Conforme prometido, agora nos dedicaremos à primeira animação real, o Bouncing Ball. Isso será bastante emocionante, pois animar tem a ver com estar realmente consciente do que se está fazendo. O que estou representando? Como transmito o que realmente quero mostrar?
Neste caso, queremos simular que temos uma superfície 2D que dá a sensação de ser uma bola. Ela deve chegar ao chão, saltar para cima e continuar saltando.
Esse é o princípio que queremos transmitir e não é tão simples assim. Neste exercício, novamente aparecem algumas das Disney Rules sobre as quais já falamos. Mantenha-as em mente.
Passo 1
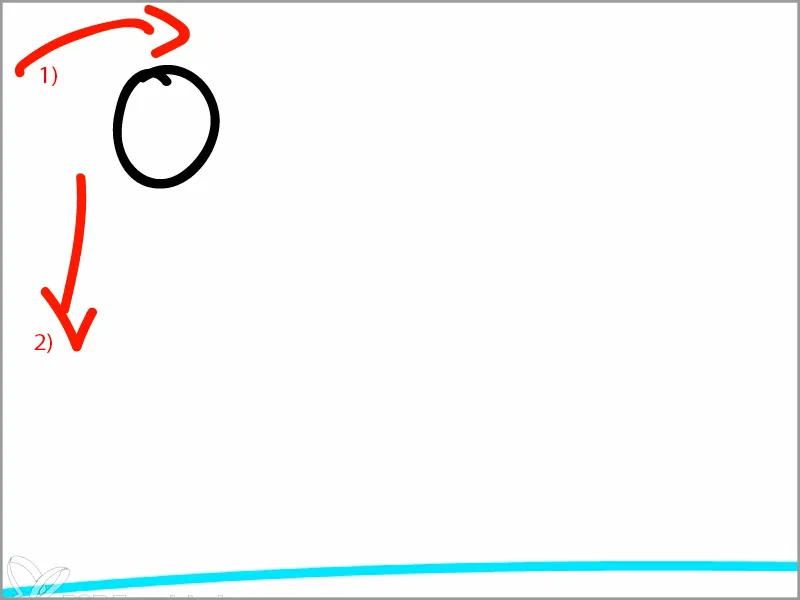
A bola é jogada em algum lugar e sobe. Ela recebeu essa energia (1).
Porém, em algum momento essa energia não é mais útil, pois é surpreendida por outra energia - a gravidade (2). Ela puxa continuamente a bola para baixo e, eventualmente, ocorre uma colisão. Aqui: o chão.

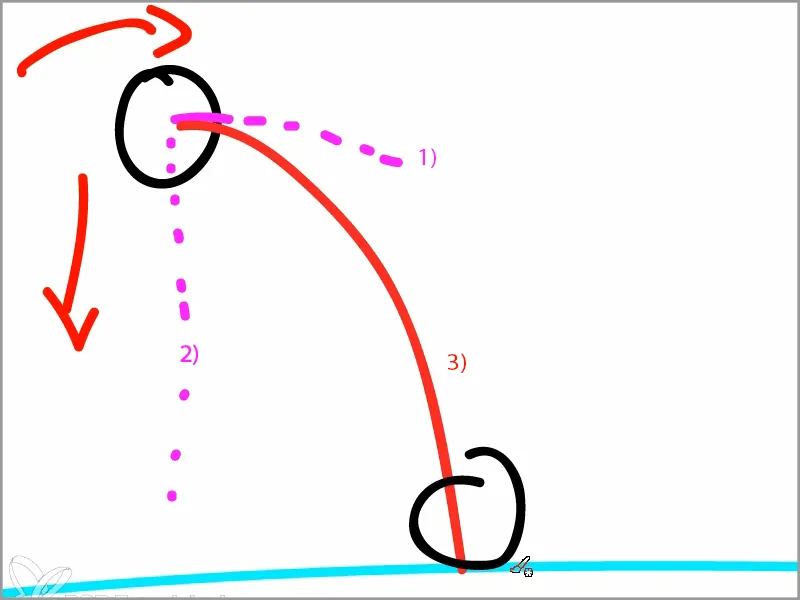
Onde a bola atinge o chão? Ela ainda mantém esse impulso do arremesso (1) e ao mesmo tempo há um movimento descendente (2).
O que acontece é que obtemos um movimento que puxa a bola em um arco descendente (3).
No fundo, a bola então atinge o chão.
Ela pousa no chão e é arremessada para cima novamente. Lei da gravidade de Newton.
