Um efeito de deslizamento de texto confere ao seu desenho uma luminosidade impressionante e atrai a atenção. Quer seja para cartazes, gráficos de redes sociais ou arte digital, este efeito é versátil e fácil de criar. Neste tutorial, aprenderá passo a passo a criar um efeito de texto radiante no Adobe Photoshop utilizando estilos de camada, gradientes e efeitos de luz. Ilumine o seu texto com apenas alguns cliques e faça o seu design brilhar!
Passo 1:
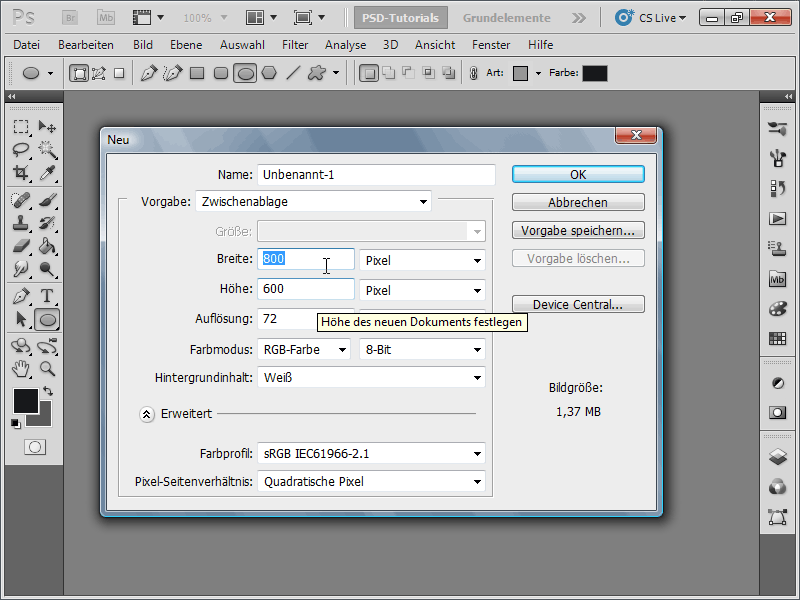
Crio um documento com o tamanho 800x600 pixéis, sendo que o tamanho é realmente desinteressante.

Passo 2:
De seguida, coloro o fundo a preto e insiro um texto a branco.
Passo 3:
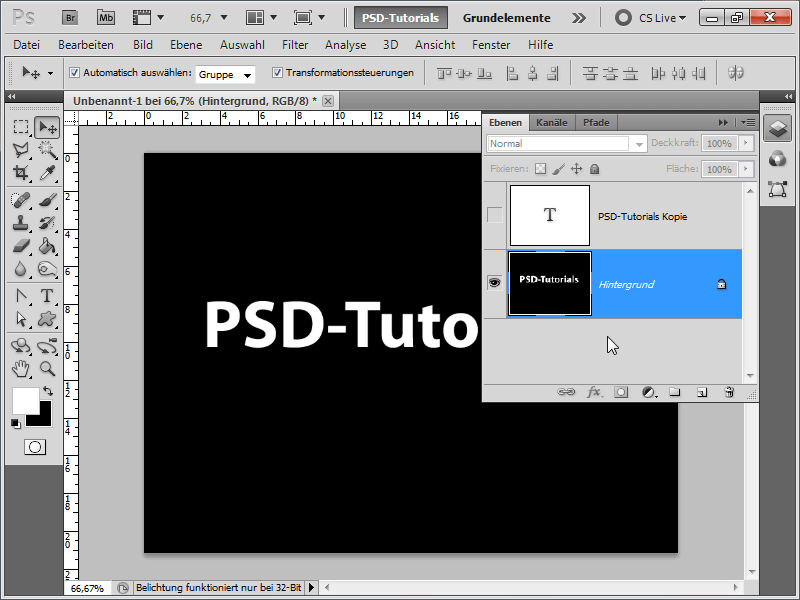
Abro o meu painel de camadas com F7, duplico a minha camada de texto com Ctrl+J e oculto a cópia por agora. Junto a outra camada de texto com a camada de fundo utilizando Ctrl+E.
