Neste guia, aprenderá a integrar e gerir formulários no Vue.js. O processamento de elementos de formulário é essencial para muitas aplicações Web. O Vue.js oferece-lhe formas flexíveis e eficientes de criar e controlar formulários. Este guia baseia-se num tutorial em vídeo e percorre passo a passo a implementação de um formulário simples com o Vue.js, explicando claramente conceitos e exemplos.
Principais aprendizagens
- O Vue.js facilita a criação e o gerenciamento de formulários.
- A API de composição do Vue.js fornece uma maneira estrutural de lidar com o estado.
- A utilização do v-model simplifica o tratamento de ligações de dados bidireccionais em formulários.
- Os manipuladores de eventos, como @change e @submit, são fundamentais para a interatividade.
Instruções passo a passo
Primeiro, comece com os requisitos básicos. Certifique-se de que configurou uma aplicação Vue.js. Isso geralmente é feito através da linha de comando com npm create vue. Como explicado no vídeo, também escolheu a estrutura correta para o seu projeto.

Agora que tem a estrutura básica, pode criar um componente simples que conterá os elementos do formulário. É aqui que entramos no mundo da API Composition, um dos dois principais métodos de desenvolvimento com o Vue.js. Ao contrário da antiga API Options, a API Composition permite-lhe organizar o estado e a lógica dos componentes de forma muito mais clara.
