Eis como está atualmente o nosso layout.
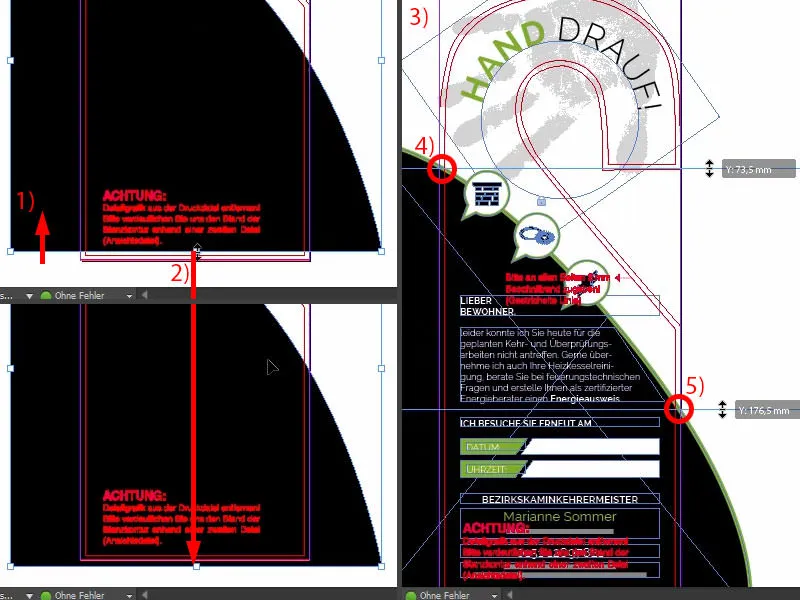
O Layout Básico
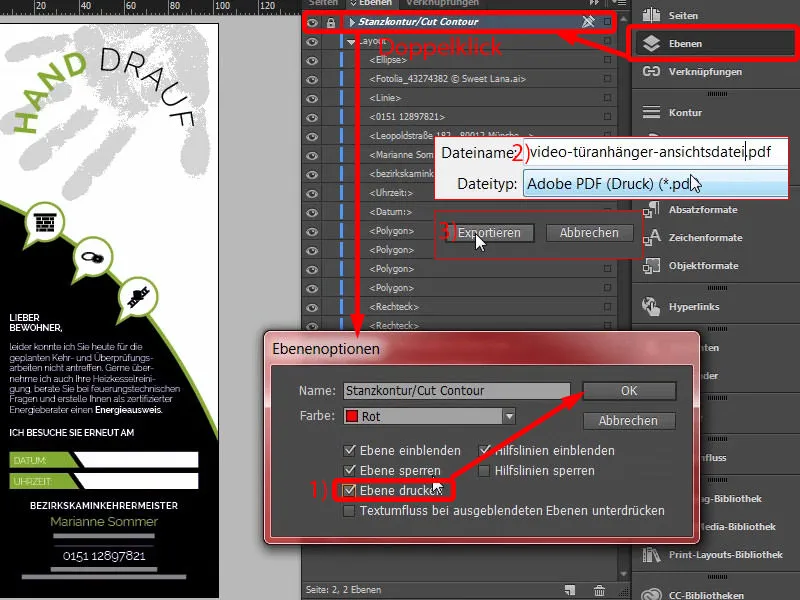
Não precisamos criar uma nova página, pois, ao rolar para baixo, podemos ver que a página já está criada. Se incluirmos ainda o contorno de corte (1), perceberemos que tudo está espelhado, ou seja, não podemos trabalhar de forma idêntica à página um, mas sim otimizar um pouco nosso design para a página dois. Mas sem problemas - vamos começar suavemente.
Criar Fundo com Degradê Arredondado
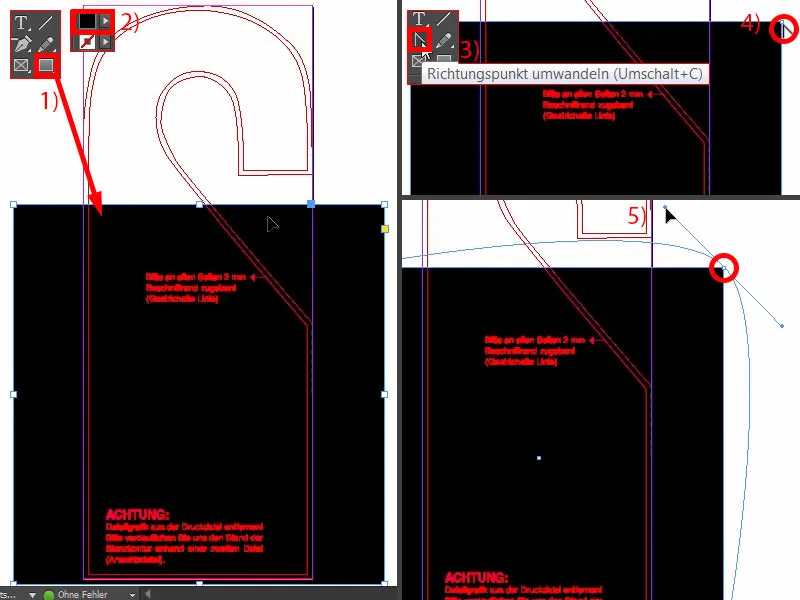
Para isso, basta desenhar um retângulo enorme (1). Cor preta (2).
E agora vem uma ferramenta novamente muito interessante. Aqui está ela, a chamada Ferramenta de Conversão de Ponto de Direção (3). Na verdade, não sei como esse nome surgiu. Parece quase como "dispositivo de descascamento de batatas" - significa "descascador de batatas". Basta clicar aqui em cima (4). Agora movo o mouse e faço um arredondamento a partir desse canto (5).
Paralelamente, pressiono a barra de espaço. Assim, consigo mover todo o objeto (1). Quanto mais você se afasta com o mouse, mais arredondada fica essa curva (2). Então posso soltar assim (3).
