Olá, queridos amigos, Stefan Riedl aqui do PSD-Tutorials.de, e hoje cairemos juntos e coletivamente do lado escuro, porque hoje vamos lidar com um produto muito especial no design, uma entrada que veremos ser criada com um efeito de luz negra. Isso significa que vamos incorporar elementos que só são visíveis sob a luz UV, e o que poderia ser mais adequado do que um convite para o "Jantar no Escuro".
Vamos lá: Passos 1–15
Passo 1
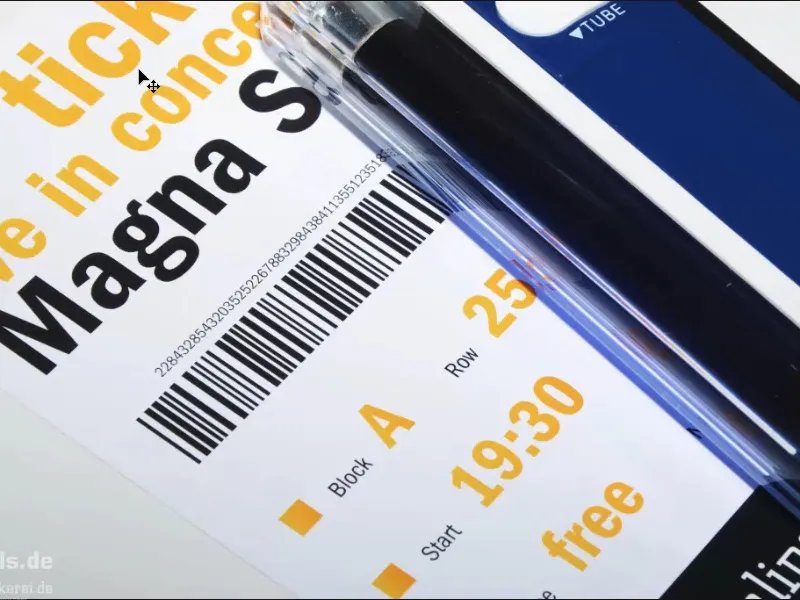
Que efeito fantástico essa luz negra produz, eu vou mostrar a vocês exibindo esta foto. Aqui já temos um cartão convite, e já podem ver a luz negra correspondente.
Atualmente está desligado, ou seja, temos uma foto maravilhosamente iluminada, mas se eu apagar a luz agora, por todos vocês que têm medo do escuro: Desviem o olhar ou peguem rapidamente uma xícara de café, pois estamos fechando as cortinas.
Dêem uma olhada:
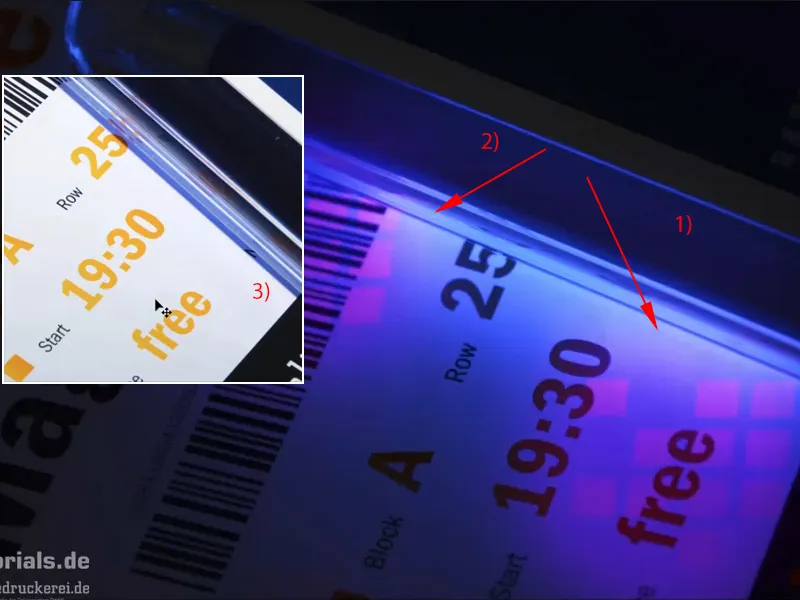
Então é assim que fica. Teremos esse efeito. Aqui vocês podem ver aqui (1) e aqui (2): Este é o logotipo de nosso parceiro de impressão, diedruckerei.de ou onlineprinters. E esses pequenos cubos, não são visíveis, como podem ver (3). E é exatamente isso que queremos incorporar em nosso cartão de entrada. Portanto, fiquem atentos e vamos começar. Vamos direto ao InDesign.
Passo 2
Aqui está ele, nosso glamoroso cartão de entrada: elegante, refinado e definitivamente direcionado à alta sociedade em termos de aparência. O formato é um formato DIN longo, vemos aqui a frente (esquerda), o (direito) será a parte de trás, e agora quero mostrar onde este efeito de luz negra será incorporado, ou seja, na parte de trás.
Passo 3
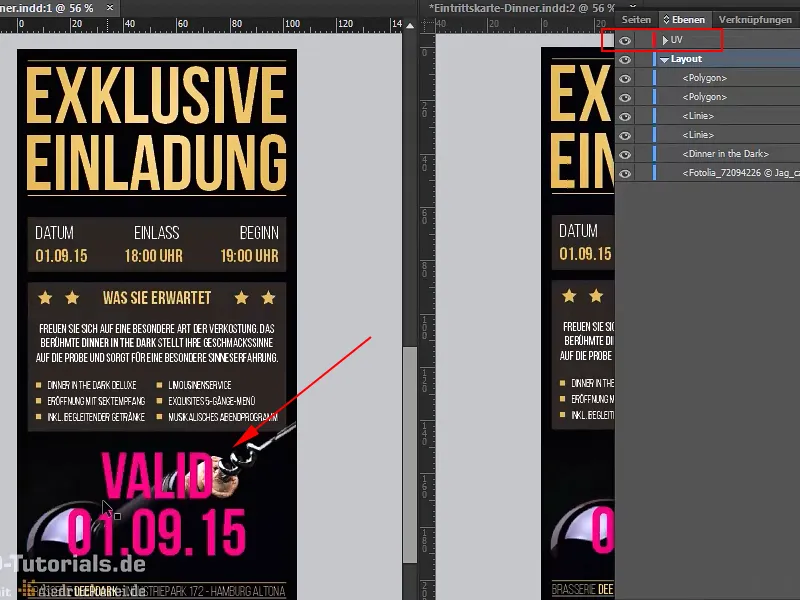
Se eu mostrar no painel de camadas ("UV") a camada apropriada, vocês verão aqui: Este será nosso efeito de luz negra que iremos incorporar. Mas antes disso, vamos primeiro ver o que é importante para um convite tão peculiar como esse.
