Neste tutorial, você aprenderá como gerenciar o estado das caixas de seleção em JavaScript. As caixas de verificação são um componente importante nos formulários HTML , uma vez que permitem ao utilizador selecionar ou rejeitar opções. A seguir, mostrarei passo a passo como endereçar caixas de seleção, consultar seus estados e defini-los programaticamente. Quer seja um principiante ou tenha conhecimentos avançados de JavaScript, este guia irá ajudá-lo a melhorar as suas competências.
Principais aprendizagens
- É possível consultar o estado de uma caixa de verificação com a propriedade checked.
- O padrão addEventListener permite um tratamento fácil das alterações.
- As caixas de verificação definidas programaticamente não accionam um evento de alteração.
Instruções passo-a-passo
Em primeiro lugar, é necessário certificar-se de que tem uma página HTML com uma caixa de verificação. Presumo que esteja a criar um formulário simples com uma caixa de verificação para aceitar os termos e condições:

Passo 1: Recuperar o elemento da caixa de verificação com JavaScript
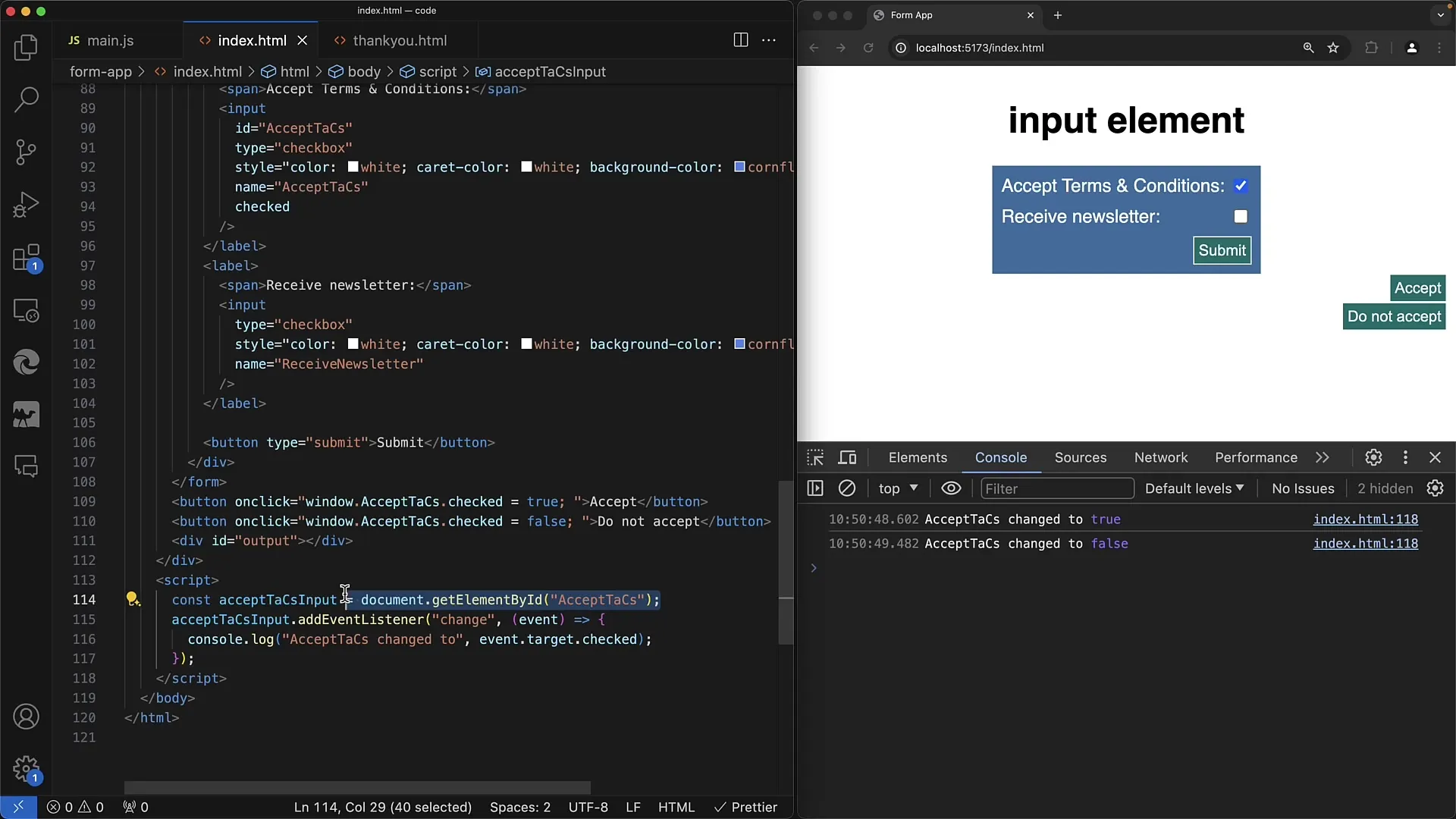
No primeiro passo, a caixa de verificação é recuperada através do ID. Neste exemplo, estamos a referir-nos a uma caixa de verificação com o ID acceptTerms.

