Formulários são um elemento indispensável de qualquer site. Eles permitem que os usuários insiram informações de forma eficiente e as enviem para os servidores. Especialmente importante é a entrada de números, seja para idade, medidas ou identificadores numéricos. Neste tutorial, vamos explorar as diversas maneiras de capturar números em formulários da web e como aproveitar ao máximo os benefícios dos elementos de entrada HTML do tipo "número".
Principais conclusões
- O elemento de entrada HTML do tipo "número" permite entradas numéricas com funções de validação.
- É possível definir valores mínimo e máximo, além de etapas para a entrada, a fim de evitar entradas incorretas.
- O uso de Datalists ajuda a exibir sugestões para a entrada de números e auxilia os usuários na seleção.
Elemento de Entrada do Tipo Número
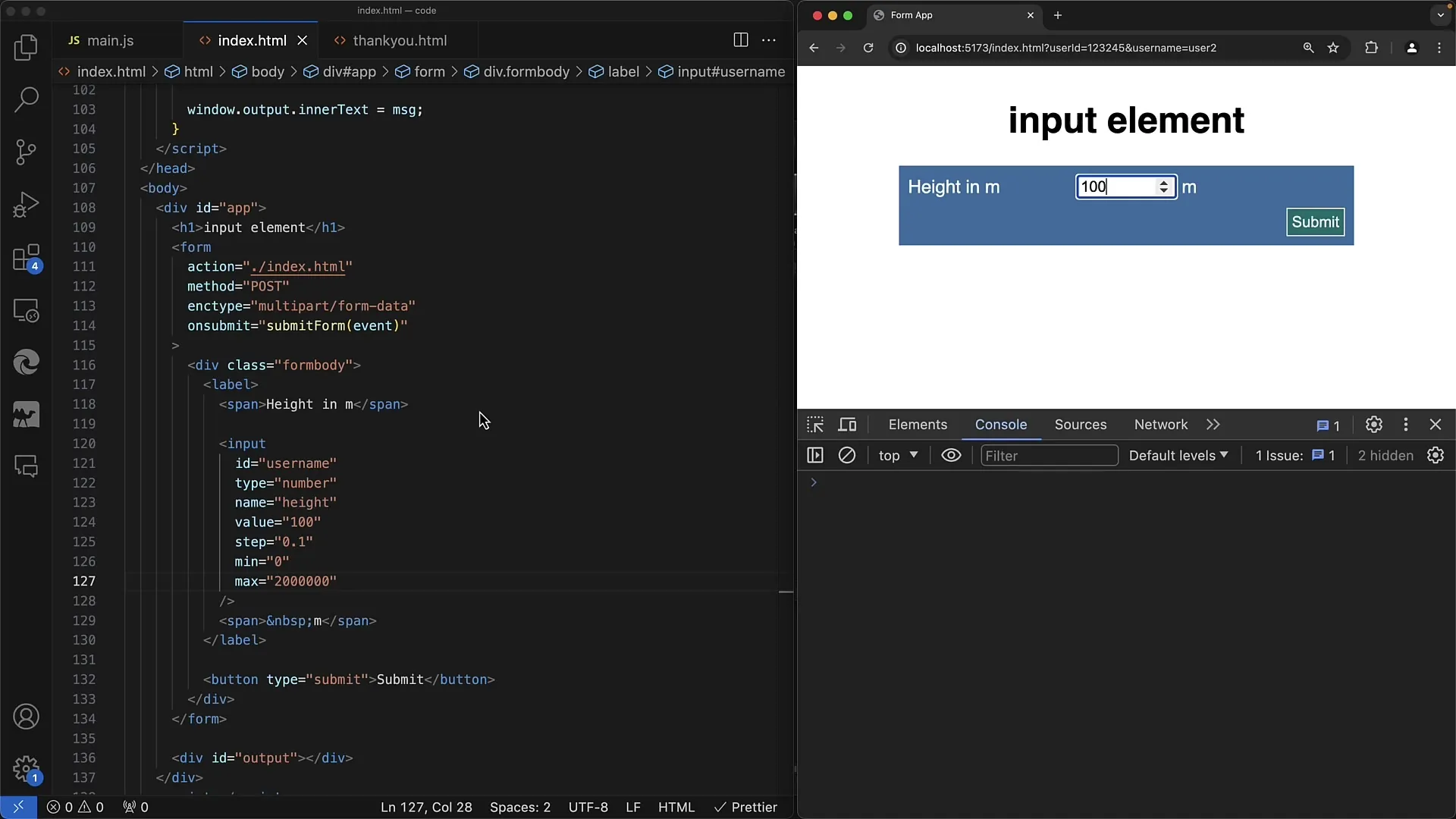
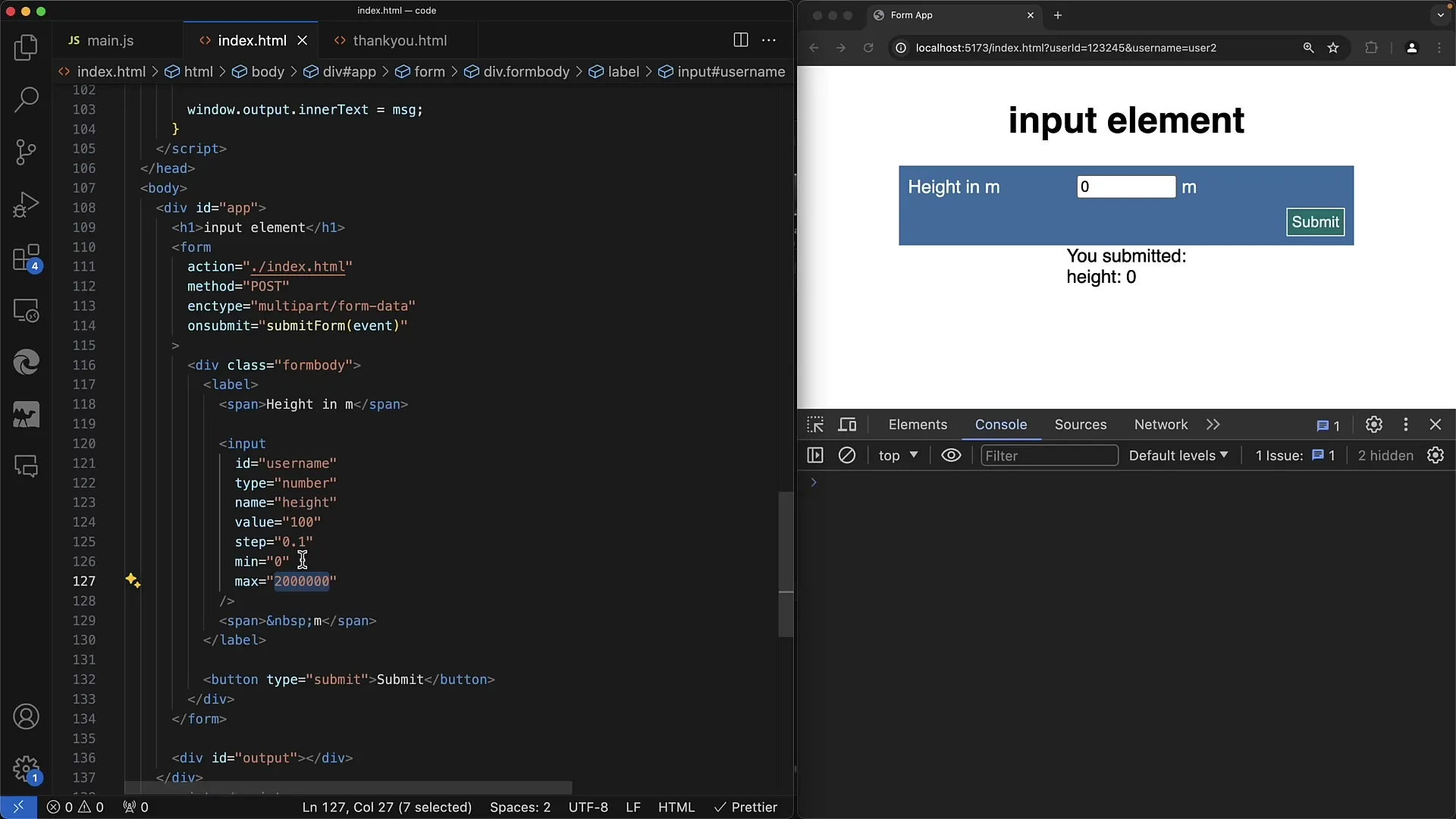
Para criar um campo de entrada para números, usamos o elemento de entrada com o tipo "número". Isso é especialmente útil quando apenas um tipo específico de entrada deve ser aceito.

Primeiro, certifique-se de definir o atributo "type" como "number". As vantagens deste elemento incluem a capacidade de estabelecer limites usando os atributos "min" e "max".
