Depois de termos quase terminado as páginas dois e três nesta série de tutoriais, faremos apenas algumas correções e complementos no quarto parte a seguir e depois nos concentraremos no design das restantes páginas.
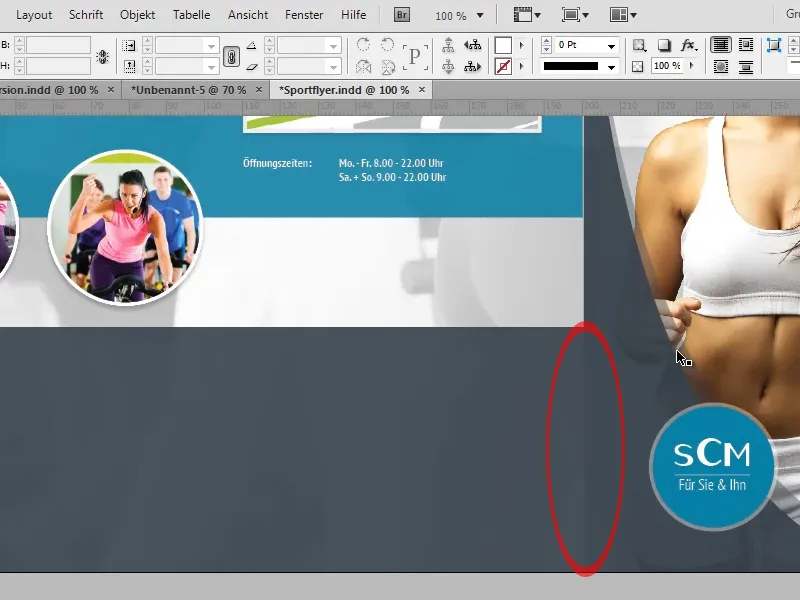
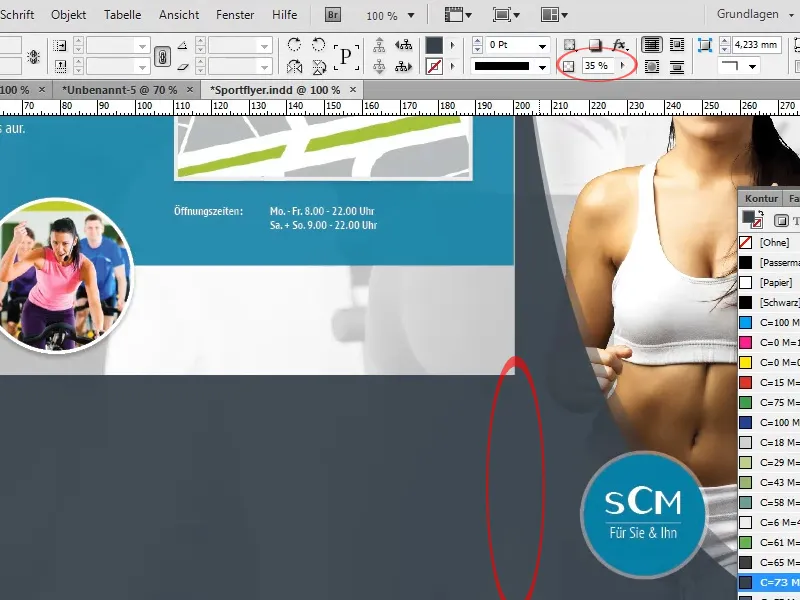
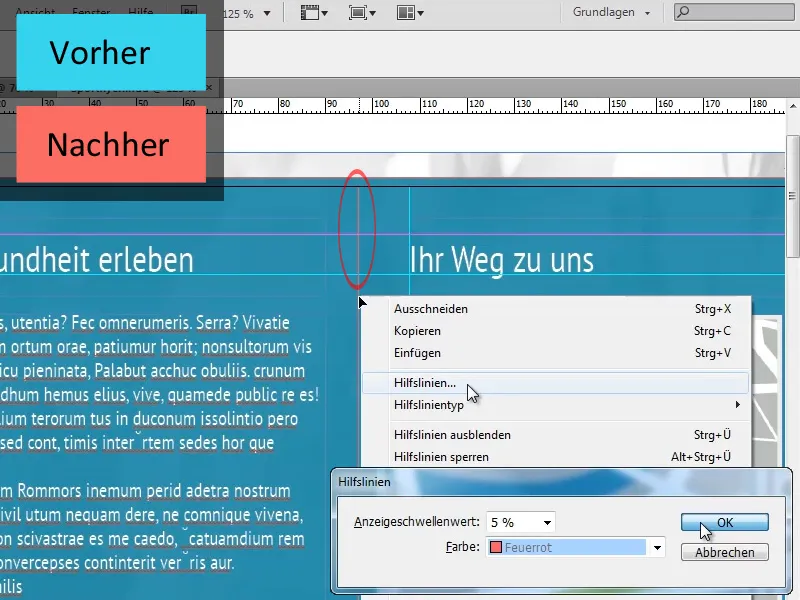
Ao examinarmos mais de perto a transição entre a área cinza na página de título e a faixa cinza na página adjacente, podemos perceber que há uma borda dura visível. Esse efeito ocorre porque a área cinza na página de título é sobreposta por uma segunda área com uma opacidade bastante reduzida (35%), enquanto isso não acontece com a faixa cinza.

