Neste tutorial, você mergulhará profundamente no mundo do tratamento de eventos em aplicações web com JavaScript. Você aprenderá como usar o método addEventListener para reagir de forma mais flexível a alterações em campos de entrada. Ao contrário de métodos mais simples como onchange ou oninput, o addEventListener oferece a possibilidade de combinar vários ouvintes de eventos para o mesmo elemento, permitindo assim uma separação limpa entre a lógica da função e a marcação HTML. Vamos juntos seguir os passos para implementar isso em sua aplicação.
Principais Conclusões
- O uso do addEventListener permite registrar vários manipuladores de eventos para o mesmo elemento.
- Os ouvintes de eventos devem ser registrados após o DOM ser totalmente carregado para garantir que todos os elementos estejam disponíveis.
- Remover ouvintes de eventos deve ser uma prática comum para evitar vazamentos de memória.
Guia Passo a Passo
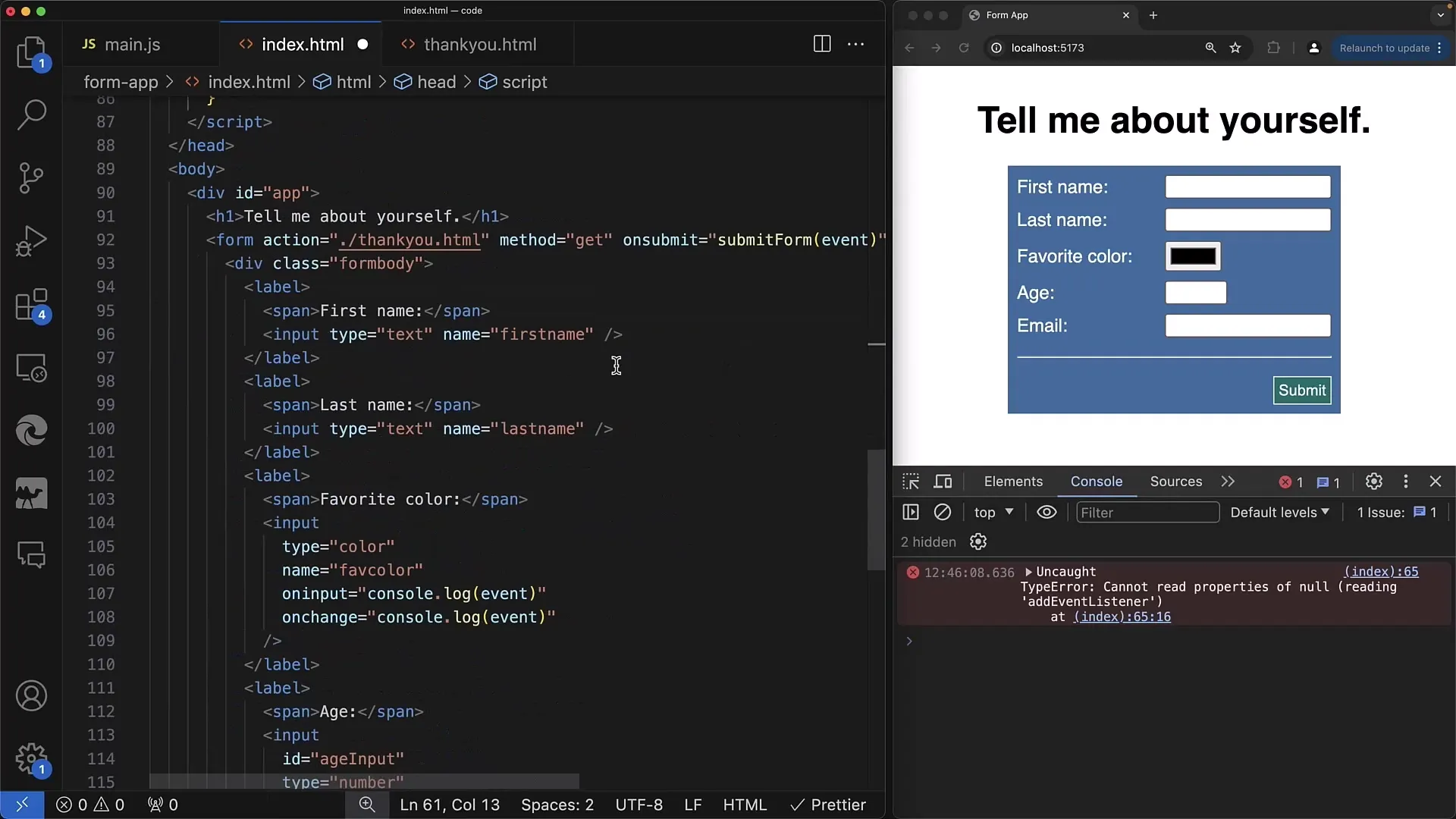
Primeiro, você precisa de um documento HTML com um campo de entrada. Adicione em seu HTML um campo de entrada com um ID que você poderá acessar posteriormente. Coloque o seguinte código HTML em um local apropriado na tag <body>:

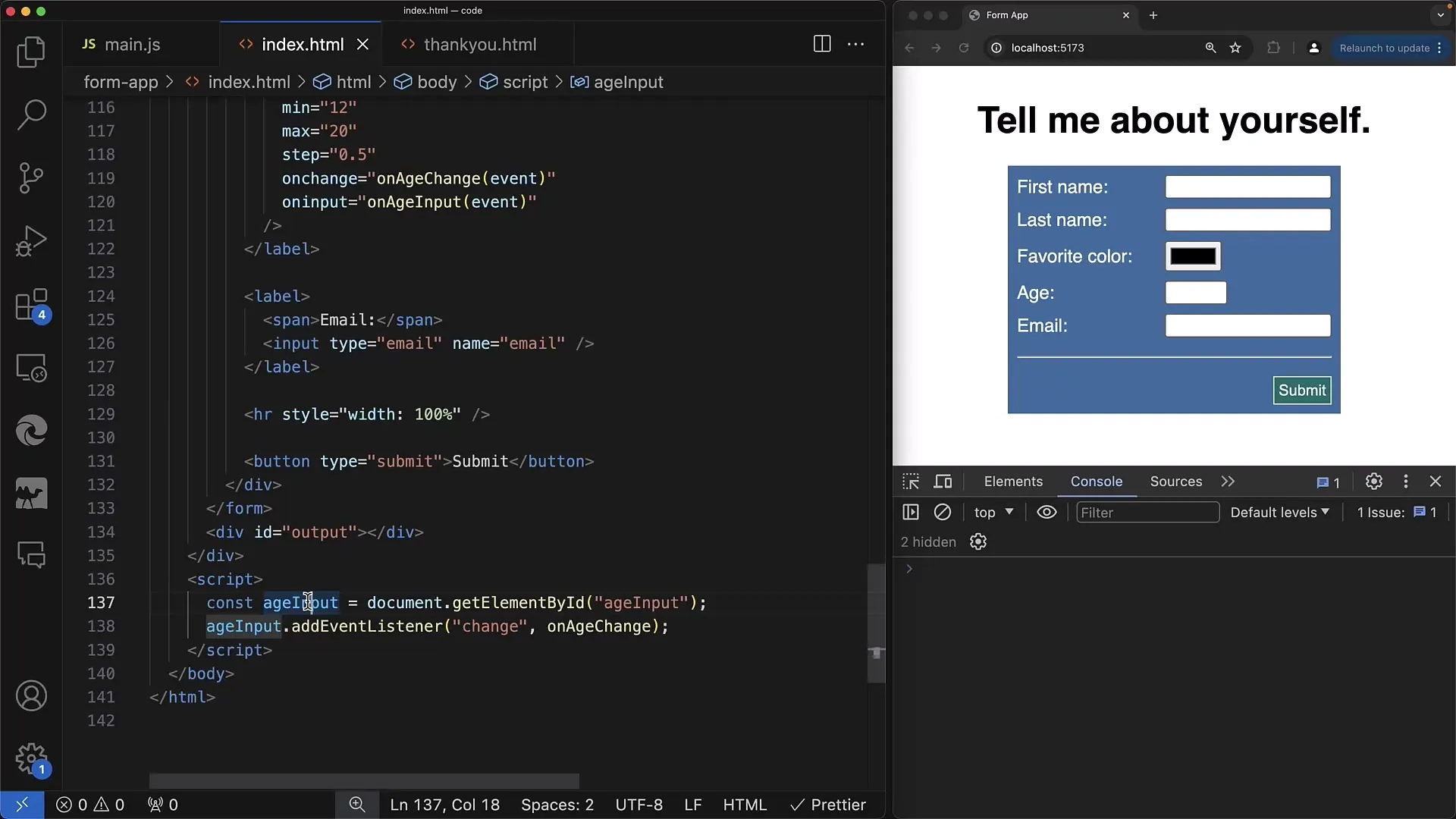
Agora, para garantir que seu código JavaScript funcione, você precisa mover a tag