Aqui utilizamos document.getElementById("acceptTerms") para aceder ao elemento de entrada.
Passo 2: Adicionar um ouvinte de eventos
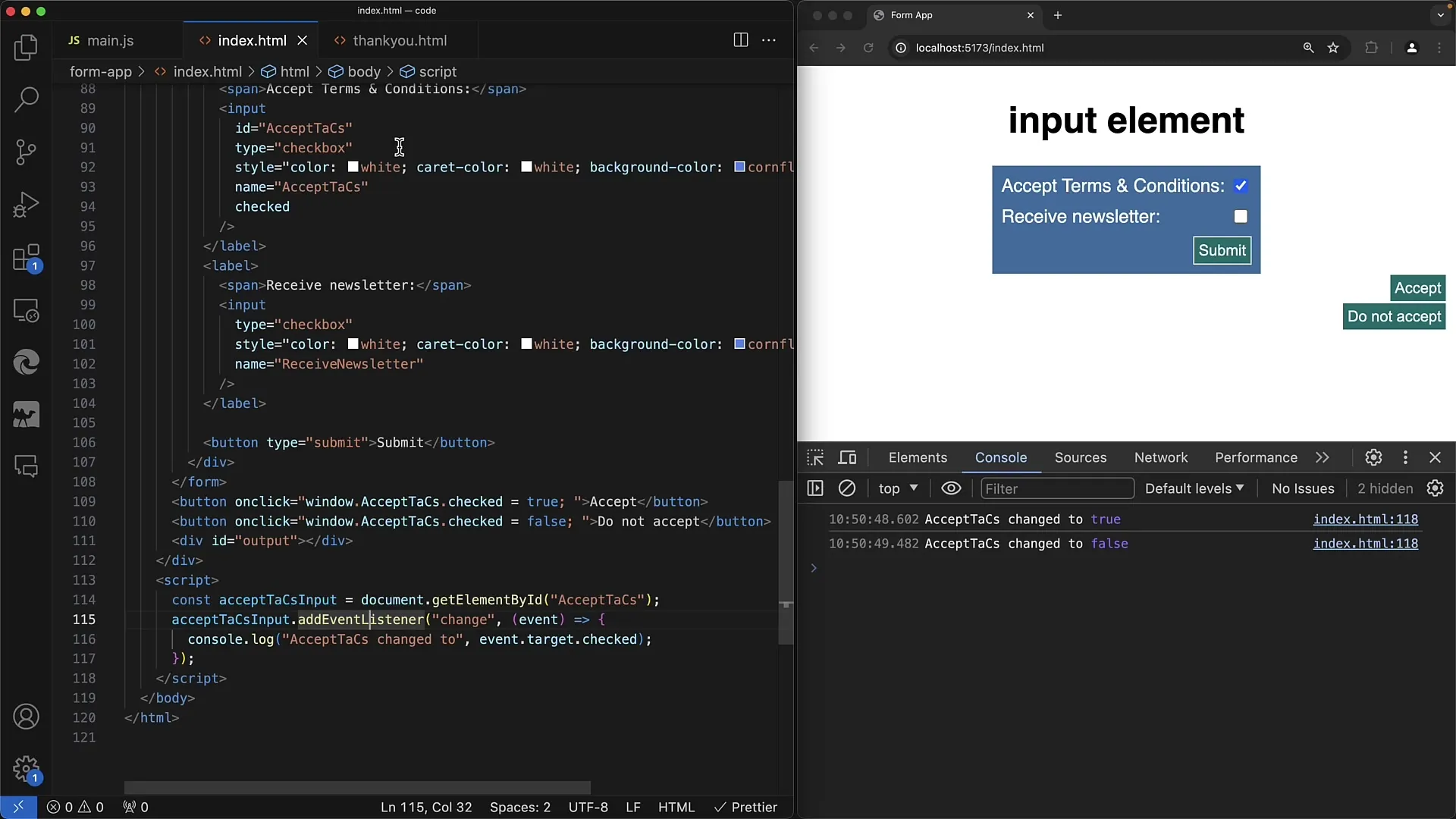
Para monitorizar o estado da caixa de verificação, adicionamos um ouvinte de eventos. Para tal, utilizamos o método addEventListener e o evento change. Isto permite-lhe reagir a alterações na caixa de verificação.

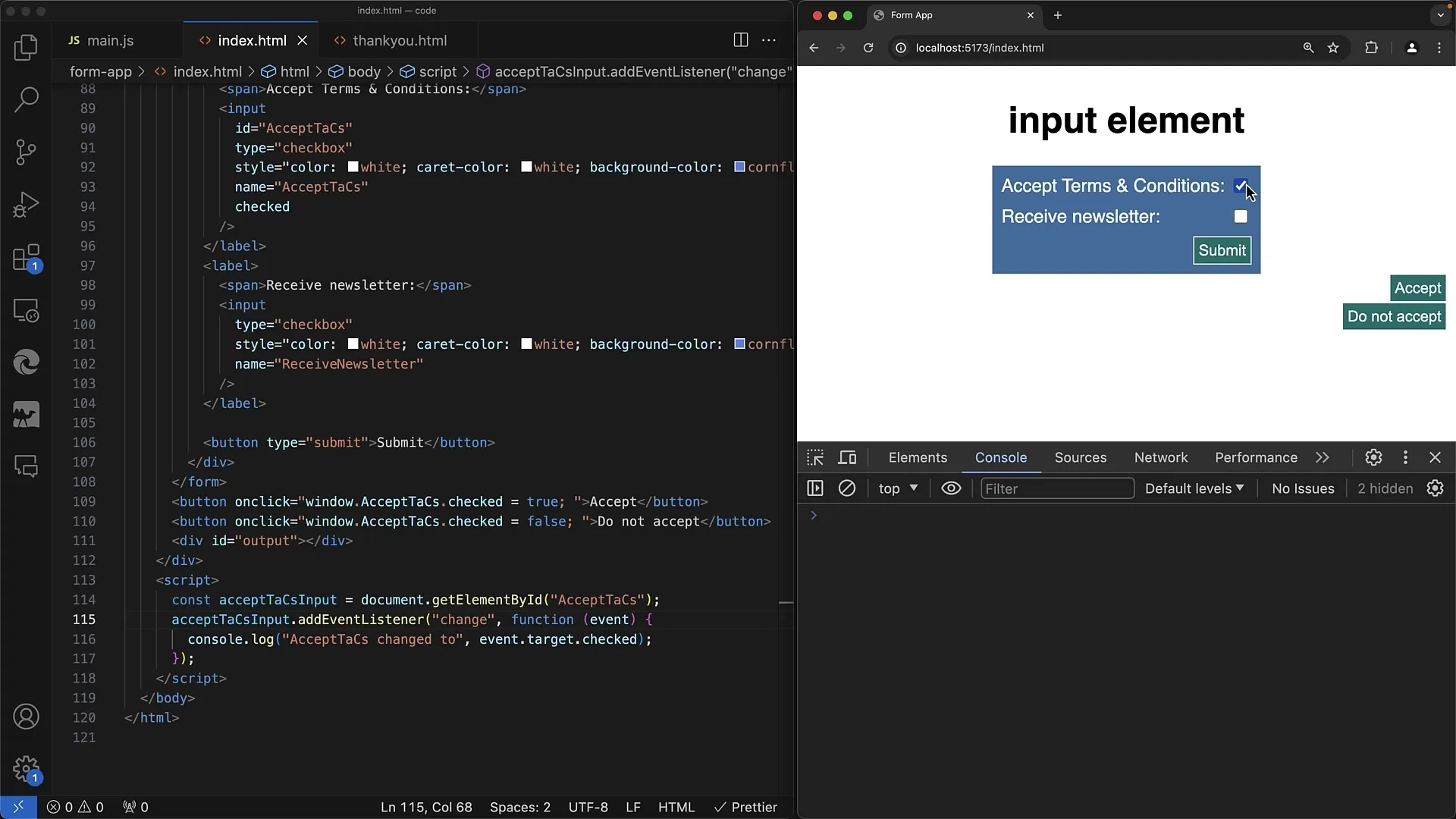
Utilizando uma função de seta ou uma função normal (ambas são possíveis), pode indicar o estado atual da caixa de verificação quando ocorre uma alteração.
