Neste guia, trata-se da criação e gestão de formulários web, em particular do uso do tipo de Input "número". Este tipo de entrada especial permite que você colete valores numéricos de maneira mais fácil e controlada pelos usuários. Você aprenderá como especificar atributos como Mínimo, Máximo e Etapa para validar os valores de entrada e fazer ajustes na Interface do usuário. Essas técnicas são importantes para melhorar a usabilidade de seus formulários online e garantir que os dados coletados atendam aos requisitos.
Principais Descobertas
- Com o tipo de entrada "número", você pode controlar com precisão as entradas numéricas.
- Os atributos "min", "max" e "step" ajudam a regular os valores de entrada.
- O navegador oferece funções básicas de validação para impedir entradas inválidas.
Passo a passo
Passo 1: Compreender o básico do tipo de entrada "número"
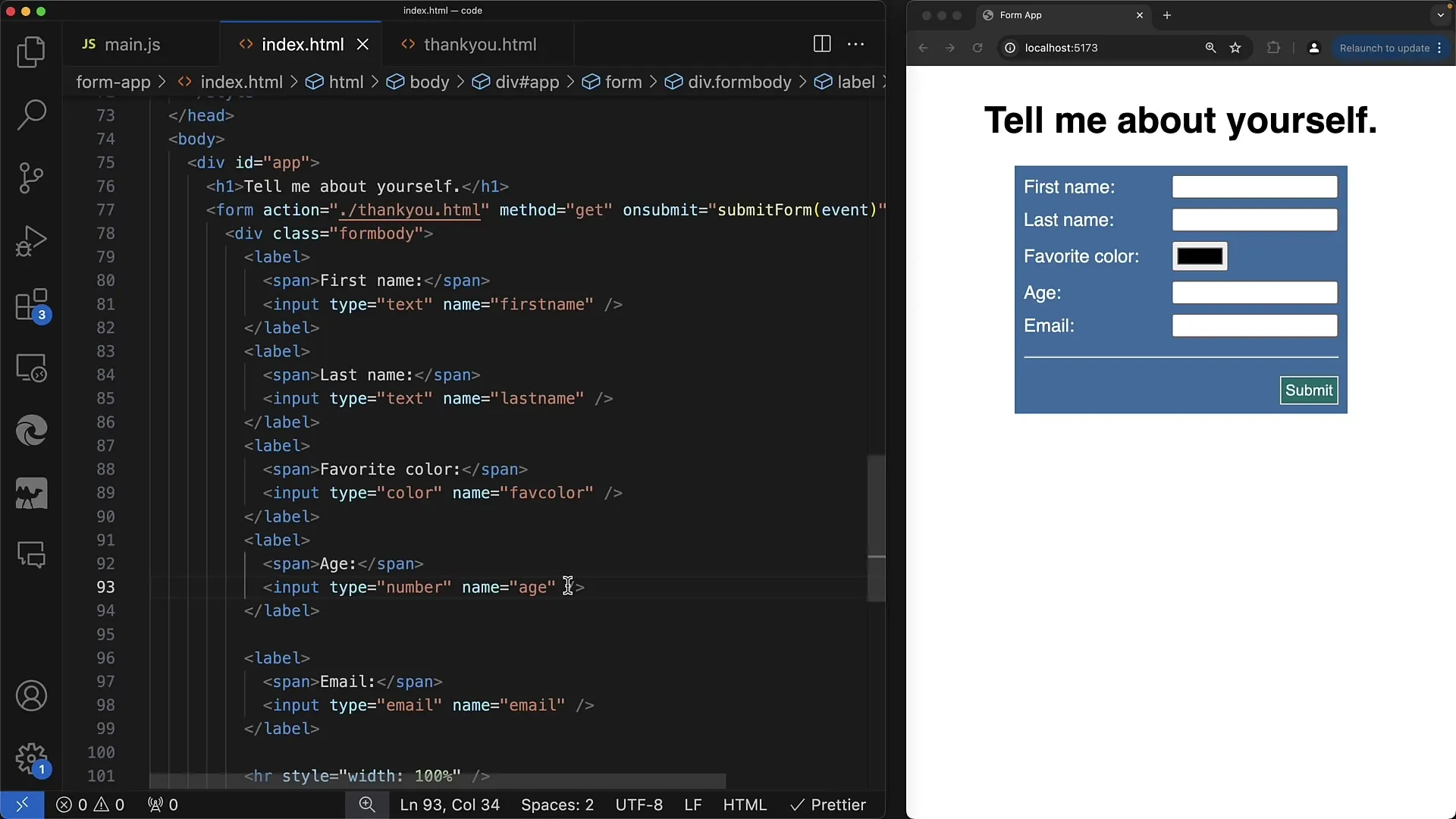
Primeiramente, é importante se familiarizar com o tipo de entrada "número". Ao criar um campo de entrada para a idade, você pode definir o tipo como "número". Isso dará ao navegador a capacidade de permitir apenas entradas numéricas.