Para corrigir esse efeito indesejado, temos várias opções:
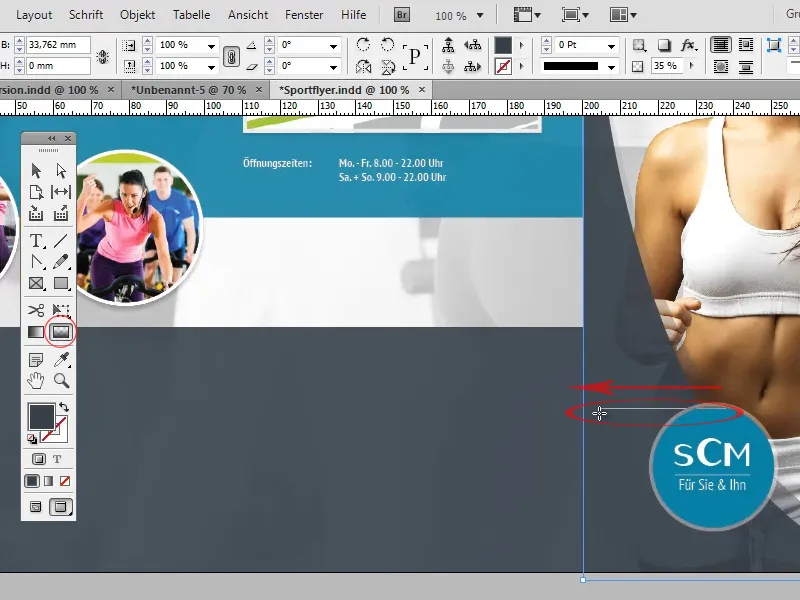
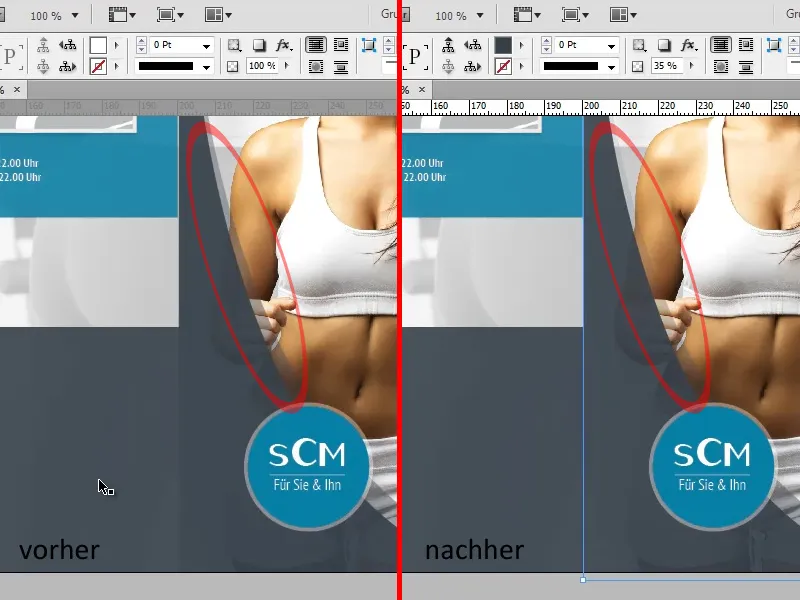
Por um lado, poderíamos resolver a borda usando a Ferramenta Borda de Gradiente Suave. Basta selecionar a área com 35% de opacidade que está criando o efeito e usar a ferramenta mencionada para criar uma suave borda de gradiente que se desloca da direita para a esquerda.
A desvantagem dessa abordagem é que a borda suave de gradiente também pode aparecer em locais onde não pretendíamos. Em nosso exemplo, é fácil que a borda dupla com redução de opacidade na página de título acabe sendo ocultada também na parte superior.
A segunda opção seria duplicar a faixa cinza e reduzir a opacidade do duplicado para 35%, de forma a que, ao sobrepor as duas áreas, o mesmo valor de cor da página de título seja criado e a borda dura desapareça como resultado.
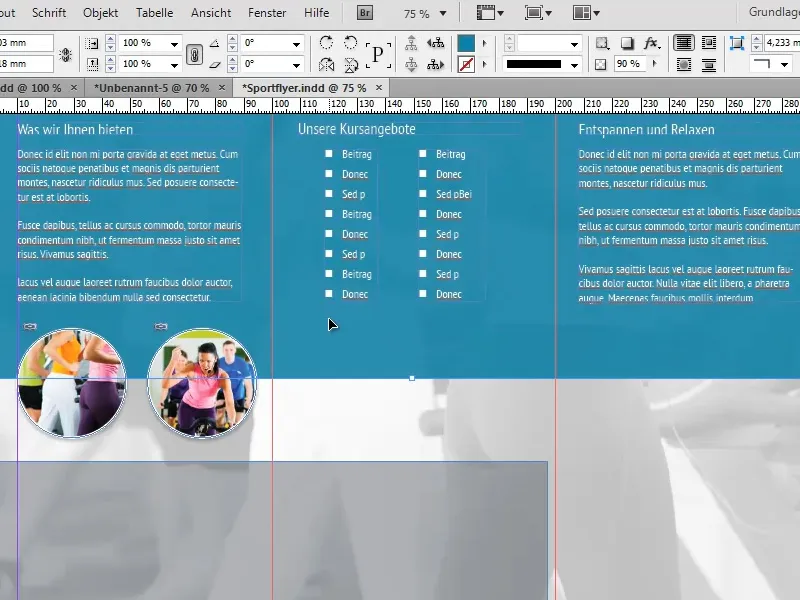
No próximo passo, inseriremos o texto na faixa cinza:
As formatações dos títulos e do texto corrido correspondem às formatações dos títulos "Experimente a Saúde" e "Como Chegar Até Nós" já inseridos acima, assim como ao texto corrido abaixo.
