Neste guia, mostrarei como criar formulários de forma fácil e eficaz com a estrutura JavaScript Alpine.js. O Alpine.js é uma excelente escolha se pretender desenvolver aplicações Web interactivas sem muitas despesas gerais e com o mínimo de código JS. Se já tiver experiência com HTML e conceitos básicos de JavaScript, aperceber-se-á rapidamente de como o Alpine.js é intuitivo. Vamos mergulhar diretamente na aplicação prática!
Principais aprendizagens
- O Alpine.js permite-lhe gerir estados em HTML e responder a eventos, como a submissão de formulários.
- A integração do Alpine.js na sua aplicação Web é simples e permite uma interface de utilizador reactiva sem necessidade de carregar scripts ou bibliotecas extensas.
- O Alpine.js utiliza atributos especiais, como x-data, x-model e x-text, para facilitar a interação.
Guia passo-a-passo
Passo 1: Criar um projeto
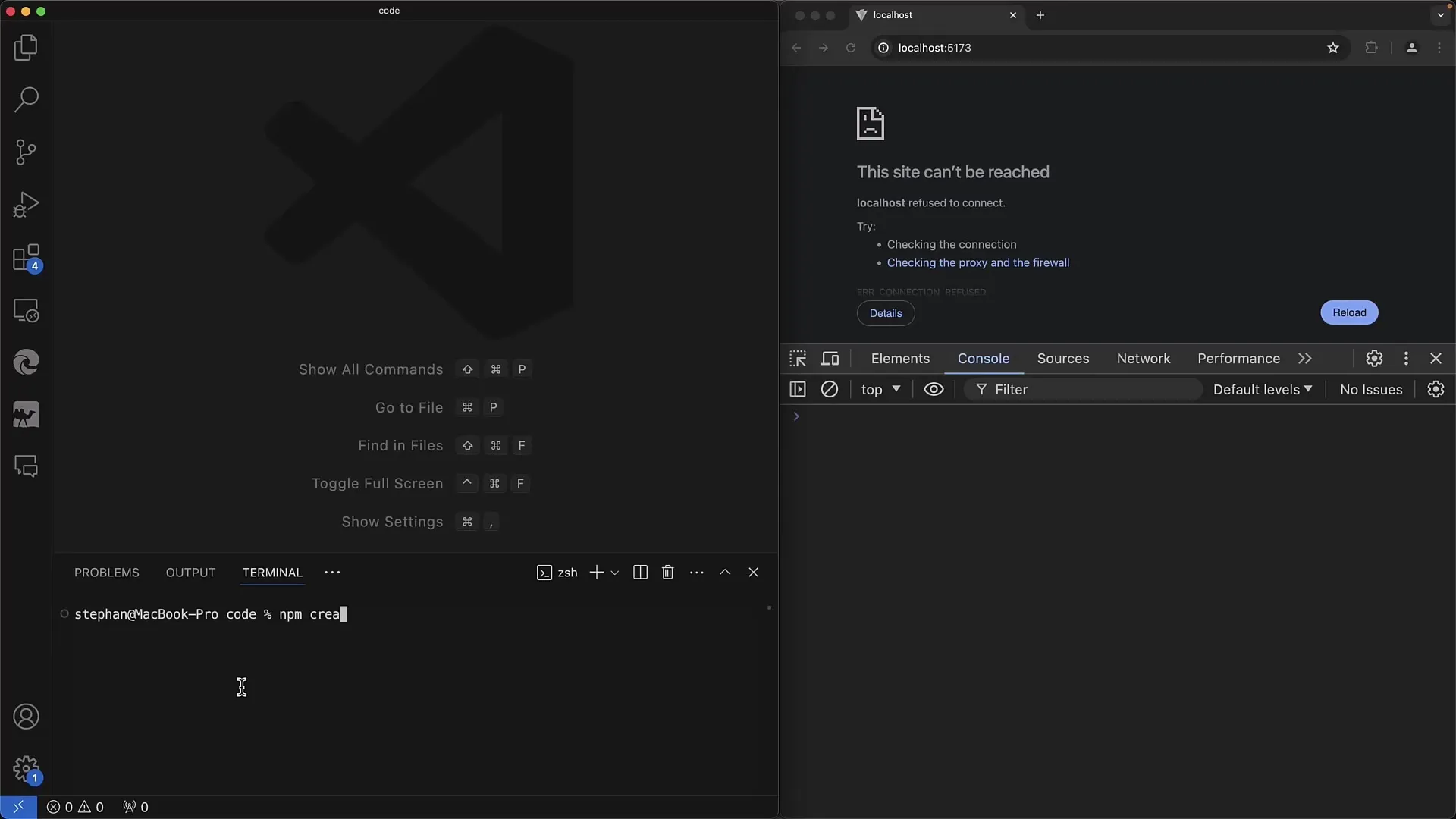
Comece por criar um novo projeto com o NPM. Abra o seu terminal e execute o seguinte comando para criar um novo projeto chamado "alpine-form".
Não é necessária uma seleção especial para o Alpine.js, pelo que pode utilizar o modelo JavaScript básico.

