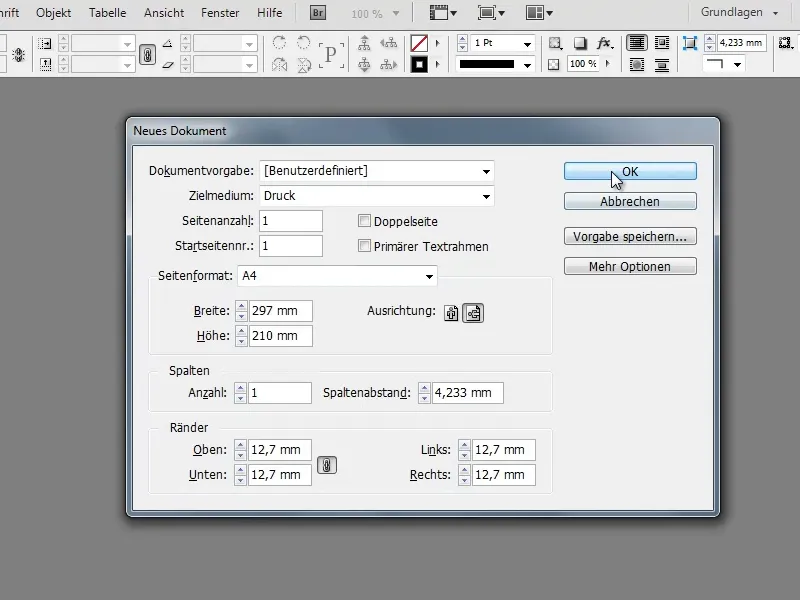
Para criar o horário, você precisa primeiro de um documento vazio no InDesign. Para isso, vá em Arquivo>Novo e crie um novo documento no formato A4 horizontal.
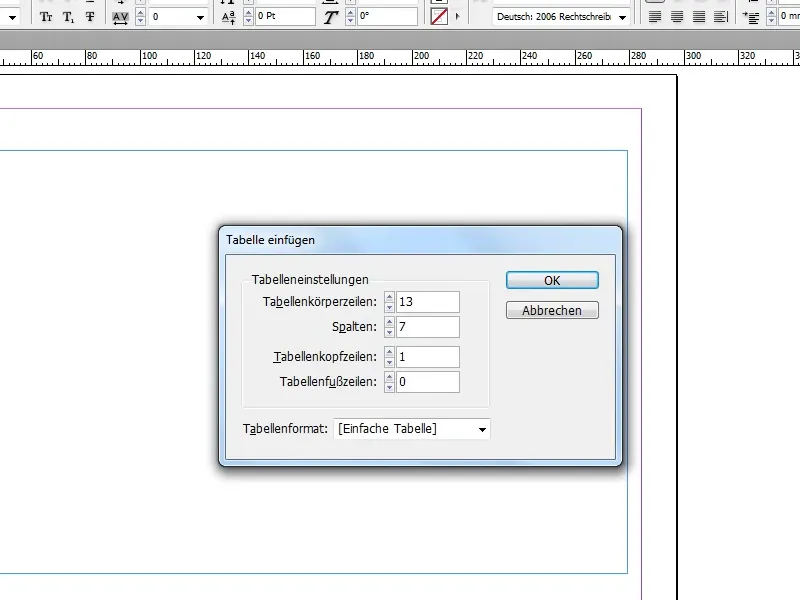
No documento vazio, comece criando uma tabela. Para isso, use a ferramenta de texto para desenhar um quadro do tamanho desejado. Em Tabela>Inserir Tabela…, você pode transformar isso em uma tabela.
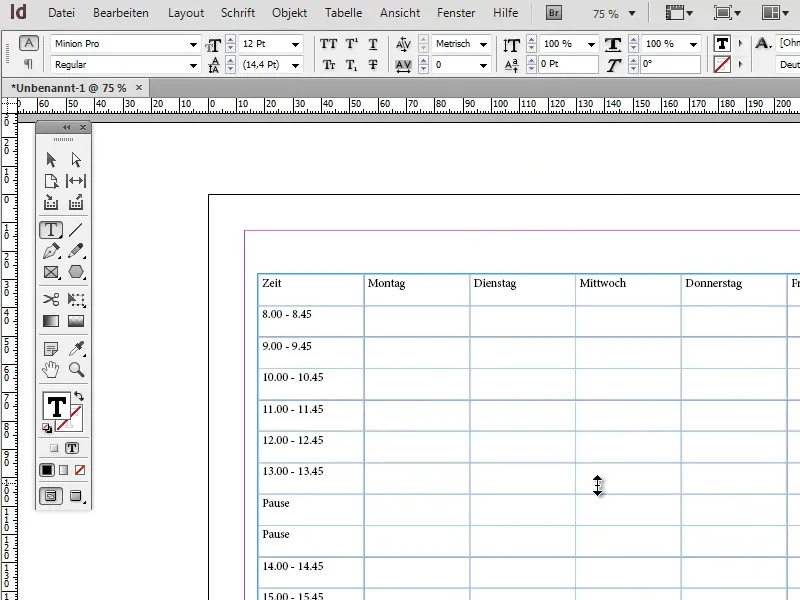
No exemplo mostrado aqui, a tabela tem 7 colunas e 13 linhas (+ 1 cabeçalho). Você pode escolher livremente esses valores e adaptar o horário às suas necessidades.
Usar um cabeçalho de tabela não é obrigatório aqui, pois o horário não ultrapassa uma página. No caso de tabelas que se estendem por várias páginas, essa função permite que cada seção da tabela tenha automaticamente o mesmo cabeçalho (por exemplo, segunda-feira, terça-feira, …).

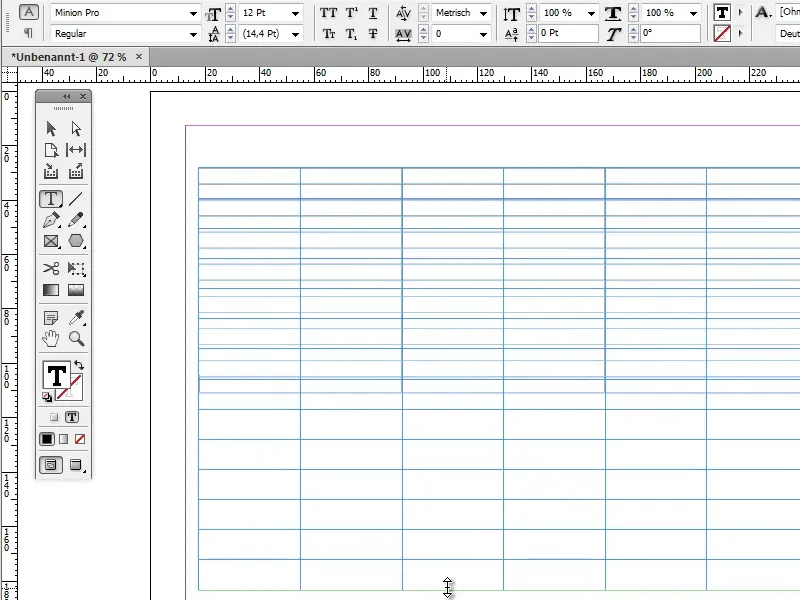
Para corrigir a altura das células, com a ferramenta de texto selecionada, vá até a parte inferior da tabela, onde um pequeno duplo cursor substituirá o ponteiro do mouse. Pressionando a tecla Shift e o botão esquerdo do mouse, você pode arrastar as células para baixo ou para cima. A tecla Shift faz com que as células se comportem proporcionalmente umas às outras, alterando o tamanho de todas as colunas ao mesmo tempo.
No cabeçalho, você pode inserir o texto ainda não formatado, como dias da semana e horários.
Agora é hora de formatar o texto do cabeçalho. É recomendável usar os formatos de parágrafo para isso. Embora você possa formatar todo o texto manualmente, os formatos de parágrafo têm a vantagem de que todas as alterações de formatação serão aplicadas automaticamente a todas as seções de texto marcadas com o respectivo formato de parágrafo.
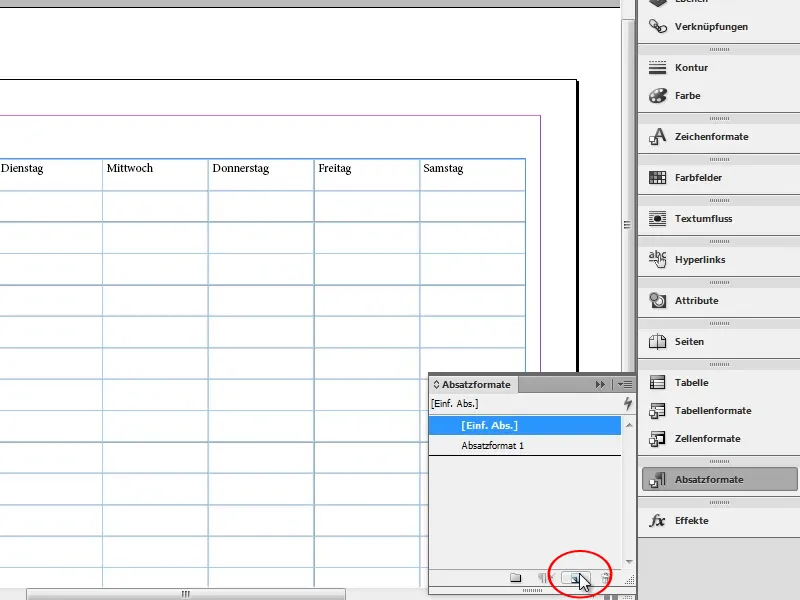
Para criar um novo formato de parágrafo, clique no botão Novo no painel Formatos de Parágrafo.
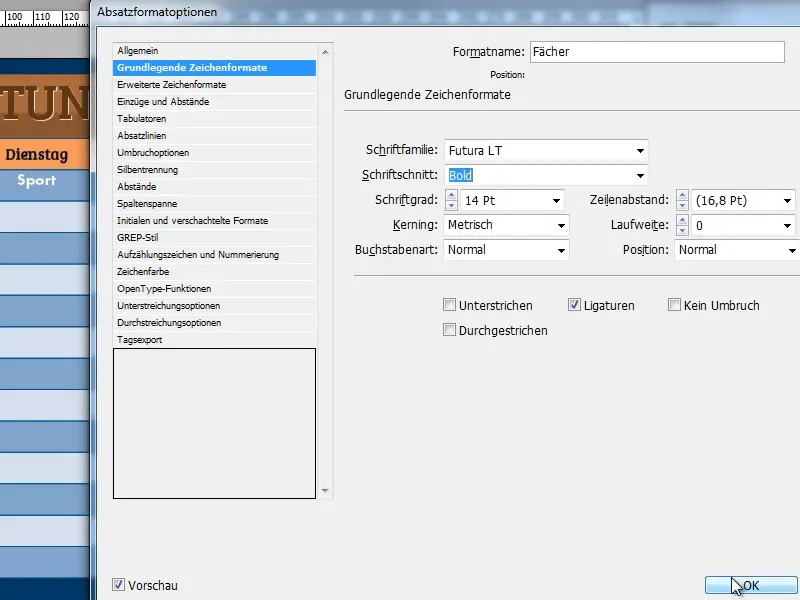
Clicando duas vezes no formato de parágrafo recém-criado, você abre as opções do formato de parágrafo. Para facilitar a identificação posterior do formato de parágrafo, é melhor dar um nome a ele.