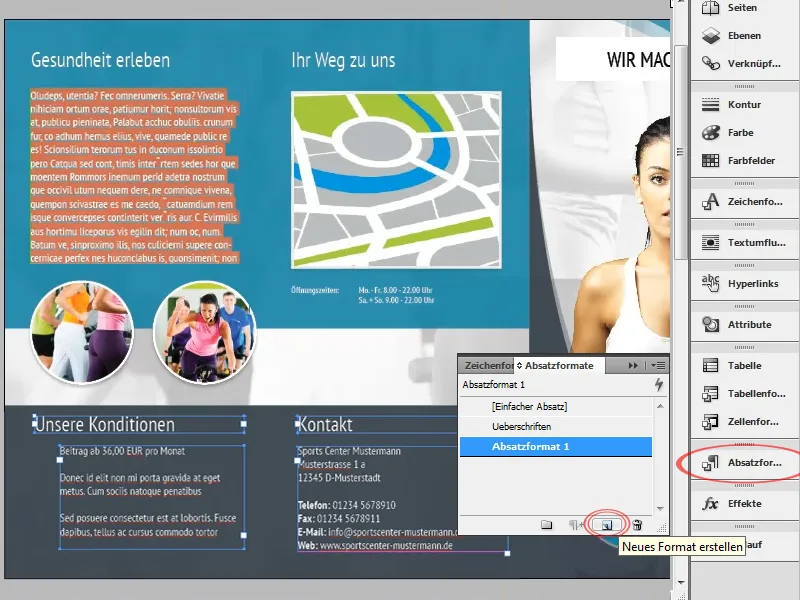
Como iremos inserir muito texto com as mesmas formatações nas próximas páginas, seria útil criar um estilo de parágrafo específico para o texto corrido e os títulos:
Para isso, abra o painel de Estilos de Parágrafo (Janela>Estilos>Estilos de Parágrafo). Agora, selecione um trecho de texto com a formatação desejada e clique no botão Novo. O InDesign importará automaticamente a formatação do texto selecionado para o novo estilo de parágrafo criado. Agora, basta selecionar qualquer texto e aplicar a formatação desejada com um clique no estilo de parágrafo.
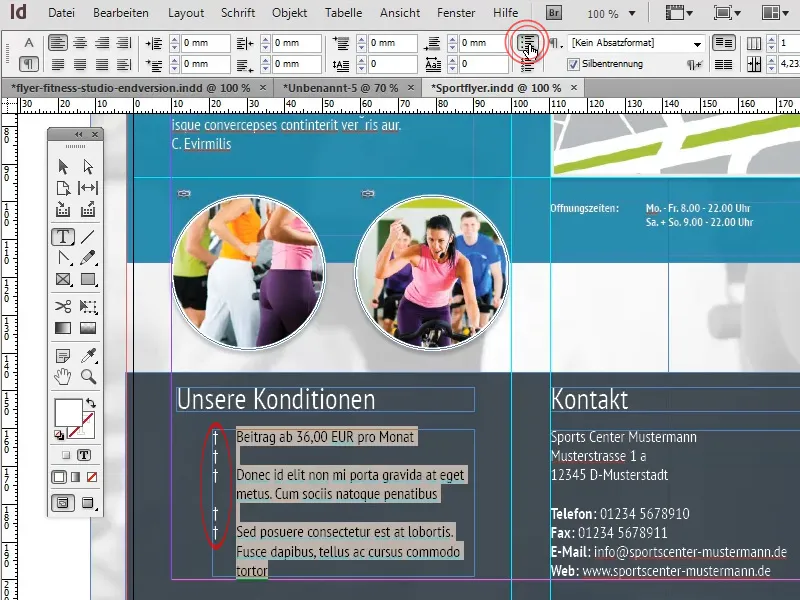
O texto no canto inferior esquerdo agora deve ser marcado com marcadores. Para isso, temos várias opções disponíveis:
Por um lado, poderíamos criar os marcadores de forma simples como forma ou vetor e posicioná-los manualmente na posição desejada. A vantagem é que qualquer vetor pode ser usado. No entanto, os marcadores teriam que ser reposicionados a cada pequena alteração no texto.
A segunda, e muito mais flexível, opção seria utilizar um marcador padrão. A vantagem é óbvia: a cada alteração no texto, os marcadores são automaticamente ajustados. No entanto, o caractere desejado neste caso deve estar presente como um caractere de fonte. Se for, como em nosso caso, apenas um quadrado simples, isso não é problema:
Primeiro, selecionamos o texto que deve ser marcado com marcadores e clicamos no ícone Lista com Marcadores na barra de menu.
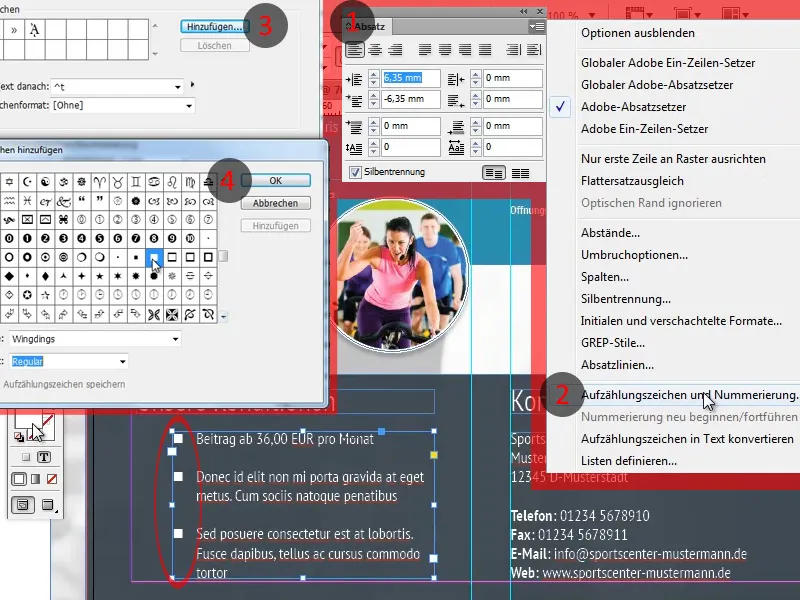
Para definir um caractere diferente como marcador, abrirmos o painel de parágrafos (Janela>Texto e Tabelas>Parágrafo) (1) e selecionamos a opção Marcadores e Numeração ... entre as opções adicionais (2).
