O upload de arquivos através de um formulário web é uma parte importante da maioria das aplicações e websites modernos. Neste tutorial, você aprenderá como implementar de forma eficaz o elemento Input type="file" para uploads de arquivos. Você entenderá como funciona o processo de seleção de arquivos, como garantir que o arquivo seja enviado corretamente para o servidor e quais configurações são importantes. Este guia foi projetado para desenvolvedores que desejam expandir seus conhecimentos em lidar com formulários HTML e upload de arquivos.
Principais Conclusões
- O elemento Input type="file" permite aos usuários fazerem upload de arquivos.
- O uso dos tipos de formulário corretos e do atributo Enctype é fundamental para o upload bem-sucedido de arquivos.
- Você pode criar uma interface amigável para uploads de arquivos usando JavaScript.
Guia Passo a Passo
Primeiramente, certifique-se de que o formulário HTML básico com o elemento Input type="file" existe.

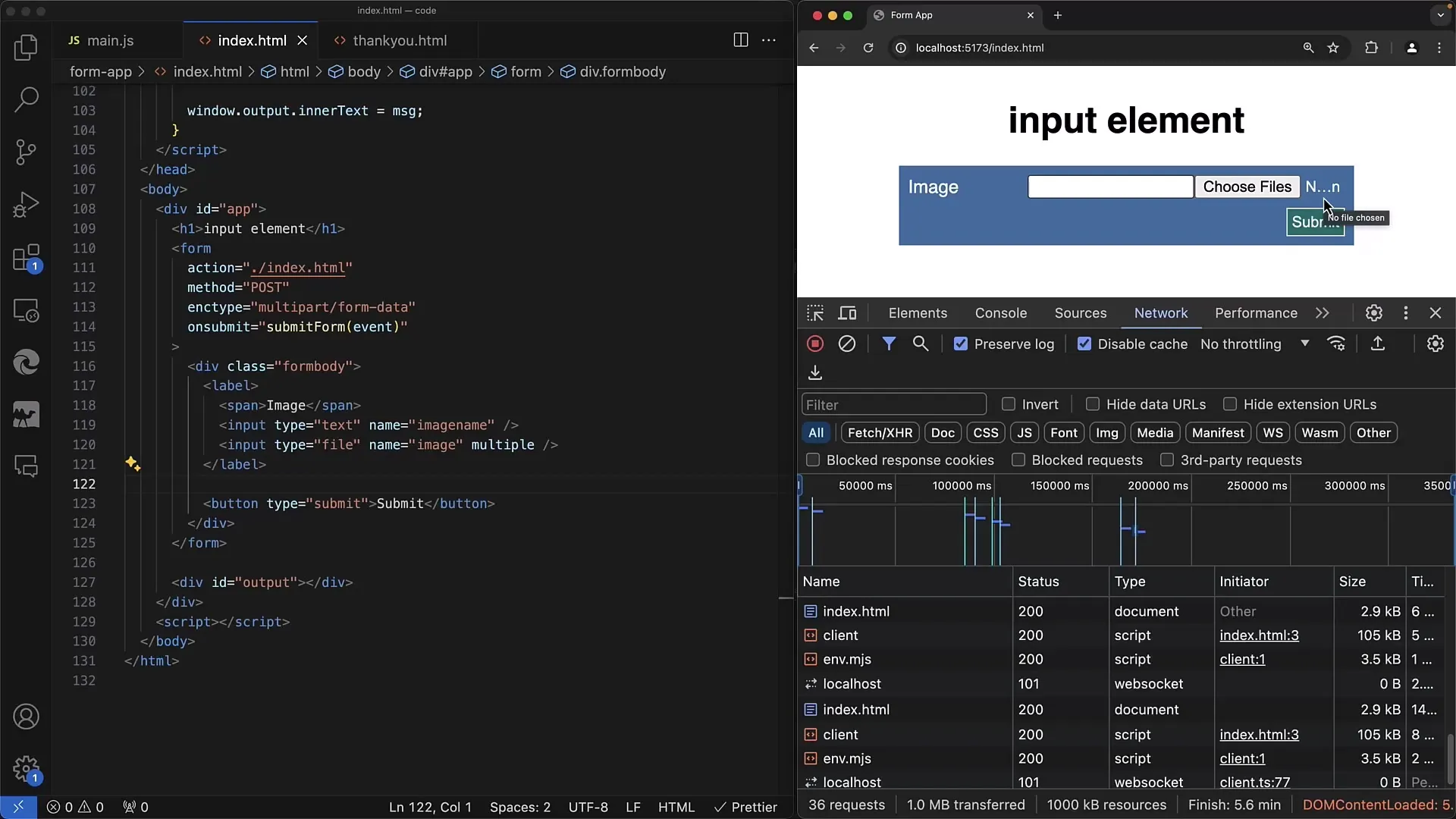
Aqui neste exemplo local, eu já configurei o elemento Input com o tipo "Arquivo". Você perceberá que ao lado do botão está escrito "nenhum arquivo escolhido". O elemento Input type="file" permite aos usuários selecionarem um ou mais arquivos, que serão abertos através do diálogo de arquivos nativo do sistema operacional.