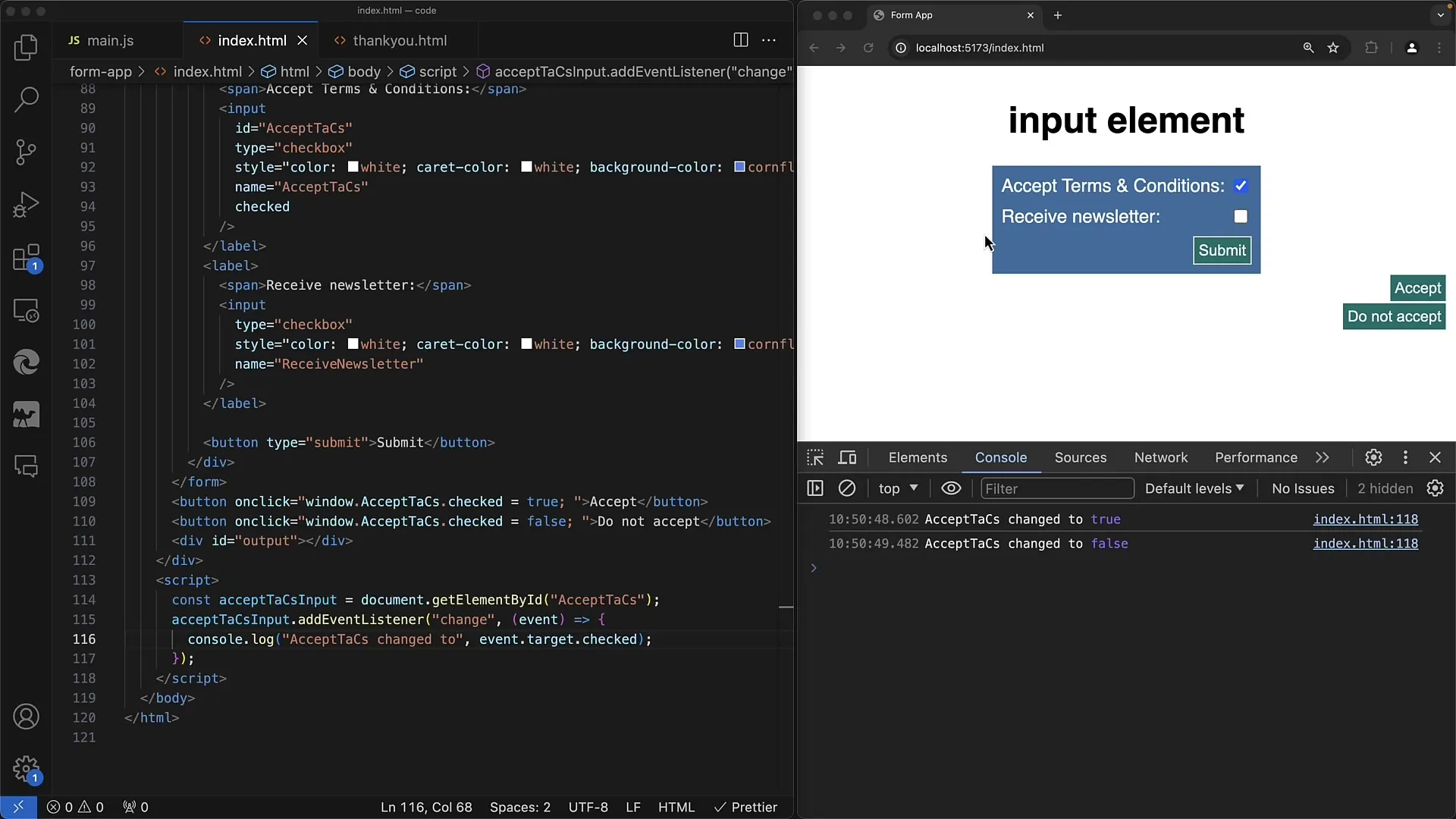
Passo 3: Verificar o estado da caixa de verificação
Agora, verifique o estado da caixa de verificação no ouvinte de eventos. Em vez de utilizar event.target.value - que, neste caso, não dá o resultado pretendido - acede à propriedade checked.
Se a caixa de verificação estiver activada, checked devolve true, caso contrário false. Compreender este comportamento é crucial para utilizar a caixa de verificação de forma eficaz.
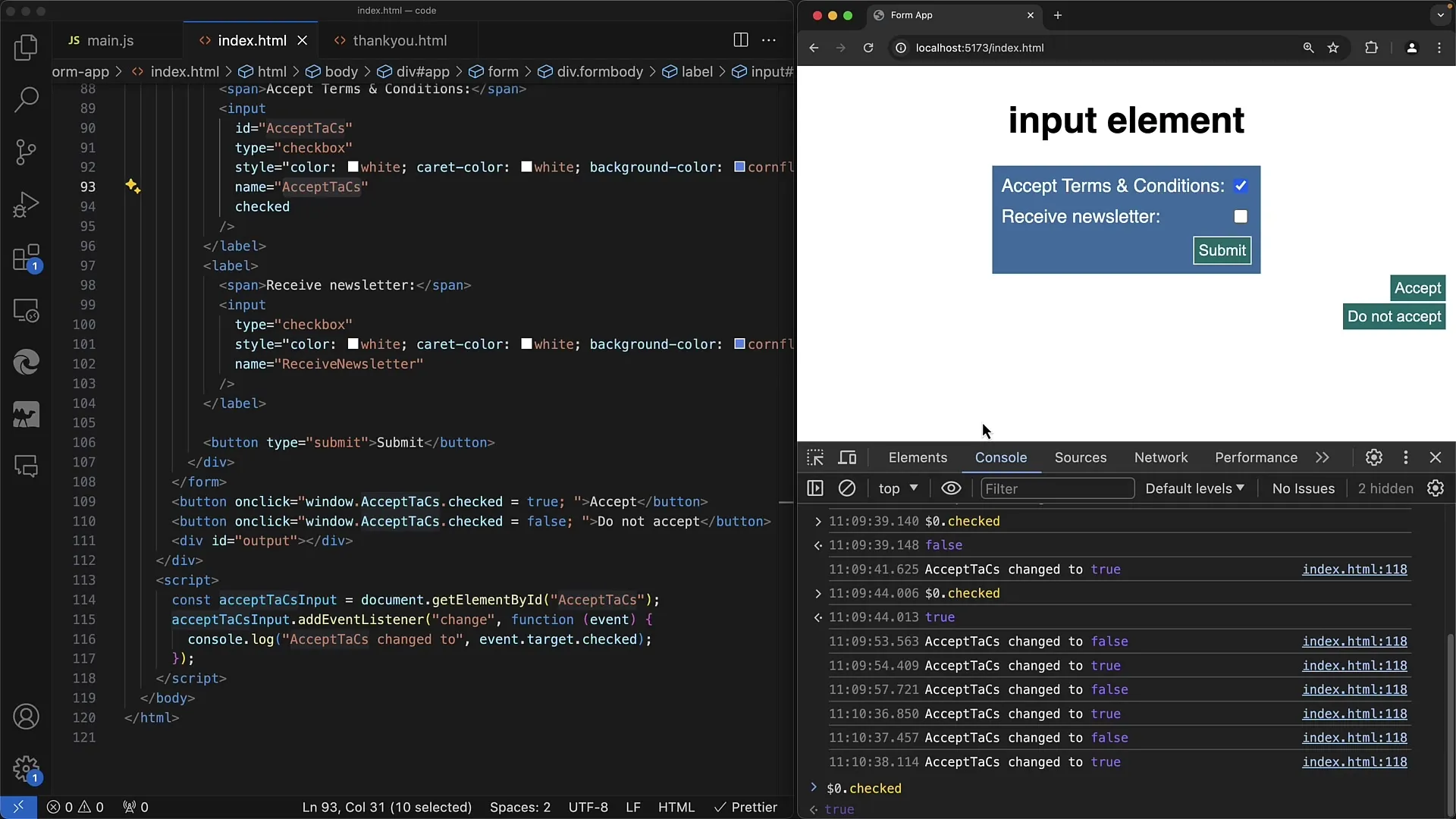
Passo 4: Um exemplo do resultado
Pode testar a funcionalidade recarregando o formulário e activando ou desactivando a caixa de verificação.

