Neste guia, vamos mergulhar no mundo dos formulários em React, especificamente no uso de elementos select e textarea. Os formulários são uma parte essencial de qualquer aplicação web, uma vez que permitem aos utilizadores introduzir dados e interagir com a aplicação. No React, oferecemos a possibilidade de usar esses elementos de forma eficiente e trabalhar com o estado do componente. Aqui vai aprender a trabalhar com estes elementos de formulário para criar uma experiência de utilizador interactiva.
Descobertas mais importantes
- O uso de selec e textarea no React é semelhante ao HTML tradicional.
- É necessário prestar atenção se os elementos de entrada são "controlados" ou "não controlados".
- O tratamento de eventos onChange permite uma interação dinâmica com os campos de entrada.
- A verificação dos valores de entrada e do seu comprimento pode fornecer informações úteis ao utilizador.
Guia passo-a-passo
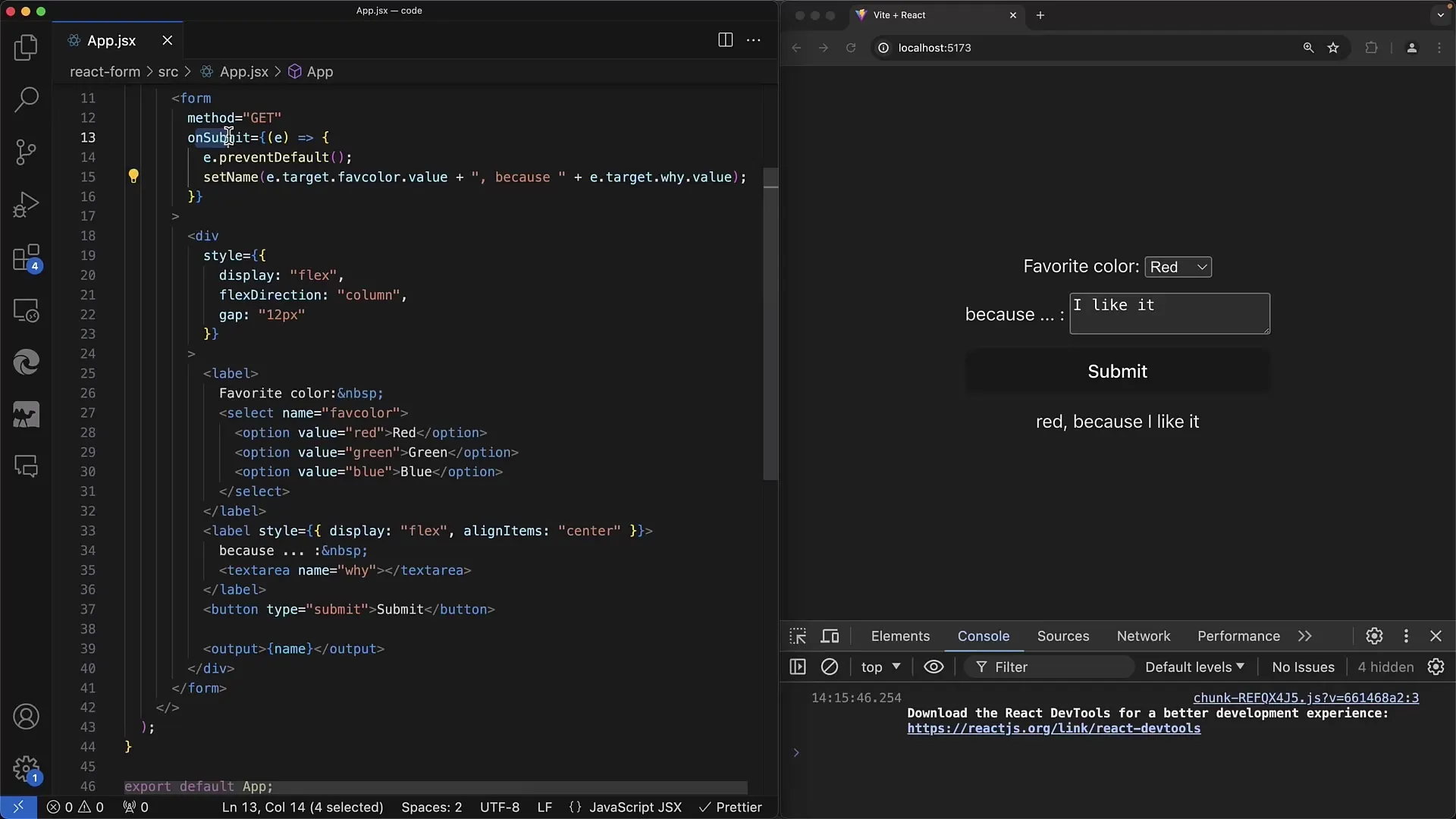
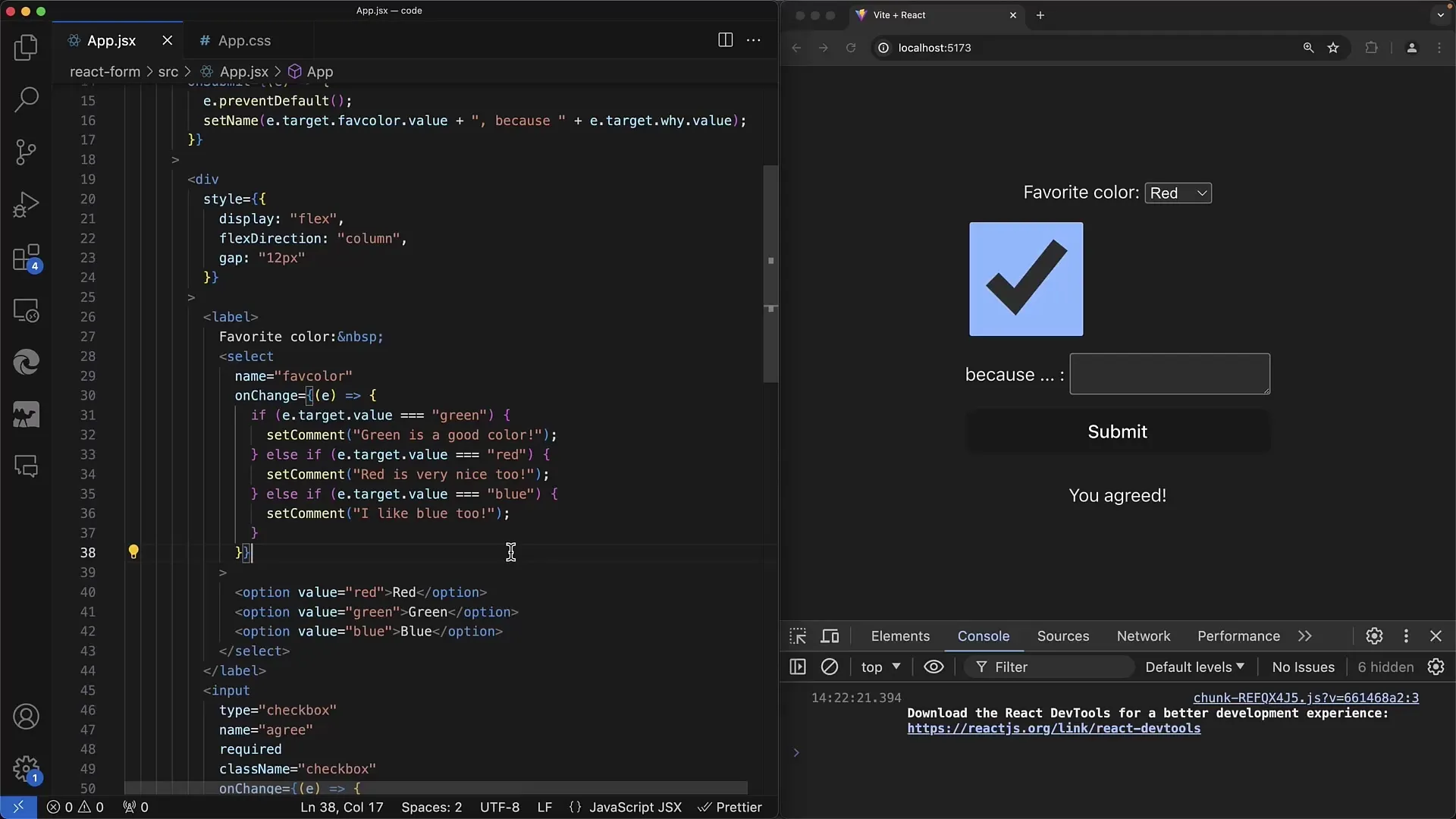
Comece por definir um componente React simples. Neste caso, é utilizado um formulário que contém um elemento de seleção para a cor favorita e um elemento de área de texto para introduzir um comentário.