No painel emergente, podemos clicar no botão Adicionar (3) para escolher um caractere de fonte qualquer (4). Um caractere adequado pode ser encontrado, por exemplo, na fonte Windings.
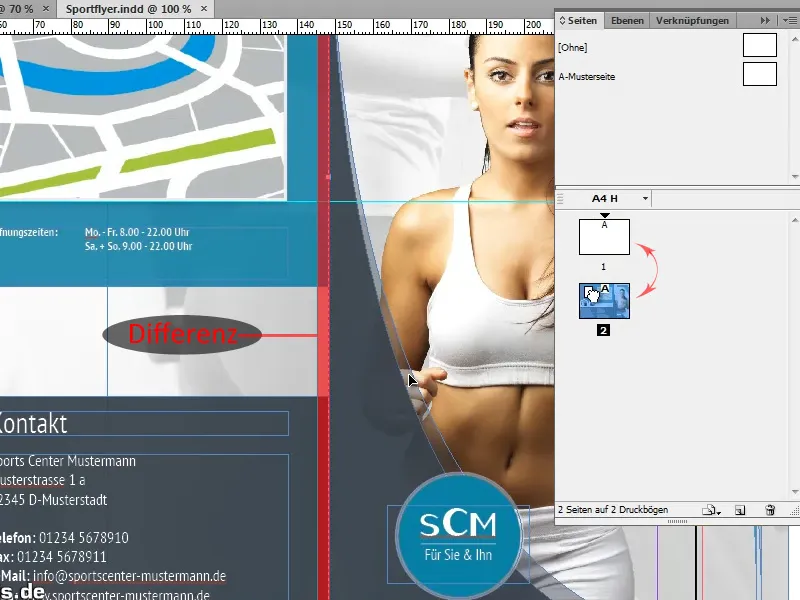
Enquanto criava o tutorial, eu acabei confundindo a frente e o verso. Isso é importante porque, no dobrável sanfonado, a seção que é dobrada para dentro é ligeiramente mais curta. Corrigir tal erro não deve ser difícil, já que as linhas de corte só precisam ser deslocadas levemente e alguns objetos precisam ser ajustados.
Para evitar confusão com muitas linhas de ajuda, podemos mudar a cor de linhas de ajuda importantes que representam cortes. Basta selecionar a linha de ajuda desejada e escolher a cor desejada em Botão direito>Linhas de Ajuda
Agora vamos nos concentrar nas demais páginas:
Como as características básicas do layout das páginas seguintes são iguais às das páginas já criadas, podemos simplesmente copiar muitos dos elementos básicos. Assim, podemos adotar a imagem de fundo, enquanto outros elementos de fundo, como a área turquesa e a área cinza, só precisariam de pequenos ajustes.
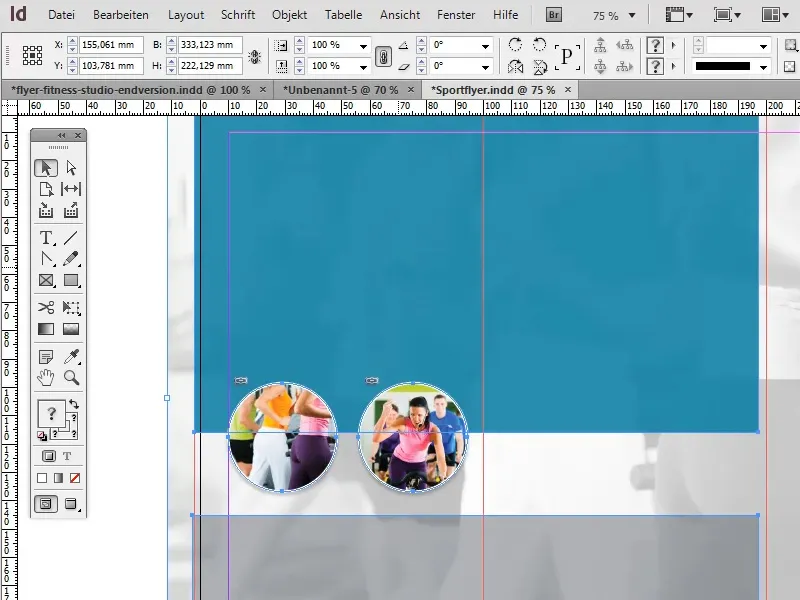
Também não é necessário criar novas imagens circulares. Basta copiar as imagens existentes e atualizar os links.
