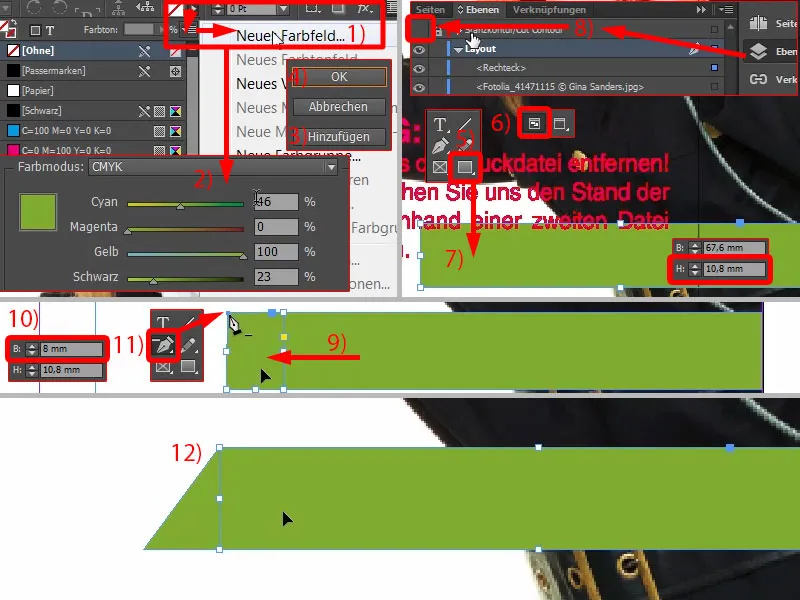
Agora começamos por baixo: crio uma nova cor (1), com os valores 46, 0, 100 e 23 para Ciano, Magenta, Amarelo e Preto (2). Simplesmente clique em Adicionar (3) e OK (4). Agora seleciono o Retângulo (5), pressiono a tecla W (6) para alternar entre os modos. E então desenho um retângulo (7) ...
A ajuda é bem-intencionada, mas é claro que ela atrapalha. Então vá para as camadas e oculte a camada "Contorno de Corte" (8). O problema está resolvido.
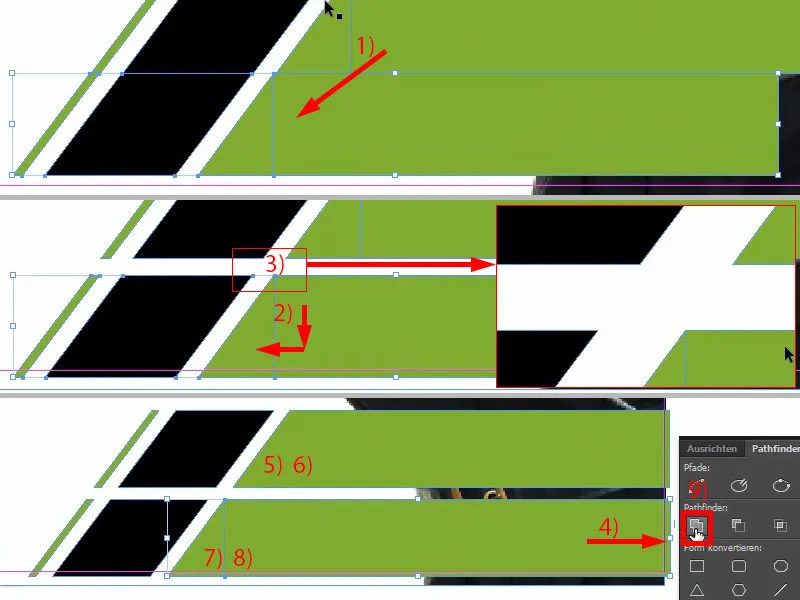
Agora queremos que haja uma leve inclinação em (7). Faço uma cópia do grande retângulo pressionando Alt e Shift, arraste isso para lá (9). Faça ajustes de tamanho. Para a largura, precisamos de cerca de 8 mm (10), para capturar corretamente a inclinação. Agora basta usar a ferramenta de Excluir ponto de âncora e selecionar este ponto de âncora na parte superior (11) ... e ele some (12).