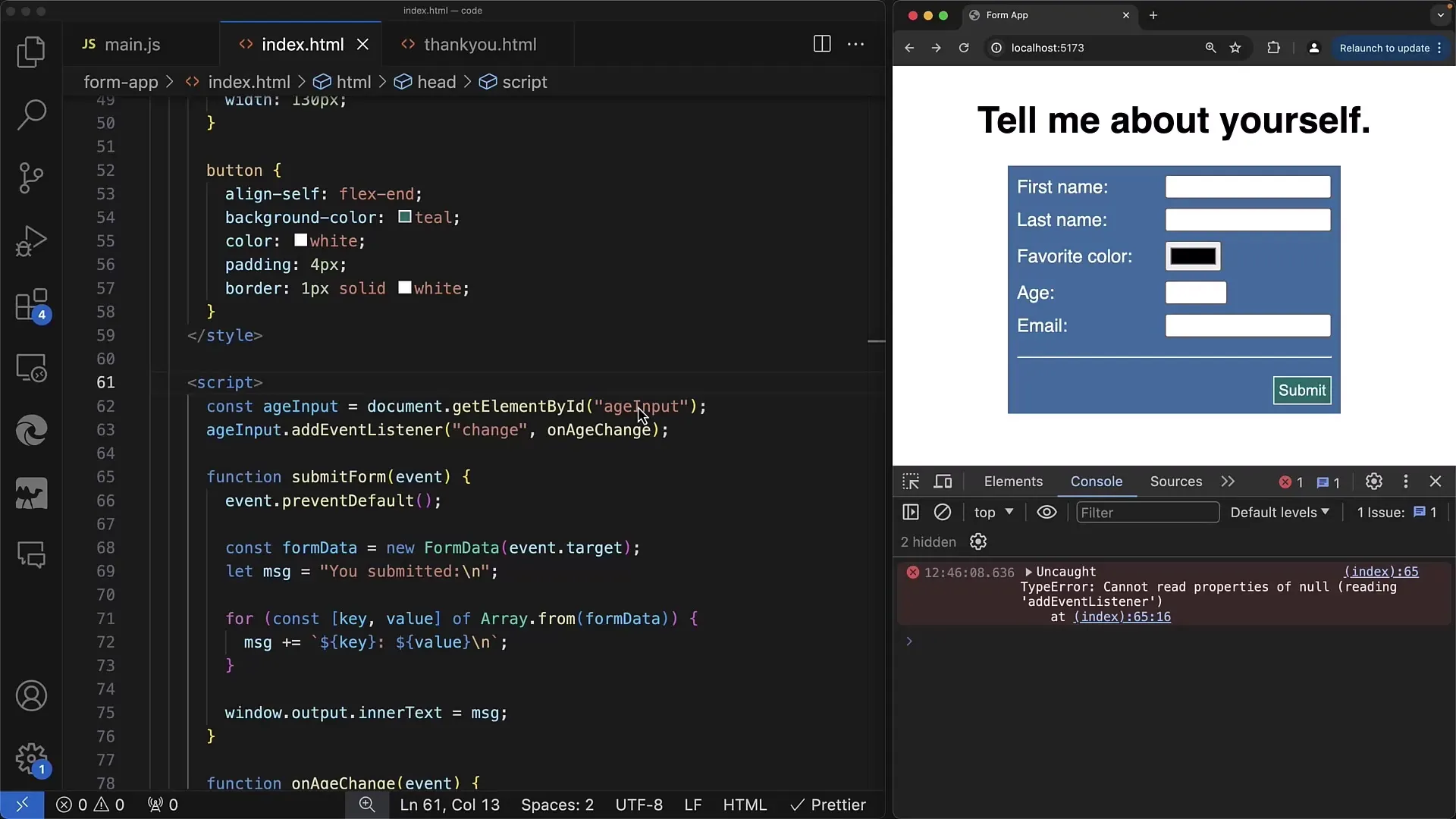
Agora podemos acessar o elemento de entrada com JavaScript. No seu

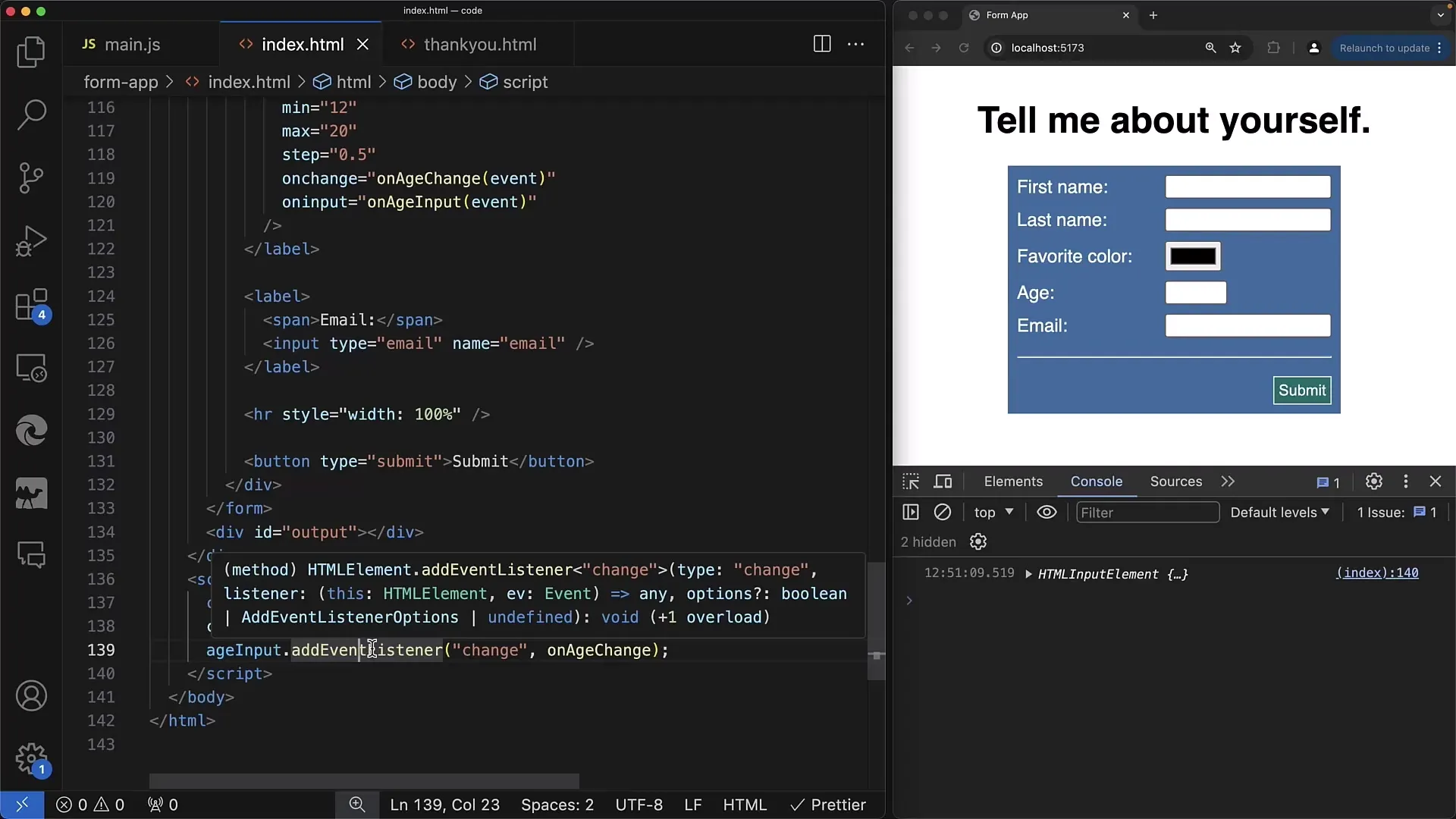
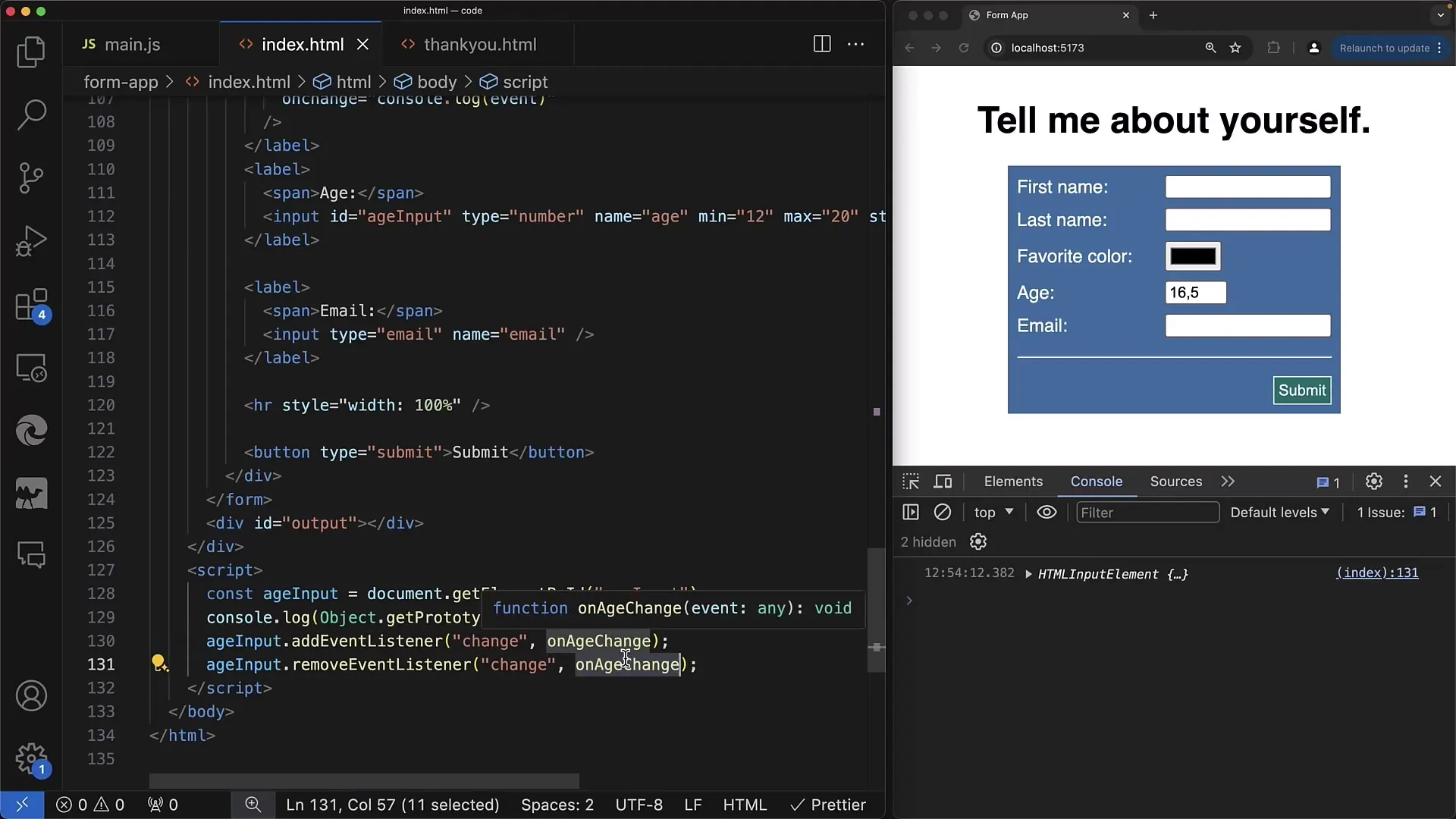
Com o elemento de entrada que agora está referenciado com sucesso, o próximo passo é adicionar um ouvinte de eventos. Com addEventListener, você pode especificar eventos específicos como change ou input para este elemento, permitindo reagir quando o usuário faz alterações em seu campo de entrada.

Também é uma boa prática garantir que você possa remover o mesmo ouvinte de eventos, caso seja necessário. Com o método removeEventListener, você pode remover um ouvinte adicionado anteriormente. Certifique-se de que a função usada para adicionar seja idêntica, pois, do contrário, você não conseguirá remover o ouvinte corretamente.