Passo 4:
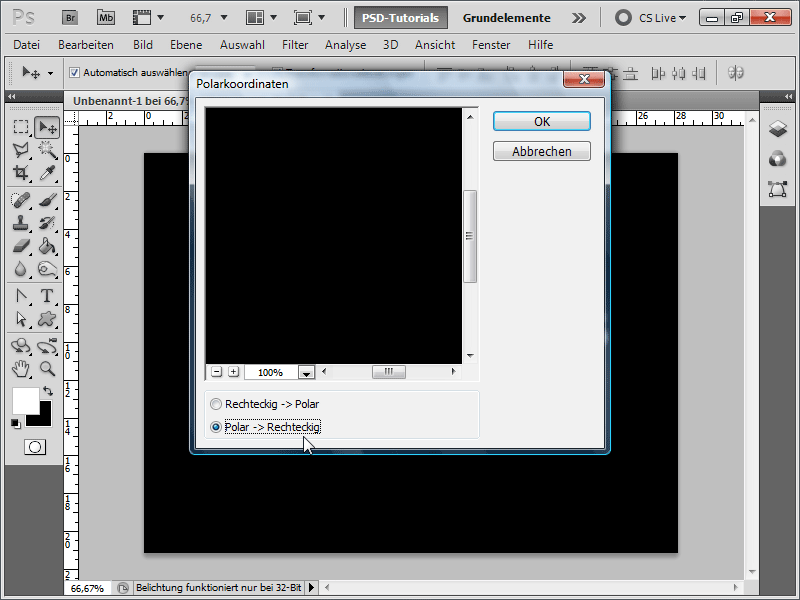
Agora vou ao menu de filtros e chamo as coordenadas polares no filtro de distorção com a opção Polar->Retangular.
Passo 5:
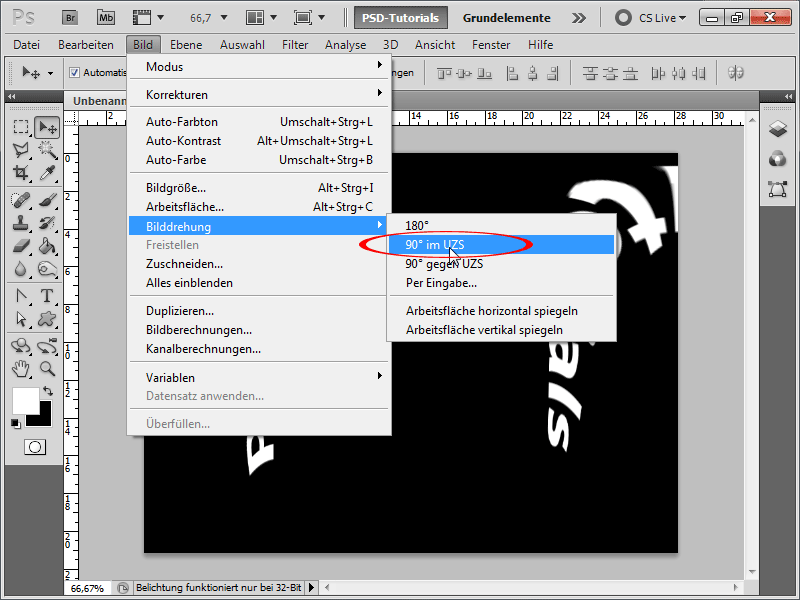
Agora tenho de selecionar Menu>Image>Image Rotation>90° no UZS.