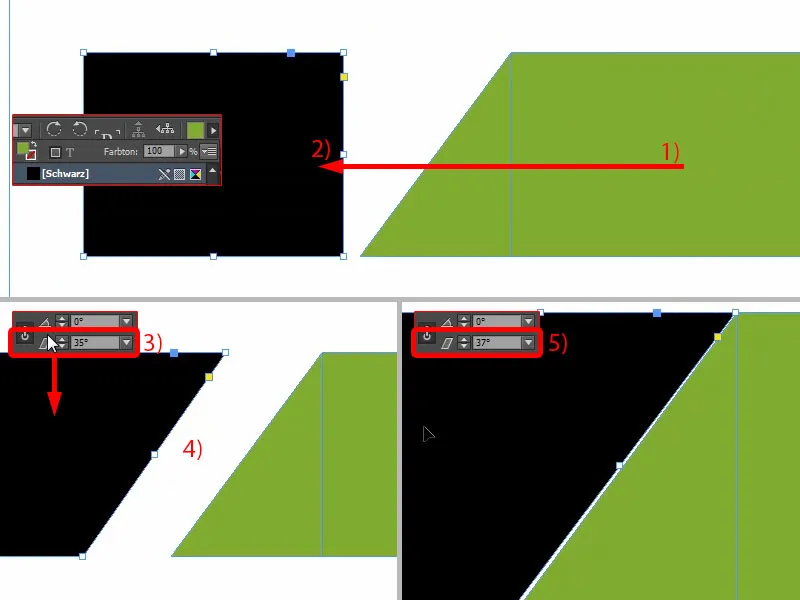
Depois faço outra cópia deste grande retângulo (1). Arrasto para cá e transformo em um retângulo preto (2).
Agora você pode usar uma excelente ferramenta aqui em cima, o Ângulo de inclinação (3), ou seja, a mudança na horizontal. Digite 35° ... Vocês podem ver o que acontece ... Vou mover um pouco mais para cá, mais ou menos. Os 35°, vocês podem ver inicialmente (4), não são totalmente proporcionais. Ajuste um pouco mais: 37°, exatamente (5).
Então, uma vez bem perto (1) e em seguida a tecla Shift e a tecla de seta para a esquerda (2), assim teremos uma distância simétrica.
Também faremos uma cópia disso (3), colocamos novamente bem na borda (4) e ajustamos a distância novamente com Shift e a tecla de seta para a esquerda (5). Em seguida, reduzimos a largura e mudamos para verde (6).
Agora estamos um pouco fora do lugar (1). Isso significa que vou selecionar todos os objetos e movê-los um pouco para dentro (2). Ficará mais apropriado assim. Aqui também podemos remover a margem extra (3).
Desvio: diferentes tonalidades de preto
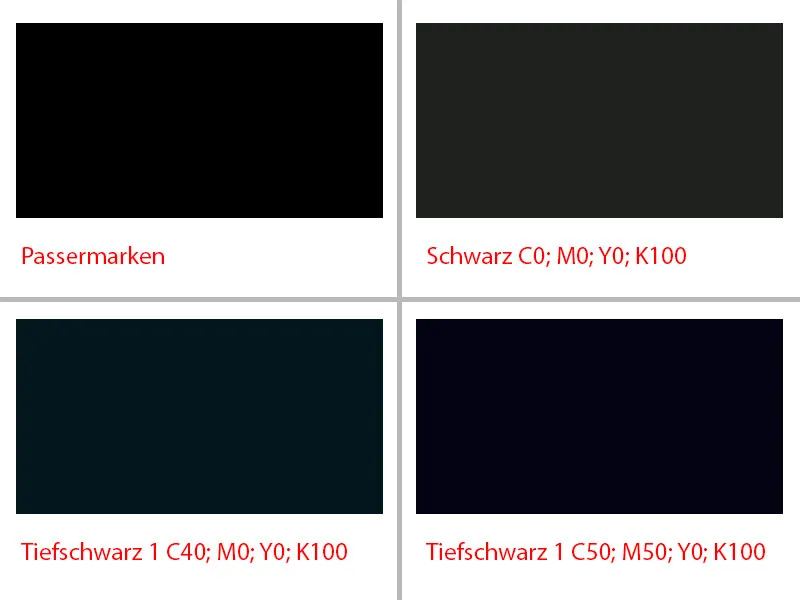
Antes de duplicarmos o pacote, gostaria de falar sobre o preto, pois justamente aqui existem diferenças significativas. Difícil de acreditar, mas vou mostrar a vocês um PDF, "Comparação de Pretos". No canto superior esquerdo vocês veem o primeiro, que é um preto de marcas de registro, totalmente saturado, um preto puro e real. No entanto, isso não é usado como cor de impressão, mas sim para marcas de registro, para que as folhas de impressão fiquem perfeitamente alinhadas. Não é uma cor utilizada para a impressão.