Em uma animação, é preciso estar sempre consciente das circunstâncias físicas. Especialmente no caso do Bouncing Ball, onde se trata de representar algo com meios de animação que seriam fisicamente plausíveis.
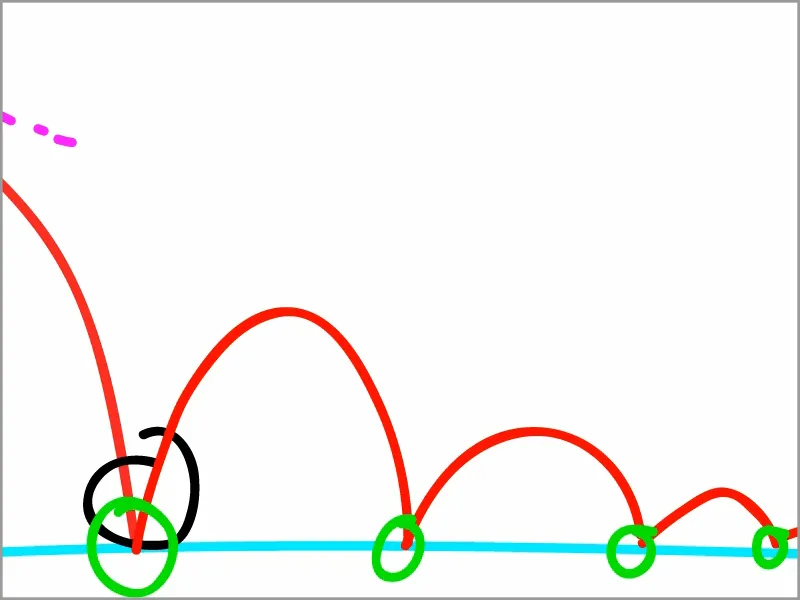
A bola então desce aqui, refletida no mesmo ângulo em que chega, e sobe novamente.
No entanto, devido à sua inércia, volume, massa, atrito no chão, etc., ela não tem mais a mesma força. Não consigo explicar isso fisicamente com precisão, mas essa força diminui constantemente. Ela começa a dar saltos cada vez menores.
No final, esse é o comportamento que a bola demonstra.
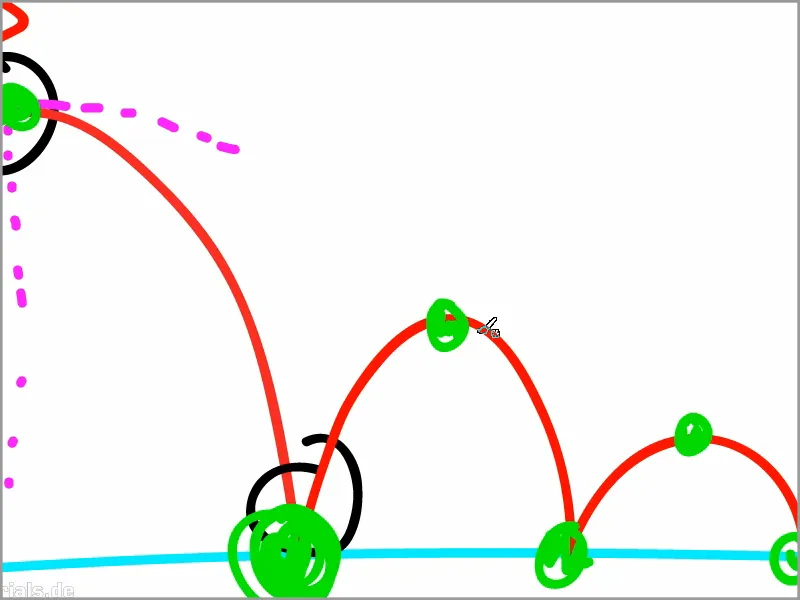
Nesse processo, sempre existe um ponto de inflexão - vou desenhar isto em verde -, onde toda a força é transferida.
E existem os pontos mais altos, onde ela atinge a maior altura. Esses pontos marcados em verde são nossos Keyframes.
No topo, a bola está mais lenta, pois não tem mais energia lá em cima e é puxada para baixo, ou na verdade ainda tem impulso do arremesso, mas ao mesmo tempo é puxada para baixo e assim está em equilíbrio de forças, em uma estado de peso leve.
No fundo é o oposto: a bola está mais rápida, pois vem com força de cima e é repelida de baixo. Duas forças agem uma contra a outra e é por isso que há uma mudança extrema aqui embaixo.
Esse é o princípio do qual devemos estar conscientes antes de começar a animação e definir nossos Keyframes.