Passo 4
Como não possuo o equipamento técnico para imprimir em casa um cartão de entrada revestido com UV, eu me viro para nosso competente parceiro de impressão na internet, e lá podemos rolar até a página inicial: Aqui estão os cartões de entrada>Cartões de entrada (tinta de luz negra). É exatamente isso que precisamos.
Passo 5
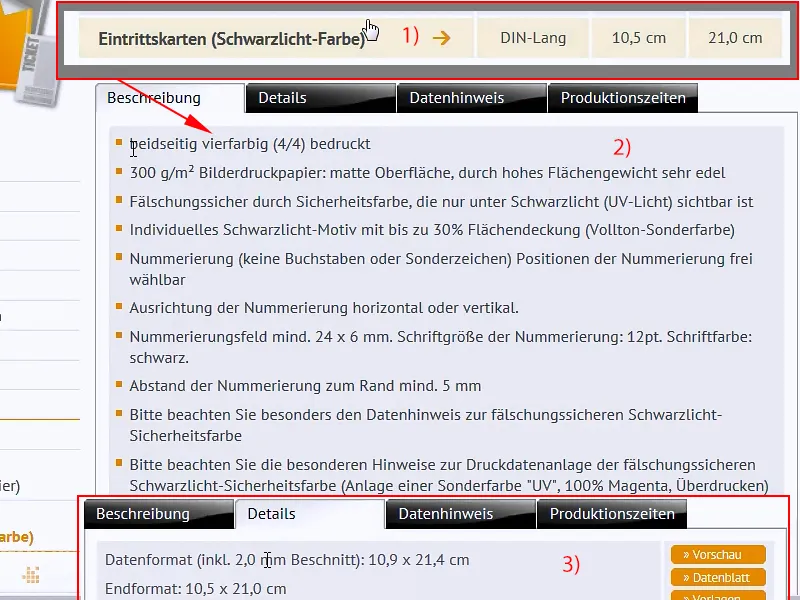
Formato: Optamos pelo formato DIN longo (1), e aqui vemos os diferentes parâmetros (2): impresso a cores em ambos os lados, papel couché 300g/m² com acabamento fosco e extremamente nobre devido ao seu alto peso superficial. Queremos realmente uma aparência nobre, estamos definitivamente de acordo, seguro contra falsificações com tinta de segurança visível apenas sob luz negra (UV), design personalizado de luz negra, que podemos criar nós mesmos, cobertura de até 30%.
Aqui precisamos adicionar uma cor especial de tonalidade plena e nos Detalhes encontramos também o formato final: 10,5 por 21 cm (3). Eu recomendo sempre usar o formato predefinido. Claro, nem sempre é possível garantir isso de forma geral, às vezes é preciso personalizar um pouco mais seus materiais impressos, mas eu gostaria de explicar por meio de um exemplo por que esses formatos padrão existem.
Passo 6
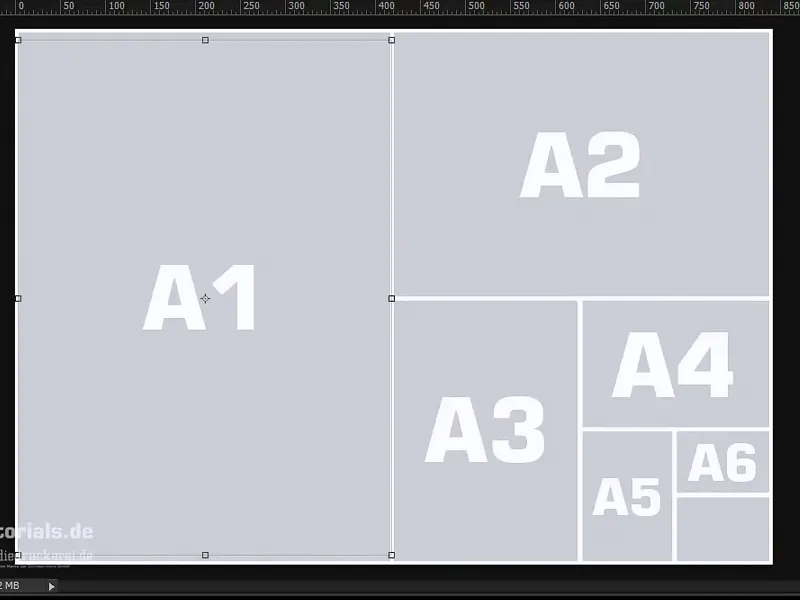
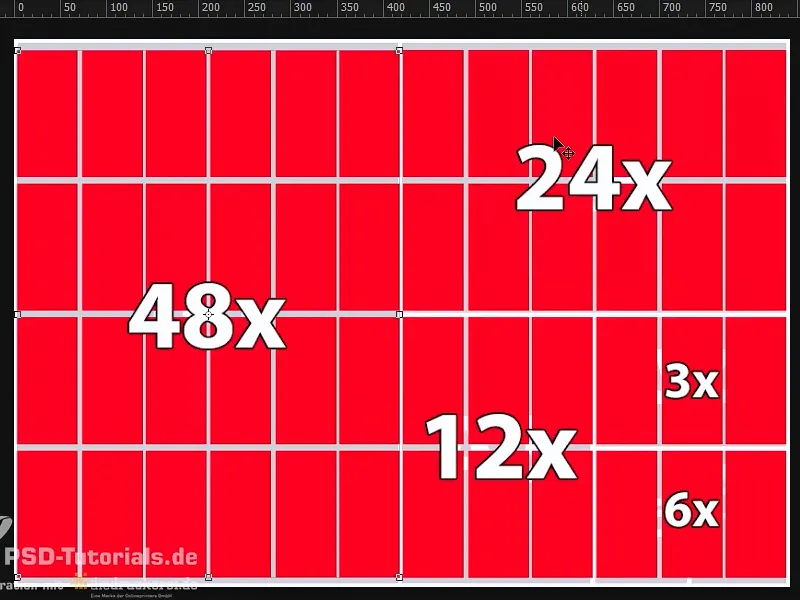
Vamos abrir o Photoshop, e aqui trouxe um folio de impressão para vocês. Em um folio de impressão como esse, é claro que há muito espaço para imprimir, vemos aqui o formato DIN A4, menor vai para o formato DIN A5, DIN A6, o dobro do DIN A4, até DIN A3, o dobro disso é DIN A2 e novamente o dobro disso é DIN A1. Então, realmente temos muito espaço aqui.
