Neste tutorial, você aprenderá a reagir a mudanças nos elementos input de formulários da web usando JavaScript. É importante usar os manipuladores de eventos adequados para otimizar a experiência do usuário e garantir que você obtenha os valores corretos para processamento adicional. Especificamente, abordaremos os eventos onchange e oninput para garantir que suas entradas sejam processadas de forma dinâmica e eficiente.
Principais Insights
- O evento onchange é acionado quando o usuário remove o foco de um campo de entrada e faz alterações.
- O evento oninput é acionado a cada entrada e permite interação direta com o usuário.
- Os valores retornados pelos elementos input são originalmente strings e talvez precisem ser convertidos para o tipo de dado correto (por exemplo, via parseFloat ou valueAsNumber).
Guia Passo a Passo
Para demonstrar os conceitos mencionados, passaremos por vários passos para registrar eventos em um campo de entrada e trabalhar com os dados.
Passo 1: Configurando um elemento de input
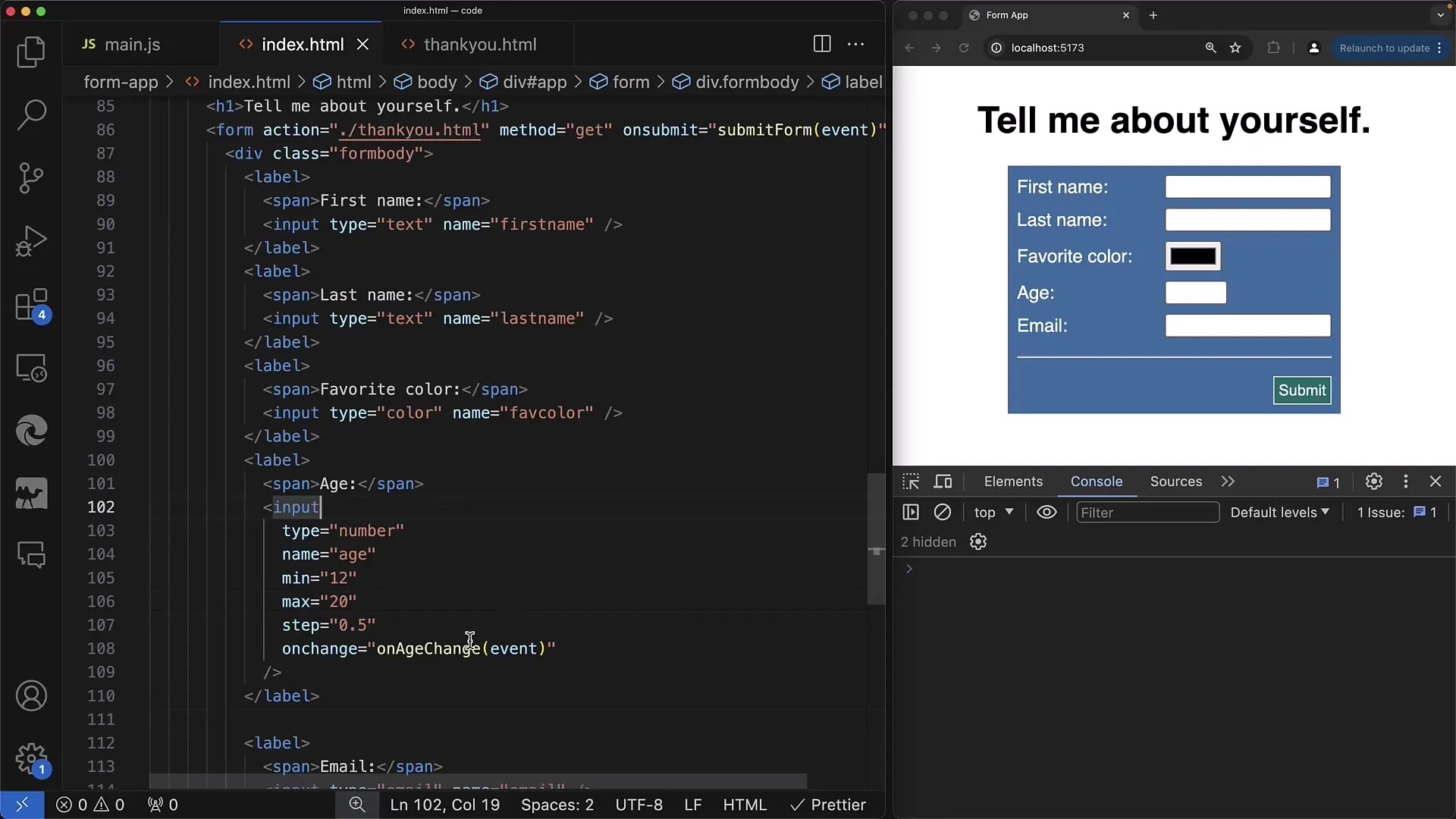
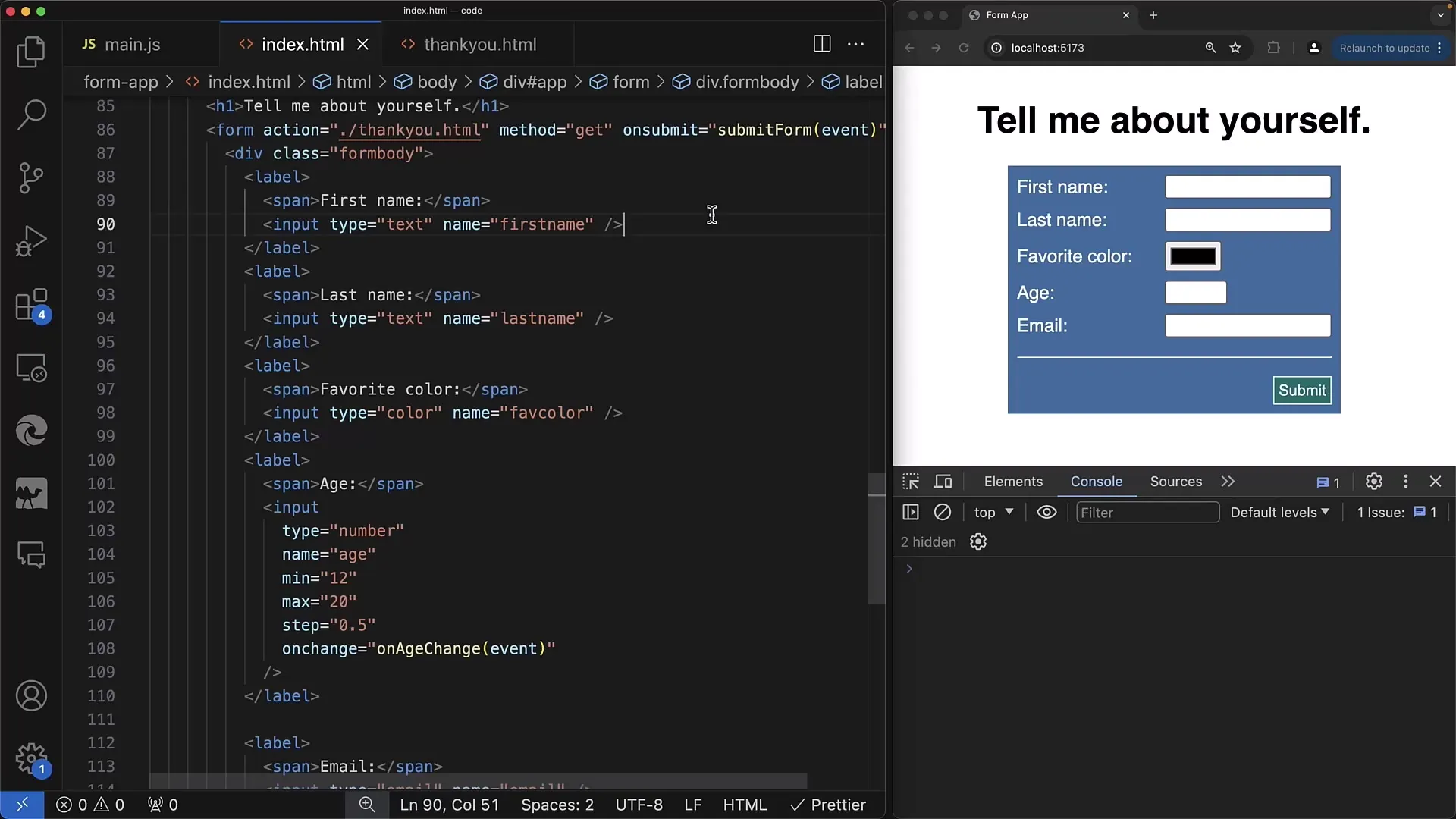
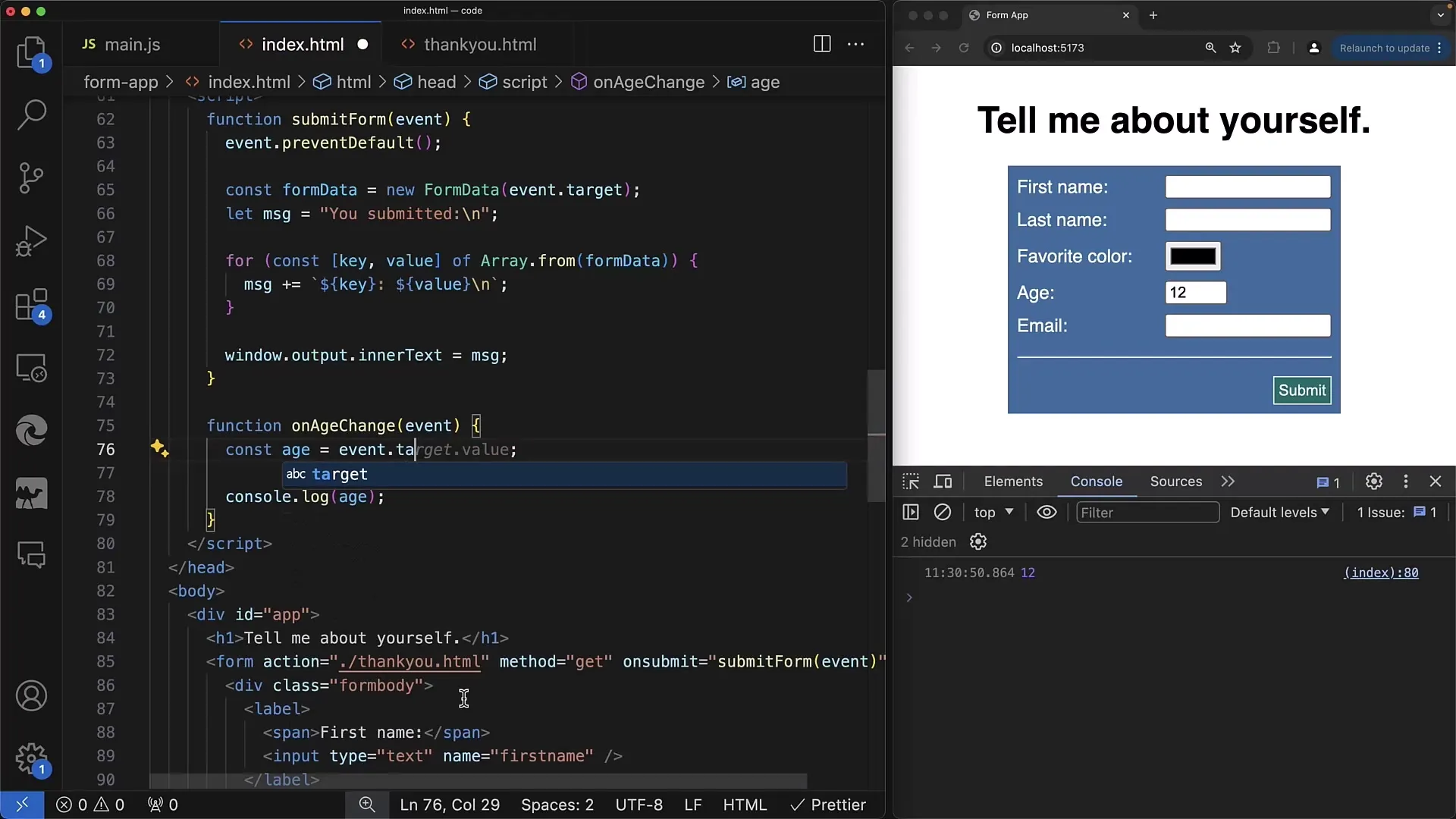
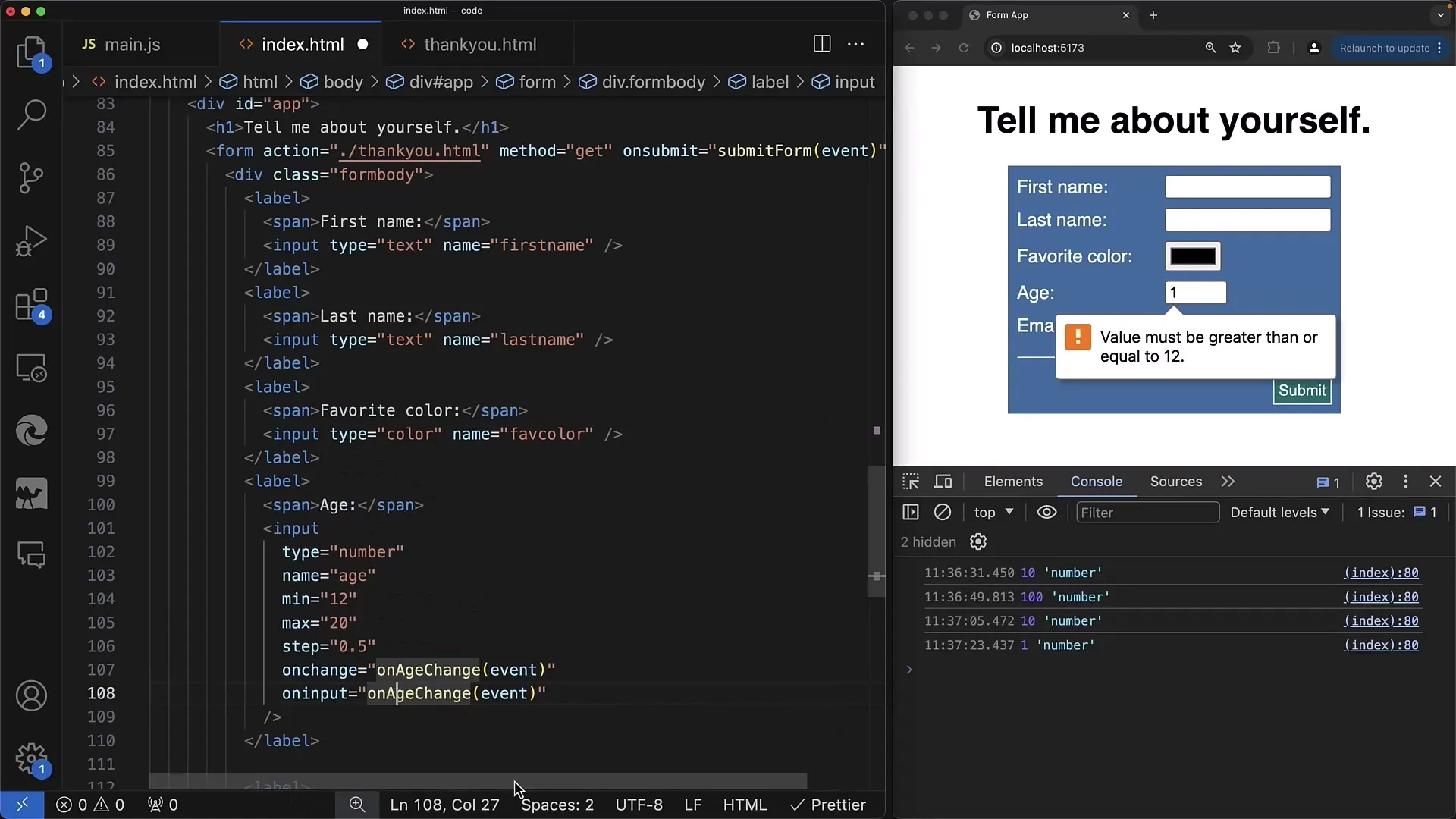
Primeiramente, você precisa criar um simples elemento de input numérico no seu arquivo HTML. Estruture seu HTML com um campo de input para inserção da idade.