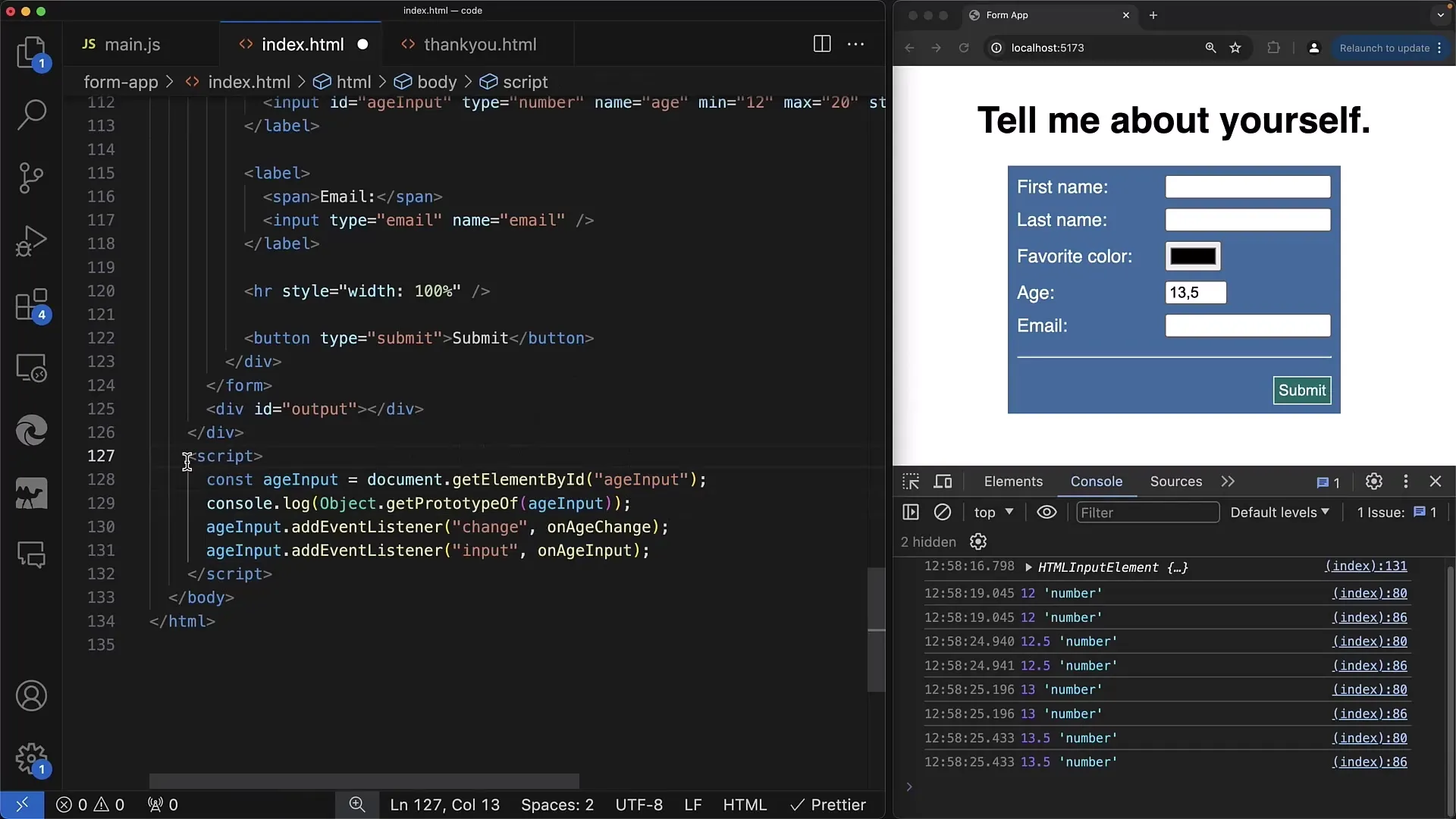
Um cenário comum é adicionar vários ouvintes de eventos para o mesmo elemento. Isso permite um tratamento mais flexível de diferentes tipos de eventos. Entretanto, é importante garantir que cada função que você registra tenha sua própria separação lógica para garantir a legibilidade e a manutenção do seu código.
Quando adicionar um ouvinte de eventos, é crucial removê-lo durante a limpeza, especialmente quando o elemento não é mais necessário, como em componentes que não são mais renderizados. Para isso, certifique-se de que o ouvinte seja removido quando o elemento for removido do DOM ou não for mais necessário.

