Neste tutorial, explicaremos como criar e usar campos de entrada ocultos em formulários da web. Campos ocultos são especialmente úteis quando você precisa enviar informações que o usuário não deve ver ou alterar, como um ID de usuário. A seguir, mostraremos como implementar esses campos de entrada em seu formulário e garantir que funcionem efetivamente, sem confundir ou colocar o usuário em perigo.
Principais descobertas
- Campos de entrada ocultos (elementos de entrada do tipo hidden) são úteis para enviar informações adicionais em formulários, sem que o usuário os veja ou edite.
- Essas informações podem incluir IDs de usuário ou outros dados sensíveis necessários nos bastidores.
- O protocolo de segurança correto é crucial para evitar que dados confidenciais sejam exibidos na URL.
Guia Passo a Passo
Passo 1: Criação de um Formulário
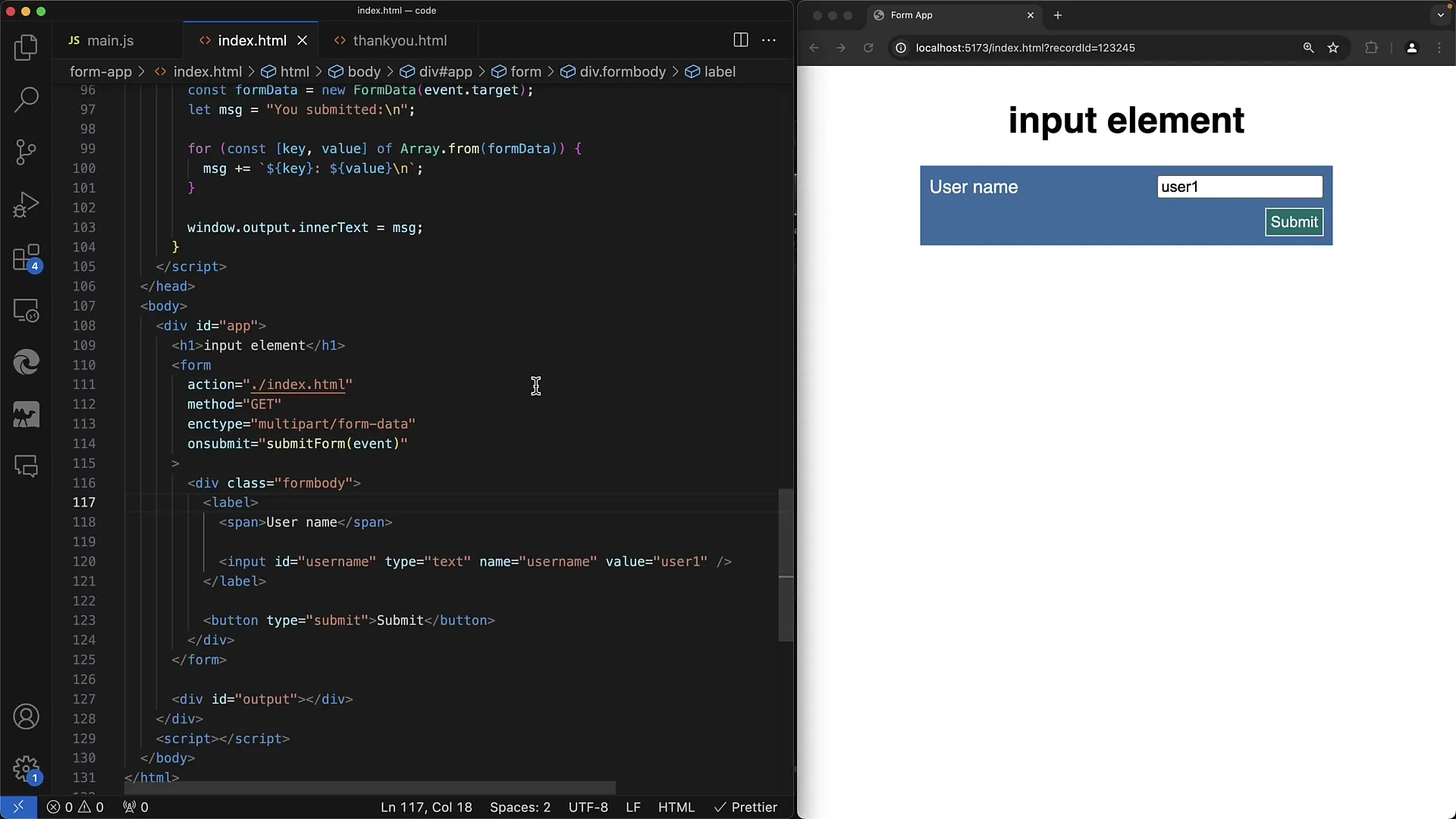
Comece criando um formulário básico onde você solicita dados do usuário. Você precisará de um campo de entrada para o nome de usuário. Para ilustrar isso, adicione a captura de tela a seguir.