Passo 2: Definindo o Valor Mínimo
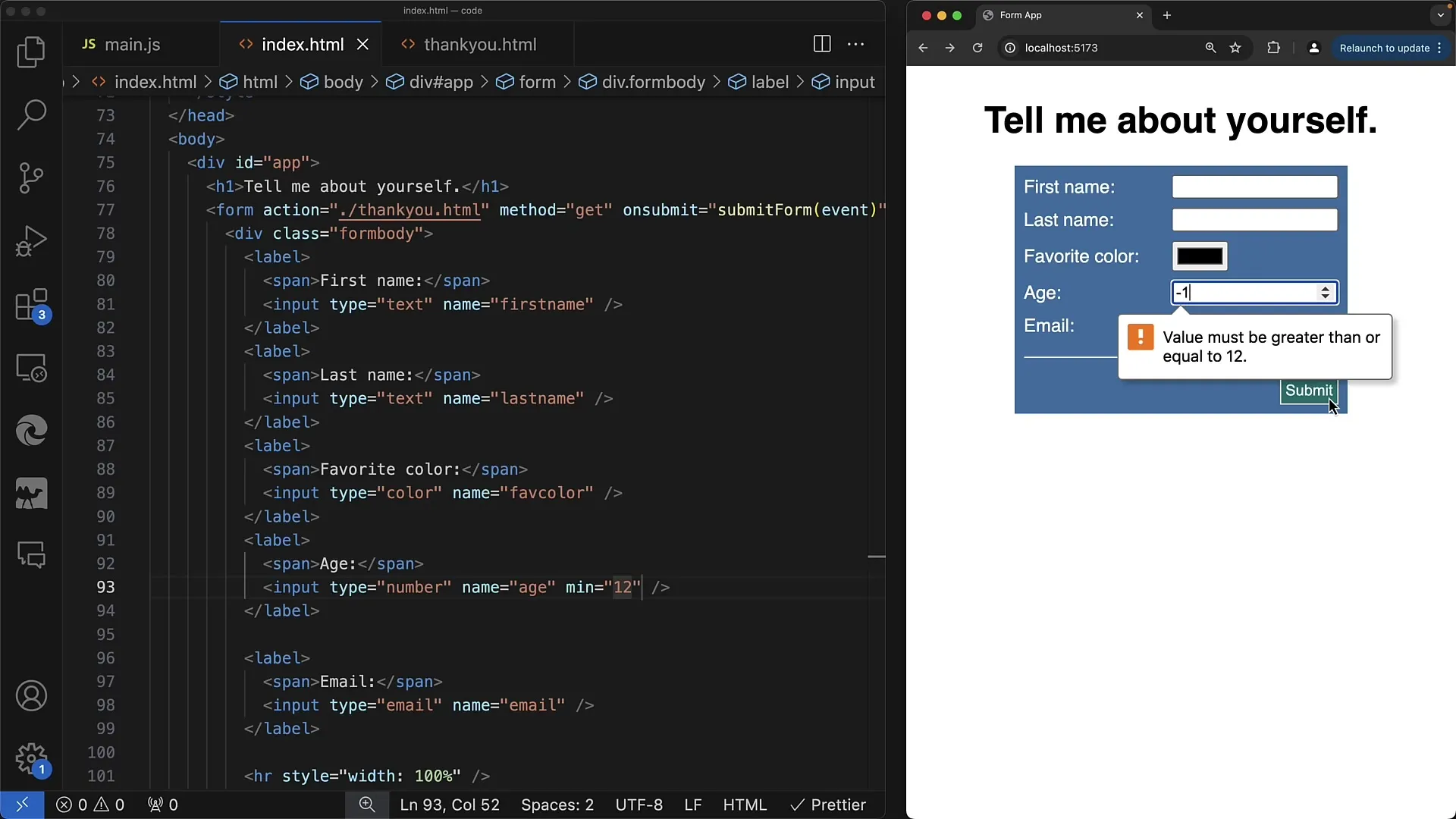
Para garantir que os usuários informem uma idade realista, você pode usar o atributo min. Em entradas como a idade, não faz sentido permitir valores negativos. Por exemplo, você poderia definir uma idade mínima de 12 anos. Isso é realizado através do código min="12".
Passo 3: Adicionar Valor Máximo
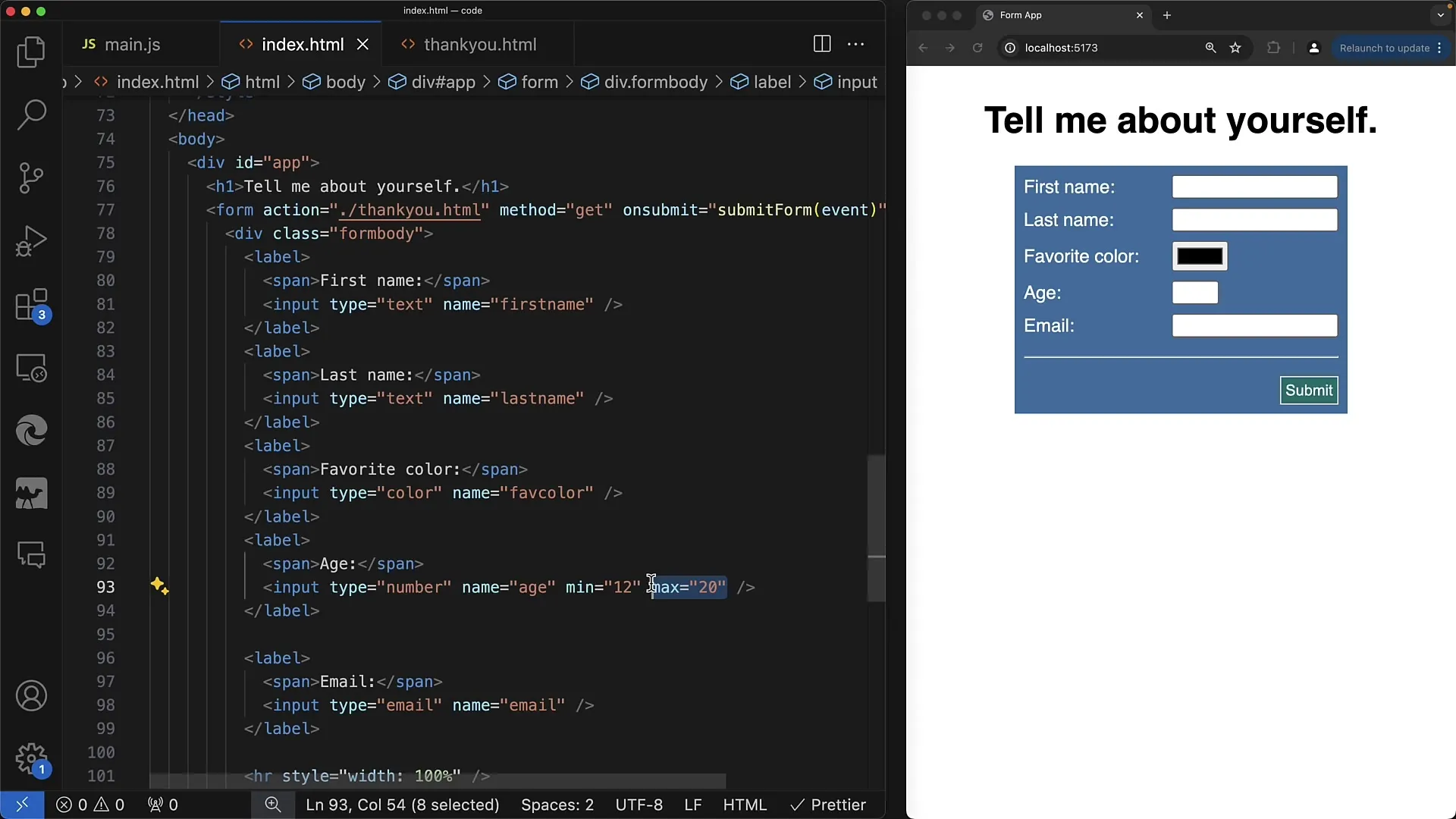
Assim como o valor mínimo, você também pode definir um valor máximo. Suponha que deseje permitir valores entre 12 e 20 anos. Para isso, defina o atributo max como 20. Isso garante que os