Neste guia, vou te mostrar como implementar os dois campos de entrada search e tel nos seus formulários web. Estes tipos de entrada são específicos para buscas e números de telefone, oferecendo algumas funcionalidades úteis que podem facilitar a vida tanto para você quanto para seus usuários. Você aprenderá como utilizar essas entradas corretamente e quais benefícios elas trazem.
Principais Insights
- Os campos de entrada search e tel oferecem maneiras simples de implementar entradas específicas de busca e telefone em formulários.
- A funcionalidade de search é suportada por muitos navegadores e possui algumas características amigáveis ao usuário, enquanto o tel é especificamente adequado para a entrada de números de telefone.
- Ambos não possuem funções de validação específicas, mas podem ser complementados com expressões regulares.
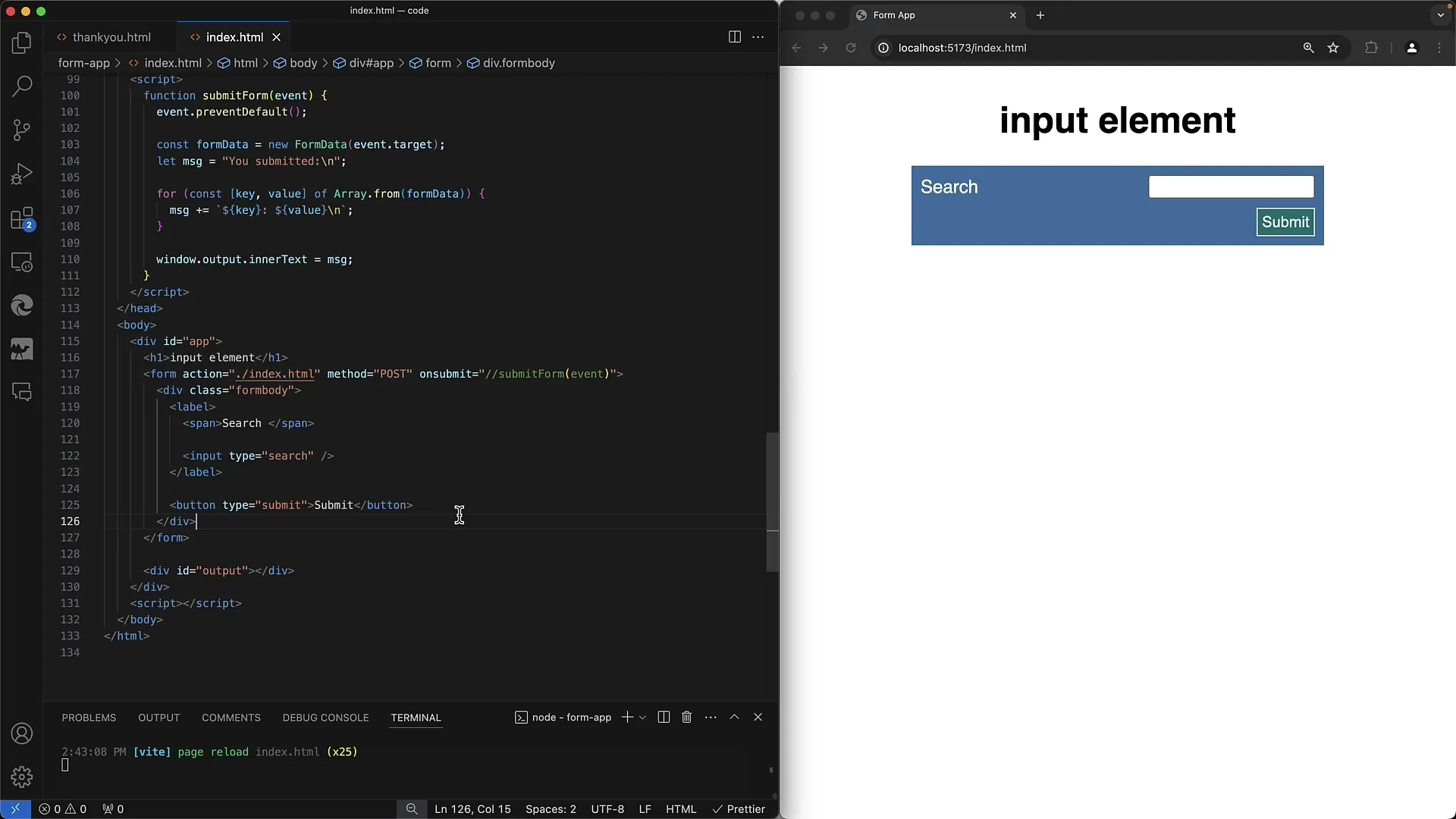
Tipo de Campo de Entrada "search"
Primeiro, vamos analisar o campo de entrada para search. Ele se assemelha a um campo de texto normal, mas com ajustes específicos em sua funcionalidade.