Passo 2: Configurar o projeto
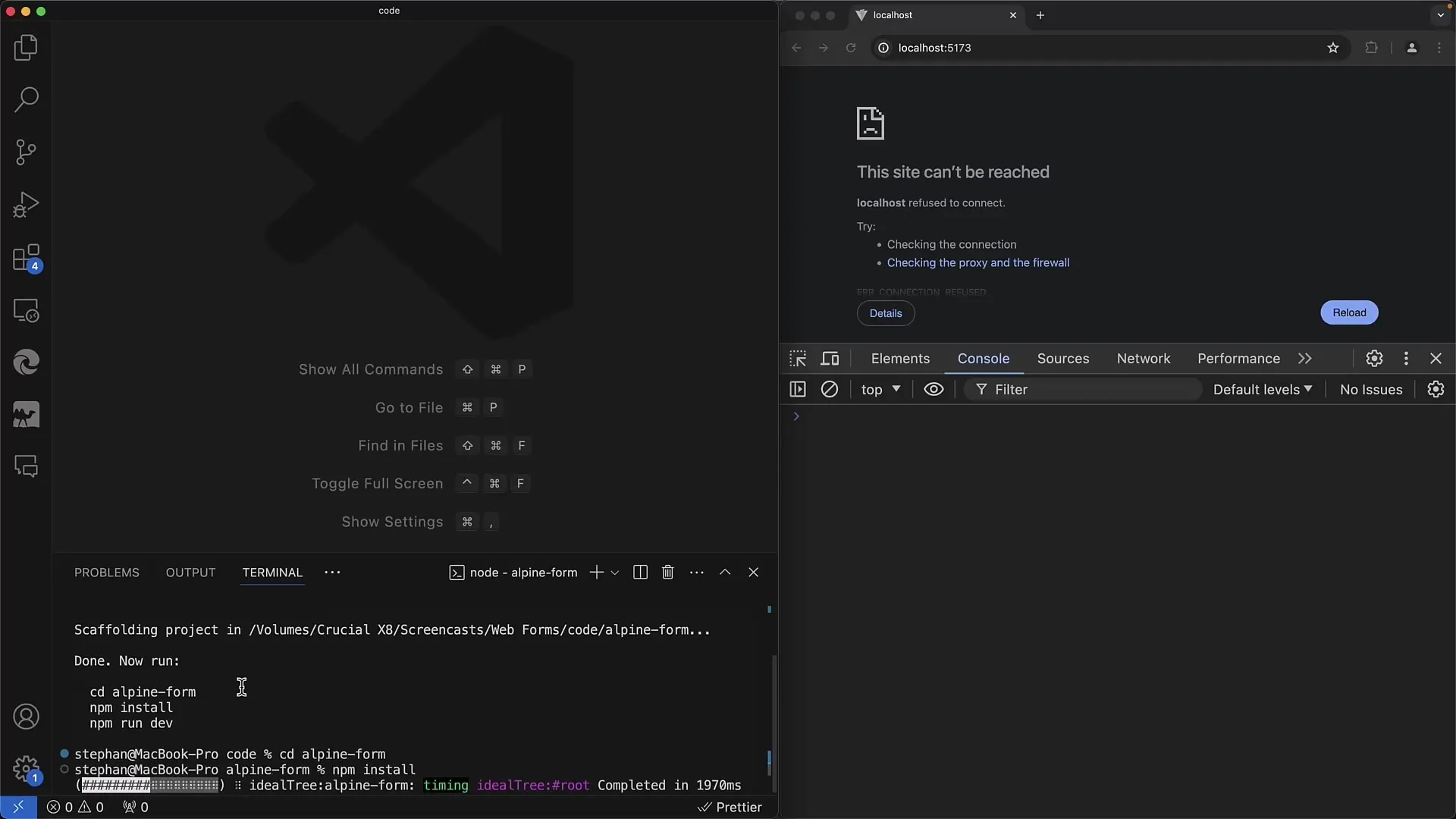
Vá para o diretório do projeto recém-criado e instale os pacotes necessários digitando npm install. Aguarde até que a instalação seja concluída.

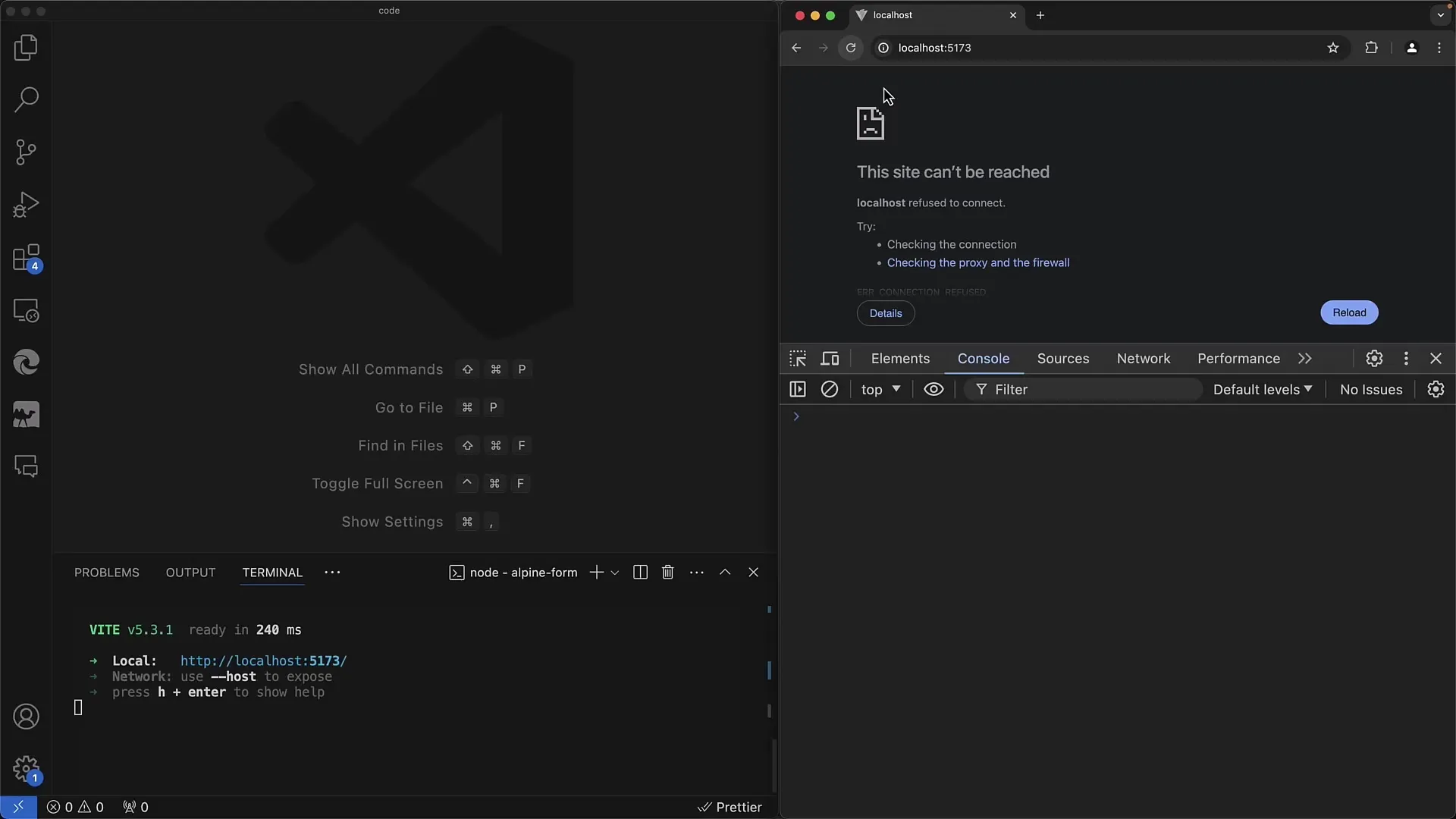
Quando a instalação estiver concluída, inicie o servidor de desenvolvimento com o comando npm run dev.