Em seguida, temos o nosso preto padrão, ou seja, C0, M0, Y0, K100. E é esse preto que acabamos de usar. No PDF vocês verão como ele é impresso: não é realmente preto. É um pouco acinzentado, a saturação não é tão forte.
Existe também uma versão mais intensa, chamada preto profundo 1. Por exemplo, misturam 40 % de ciano, o que o torna um pouco mais escuro. E ainda há um preto profundo 2, que contém 50 % de ciano, 50 % de magenta e 100 % de preto, ou seja, estamos no limite máximo dos pretos profundos - o preto de todos os "pretos", por assim dizer.
Alinhar caixas de texto e inserir texto
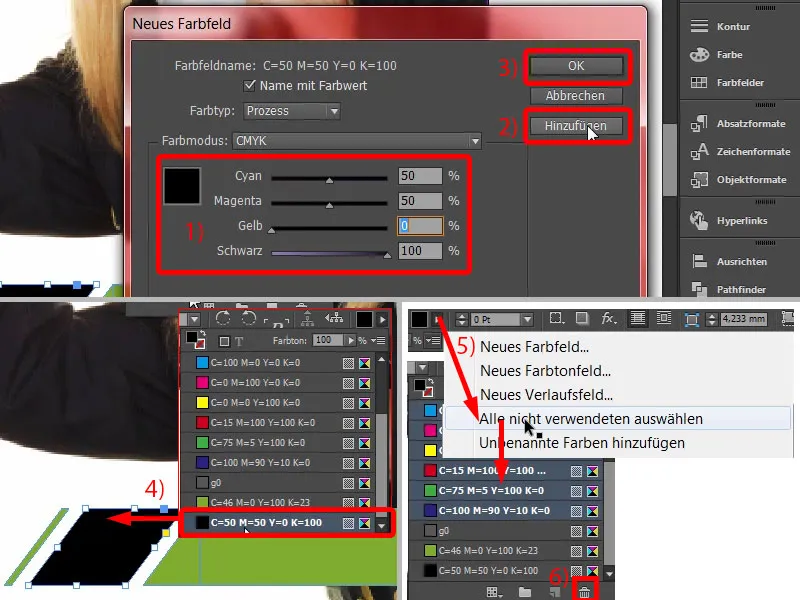
E é justamente isso que faremos agora. Rapidamente criaremos uma nova caixa de cor e inseriremos os valores: 50, 50, 0, 100 (1), Adicionar (2), OK (3). A esta caixa preta atribuiremos exatamente esse valor de cor (4). Excluirei as outras cores não utilizadas (5 e 6).