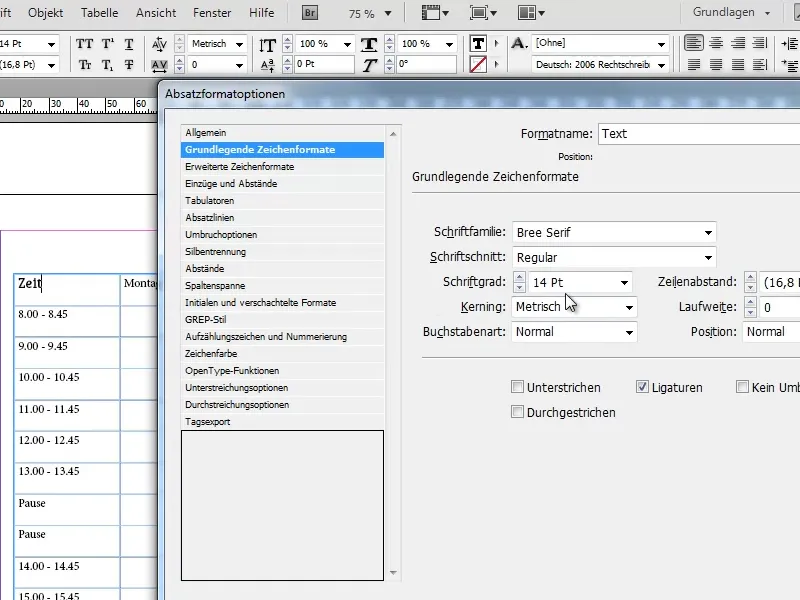
No menu Formatos básicos de caractere, você pode configurar a fonte, o tamanho da fonte e outras opções. Certifique-se de que a opção de visualização (canto inferior esquerdo) esteja ativada e que uma célula com texto para formatação esteja selecionada, para ver em tempo real como as alterações afetam o texto.
Eu utilizei a fonte Bree Serif com um tamanho de fonte de 16pt.
Você pode usar qualquer fonte que desejar. Se estiver em busca de mais fontes, o site dafont.com é uma ótima dica.
No menu Sangrias e Espaçamentos, você pode ajustar a alinhamento para Centralizado para centralizar o texto horizontalmente.
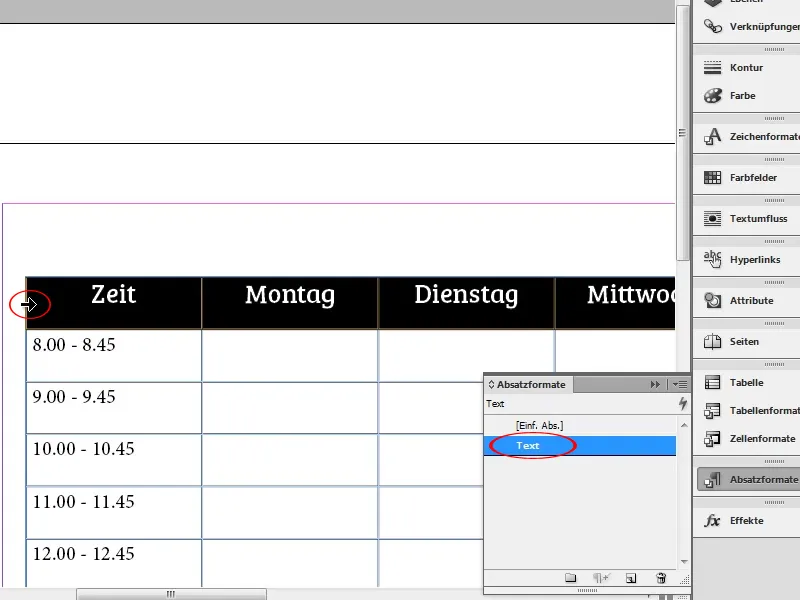
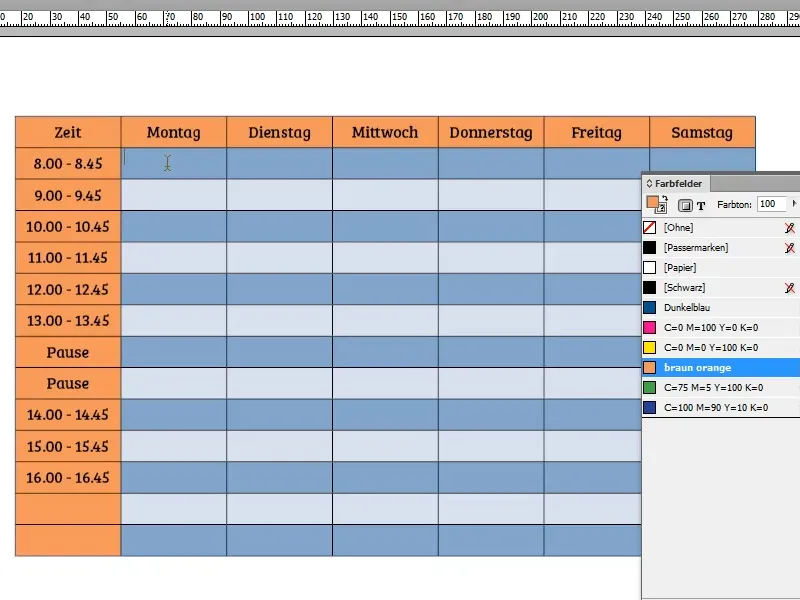
Agora, selecione todas as células que devem receber o formato de parágrafo (neste caso, o cabeçalho e a primeira coluna) e clique no formato de parágrafo desejado para aplicá-lo. Para selecionar uma linha inteira, passe a ferramenta de texto ao longo da borda da linha correspondente até que uma seta aponte para a linha. Com um simples clique, você pode marcar a linha inteira.
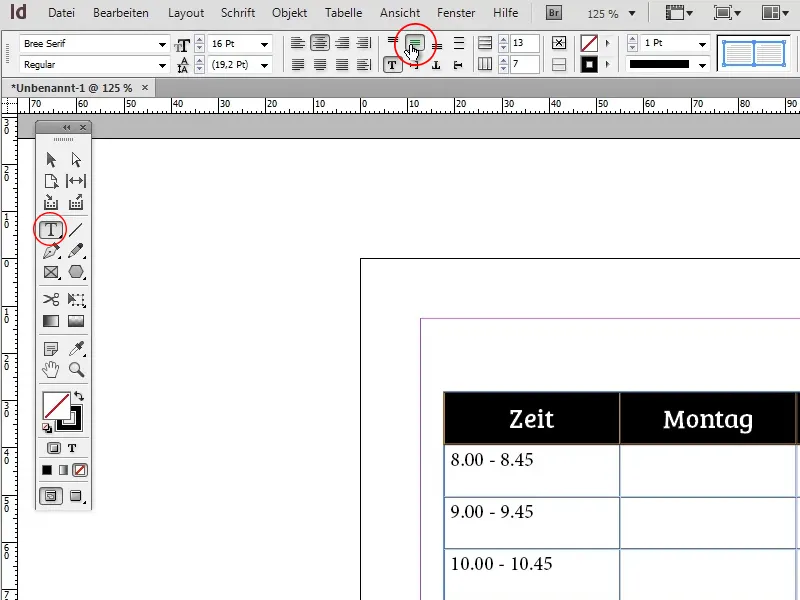
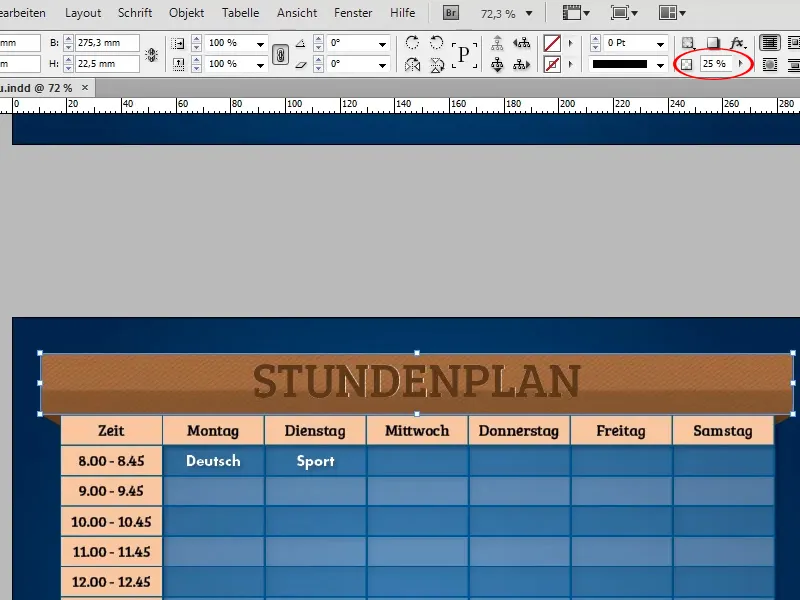
Para centralizar verticalmente a fonte, na barra de opções da ferramenta de texto, clique no botão de Centralização marcado na captura de tela.
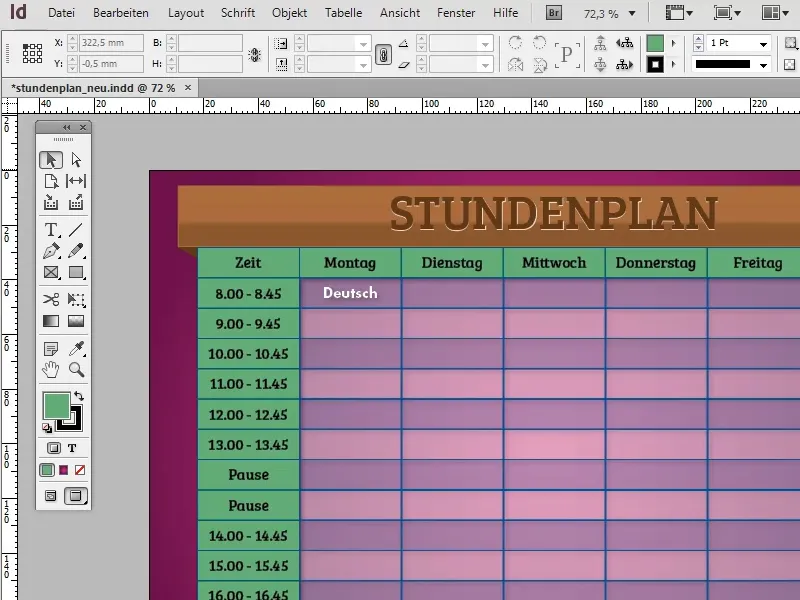
Agora que o horário está esboçado e o texto recebeu sua formatação básica, é hora de adicionar cor.
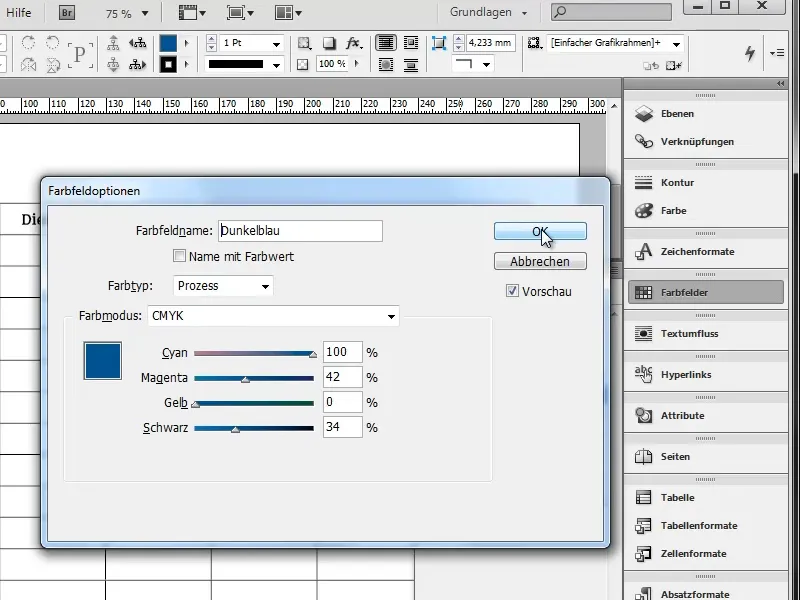
Primeiramente, é preciso alternar as linhas entre azul claro e escuro. Para isso, crie um novo campo de cor com um azul escuro. (Você também pode usar outras cores).