Etapa 3: Preparar a estrutura HTML
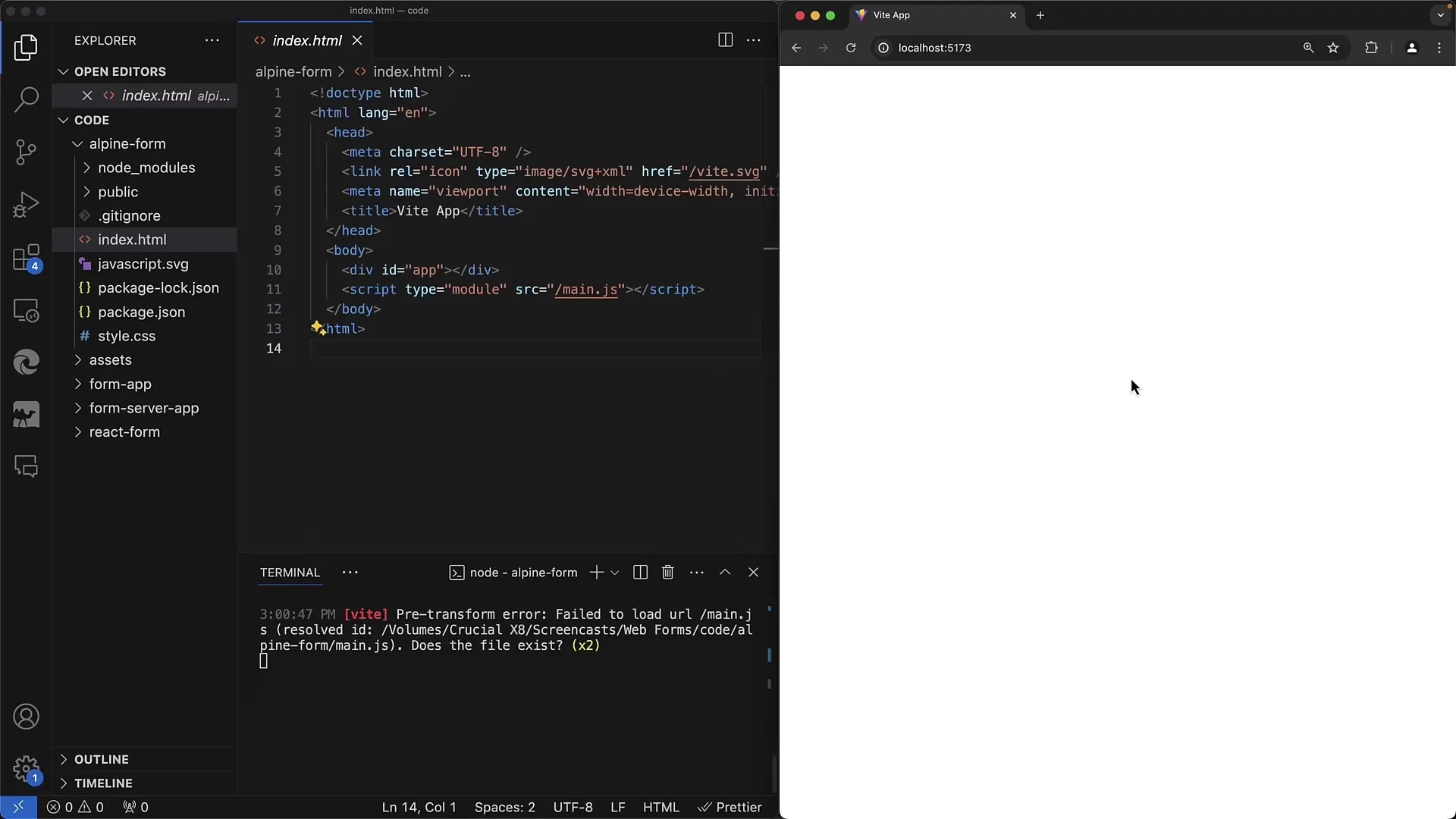
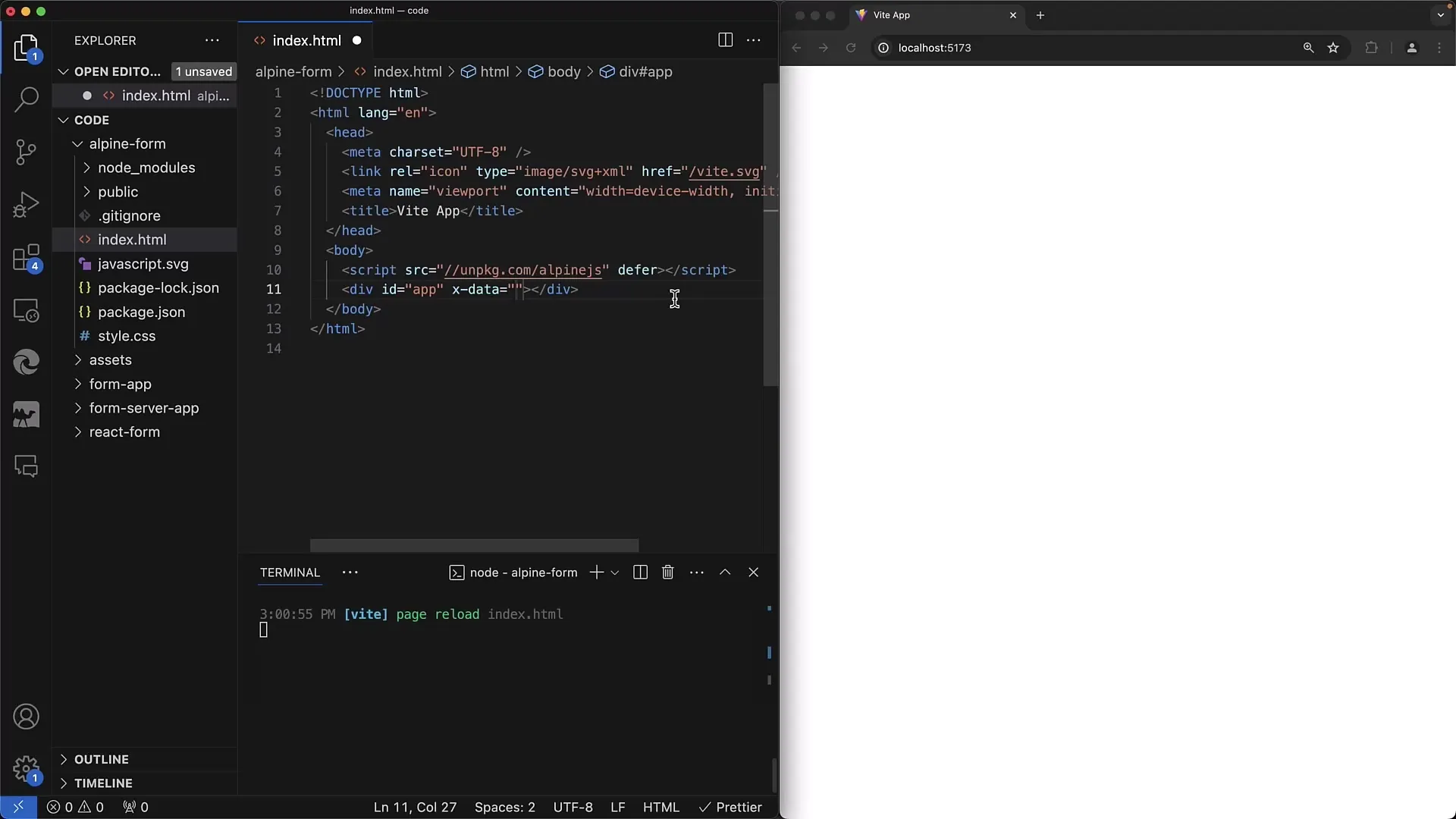
Abra o ficheiro index.html no seu projeto. É aqui que definirá a estrutura do seu formulário. Remova o conteúdo padrão e concentre-se em adicionar a biblioteca Alpine.js.

