Uma das coisas mais difíceis na animação é o timing. É tudo sobre sincronizar exatamente para que fique bom. O espaçamento também não é tão simples, mas especialmente em algo como a bola quicando, o timing é crucial para que a animação seja considerada crível e boa.
Passo 1
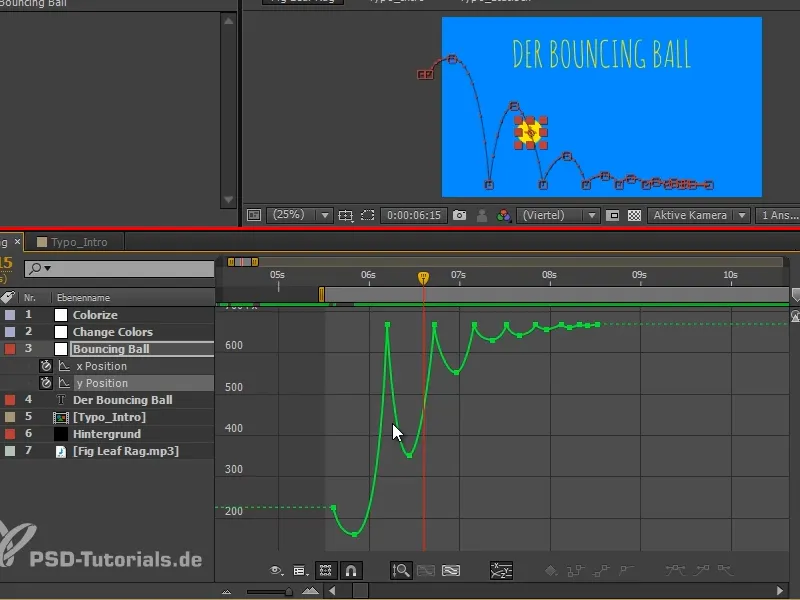
Primeiramente, podemos observar que a diminuição dos saltos ainda não está correta. Na realidade, é tudo exponencial. Devemos imaginar uma curva (*) que represente essa diminuição. No fundo, ela converge para zero, mas nunca atinge realmente zero.
Certo, então eu ajusto um pouco os pontos e assim converge para zero.
.webp?tutkfid=67049)
Passo 2
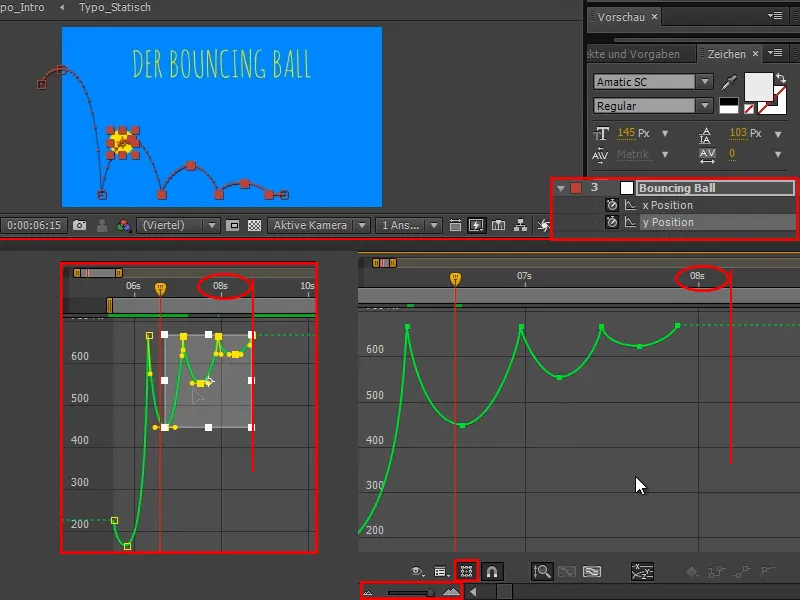
Também é necessário ajustar um pouco os intervalos de tempo entre os saltos. Eu geralmente faço isso por intuição.