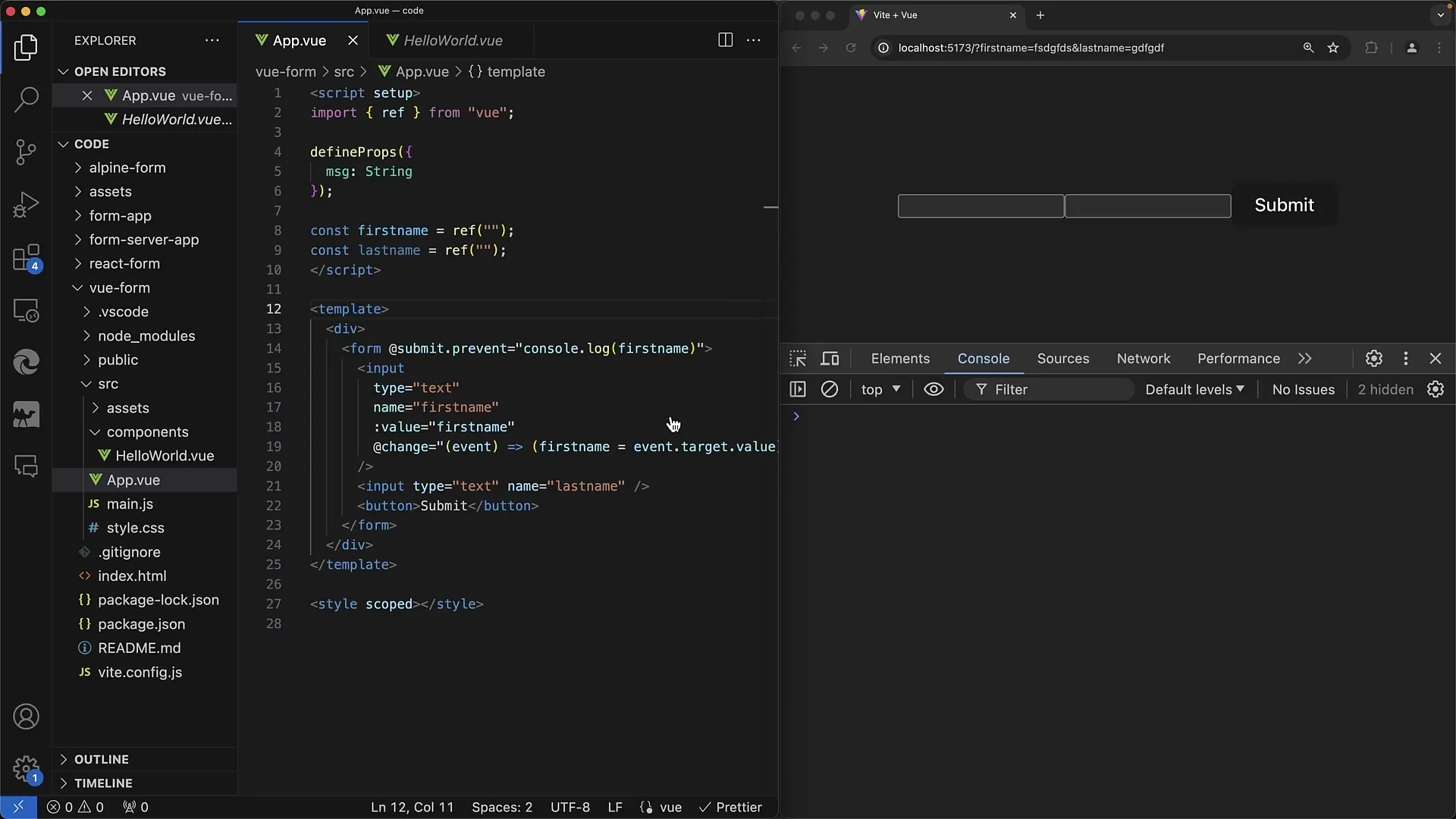
Na declaração do conjunto de regras do seu componente, utiliza ref para declarar variáveis de estado. Isto permite-lhe fazer referência direta ao valor de entrada dos seus elementos de formulário. Nesta altura, pode definir variáveis como firstName e lastName, que mais tarde armazenarão os valores de entrada.
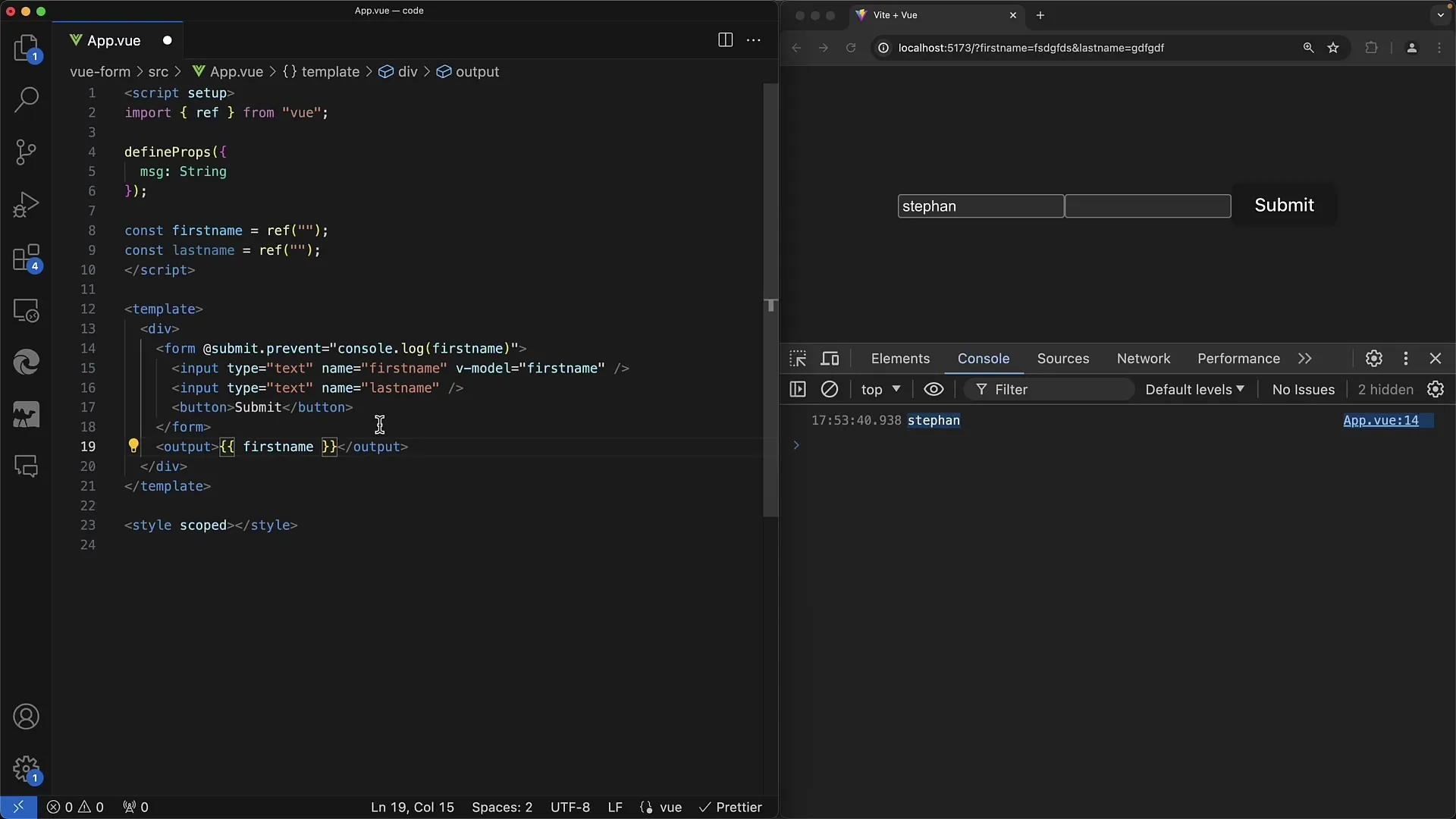
Agora vamos adicionar um campo de texto simples para o primeiro nome. Pode associar o valor do campo de entrada com a diretiva v-model, que permite a associação entre a interface do utilizador e os dados. Em comparação com o Alpine.js, isto funciona de forma muito semelhante, uma vez que o v-model cumpre o mesmo objetivo na maioria dos casos.
Se agora quiser definir um evento para alterar o valor de entrada, pode utilizar o evento @change. Certifique-se de que, sempre que o valor é alterado, chama uma função que actualiza o estado. Aqui, o objeto de evento é utilizado para obter o valor atual do campo de entrada.
O próximo elemento a ser analisado é o evento de formulário @submit. Para evitar que o formulário recarregue a página, adicione event.preventDefault() ao seu manipulador de envio. Essa é uma prática comum para controlar o processamento dos dados do formulário em vez de atualizar a página inteira.