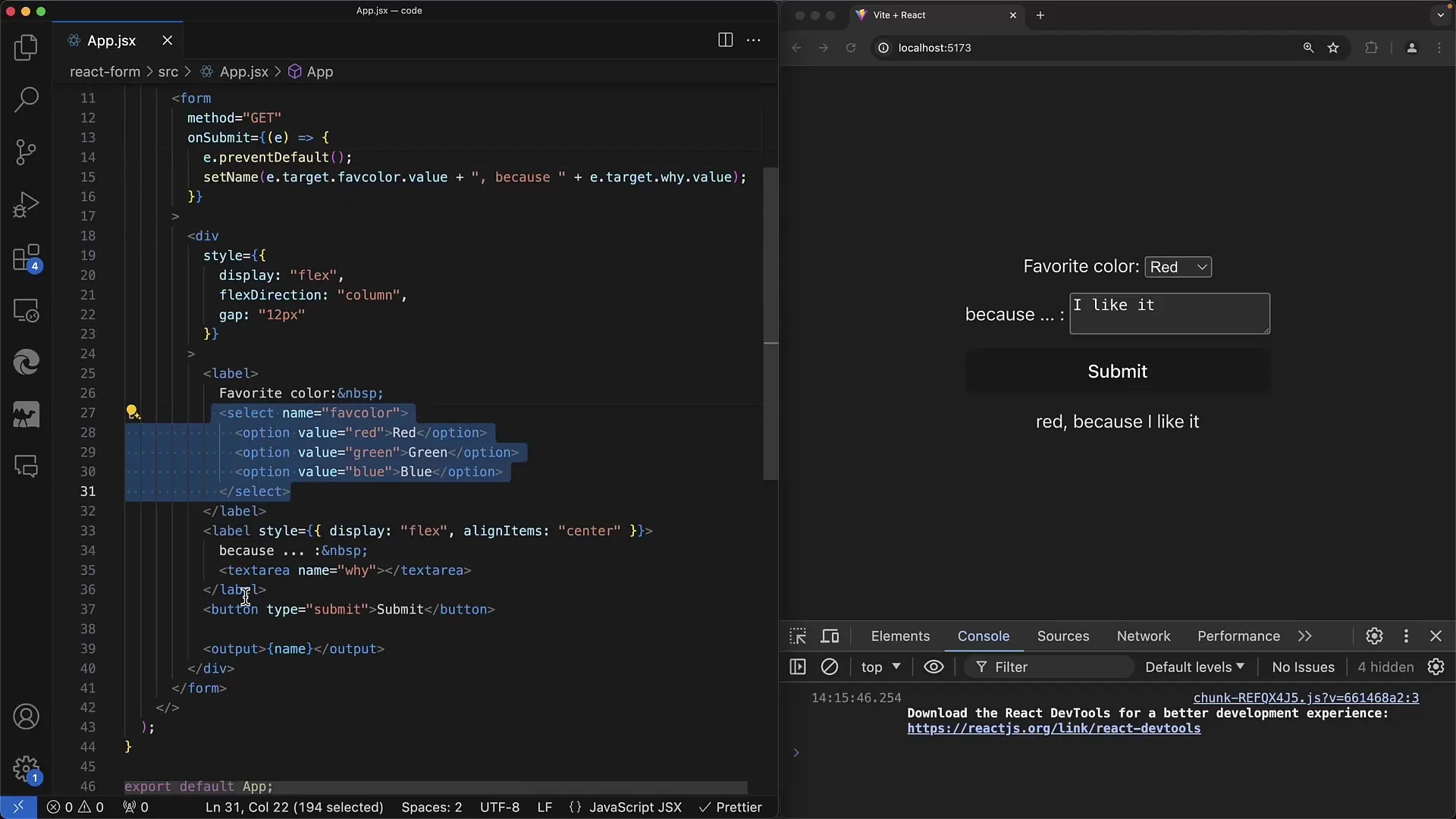
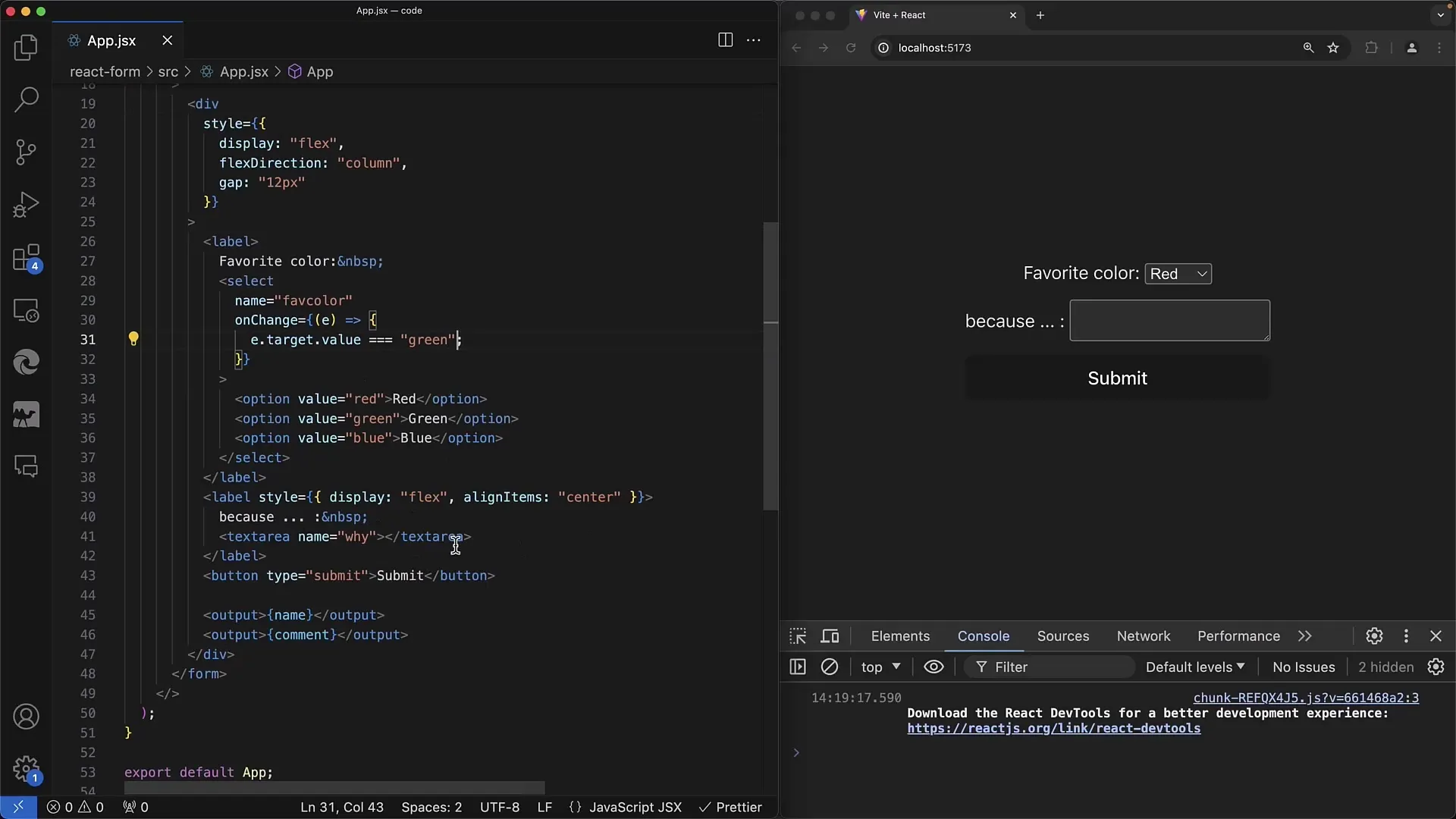
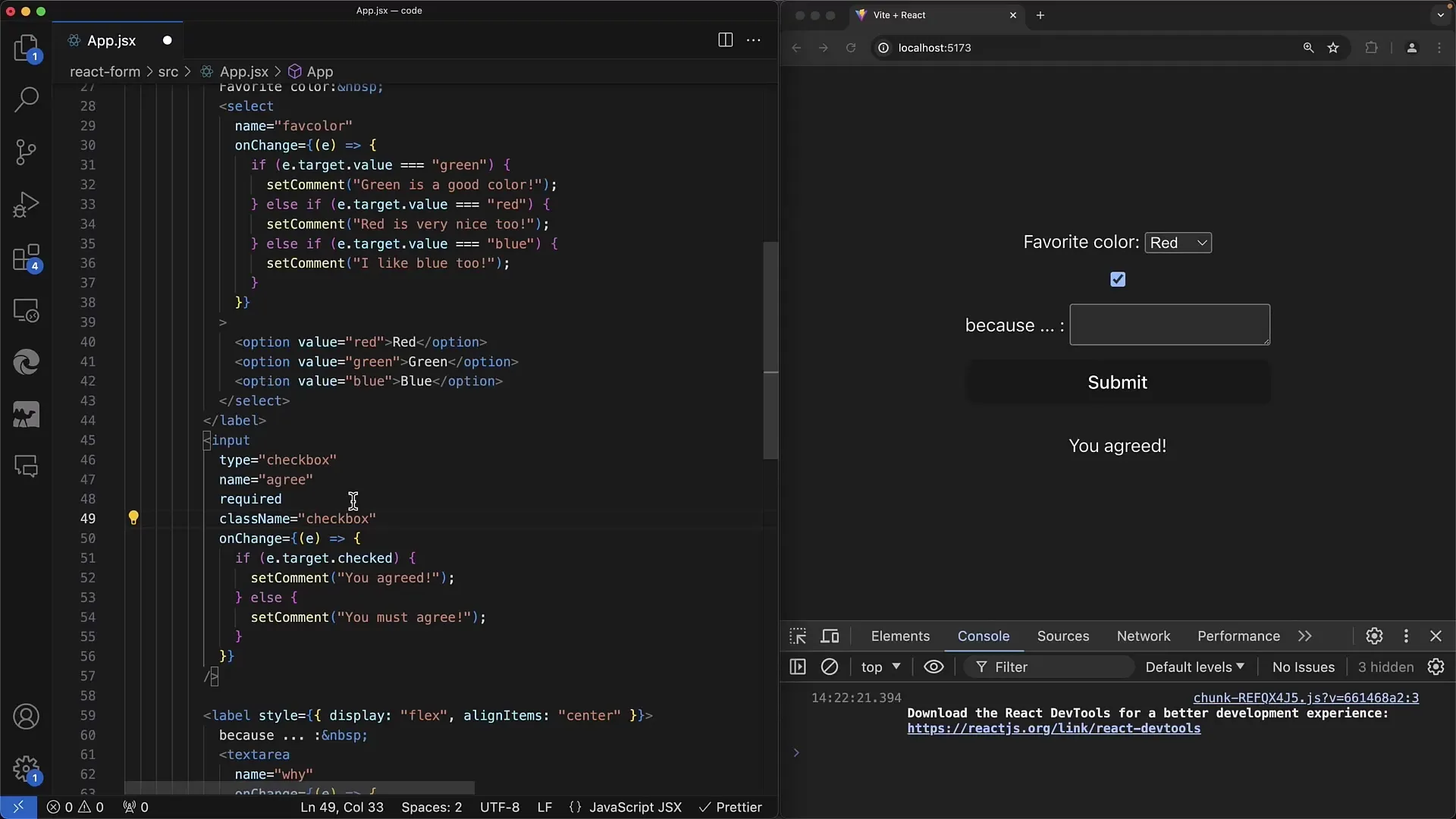
O primeiro passo é criar a estrutura básica do formulário. A etiqueta de seleção contém as opções para as cores vermelha, verde e azul. Por baixo desta, existe um espaço de texto no qual o utilizador pode introduzir a razão pela qual gosta da cor selecionada.