Passo 6:
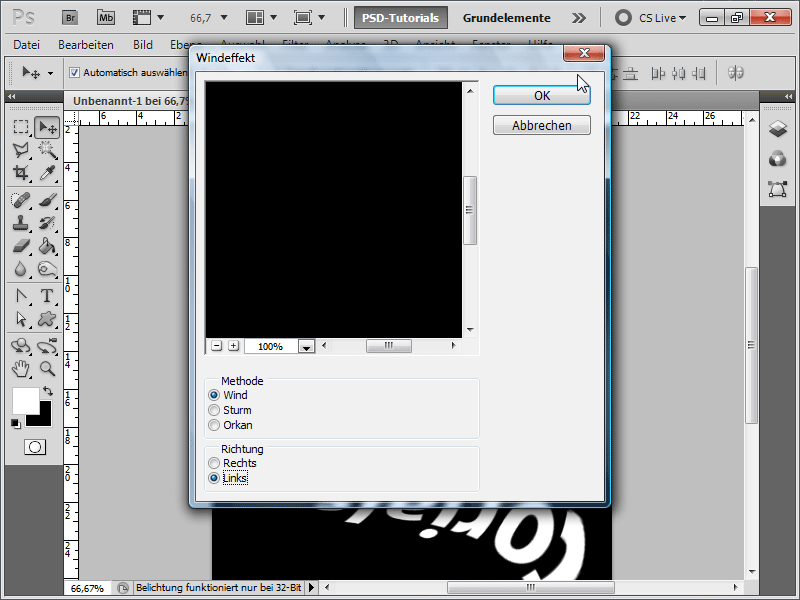
A seguir, chamo o efeito de vento nos filtros de estilização e selecciono o método Wind (Vento ) com a direção Left (Esquerda ). Depois, carrego em Ctrl+F para executar novamente o último efeito. Agora, prima Ctrl+Shift+F para poder alterar o efeito para a direita. Depois, prima Ctrl+F para executar o filtro novamente.
Passo 7:
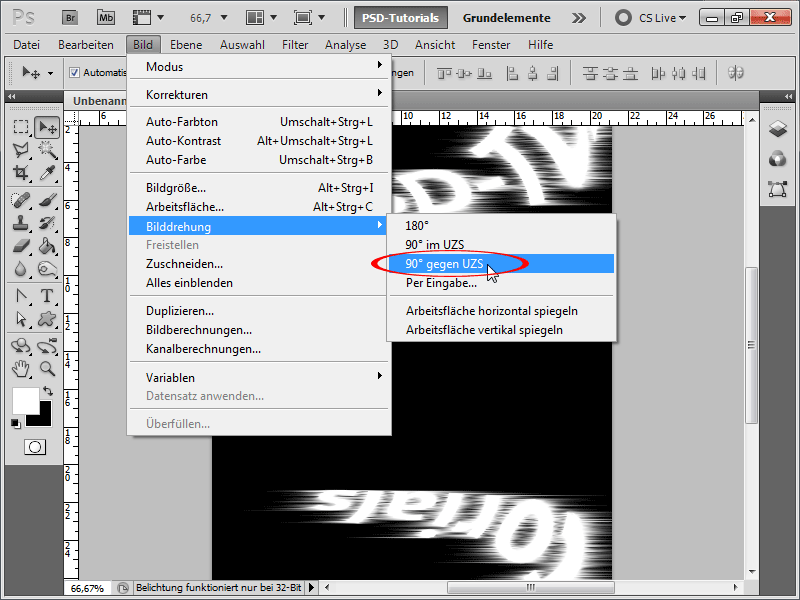
Agora, volto a rodar a imagem para a sua forma original.