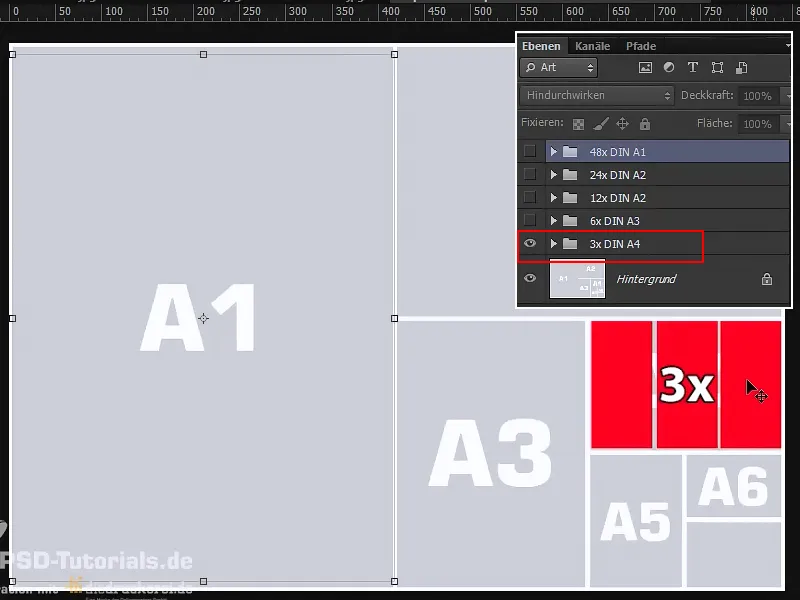
Vou abrir meus painéis, aumentar o zoom um pouco aqui, pronto, agora vocês podem ver tudo aqui. Se mantivermos o formato padronizado, então teremos em uma área de um formato DIN A4, três chamados cortes úteis, ou seja, três páginas podem ser impressas, e essa saída eficaz é chamada de corte útil.
Vocês, como designers, não precisam se preocupar com a distribuição em um folio desse tipo. A gráfica se encarrega disso. Vamos um passo adiante e exibimos o próximo grupo, então já na área dobrada teremos seis cortes úteis. Mais um passo: Teremos doze cortes úteis em um quarto do folio de impressão. Mais um passo, e já estaremos com 24 cortes úteis, ocupando 50%, e se usarmos todo o folio de impressão, teremos 48 páginas, 48 cortes úteis disponíveis para nosso cartão de entrada.
E agora, imaginem ter um formato diferente do formato DIN longo. Talvez seja apenas 5 cm mais largo ou 5 cm mais comprido na parte de baixo, a consequência lógica será: Vocês não conseguirão mais 48 cortes úteis no folio de impressão, mas muito menos. Isso naturalmente será caro, uma vez que o folio de impressão não poderá ser totalmente aproveitado e haverá um grande excedente. E ficará realmente caro também se, por exemplo, usarem um papel muito especial para seus materiais impressos. O excedente resultante consumirá todo o dinheiro, por isso realmente vale a pena trabalhar com os formatos padrão. E se em algum momento não conseguirem se encaixar, conversem com a gráfica, muitas vezes um ou dois centímetros extras podem fazer a diferença, para ter mais uma fileira disponível.
Passo 7
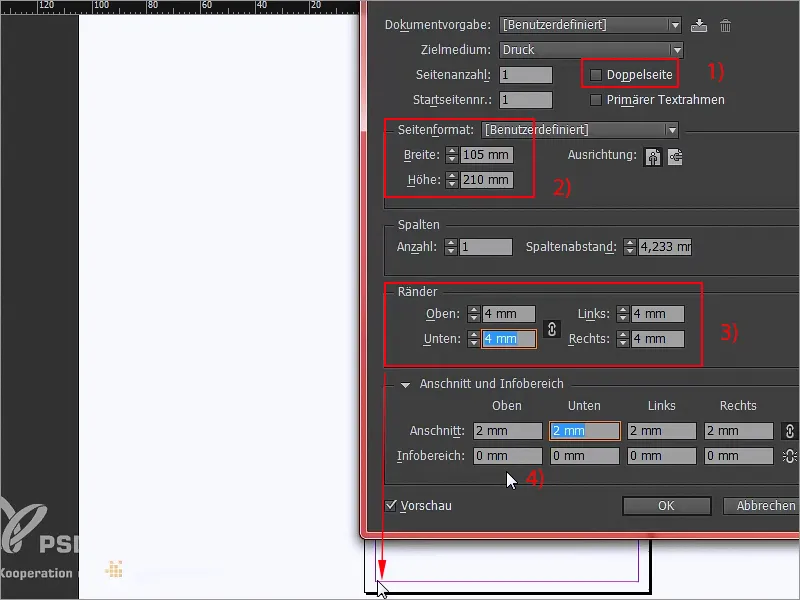
Chegando ao InDesign, vamos criar um Novo documento e excluir a Dupla página diretamente (1), não precisamos dela, e definir o formato na Largura como 105 mm e na Altura como 210 mm (2). Continuando: Precisamos definitivamente de Margens, de 4 mm (3). Este é um espaço de segurança que será configurado em relação ao formato final, para que nada fique muito próximo das bordas, e então seguimos para a Sangria e Área de informação, adicionando 2 mm de Sangria (4), assim definimos a área de trabalho.
Passo 8
Às vezes nos perguntamos: Retrato ou paisagem? Neste momento, gostaria de dizer a vocês: Quanto mais estreito for o formato, mais elegante ele parecerá. Poderíamos ter criado este ingresso também em formato paisagem, mas isso provavelmente teria mais o caráter de um ingresso para o próximo estádio de futebol.
Vamos manter o retrato, pois o retrato é elegante, o retrato é glamoroso, e é exatamente esse efeito que precisamos aqui. Com Ctrl+D irei abrir o diálogo de Colocar, uma vez...