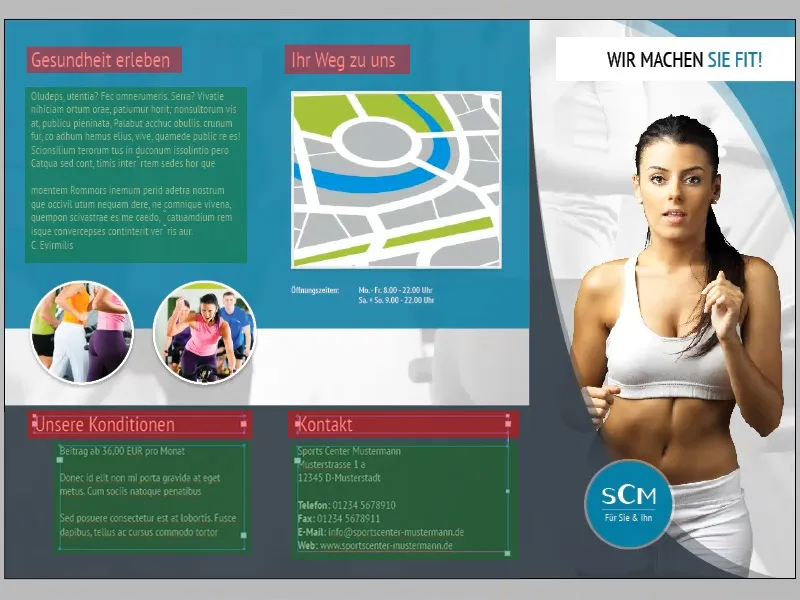
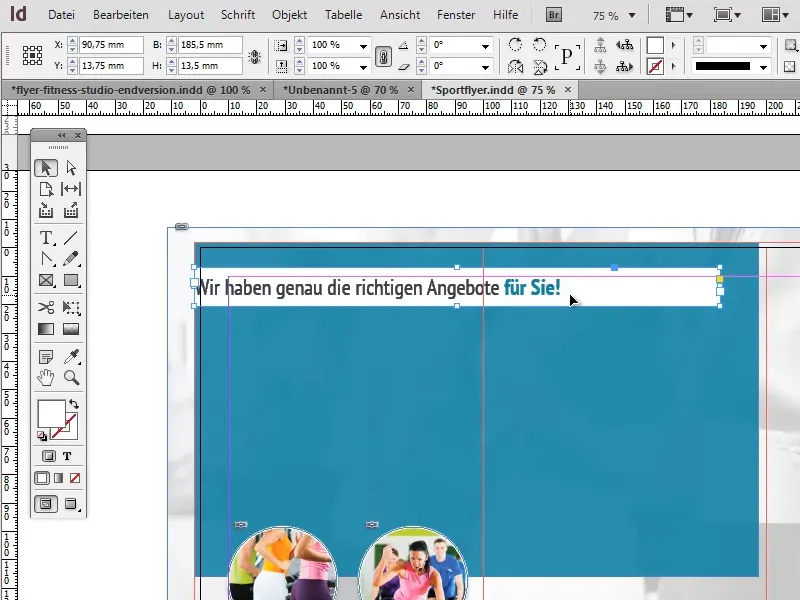
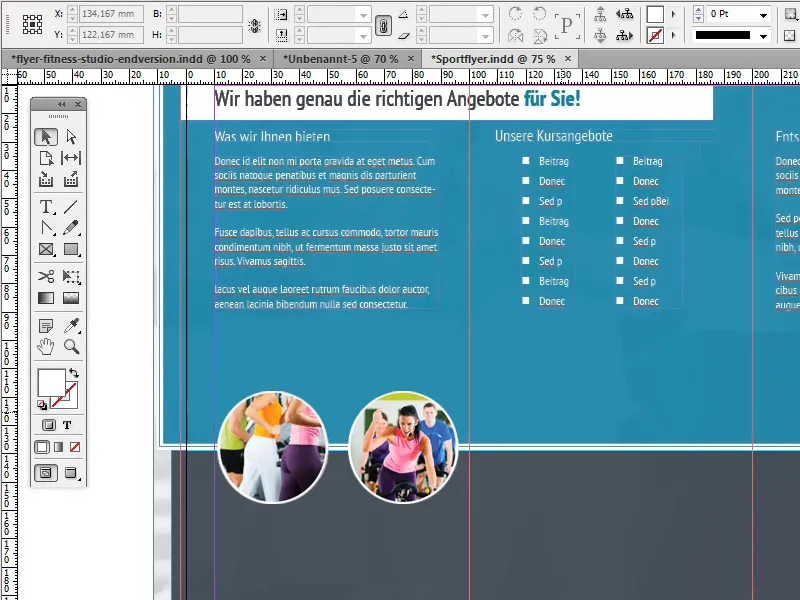
Para o título, criamos uma caixa de texto perto da parte superior do documento, que se estende pelos dois primeiros parágrafos do folder, e definimos a cor de fundo como branca. A formatação do texto "Temos exatamente as ofertas certas para você!" será semelhante ao título na capa do folder: aqui, as últimas duas palavras, em negrito, serão coloridas no tom de azul escuro que também foi usado para o fundo. 
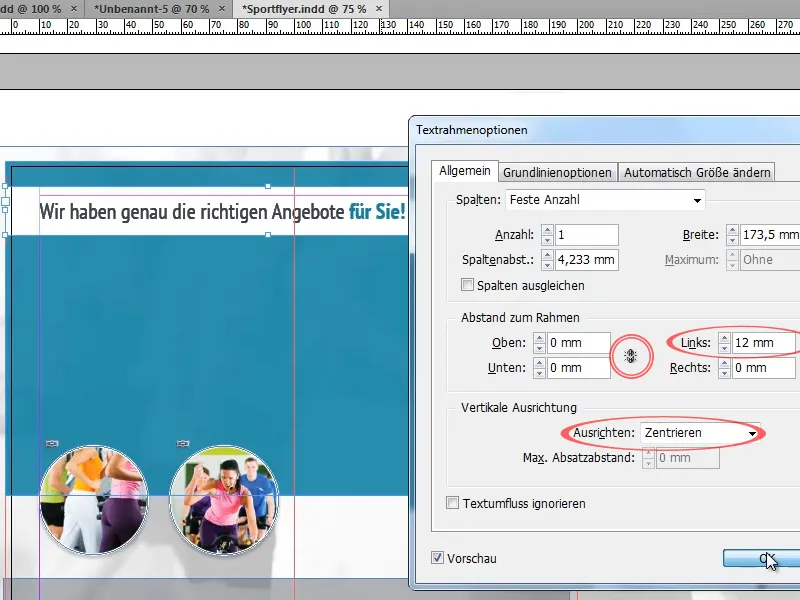
Para evitar que o texto fique grudado nas bordas da caixa de texto, podemos ajustar a Vertical Align nas Opções de Quadro de Texto (Object> Text Frame Options) para Centa e adicionar um recuo à esquerda de aproximadamente 12 mm. Ao definir o recuo, devemos garantir que o botão para igualar todas as configurações esteja desativado. 