Passo 2: Adicionando e Testando o evento onchange
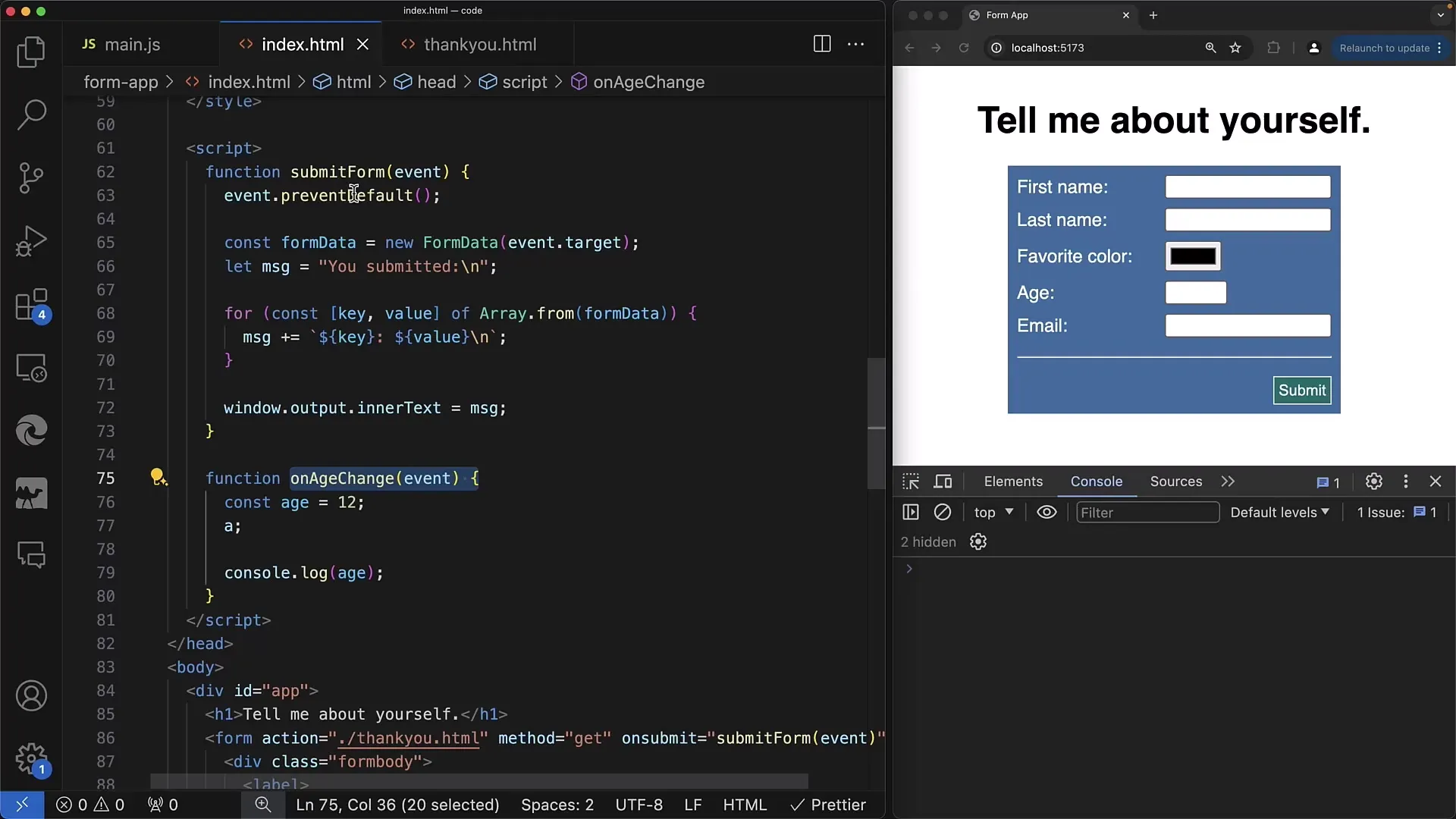
Agora adicionaremos um manipulador de eventos para o evento onchange. Fazemos isso criando uma função que é chamada quando o usuário remove o foco do elemento de input.

Observe que, ao alterar o valor, podemos acessar diretamente os dados inseridos no elemento de input.

Passo 3: Processamento do valor de entrada
Dentro desta função, você pode obter o valor do elemento de input através do objeto de evento. O acesso ao valor deve ser feito através de event.target.value para obter o valor atual diretamente.

Pode haver situações, por exemplo, em que desejamos postar ou processar o valor inserido, mas primeiro precisamos verificá-lo? Nesse caso, os diferentes tipos de valores são importantes, especialmente se você deseja realizar cálculos numéricos.