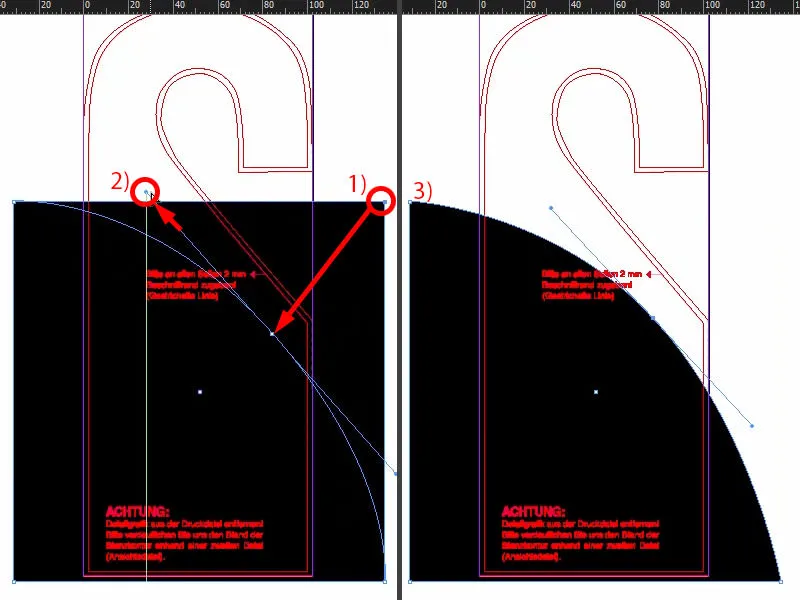
Então, precisamos empurrar tudo para cima, mais ou menos até ali (1), e aumentar em baixo (2).
Agora podemos comparar com o original para ver como ficou (3).
Também vamos escolher uma linha de assistência. Aqui estamos em cerca de 74 mm (4) e aqui em 177 mm (5).
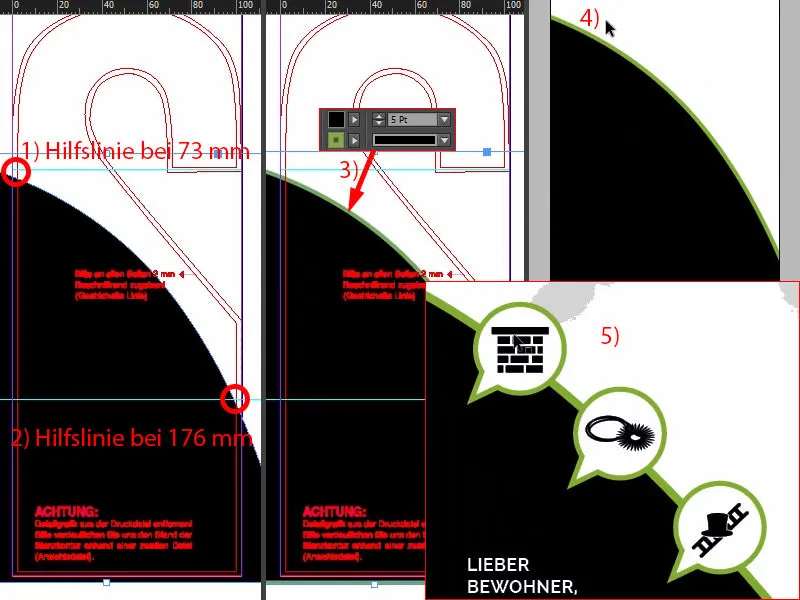
Vamos remover as linhas de assistência do nosso documento (1 e 2). E agora podemos mover tudo um pouco para cima e ter a referência adequada. Em seguida, vamos deslocar um pouco para a esquerda (como por volta de 1 e 2).
Depois, vamos adicionar um contorno a tudo, com 5 pt em verde (3 e 4).
Para uma melhor visualização, três ícones são colocados nesta linha. Vejam como fica (5). Agora vocês poderiam simplesmente copiá-los, mas eu prefiro mostrar como foram criados.
Ícones no Estilo de Balões de Fala
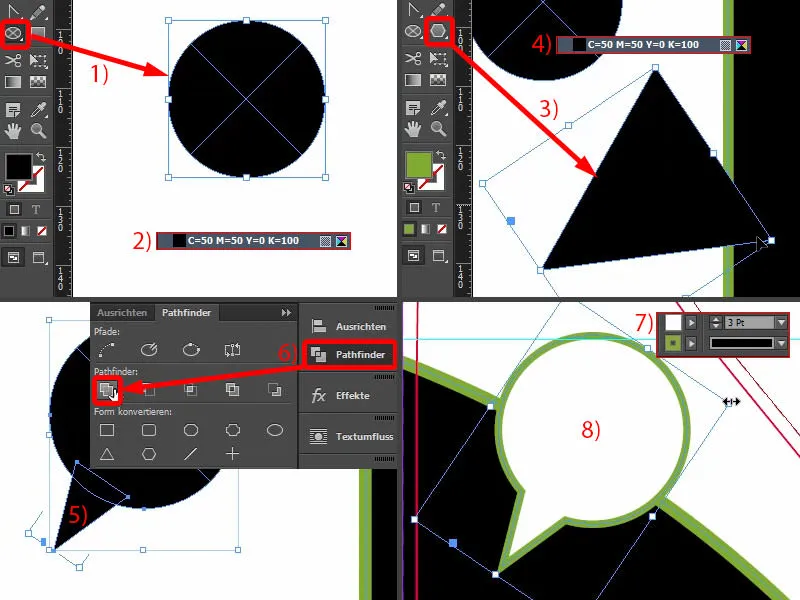
Vamos para a área de montagem. Selecionamos o Quadro Elíptico. Com a tecla Shift- pressionada, desenho um círculo (1). Preencho com preto (2).
Depois, com a Ferramenta Polígono, desenho um triângulo (3), o rodo e altero também sua cor para preto (4).
Talvez seja necessário afiar um pouco. O tamanho não pode ser o mesmo que em (3), então vamos reduzir. Empurro manualmente para dentro (5).
Agora posso adicionar as duas formas utilizando o Pathfinder (selecione ambas e 6) e adicionar um contorno, 3 pt, na cor branca (7). Já está maravilhoso (8).