Adicione o script Alpine.js carregando-o diretamente de uma CDN, por exemplo, com uma etiqueta de script.
Etapa 4: Inicializar o Alpine.js
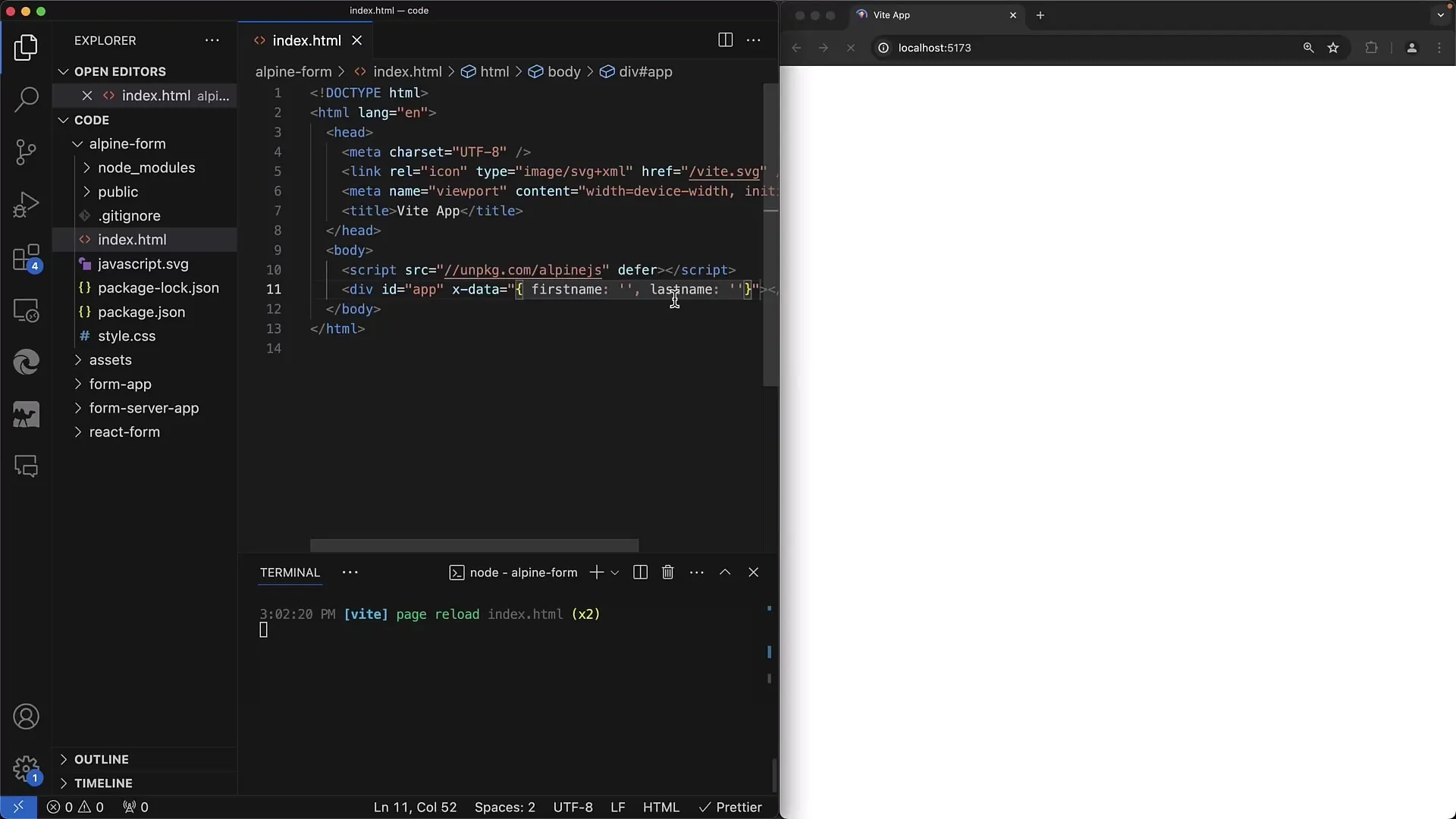
Para ativar o Alpine.js no seu ficheiro HTML, deve adicionar o atributo x-data a uma div de contentor. Aqui declara as variáveis necessárias em formato JSON.