usuários não possam inserir valores acima de 20 e dá controle sobre a validação do formulário.
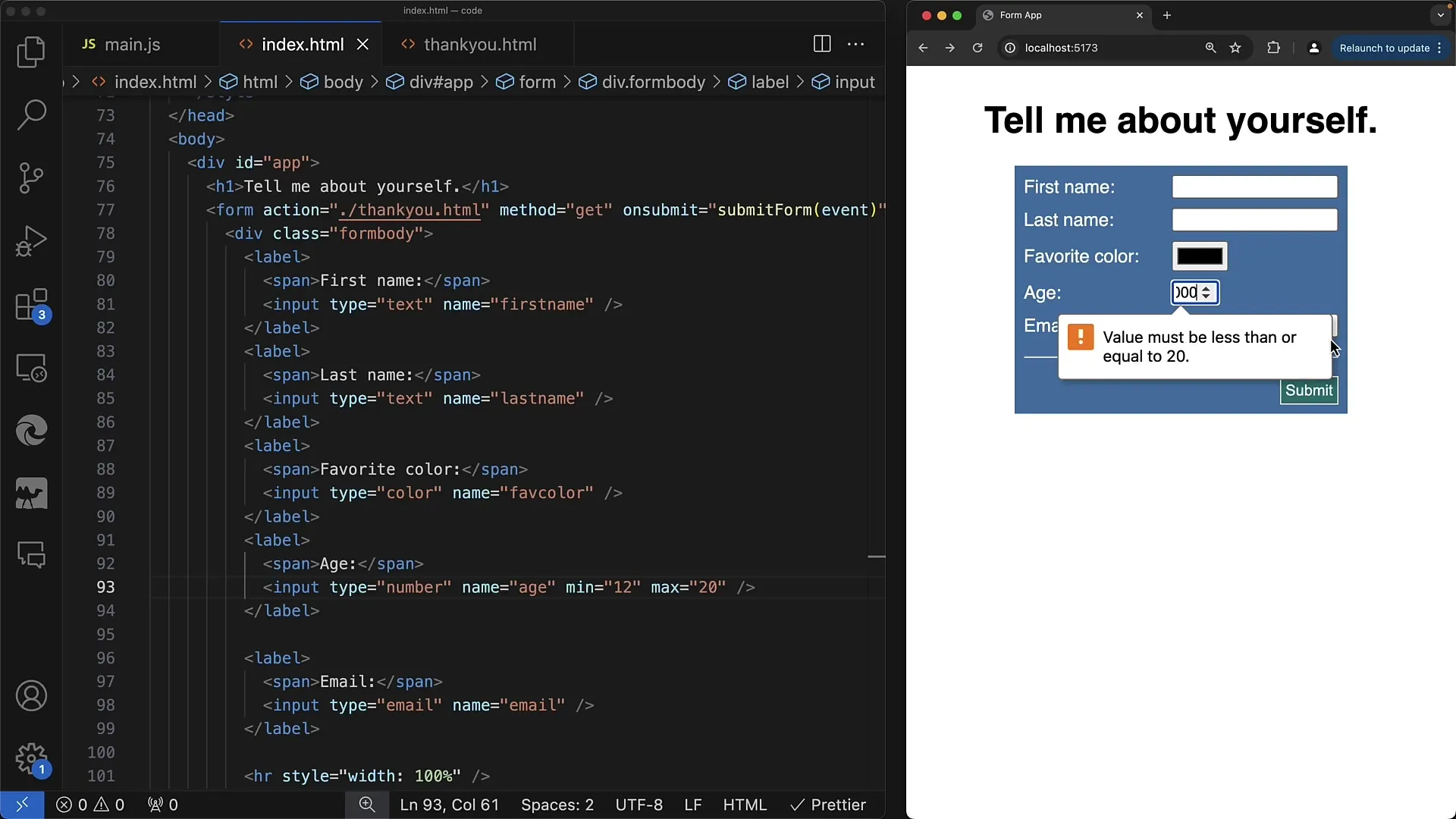
Passo 4: Verificar Valores de Entrada e Exibir Erros de Validação
Se um usuário tentar inserir um valor fora do intervalo definido, uma mensagem de erro será exibida. Por exemplo, se alguém inserir -1 e tentar enviar o formulário, o navegador exibirá o erro "valor deve ser maior ou igual a 12", garantindo que a entrada atenda aos requisitos estabelecidos.

Passo 5: Ajustar a Largura do Campo de Entrada