Passo 4: Verificação de Tipo do Valor
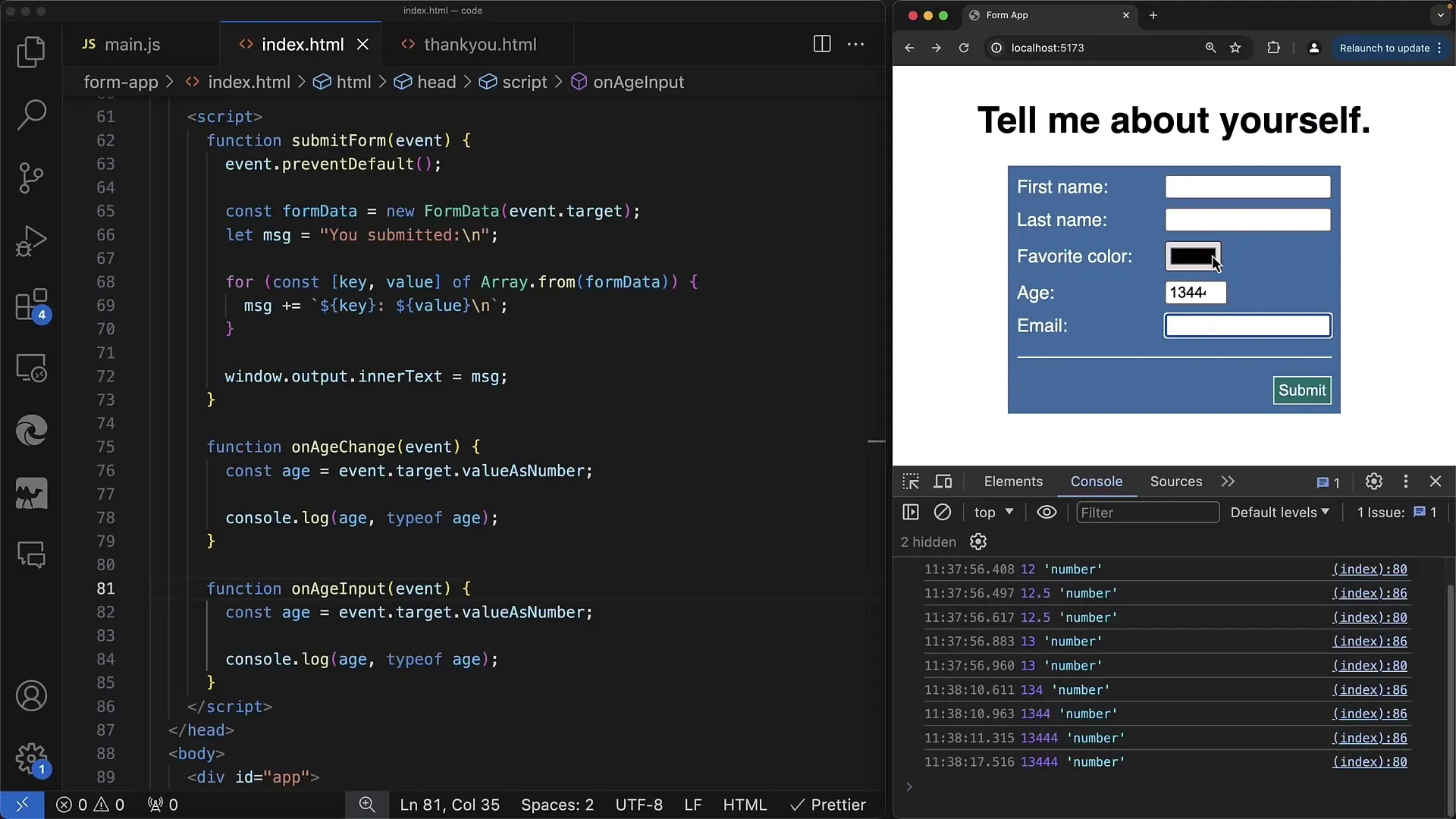
Como você pode ter notado, o elemento de input sempre retorna o valor como uma string. Para garantir que tenhamos um número, podemos usar uma conversão de tipo. Você pode usar parseFloat para garantir que estejamos lidando com o tipo de dado correto.