Às vezes a caixa de transformação me incomoda, mas posso simplesmente desativá-la clicando no ícone abaixo. Assim posso manipular e mover os valores individuais facilmente.
Aproximo um pouco mais, marco os trechos e os movo conforme necessário.
Então faço alguns ajustes finos nas curvas.
Passo 3
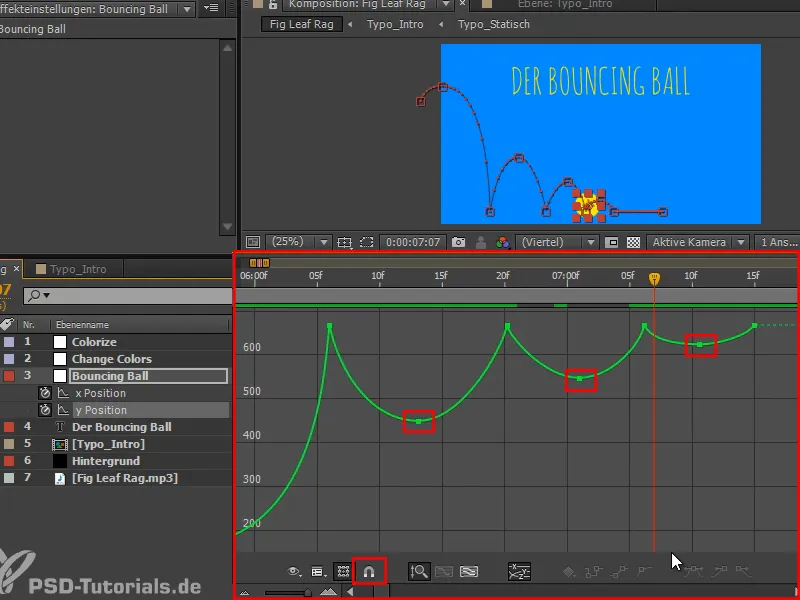
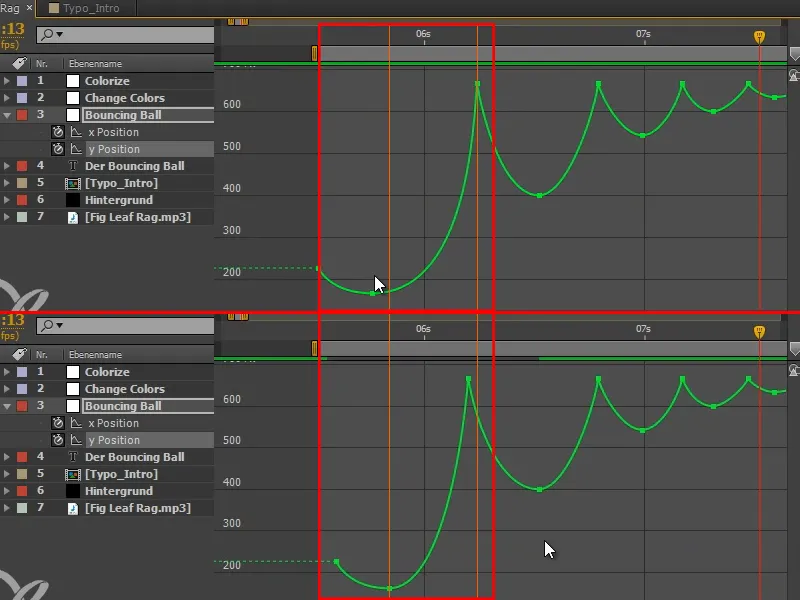
Deixo a animação rodar e percebo um problema: A bola parece não tocar realmente o chão.
Especialmente no segundo salto, parece que não está tocando realmente. Mas a curva está embaixo - como pode ser?
Isso pode ocorrer quando os pontos não estão ajustados precisamente em um frame. Se ampliarmos um pouco, veremos a grade de frames, e entre eles aparece o ponto (1). É muito importante manter os pontos nos frames, pois assim obtemos a sensação de uma bola quicando.