Ex.: C=100, M=42, Y=0, K=34;
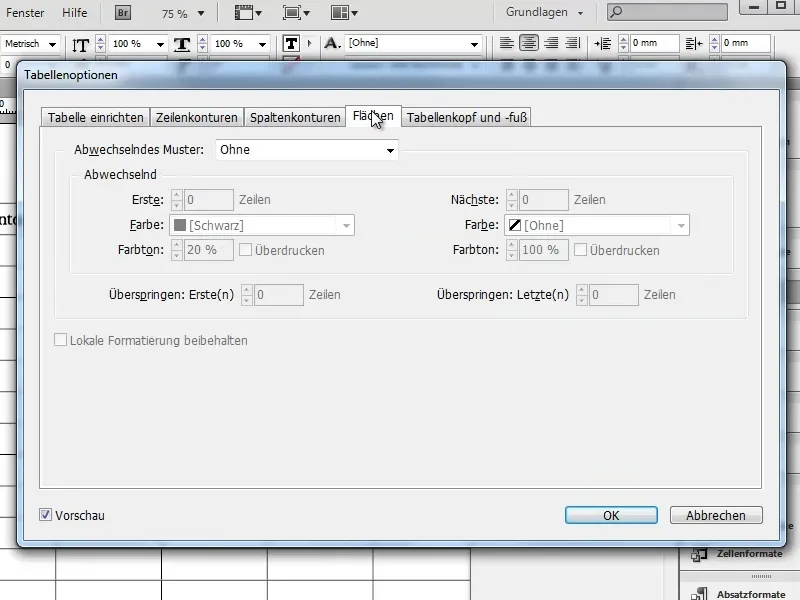
Em seguida, clique duas vezes na tabela para voltar à edição da tabela, abra a opção Tabela>Opções da Tabela>Configurar Tabela… e vá para o guia Áreas.
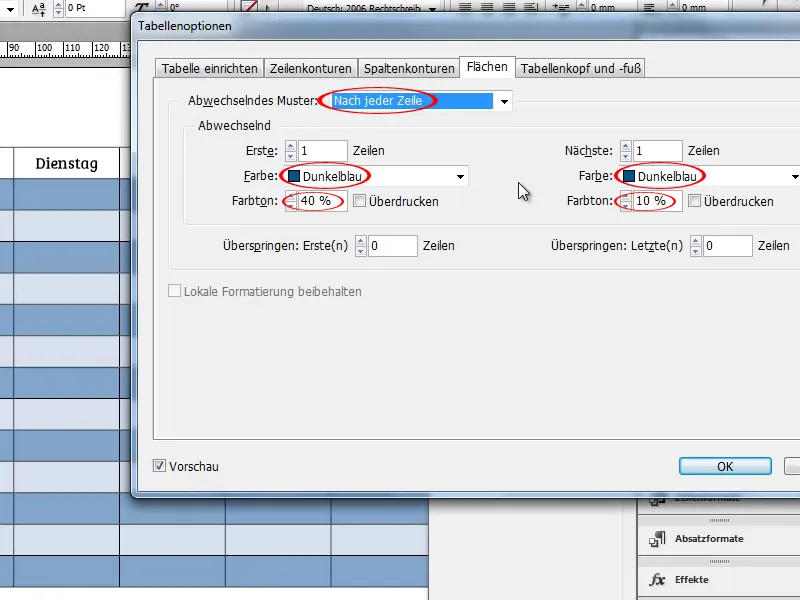
Agora defina a opção Padrão Alternado para Depois de Cada Linha e escolha a sua cor azul escura para ambas as variantes. Você pode controlar o brilho através da opção de Matiz (por exemplo, 40% para azul escuro e 10% para azul claro).
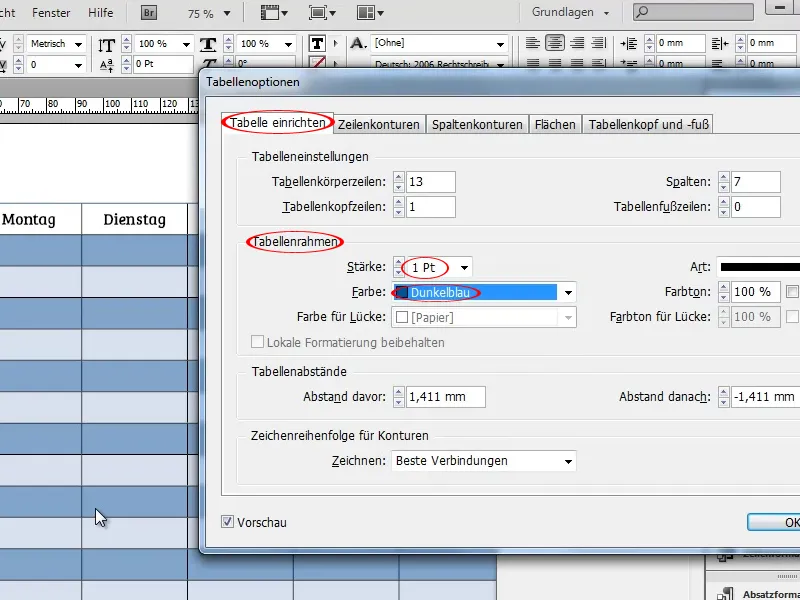
Agora vá para a guia Configurar tabela e defina a cor da borda da tabela também como azul escuro. Se desejar, também pode variar a espessura da contorno.
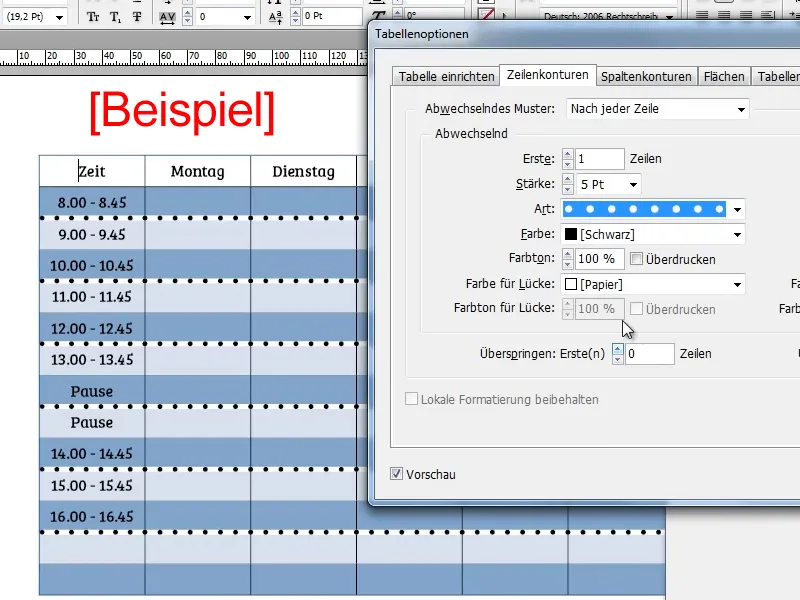
Nas guias Contorno das Linhas e Contorno das Colunas, você tem a opção de configurar contornos alternados de linhas e colunas e variar sua cor, estilo, espessura e muito mais. No entanto, neste exemplo, não usarei essas funções.
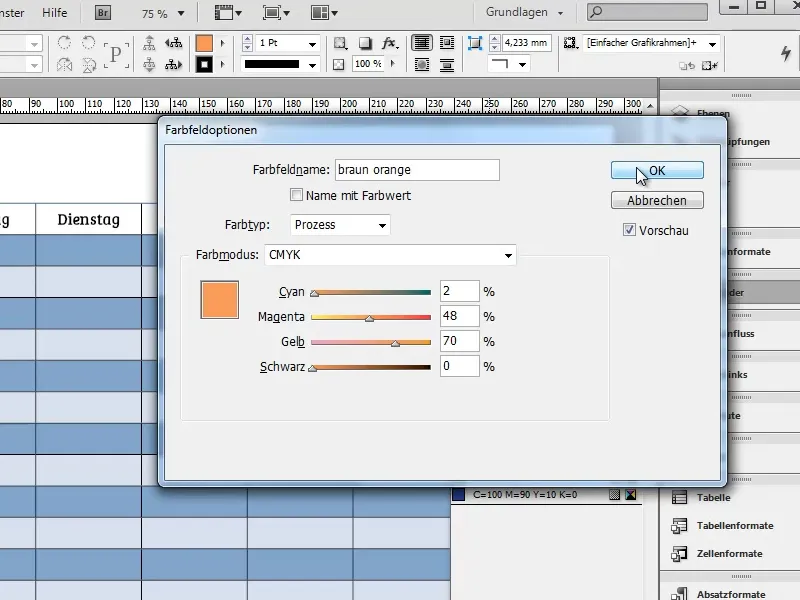
Em seguida, vamos colorir o cabeçalho e a primeira coluna. Para isso, adicione um campo de cor em um tom de laranja claro.
Ex.: C=2, M=48, Y=70, K=0
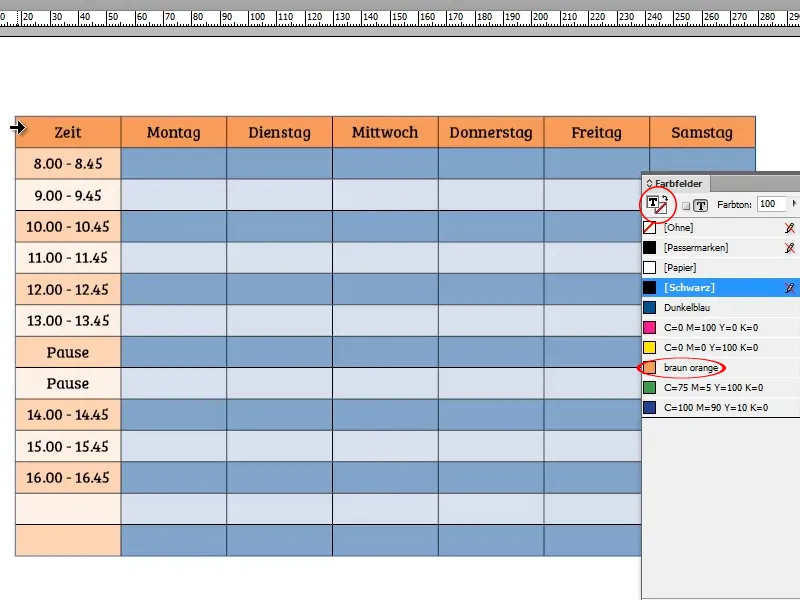
Agora, selecione o cabeçalho e aplique a cor, clicando no campo de cor laranja, e repita o processo com a primeira coluna. Certifique-se de ativar a Área e não o Contorno.
O InDesign aplica por padrão a alternância de azul claro e escuro no laranja. Se deseja remover esse efeito, basta selecionar a primeira coluna e clicar novamente no campo de cor laranja. Assim, a coluna deve agora ter a mesma cor contínua do cabeçalho, em laranja.