Passo 9
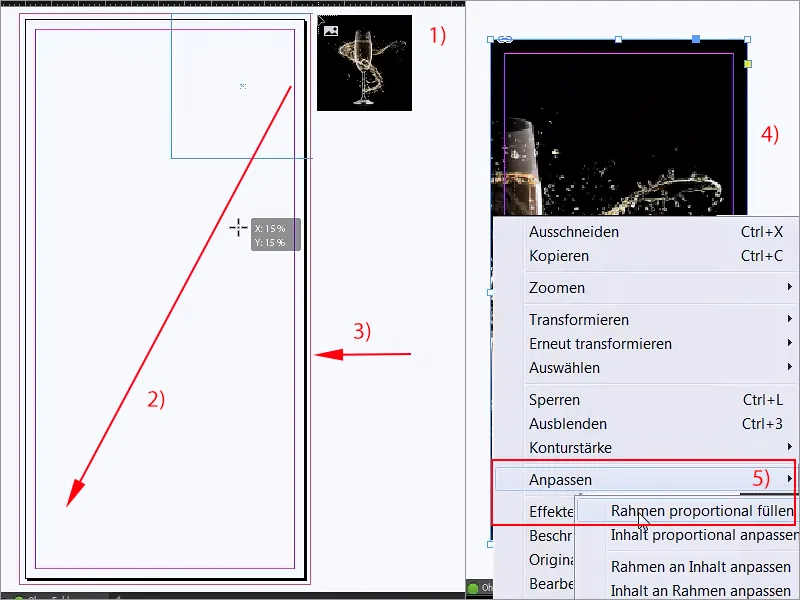
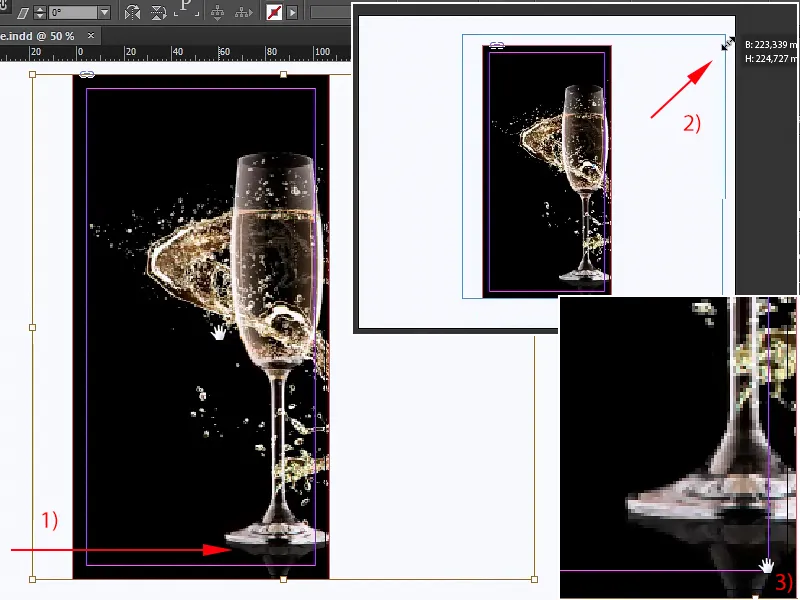
... e vou procurar rapidamente a imagem adequada para o fundo e então ampliá-la (1+2). Sempre tenha cuidado para incluir a sangria, ou seja, em todos os lugares até a linha vermelha (3). Agora vou dar um zoom para fora (4) e então clicar com o botão direito do mouse na opção Ajustar> Preencher proporcionalmente (5).
Passo 10
O copo está centralizado agora, o que é de fato algo bonito, mas não é adequado para nós, pois precisamos do espaço à esquerda. Vou simplesmente mover o conteúdo da imagem para a direita (1), também vou aumentá-lo ainda mais (2), precisamos prestar atenção na reflexão aqui embaixo (3), para que não seja cortada.
Passo 11
Assim que imagino por enquanto. Se estiver parecendo pixelado para vocês também, podem aumentar o Desempenho de exibição simplesmente clicando com o botão direito lá em cima e, em seguida, selecionando a opção Exibição de alta qualidade.
Passo 12
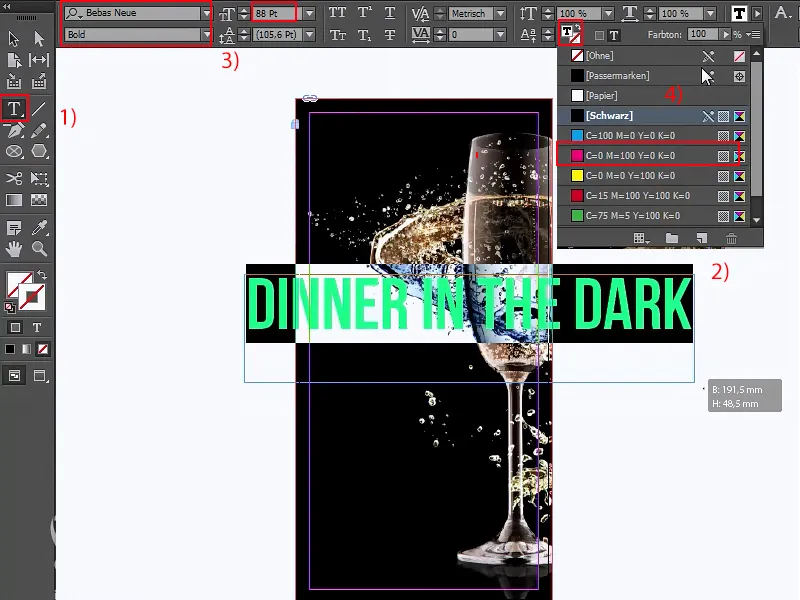
Agora vou bloquear esta imagem pressionando Ctrl+L como "lock", e nada mais acontecerá aqui. Vamos continuar com o título apropriado, que ainda precisamos. Então, vamos pegar a Ferramenta de texto (1), ampliá-la consideravelmente (2), e sempre que tiverem dúvidas sobre a popular Helvetica, simplesmente usem a Bebas. A Bebas é uma fonte incrível, ela é poderosa, e vamos usá-la em Negrito com um tamanho de fonte incrível de 88 Pt (3).
Não precisamos ativar as maiúsculas, pois esta fonte só existe em maiúsculas, e então começamos: "Jantar no Escuro". Este será o título, a cor ainda não está totalmente certa, vou colocá-la provisoriamente em Magenta (4), pois ainda precisamos ajustar um pouco.