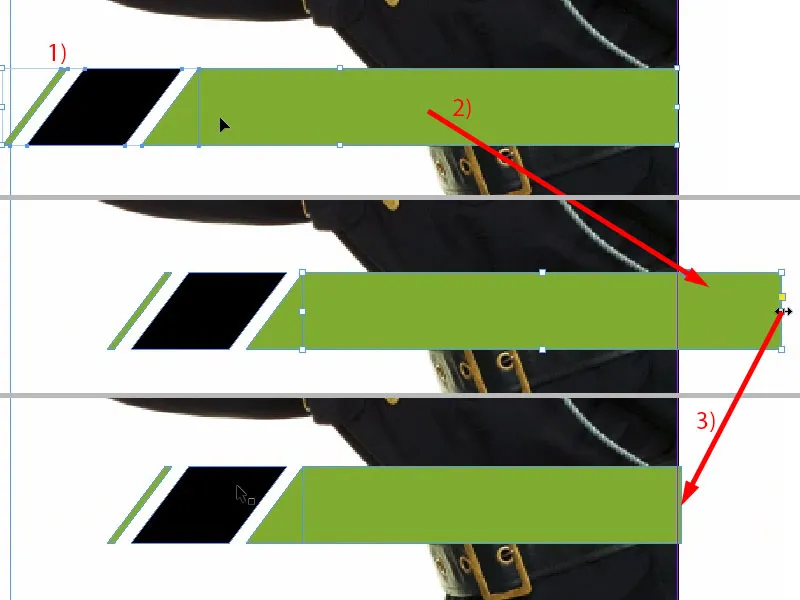
Agora faremos uma cópia disso. Copiamos tudo pressionando a tecla Shift e, com a tecla Alt-Shift, movemos para uma linha abaixo. Então, vamos mover tudo um pouco para a esquerda (1).
Aqui precisamos prestar atenção (2) para manter essa bela ponte branca (3). Acredito que esteja bem assim. Vamos ver... Isso precisa estar certo, senão ficará estranho, e isso será notado.
Vamos mover um pouco esta caixa verde para a direita (4).
E então podemos combinar os dois pares (5 e 6, 7 e 8) com o Pathfinder, adicionar uma vez cada (9). Pronto.
Agora vamos trabalhar com os textos. Ou seja, criamos uma caixa de texto rapidamente. Escolhi a fonte Raleway e o estilo Medium, tamanho de fonte 13 pt, cor branca. Aqui vai o número de telefone, é só copiar e colar (1). Em seguida, ajusto a altura (clique duplo em 2)... E agora precisamos trabalhar um pouco com olho, pois como vocês podem ver, há um espaço extra entre os números e o final da caixa de texto. Ou seja, usar o painel Alinhar daria resultados distorcidos. Aqui precisamos confiar em nossa visão. Talvez um pouco mais acima... Acho que assim fica bom (3).
Então simplesmente faço uma cópia disso e insiro o endereço do site (4). Também vou alinhá-lo no centro.
Por último, brevemente bloquearei a figura de Marianne no plano de fundo através de um clique direito Bloquear ou Ctrl+L para "Lock" (1). Agora consigo selecionar tudo facilmente (2), Marianne não está incluída, então movo tudo um pouco para cima, até aqui (3). Certo.
Agora só faltam esses pequenos ícones. Eles são fáceis de adicionar. Já os preparei na minha biblioteca (4). Basta arrastar e soltar – Telefone, Endereço do site.
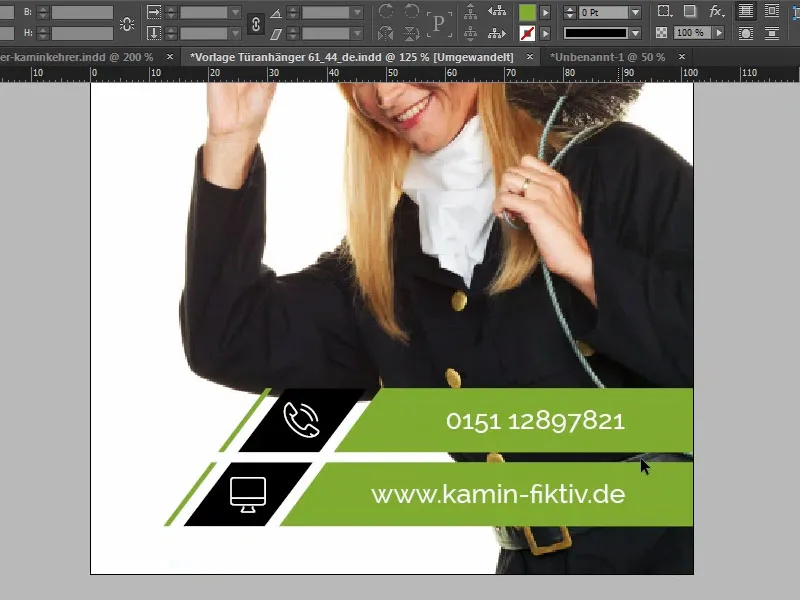
Esta foi a parte inferior.