Passo 8:
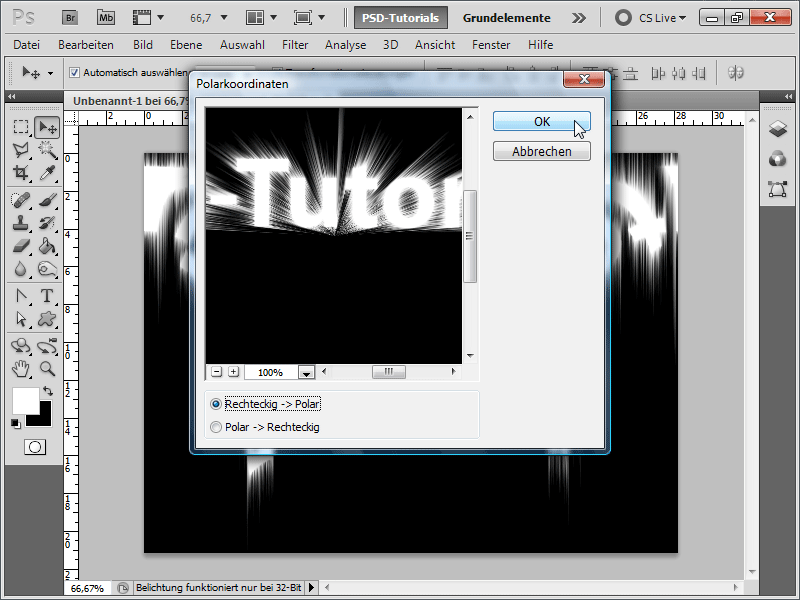
Agora chamo as coordenadas polares novamente, mas com a configuração Retangular->Polar.
Passo 9:
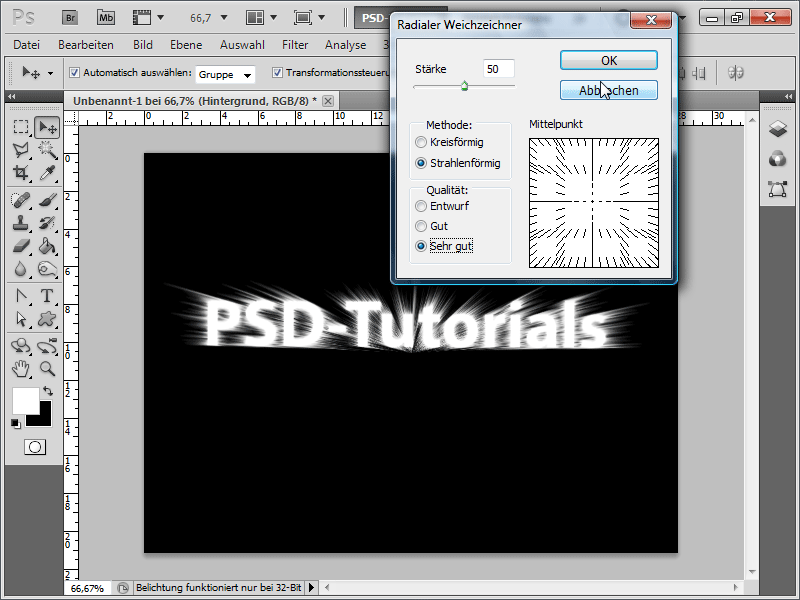
Depois chamo o filtro em Menu>Filtro>Filtro de desfocagem>Desfocagem radial com as seguintes definições:
Passo 10:
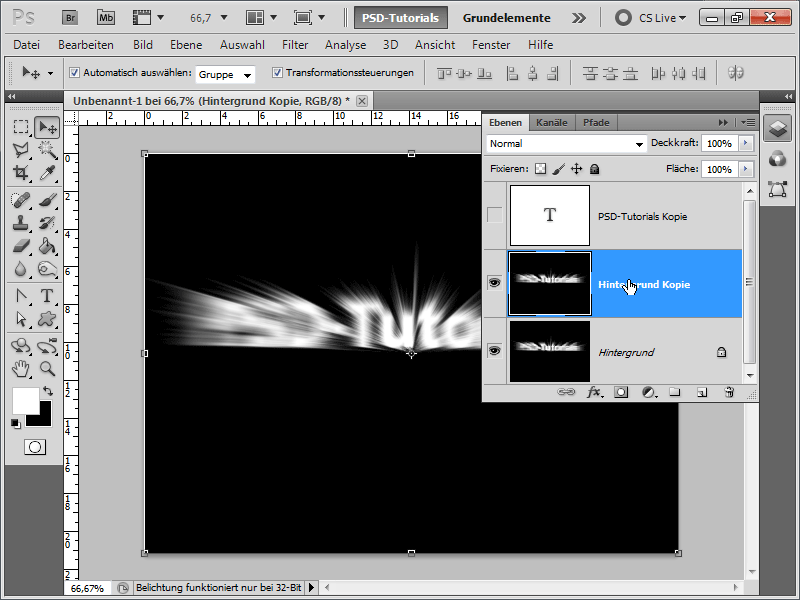
Agora duplico rapidamente a camada de fundo com Ctrl+J.