Se anular a seleção da caixa de verificação, deverá ver o resultado aceitar Termos e Condições mudar para falso e, se a selecionar novamente, aparecerá verdadeiro. Isto permite-lhe verificar se a caixa de verificação está a funcionar corretamente.
Passo 5: Valor da caixa de verificação em HTML
Quando apresenta inicialmente a caixa de verificação no código HTML, pode utilizar o atributo checked para definir o valor predefinido.
Uma caixa de verificação definida da seguinte forma é apresentada como activada por predefinição. Também pode ajustar esta propriedade dinamicamente utilizando JavaScript.
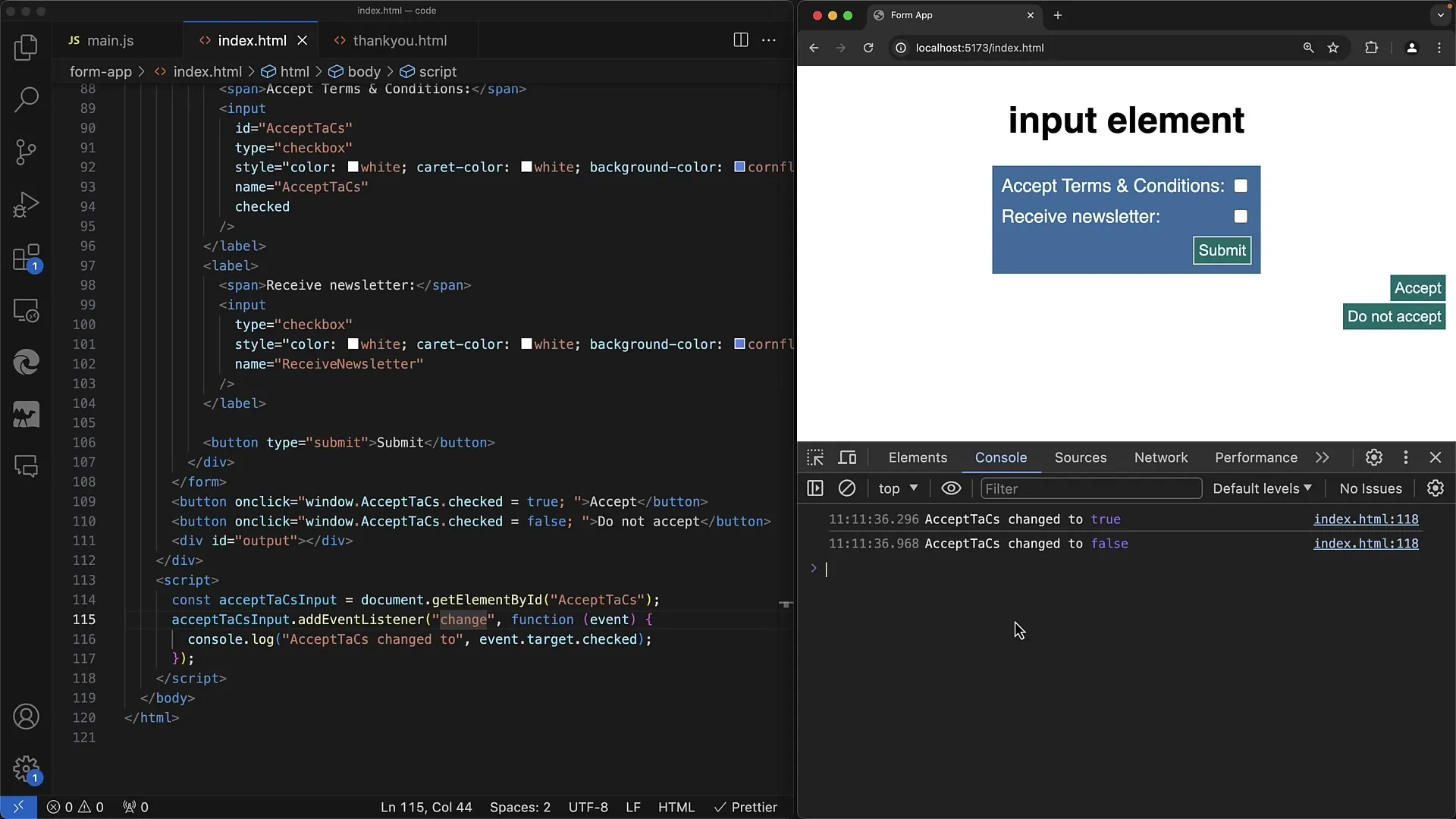
Passo 6: Definir programaticamente a caixa de verificação
Neste passo, vou mostrar-lhe como alterar o estado da caixa de verificação de forma programática. Para tal, adicionamos dois botões, um para "Aceitar" e outro para "Não aceitar".

Pode utilizar estes botões para alterar diretamente o valor da caixa de verificação sem acionar um evento de alteração. Tenha em atenção que não se trata de uma ação do utilizador, pelo que não há notificação de uma alteração.
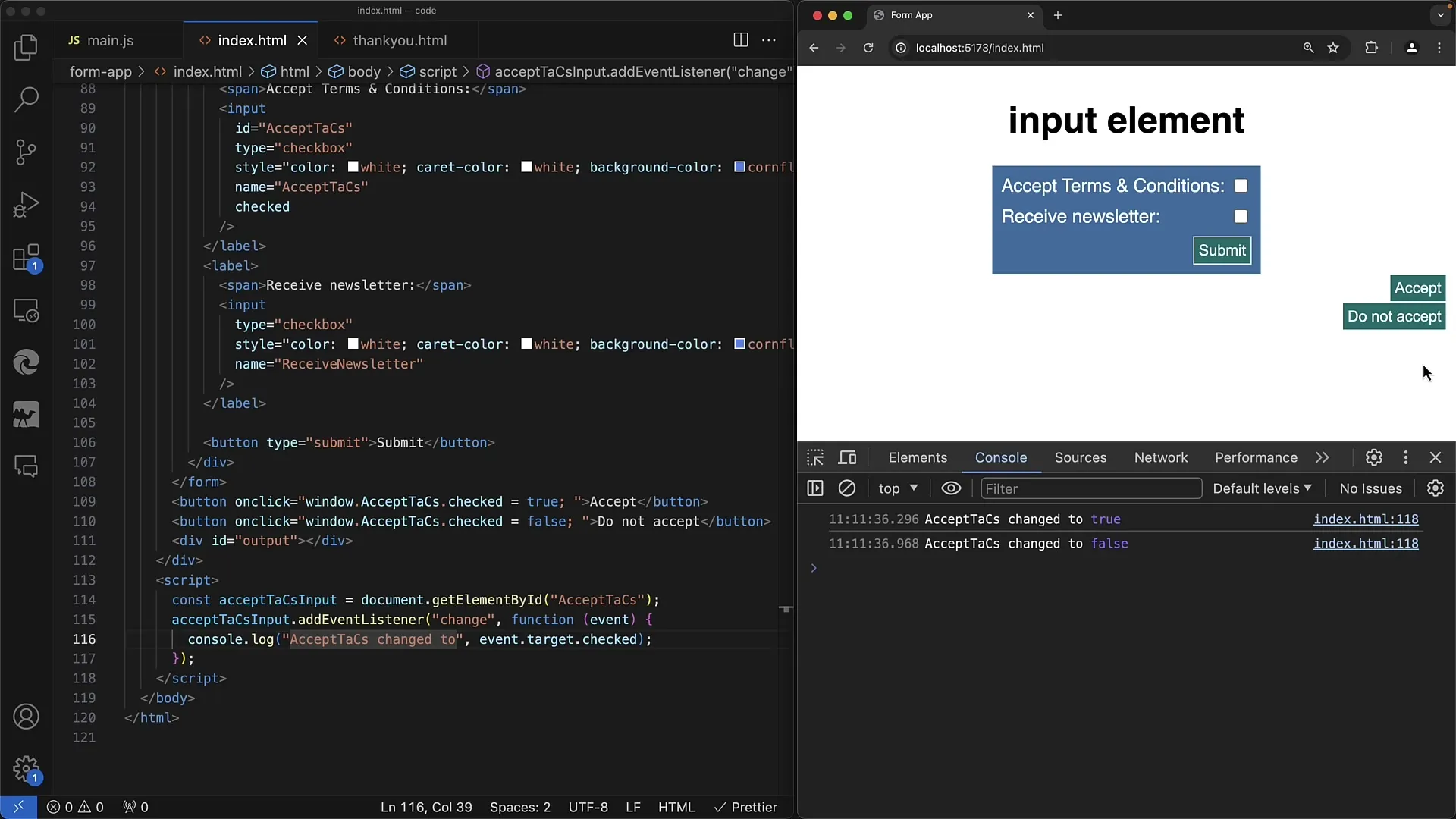