Desenvolvendo a parte média do puxador de porta
Na parte média, desenhamos novamente um retângulo (1). Vocês estão vendo: sempre trabalhamos com elementos que se repetem. Pode ter 17 mm de altura (2). Cor: preto (3). É importante manter uma certa consistência, repetir diversas cores e formas para que o espectador se sinta confortável, pensando: "Ah, isso eu já reconheço, vi isso em algum lugar, essa é a cor do limpador de chaminés", e assim por diante. Por isso, adicionaremos ainda um contorno, 3 pt (4).
E então escreveremos, novamente com a Raleway, desta vez com a fonte Light em 24 pt em caixa alta e cor branca: "Limpa-chaminés" (5).
É necessário ter cuidado com o posicionamento, porque: quando eu exibir novamente o contorno de corte, podemos ver que está sendo cortado aqui. Então, tenham cuidado para que o limpador de chaminés não perca seu título (1).
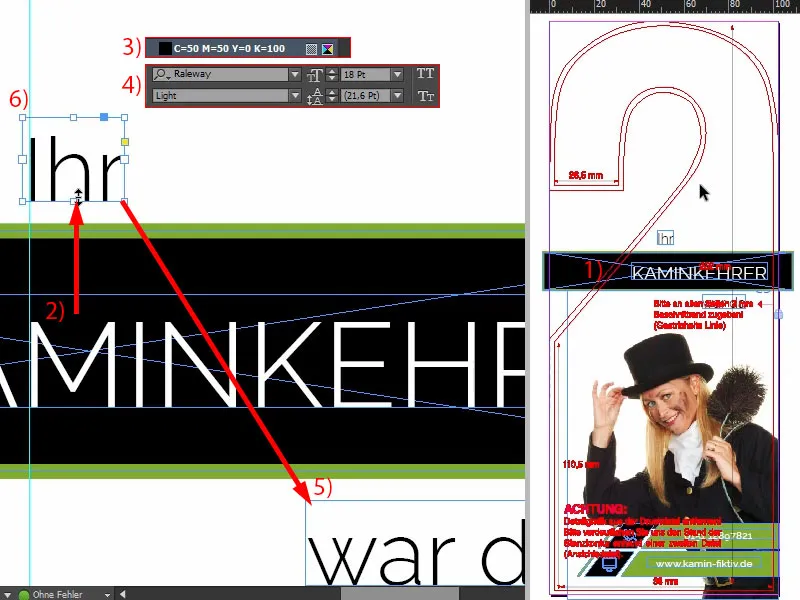
Vou copiar o campo de texto (2), movê-lo para cima, mudar a cor para preto. Portanto, todos os elementos pretos serão definidos agora como preto profundo (3). E então, vou escrever sem maiúsculas e com 18 Pt (4): "Ihr". Então é fácil posicioná-lo. Criar outra cópia disso e escrever no novo campo de texto: "estava lá" (5). Então, presto um pouco mais de atenção no alinhamento: aqui, por exemplo, o "M" esquerdo poderia ser quase idêntico ao elevação do "I" (6).
Então, vou exibir o contorno novamente de forma preventiva (ver 1). Legal, não é?