O atributo max também influencia a aparência do campo de entrada. Ao definir um valor máximo, o campo será automaticamente ajustado à largura dos valores permitidos. Isso pode ser visualmente atraente e ajuda os usuários a entender claramente quais valores eles podem inserir.

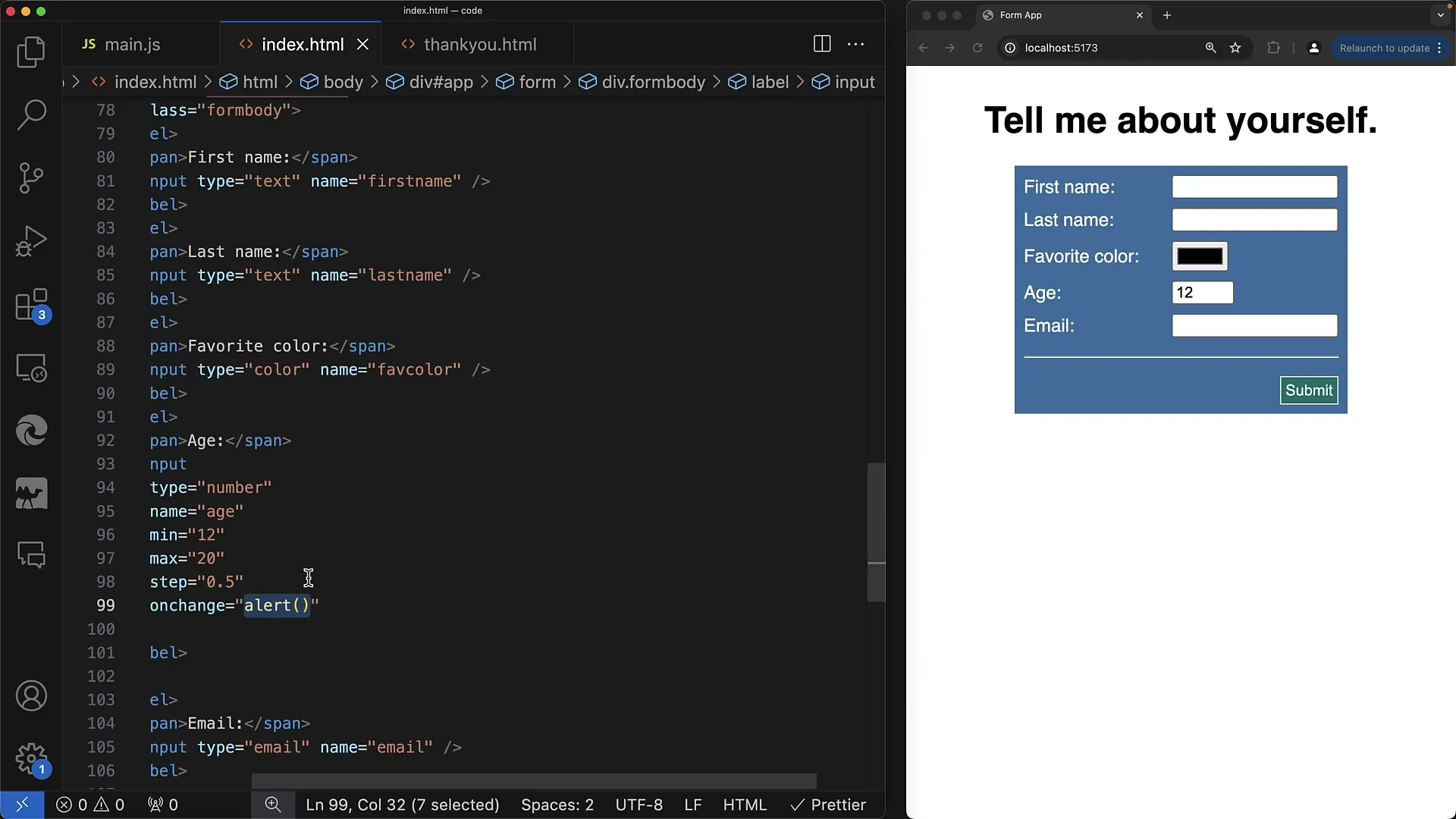
Passo 6: Permitir Números Decimais
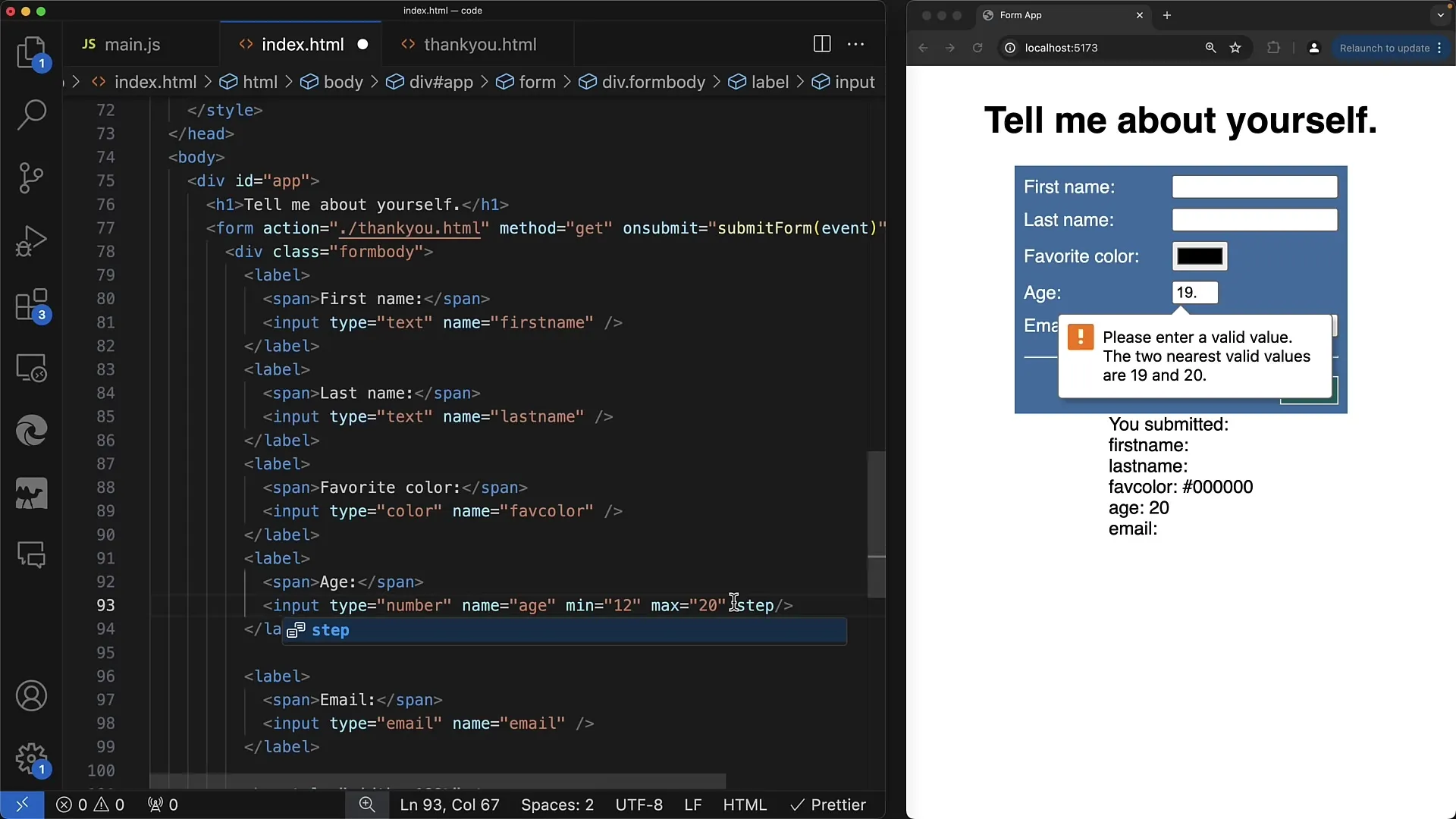
Se desejar permitir a inserção de números decimais (por exemplo, 19,3), você pode adicionar o atributo step. Um exemplo seria step="0.1", o que permite aos usuários inserir valores em incrementos de 0,1. Nem todas as aplicações precisam de números decimais para a idade, mas este atributo é útil para outras entradas numéricas.