Passo 13
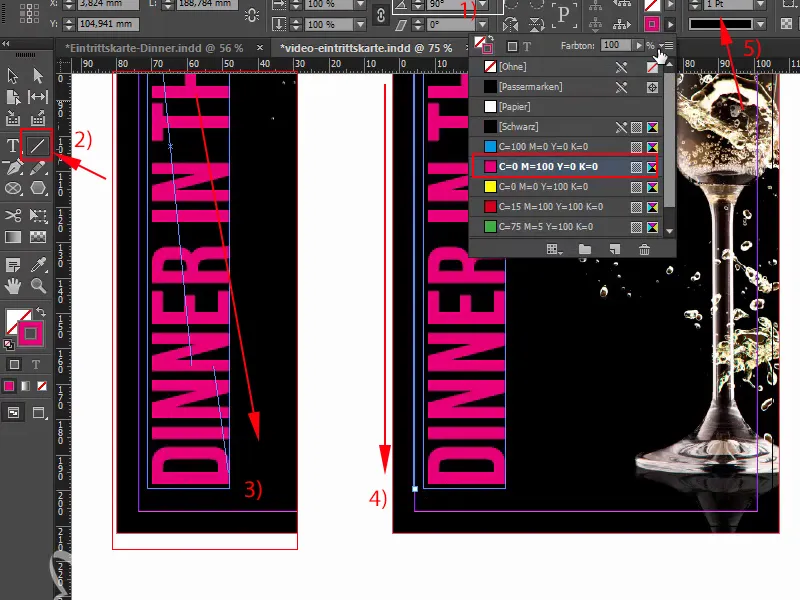
Vou girar este campo de texto em 90° (1) e movê-lo aqui, centralmente, está bom assim, e então podemos fazer um zoom aqui e mover tudo para a esquerda pressionando a seta do Shift- e a seta para a esquerda, e para dar um caráter glamoroso, vamos simplesmente desenhar uma linha de cima para baixo com a Ferramenta de linha (2). Se estiver tremendo para vocês como o rabo de uma vaca (3), simplesmente pressionem a tecla Shift, então ficará perfeitamente reto (4).
Isso também deve ser em Magenta, com 1 Pt de espessura (5), está tudo bem, concordamos. Devemos prestar atenção para que a linha termine acima e abaixo com a fonte. As Linhas guias são extremamente úteis nessas situações.
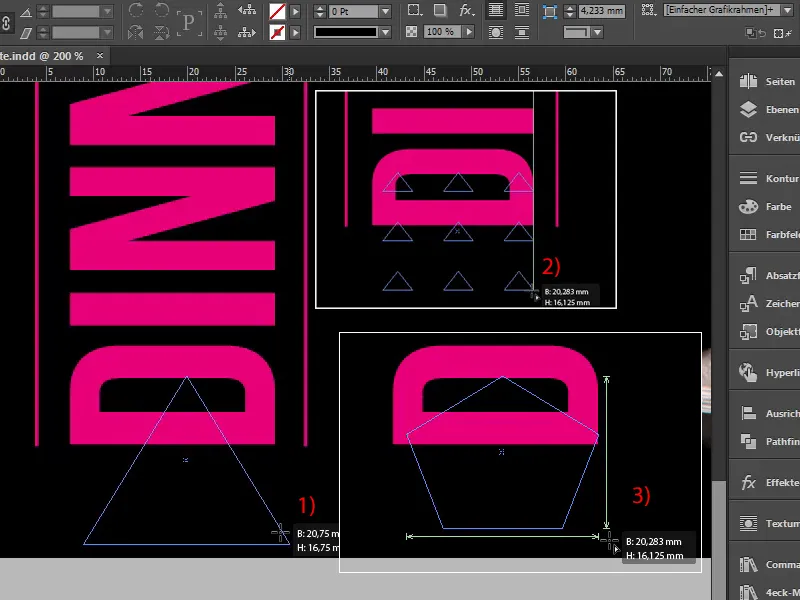
Passo 14
Agora vou criar uma cópia com Alt- e Shift pressionados, anexá-la diretamente aqui e mover um pouco para a esquerda (1). Se a distância entre o texto e as áreas pretas à direita e à esquerda estiverem diferentes (setas acima), é simplesmente porque temos um pouco de excesso aqui (2). Podemos ajustar manualmente, simplesmente colocando aproximadamente no meio.
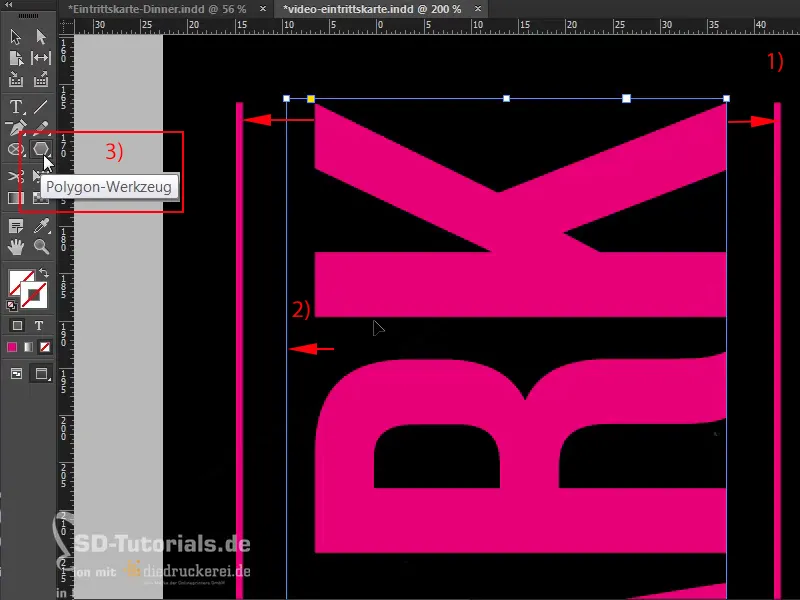
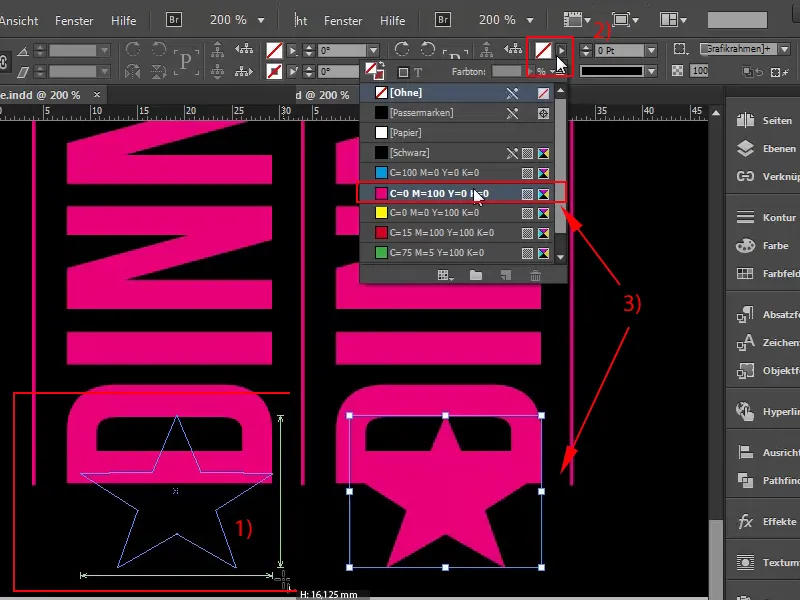
Ainda faltam alguns asteriscos acima e abaixo, vamos inseri-los manualmente: Sejam bem-vindos à Polygonparty! Vocês encontram a Ferramenta Polígono à esquerda na barra de ferramentas.