Passo 11:
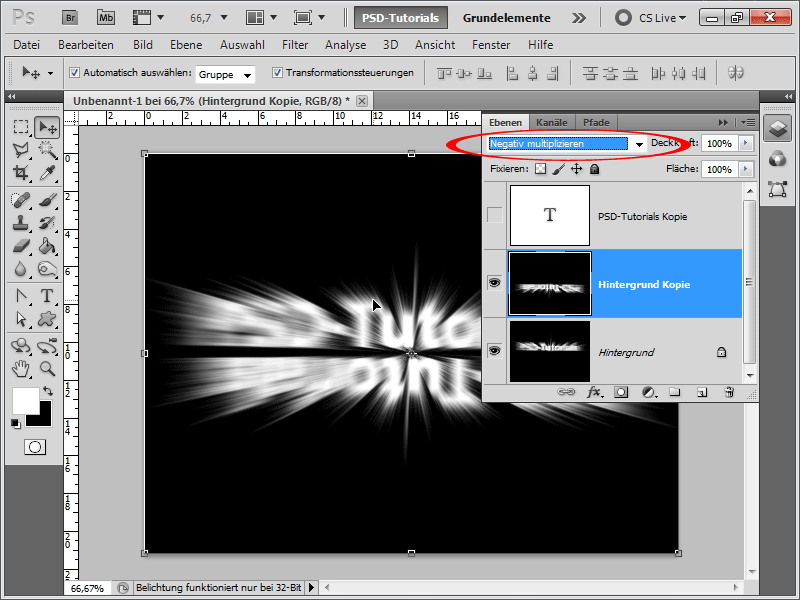
Depois, giro a nova camada completamente em 180 graus com Ctrl+T e defino o modo de mistura para Multiply Negative. Em seguida, movo a camada superior um pouco mais para baixo usando a ferramenta Mover para que não haja espaços pretos entre as duas camadas de efeito.