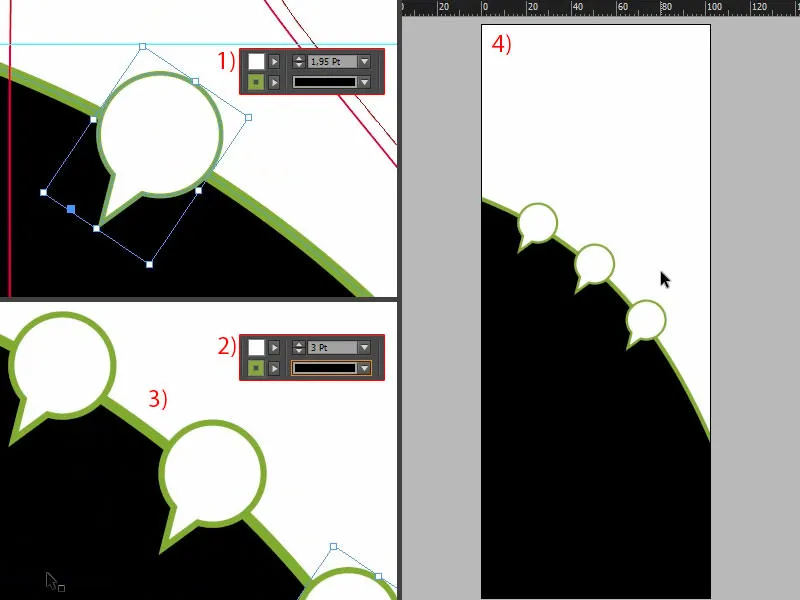
Deve ser um pouco menor. Não há problema, pois são gráficos vetoriais que podem ser ajustados em tamanho conforme necessário. A única coisa que você deve observar é que, se reduzir de forma proporcional, o contorno também será reduzido automaticamente (1). Isso significa que devemos procurar o tamanho que melhor se adeque a nós. Agora podemos voltar o contorno para 3 pt (2). Então, crio cópias disso e posiciono (3). Bloqueio o fundo através do Clique direito>Bloquear, para que possamos selecionar marcadores, clicar em coisas, sem precisar constantemente tocar no fundo irritante. Isso é irritante.
De cima, vejo (4) que ainda preciso puxar tudo um pouco para junta.
É um trabalho de alinhamento um pouco difícil e demorado, mas vale a pena dedicar o tempo necessário.
Agora vamos preencher com os ícones correspondentes (1). Empurro a lareira para fora e a reduzo. Com o símbolo de corrente, ajusto para 10 mm de largura (2), então alinho visualmente no meio. Infelizmente, o painel de Alinhar não funciona aqui, pois esse canto externo faz parte da forma. Então vem o próximo elemento. Reduzo também para 10 mm. No último elemento, faço o mesmo (ambos 1 e 2).
Inserir Texto - Texto com Borda Inclinada
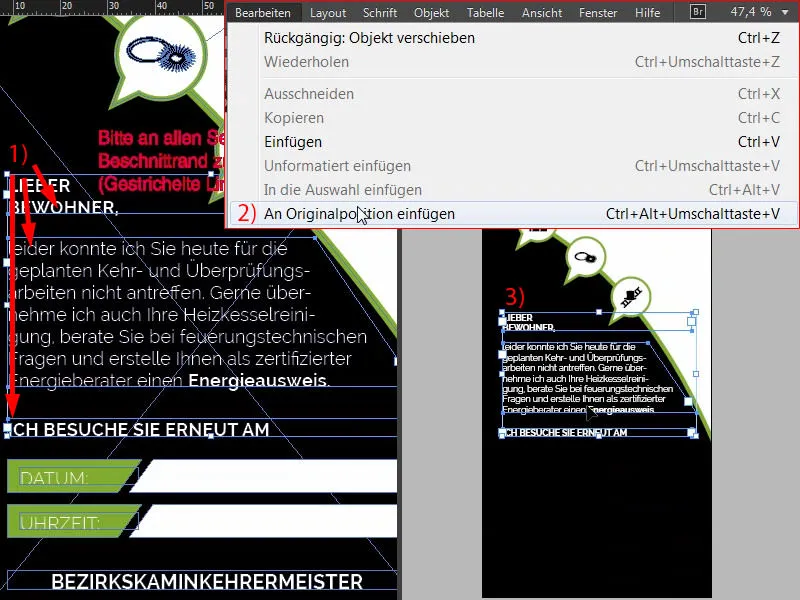
Vamos ao texto. Vamos dar uma outra olhada no modelo (1). Aqui então vêm campos de texto diferentes. Nada complicado. Basta pegar a ferramenta de texto, desenhar um campo de texto e começar a preenchê-lo conforme desejado. Agora, simplesmente copio esse texto uma vez (marque e copie três campos de texto em 1) e cole na posição original (sobre 2) no layout atual (3).
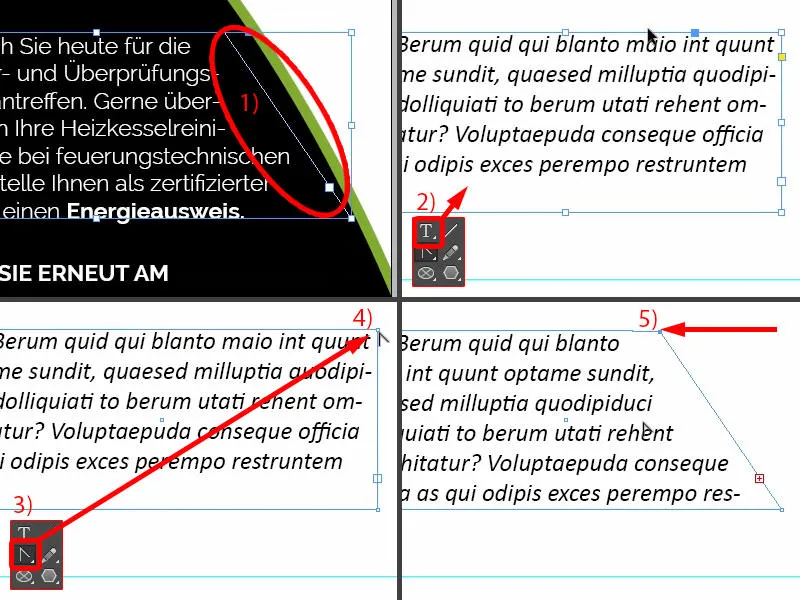
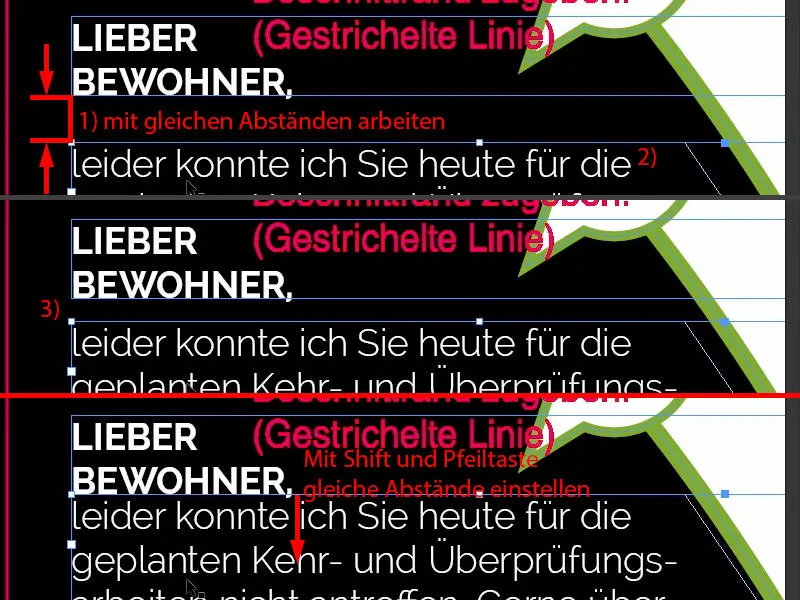
Se quiserem saber como isso foi feito aqui (1) – com prazer eu mostro novamente. Uma borda inclinada é bem simples: desenhem um novo campo de texto, Preencher com texto de espaço reservado (2). E se quiserem essa borda inclinada, usem novamente a ferramenta de Converter ponto-, cliquem (4), mantenham pressionada a tecla espaço e mudem, por exemplo, o ponto para a esquerda (5). Assim terão exatamente o mesmo efeito que podem observar à esquerda (1).
