Neste guia, você aprenderá como implementar de forma segura e correta os campos de senha em formulários da web. Este é um aspecto fundamental do desenvolvimento web, especialmente quando se trata de entradas do usuário e privacidade. Os campos de senha são essenciais em muitas aplicações, pois garantem a segurança dos dados do usuário. Você aprenderá os pontos-chave a serem considerados ao implementar um campo de senha e receberá um guia passo a passo para tornar esses campos de entrada seguros.
Principais Insights
- Os campos de senha devem sempre ser enviados com o método "Post" para garantir a segurança dos dados enviados.
- Eles não criptografam as entradas automaticamente, portanto, é essencial usar HTTPS.
- Ao evitar o uso de "GET", você evitará que as senhas sejam visíveis na URL, o que representa um risco de segurança.
Guia Passo a Passo
Para criar um campo de senha em seu formulário da web, siga estes passos:
Passo 1: Crie a estrutura básica do seu formulário
Primeiramente, você deve criar a estrutura básica do seu formulário HTML. Aqui, definimos o formulário e os campos de entrada necessários, incluindo o campo de senha. Certifique-se de definir o método como "post" para transferir os dados inseridos com segurança.

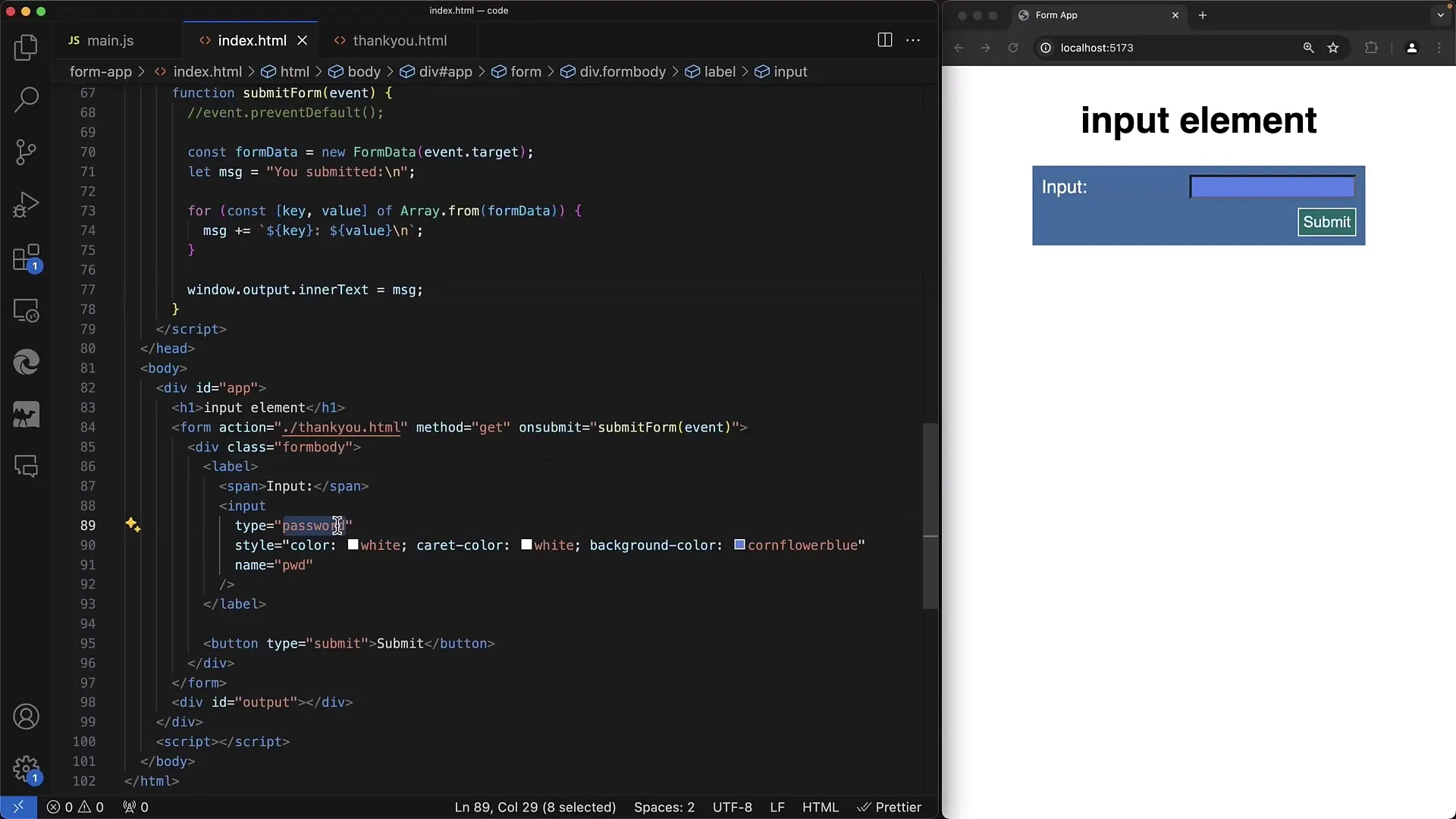
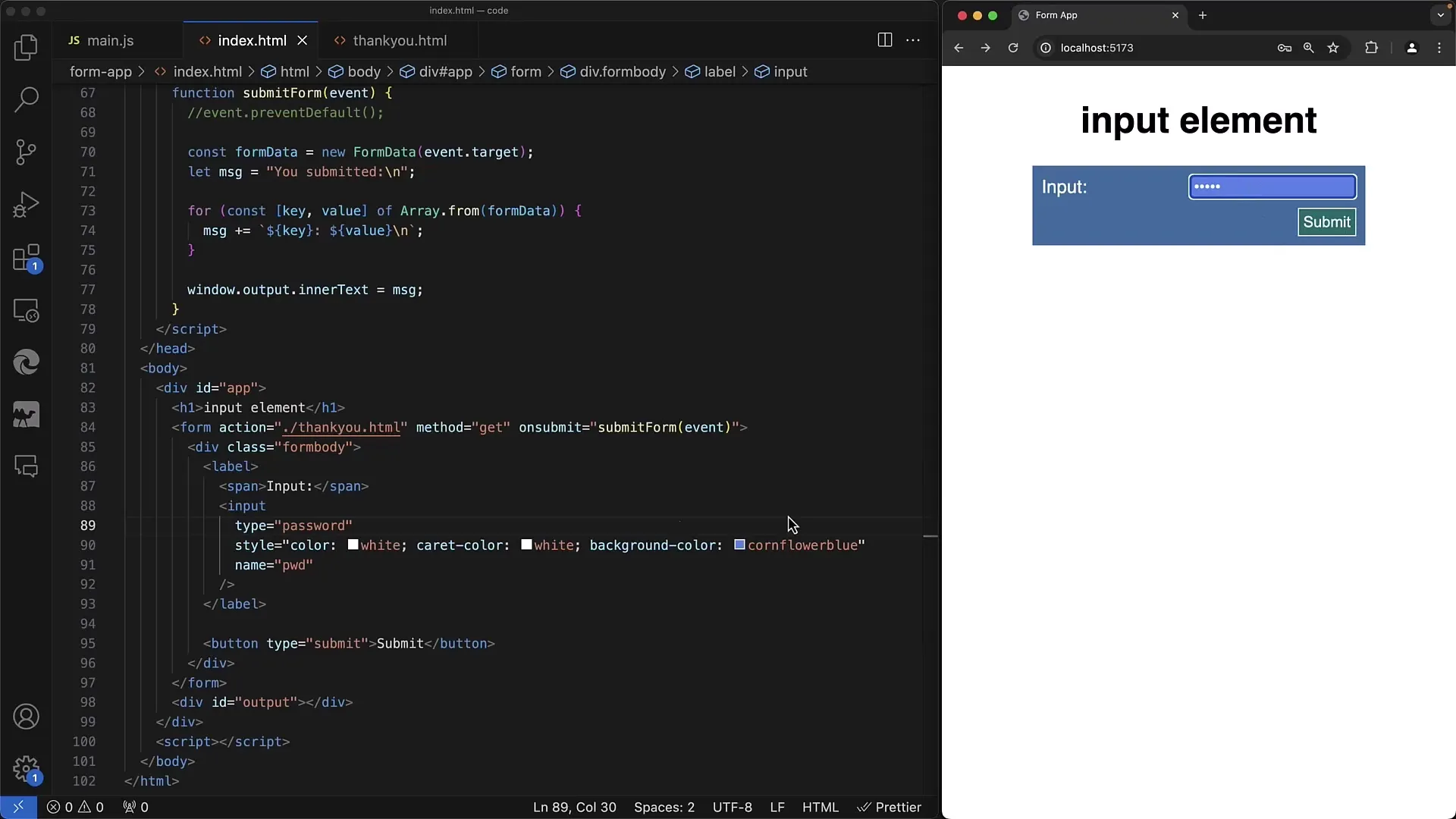
Passo 2: Adicione o campo de senha
Para adicionar um campo de senha, use a tag de input com o atributo type definido como "password". Isso garante que os caracteres inseridos pelo usuário não sejam exibidos em texto simples.
Passo 3: Evite a transmissão padrão
Ao enviar o formulário, evitamos a transmissão padrão para processar corretamente os dados inseridos. Isso geralmente é feito com JavaScript, onde usamos preventDefault para garantir que tenhamos controle sobre o processo de transmissão.
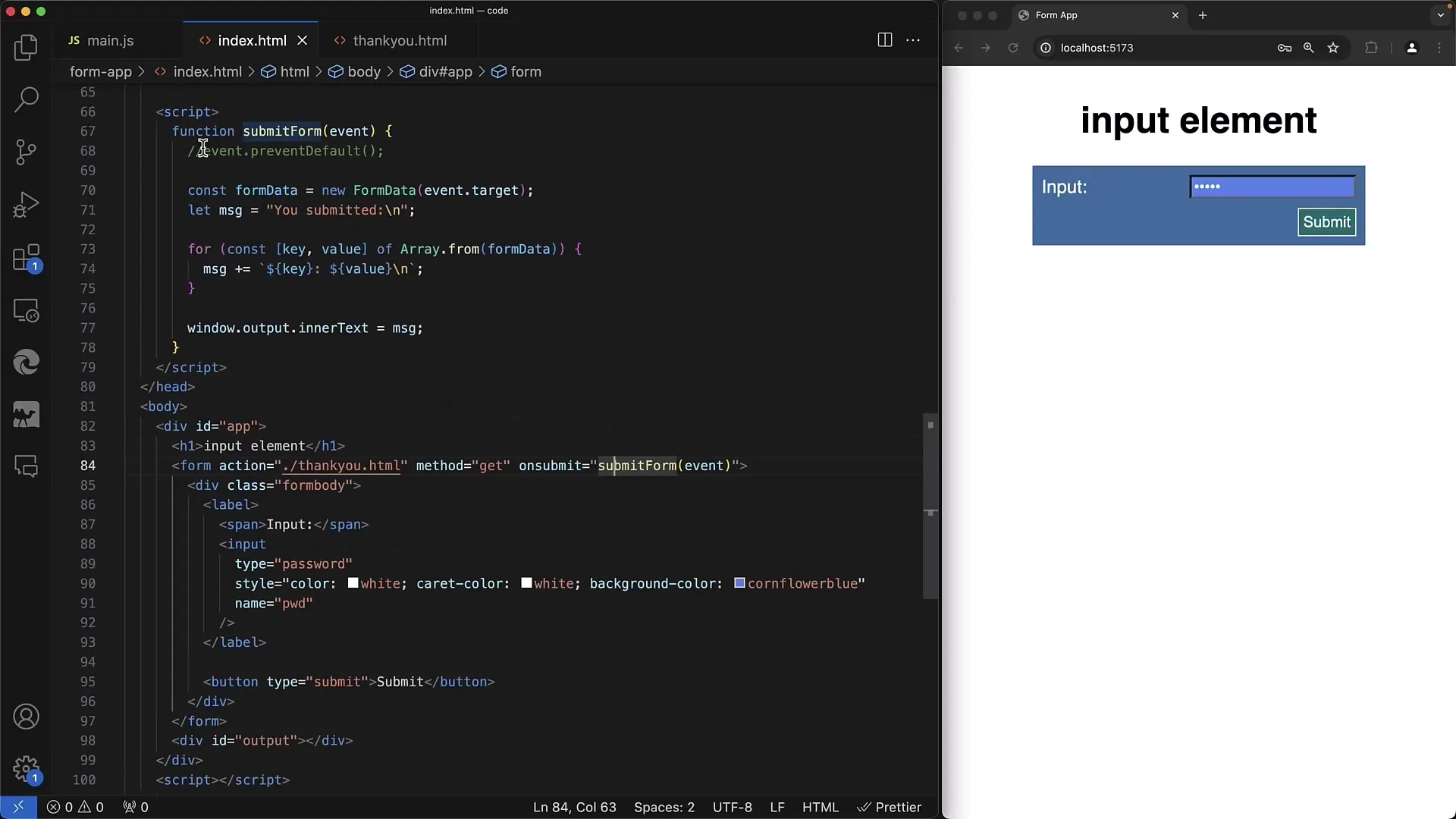