Passo 12:
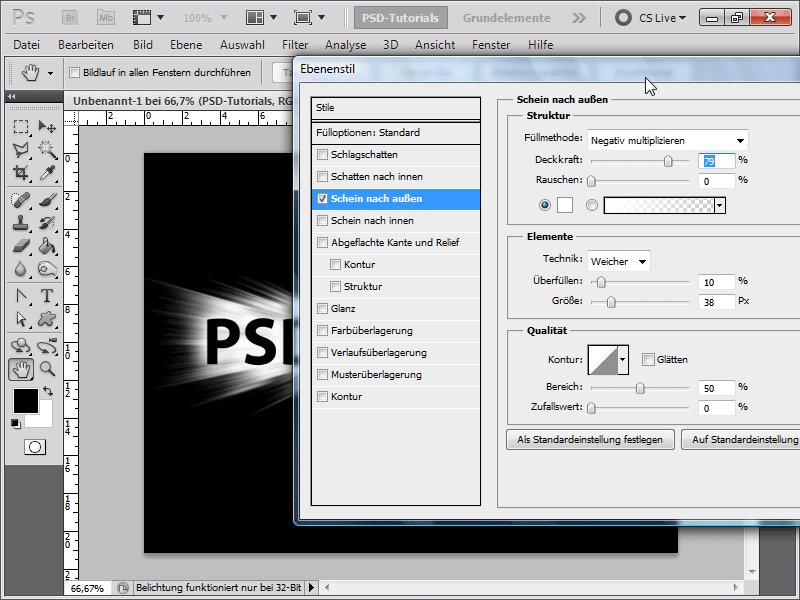
Agora, recolorir o texto a preto e ativar a opção de preenchimento de brilho exterior com as seguintes definições:
Passo 13:
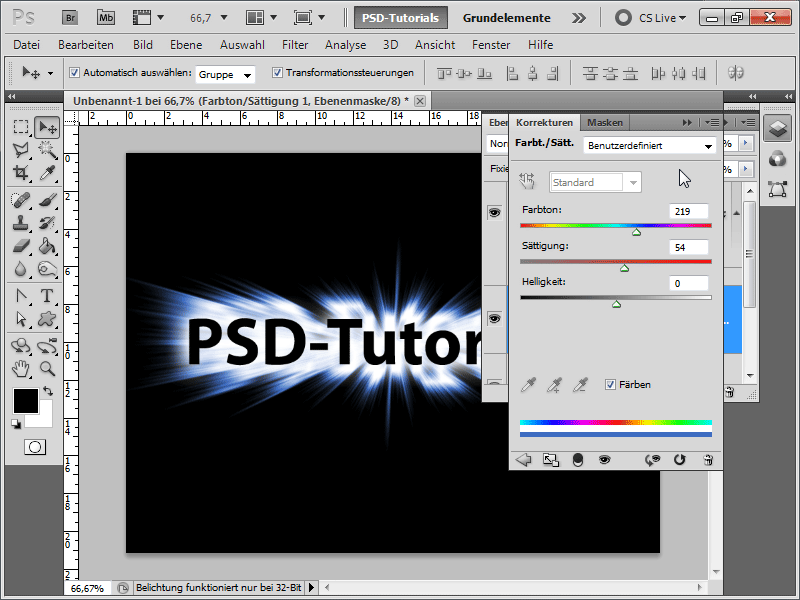
De seguida, crio uma camada de ajuste de matiz/saturação e adiciono um pouco de cor.
Passo 14:
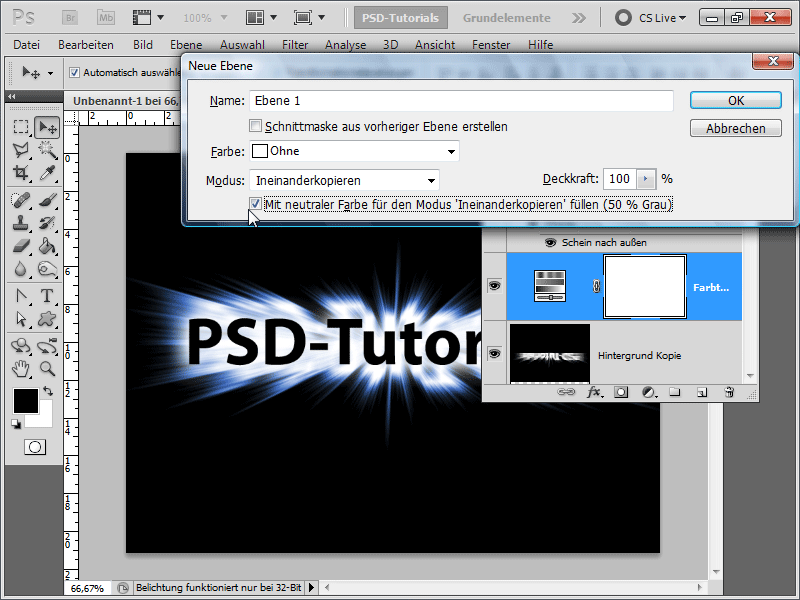
Se quiser melhorar ainda mais o efeito, posso usar Ctrl+Shift+N para criar uma nova camada com as seguintes propriedades:
Passo 15:
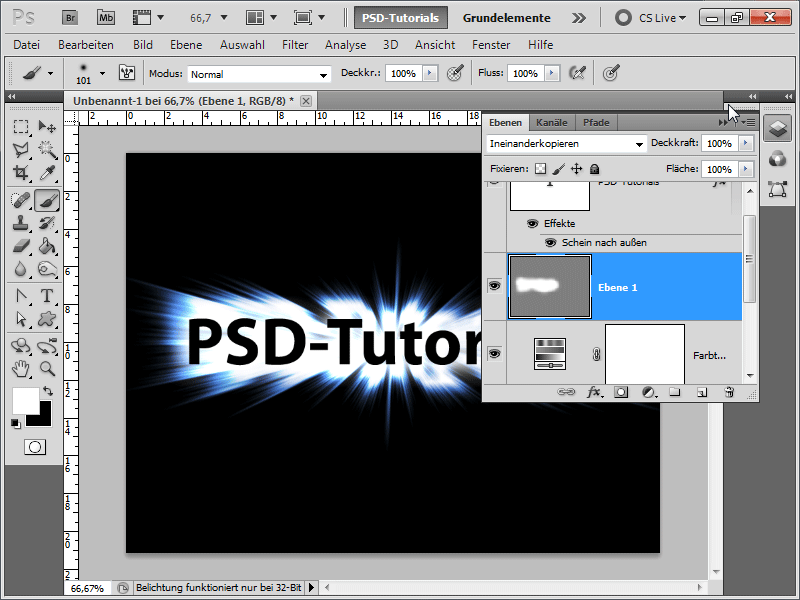