O que mais é importante? Também vemos espaços simétricos aqui (1). Se eu selecionar este campo de texto no meio com o texto de espaço (2) e agora mantiver pressionada a tecla Shift e usar a tecla de seta para cima, pularemos de dois em dois. Isso significa que teremos o espaço duas vezes aqui (3). E isso pode servir como referência.
Criando caixas coloridas com borda inclinada
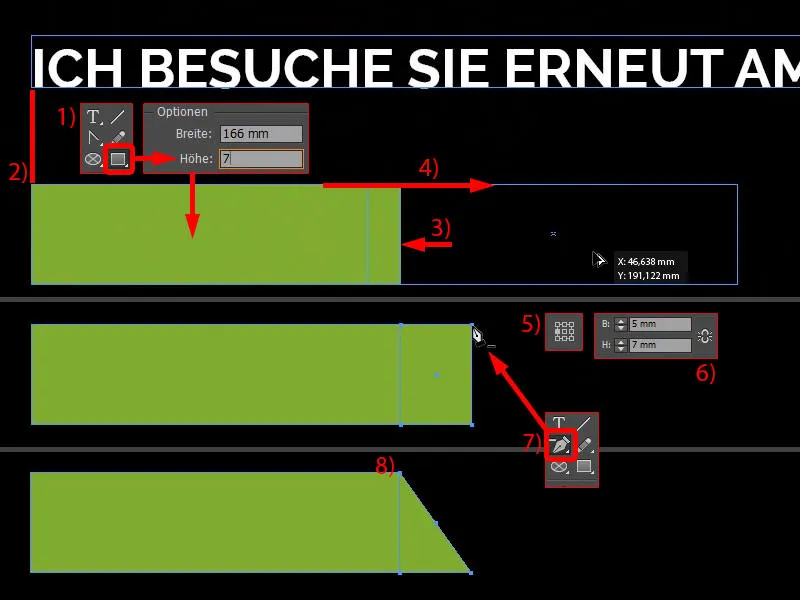
Aqui queremos ter essas caixas onde a data e a hora serão inseridas. Vamos construir isso juntos agora. Então, desenho novamente um retângulo, com uma altura de 7 mm (1). Alinho-o à esquerda (2) e ajusto a largura (3). Dela, faço uma cópia (4).
Alinho o ponto de referência à esquerda (5), desativo o ícone de cadeia e defino a largura como 5 mm (6). Então temos exatamente o mesmo efeito que antes, removemos este ponto de referência (7 e 8).
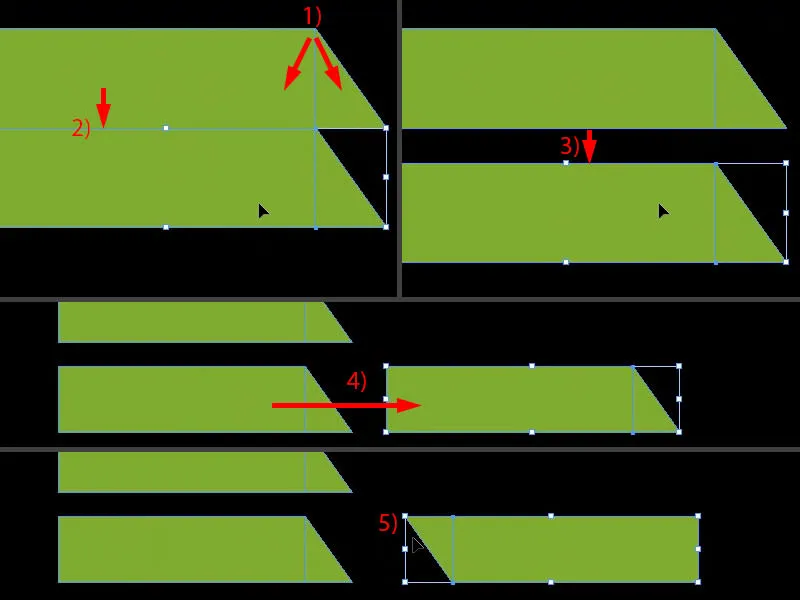
Selecionem ambos uma vez (1), movam uma cópia para baixo até a borda (2) e introduzam o espaço com Shift e a tecla de seta para baixo (3).
Agora podemos fazer facilmente uma cópia disso, movê-la para cá (4) e então Objeto>Transformar> Espelhar vertical.
Depois: Objeto> Transformar> Espelhar horizontal. Assim, criamos o par correspondente (5).