Passo 2
Agora que estamos cientes do princípio subjacente, vamos definir os Keyframes.
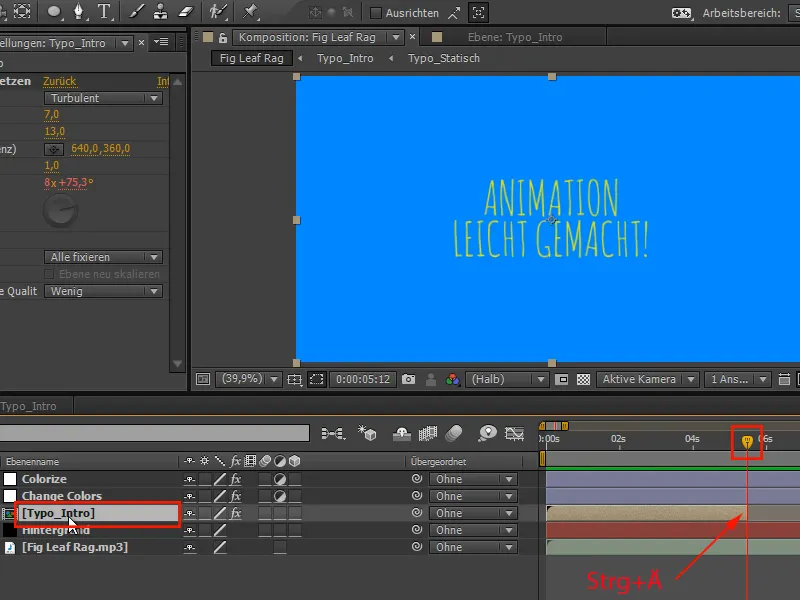
Na música, temos essa pequena mudança na qual já animamos. Agora cortamos exatamente nesse ponto o "Typo_Intro" com Ctrl+E.
Passo 3
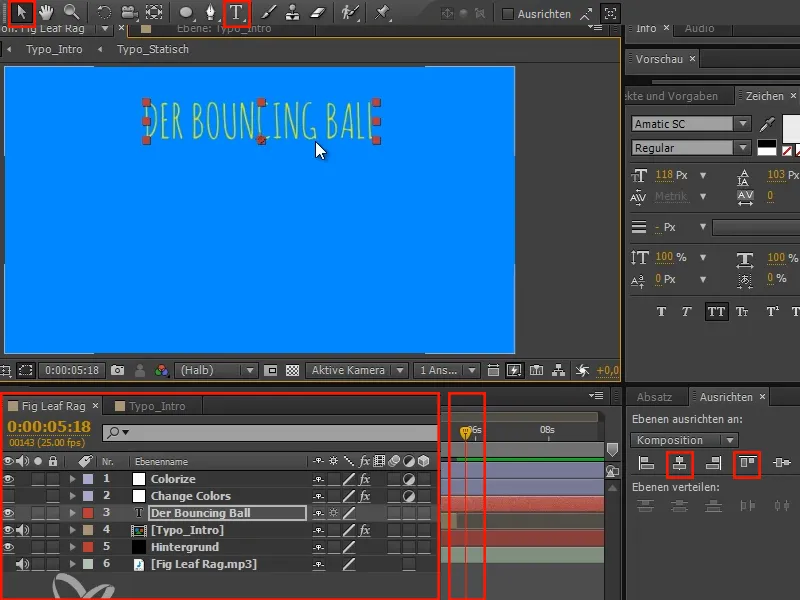
Escrevemos "O Bouncing Ball" e posicionamos o texto centralizado no topo.
O Bouncing Ball é a parte pela qual se pode entrar maravilhosamente na animação, e por isso é o primeiro exercício em todo curso de animação.
Passo 4
Eu gostaria que o texto "O Bouncing Ball" aparecesse somente após o término de "Typo_Intro". Então, vou em "Typo_Intro" e pressiono O para ponto de saída, para chegar ao ponto de saída.
Em seguida, avanço um frame para "O Bouncing Ball" usando as teclas Page Up e Page Down ou Ctrl+esquerda/direita. Então pressiono Alt+E para definir o início.
