Neste tutorial, vou te mostrar como criar imagens apelativas e relacionadas com o tema para os teus blogs e websites usando o Microsoft Designer. A utilização de tecnologias de IA permite-te gerar e editar conteúdos criativos rapidamente. Seja a escrever um post para o blog ou a gerir um website, a visualização correta pode ser crucial para o sucesso dos teus conteúdos. Vamos mergulhar diretamente nos passos para criar imagens impressionantes para o blog.
Principais conclusões
- O Microsoft Designer oferece uma variedade de formatos de imagem específicos para diferentes plataformas.
- Com a IA, podes gerar imagens em vários estilos para captar a atenção dos teus leitores.
- Os formatos de ficheiro (JPEG vs. PNG) têm diferentes impactos na velocidade de carregamento e qualidade da imagem do teu website.
Guia passo a passo
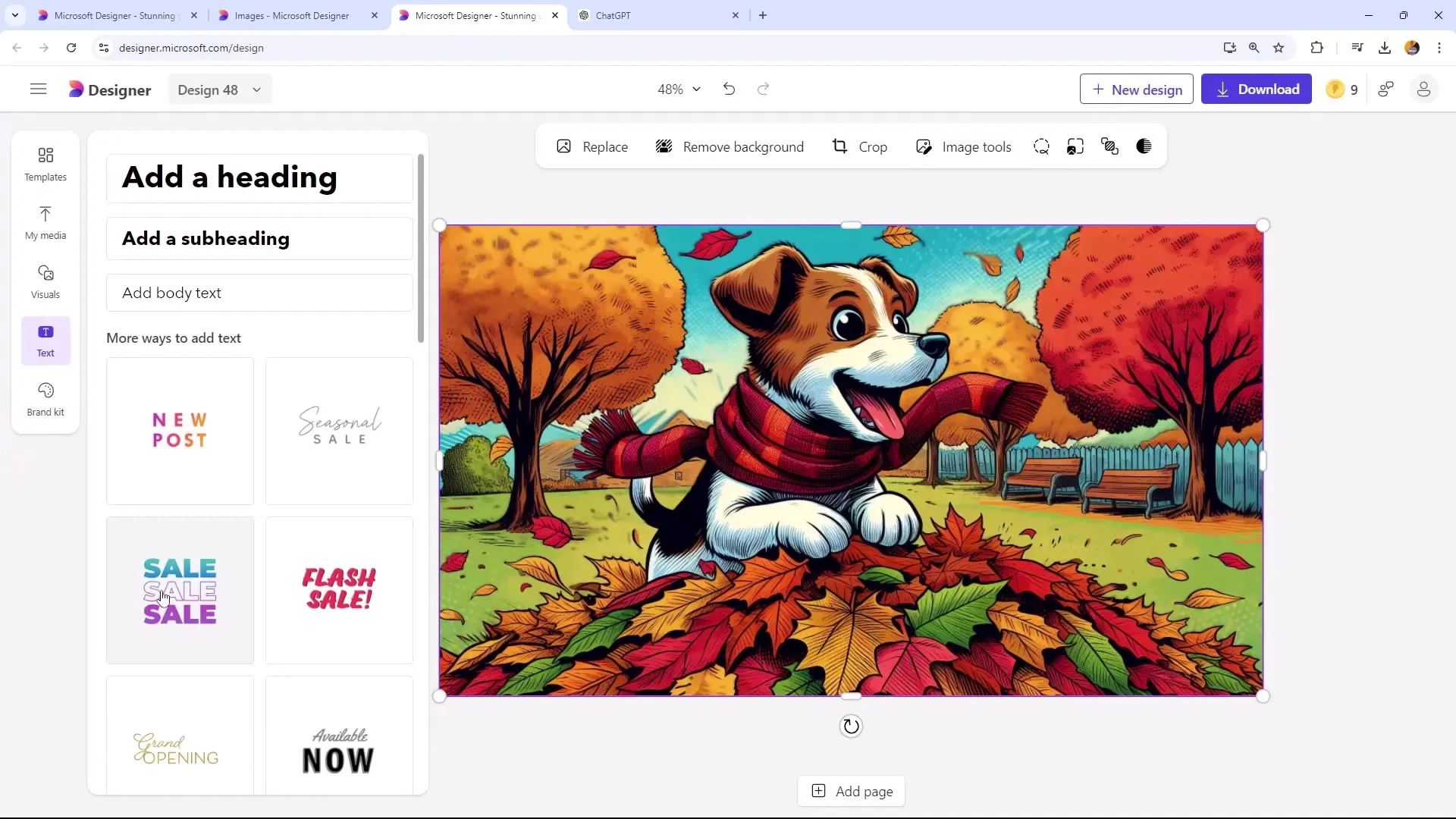
1. Introdução à seleção de imagens
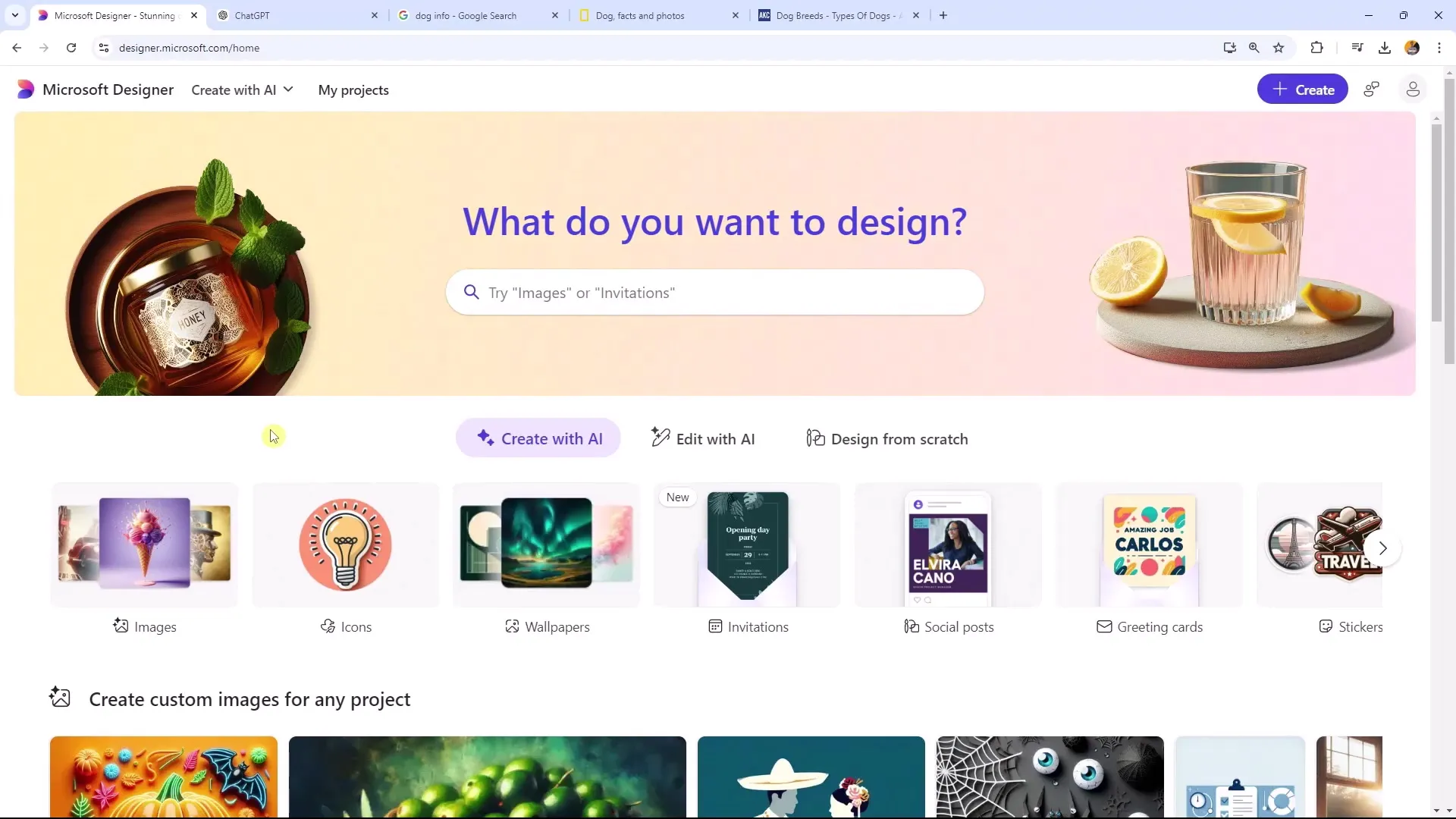
Ao criares conteúdo web para um website ou blog, o design visual é crucial. O Microsoft Designer oferece-te uma grande variedade de imagens adequadas para diferentes conteúdos. Vais descobrir que existem muitos formatos, como imagens de cabeçalho no formato horizontal ou imagens redondas para perfis.