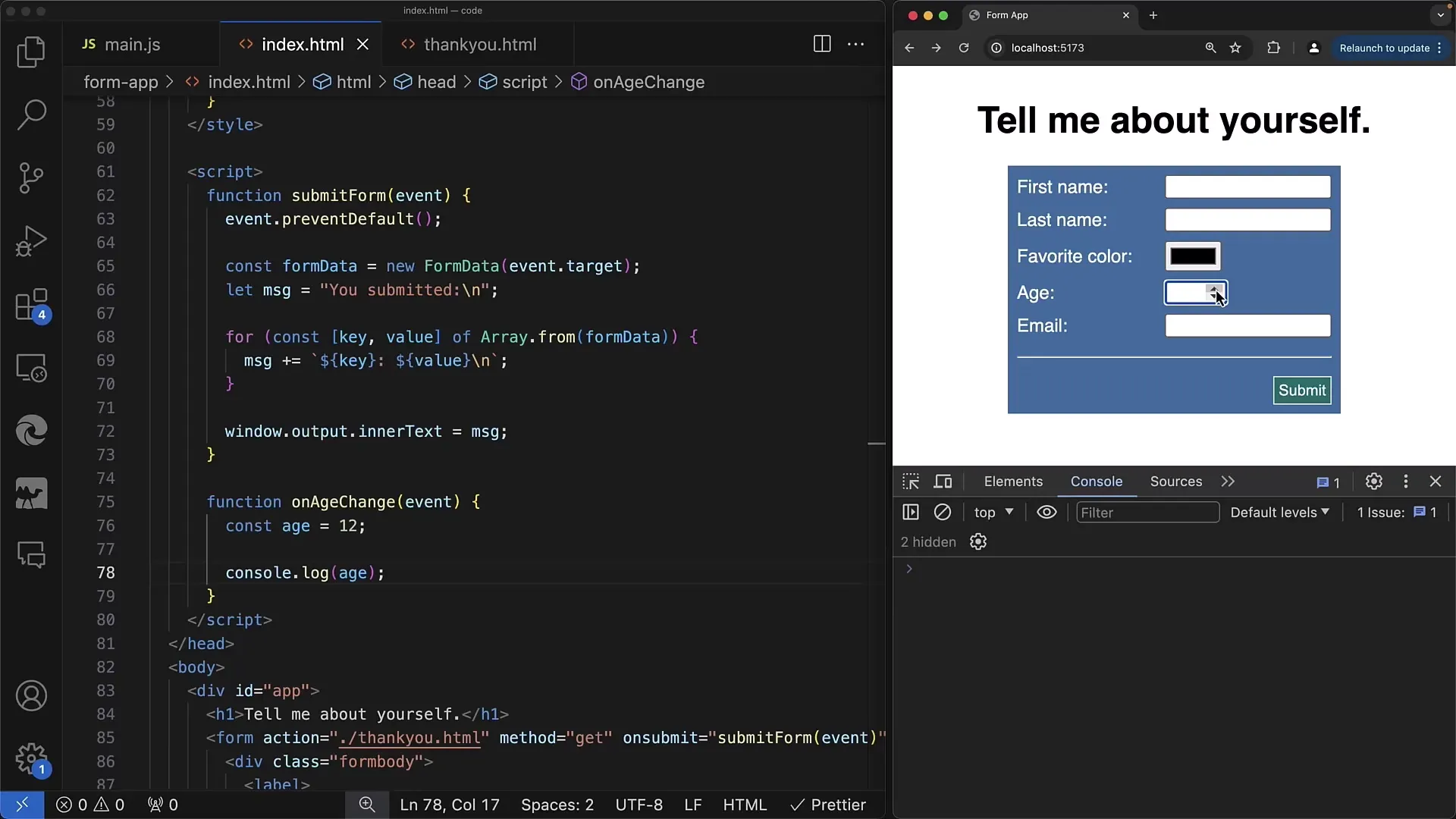
Passo 5: Implementando o evento oninput
Se você precisa de uma reação dinâmica quando o usuário insere algo, deve usar o método oninput como complemento ao onchange. Isso significa que toda vez que o usuário pressionar uma tecla ou alterar o valor, a função será chamada imediatamente.

Passo 6: Comparando os dois Eventos
Observe como oninput e onchange são diferentes. oninput é ativado a cada entrada, enquanto onchange é ativado apenas quando o usuário sai do campo de entrada. Isso é particularmente útil quando feedback em tempo real é desejado.