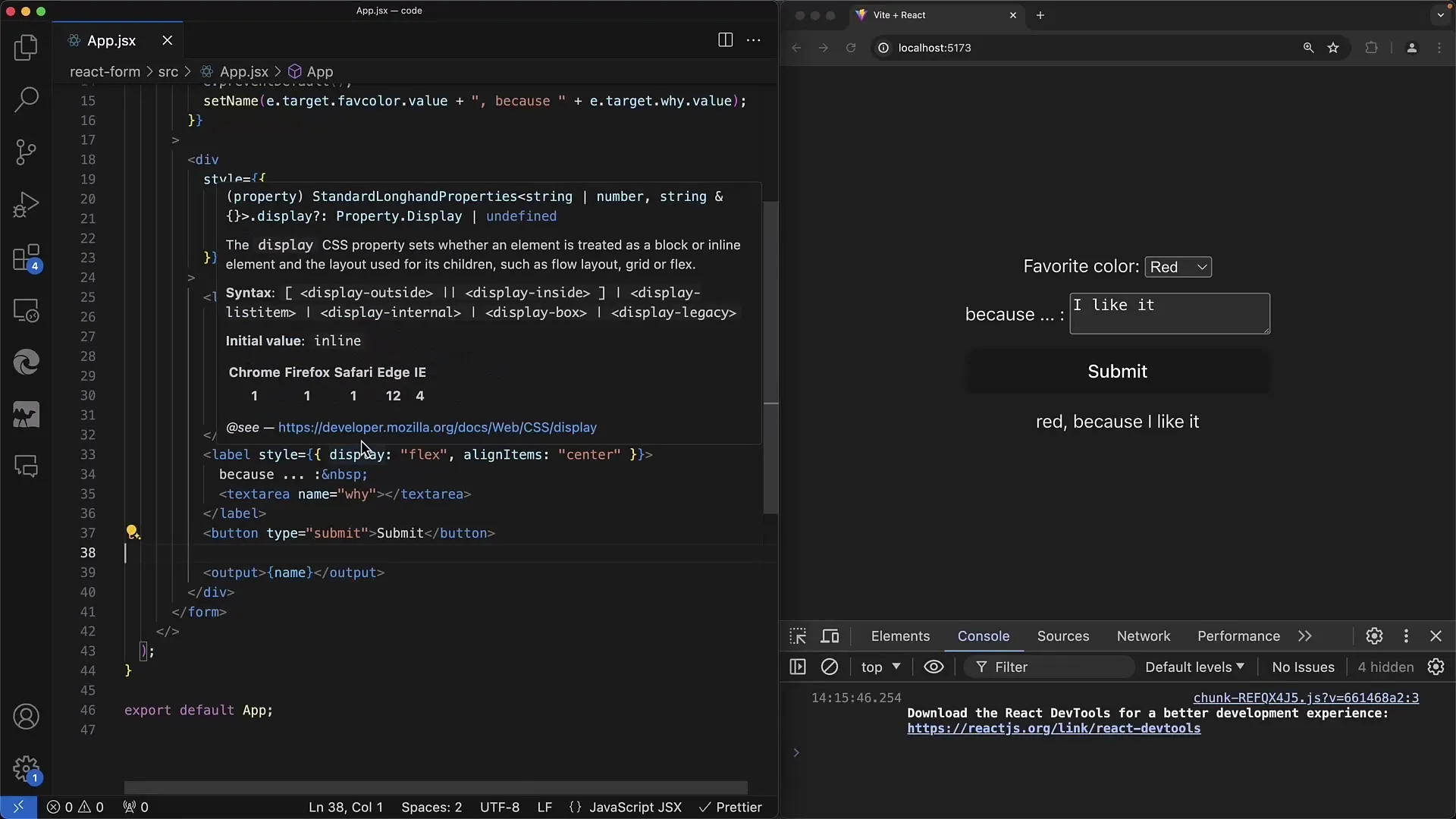
Para o evento onSubmit, deve certificar-se de que capta os valores de entrada. Utilize o parâmetro do evento para aceder aos elementos do formulário utilizados. Para o elemento de seleção, pode utilizar o nome "cor favorita" e, para o espaço de texto, o nome "y" para guardar os respectivos valores.