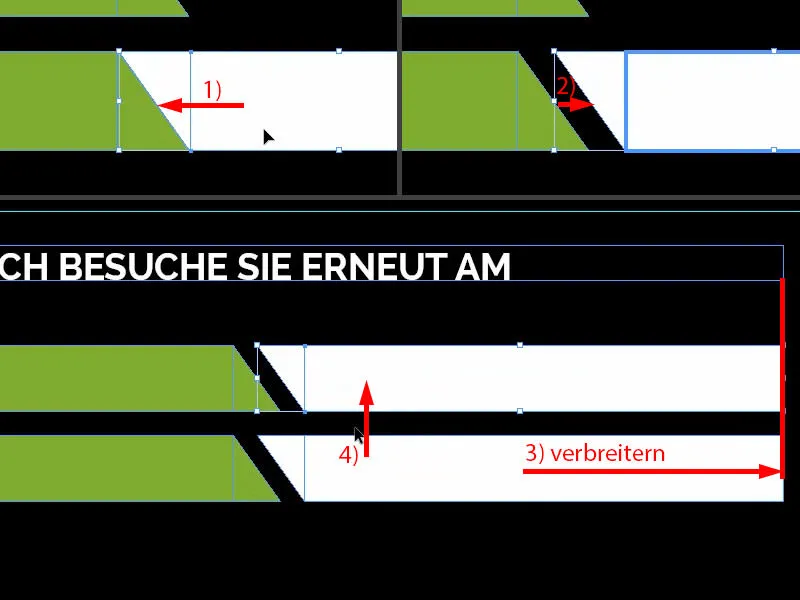
Colorir ambos de branco. E então ajustem a distância correta aqui, uma vez exatamente na borda (1) e outra para a direita (2).
Se vocês ainda não agruparam os dois, agora podem alterar o tamanho, até este ponto (3), para que fique exatamente do mesmo tamanho. Se antes mesclaram os elementos em um objeto usando o Pathfinder, surge o problema de que as bordas também se distorcem e não se encaixam tão bem umas nas outras.
Criem uma cópia com Alt e Shift e movam para cima (4). Pronto, é simples assim, já construímos também na frente.
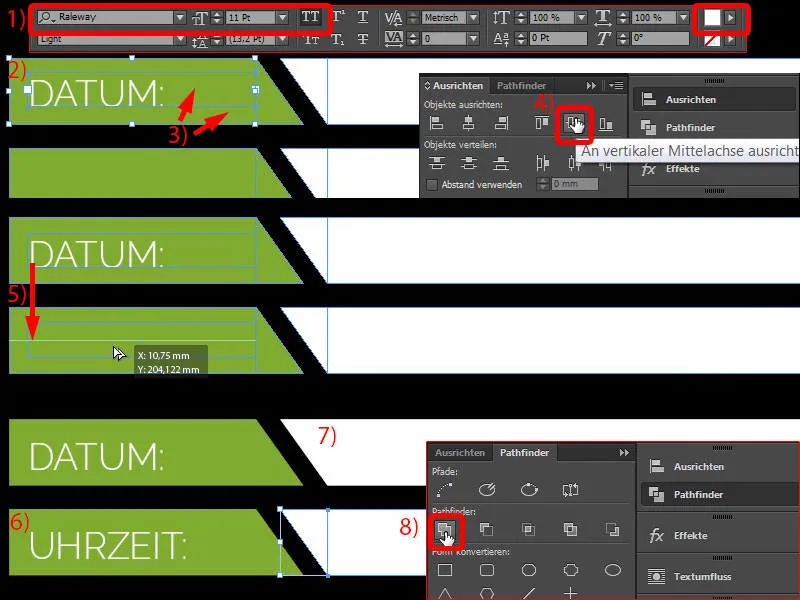
Agora vamos adicionar a data e a hora. Então, desenhem um campo de texto, escolham a fonte, Raleway em Light, com 11 Pt, em maiúsculas e em branco (configurações em 1). "Data:" (2) – centralizem, marcando ambos os objetos novamente, o de cima e o debaixo (3) – e através do painel de alinhar-, simplesmente alinhar ao eixo médio vertical (4). Façam uma cópia disso. Aqui a linha de guia já nos mostrou (5) a direção. E alterem o texto para "Hora:" (6).
Aqui (7), no final, o limpador de chaminés deve poder inserir os dados correspondentes, por isso é muito importante que atentem para o tipo de papel em que este enforcador de porta será impresso. Afinal, se for refinado e protegido, por exemplo, com verniz UV, o limpador de chaminés terá dificuldade em escrever com uma caneta esferográfica comum. Portanto, atentem para isso. Uma olhada no catálogo de papéis faz milagres, pois lá podem verificar a textura e a qualidade pessoalmente.
Agora vou reunir tudo isso (marquem e juntem os dois espaços brancos em 8).
Adicionando informações de contato
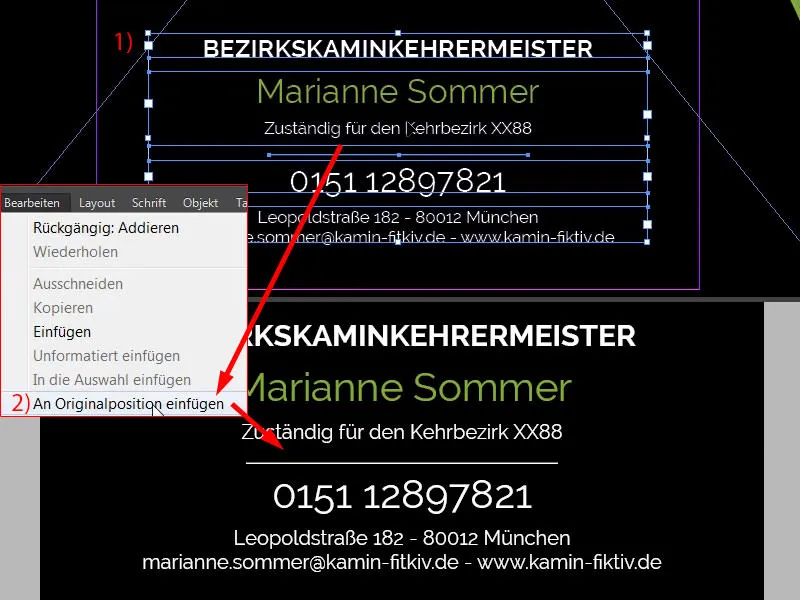
Aqui, na base, agora aparecem as informações de contato. Você já pode vê-las no modelo (1). Não é nada mais do que quatro campos de texto diferentes. E agora copio isso – Editar> Colar na posição original (2). Realmente nada complicado, vocês também conseguirão facilmente.