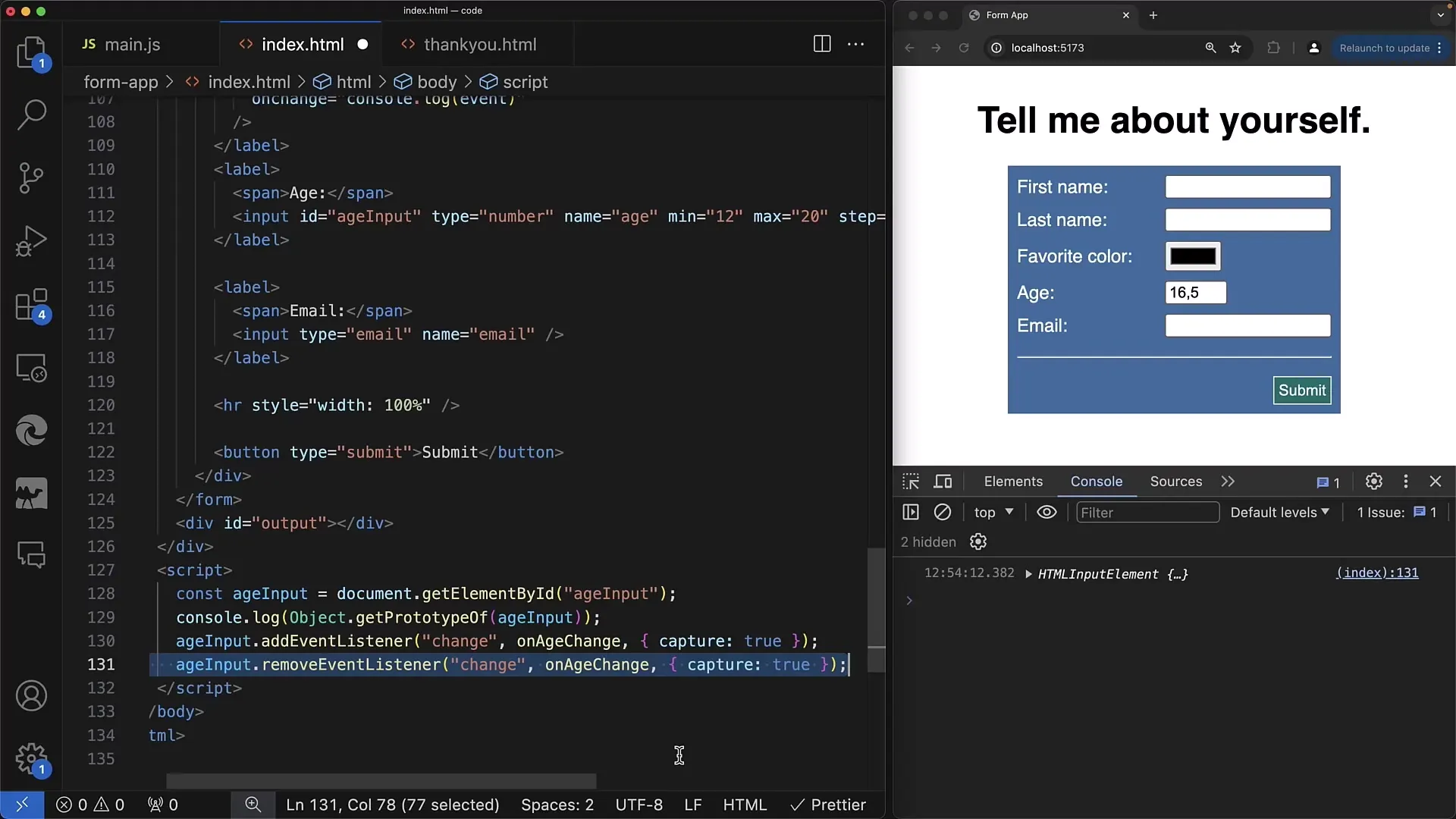
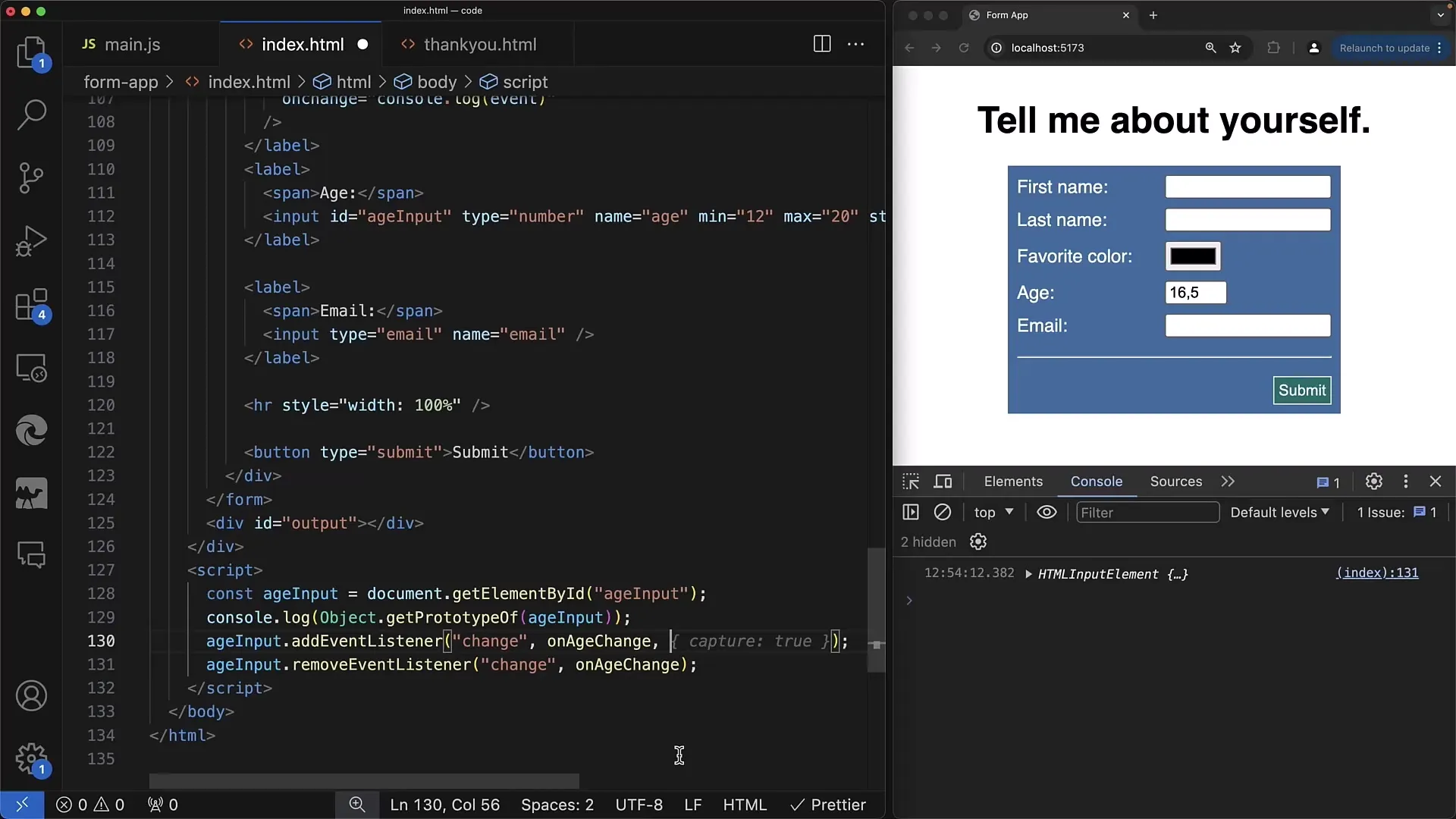
Você também deve considerar como expandir o uso de ouvintes de eventos. Às vezes, os desenvolvedores podem querer fornecer parâmetros adicionais, como um modo de captura, para determinar a ordem em que os eventos são processados. No entanto, essas opções avançadas exigem um entendimento mais profundo do encadeamento de eventos.

Garanta que seu código JavaScript esteja após os elementos do DOM, para que os elementos sejam tratados corretamente ao carregar o documento. Isso é especialmente importante quando você tem um script com muitos manipuladores de eventos, garantindo que as referências aos elementos sejam sempre localmente válidas.

Resumo
Neste tutorial, abordamos os passos básicos para usar addEventListener no tratamento de eventos em formulários da web. Você aprendeu como adicionar, remover e responder a várias alterações dos event listeners.
Perguntas Frequentes
Qual é a diferença entre onchange e addEventListener?onchange é um método mais antigo que permite apenas um manipulador de eventos, enquanto addEventListener pode adicionar vários manipuladores para um evento.
Quando devo usar removeEventListener?removeEventListener deve ser usado quando um elemento não é mais necessário ou antes de se registrar novamente um manipulador de eventos.
Como posso adicionar vários event listeners para o mesmo elemento?Você pode simplesmente usar várias chamadas de addEventListener para o mesmo elemento, passando referências de funções diferentes.