Neste campo, você solicita um nome de usuário, que deve começar com o nome de usuário atual preenchido. É importante escolher um design claro e amigável ao usuário para que eles saibam o que se espera deles.
Passo 2: Implementação do Campo de Entrada Oculto
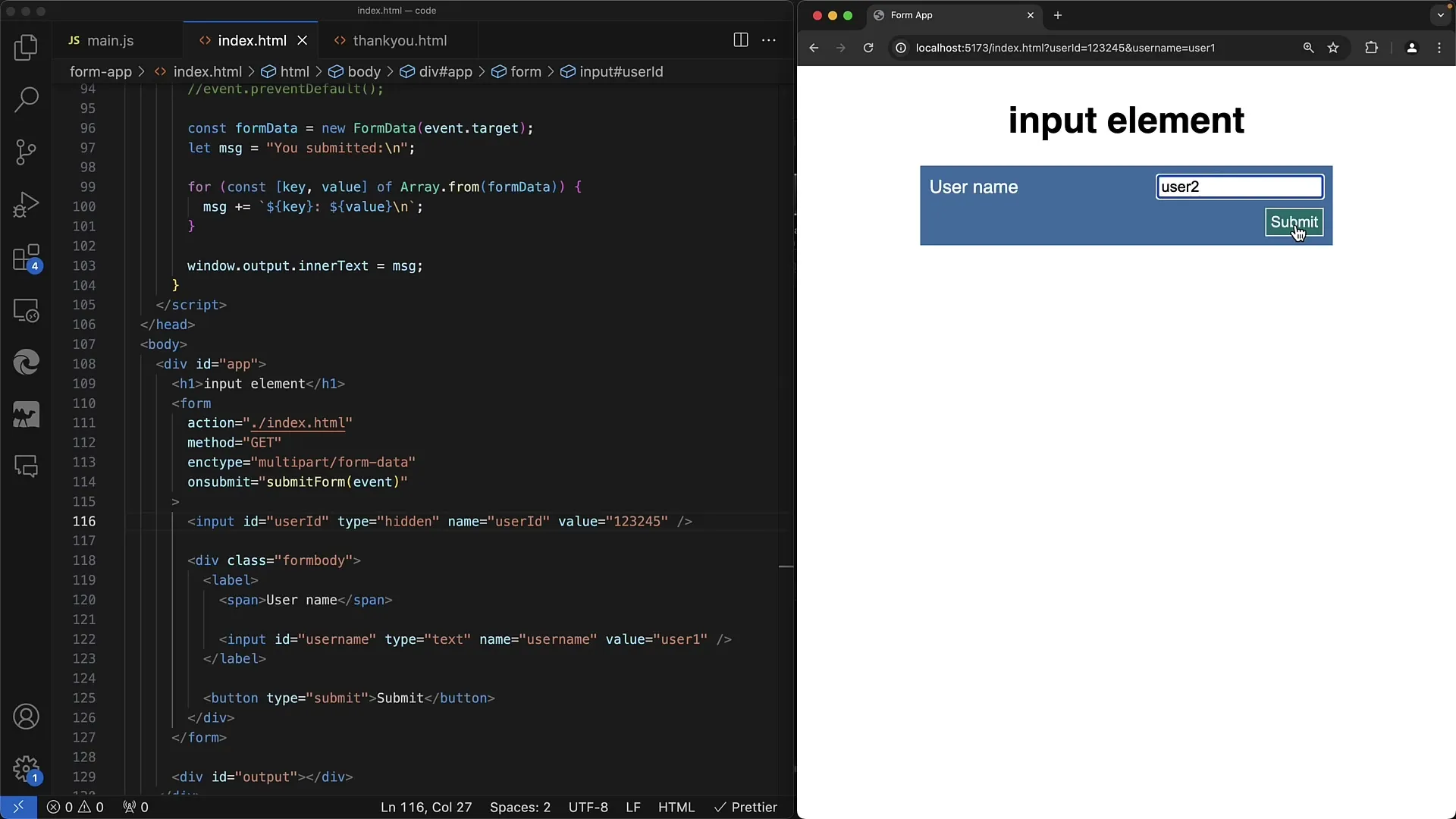
Agora adicione um campo de entrada oculto que irá armazenar o ID do usuário. Isto é feito criando um Input com o tipo "hidden". Não se esqueça de adicionar este campo ao formulário. Você precisará adicionar a captura de tela deste formulário aqui.