Quando o utilizador submete o formulário, pode simplesmente apresentar o estado atual do valor firstName com console.log(firstName). Isto permite-lhe verificar se a entrada foi introduzida corretamente.
Estamos agora a implementar uma pré-visualização do nome introduzido diretamente abaixo do campo de entrada. Para o fazer, pode utilizar a sintaxe de chaveta dupla do Vue.js para apresentar o valor do firstName como parte do modelo.

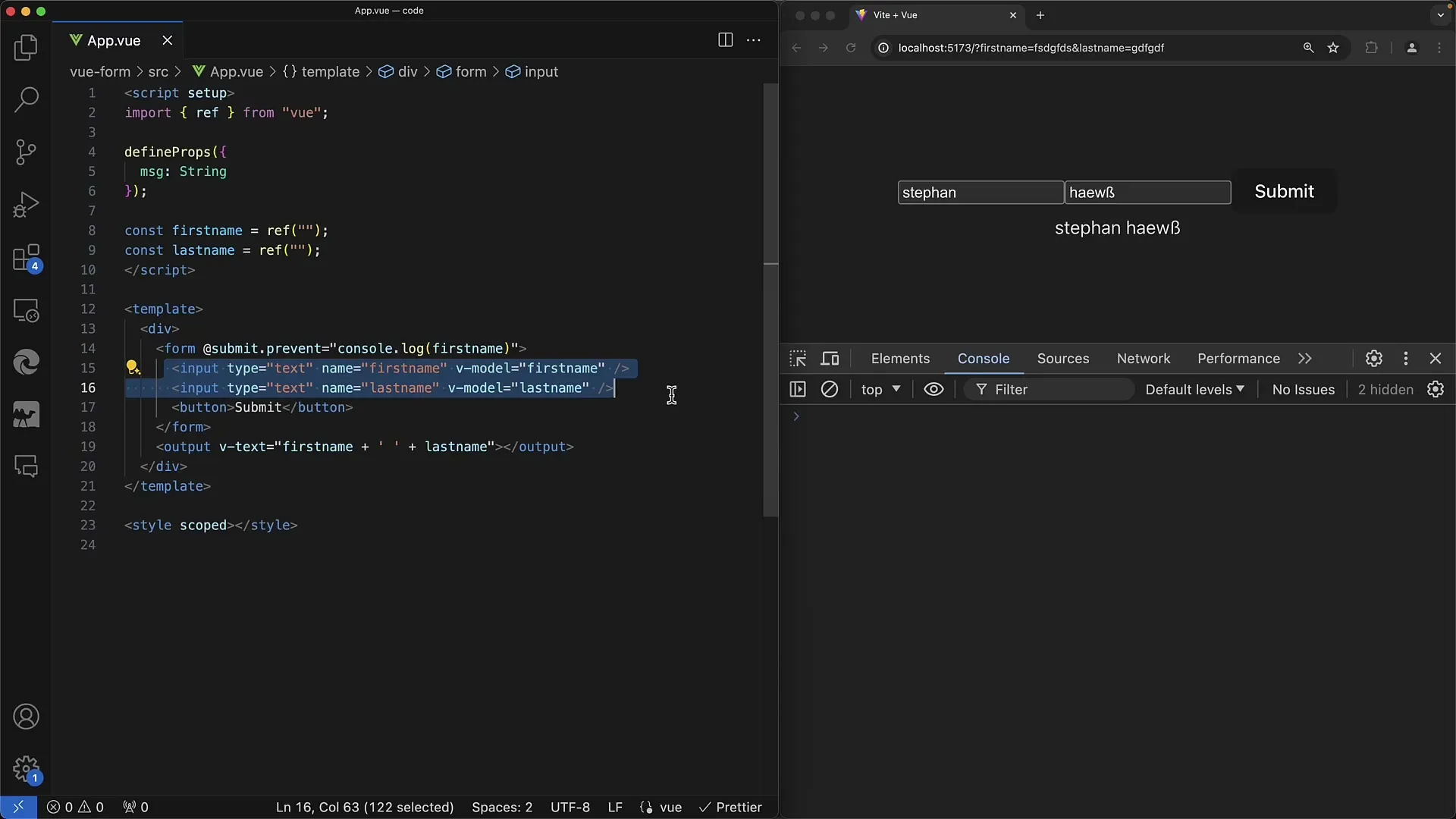
Para adicionar também o último nome, basta inserir outro campo de entrada com v-model="lastName". Pode então combinar ambos os valores para os apresentar corretamente.

A utilização do v-model simplifica consideravelmente o código, uma vez que já não são necessários manipuladores de eventos adicionais para atualizar os valores. Isto torna o seu componente mais limpo e reduz potenciais fontes de erro.

Lembre-se de que o Vue.js não se destina apenas à introdução de texto simples. Também pode adicionar elementos de formulário mais complexos, como selecções, áreas de texto e caixas de verificação. Estes são tratados utilizando os mesmos princípios descritos acima.