O campo de entrada é geralmente representado por um campo de texto simples, com um "X" sendo exibido para limpar a entrada, como é visto no Chrome, por exemplo. Este recurso é útil, pois permite aos usuários apagar rapidamente uma busca digitada e começar uma nova entrada.
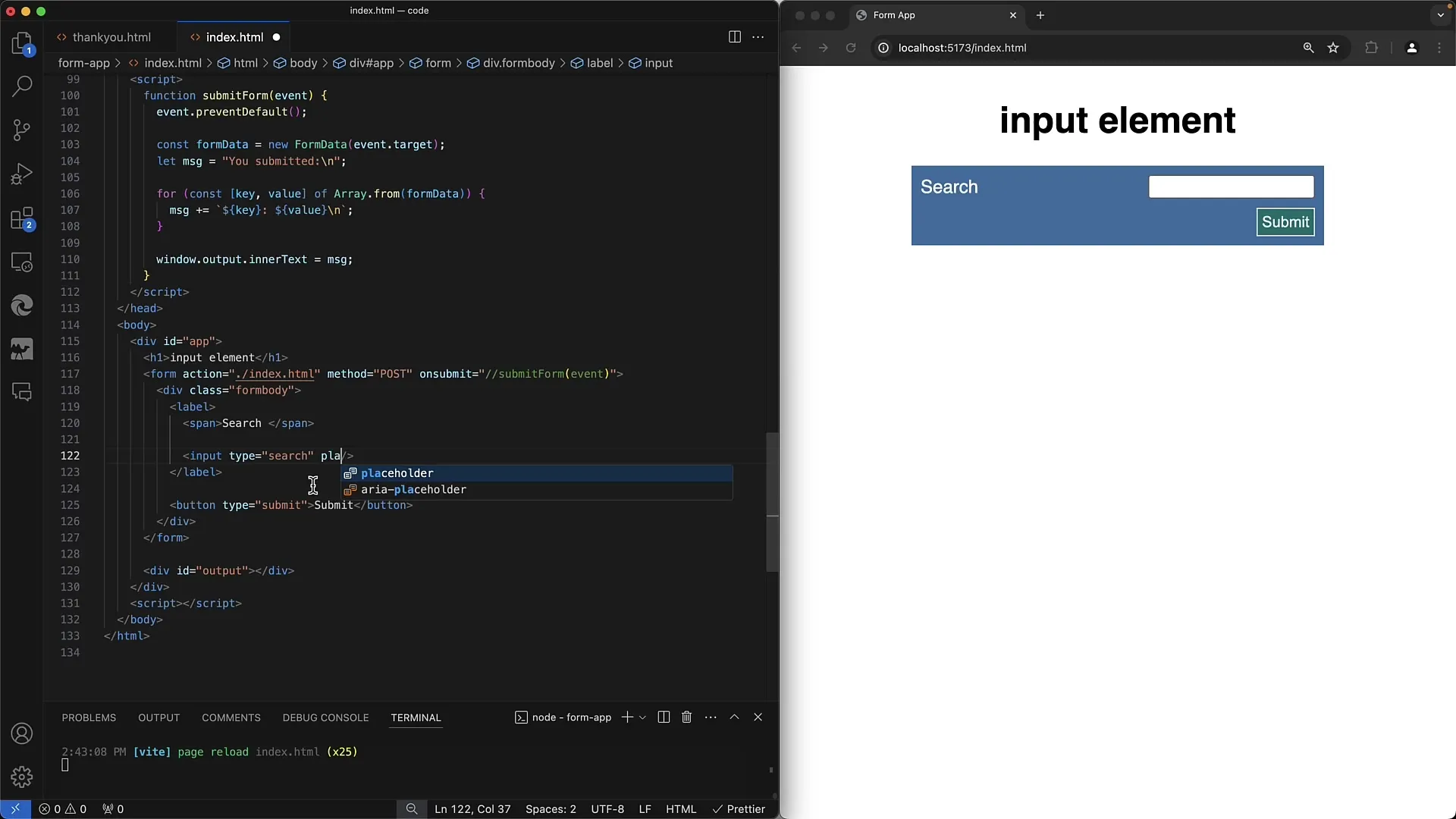
Você também pode definir um placeholder, que mostra aos usuários o que deve ser digitado neste campo. Se você por exemplo adicionar "termo de busca" como indicação, este texto será automaticamente oculto à medida que for digitando. Isso proporciona uma orientação clara para o usuário.