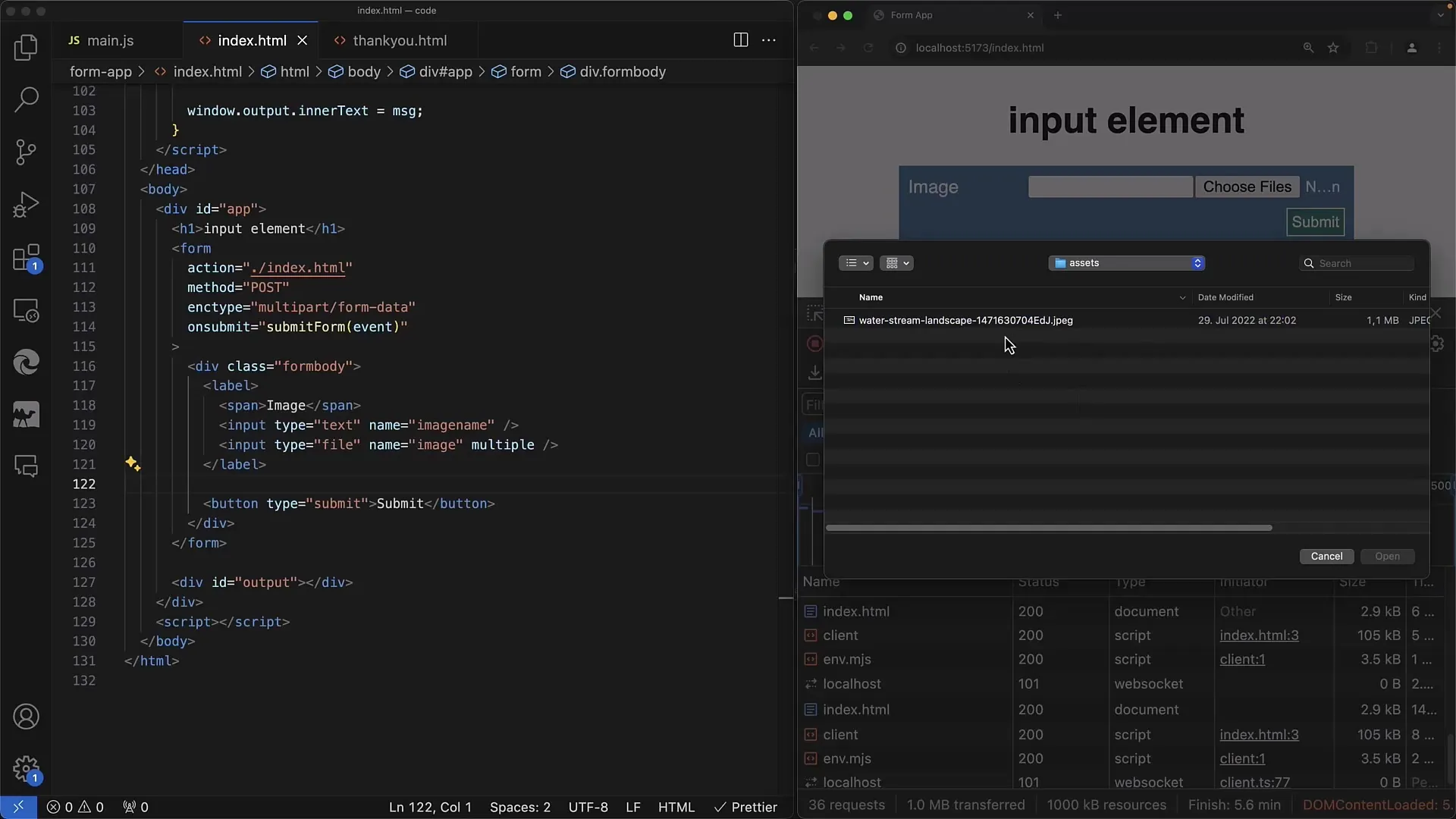
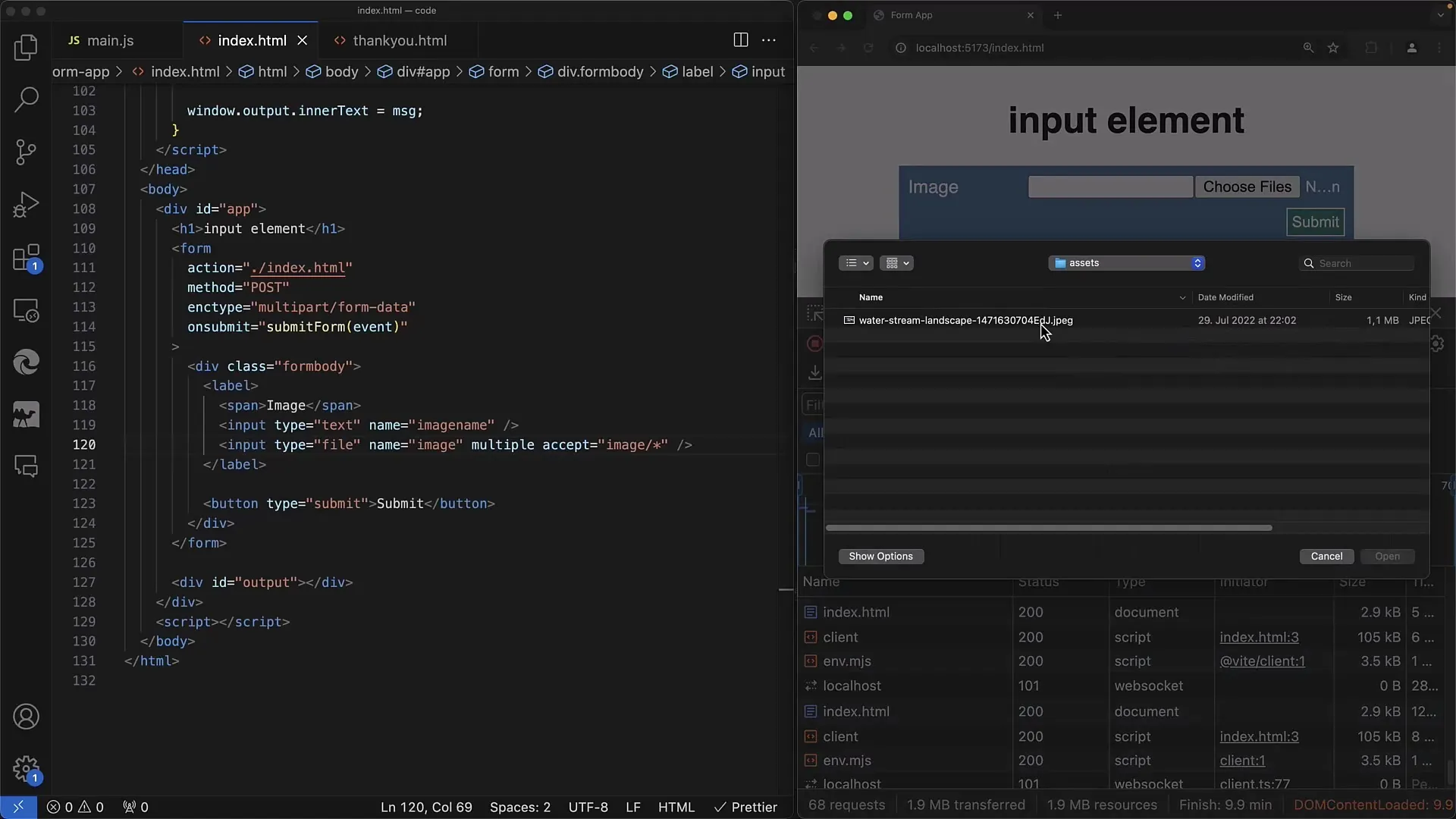
A aparência do diálogo varia conforme o sistema operacional, seja Windows, Linux ou MacOS. Aqui está meu exemplo em um sistema MacOS, onde você pode escolher um ou mais arquivos. Quando clicar em "Abrir", o arquivo selecionado será exibido no campo de entrada.