Se você especificar um mínimo de "0" e o usuário tentar inserir um número negativo ou ultrapassar o mínimo, um erro de validação será exibido ao enviar o formulário. Isso melhora a experiência do usuário, pois alerta diretamente sobre o problema.
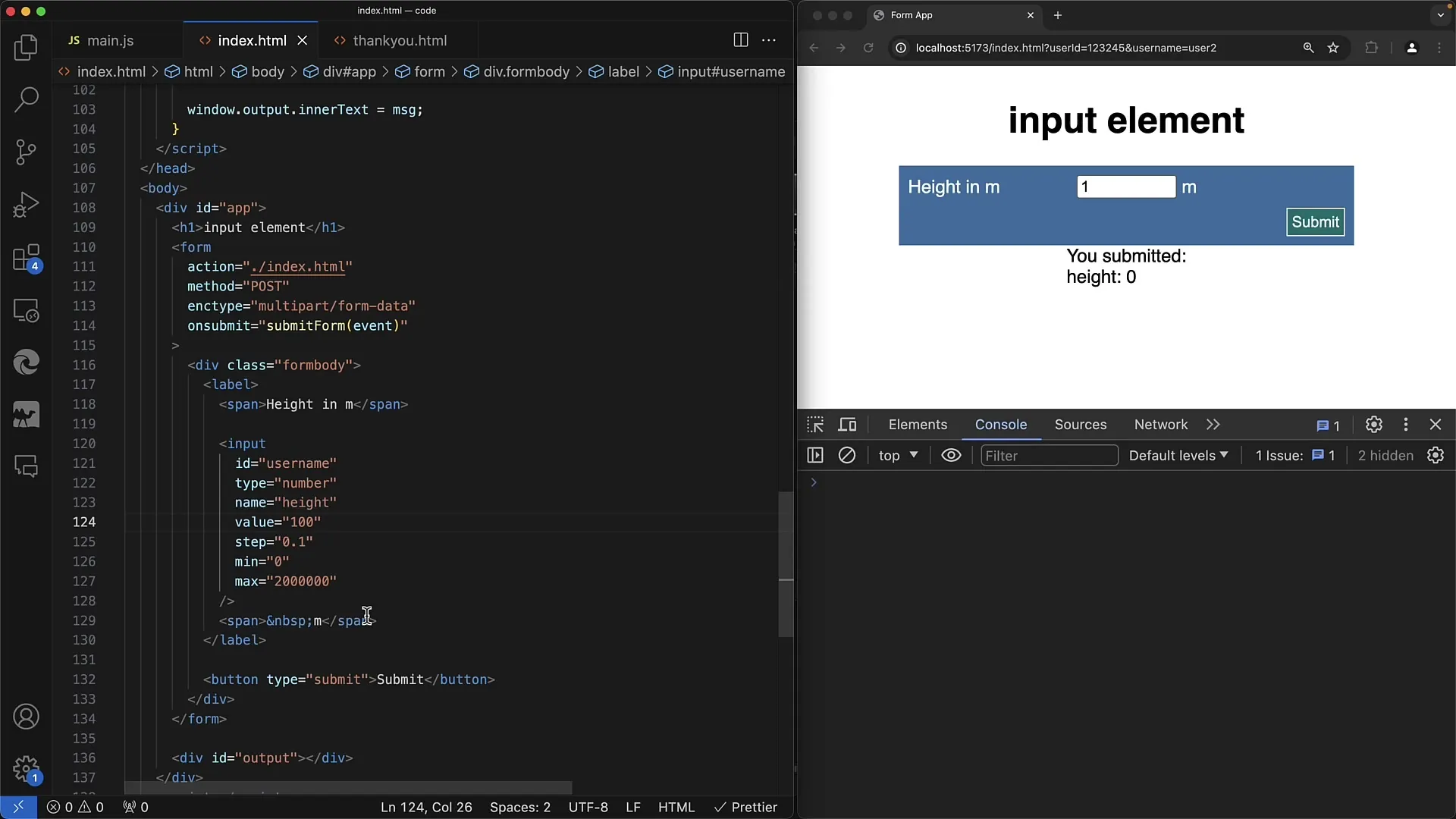
O elemento também permite a definição de um passo. Isso permite aumentar ou diminuir valores em etapas definidas. Por exemplo, você pode trabalhar com um passo de "1", para que cada incremento seja de "1".