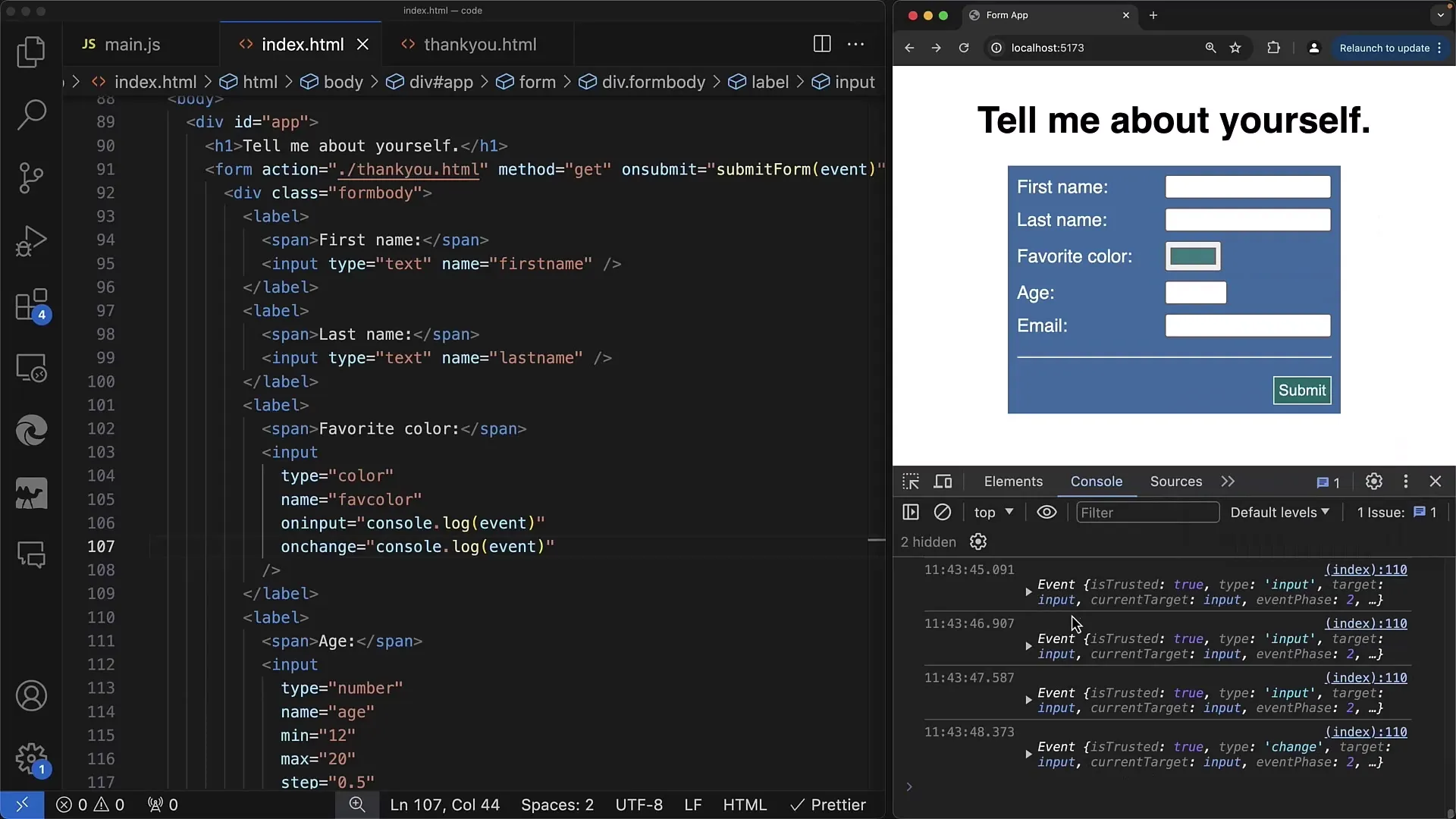
Passo 7: Trabalhando com Diferentes Tipos de Entrada
Os métodos que você usa para um campo de input do tipo número também se aplicam a outros tipos como texto ou cor. Ao usar um campo para seleção de cores, você logo perceberá que a utilização dos eventos deve ser adaptada ao tipo.

Resumo
Neste tutorial, aprendeste como usar JavaScript para reagir às interações do usuário nos campos de entrada. Aprendeste como funcionam os eventos onchange e oninput e como é importante processar adequadamente os valores de entrada, dependendo do tipo.
Perguntas Frequentes
Quais eventos posso usar para elementos de input?Você pode usar onchange, oninput, e outros eventos como onclick ou eventos de teclado específicos.
Como obter o valor atual de um campo de input?Use event.target.value para obter o valor atual.
Quando o evento onchange é acionado?O evento onchange é acionado quando o usuário remove o foco do campo de entrada e fez alterações.
Como garantir que um valor seja interpretado como número?Você pode usar parseFloat() ou valueAsNumber para converter a string em um número.
Há diferenças entre oninput e onchange?Sim, oninput é chamado a cada alteração de valor, enquanto onchange é acionado apenas quando o foco deixa o campo de entrada.