Na metade superior do panfleto, agora inserimos vários textos aos quais aplicaremos os Estilos de Parágrafo que criamos anteriormente.
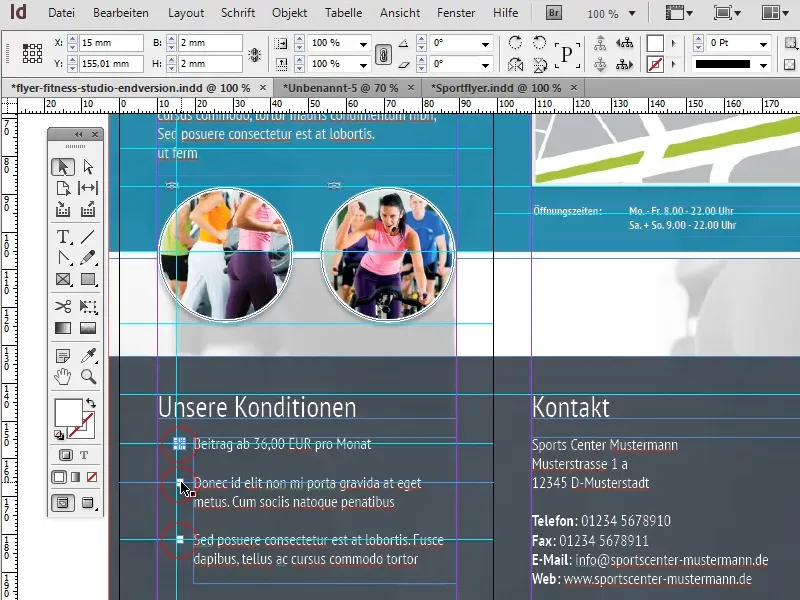
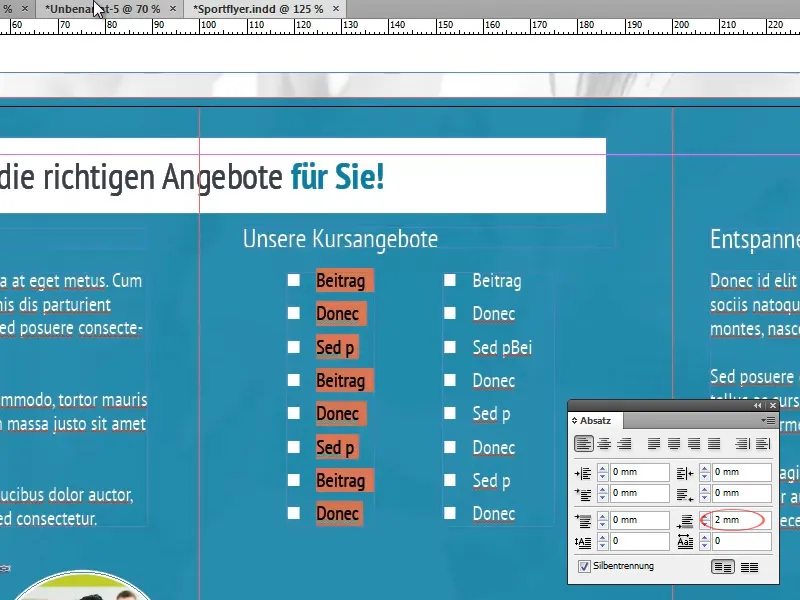
Para garantir a clareza ao usar marcadores, devemos garantir que haja espaço suficiente entre os itens. Podemos alcançar isso, dependendo da aplicação, aumentando o espaçamento entre linhas, adicionando linhas em branco ou definindo um espaçamento após cada parágrafo no painel de Controle de Parágrafo (Window> Type and Tables> Paragraph). 
Mas antes de nos concentrarmos nos elementos do primeiro plano, devemos garantir que o fundo assuma sua forma final:
Para isso, dimensionamos a área azul turquesa de fundo de maneira que preencha aproximadamente os dois terços superiores do folder. 
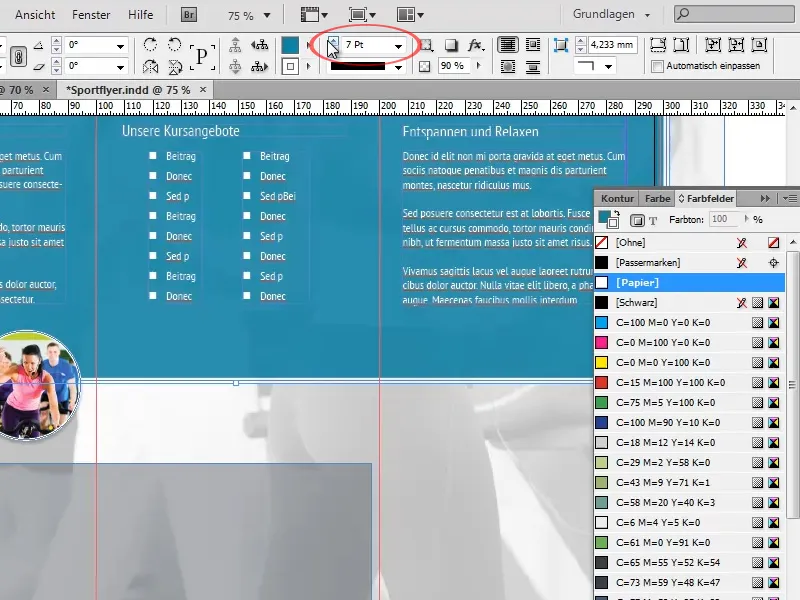
Na parte inferior da área azul turquesa, agora queremos criar uma linha de divisão branca. Em vez de criar uma linha separada para esse fim, podemos usar um truque simples:
Basta atribuir uma borda branca à área turquesa com uma espessura de cerca de 7 pontos. Como a área se estende além da borda do documento em três lados, isso será visível apenas na parte inferior. 