Dessa forma, a transição de "Animação fácil" para "O Bouncing Ball" será suave..webp?tutkfid=63828)
• Alt+E: define o início
• Alt+D: define o fim
Passo 5
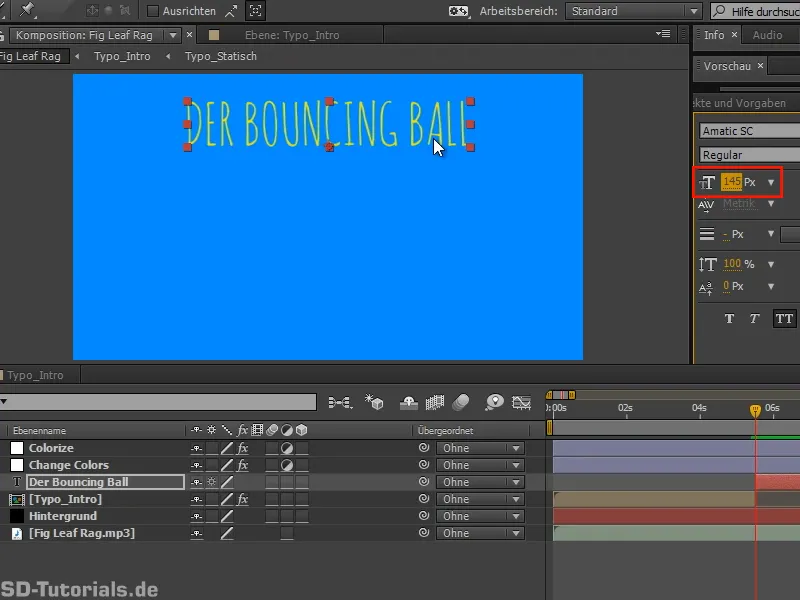
Antes de prosseguirmos, vou aumentar um pouco o tamanho da fonte.
Passo 6
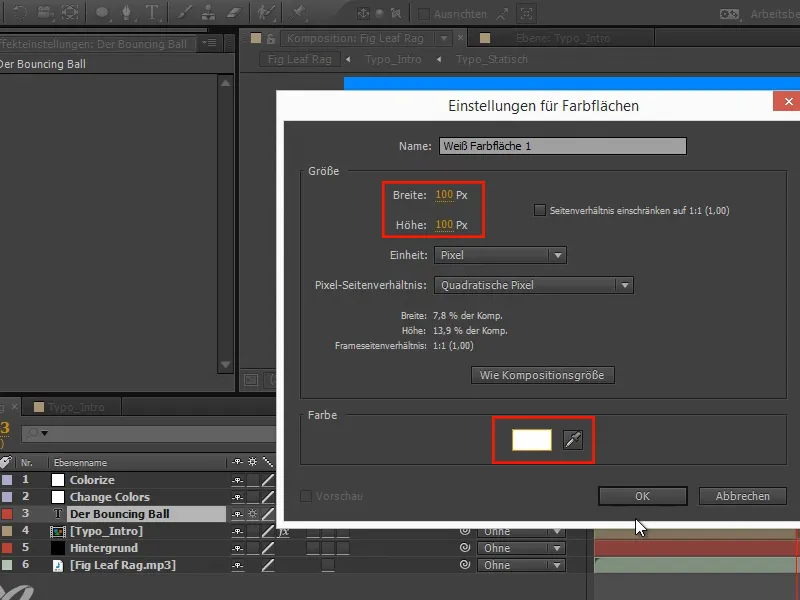
Agora vamos direto ao assunto. Em seguida, criaremos a Bouncing Ball. Basicamente, consiste apenas em uma superfície colorida.
Vamos criar isso, definir o tamanho como 100x100 pixels e selecionar a cor branca.
Passo 7
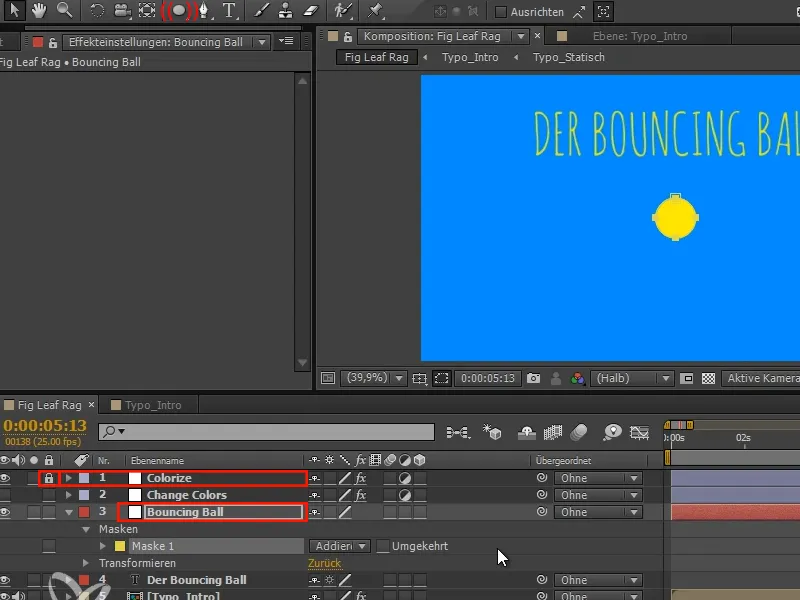
Através da camada "Colorize", o branco se torna amarelo. Bloqueio novamente a camada "Colorize". Em seguida, renomeio a camada para "Bouncing Ball" e confirmo com Enter.