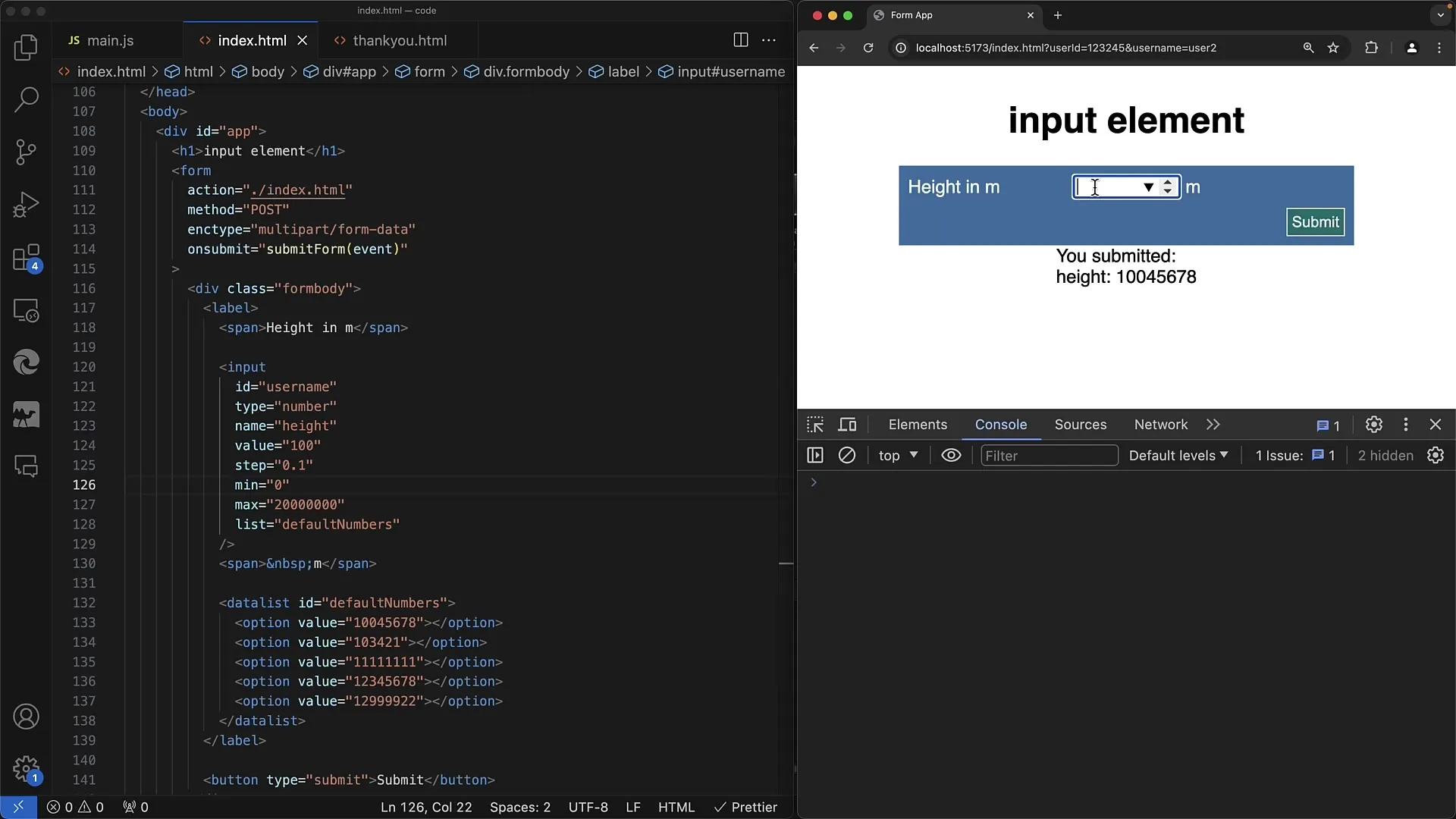
Para o elemento de entrada, você pode definir um valor padrão com "value" que será exibido ao carregar o formulário.