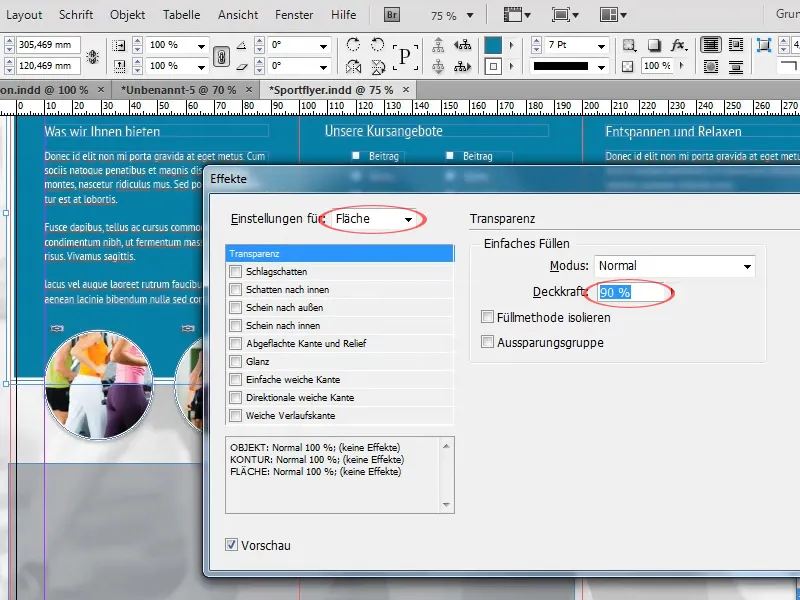
No painel de Efeitos, ajustamos a Opacidade do Objeto para 100% e reduzimos a Opacidade da Área para 90%. Isso faz com que a Opacidade da borda permaneça totalmente preservada, enquanto a área se torna ligeiramente transparente. A Opacidade do Objeto afetaria igualmente ambas as configurações. 
Agora ampliamos a área cinza copiada anteriormente para que ela termine na linha de divisão branca e preencha o terço inferior do folder. Além disso, aumentamos a Opacidade da área para cerca de 90%. 
Agora vamos ajustar as imagens:
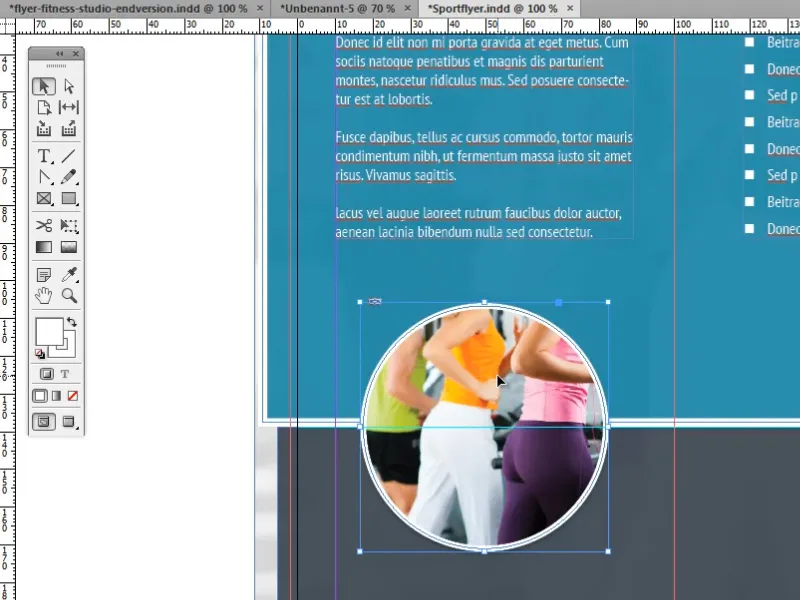
No geral, queremos inserir em cada uma das três seções uma imagem grande, centralizada e redonda com uma moldura branca. Para isso, usamos uma das imagens que copiamos das páginas já finalizadas como modelo.
Primeiro, ampliamos a imagem para que ela se encaixe bem em uma página, sem parecer sobrecarregada, e alinhamos o centro da imagem com a linha de divisão branca. 