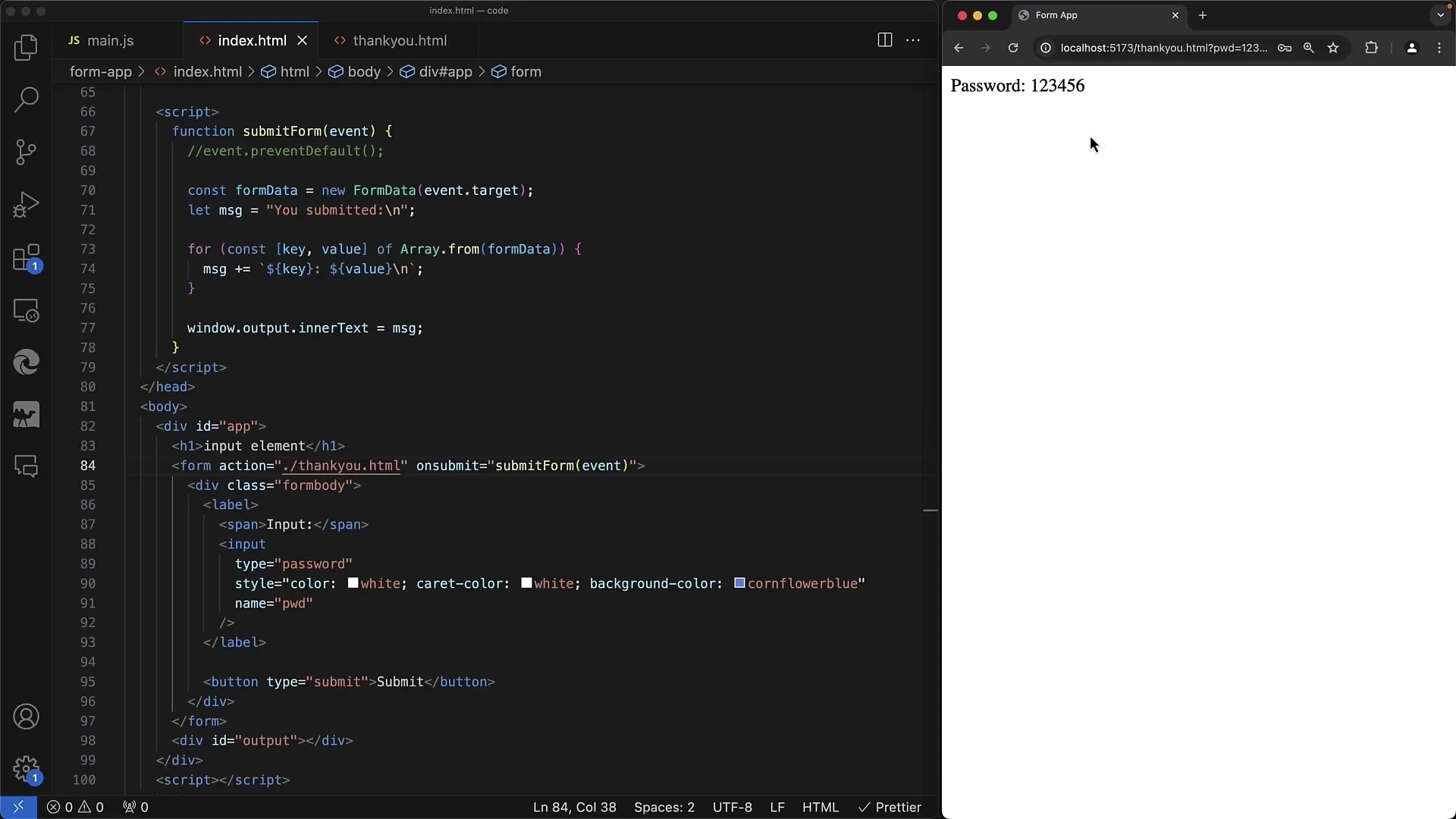
Passo 4: Verifique o método de transmissão
Verifique o método pelo qual o formulário está sendo enviado. O método de transmissão deve sempre ser definido como "Post" para garantir a segurança das senhas fornecidas. Usar "Get" pode tornar as informações, incluindo senhas, visíveis na URL e facilmente acessíveis.
Passo 5: Demonstre a transmissão de dados
Depois de inserir a senha, verifique se os dados não estão visíveis na URL. Isso pode ser feito usando as ferramentas de desenvolvedor do seu navegador. Verifique as solicitações de rede para garantir que as senhas sejam enviadas no corpo da solicitação e não sejam visíveis na URL.

Passo 6: Use HTTPS para transmissão segura
Garanta que você esteja utilizando HTTPS em seu projeto web. Isso protege os dados transmitidos por meio de uma criptografia adicional. Todos os seus dados do formulário, incluindo senhas, são garantidos pelo HTTPS, dificultando significativamente que hackers interceptem seu tráfego de dados.