Uso de Datalists para Valores Sugeridos
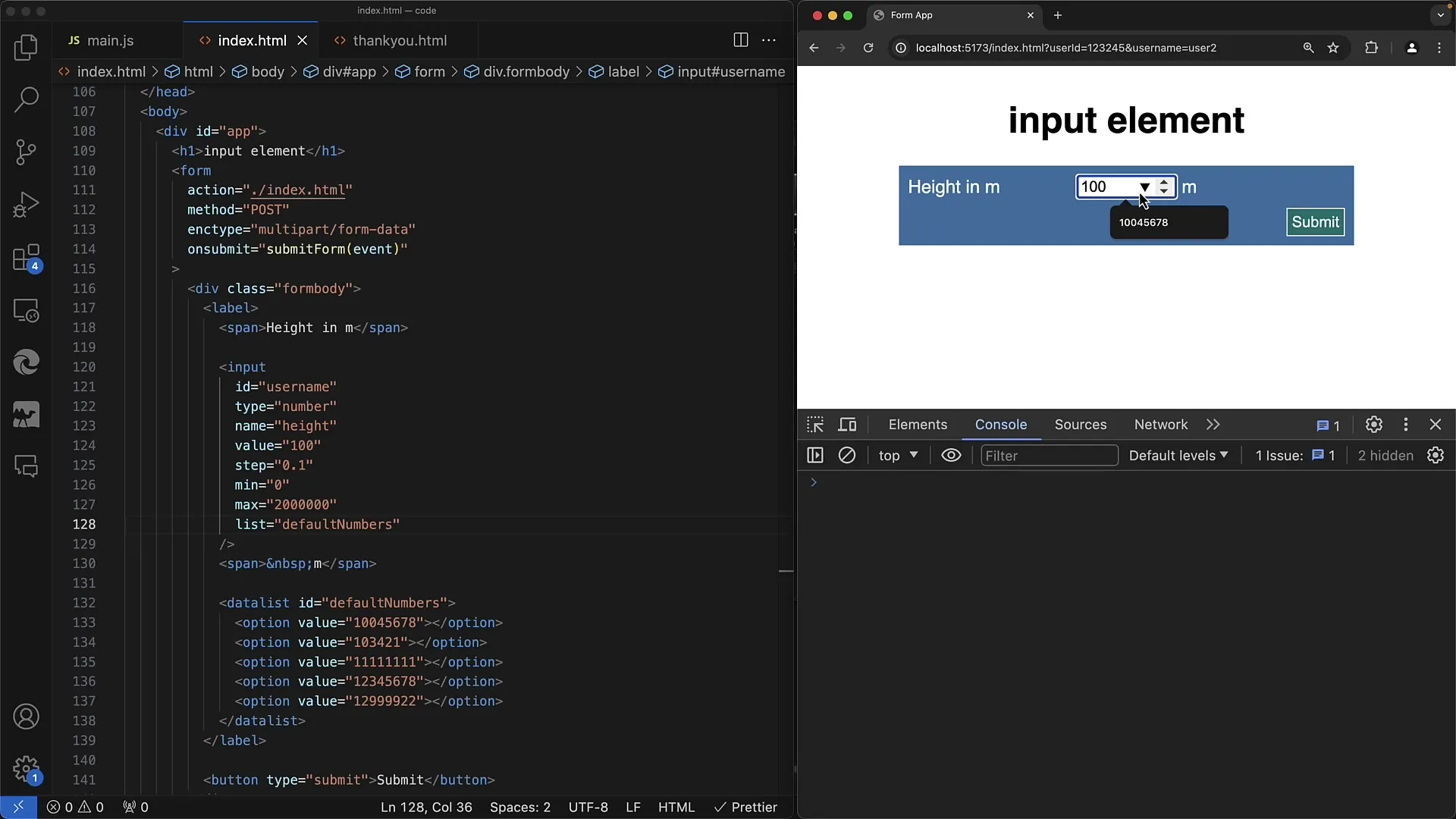
Uma função útil para elementos de entrada é o uso de Datalists. Isso permite criar uma lista de sugestões que o usuário pode escolher ao inserir um valor.