O campo de entrada oculto não será exibido, mas suas informações serão transmitidas ao enviar o formulário. Isso é especialmente importante para garantir que o ID do usuário seja processado no backend sem que o usuário possa vê-lo ou modificá-lo.
Passo 3: Definir os Valores Corretos
Você deve garantir que os campos de entrada ocultos sejam inicializados com os valores corretos. Por exemplo, o campo oculto deve conter o ID do usuário. Você poderá ver como isso é feito na próxima captura de tela.
Neste passo, é importante notar que o usuário não tem conhecimento disso, pois o campo não é visível. É recomendável transferir dados sensíveis através do método POST para não exibi-los na URL e, assim, protegê-los.
Passo 4: Adição de Medidas de Segurança
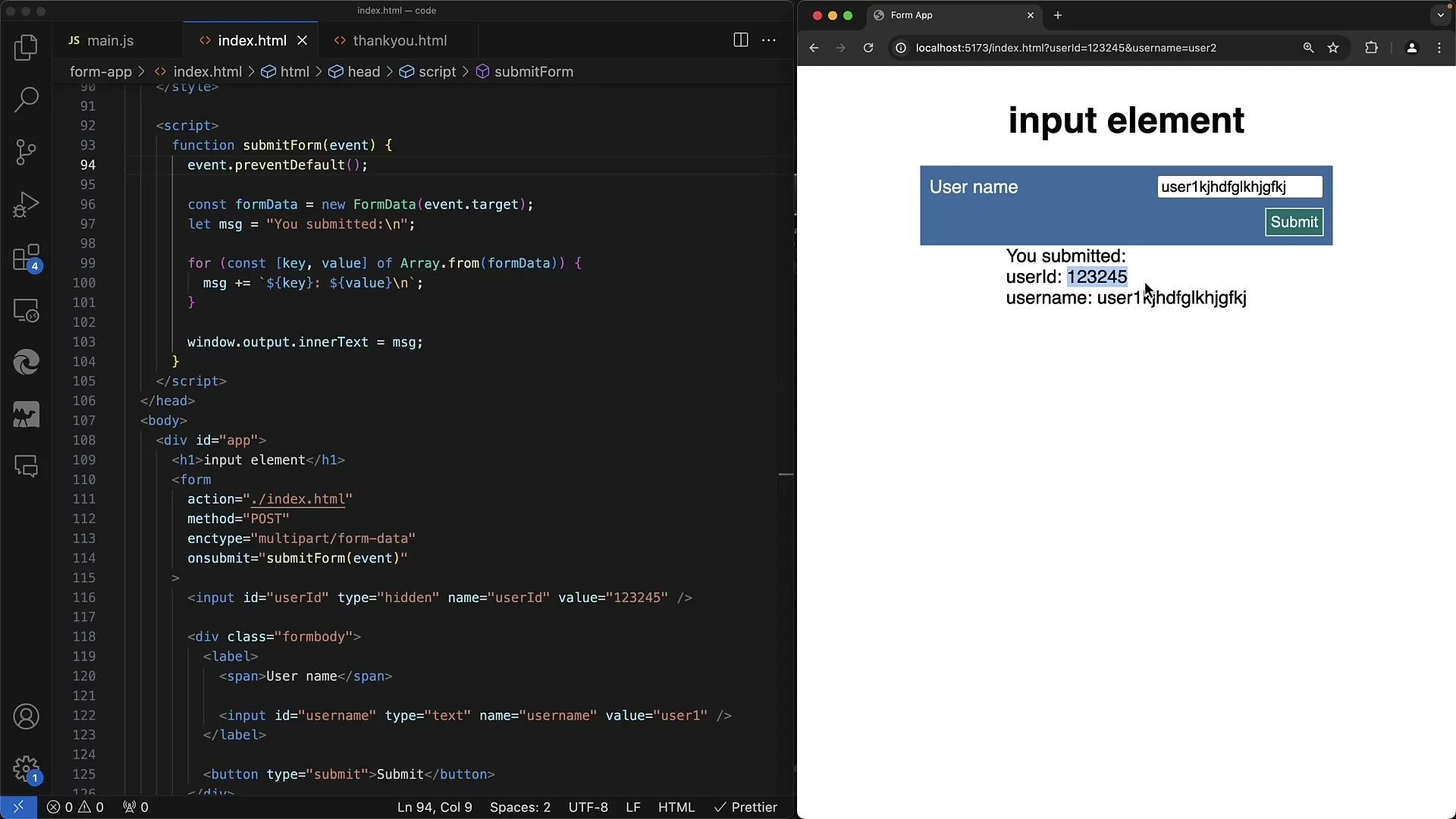
Garanta que informações sensíveis sejam transmitidas de forma segura. Evite o uso do método GET quando precisar enviar dados confidenciais, como IDs de usuário. Aqui, você irá adicionar a captura de tela adequada para demonstrar os métodos corretos.

