Os formulários web são um elemento indispensável de qualquer aplicação web. Eles permitem a interação dos usuários com o site e oferecem uma variedade de opções para entrada e transmissão de dados. Neste guia, vou explicar por que as tags de formulário em HTML são essenciais e quais benefícios elas proporcionam. Além disso, vou te mostrar como você pode usar formulários de forma eficaz sem depender de JavaScript.
Principais descobertas
- Um formulário com a tag de formulário permite que você envie dados de forma estruturada e segura para o servidor.
- Ele oferece benefícios como acessibilidade, validação integrada, suporte de teclado e mais.
- Essas funcionalidades muitas vezes não estão disponíveis se você estiver trabalhando apenas com campos de entrada simples sem um formulário.
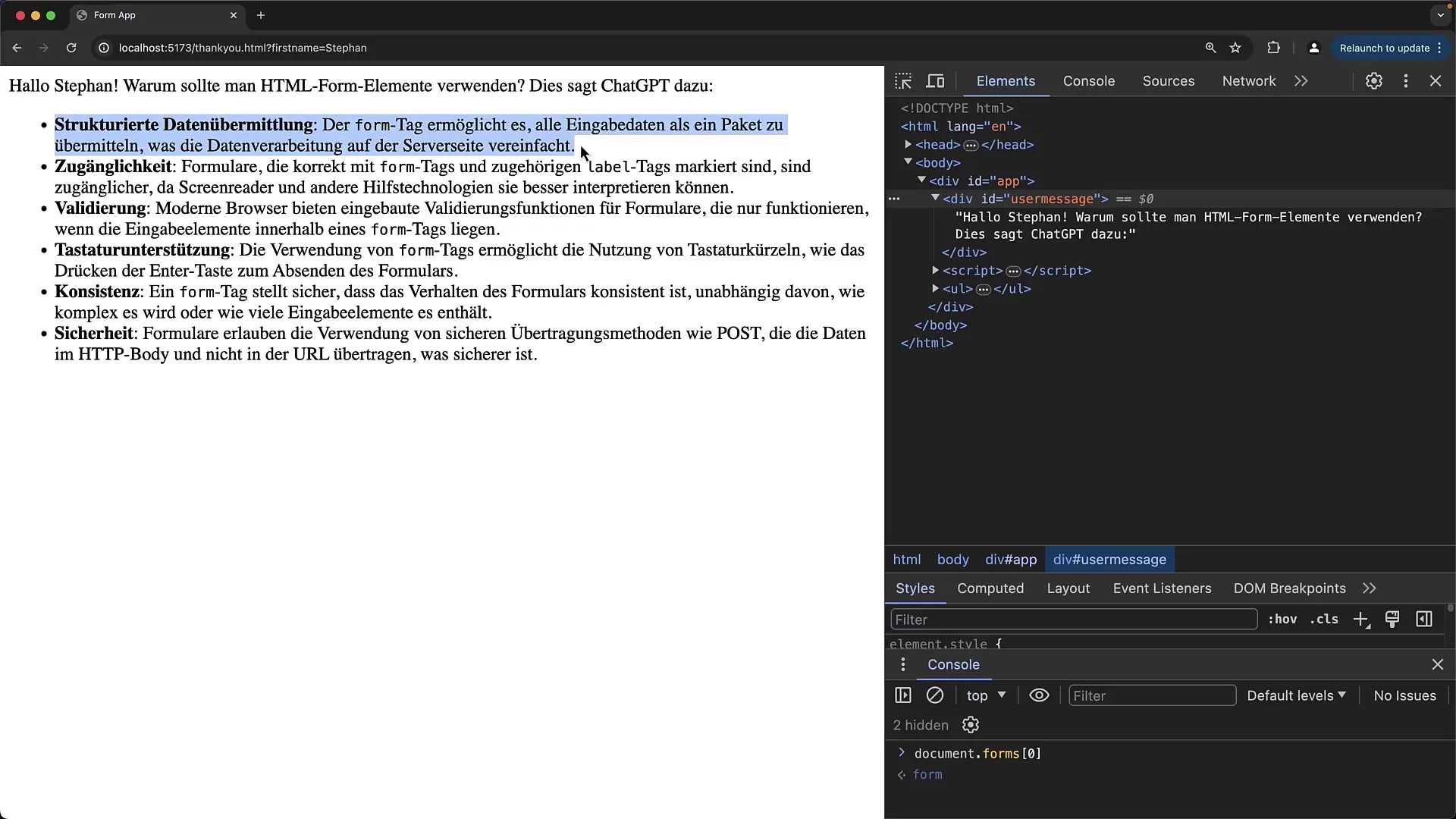
Vantagens de usar as tags de formulário
1. Transmissão estruturada de dados
O uso de uma tag de formulário permite que você envie dados de forma estruturada. Você pode agrupar todos os campos de entrada em um pacote que será enviado ao servidor de uma vez. Isso facilita significativamente o processamento do servidor.