Passo 7: Lidar com o gerenciamento de senhas
Os campos de senha também são importantes para os gerenciadores de senhas, que permitem aos usuários armazenar suas senhas com segurança. Lembre-se de garantir que esses gerenciadores possam processar corretamente e com segurança os dados inseridos.
Passo 8: Validação de entrada e segurança
A validação das entradas do usuário é outro passo neste processo. Você deve garantir que os usuários usem senhas fortes que incluam pelo menos uma combinação de letras, números e caracteres especiais. A validação do lado do cliente é facilmente realizada por meio do uso de JavaScript.
Passo 9: Evite entradas simultâneas
Ao solicitar uma nova senha e sua confirmação, certifique-se de comparar os dois campos. Algumas validações básicas podem ser feitas no lado do cliente para garantir que as entradas correspondam antes de enviar o formulário.

Resumo
Agora você aprendeu como configurar um campo de senha em um formulário da web e como seguir as diretrizes de segurança para proteger os dados do usuário. Os pontos-chave são o uso do método "Post", a garantia do HTTPS e a validação das entradas do usuário. Certifique-se de apoiar bem os usuários ao inserir senhas e de que sua implementação atende aos padrões de segurança.
Perguntas frequentes
Qual é a diferença entre "GET" e "POST"?"GET" pode transmitir dados na URL, o que é inseguro, enquanto "POST" faz isso no corpo da requisição, o que é mais seguro.
Por que devo usar HTTPS?O HTTPS garante que os dados transmitidos entre o cliente e o servidor sejam criptografados, aumentando a segurança.
Como posso realizar validação de entrada em JavaScript?Você pode acessar os valores dos campos de entrada com element.value e verificar suas condições desejadas em uma função.