Crie as variáveis para o seu primeiro nome e último nome no atributo x-data. Estas variáveis representarão os estados dos seus campos de entrada e estão atualmente vazias.

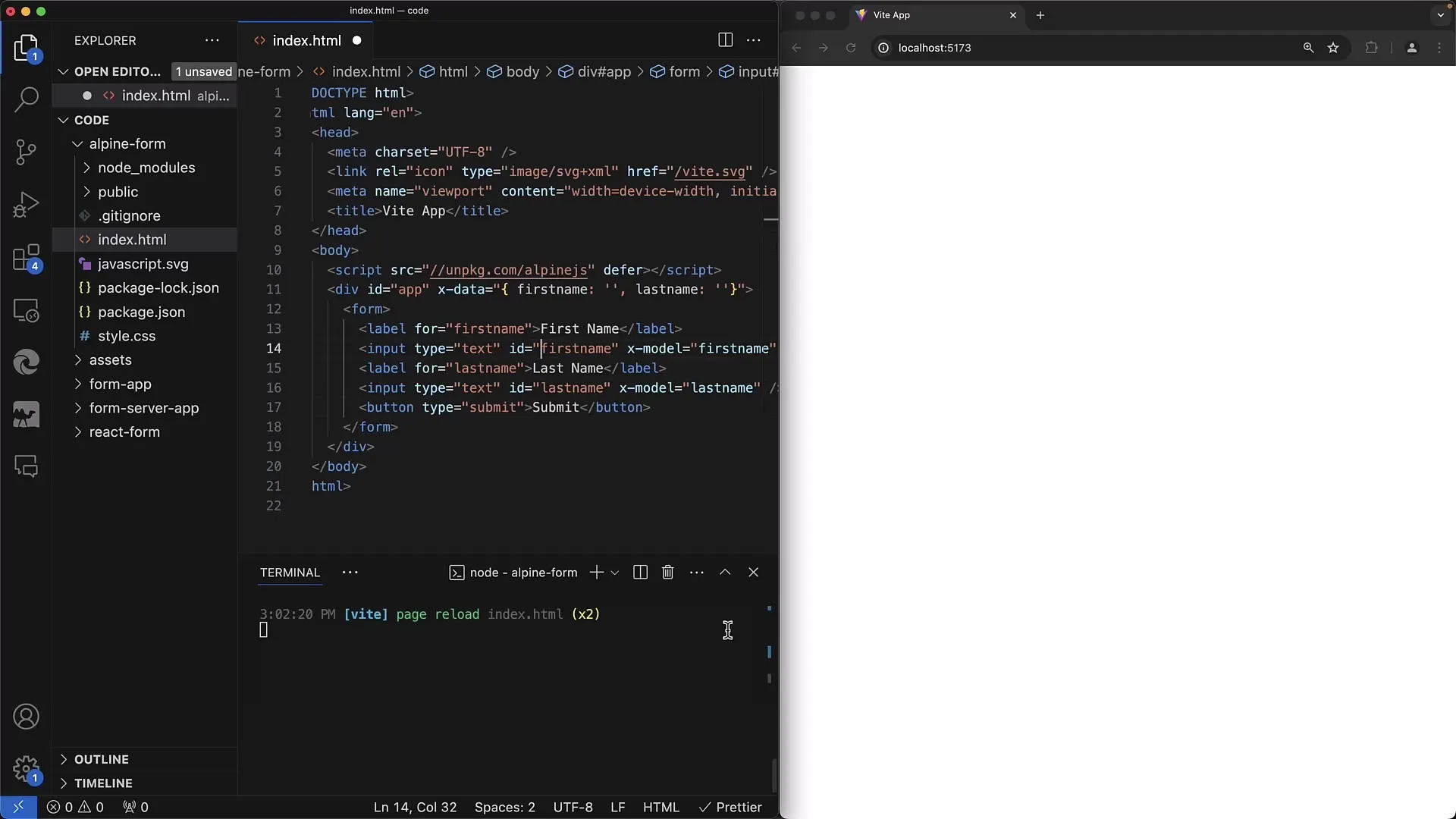
Etapa 5: criar o formulário
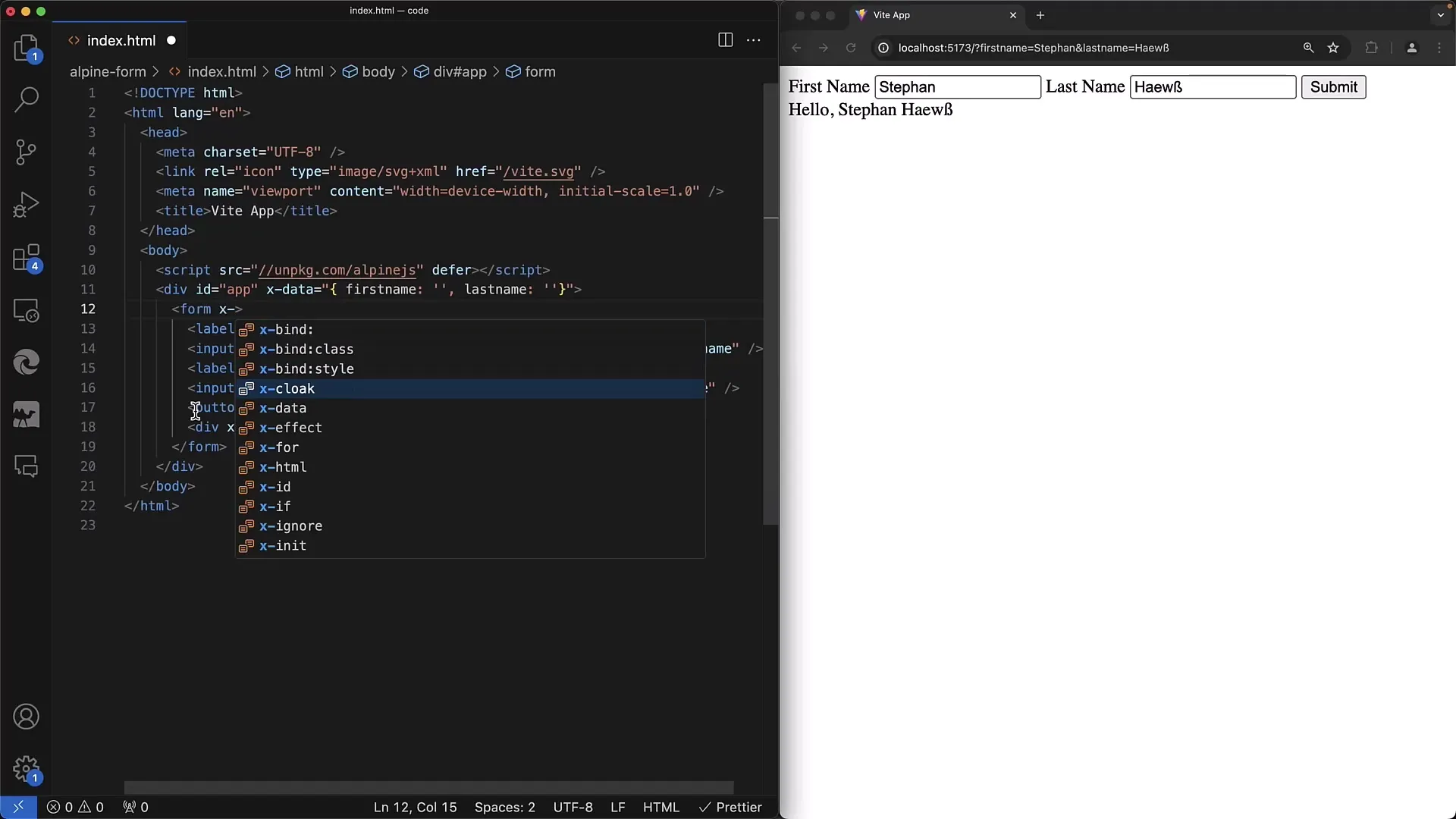
Agora que o Alpine.js está pronto, pode criar o seu formulário. Adiciona uma etiqueta para o