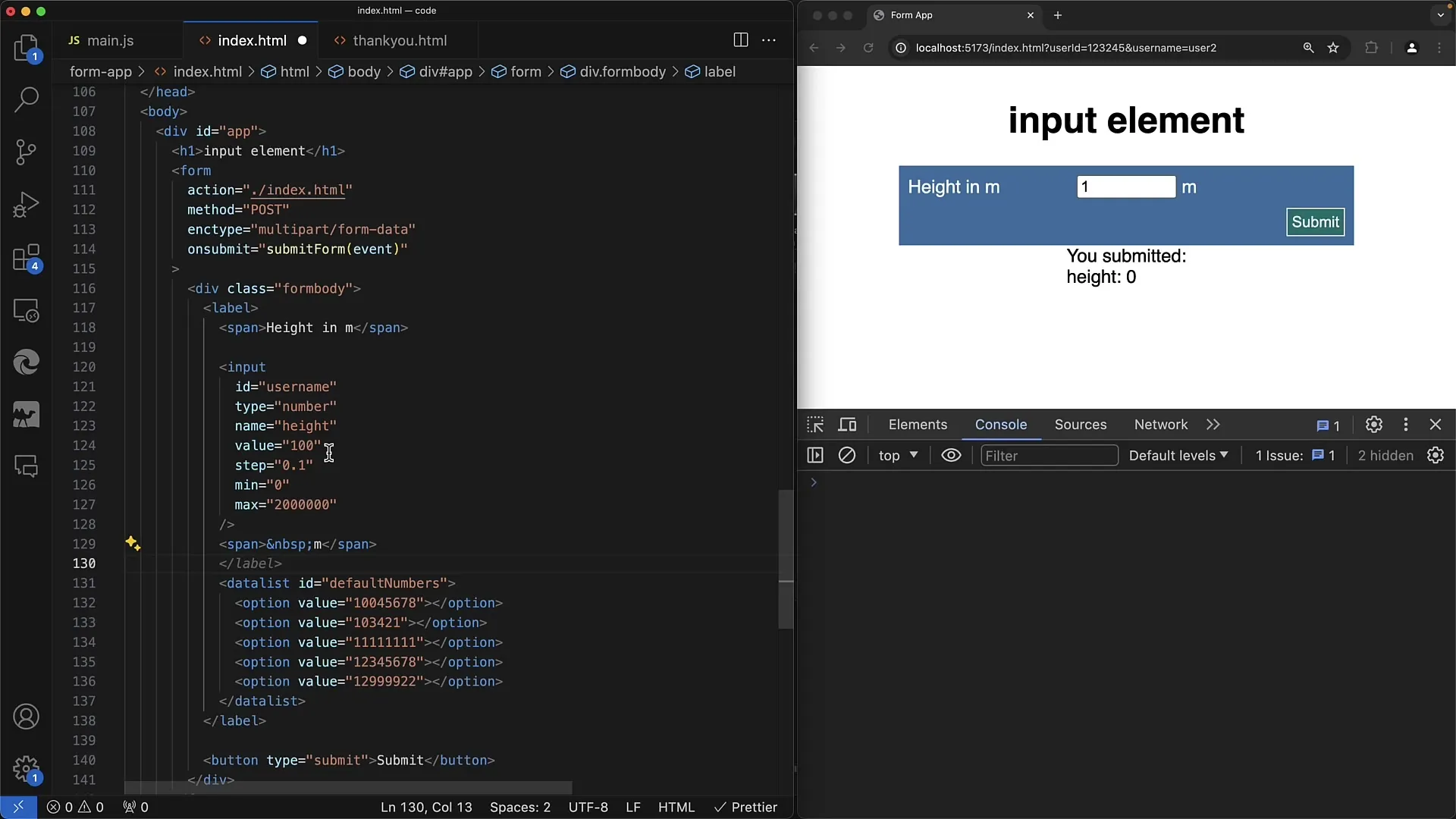
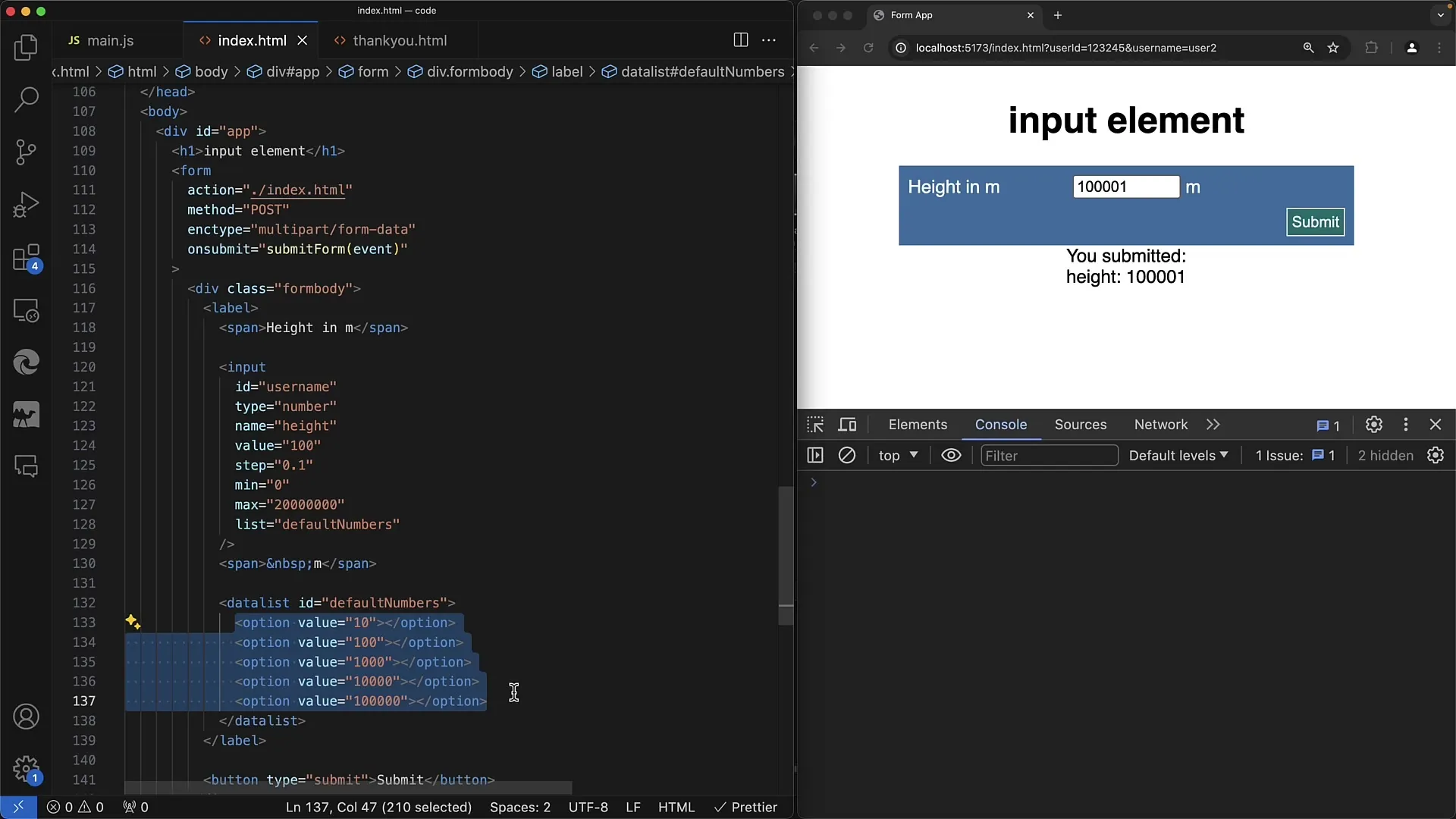
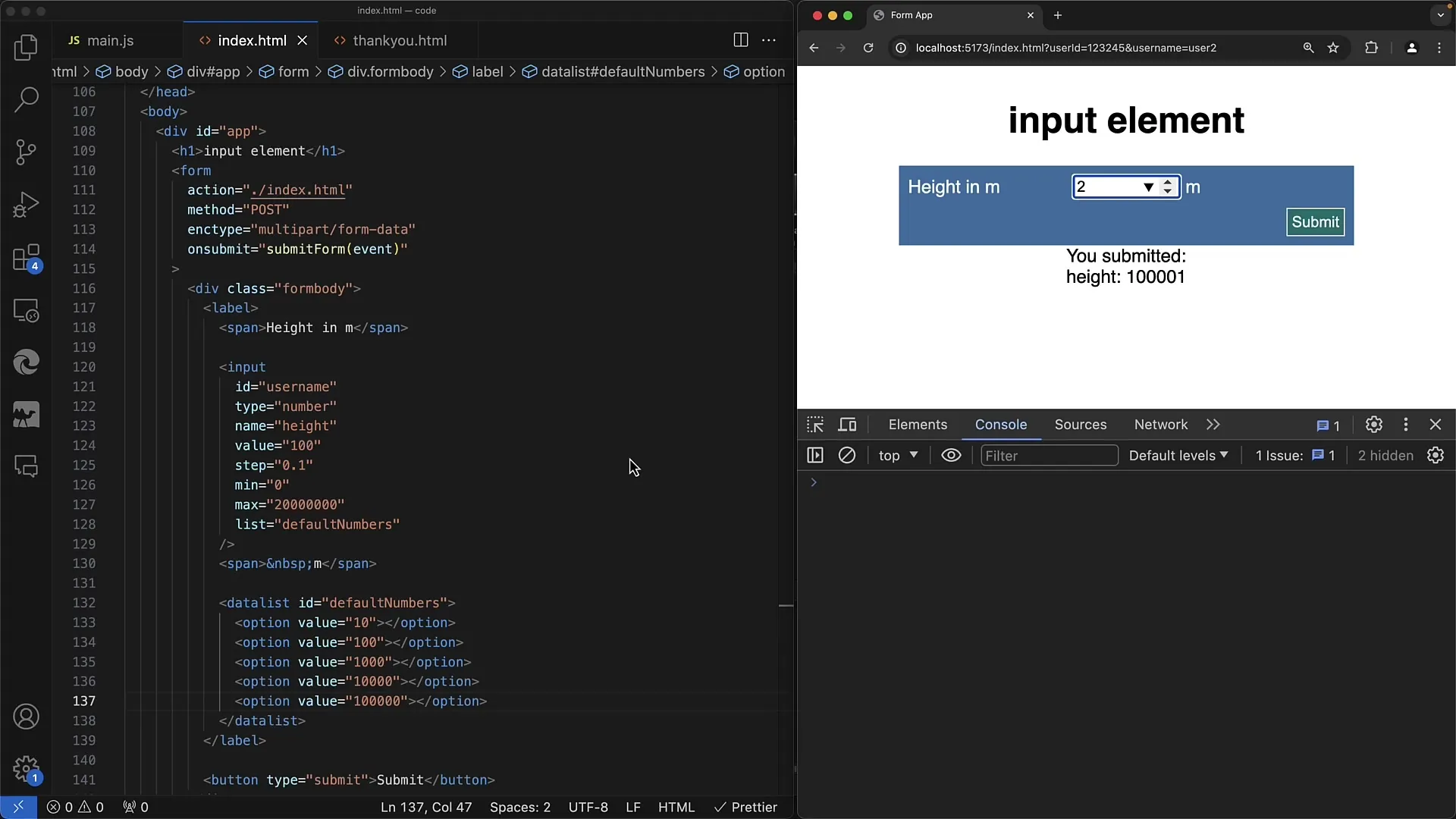
Para implementar isso, você cria um elemento Datalist e atribui a ele um ID. Dentro do Datalist, você pode adicionar vários elementos "Opção" que representam os valores possíveis.
No campo de entrada, você adiciona o atributo "list" e faz referência ao ID do Datalist. Isso fará com que as sugestões listadas no Datalist sejam exibidas quando o usuário clicar no campo de entrada.

Se, por exemplo, no Datalist você tiver as sugestões "10", "100" e "1000", elas aparecerão assim que o usuário começar a digitar. Isso pode ajudar a evitar erros de digitação e acelerar o processo de entrada.

A filtragem dessas sugestões é feita dinamicamente, com base na entrada de texto pelo usuário. Assim que o usuário começar a digitar, a lista será ajustada automaticamente, mostrando apenas as opções relevantes.