A validação não é pré-definida para tipos de campo de entrada como este. No entanto, você pode utilizar uma expressão regular (RegEx) se tiver requisitos específicos para as entradas.
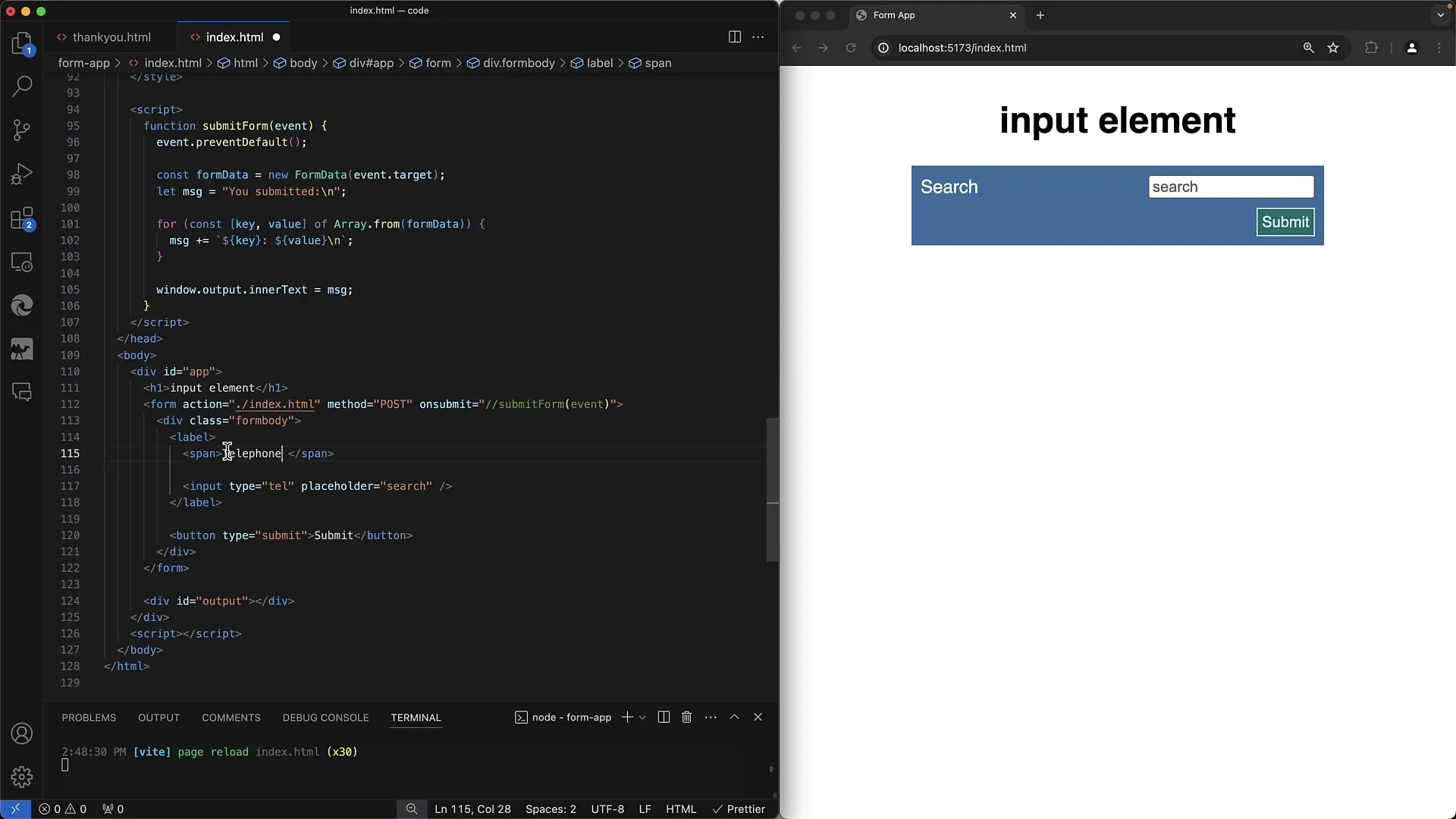
Tipo de Campo de Entrada "tel"
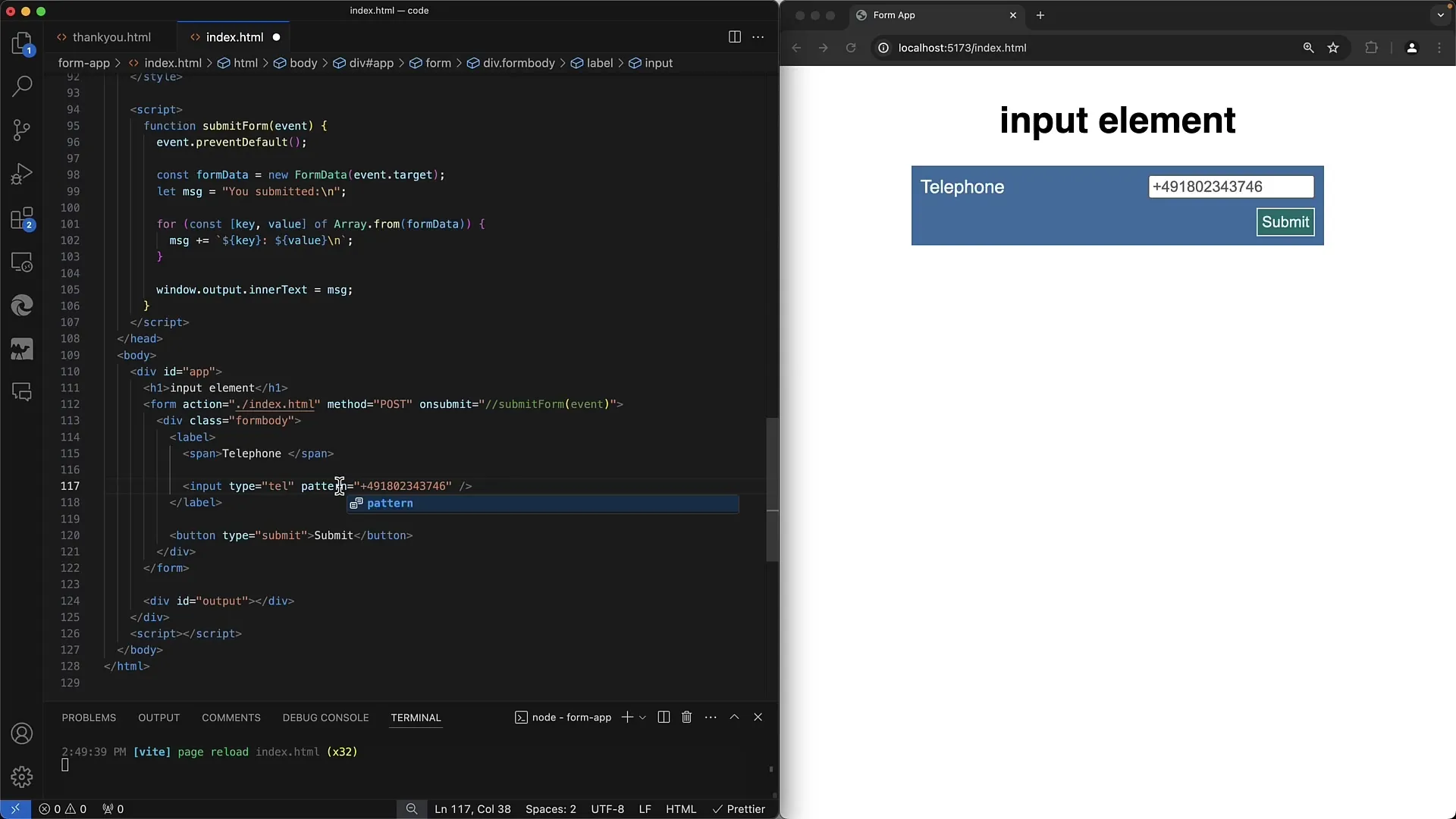
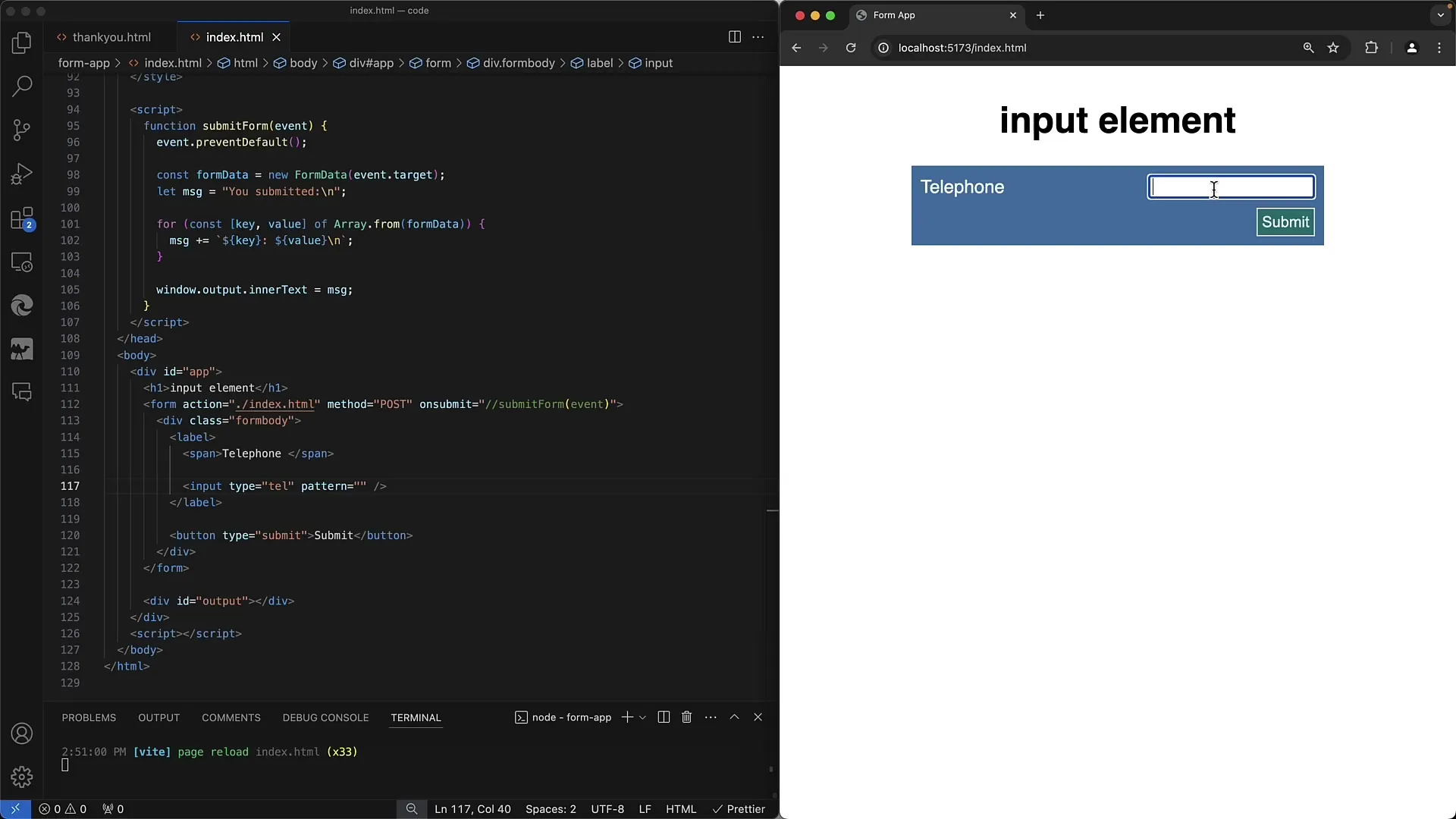
A seguir, vamos observar o campo de entrada para números de telefone, ou seja, tel. A estrutura em HTML é semelhante, mas a intenção é diferente.

Com o tipo tel, o navegador sabe que o usuário deve inserir um número de telefone. Em dispositivos móveis, muitas vezes apenas é exibido o teclado numérico, facilitando bastante a entrada.