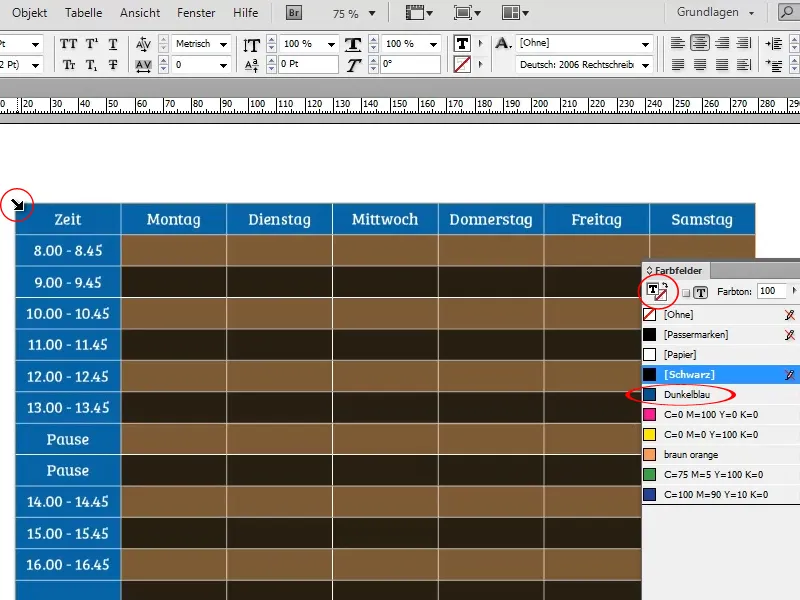
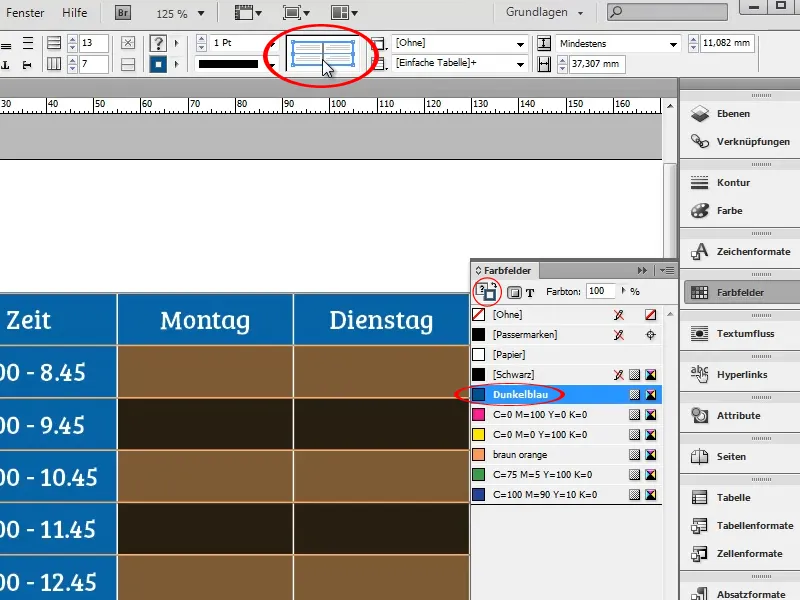
Caso ainda não tenha colorido os contornos de azul, você pode fazê-lo marcando toda a tabela e clicando no campo de cor azul com a contorno selecionada.
Pode acontecer de nem todos os contornos ficarem azuis. Se isso ocorrer, é sinal de que nem todos estão ativos. Você pode verificar isso marcando novamente a tabela e observando o símbolo destacado na barra de Opções conforme a captura de tela:
Uma linha cinza indica que os contornos respectivos não estão selecionados e, portanto, não são afetados por alterações nos contornos.
Uma linha azul indica que os contornos respectivos estão selecionados e, portanto, são afetados por alterações nos contornos. Na captura de tela, os contornos entre as colunas individuais não estão selecionados. Esse "problema" pode ser resolvido com um simples clique na linha cinza.
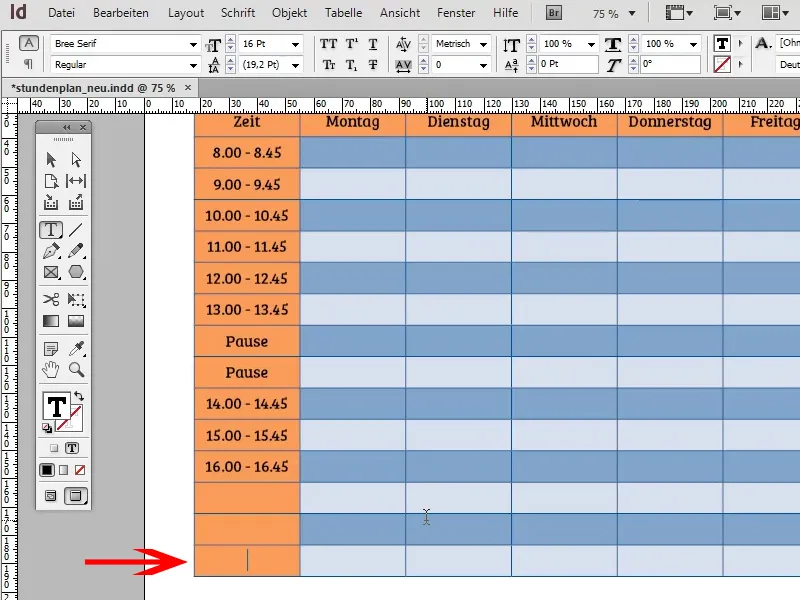
Uma função muito útil é que o InDesign expande tabelas de forma inteligente. Ao adicionar uma nova linha, a alternância entre linhas azuis claras e escuras continua automaticamente.
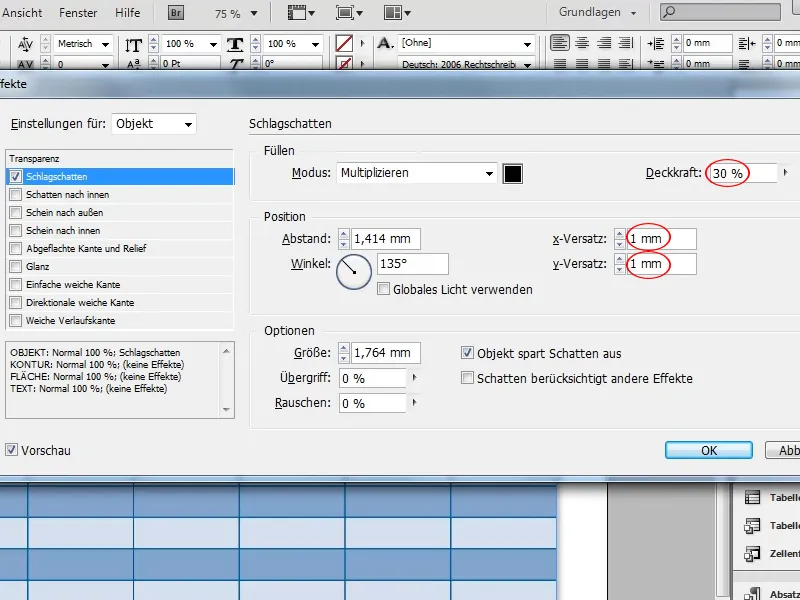
Para dar um pouco mais de destaque à tabela, você pode adicionar uma Sombra Paralela em Objeto>Efeitos>Sombra Paralela. Para que ela não se destaque muito, mas fique discreta em segundo plano, você deve diminuir a opacidade para cerca de 30% e o deslocamento para cerca de 1mm.
Agora vamos para o título. Claro, você poderia simplesmente escrever "Horário" sobre a tabela, mas isso parece bastante monótono. Uma solução muito mais elegante seria adicionar um banner sobre o horário.
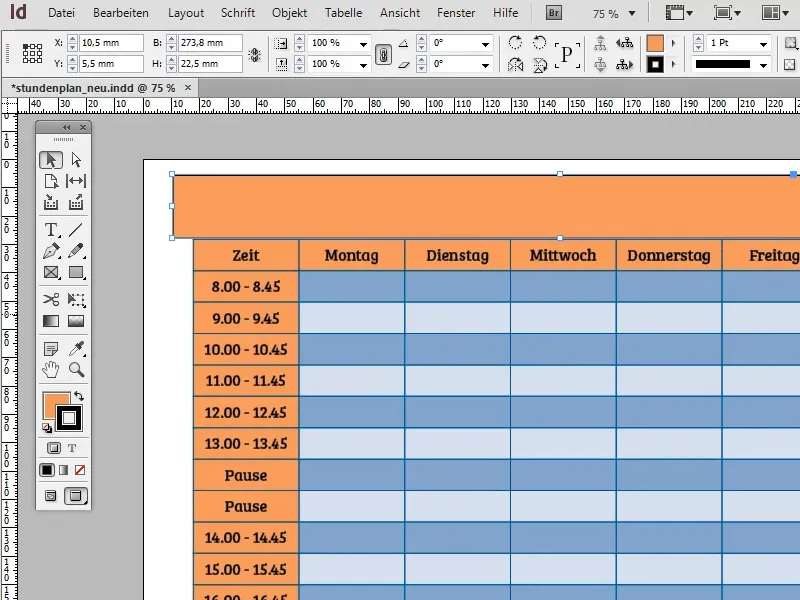
Comece desenhando um retângulo sobre a tabela. Ele deve se estender um pouco além da borda da tabela, para que possamos posteriormente dar um estilo tridimensional ao banner.
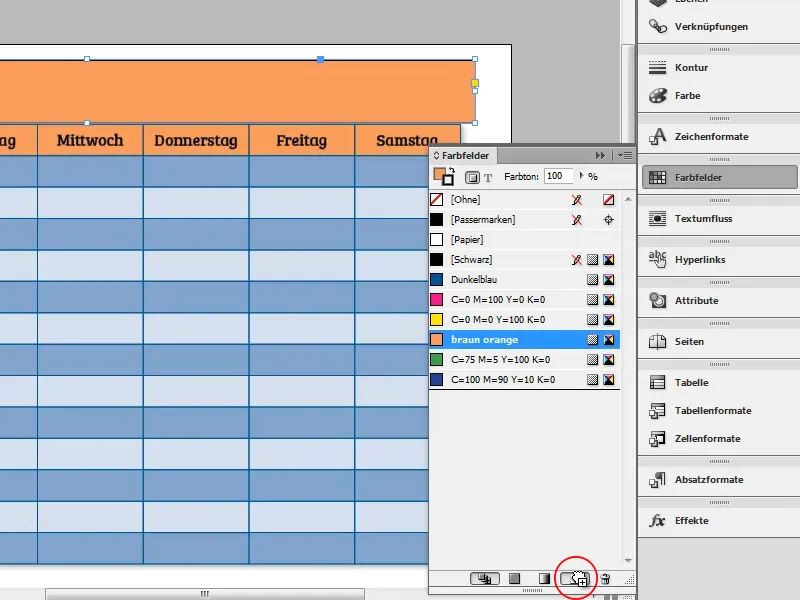
O banner deve se destacar um pouco do cabeçalho e, portanto, deve receber um tom um pouco mais escuro. O melhor é usar a cor laranja como ponto de partida. Primeiro, faça uma cópia do campo de cor laranja para não sobrescrevê-lo. Isso é feito facilmente arrastando o campo de cor correspondente no seletor de cores para o ícone Novo.
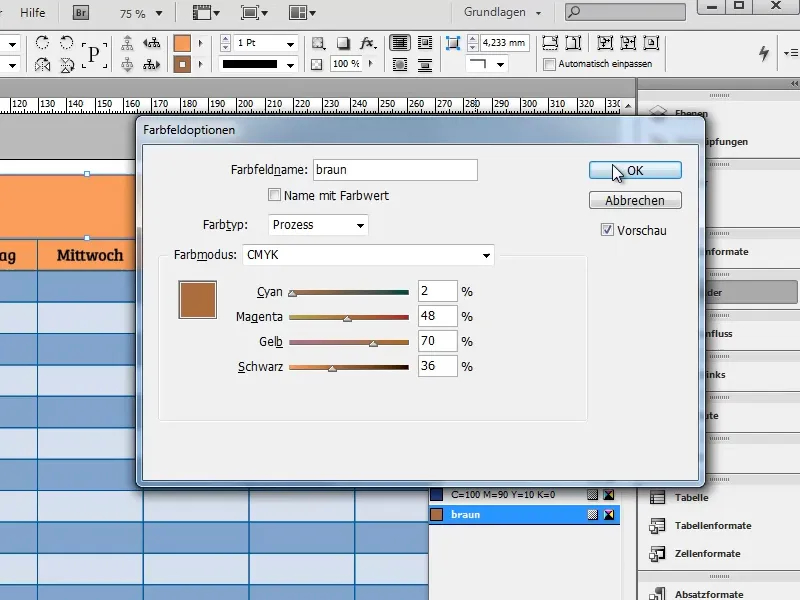
Agora abra a cópia do campo de cor, renomeie e escureça a cor adicionando um pouco de preto.