Agora que você selecionou o arquivo, ele será exibido como valor dentro do elemento Input. Para processar o formulário, estou usando o método GET.

Em seguida, você pode enviar o formulário, porém notará que apenas o nome do arquivo é exibido na URL. Porém, precisamos alterar isso para enviar todo o conteúdo do arquivo para o servidor.

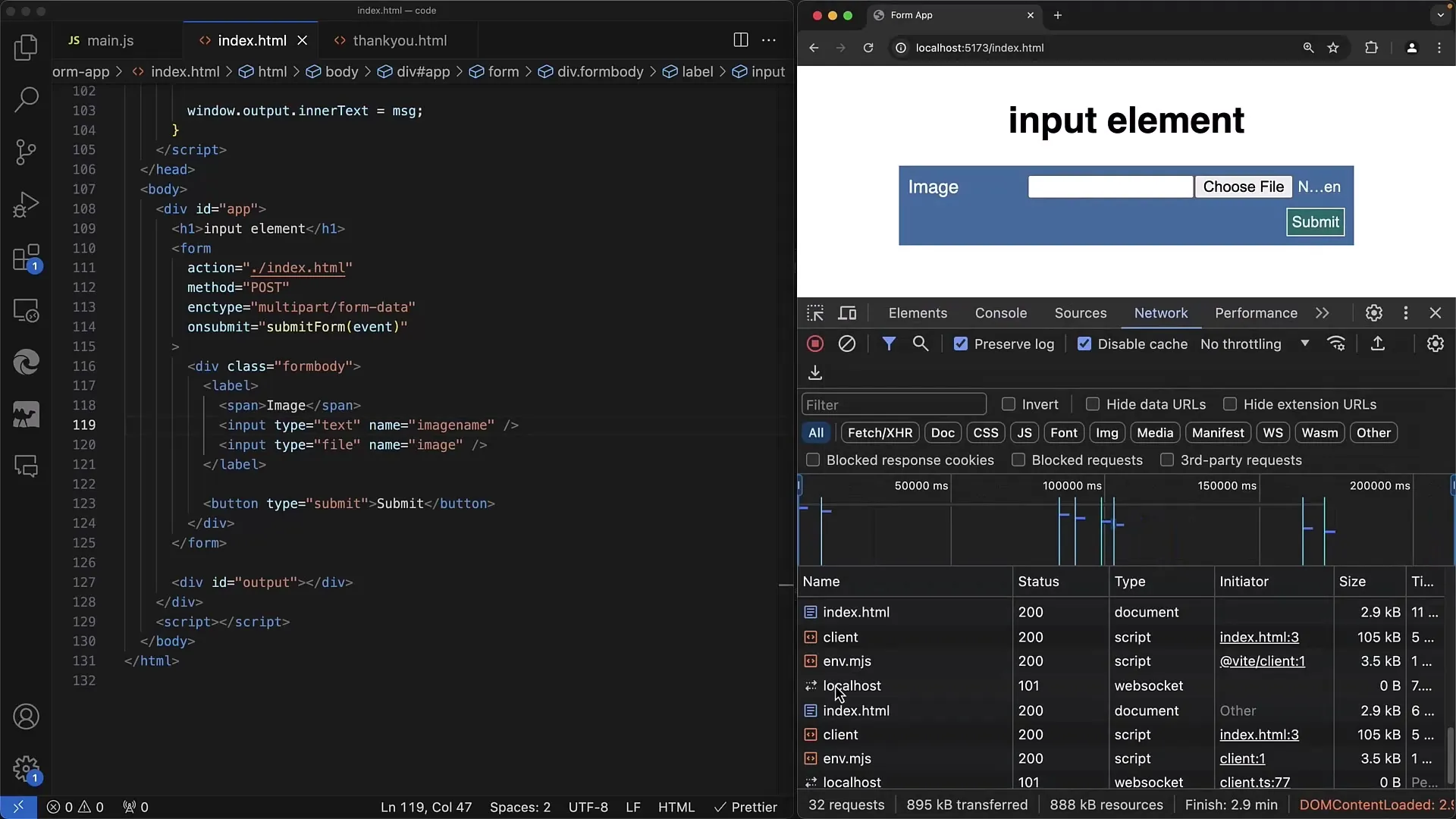
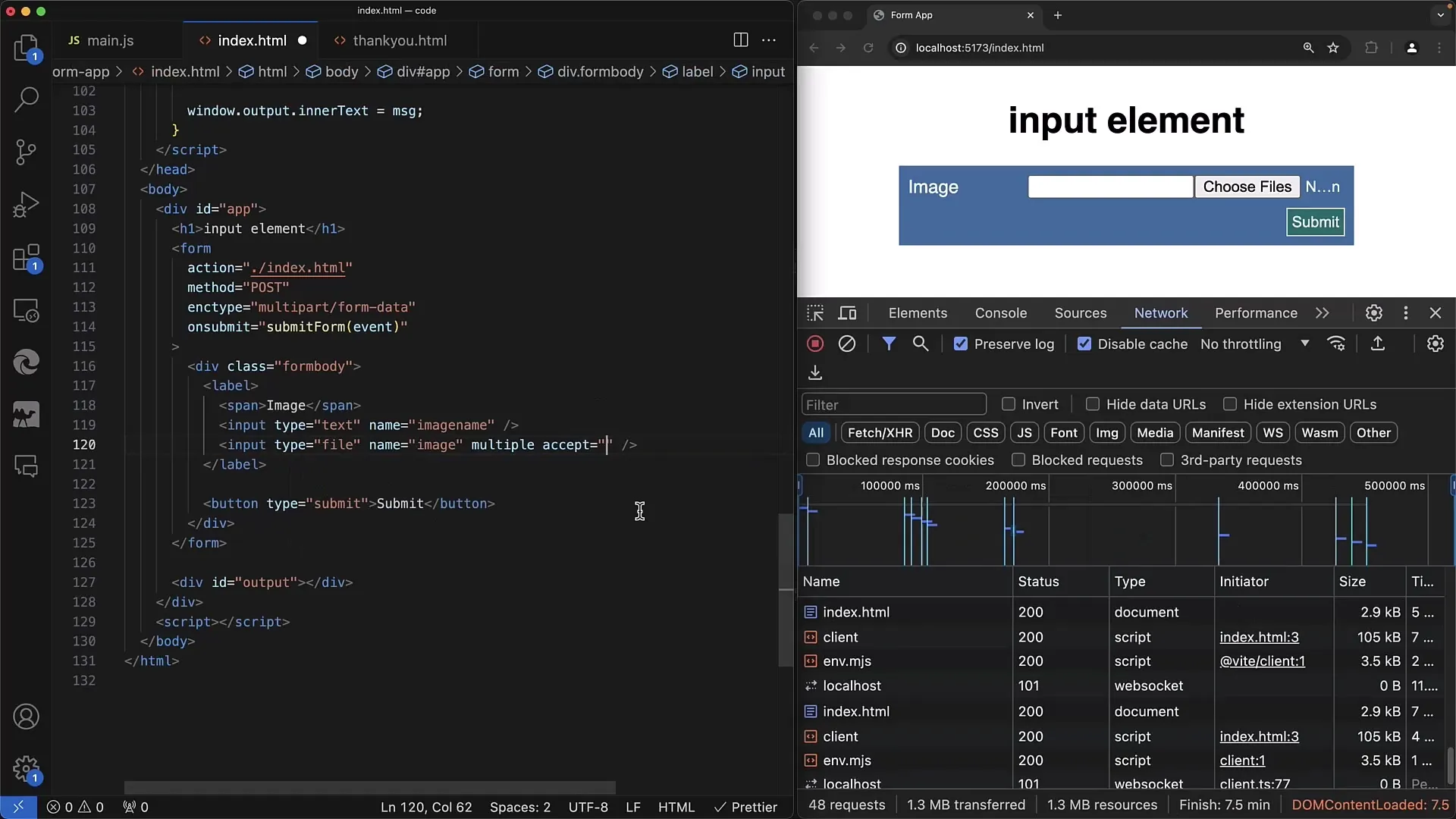
Para isso, alteramos o método para POST. Para verificar o que está sendo enviado, vá para a guia Network.