Isso é especialmente útil se você deseja garantir que o usuário insira apenas valores válidos.

Passos da Implementação
- Integre o elemento de entrada do tipo "número" em seu formulário HTML.
- Adicione os atributos "min", "max" e "step" para definir a entrada.
- Crie um Datalist com um ID e adicione vários elementos "Opção".
- Atribua o atributo "list" ao seu campo de entrada e vincule-o ao ID do Datalist.

Conclusão
Ao utilizar as funções acima mencionadas, podes criar um formulário amigável que não só solicita dados corretos inseridos, como também ajuda os utilizadores a escolher os valores corretos.
Resumo
Neste tutorial aprendeste a validar entradas numéricas em formulários da web e a utilizar a funcionalidade de Datalists para campos de entrada.
Perguntas Frequentes
Qual é a diferença entre o tipo "text" e o tipo "number"?O tipo "number" permite uma validação específica para entradas numéricas, enquanto o tipo "text" aceita qualquer caractere.
Como posso filtrar valores na Datalist?Quando o utilizador digita no campo de entrada, a lista de sugestões é automaticamente filtrada com base nos caracteres inseridos.
Posso inserir números negativos?Sim, podes aceitar números negativos se o mínimo for ajustado adequadamente.
Posso usar Datalists também com campos de entrada de texto?Sim, os Datalists podem ser usados tanto com campos de entrada do tipo "number" quanto do tipo "text".
O que acontece com entradas inválidas?Em caso de entradas inválidas, o navegador exibe um erro de validação e solicita ao utilizador corrigir a entrada.