Ex.: C=2, M=48, Y=70, K=36
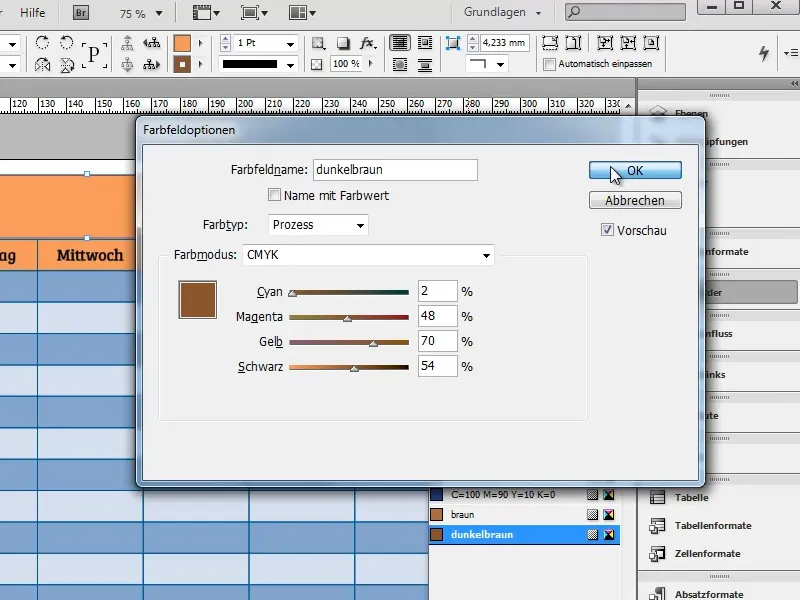
Um banner de uma cor só seria, é claro, monótono. Portanto, repita o processo com o novo campo de cor para obter um segundo tom de marrom ainda mais escuro.
Ex.: C=2, M=48, Y=70, K=54
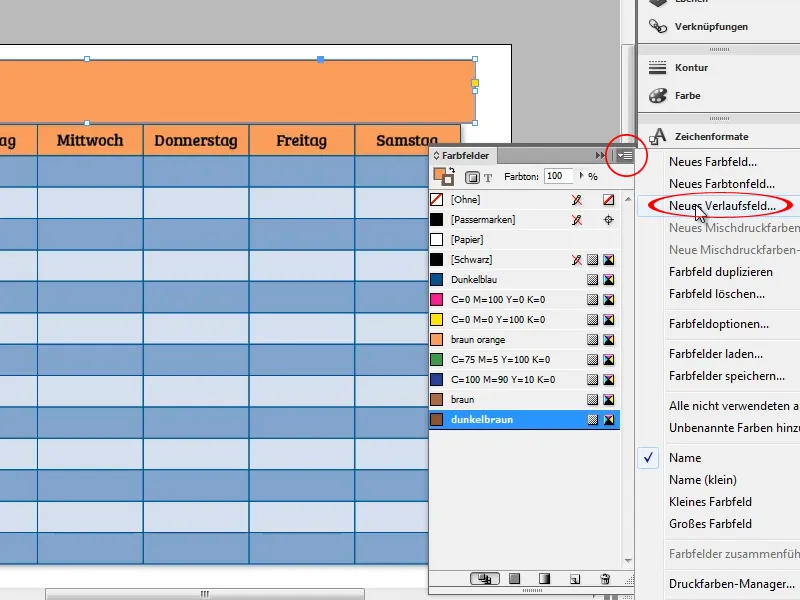
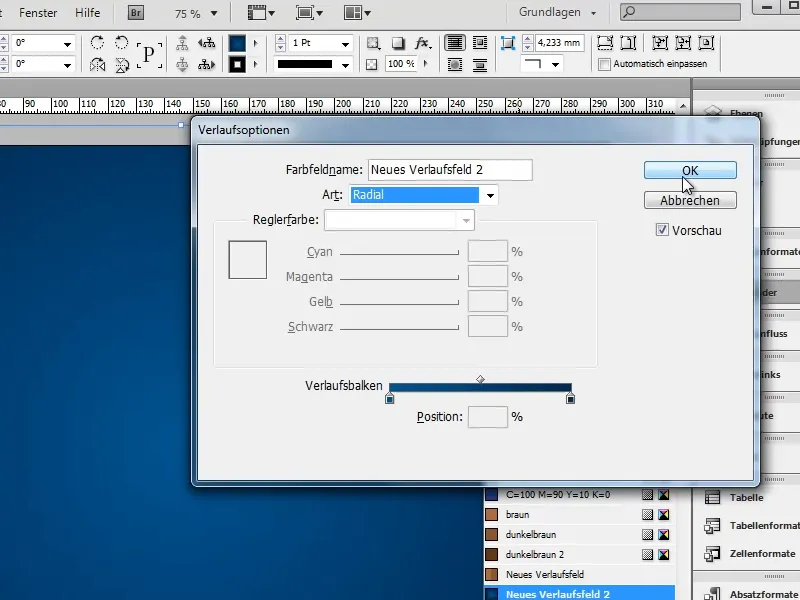
Agora precisamos de um degradê entre os dois tons de cor. Para isso, crie um novo campo de degradê, selecionando a opção Novo Campo de Degradê... no menu de opções avançadas do seletor de cores.
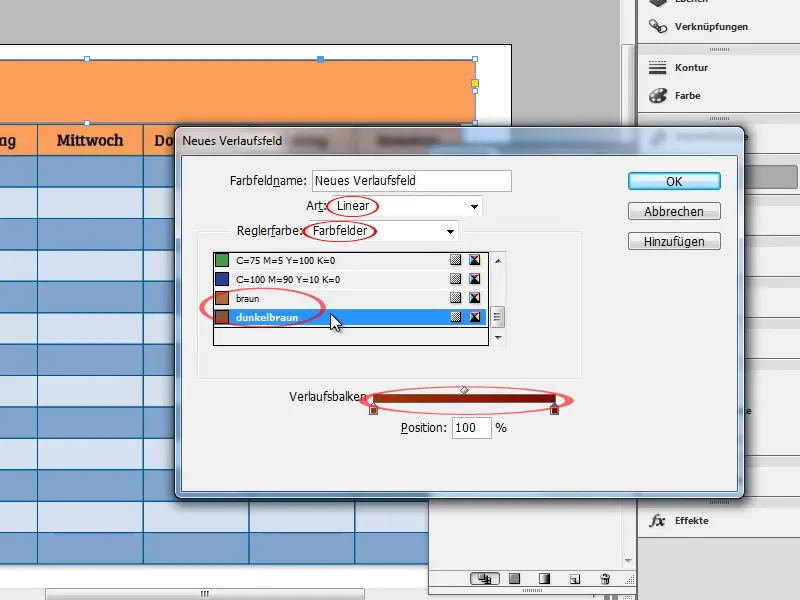
No pop-up que aparece, defina o tipo de degradê como Liner e a cor do controle como Campos de Cores. Em seguida, selecione os dois tons de marrom criados anteriormente como cores de degradê.
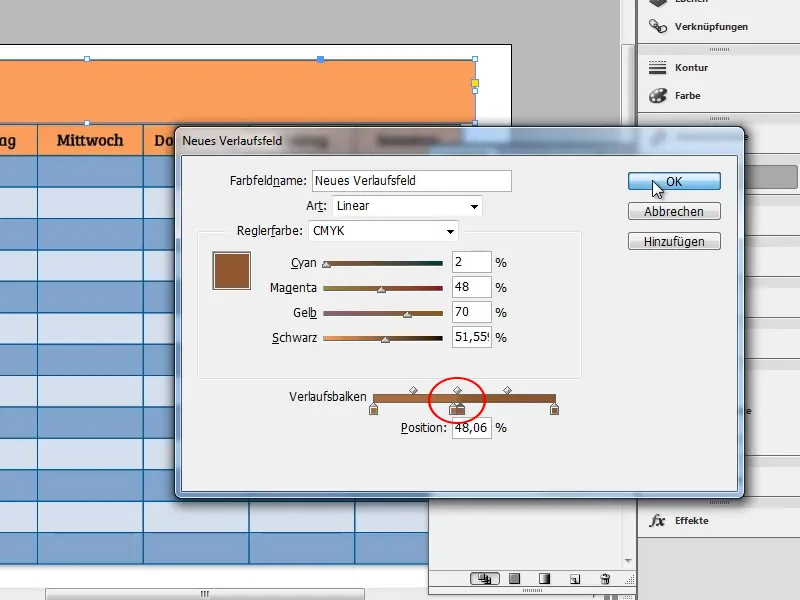
Duplique agora os "balde de tinta" na barra de degradê, clicando próximo de cada "balde", e mova os duplicados aproximadamente para o meio perto um do outro. Isso resultará em uma borda um pouco mais nítida, conferindo ao banner um leve aspecto tridimensional.
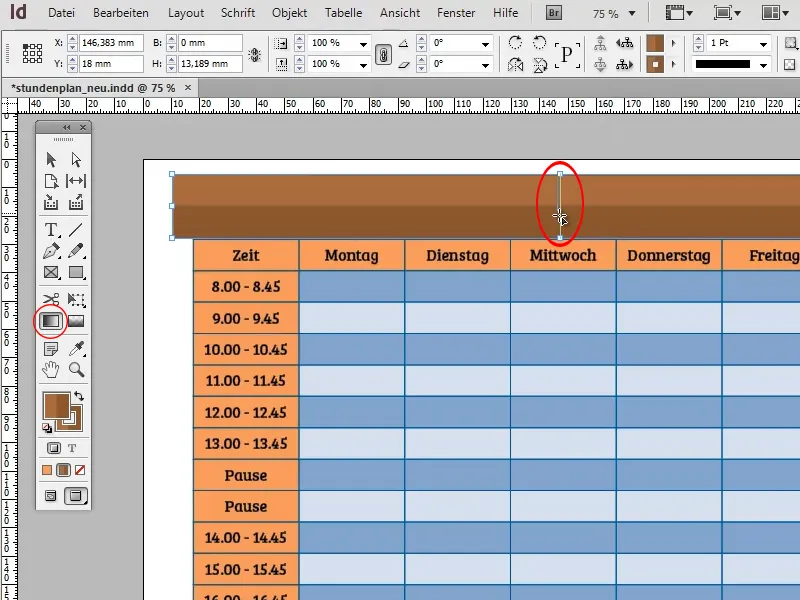
Colore agora o retângulo sobre a tabela com um degradê. Certifica-te de que a área e não o contorno está ativado. Usa a ferramenta de degradê para determinar a direção do degradê.
Para obter um contorno horizontal exato, podes manter pressionada a tecla Shift enquanto utilizas a ferramenta de degradê. A tecla Shift faz com que a ferramenta se encaixe em incrementos de 45° (45°, 90°, 135°, 180°, ...).
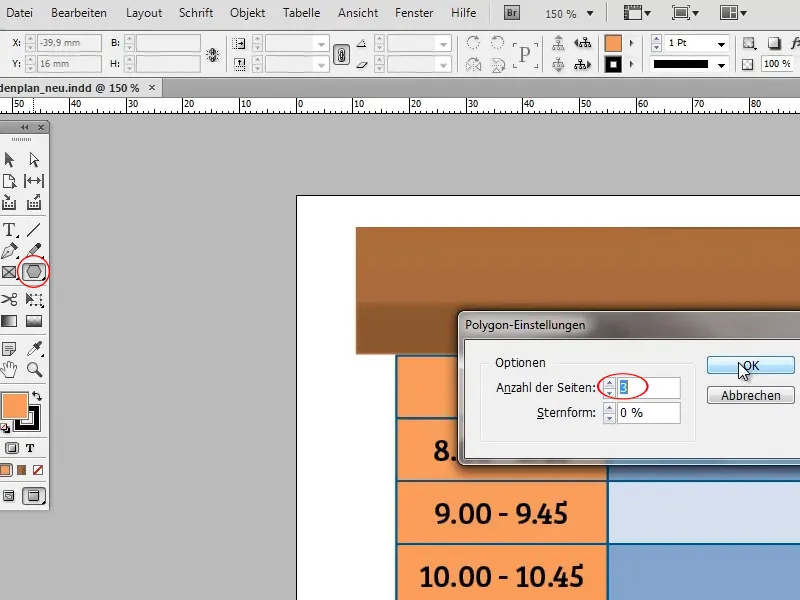
No próximo passo, vamos fazer com que o banner pareça estar dobrado nas duas extremidades. Começa por criar um triângulo com a ferramenta polígono e desabilita o contorno.