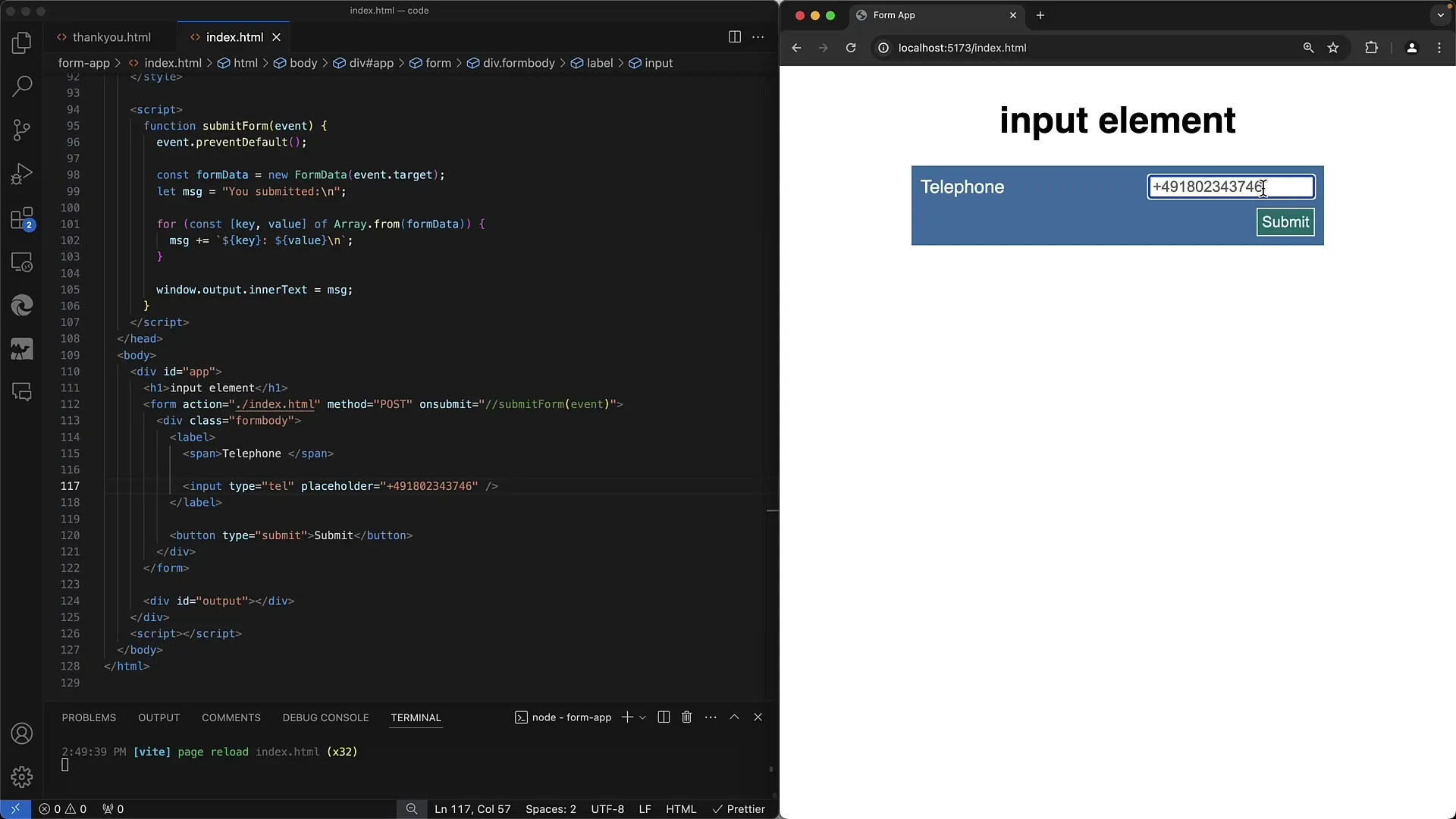
Não há uma grande diferença para o campo de texto normal. Aqui também você poderia usar um placeholder para fornecer dicas ou indicar formatos específicos, como o formato do código de área, se necessário.

Outra vantagem é que leitores de tela entendem a semântica dos campos de entrada. Você está dando instruções claras ao navegador e especialmente a pessoas com deficiências, para que saibam que devem inserir um número de telefone neste campo. Isso pode melhorar significativamente a acessibilidade de sua aplicação web.