primeiro nome e tangencia o campo de entrada com o atributo name.

Não se esqueça de especificar também o atributo name para o campo de formulário, para que este seja tratado corretamente no componente do formulário.
Passo 6: Configurar a ligação de dados
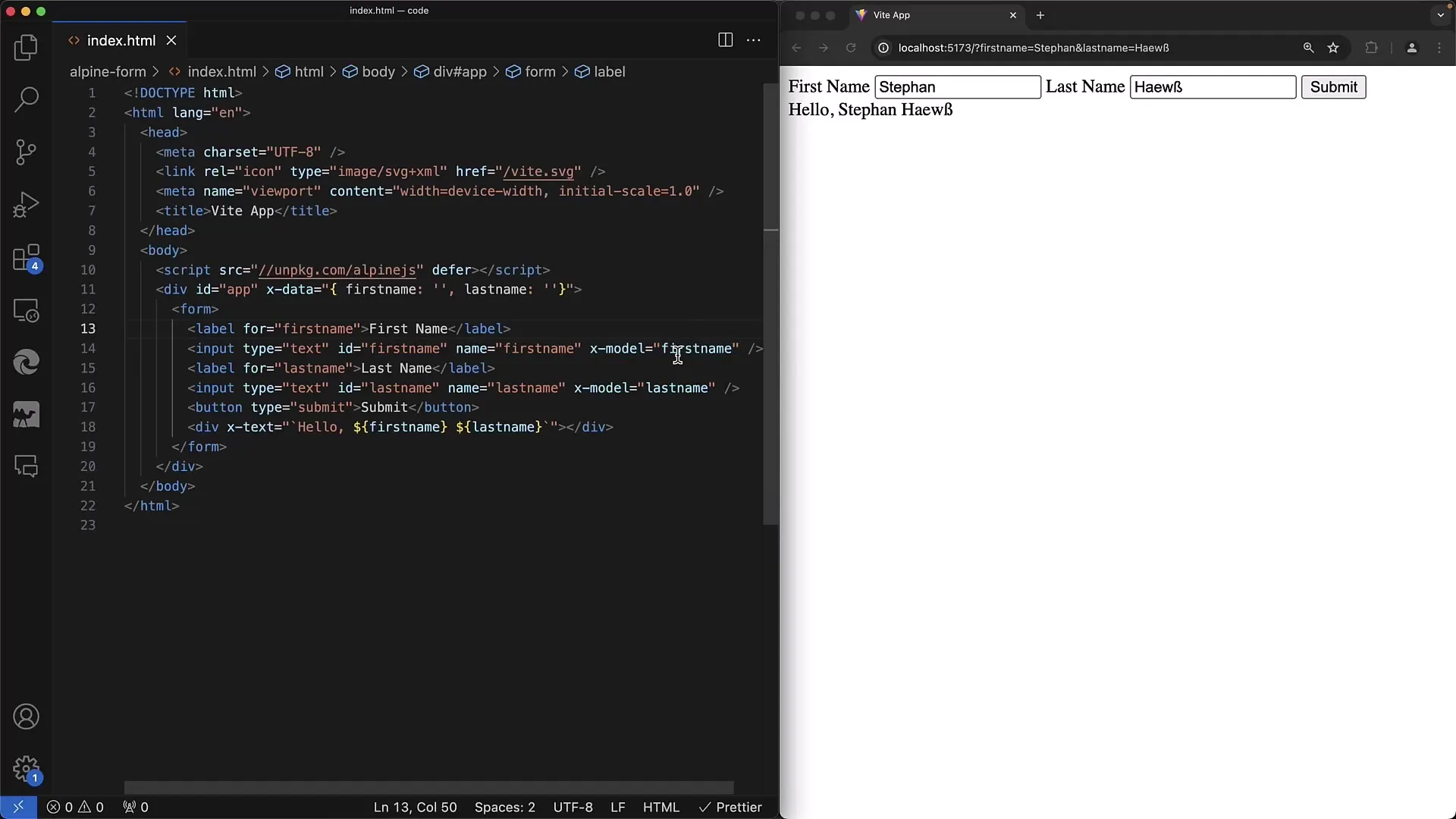
Para devolver os valores de entrada na sua aplicação, utilize x-model para criar