Os formulários web são um elemento essencial de qualquer site. Eles permitem aos usuários inserir informações e interagir com o site. Neste tutorial, vou passar contigo pelos principais atributos para campos de entrada que te ajudarão a controlar o comportamento desses campos. Vamos analisar em detalhes os atributos readonly, disabled, placeholder, minlength e maxlength. Vamos começar!
Principais conclusões
- O atributo placeholder mostra temporariamente o que deve ser inserido no campo de entrada.
- O atributo readonly impede alterações em um campo de entrada, mas permite a cópia.
- O atributo disabled restringe completamente o acesso ao campo de entrada, de forma que não seja enviado.
- Os atributos minlength e maxlength controlam os comprimentos de entrada dos caracteres.
Guia Passo a Passo
1. Utilização do atributo placeholder
Primeiro, vamos analisar o atributo Placeholder. Ele é usado para fornecer uma breve dica sobre o que deve ser inserido no campo de entrada. Para exibir o espaço reservado, adicionamos o atributo placeholder à tag . Neste exemplo, definimos o espaço reservado como "Please enter a text".

Ao clicar no campo de entrada, este texto desaparece e podes começar a inserir as tuas próprias informações. Assim que algo for inserido, o texto permanece visível no campo, enquanto o espaço reservado desaparece. Isso torna a experiência do usuário mais clara e intuitiva.
2. Estilização do atributo Placeholder
Para melhorar a apresentação do espaço reservado, podes usar CSS. Podes ajustar a cor do texto e até a opacidade do espaço reservado. Por exemplo, se quiseres definir a cor do espaço reservado como branca, precisas do seletor CSS placeholder.

Isso significa que defines a cor como branca e a opacidade como um valor, por exemplo, 0.5. Assim, o espaço reservado fica mais leve e menos dominante, aumentando a legibilidade.

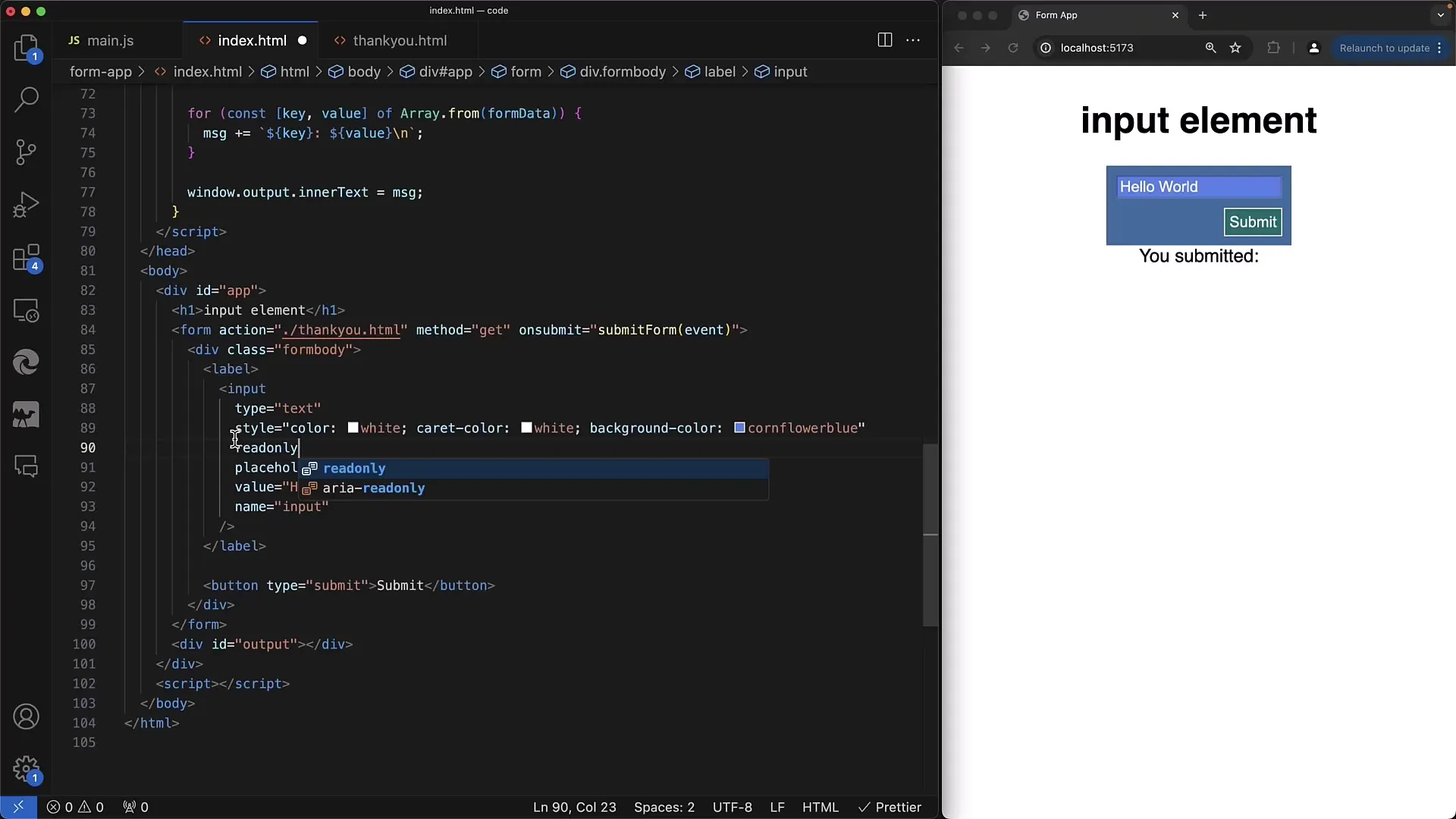
3. Utilização do atributo readonly
O atributo readonly é útil quando desejas exibir informações, mas não permitir edições. Ao adicionar o atributo readonly ao teu campo de entrada, ainda podes selecionar e copiar o texto existente, mas não podes efetuar alterações.