2. Acessibilidade
Outro aspecto importante é a acessibilidade. As tags de formulário suportam tecnologias que permitem que pessoas com deficiências acessem sites. O uso de etiquetas e outros elementos de formulário padronizados garante que os leitores de tela possam interpretar corretamente o conteúdo, melhorando a experiência do usuário para todos.
3. Validação
A validação integrada nas tags de formulário oferece uma maneira simples de garantir que as entradas do usuário estejam corretas antes de serem enviadas. Você pode definir requisitos, como destacar campos obrigatórios, reduzindo a probabilidade de erros e melhorando a experiência do usuário.
4. Suporte de teclado
O uso das tags de formulário facilita o uso do teclado, especialmente para usuários que não podem ou não querem usar o mouse. Eles podem enviar o formulário pressionando a tecla Enter, aumentando a usabilidade.
5. Segurança
Se você usar o método POST para enviar dados, as informações serão transmitidas de forma segura no corpo da solicitação. Isso é especialmente importante para informações sensíveis, como senhas. Ao contrário do método GET, onde os dados são visíveis no URL, o conteúdo da solicitação POST permanece secreto.

Guia passo a passo para criar um formulário
Passo 1: Criar a estrutura básica do formulário
Comece criando um documento HTML simples. Adicione o código HTML básico e crie uma tag de formulário. Essa tag conterá todos os campos de entrada e o botão de envio.
Passo 2: Definir campos de entrada
Dentro da tag de formulário, adicione vários elementos de entrada, como campos de texto ou para inserção de texto. Certifique-se de que cada campo de entrada tenha um atributo de nome, pois isso é crucial para a transmissão de dados ao servidor.
Passo 3: Adicionar rótulos para acessibilidade
É importante adicionar rótulos para cada campo de entrada. Isso melhora a acessibilidade e facilita para os leitores de tela exibirem as informações corretamente.
Passo 4: Configurar validação
Use os atributos de validação do HTML5 como required para garantir que os usuários preencham os campos obrigatórios. Isso reduz a probabilidade de erros na entrada de dados.
Passo 5: Adicionar botão de envio
No final do seu formulário, adicione um botão de envio. O botão deve ter uma etiqueta clara para informar ao usuário o que acontecerá ao clicar.

Passo 6: Processamento do formulário
No que diz respeito ao processamento do formulário, você pode agora definir para onde os dados devem ser enviados. Isso é feito através do atributo action dentro da tag de formulário. Especifique a URL para a qual os dados do formulário devem ser enviados.
Passo 7: Testar o formulário
Teste o seu formulário abrindo-o no navegador e tentando inserir e enviar dados. Certifique-se de que todas as validações estão funcionando corretamente e de que as entradas são transmitidas corretamente.
Resumo
A utilização de tags de formulário em HTML é essencial para criar uma aplicação web mais amigável, acessível e estruturada. Você aprendeu os benefícios das tags de formulário, incluindo a transferência simplificada de dados, acessibilidade, validação integrada e segurança. Ao implementar esses elementos em suas aplicações web, você melhora significativamente a experiência do usuário.
Perguntas Frequentes
Por que devo usar tags de formulário em vez de JavaScript para formulários?As tags de formulário permitem uma transferência mais simples e estruturada de dados, menos complexa do que usar JavaScript para a mesma tarefa.
Quais são os principais benefícios das tags de formulário?Os principais benefícios são a transferência estruturada de dados, acessibilidade, validação integrada, suporte de teclado e segurança.
Como posso melhorar a validação dos meus formulários?Você pode usar atributos de validação HTML5, como required e pattern, para verificar se os campos de entrada têm o formato correto.
As tags de formulário são seguras para informações sensíveis?Sim, principalmente quando o método POST é usado. Os dados são transmitidos no corpo da solicitação, tornando-os invisíveis para terceiros.
Como os dados do formulário são enviados para o servidor?Os dados do formulário são enviados ao enviar o formulário para a URL especificada no atributo action.