Isto dá-me a opção de colorir certos elementos de forma não destrutiva com um pincel grande branco e macio e também posso desfazer isto em qualquer altura.
Passo 16:
Na minha opinião, o resultado é impressionante.
Passo 17:
O efeito é ainda melhor se não definir o documento com uma altura tão elevada no início e, mais tarde, não só rodar a camada de fundo copiada em 180 graus, mas também espelhá-la horizontalmente. O texto pode então ser desenhado ainda mais alto.
Passo 18:
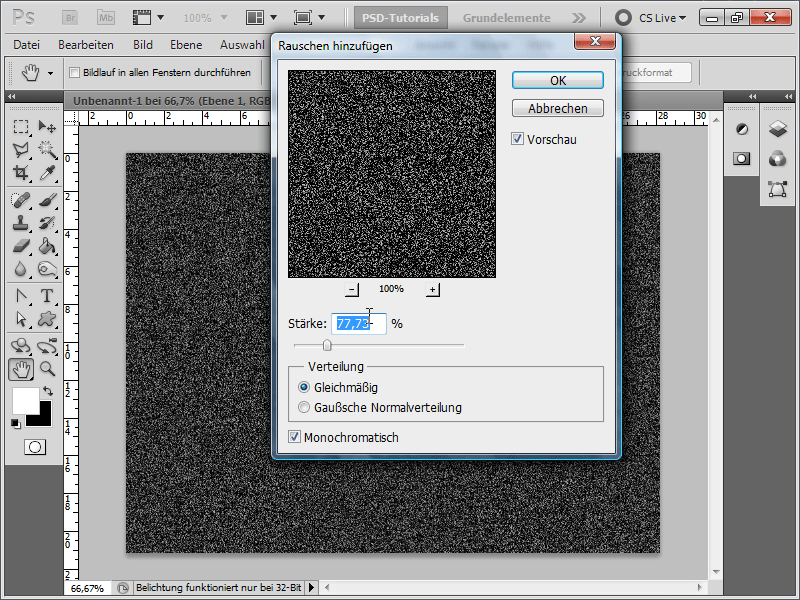