Se tentares inserir algo, verás que as entradas são ignoradas. Isso é ideal para campos destinados à visualização, como informações do utilizador que não devem ser editadas.

4. Diferença entre readonly e disabled
A principal diferença entre readonly e disabled é que com um campo desativado, não é possível mais interagir. Além disso, quando o formulário é submetido, o valor de um campo desativado não é enviado. Portanto, se desejas exibir um campo sem permitir edições e também sem enviá-lo, usa o atributo disabled.

No nosso exemplo, notamos que um campo definido como desativado parece diferente e o usuário não pode selecionar texto.
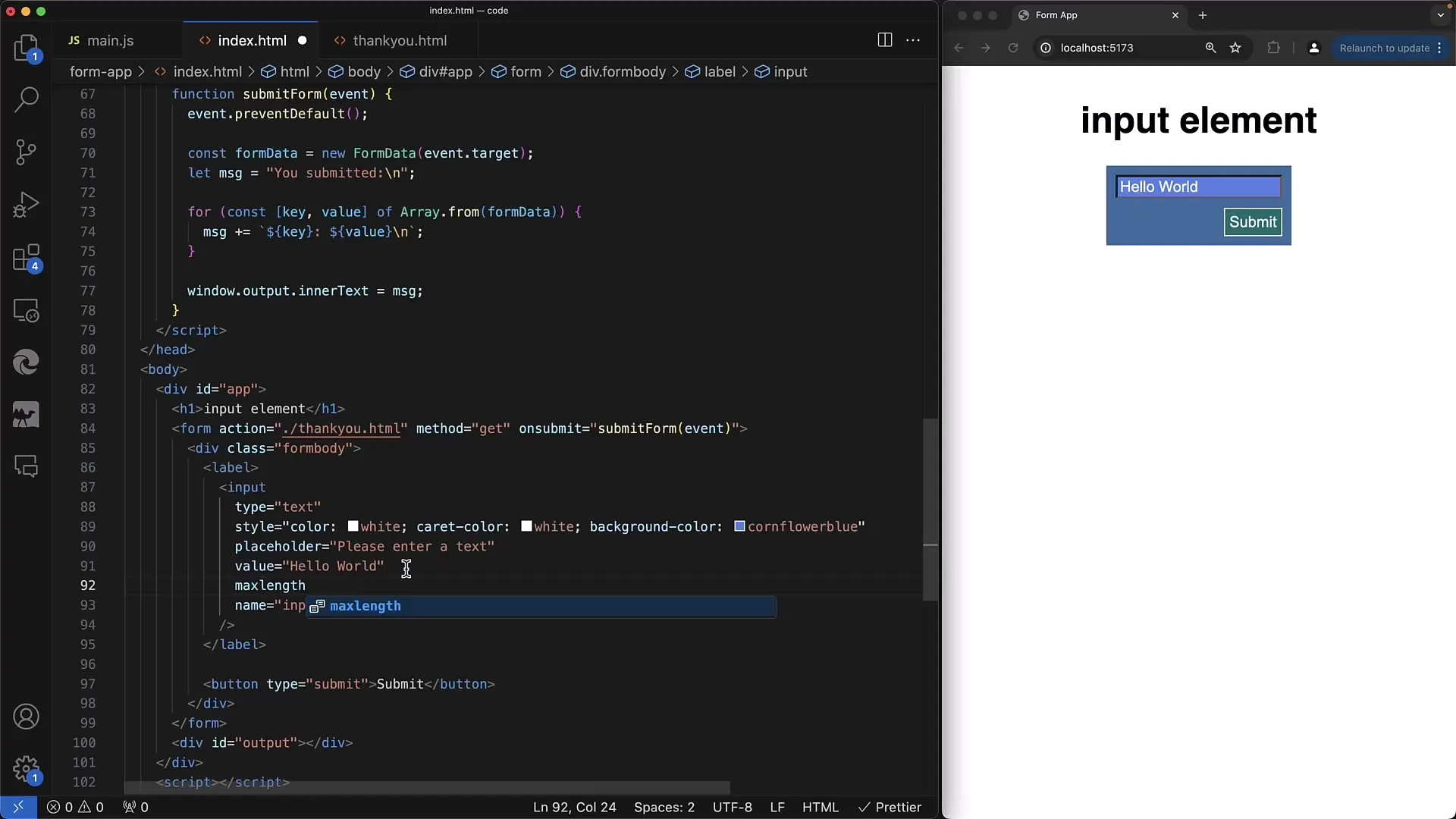
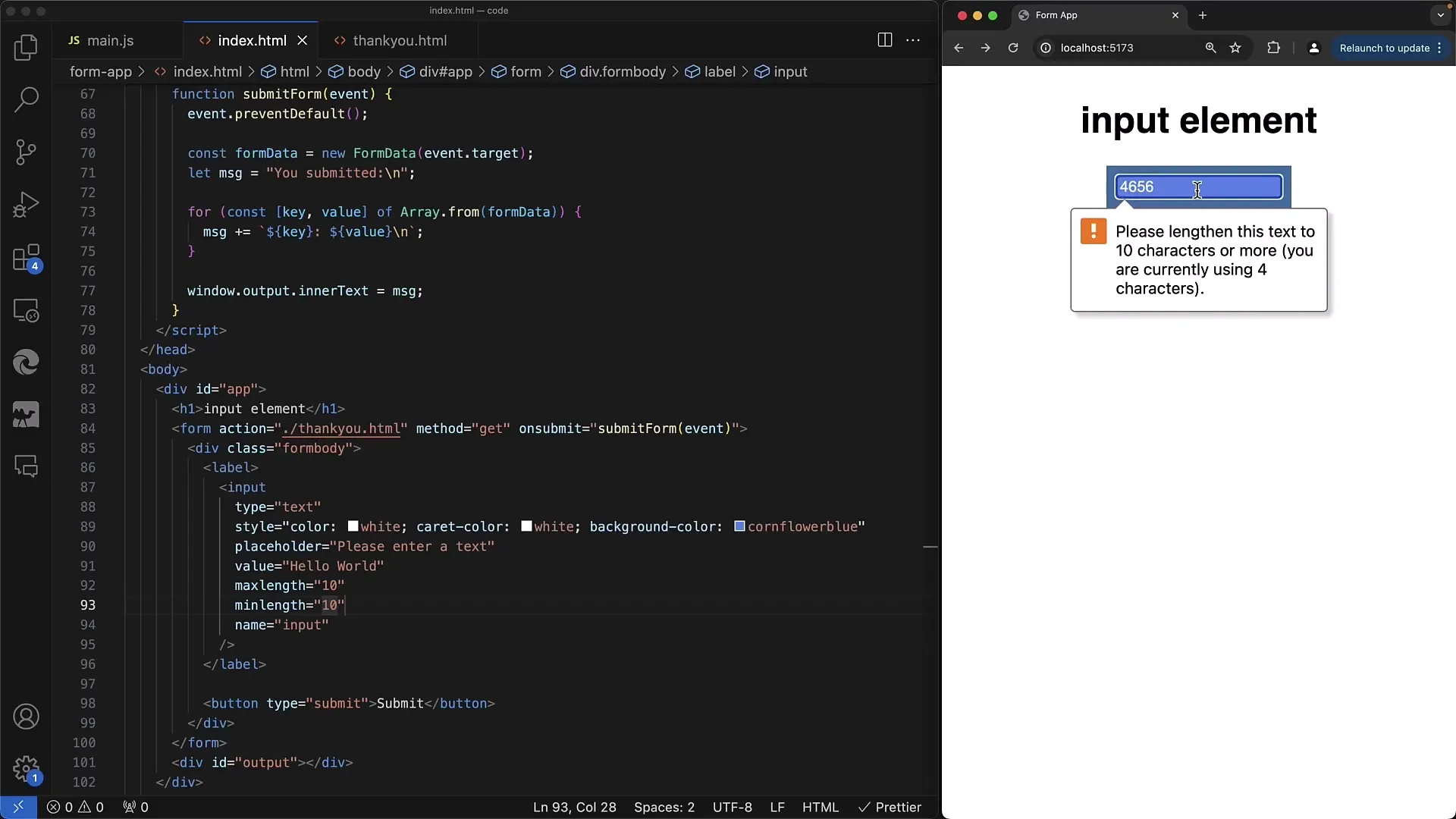
5. Controle dos comprimentos de entrada com minlength e maxlength
Para controlar os comprimentos de entrada dos caracteres, usamos os atributos minlength e maxlength. Isso pode ser especialmente útil se desejares garantir, por exemplo, que números de telefone ou códigos postais tenham um comprimento específico.