Podes ajustar o número de lados da ferramenta polígono (por padrão, 6) clicando duas vezes na ferramenta e inserindo o valor correspondente (3) na janela que aparece.
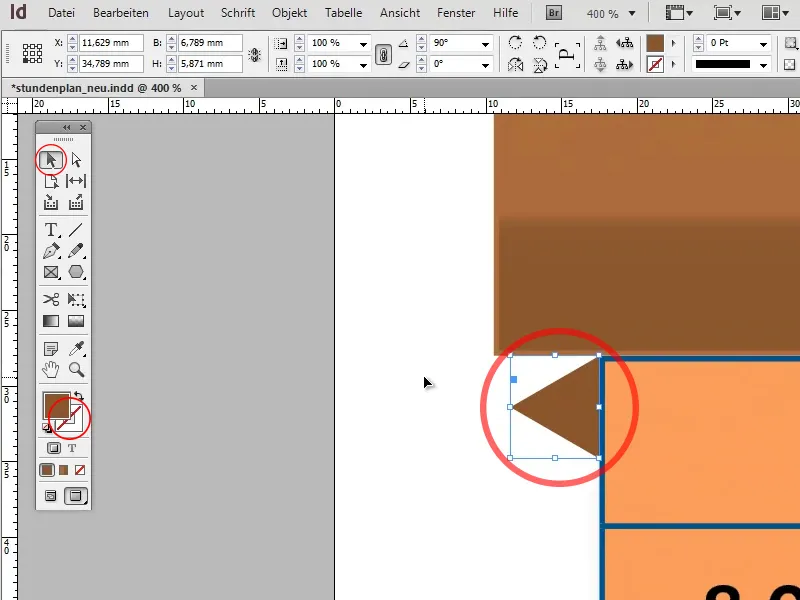
Agora desativa o contorno do triângulo e dimensiona e roda-o de modo a ficar como na captura de tela sobre a tabela.
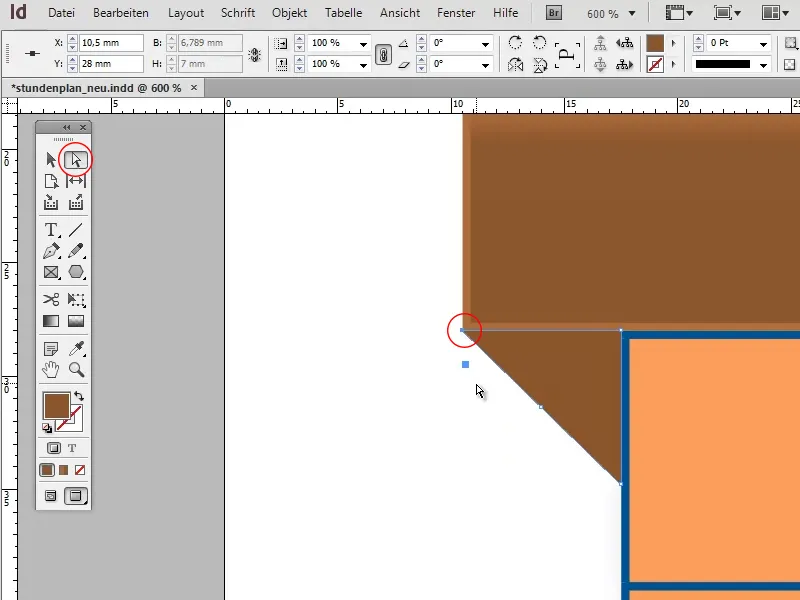
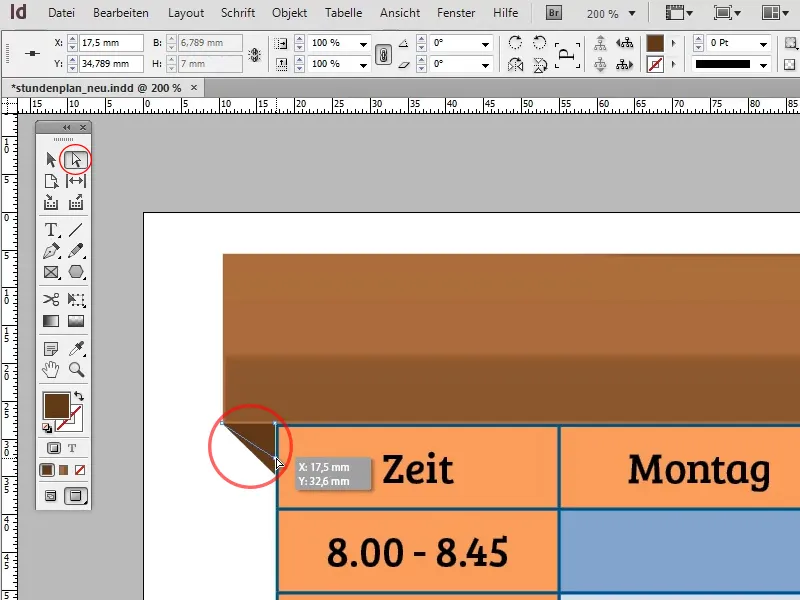
Muda para a ferramenta de seleção direta, seleciona o ponto de canto externo do triângulo e arrasta-o até o canto inferior do banner, para que o triângulo se encaixe perfeitamente com o retângulo e a tabela.
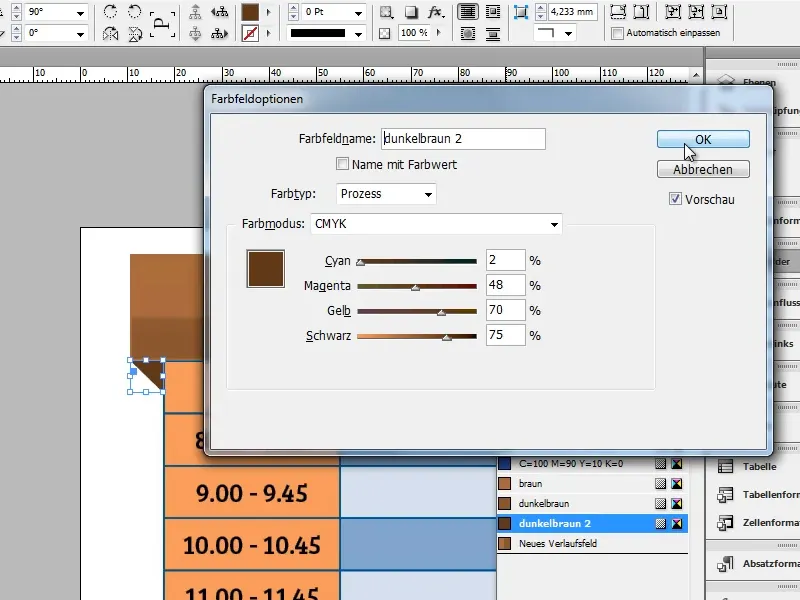
Para mostrar que o triângulo está na sombra do banner, deves copiar o teu campo de cor castanho escuro, escurecer ligeiramente a cor e aplicá-la no triângulo.
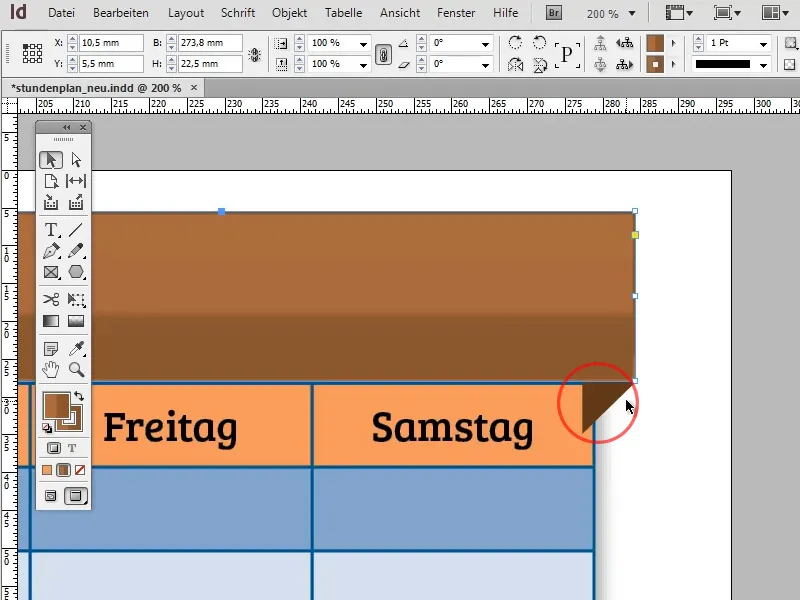
Copia o triângulo, espelha-o horizontalmente (Objeto>Transformar>Espelhar Horizontalmente) e move a cópia para o lado oposto da tabela.
Se o triângulo, como na captura de tela, não se encaixar perfeitamente, prolonga o retângulo com a peça em falta.
Se achares que o ângulo está muito íngreme ou plano, podes alterá-lo a qualquer momento movendo o ponto inferior do triângulo para cima ou para baixo com a ferramenta de seleção direta.
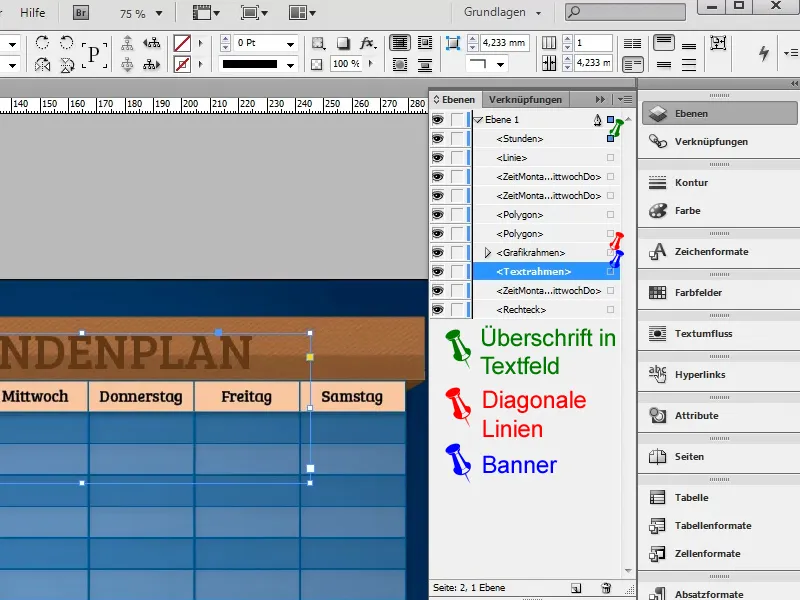
O banner está agora na sua forma básica: falta adicionar o texto.