Passo 15
Com isso, você pode simplesmente desenhar (1), e antes de soltar agora, aqui vai uma dica: Se você mover as setas para a esquerda ou para a direita do seu teclado agora, você verá que pode variar o número de seus polígonos (2). No entanto, se você quiser ter uma estrela, que não temos aqui, eu simplesmente vou pressionar a barra de espaço uma vez, e se você pressionou a barra de espaço agora, então simplesmente use as setas novamente: Estamos alterando agora a forma, adicionando mais cantos. 1,2,3,4... 5 cantos (3). Mas ainda não parece realmente uma estrela, não é?
Continua: Passos 16–25
Passo 16
O que vocês acham? Mas se você mover as setas para a esquerda e para a direita, você pode definir a forma da estrela (1). Vou movê-lo para a direita agora, ... assim está bom para mim. Agora posso soltar e aplicar uma cor (2-3).
Naturalmente nossa estrela está um pouco grande, ou seja, vamos diminuí-la e então alinhá-la ao centro. Preste atenção para manter a distância, então um pouco menor e novamente ao centro. Com a tecla Alt pressionada, você pode esticar um pouco na largura, e agora vamos fazer uma cópia, Ctrl + C, vamos para cima para K e Ctrl + V. Alinhado ao centro, certo.
Passo 17
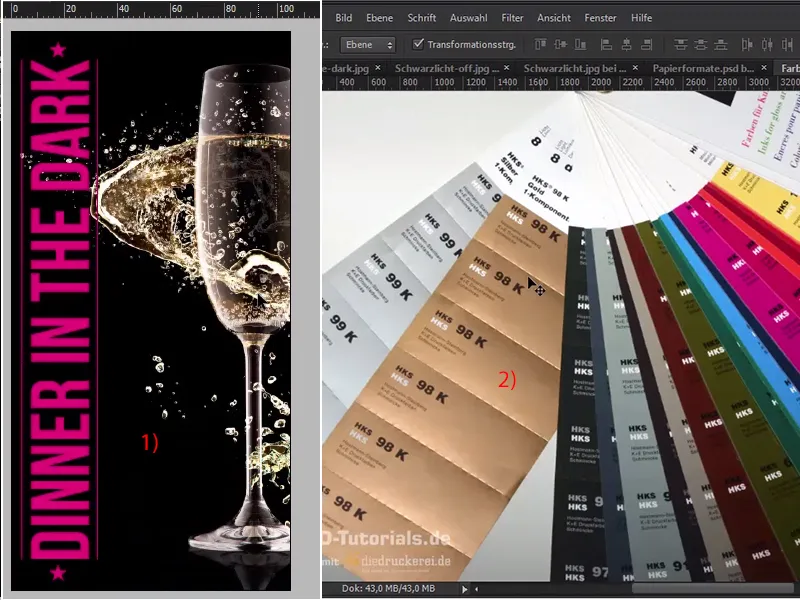
Agora todos os pontinhos estão lá, a frente está quase pronta, você pensaria, mas é claro que algo não está certo (1). Claro, então vamos definitivamente mudar a cor, e aí chegamos diretamente ao próximo problema, ou seja, ao problema do ouro. Portanto, para conseguir um tom de ouro decente agora, você realmente teria que recorrer a uma cor plana do sistema de cores Pantone ou HKS.
Embora no espaço de língua alemã o sistema de cores Pantone tenha se estabelecido como padrão, vou mostrar a vocês um leque de cores do sistema HKS e lá, como é esse tom de ouro. Abro isso no Photoshop; aqui: Este é um leque de cores HKS, e aqui à esquerda já vemos 98 K, que é ouro! (2) E com esse valor devemos trabalhar então.
Passo 18
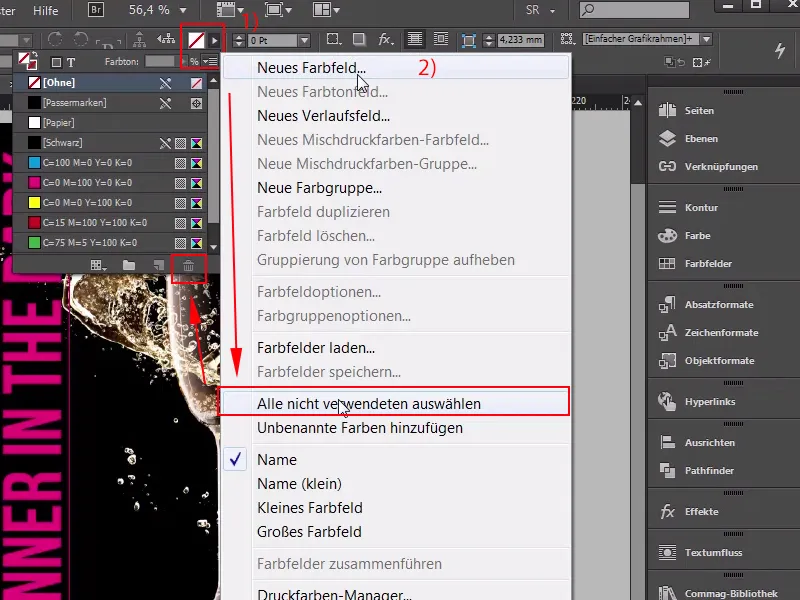
Voltamos ao InDesign, 98 K, e vamos apagar todos os campos de cor não utilizados (1) e agora criar um novo, através de Novo campo de cor (2), ...