uma ligação entre os campos de entrada e as variáveis em x-data. Quando o utilizador escreve algo, o valor é automaticamente atualizado na variável.

Passo 7: Apresentar a saída
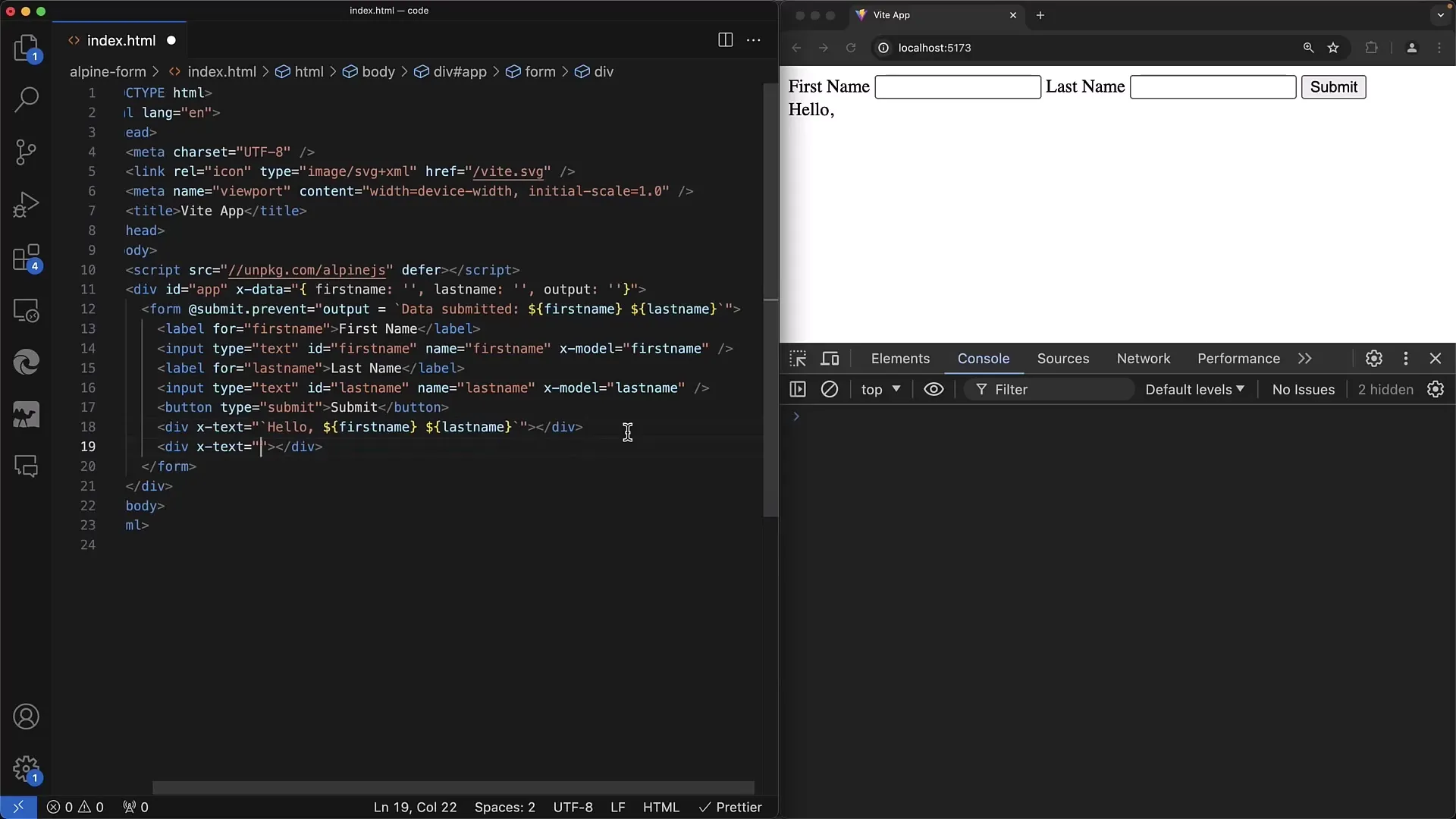
Adicione um elemento de saída que apresenta o nome combinado. Utilize x-text para atualizar dinamicamente o texto à medida que o utilizador escreve o seu nome.