Se definires o atributo maxlength como 10, o sistema impedirá a inserção de mais de 10 caracteres. Da mesma forma, com o atributo minlength, podes garantir que um número mínimo de caracteres seja inserido antes do envio do formulário.

6. O uso do atributo size
Outro atributo útil é size, que determina a largura visível de um campo de entrada em caracteres. Quando você define o atributo size como 60, o campo de entrada será tão largo que 60 caracteres serão visíveis, independentemente da quantidade de caracteres digitados.

Isto ajuda os usuários a visualizarem quanto espaço têm ao inserir dados.
Resumo
Neste tutorial, você aprendeu como lidar com atributos importantes em formulários da web. Nós abordamos o atributo placeholder, as diferenças entre readonly e disabled, e o controle do comprimento da entrada com minlength e maxlength. Certifique-se de usar esses atributos de forma apropriada para melhorar a experiência do usuário.
Perguntas frequentes
Qual é a diferença entre readonly e disabled?readonly permite selecionar e copiar texto, disabled impede qualquer interação.
Como definir um espaço reservado?Use o atributo placeholder na tag, para exibir um texto temporário.
O que fazem minlength e maxlength?Eles limitam a entrada a um número específico de caracteres.
Qual é o papel do atributo size?O size determina a largura visível de um campo de entrada em caracteres.