Ao utilizar o método POST, você garante que os dados são enviados no corpo da solicitação HTTP e, portanto, não são visíveis na URL. Essa medida de segurança é essencial para garantir a integridade de sua aplicação.
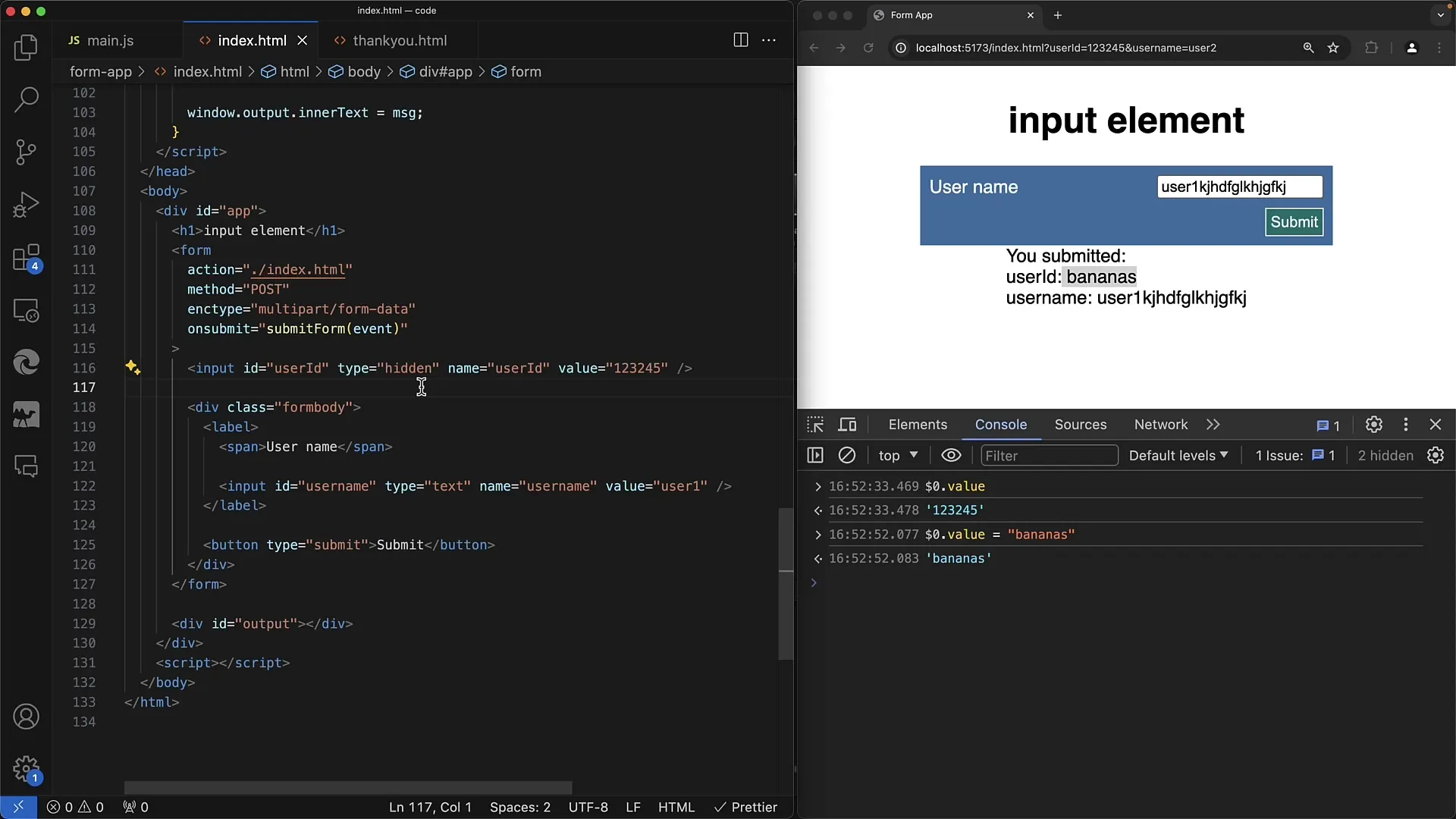
Passo 5: Inserção de Informações no Script
O script conectado ao seu formulário também pode ser usado para processar informações sobre o campo oculto. Neste caso, é crucial garantir que os valores estejam sempre atualizados e correspondam aos dados disponíveis. A captura de tela apropriada deve ser adicionada aqui, de acordo com o conteúdo mostrado.

Essa funcionalidade permite fazer alterações dinâmicas sem que o usuário precise saber sobre os dados reais. Isso garante a usabilidade e, ao mesmo tempo, a segurança.
Passo 6: Envio do Formulário
O último passo de seu guia é enviar o formulário. Certifique-se de que os campos ocultos estejam corretamente integrados e que não ocorram mensagens de erro. Neste passo, você adicionará a captura de tela final que mostra um envio bem-sucedido.

Após o envio do formulário, as informações devem ser processadas corretamente no backend, para que o usuário não possa ver informações sensíveis. Ele verá apenas as informações disponíveis e que ele pode alterar.
Resumo
Neste tutorial, você aprendeu como usar campos de entrada ocultos de forma eficaz em formulários da web. Você viu como é importante transmitir dados sensíveis de forma segura e que o uso de campos de entrada do tipo "hidden" pode melhorar a experiência do usuário sem afetar negativamente a segurança. Com a implementação correta, você alcançará os resultados desejados de forma eficiente.
Perguntas Frequentes
O que são campos de entrada ocultos?Campos de entrada ocultos são campos de input que não são visíveis na interface do usuário, mas ainda assim transmitem dados.
Como usar o método POST em formulários?O método POST envia os dados do formulário no corpo da requisição HTTP, sem serem exibidos na URL.
Quais são as vantagens dos campos de entrada ocultos?Eles permitem transmitir informações sensíveis sem que o usuário as veja ou possa alterá-las.
Por que a segurança dos dados é importante?A segurança evita que informações confidenciais, como IDs de usuário ou dados de cartão de crédito, caiam em mãos erradas.