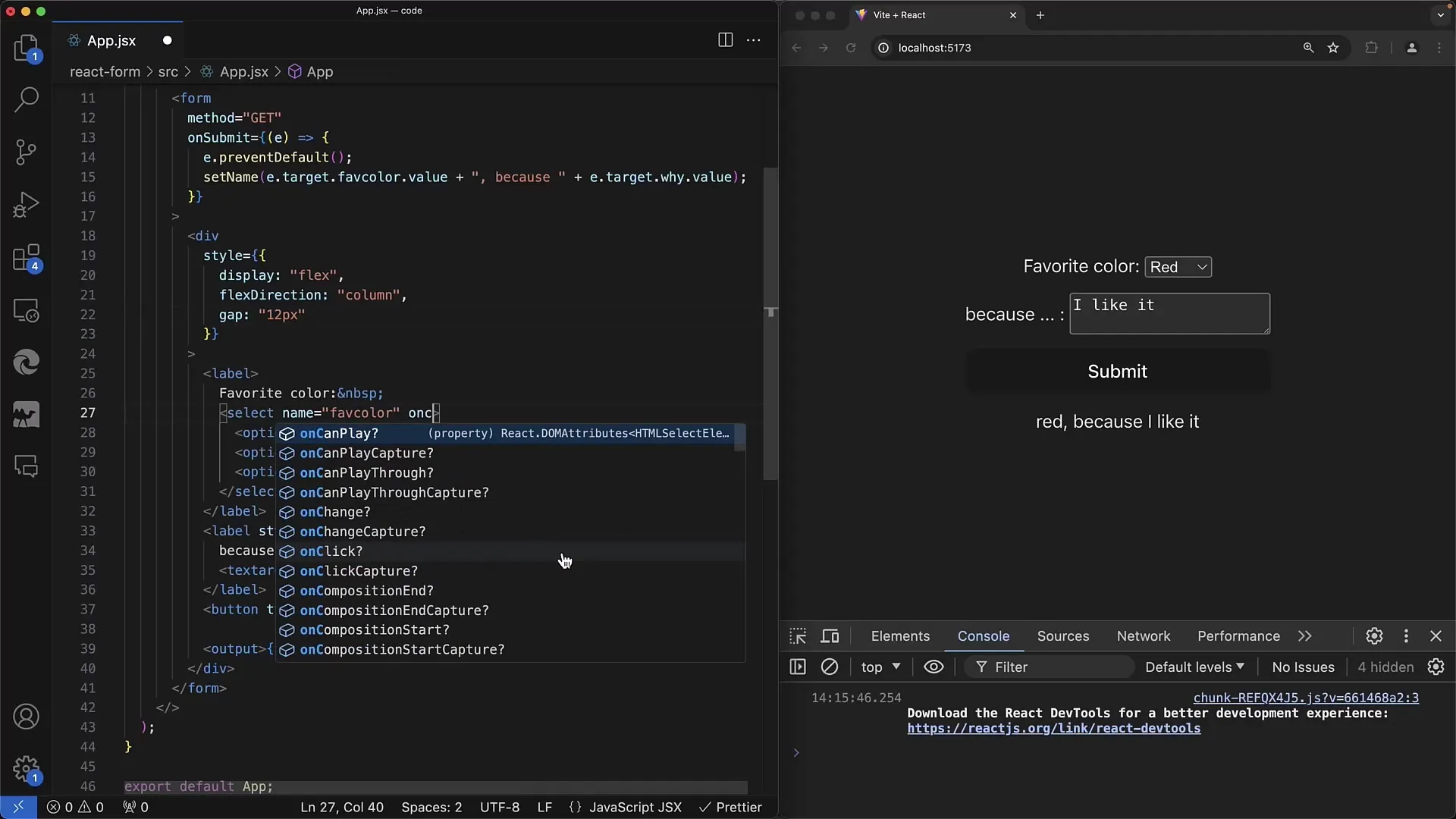
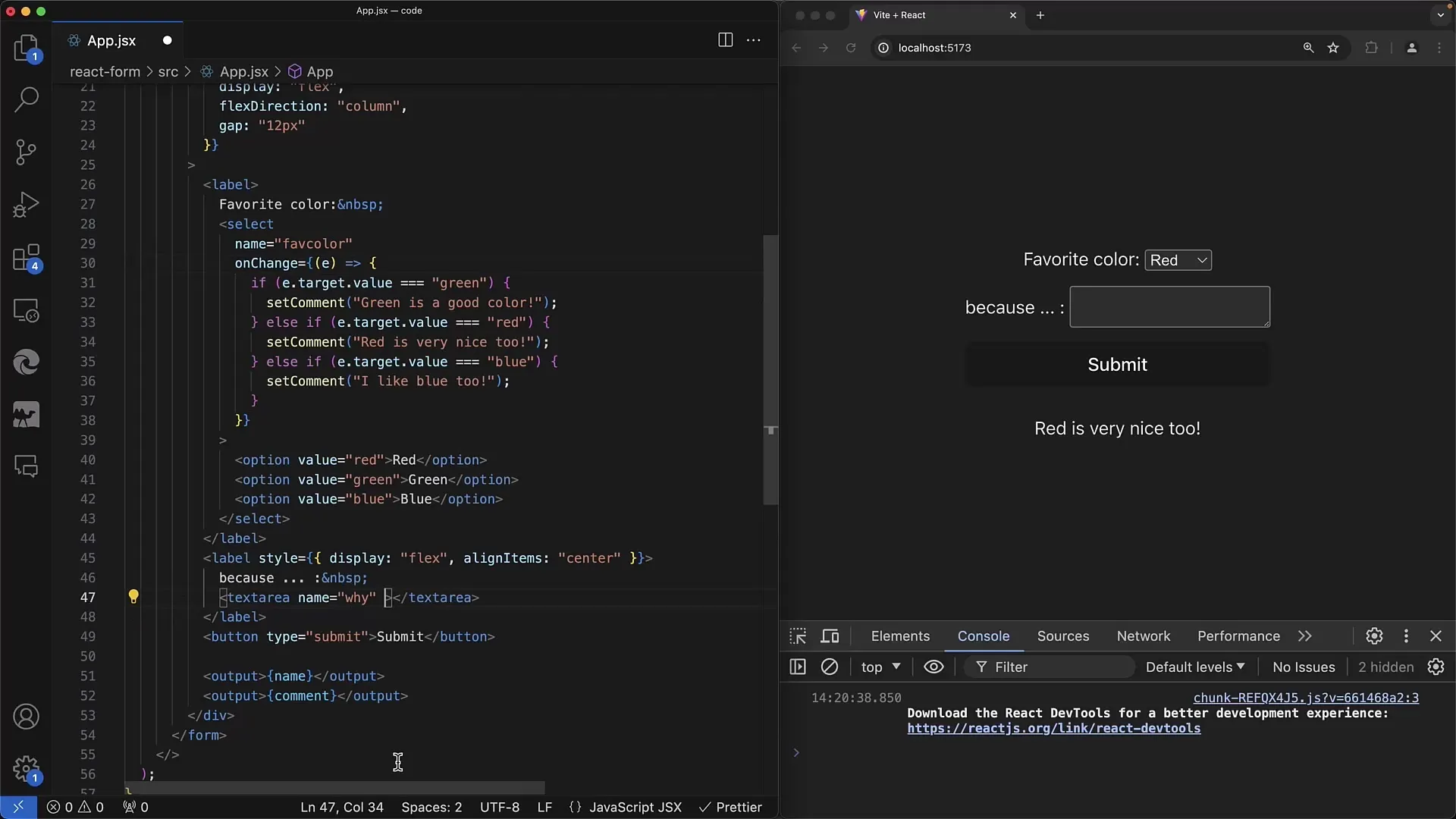
Para reagir diretamente às alterações, implemente o método onChange para o elemento de seleção. Aqui verifica-se qual a cor que foi selecionada. O valor do event.target indica se foi selecionada a cor vermelha, verde ou azul.