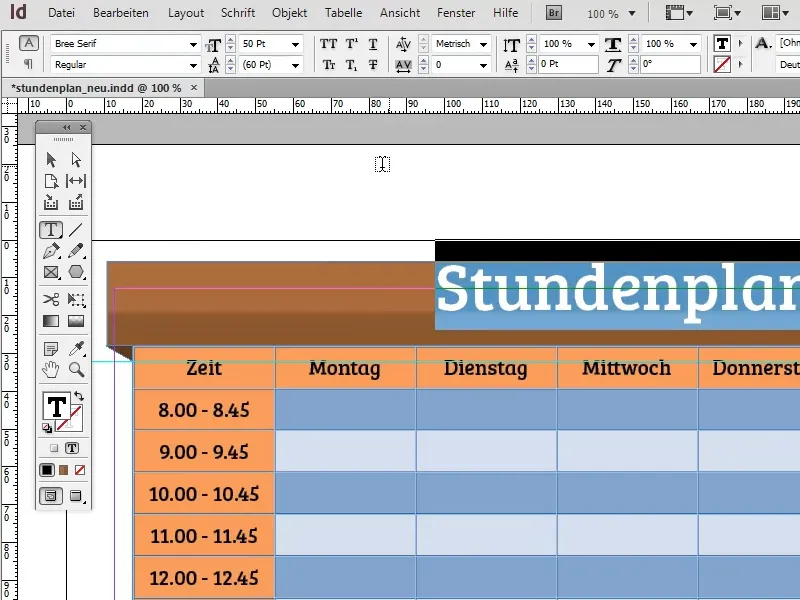
Se clicares uma vez no retângulo com a ferramenta de texto, este será automaticamente transformado numa caixa de texto. Escreve o teu título (por exemplo, "Horário") na caixa de texto e formata o texto, por exemplo, com a fonte Bree Serif, 50pt e Centralizado.
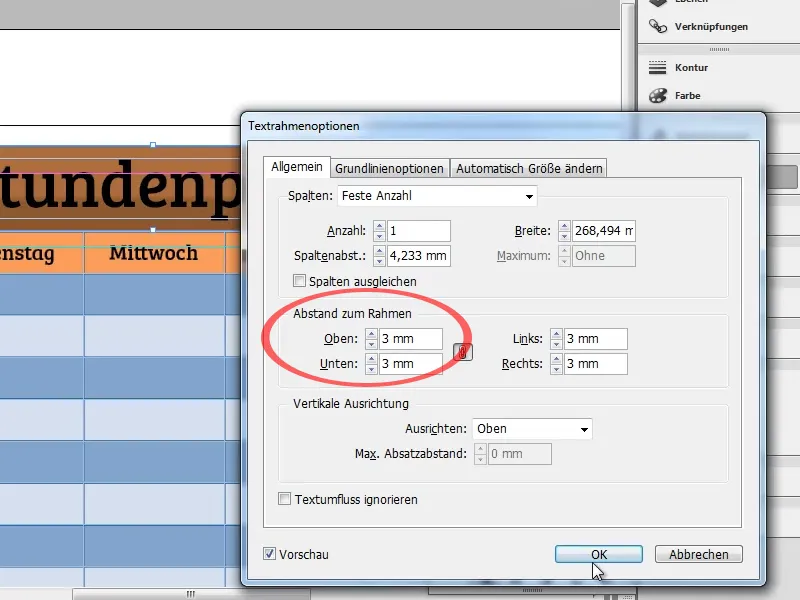
Para evitar que o texto fique colado ao topo da caixa de texto, podes definir a distância até ao topo nas Opções de Caixa de Texto (Objeto>Opções de Caixa de Texto). Cerca de 2-3 mm deve ser suficiente para centralizar o texto verticalmente.
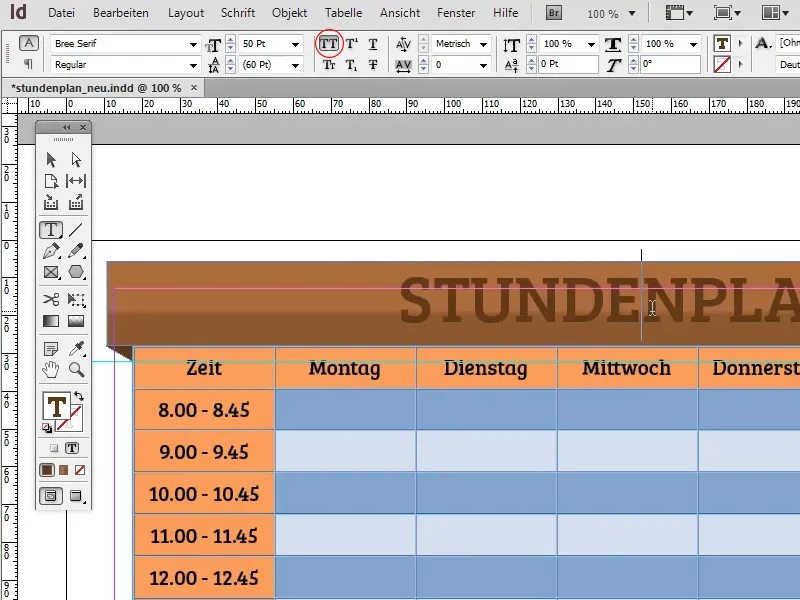
Com o botão marcado na captura de tela, podes transformar o texto em maiúsculas. Para que o texto combine melhor com o banner, deves pintá-lo numa cor semelhante. Neste caso, um castanho escuro seria adequado. No entanto, garante que o texto não se funda com o banner.
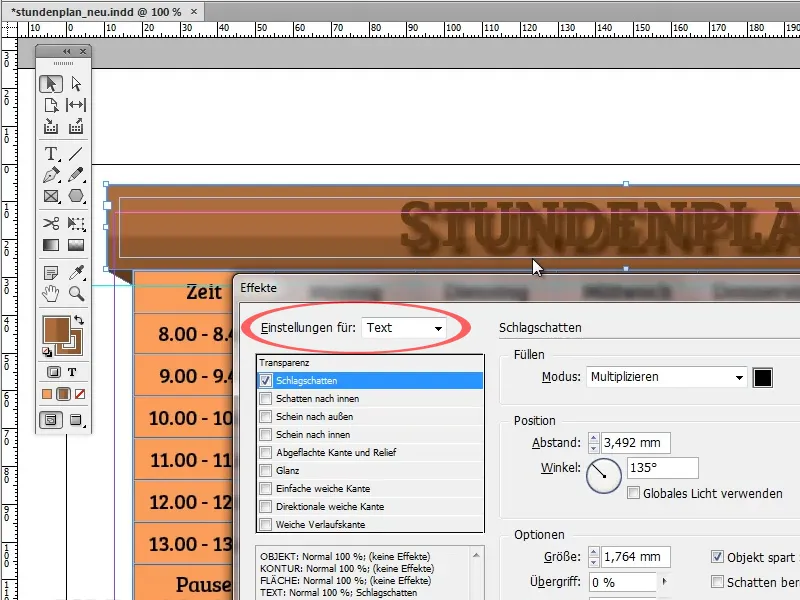
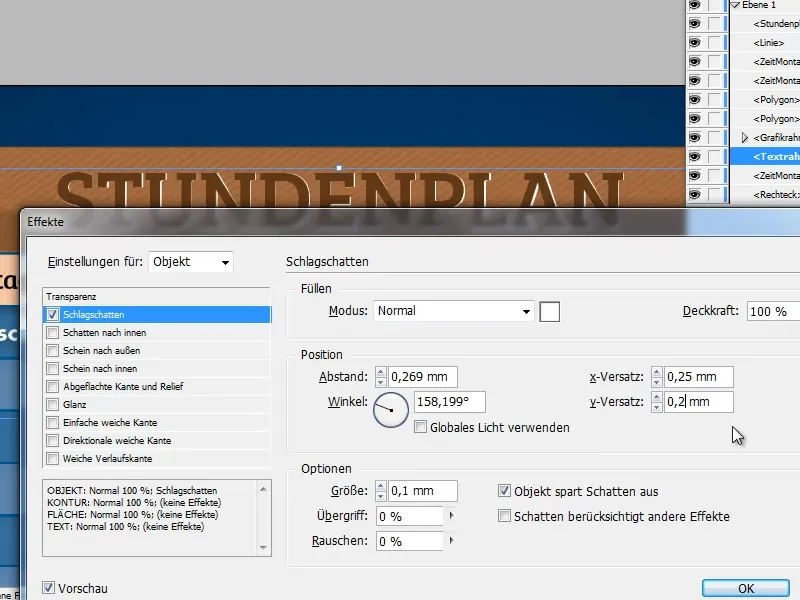
Em Objeto>Efeitos>Sombra podes adicionar uma sombra ao texto, para que se destaque um pouco mais do banner. No entanto, é essencial definir a opção Configurações para: (canto superior esquerdo) como Texto, pois caso contrário a sombra será aplicada ao retângulo.
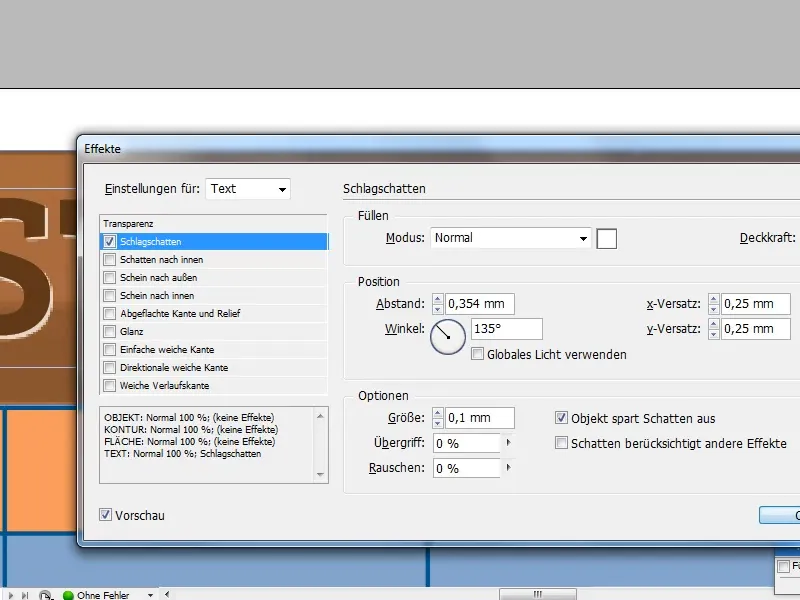
Os valores padrão são um pouco extremos. Utilizei uma sombra branca em modo de preenchimento Normal com uma opacidade de 80%, um deslocamento de 0,25 mm e um desfoque de 0,1 mm. Estes valores são variáveis, naturalmente.
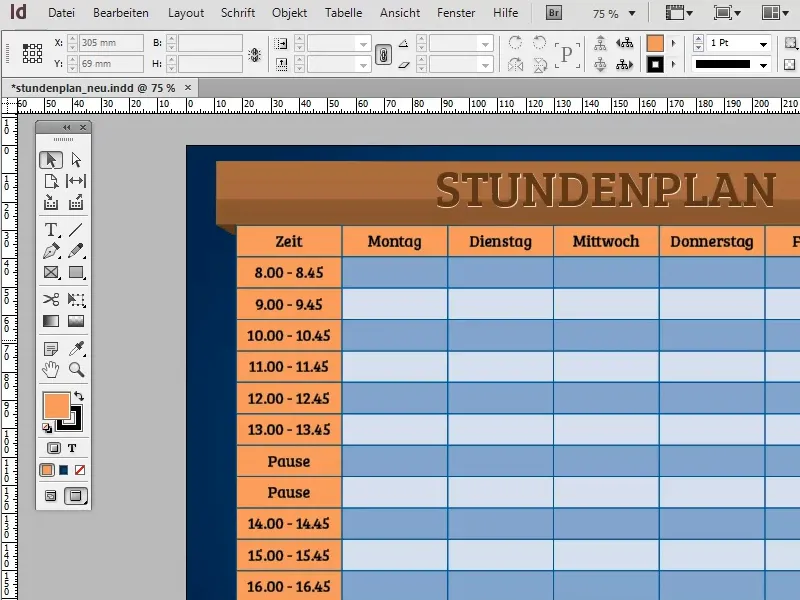
Com o horário praticamente concluído, é hora de trabalhar no fundo. Adiciona um grande retângulo e preenche-o com um degradê radial. Consegues um efeito muito bonito ao usar um degradê de azul escuro para um azul ainda mais escuro.
Com Objeto>Organizar>Para Trás (Ctrl+Shift+Ö) podes enviar o retângulo para trás. Em princípio, o horário está pronto: agora é hora de afinar os detalhes.