Como viu, os vários elementos do Vue.js funcionam em conjunto de forma perfeita para lhe fornecer uma forma eficiente de gerir dados de formulários. Para um mergulho mais profundo em técnicas avançadas, recomendo visitar a documentação oficial do Vue.js sobre conexões de entrada de formulário.
Resumo
Você aprendeu como criar e gerenciar formulários em um aplicativo Vue.js. Isso inclui o uso do v-model para facilitar a vinculação de dados, o tratamento de eventos e a integração da API de composição para uma estrutura clara.
Perguntas frequentes
Como é que isto funciona com o v-model no Vue.js? O v-model permite-lhe associar um campo de formulário diretamente a uma variável, permitindo a associação bidirecional de dados.
Qual é a diferença entre a API de opções e a API de composição?A API de opções é o método mais antigo para criar componentes, enquanto a API de composição oferece uma estrutura mais modular e flexível para a gestão de estados.
Como posso evitar que o formulário recarregue a página?Utilize event.preventDefault() no seu manipulador de envio.
Como posso trabalhar com caixas de verificação em Vue.js? Utilize v-model juntamente com uma matriz para gerir os estados de várias caixas de verificação.
Também posso utilizar campos de seleção e de área de texto no Vue.js? Sim, o tratamento é semelhante ao dos campos de texto, utilizando principalmente v-model para a ligação de dados.