Antes disso, no entanto, certifique-se de ter selecionado pelo menos um arquivo. Se escolher o arquivo "image.jpg" e enviar o formulário, verá que ele está no payload. Mas logo perceberá que apenas o nome está sendo enviado aqui também.

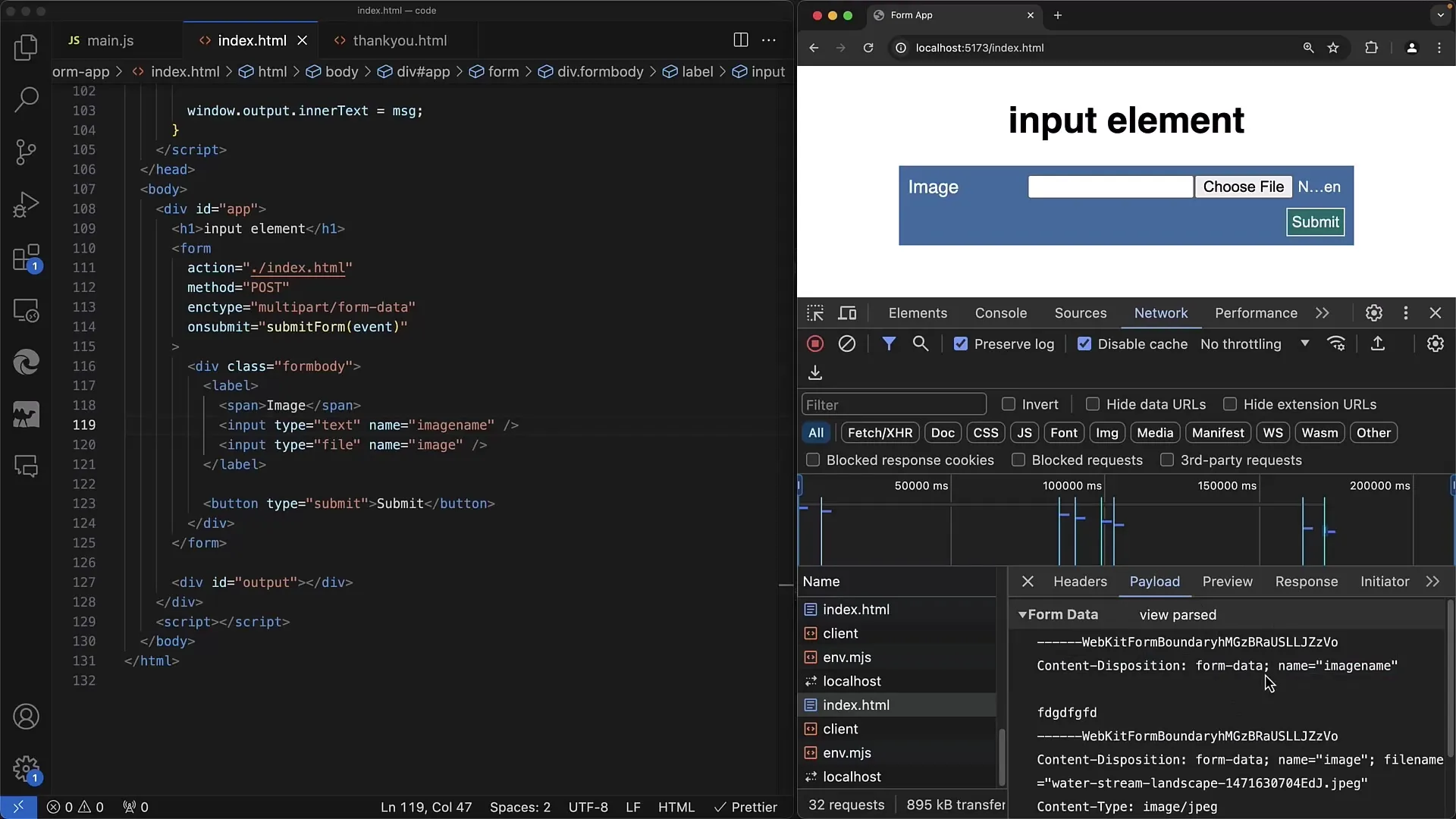
O problema está no fato de que o atributo enctype não está definido. Precisamos defini-lo como multipart/form-data para transferir o arquivo no formato de dados correto.

Com esse Enctype, você garante que o servidor receba o arquivo em seus dados binários. Ao implementar isso, selecione novamente seu arquivo de imagem e envie o formulário novamente.

Agora você verá que a transmissão contém não apenas o nome do arquivo, mas também os dados binários que o servidor precisará processar.
O servidor deve então decodificar esses dados binários. É importante que o servidor interprete essas informações corretamente para salvar o arquivo em um banco de dados ou no servidor.

Para expandir o seu formulário, você pode adicionar campos de entrada adicionais. Por exemplo, um campo de texto clássico para enviar o nome da imagem juntamente com o arquivo de imagem.

Os dados são então transmitidos como texto e dados binários. Isso permite um processamento multifacetado no lado do servidor.