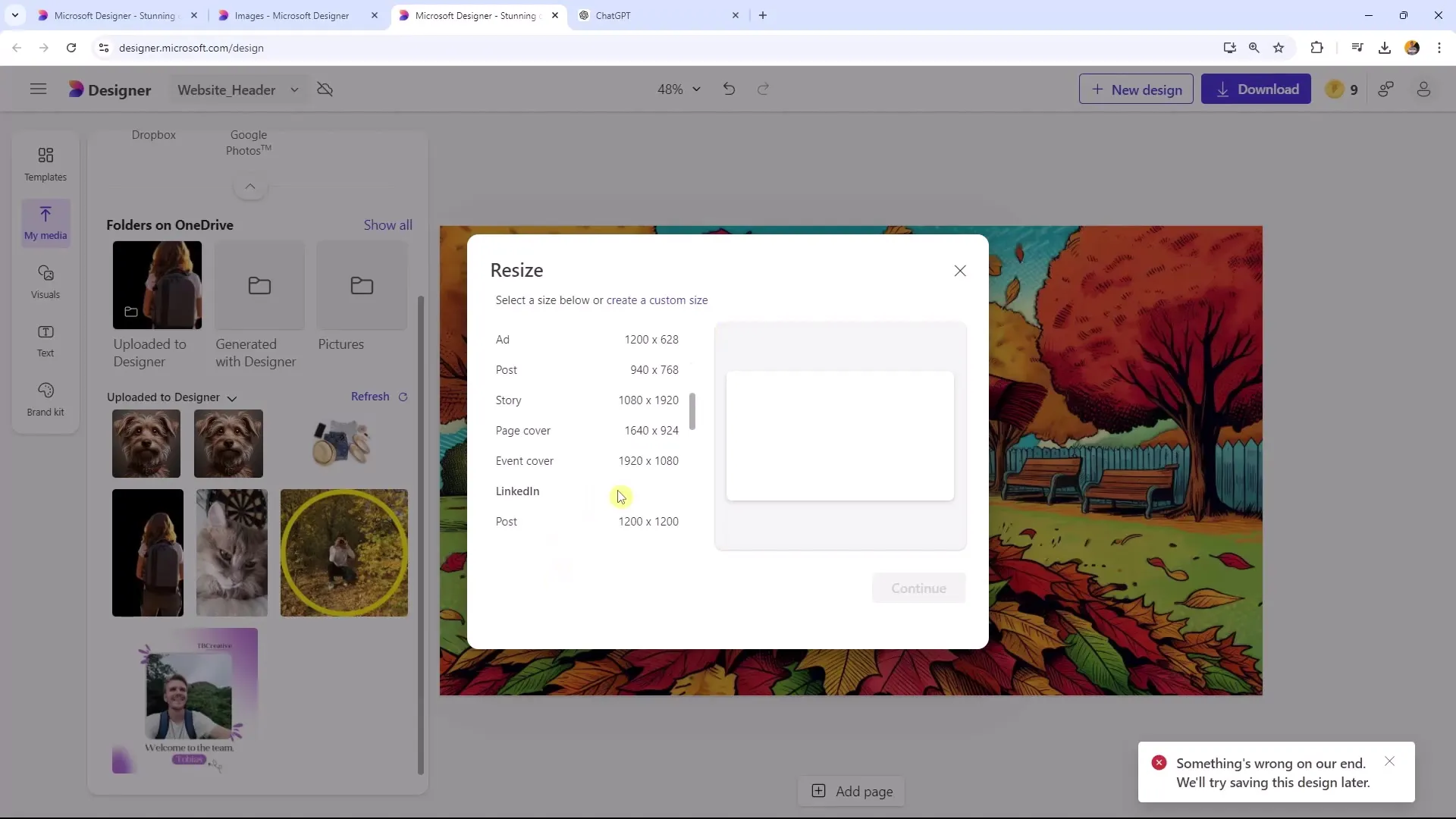
2. Selecionar tamanhos e formatos de imagem
Para escolheres os tamanhos de imagem corretos, é importante teres em conta os requisitos específicos de acordo com o uso. Formatos estreitos são adequados, por exemplo, para imagens de cabeçalho em websites, enquanto imagens em formato vertical são melhores para posts. Certifica-te de que os formatos selecionados se adequam ao tema do teu blog.