Passo 8: Submissão do formulário
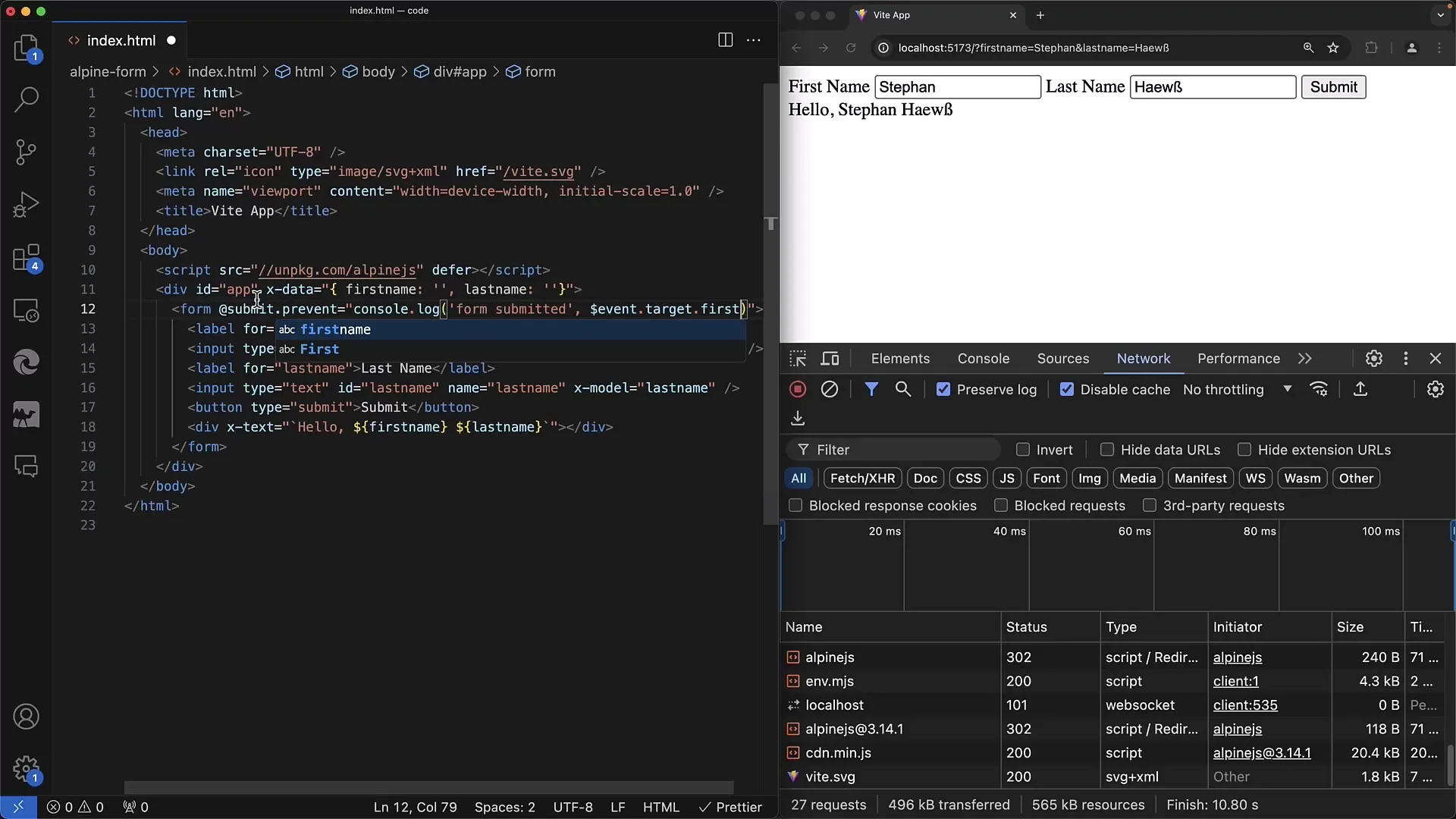
Para processar o formulário, pode utilizar o atributo x-on:submit para definir um evento JavaScript que será executado quando o formulário for submetido. Certifique-se de que implementa prevent para evitar o comportamento predefinido.

Passo 9: Processar a entrada do utilizador
Processe o input numa função que é chamada no evento submit do formulário. Pode consultar os valores com $event.target e gerar um resultado com base nas informações introduzidas, por exemplo.

Passo 10: Finalizar o formulário
Agora está pronto para testar a função. Preencha o formulário e clique em "Enviar". Verifique a consola e o resultado na página.

Resumo
Neste guia, você aprendeu como criar e gerenciar formulários com o Alpine.js. O Alpine.js fornece uma maneira fácil de gerenciar estados e responder às interações do usuário sem configurações complicadas. A combinação da sintaxe HTML e Alpine.js permite-lhe desenvolver rapidamente aplicações Web interactivas que podem ser facilmente mantidas.
Perguntas mais frequentes
Como posso integrar o Alpine.js no meu projeto?Insira o Alpine.js no seu ficheiro HTML através de uma etiqueta de uma CDN.
O que é o atributo x-data?x-data é um atributo utilizado para definir os dados de um componente Alpine.js, normalmente no formato JSON.
Como funciona o x-model?O x-model associa um campo de entrada a uma variável para que as entradas actualizem automaticamente a variável de dados associada.
Como posso ouvir o processamento do formulário?Utilize x-on:submit para executar uma função durante a submissão do formulário.
O que faço com os dados do formulário após a submissão?Pode utilizar os dados para os enviar para um servidor ou apresentá-los diretamente na interface do utilizador.