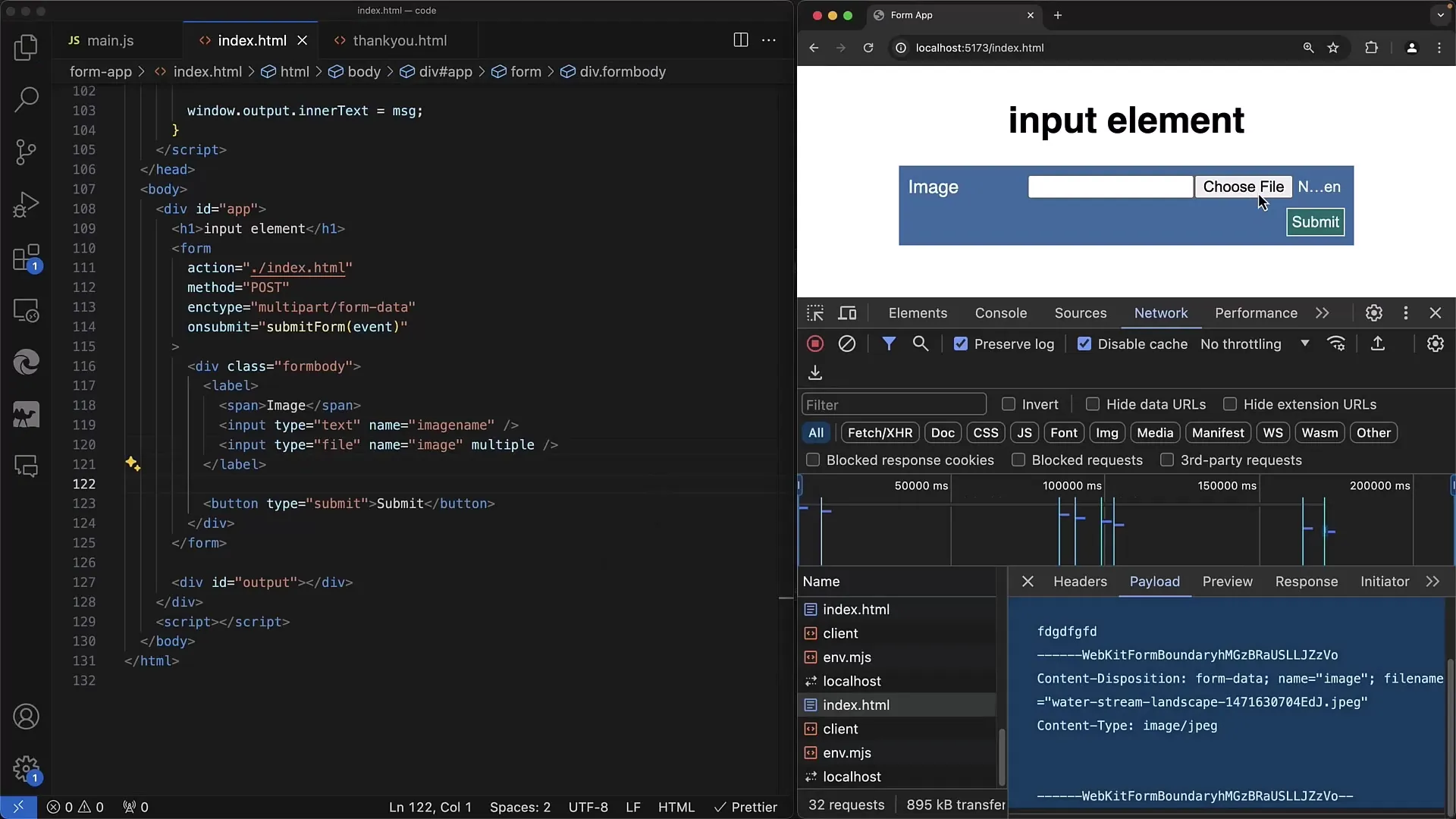
Outro aspecto útil é a implementação de "múltiplo", para que os usuários possam fazer upload de vários arquivos de uma vez.

Ao adicionar o atributo multiple, os usuários podem selecionar vários arquivos na caixa de diálogo do arquivo.

Lembre-se de adicionar um Event Listener para gerenciar os nomes de arquivo selecionados quando os usuários selecionarem seus arquivos. Isso lhe dará a possibilidade de acessar também o número de arquivos enviados.

Além disso, você pode especificar quais formatos de arquivo o usuário pode selecionar, usando o atributo accept.

Se você deseja permitir apenas imagens JPEG ou PNG, por exemplo, pode facilmente definir isso na declaração de entrada para ajustar a seleção de acordo com o sistema operacional.
Você também pode especificar formatos gerais usando image/* para permitir a seleção de todos os arquivos de imagem.