Gostaria de vos mostrar brevemente o que mais podem fazer com o desfoque radial. Para o fazer, crio um novo documento com 800x600 pixéis e coloro o fundo a preto. Agora, faço estas configurações em Menu>Filtro>Filtro de ruído>Adicionar ruído:
Passo 19:
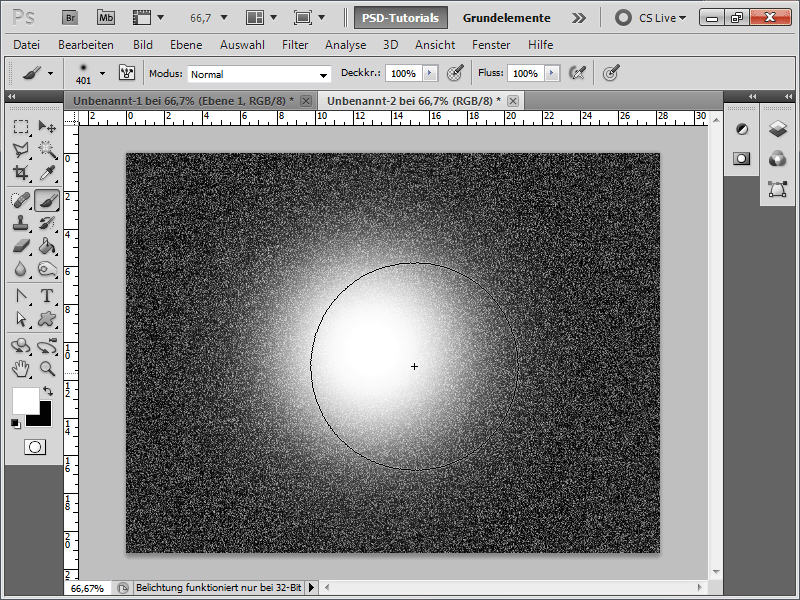
A seguir, pinto um ponto com um pincel muito suave e grande, uma ou duas vezes, com a cor branca exatamente no meio.
Passo 20:
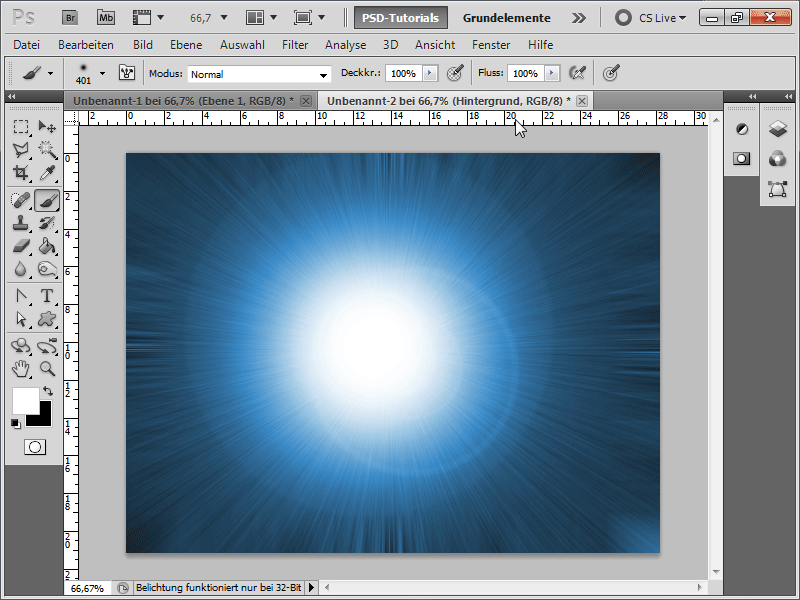
E se eu chamar novamente o Desfoque radial com a definição máxima, este efeito aparece (adicionei outra camada de ajuste Matiz/Saturação e depois adicionei um ponto esbatido no meio).