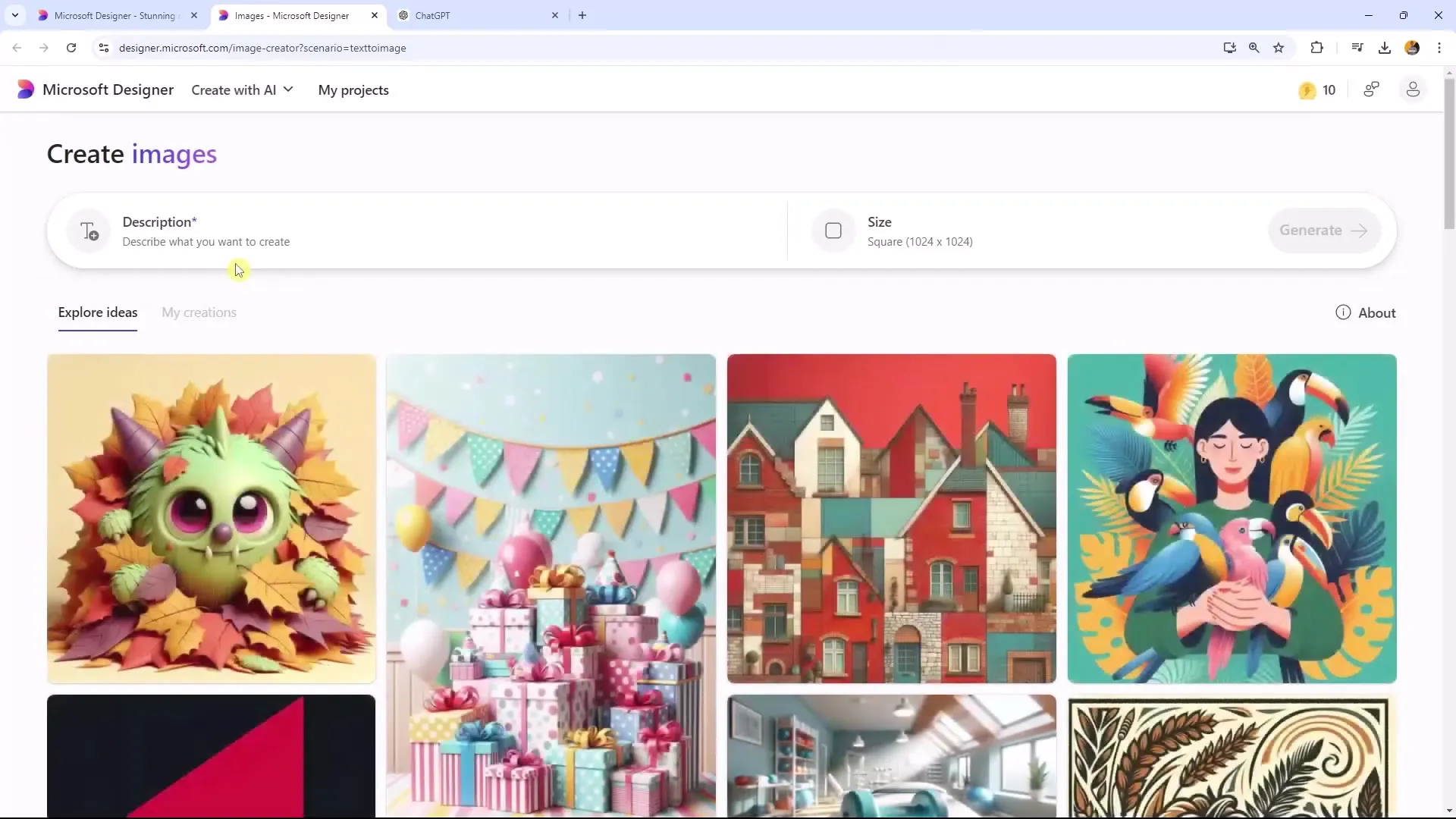
3. Geração de imagem controlada por IA
Vai ao Microsoft Designer e clica em "Criar com IA". Aqui podes facilmente gerar uma nova imagem. Começa por escolher o tamanho que precisas, por exemplo, para o conteúdo do teu website. No nosso exemplo, seria sensato escolher um formato que se adeque ao teu blog.

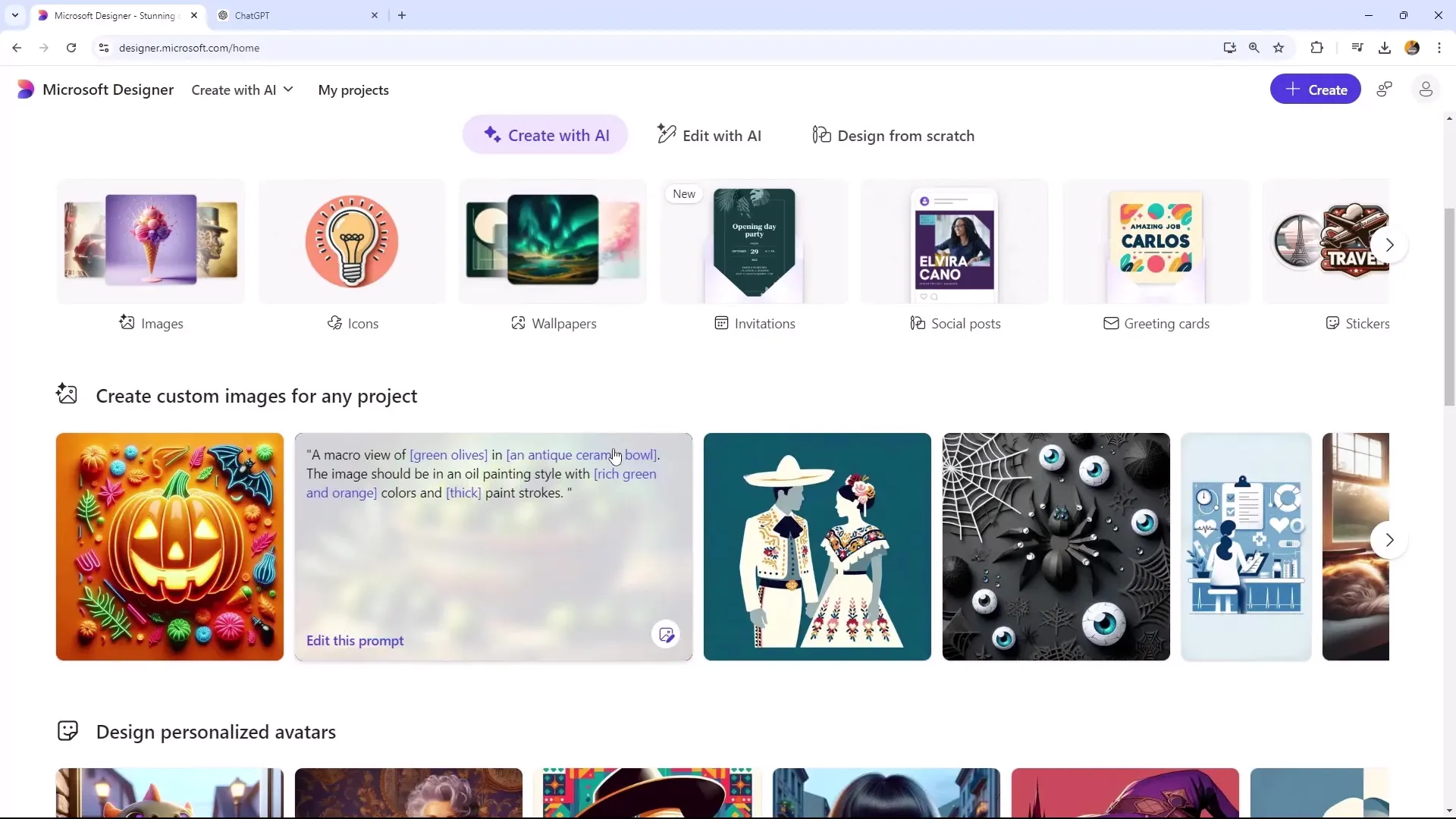
4. Personalizar estilos de imagem
Após gerar uma imagem, podes personalizá-la ainda mais ou carregar uma das tuas próprias imagens. Podes também experimentar diferentes estilos, como desenhos animados modernos ou Arte Pop. Assim, obterás uma imagem que se ajusta à tua marca.

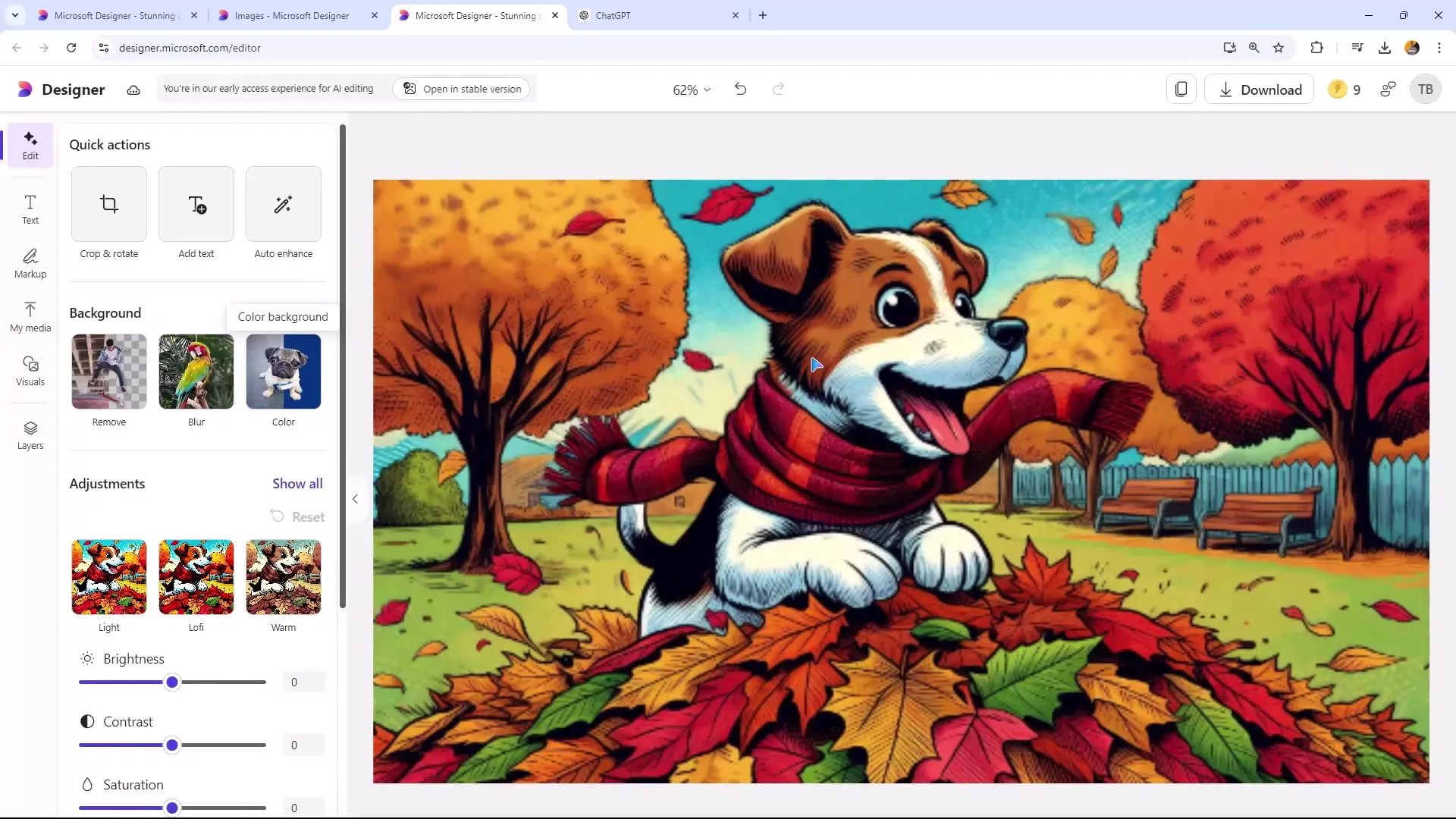