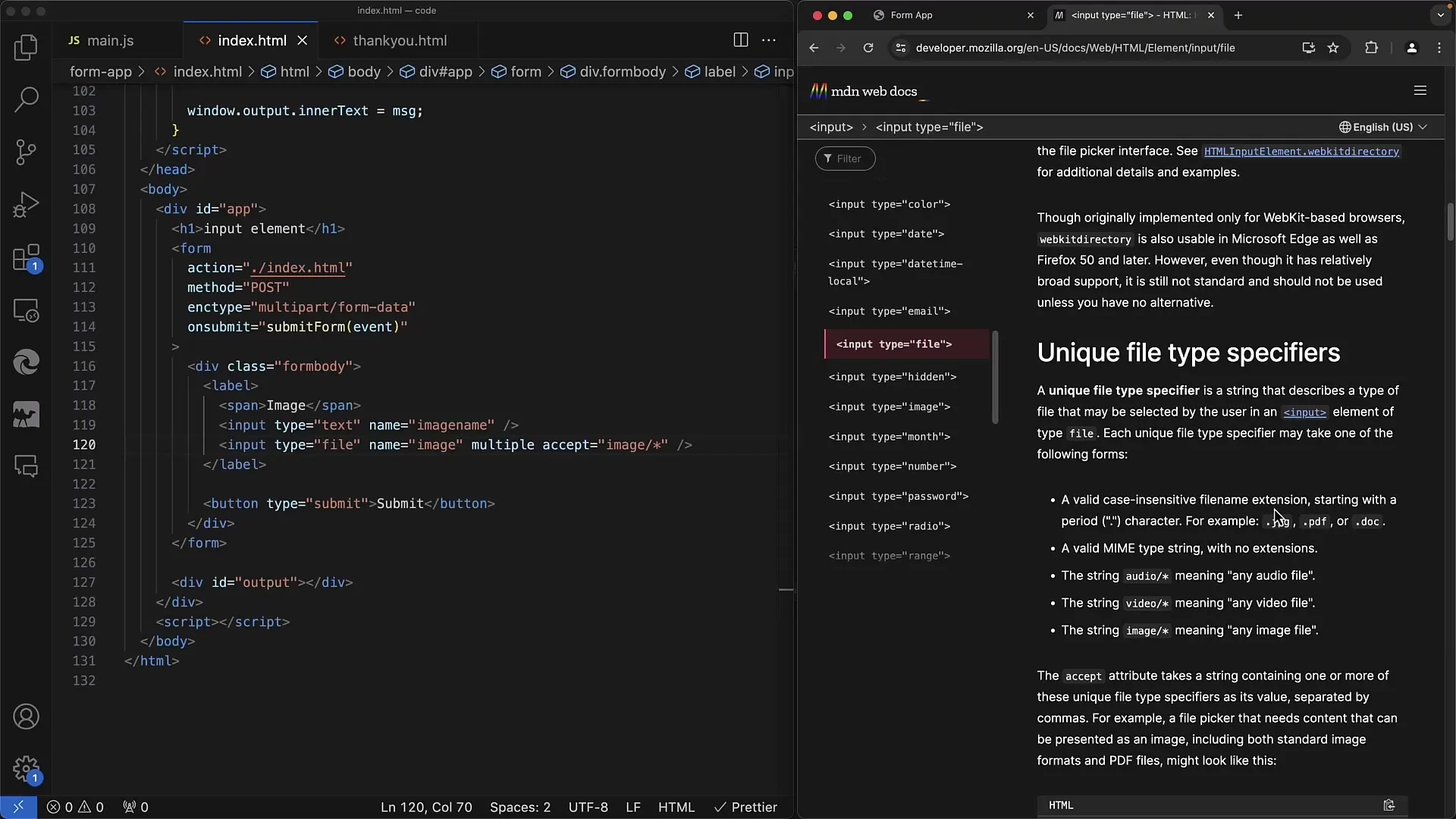
Se você quiser saber mais sobre as possibilidades do atributo "accept", recomendo que consulte a documentação da Web MDN.

Esta documentação oferece informações abrangentes sobre o uso do elemento de entrada e outras funções de formulário.
Resumo
Agora você viu como criar um formulário da web simples com um elemento de entrada de upload de arquivo. Cobrimos conceitos básicos, incluindo os métodos para enviar um arquivo para o servidor e quais atributos são necessários para otimizar o processo de upload.
Perguntas frequentes
Qual a diferença entre GET e POST no envio de arquivos?O GET envia apenas os nomes dos arquivos na URL, enquanto o POST transmite o conteúdo do arquivo como dados binários.
Como garantir que o arquivo seja enviado no formato correto?Defina o atributo enctype do formulário como multipart/form-data para a transmissão de arquivos.
Posso selecionar vários arquivos ao mesmo tempo?Sim, adicionando o atributo multiple na tag de entrada.
Como posso restringir os formatos de arquivo que podem ser selecionados?Use o atributo accept na tag de entrada para especificar formatos de arquivo específicos.
Onde posso encontrar mais informações sobre o elemento input type="file"?O Mozilla Developer Network (MDN) é uma excelente fonte de informações detalhadas e exemplos.