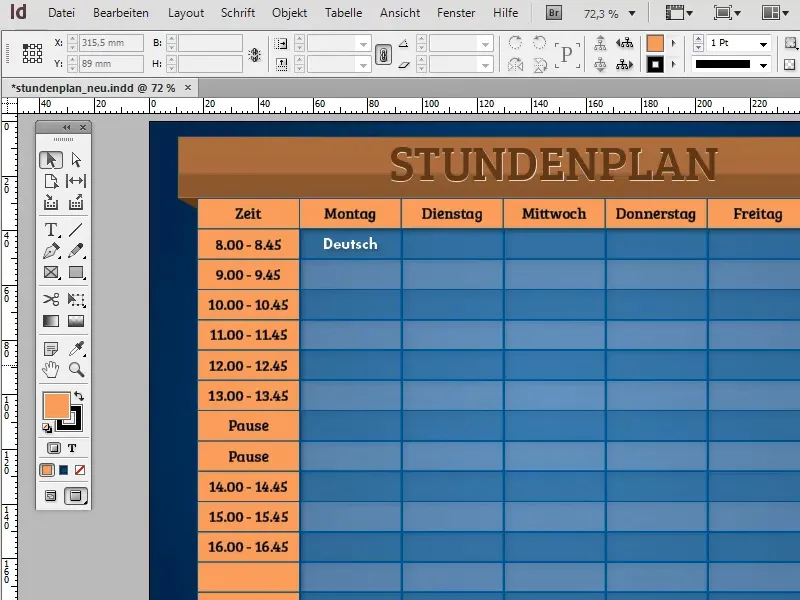
Se só pretendes utilizar o horário como um modelo de impressão vazio, o próximo passo é desnecessário. No entanto, se pretendes preencher diretamente no computador, seria útil criar um formato de parágrafo para a tabela.
Por exemplo, a fonte Futura LT em Negrito com 14pt na cor branca seria uma boa opção.
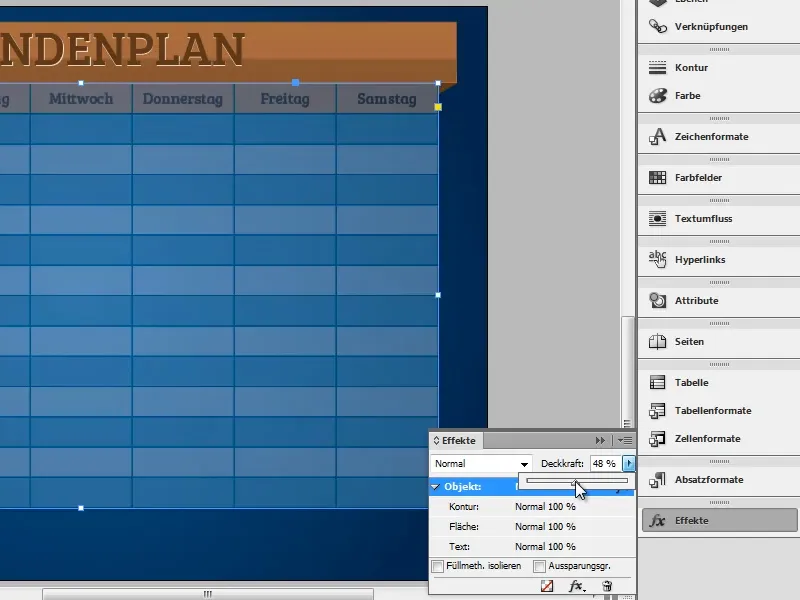
Em seguida, trata-se de deixar o fundo um pouco transparente. Claro, você poderia simplesmente reduzir a opacidade da tabela, mas assim o texto na tabela também ficaria transparente e, portanto, mais difícil de ler.

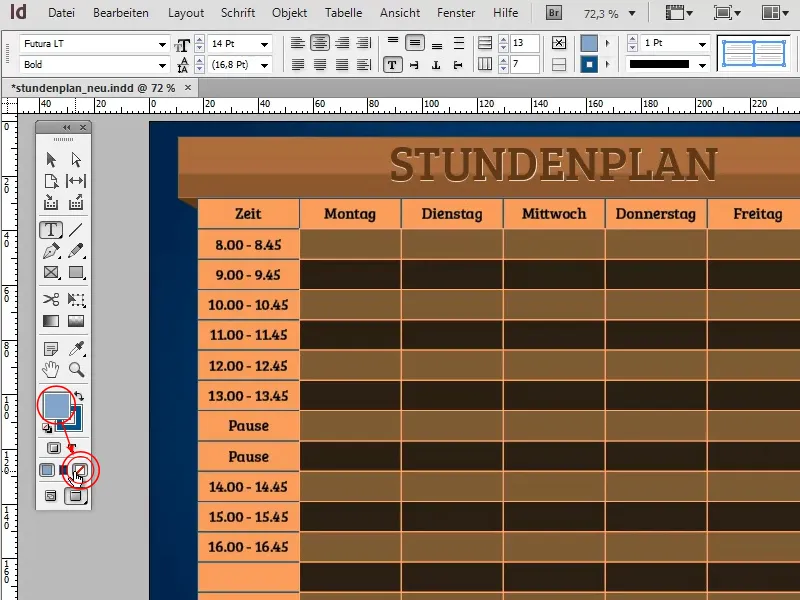
Para contornar isso, há um truque simples: duplicar a tabela e desativar o preenchimento nas áreas onde o fundo deve ficar transparente na primeira tabela. Para isso, selecione as áreas correspondentes e clique no símbolo marcado na captura de tela. Certifique-se de que a área está ativada!

Agora, coloque a segunda tabela exatamente sob a primeira. Ao reduzir a opacidade da tabela de trás, as áreas correspondentes se tornarão transparentes. Enquanto você inserir o texto na primeira tabela sem preenchimento, o texto manterá sua opacidade total.

Usando campos de cor e degradê, você pode alterar rapidamente e eficientemente as cores da programação, simplesmente editando os campos de cor. O InDesign então aplica o novo valor de cor a todas as áreas onde o campo de cor foi aplicado.

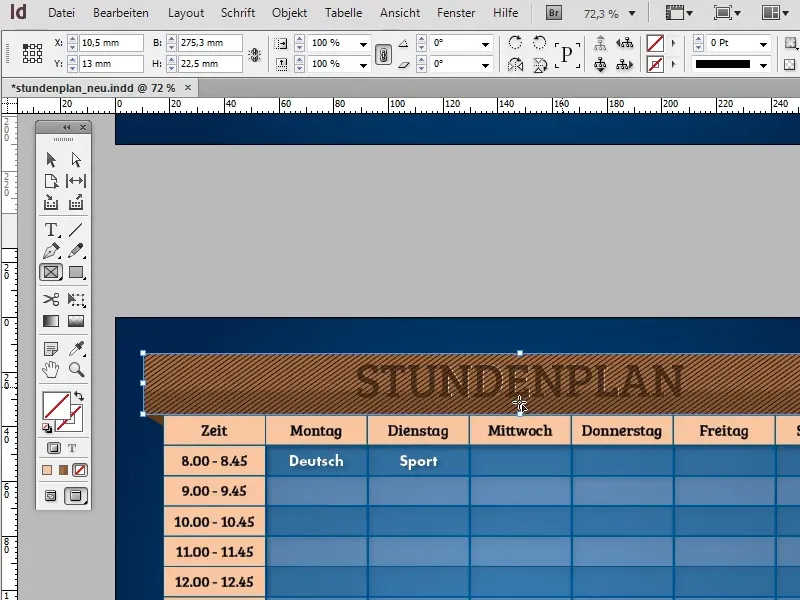
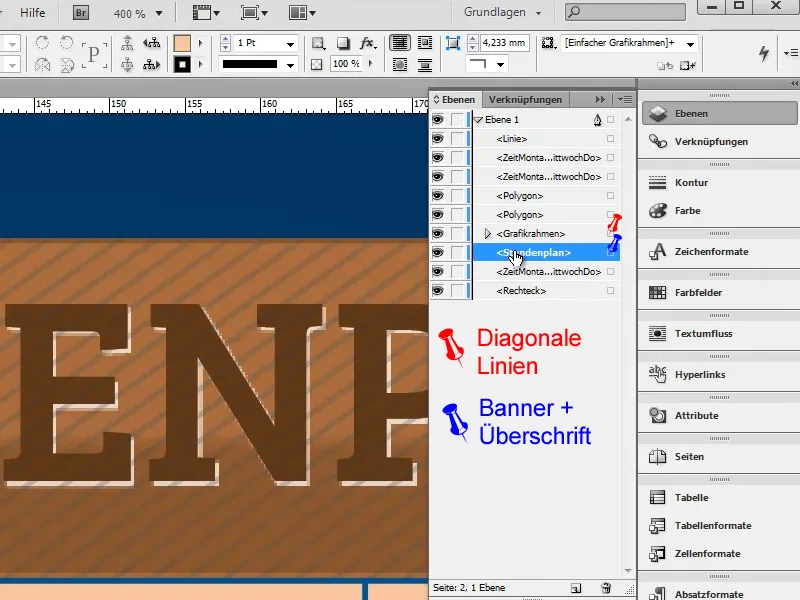
No banner, também há diversas opções para adicionar efeitos. Uma opção seria adicionar linhas diagonais finas ao banner para criar um visual especial:
Primeiramente, crie uma nova página em (Layout> Página > Adicionar Página) e insira uma linha diagonal.

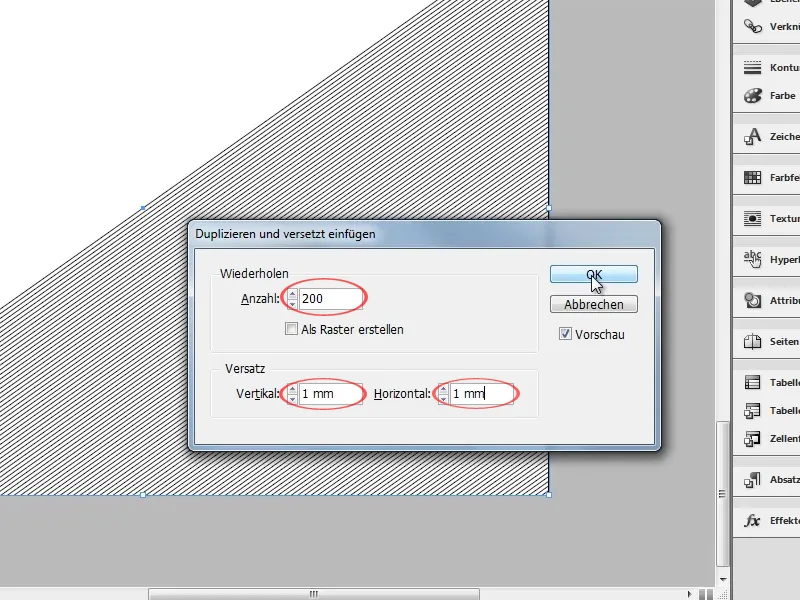
Em seguida, copie a linha usando a função Editar> Duplicar e Colar com Deslocamento… cerca de 200 vezes com um deslocamento de 1 mm. Confirme com OK e agrupe as linhas com Ctrl+G.

Agora, selecione o grupo, copie-o e retorne à programação. Insira um retângulo vazio, alinhado com o banner, e preencha-o com as linhas usando a função Editar > Inserir na Seleção.

Reduza a opacidade do retângulo para aproximadamente 25%, para que as linhas fiquem transparentes.

Uma vez que o banner foi convertido em um campo de texto e o título inserido diretamente nele, as linhas não podem ser colocadas entre o texto e o banner, apenas antes dele.

Para colocar o texto na frente das linhas e excluí-lo do efeito, você deve copiá-lo do banner e colá-lo em um novo campo de texto. Em seguida, você pode facilmente colocá-lo na frente.

Em algumas situações, ao copiar, a sombra pode ser perdida e deve ser recriada.

Alternativamente, você também pode simplesmente copiar o banner, desativar o preenchimento na cópia e colocá-la exatamente sobre o banner original. Dessa forma, todos os efeitos devem ser preservados.