Portanto, movemos cada ponto de quique - ou seja, cada ponto de colisão com o chão - exatamente para um frame (2)..webp?tutkfid=67051)
Passo 4
Deixo a animação rodar mais uma vez. A primeira parte está um pouco lenta, então a acelero um pouco e ajusto a outra parte em conformidade. Claro que verifico se os pontos estão em cada frame. Essas configurações podem demorar um pouco até que fiquem exatamente como desejado.
É interessante notar que cada pessoa tem uma ideia diferente de como é uma bola. Que tipo de bola estamos mostrando? Ela é leve ou pesada? Através dos saltos, a altura e a diminuição, essa bola é definida. Para mim, essa prática é mais divertida quando faço várias versões. Desde as mais leves até a bola de canhão.
Essa bola está diminuindo rapidamente em velocidade. No entanto, também podemos mudar a posição em x, o que fará com que os saltos sejam um pouco mais amplos novamente.
É um processo de criação bastante longo até que tudo fique do jeito desejado.
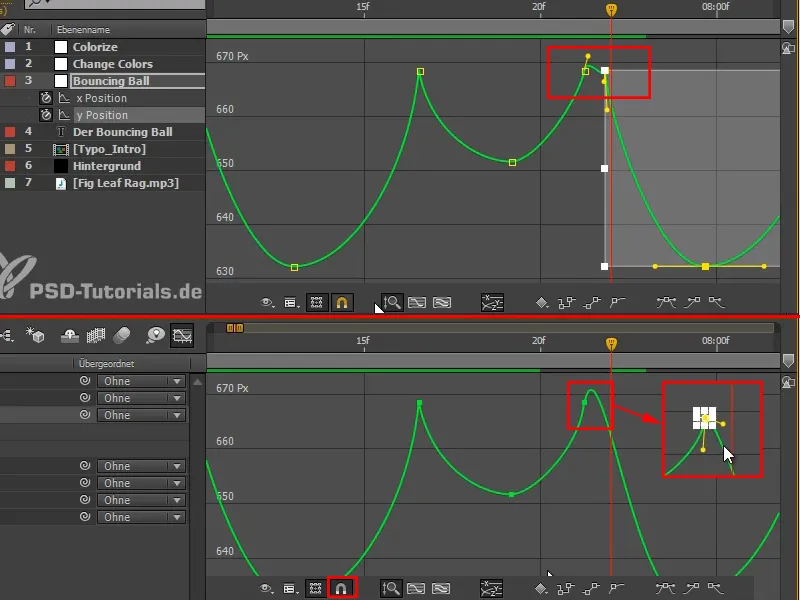
Passo 5
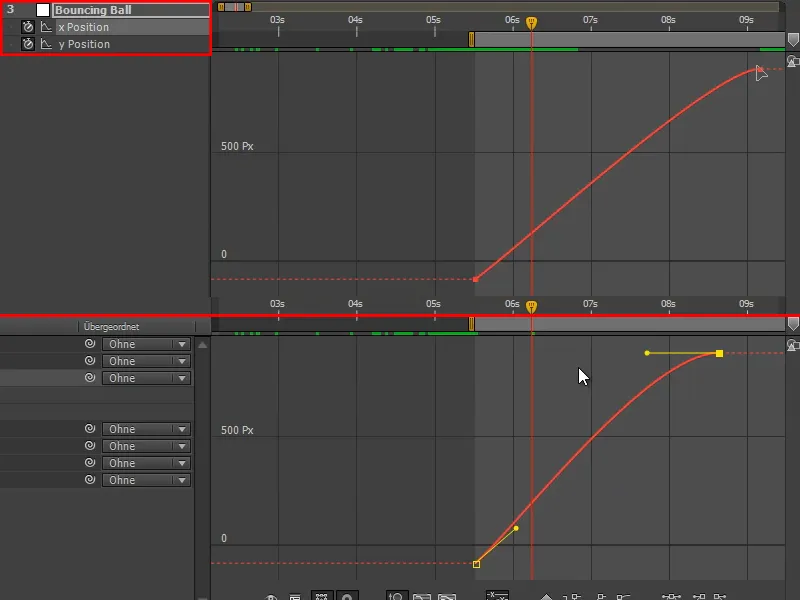
Os pontos inferiores não importam, podemos movê-los livremente e desativar o Snapping.