Passo 7: Comportamento do evento de alteração
Uma vez que está a alterar a caixa de verificação através de código, não ocorre qualquer evento de alteração. É importante compreender este facto para evitar erros lógicos no seu código. Se a interação do utilizador não ocorrer, o ouvinte de alteração não é ativado.

Isto significa que, se clicar no botão "Aceitar", não acontece nada e não é acionado qualquer evento. As acções do utilizador, por outro lado, activam o ouvinte e, consequentemente, também as alterações na apresentação ou na lógica da sua aplicação.
Etapa 8: Conclusão e aplicações futuras
Aprendeu agora a manipular as caixas de verificação tanto no JavaScript básico como de forma programática. Essas técnicas básicas são usadas de forma semelhante em muitos frameworks, como React ou jQuery, mas a implementação específica pode ser diferente.

Em tutoriais futuros, veremos como esses conceitos são implementados em diferentes estruturas e quais recursos adicionais podem ser usados para melhorar a interação do usuário.
Resumo
Neste tutorial, você aprendeu como consultar e definir programaticamente o estado de caixas de seleção usando JavaScript. Com estas competências, será capaz de criar formulários de fácil utilização que satisfaçam as necessidades da sua aplicação.
Perguntas frequentes
Como posso consultar o valor de uma caixa de verificação em JavaScript?Utilize a propriedade checked do elemento da caixa de verificação.
O que acontece quando programo a caixa de verificação através de JavaScript?Não é acionado qualquer evento de alteração quando a caixa de verificação é definida programaticamente.
Posso ativar a caixa de verificação em HTML por predefinição?Sim, utilize o atributo checked na etiqueta HTML da caixa de verificação.