Texto no caminho – Escrever texto num círculo
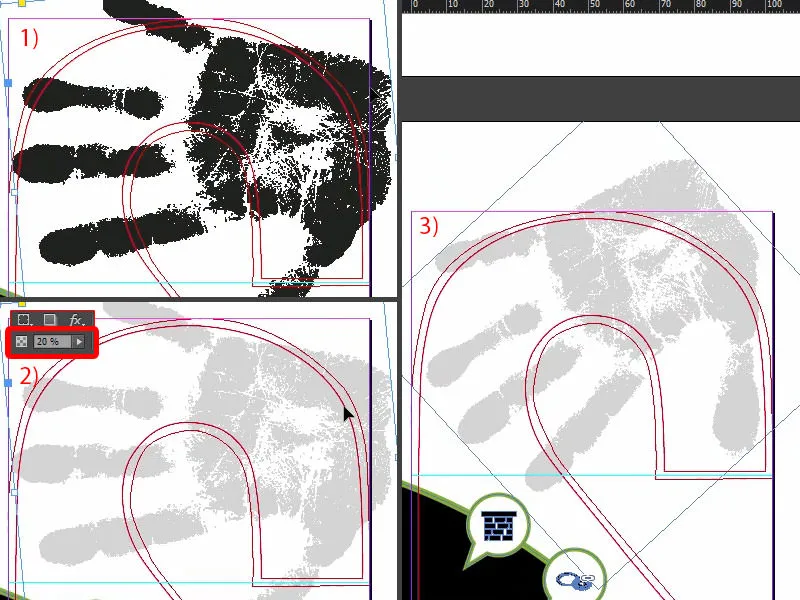
Está na hora de dar um high five, então voltamos à página um e pegamos a mão com Ctrl+C. Em seguida, colamos de volta na posição original (1). Agora reduzimos a opacidade para 20 % na página dois (2). Por fim, giramos um pouco, de modo que temos novamente as marcações essenciais. Podemos tornar um pouco mais estreito. Talvez pegamos o dedo mindinho também, então giramos um pouco mais e tornamos um pouco mais estreito. Assim (3).
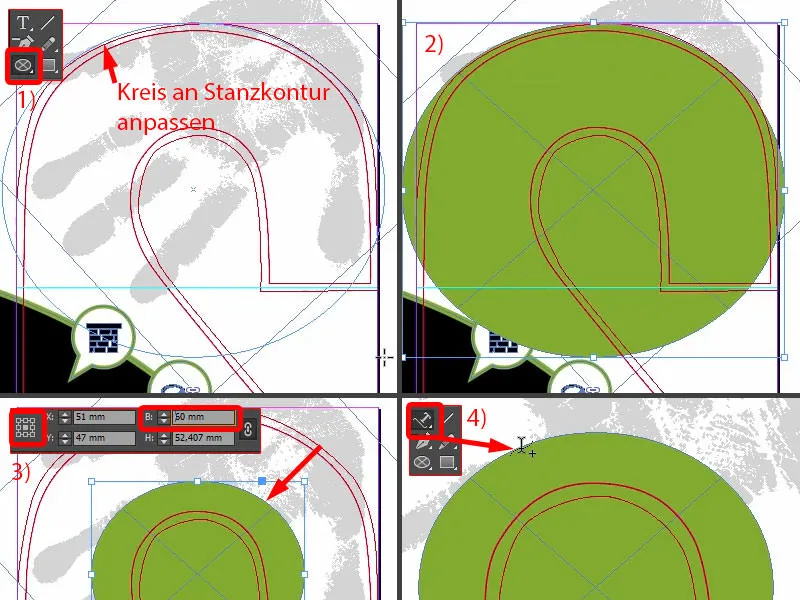
Como se faz um texto circular agora? Na verdade, é bem fácil, pois há a ferramenta Texto em Traçado para isso, e eu vou apresentá-la a vocês. Mas primeiro precisamos desenhar um círculo para isso, ou seja, o traçado sobre o qual o texto irá se posicionar no final. Com a ferramenta Quadro Elíptico, basta desenhar um círculo e, mais ou menos, incluir a curvatura do contorno de corte (1). Se errarem, sem problemas - com a tecla de espaçamento pressionada, ainda podem mover todo o círculo. Começo agora no canto superior esquerdo e desenho o círculo mais ou menos como corresponde a esse contorno. Vamos preenchê-lo (2). E agora vou reduzir tudo, quando o ponto de referência estiver no centro (3) ...
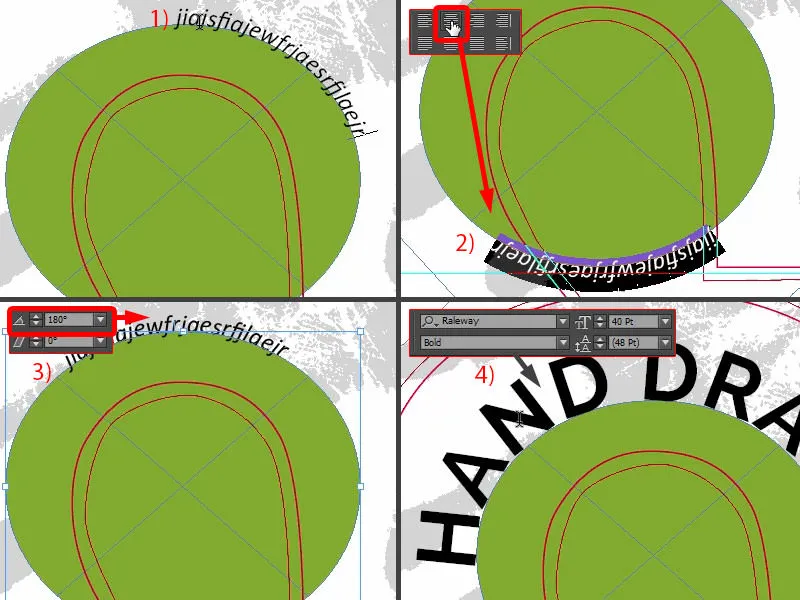
Agora procuramos na barra de ferramentas ao lado a ferramenta Texto em Traçado, isso também pode ser feito com Shift + T (4). Quando passarem o cursor aqui na borda, podem criar um texto em um traçado.