Normalmente movemos com base nos frames, o que é bom. No entanto, ao trabalhar com a função de escala ou ao arrastar o último keyframe com Alt, muitas vezes podemos gerar keyframes que não correspondem exatamente a um frame.
Passo 6
Ajusto novamente, isso leva um tempinho e é necessário rodar e ajustar constantemente. É uma verdadeira brincadeira.
Recomendo definitivamente fazer alguns Bouncing Balls, pois assim se adquire um olho para as curvas. Íngremes ou não íngremes? Timing e espaçamento, etc..webp?tutkfid=67054)
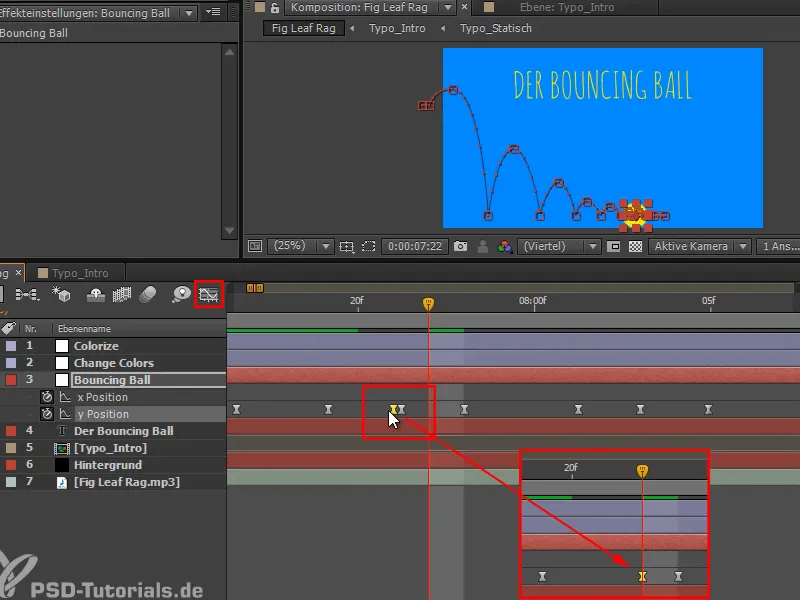
Passo 7
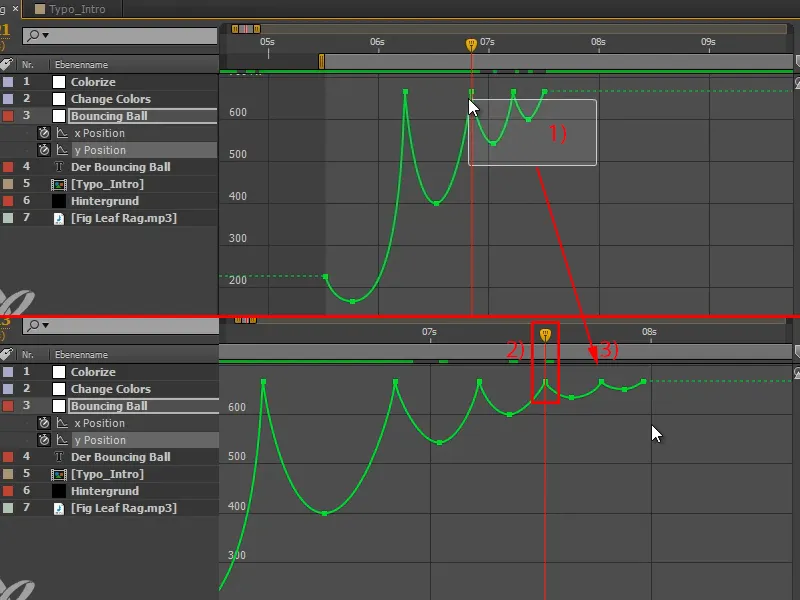
No final, faltam alguns saltos com certeza.