5. Adicionar efeitos de fundo
Para personalizares ainda mais a imagem, podes adicionar efeitos, como um fundo desfocado. Isto pode realçar o teu conteúdo principal e oferecer uma estética relaxada para as tuas imagens de banner. Aplica este efeito com um simples clique.

6. Melhorar a qualidade da imagem
Garante que editas a resolução e outras características da imagem. Podes também ajustar o contraste ou adicionar texto sobre a imagem. Um logótipo pode ser adicionado num canto para apoiar a tua estratégia de branding.

7. Cortar ou redimensionar a imagem
No Microsoft Designer, podes fazer os ajustes de tamanho para que a imagem se adeque ao formato que precisas, por exemplo, para o Twitter ou LinkedIn. Certifica-te de que as proporções são mantidas para que não fique distorcida.

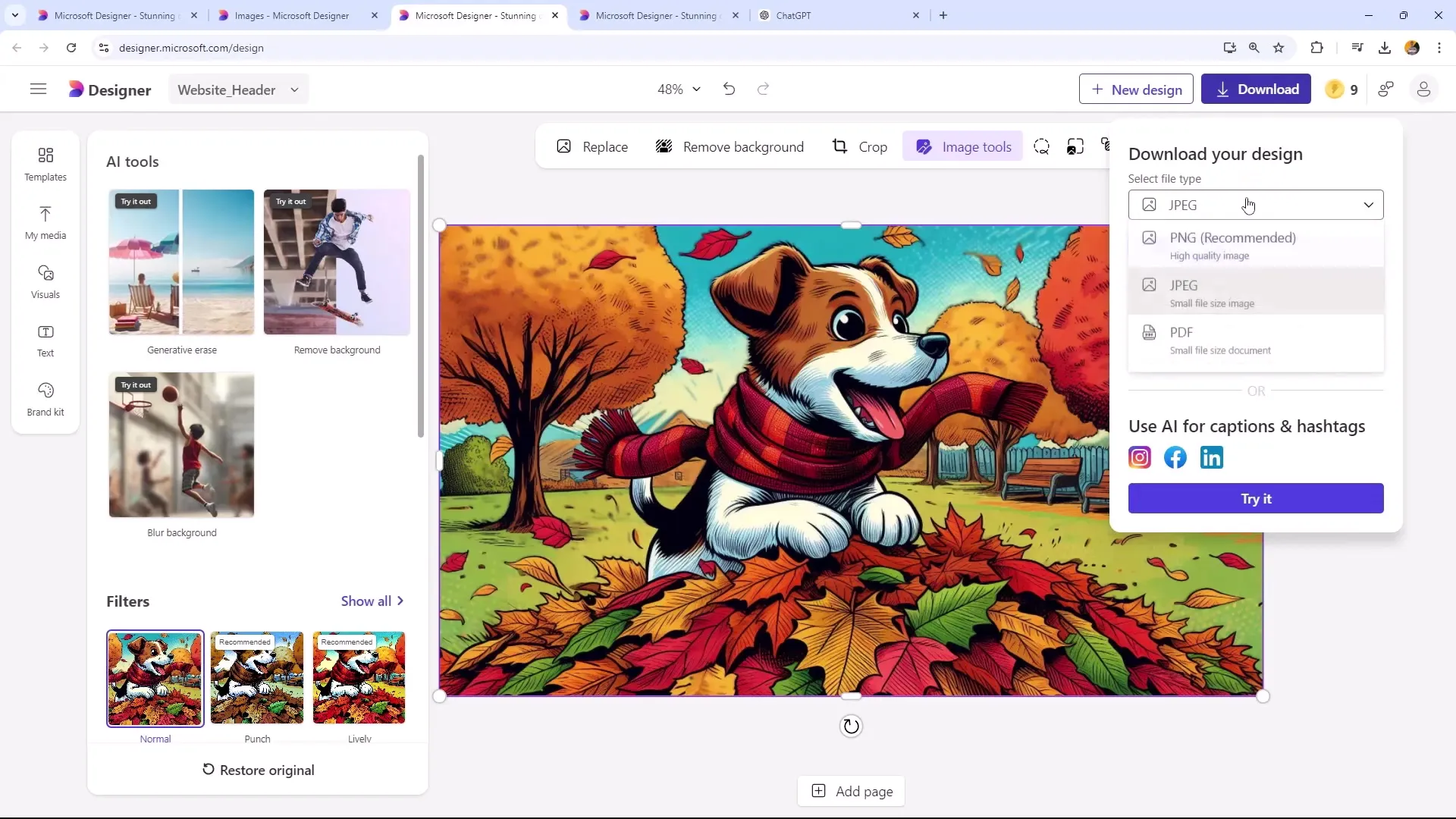
8. Fazer o download das imagens nos formatos adequados
A escolha do formato de ficheiro também é crucial. Ao descarregar a tua imagem para um website, é aconselhável guardá-la como JPEG. Os JPEGs têm um tamanho de ficheiro mais pequeno, melhorando a velocidade de carregamento do teu website, enquanto os PNGs oferecem uma qualidade de imagem superior, mas também são maiores.

9. Comparação de formatos de arquivo
Baixe a versão JPEG e PNG da imagem e compare-as. Você vai perceber que os JPEGs carregam mais rapidamente e ocupam menos espaço de armazenamento, o que é especialmente importante quando você usa muitas imagens no seu site.