Passo 19
... não como cor de processo, mas como cor plana, (1). Eu escolhi o modo de cor HKS K (2), e lá no final encontramos o 98 K, que vou adicionar agora, e como não imprimimos com cores plenas, mas sim no processo de 4C, existe a possibilidade de converter isso facilmente para o modo de cor CMYK no InDesign com um clique. Assim é como fica a distribuição (3), mas agora falando sério: Vou apagar essa matiz agora, então mudo tudo para HKS, parece bem marrom, não é (4)? O que vocês acham? Portanto, definitivamente não se pode esperar que esse valor corresponda ao que se acabou de ver no leque..webp?tutkfid=65105)
Pelo contrário! Aqui no impresso, teremos mais um tom marrom, que não tem mais nada a ver com o ouro, simplesmente porque o espaço de cor CMYK é muito menor e as cores fortes de qualquer maneira não podem ser representadas tão brilhantemente como nos espaços de cor HKS ou Pantone. Em nosso produto, optamos por uma impressão de quatro cores de qualquer maneira, portanto, você obterá resultados melhores definitivamente se estiver munido de um leque de cores e escolher o valor de aproximação mais adequado.
Passo 20
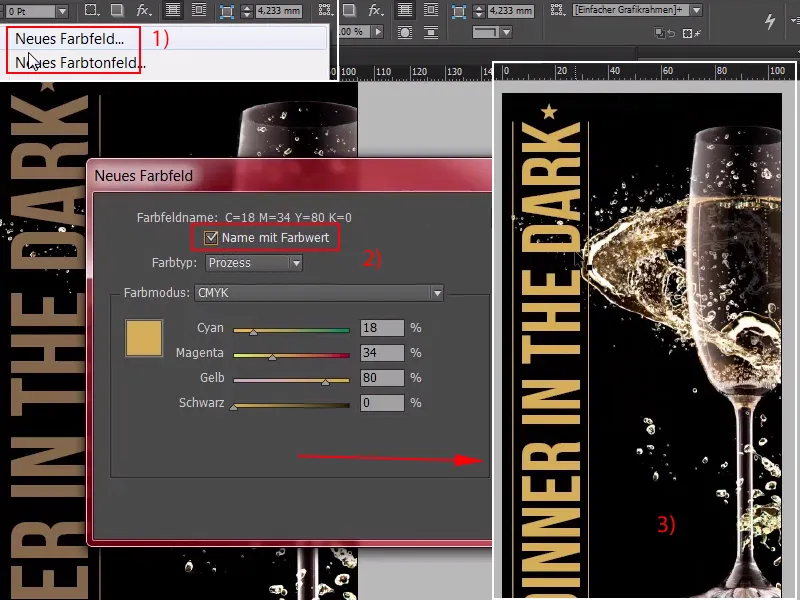
Por isso, um Novo campo de cor (1), escolhi um, não uma cor plana, mas uma cor de processo, a saber: 18, 34, 80 e o número adicional 0. Mas podemos adicionar um Nome com valor de cor (2), OK. Este é um tom de ouro que acho aceitável, mas não é suficiente.
Se eu jogar fora esse tom de cor HKS da minha lista e substituí-lo pelo recém-criado, então parece assim (3):
Isso é em si bastante ok, você poderia dizer, mas visualmente, não se reconhece o ouro necessariamente pela cor, mas sim pelo jogo de cores como um todo, refletindo das sombras para as luzes no material, e representar isso graficamente em papel só é possível se se cria artificialmente esse jogo de cores.
Passo 21
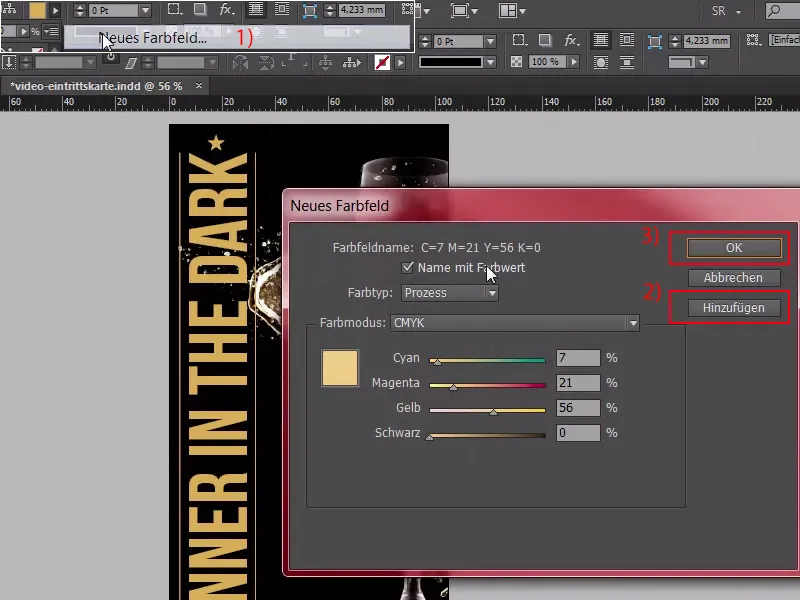
E isso pode ser feito de forma muito simples com degradês de cor. Vou agora criar um Novo campo de cor (1), um pouco mais claro: cerca de 7,21, 56,0, Adicionar (2) OK (3). Depois de confirmar, ...
Passo 22
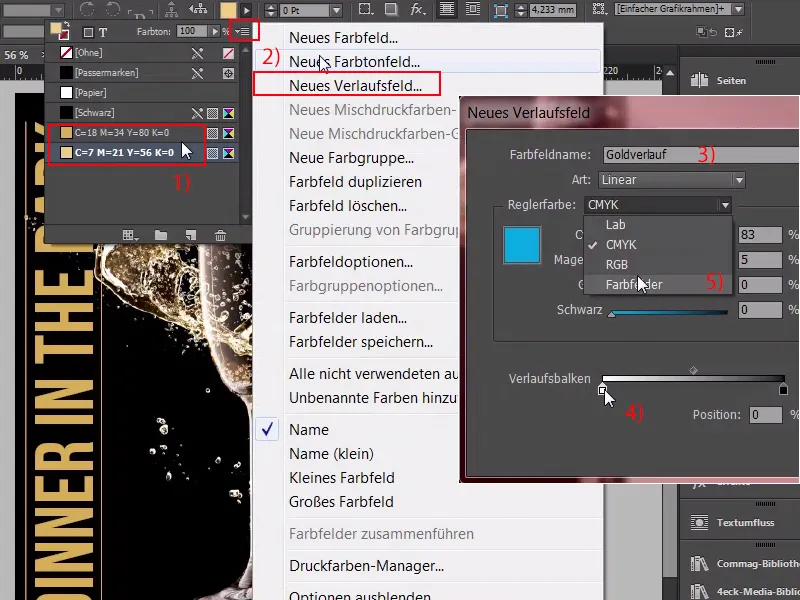
... agora temos dois campos de cor (1), e com isso vou criar um campo de degradê para nós. Veja aqui: Aqui em cima (2), uma vez Novo campo de degradê, vou chamá-lo de "degradê dourado" (3), e clique uma vez no balde de tinta branca aqui (4); você poderia digitá-lo novamente manualmente, mas é muito enfadonho, não queremos isso, então selecionamos aqui em cima os campos de cor (5).