Copiamos a parte (1), vamos para o último keyframe (2), colamos e diminuímos novamente (3).
Dessa forma, podemos economizar um pouco de trabalho, pois não precisamos definir todas as poses desde o início, mas também podemos copiar keyframes.
Passo 8
Ainda parece algo forçado, então continuo ajustando. A queda inicial ainda está um pouco lenta e demora para subir.
São os pequenos detalhes, é preciso experimentar. Muitas coisas são baseadas em suposições e sentimentos, e é somente ao testar que vejo se essa é a verdadeira solução para o problema.
Passo 9
Eu copio dois saltos novamente no final e os faço menores e mais curtos.
A transição ainda não está adequada, pois geramos um keyframe duplo. Eu simplesmente movo os dois frames um sobre o outro - é bom se o snapping estiver ativado nesse processo.
Passo 10
As curvas precisam ser naturalmente menores e mais curtas do que as anteriores.
Quero ajustar as curvas, mas percebo que aparentemente ainda não está correto e ainda há dois keyframes. Eu examino mais de perto e vejo que o problema é que eles não estão no frame correto.
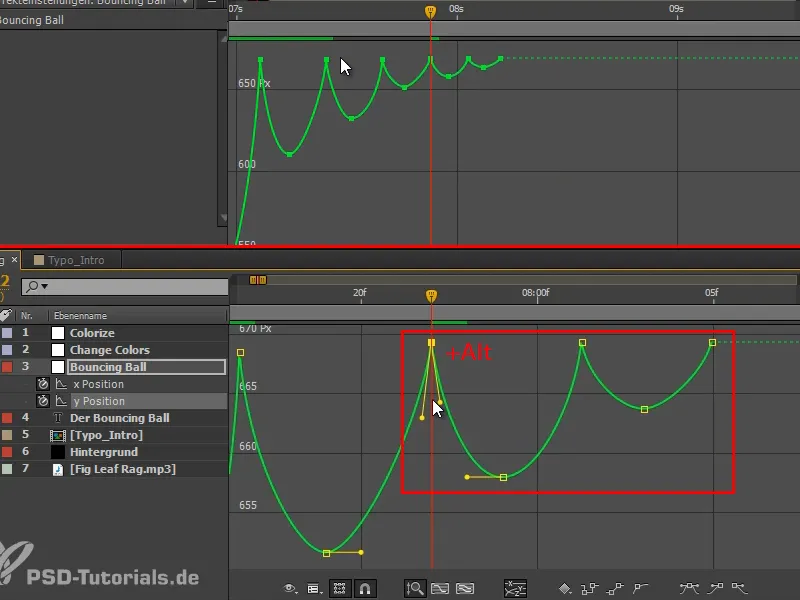
Passo 11
Agora é um frame e separo seus tangentes novamente com a tecla Alt.
Aqui também se aplica: "Curvas bonitas resultam em uma animação bonita". Portanto, sempre preste atenção para que as curvas sejam bonitas.
O refinamento pode levar até uma hora. Se alguém realmente praticar e nunca tiver tido experiência com isso antes, entenderá o que é importante.
Passo 12
Isso já está bem legal.
Verificamos constantemente se todos os keyframes estão realmente no mesmo frame, pois esse é sempre o perigo.
Em geral, é isso. Vou continuar ajustando um pouco mais, pois não estou completamente satisfeito. Mas no próximo trecho vocês verão como fica o resultado final.
Vocês já acompanharam muito do processo e agora sabem que pode ser um vai e volta longo até que tudo se encaixe. Eu recomendaria investir tempo, treinar o olhar e ajustar as curvas passo a passo.
Realmente reservem um tempo, pois isso será muito útil no futuro, se vocês praticarem este exercício detalhadamente. Não se trata apenas da bola em si, mas em geral de animação e de se ter uma sensação de movimento, rapidez, peso, etc. Isso se desenvolve apenas com a prática. Portanto, experimentem e nos vemos na próxima parte do tutorial "Squash & Stretch".