Se selecionar a cor verde, pode gerar um resultado do tipo "Verde é uma boa cor". Pode conseguir isto guardando um comentário no estado, dependendo da cor selecionada. É aconselhável tratar os possíveis erros de forma a que o utilizador receba um feedback imediato.

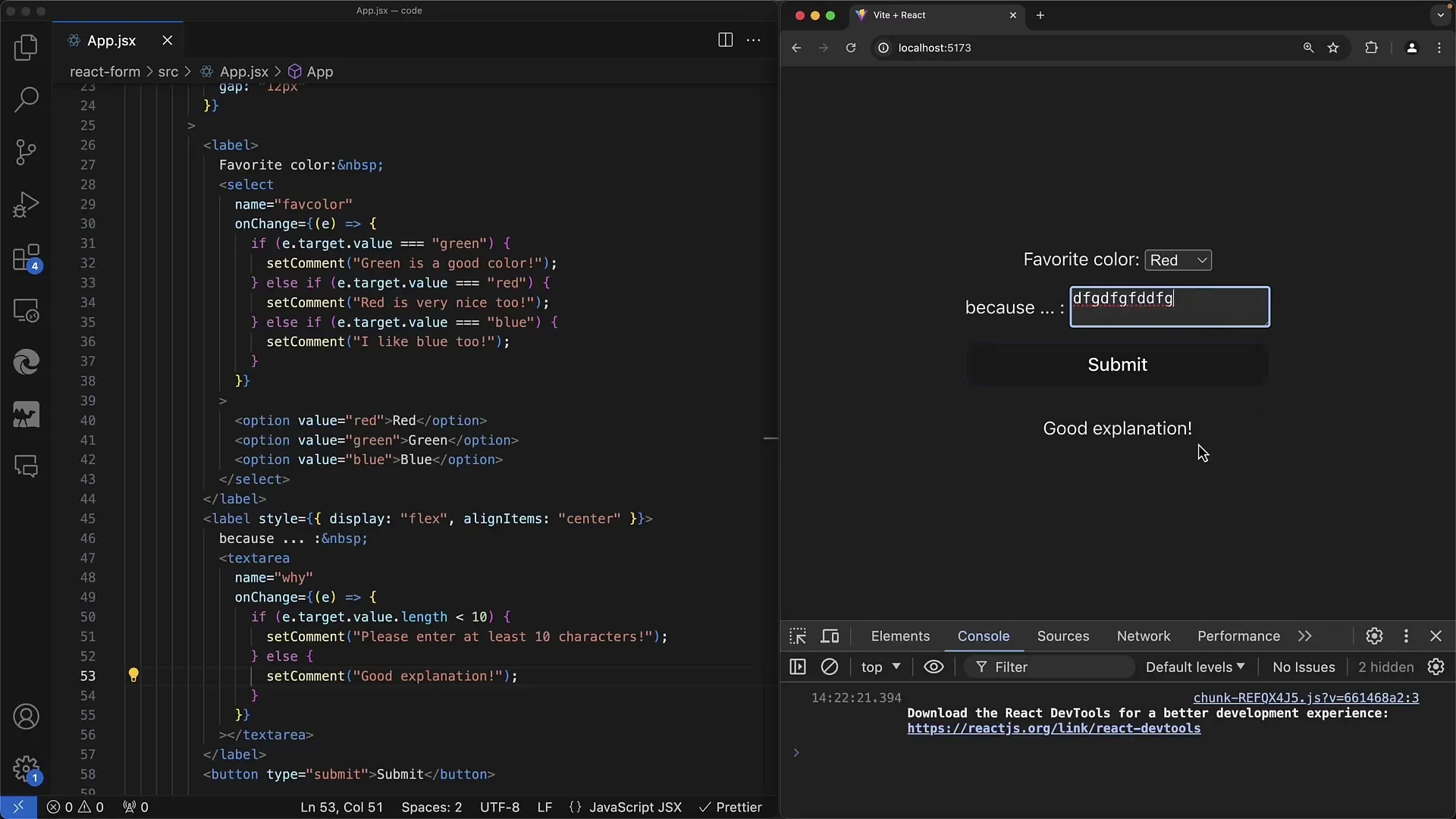
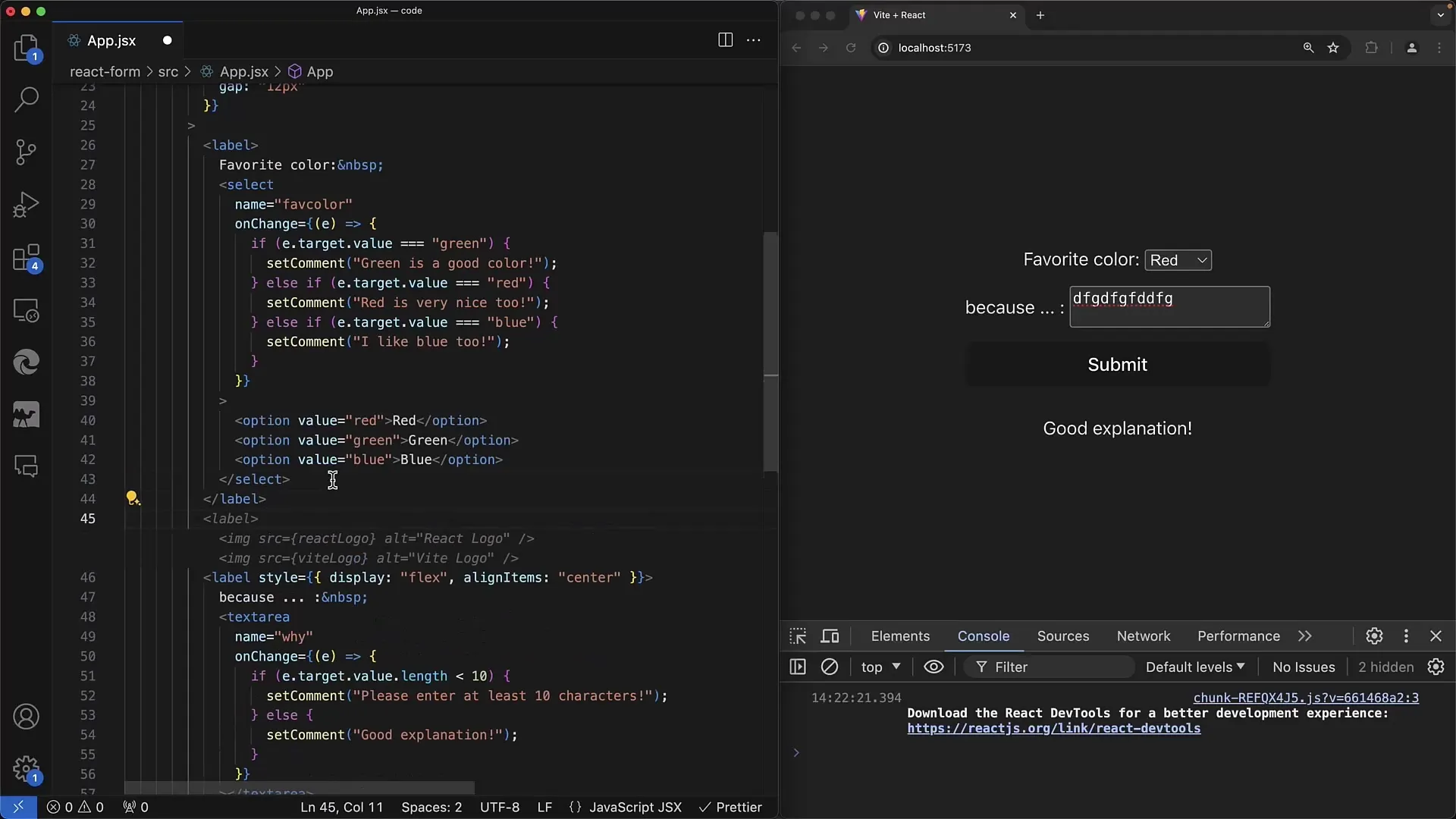
Agora vem a parte com a área de texto. Também pode utilizar o método onChange para este efeito e verificar o comprimento do texto introduzido pelo utilizador. Se o comprimento do texto for inferior a 10 caracteres, é apresentada uma indicação de que o utilizador deve escrever mais.

Caso contrário, dá uma resposta positiva se o comprimento for superior a 10 caracteres. Esta é uma forma simples de validação que ajuda o utilizador a introduzir informações completas.

Se a sua aplicação utilizar caixas de verificação, pode tratá-las de forma semelhante. Implemente uma caixa de verificação com um simples onChange para determinar se o utilizador concordou ou não. Esta interação baseia-se no mesmo princípio que os elementos descritos acima.

Um ponto importante é a utilização de className em vez de class para aplicar o estilo com CSS - esta é uma diferença típica em React. Também pode aplicar classes CSS às suas caixas de verificação para as tornar mais fáceis de utilizar.

Para resumir, ao lidar com formulários em React, você deve proceder de maneira semelhante ao HTML tradicional, mas tenha em mente alguns detalhes específicos. Escolha claramente entre componentes "controlados" e "não controlados" e certifique-se de nunca mudar de "indefinido" para um valor.

Resumo - Criando formulários da Web: Elementos de seleção e área de texto no React
Neste guia, você aprendeu como implementar elementos de seleção e de área de texto no React e como processar seus valores. Também aprendeu como validar valores de entrada e exibir interações para o usuário.
Perguntas frequentes
Como posso usar um elemento -e no React? O elemento -e funciona no React de forma semelhante ao HTML, você pode vinculá-lo com onChange para reagir a alterações.
Como validar a entrada em um?Você pode usar o método onChange para verificar o comprimento da entrada e dar feedback se as condições não forem atendidas.
Qual é a diferença entre componentes "controlados" e "não controlados" no React? Os componentes controlados têm seu valor armazenado no estado do React, enquanto os componentes não controlados acessam o DOM diretamente.
Como usar CSS para componentes React?No React, você precisa usar className em vez de class. Isto permite-lhe aceder a todos os estilos CSS padrão.