Portanto, se eu escrever aqui, funciona perfeitamente (1). Se centralizarmos, então fica embaixo (2). Isso significa que precisamos girar o círculo mais uma vez em 180°. Agora o texto está em cima (3).
Agora podemos formatar o texto: Raleway, maiúsculas, 40 Pt. O texto "Mão" vai aqui: "Hand drauf" (4).
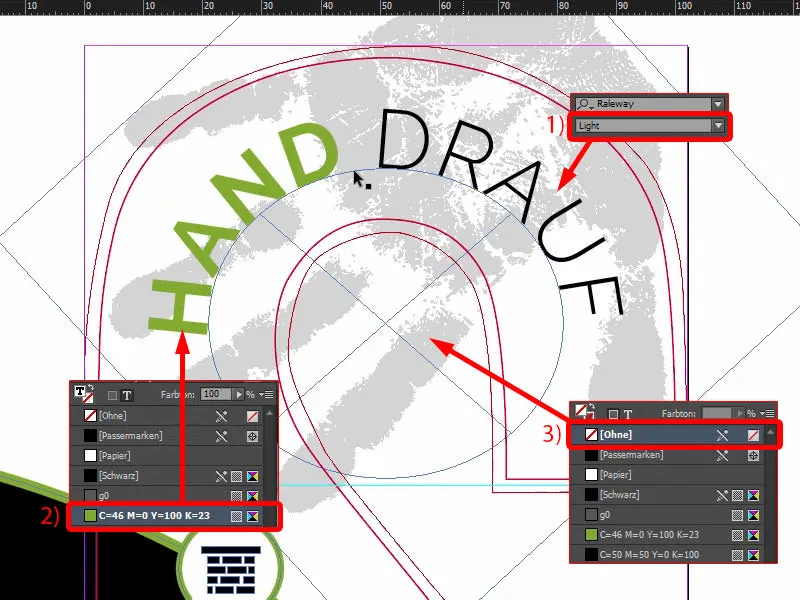
E "drauf" eu pego em Light (1). "Mão" vou formatar em verde (2). Removo a cor de preenchimento do círculo (3). Assim, tudo fica assim. Perfeito, eu diria, idealmente adaptado à curvatura do contorno de corte.
Agora também criamos o lado externo. Vou salvar uma vez com Ctrl + S.
Exportando o Design
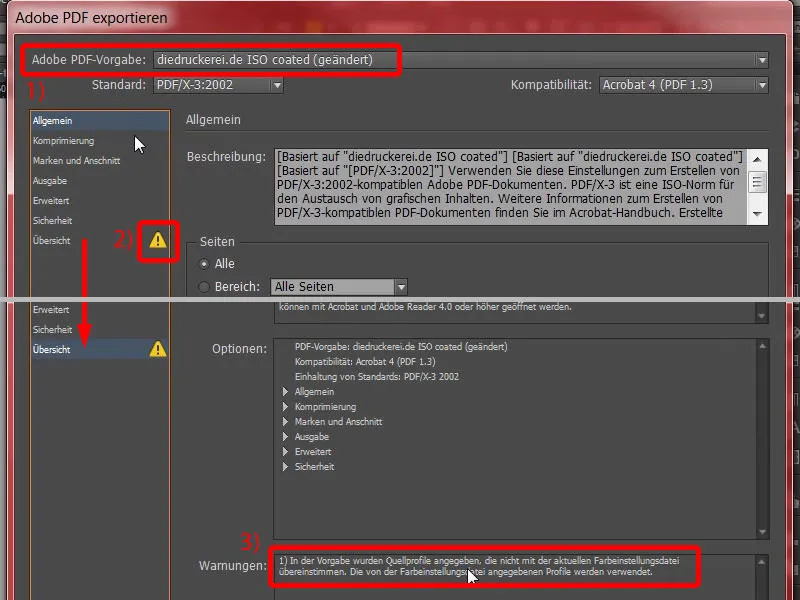
Através de Arquivo>Exportar..., chamamos a caixa de diálogo de exportação. Aqui você escolhe o presets adequado (1). Aqui embaixo temos um pequeno sinal de alerta (2) - por quê? "Nos presets foram especificados perfis de origem que não coincidem com o arquivo de configuração de cores atual." (3)
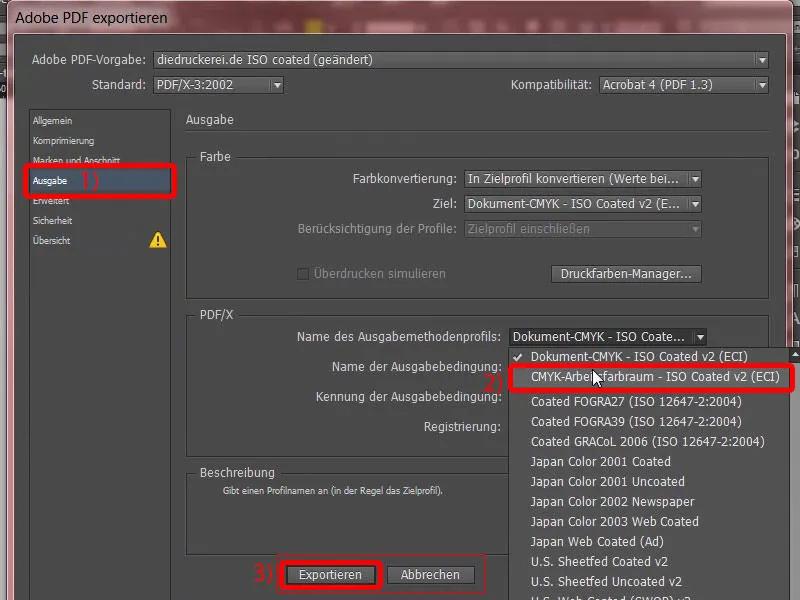
Ok, então vamos para a Saída (1), selecionamos novamente o espaço de cor CMYK (2) e então podemos exportar (3).
Aqui está nosso tag de porta com uma impressão digital preta sobreposta.
No próximo passo, exporto o tag de porta novamente. Logo vocês entenderão o porquê. Marcarei o contorno de corte como marcar para impressão (1). Agora novamente Arquivo>Exportar... Chamo isso de "arquivo de visualização" (2). Exportar (3).