Então, clico duas vezes na elipse e obtenho uma seleção circular que abrange exatamente minha camada e é exatamente quadrada. Um círculo perfeito.
Passo 8
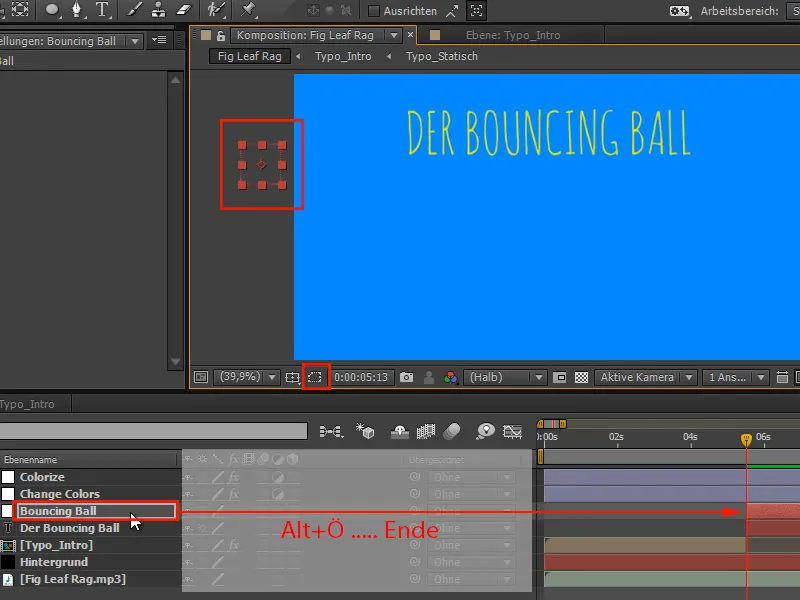
Cortamos também esta camada novamente com Alt+Ö.
Então bloqueamos as máscaras e movemos a bola para a posição inicial.
Passo 9
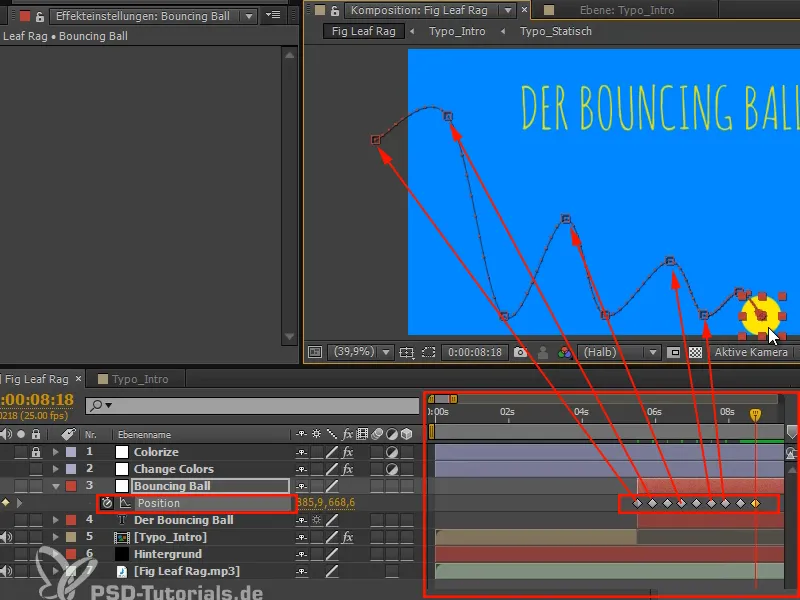
Pressiono P para a Posição e faço a animação:
Com Shift+direita/esquerda ou Ctrl+direita/esquerda, avanço em incrementos de dez e a cada dez passos, coloco a "bola" nas posições descritas anteriormente no desenho, em cima e embaixo. Assim podemos facilmente definir poses de forma agradável, sem nos preocuparmos com o timing.
E continuaremos no próximo artigo desta série de tutoriais "Animação facilitada: Bouncing Ball - As Curvas".