10. Verificação final e ajustes
Antes de publicar sua imagem, verifique a qualidade e certifique-se de que parece boa ao ampliar. É importante que o uso de imagens seja tanto funcional quanto atraente.

Resumo
Neste tutorial, você aprendeu como criar imagens de blog atraentes usando o Microsoft Designer. A seleção do formato da imagem, o uso de IA para geração de imagens e a escolha do formato de arquivo adequado são passos decisivos para otimizar o conteúdo visual do seu site ou blog.
Perguntas frequentes
O que é o Microsoft Designer?O Microsoft Designer é uma ferramenta de design gráfico que usa IA para criar e editar imagens.
Como escolher os formatos de imagem corretos?Escolha o formato da imagem com base na aplicação, como imagens de cabeçalho no formato horizontal ou fotos de perfil redondas.
Por que devo usar JPEG em vez de PNG?O JPEG tem um tamanho de arquivo menor, o que melhora a velocidade de carregamento do site, enquanto o PNG oferece uma melhor qualidade de imagem.
Como posso desfocar o fundo de uma imagem?Você pode fazer isso aplicando o efeito correspondente no Microsoft Designer com um clique.
O que devo considerar ao baixar minhas imagens?Pense em que formato você precisa para otimizar a velocidade de carregamento e qualidade das imagens em seu site.