Passo 23
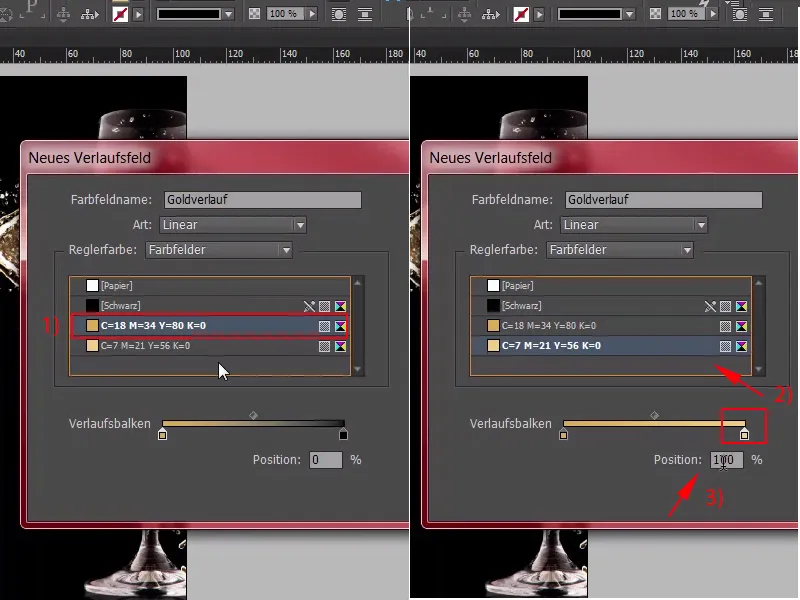
Este é o primeiro campo de cor (1) e escolhemos o segundo campo de cor (2). Agora é importante determinar a posição, e você pode clicar aqui (3), ...
Passo 24
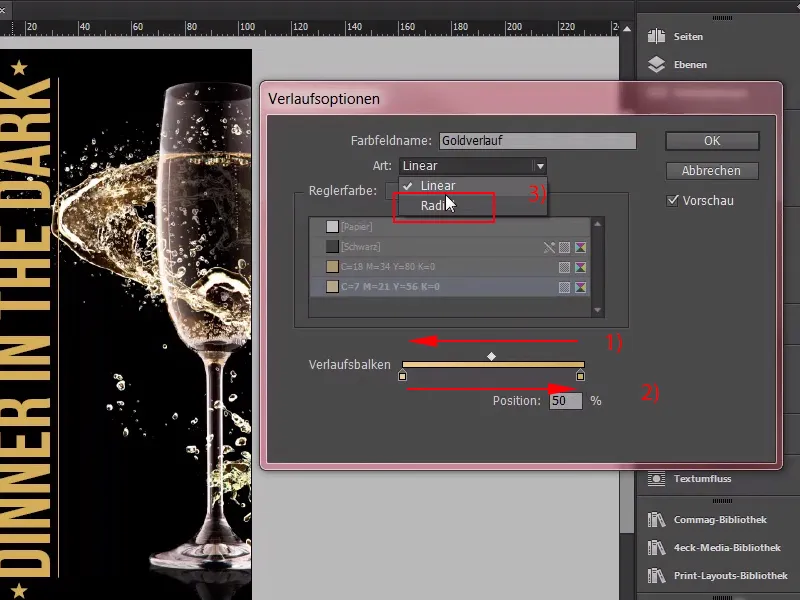
... atualmente está em 50%, na verdade está tudo bem, mas acredito que devemos trocar as cores aqui (1). Deve ser mais ou menos assim, 50% (2), você pode ajustar isso mais tarde, basta escolher um degradê radial nesta área acima (3).
Passo 25
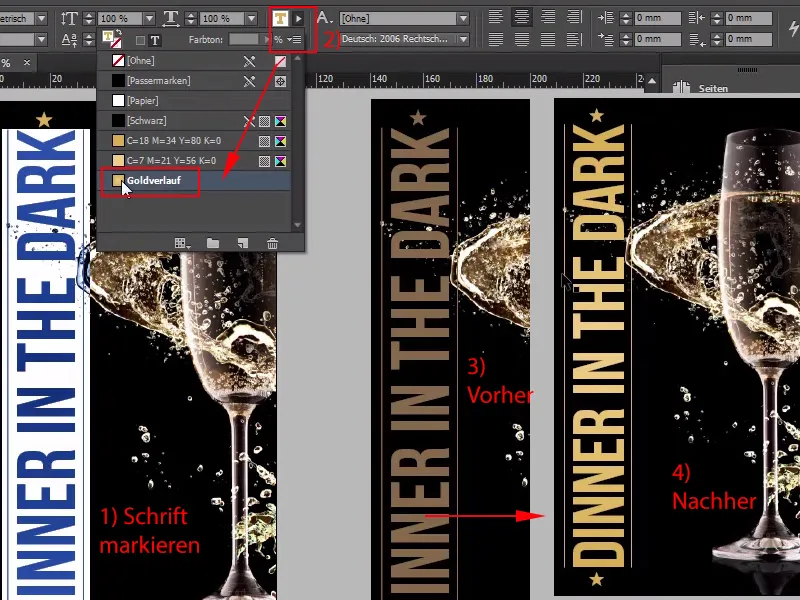
Confirmo e agora observe o que acontece com o texto "Dinner in the Dark" (1) quando o coloco em um degradê dourado (2). Assim, agora temos um efeito de brilho. Farei o mesmo com as duas linhas de contorno; também usaremos o degradê dourado aqui, deixaremos as estrelas de fora por baixo, caso contrário elas terão um ponto branco no centro e se moverão para o profundo ouro escuro, mas este efeito seria ilógico, pois a luz irradia do centro, e agora a diferença significativa entre o que tínhamos antes (3) e o que temos agora (4) é claramente perceptível, o que significa que vocês devem recriar manualmente a plasticidade e o brilho glamoroso do ouro, acredito que conseguimos fazer isso muito bem e podemos seguir diretamente para a segunda página.