Agora levamos o contorno de corte junto. Agora temos dois PDFs. Fiz isso porque em nossa gráfica também somos capazes de carregar dois documentos, um é o gabarito de impressão e o outro é um arquivo de visualização que simplesmente ajuda a mostrar como o produto final deverá parecer.
Enviar design para a gráfica
Voltando ao Internet Explorer - ainda estamos com nosso tag de porta. Abaixo, podemos escolher o tipo de papel. Há muitas opções disponíveis.
Como já mencionei, uma olhada no livro de amostras de papel ajuda. Já mostrei a vocês antes, é assim. Este é o livro de amostras de papel, onde todos os materiais de papel oferecidos pela diedruckerei.de são disponibilizados. Lá você pode verificar a textura, ter uma melhor ideia da gramatura e ver como as finalizações realmente se destacam. Basta escolher o adequado.
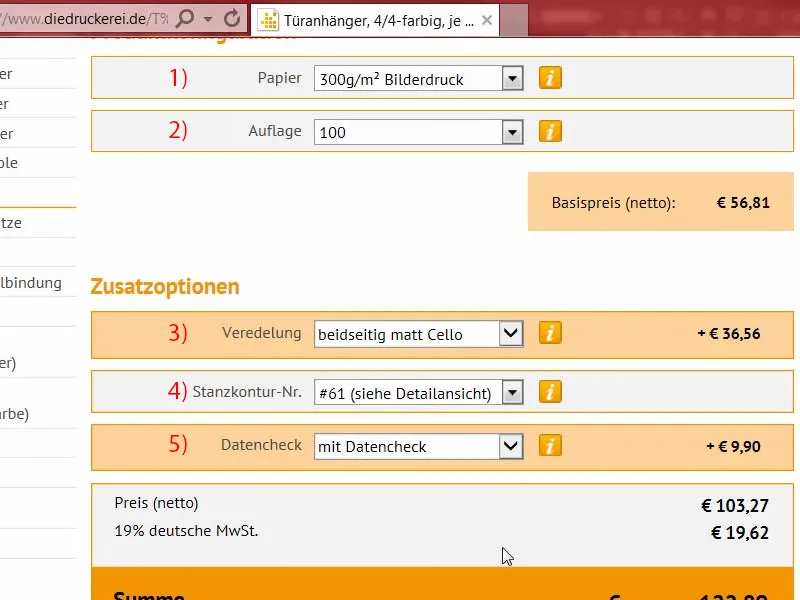
Vamos escolher papel couché de 300 g/m² (1). 100 unidades está bom (2). Neste caso, optei pela laminação fosca bilateral (3). Aqui, certamente escolha o número do contorno de corte. O número 61 era o nosso produto escolhido (4). O Check de Dados também será realizado (5). Agora vamos para o processo de pedido.
Posso confirmar o resumo em Continuar. O endereço da fatura está ok. Vou escolher pré-pagamento como método de pagamento, Continuar. Naturalmente, aceitamos os termos e condições, rolo scroll até o final, queremos ficar atualizados e comprar o produto. "Obrigado pelo seu pedido". Eu copio o número do pedido, talvez eu precise dele mais tarde.
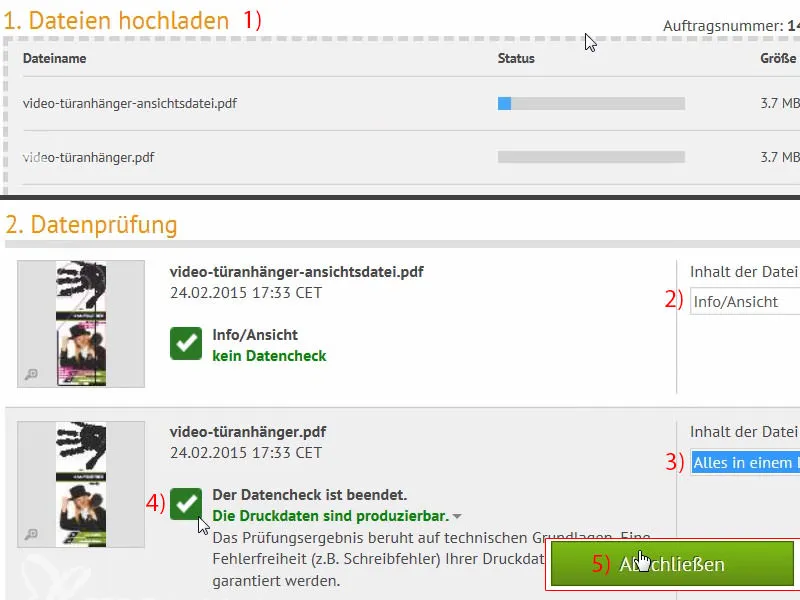
Então vamos para o Gerenciador de Upload, onde os arquivos individuais serão carregados. Lá eu posso facilmente carregar ambos os arquivos (1). Aqui embaixo, exibimos o arquivo de visualização como Informação/Visualização (2). O arquivo com nosso design definimos como Tudo em um Documento (3). A Ferramenta de Preflight fez uma verificação final e a considerou adequada (4). Concluímos todos esses dados e damos início ao processo (5). Estou curioso para ver como os cartões de porta realmente ficarão ...
Unboxing: o cartão de porta impresso
A hora da verdade: Vamos verificar se o cartão de porta realmente se encaixa como imaginamos. Aqui temos todas as cópias, estão fixadas com uma borracha. Vou remover isso.
Isso parece muito bonito ...
Nosso cartão de porta de limpador de chaminés está concluído. A contorno de corte já estava predefinida no formato de corte, o que facilitou um pouco as coisas, acho totalmente aceitável. Isso parece realmente bonito. Você também pode ler maravilhosamente. Quando passo a mão, a sensação tátil é ótima, aguenta bem. Se você imaginar isso pendurado na porta, acredito que certamente causa impacto. Definitivamente chama atenção. A impressão de mão achei muito marcante, realmente gostei. 
Agora vamos para o grande teste de usabilidade. Nós planejamos campos onde você deveria poder escrever alguma coisa. Vou fazer isso agora, pois teoricamente deveria ser possível escrever ... Isso funciona. Ótimo, pode ser escrito.
Estou satisfeito e acho que isso é realmente um produto diferente, não comum, mas que causa uma excelente impressão. Acredito que este unboxing seja incrivelmente útil para visualizar tudo novamente. Por enquanto é isso da minha parte sobre o cartão de porta impresso dos dois lados. Seu Stefan