Validação para Números de Telefone
Se deseja garantir que os usuários insiram um número de telefone válido, é recomendável utilizar uma RegEx para a entrada. Você pode fazer ajustes facilmente, conforme desejar suportar números de telefone nacionais ou internacionais.

Uma RegEx para números de telefone alemães seria um bom ponto de partida. Para números internacionais, as coisas se complicam, pois diferentes países têm formatos diferentes para números de telefone. Uma boa estratégia poderia ser selecionar primeiro o país e depois aplicar uma validação específica para o país escolhido.
Resumo
Em resumo, os tipos search e tel são relativamente fáceis de implementar em formulários web. Embora não ofereçam funçidades abrangentes, eles conseguem convencer através de sua semântica e usabilidade. Ao implementar esses tipos, você pode melhorar significativamente a experiência do usuário em seu site.
Perguntas Frequentes
Quais são as principais diferenças entre search e tel?A principal diferença está na semântica: search é destinado a termos de busca, enquanto tel é usado para números de telefone.
Os tipos search e tel oferecem funções de validação específicas?Não, ambos tipos não oferecem funções de validação específicas, mas podem ser complementados com expressões regulares.
Como adicionar um placeholder a um campo de entrada?Você pode fazer isso simplesmente adicionando o atributo placeholder à sua entrada em HTML.
Quais são os benefícios desses tipos em termos de experiência do usuário?Eles melhoram a usabilidade, exibindo teclados de entrada apropriados em dispositivos móveis e fornecendo dicas visuais imediatas aos usuários.
O que devo considerar se desejar suportar números de telefone internacionais?Você deve criar um campo de seleção para o país e então validar o número de telefone com base nas especificações desse país.