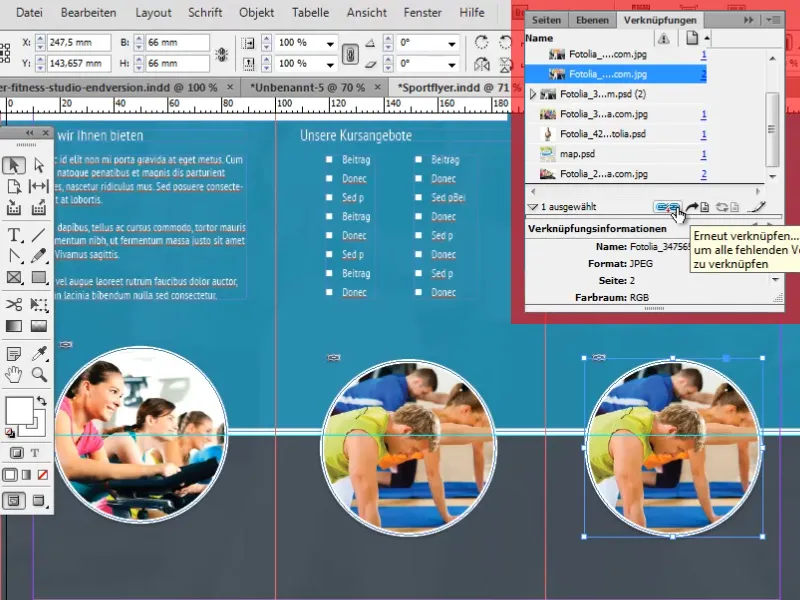
Então, duplicamos a imagem duas vezes e substituímos a imagem vinculada por uma nova através do Painel de Vínculos. 
Para posicionar as imagens de forma simples e precisa, existem alguns truques:
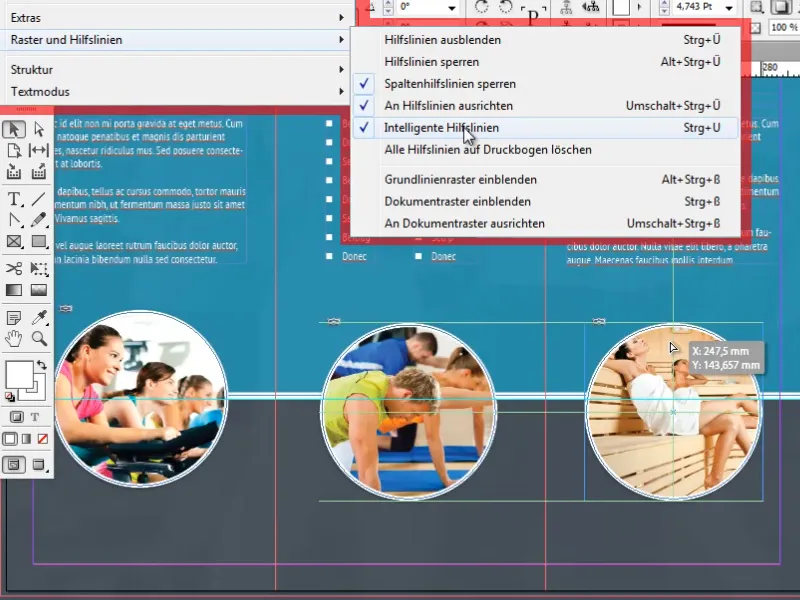
Um desses truques é o uso das chamadas linhas guia inteligentes. Elas podem ser extremamente úteis, estabelecendo automaticamente referências a outros objetos e pontos importantes, como centros. Quando seu objeto se aproxima de um desses pontos ou de uma extensão horizontal ou vertical deles, ele automaticamente se encaixa.
Você pode ativar as linhas guia inteligentes em Exibir>Grade e Linhas Guia>Linhas Guia Inteligentes. 
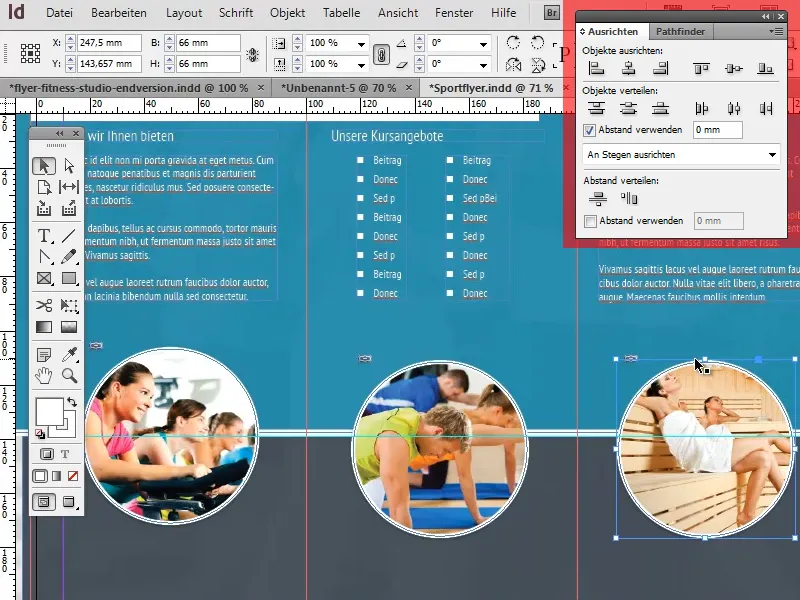
Outras opções úteis de alinhamento de objetos podem ser encontradas no Painel de Alinhamento em Janela>Objeto e Layout>Alinhar. 
Finalmente, agora inserimos pequenos textos informativos abaixo das imagens circulares. A formatação corresponde mais uma vez à nossa formatação padrão de texto corrido (Estilo de Parágrafo). Os títulos são centralizados e diferem apenas ligeiramente em tamanho de fonte do nosso formato padrão.
Também criamos uma linha à direita e à esquerda dos títulos para adicionar um agradável efeito visual. A criação e o alinhamento dessas linhas não devem ser difíceis com a ajuda da Ferramenta de Linha e das linhas guia inteligentes. 
Com isso, chegamos ao final da quarta e última parte desta série de tutoriais. Espero que vocês tenham conseguido extrair muitas informações interessantes e úteis desses tutoriais e não permitam mais que folhetos feios tenham espaço!