Passo 7: Validação e Feedback pelo Navegador
O uso de min, max e step garante que os valores inseridos pelos usuários estejam dentro de limites definidos. O navegador verifica esses valores em cada tentativa de envio do formulário. Se o usuário fizer entradas inválidas, o navegador automaticamente exibirá um erro e não enviará o formulário, permitindo que o usuário ajuste suas entradas.

Passo 8: Utilização de JavaScript para Validação Avançada
Para permitir interações dinâmicas, você pode usar JavaScript para reagir a alterações nos campos de entrada. Por exemplo, registre um manipulador de evento que execute uma função quando o valor no campo de entrada é alterado. Isso permite fornecer feedback imediato ao usuário.

Resumo
Neste tutorial, você aprendeu como funciona o tipo de entrada "number" e viu como pode utilizar atributos como min, max e step para expandir o controle sobre as entradas dos usuários. Aprendeuste a implementar erros de validação e a personalizar visualmente seu campo de entrada para garantir uma melhor experiência do usuário.
Perguntas Frequentes
O que é o tipo de entrada "number"?O tipo de entrada "number" permite aos usuários inserir apenas valores numéricos em um campo de entrada.
Como defino um valor mínimo para entradas?Use o atributo min para definir o valor mínimo permitido, por exemplo, min="12".
Posso inserir números decimais também?Sim, para isso você pode usar o atributo step para definir os incrementos para a entrada.
O que acontece com entradas inválidas?O navegador mostrará automaticamente um erro de validação e não enviará o formulário.
Como posso usar JavaScript para validação?Você pode registrar event handlers que reajam a alterações no campo de entrada para fornecer um feedback direto.