Design da parte superior do pendurador de porta
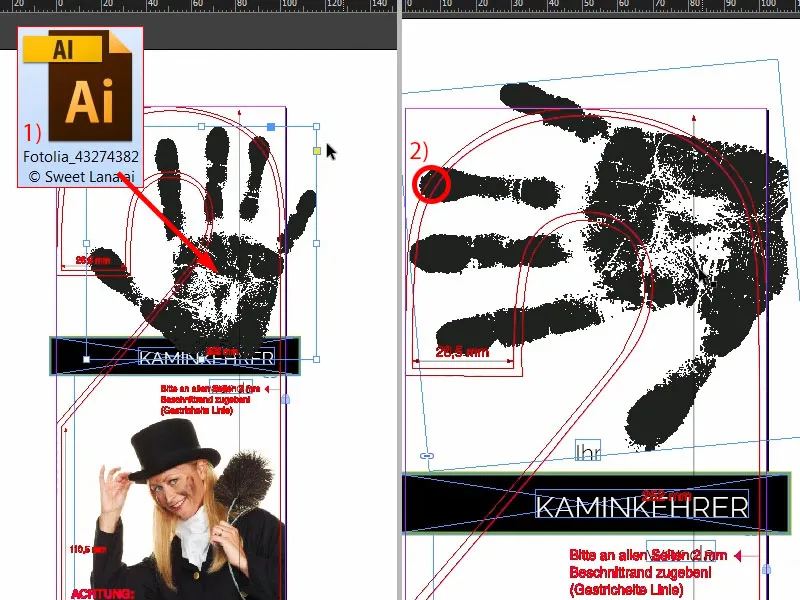
Por fim, adiciono a mão. Basta abrir o diálogo Colocar com Ctrl + D e selecionar a mão (1). Depois, girar e posicionar adequadamente, para que ainda consigamos ver as pontas dos dedos e as impressões digitais na frente dos dedos. Elas não podem ser cortadas.
Então giramos um pouco mais, e então posiciono mais ou menos de modo que o dedo esteja levemente cortado aqui (2). Como já expliquei em outro treinamento: objetos e imagens posicionados no corte automaticamente parecem mais dinâmicos e interessantes. Vamos aumentar um pouco mais ... ok. Eu consigo viver com isso, então é isso que vai permanecer no final.
Alinhar a imagem
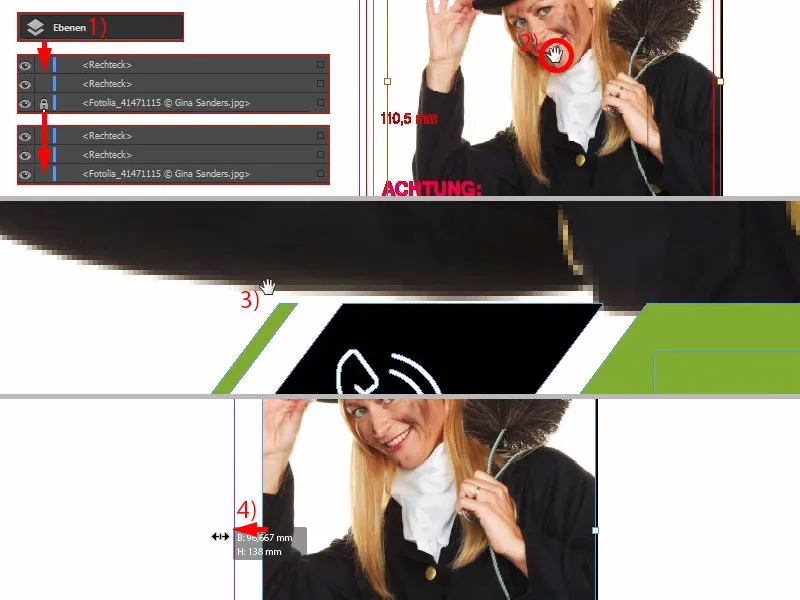
Agora vamos alinhar a Marianne finalmente. Isso significa que vamos desbloquear a camada uma vez pelo painel de camadas (1). Agora selecionamos o conteúdo da imagem, você pode selecioná-lo através desse círculo no meio (2), e então simplesmente a movo um pouco para cima. Vou mostrar no que estou prestando atenção aqui: quero que haja um pouco de espaço exatamente entre a parte inferior da manga e a parte superior desse elemento preto (3). Não muito, mas aqui definitivamente está muito apertado, então vamos movê-lo para cima. Talvez também precisemos aumentar a moldura da imagem (4). Agora vamos ajustar novamente o conteúdo da imagem. Feito.
A frente está pronta ...