O que é o papel de carta e para que é utilizado?
O papel timbrado é um papel especial utilizado para cartas e outras comunicações escritas. É frequentemente impresso com um cabeçalho que contém o nome, o endereço e, eventualmente, o logótipo ou outros elementos de identificação de uma pessoa ou organização. O papel timbrado é utilizado principalmente para correspondência formal. Isto inclui cartas comerciais, comunicações oficiais, cartas pessoais e muito mais. O papel de carta é utilizado para tornar a comunicação profissional e cuidada, assegurando um aspeto uniforme e apelativo.
Saiba como conceber artigos de papelaria no InDesign
Neste tutorial, vou mostrar-lhe como criar os seus próprios artigos de papelaria no InDesign utilizando dois exemplos. Vou apresentar um design clássico e um divertido.
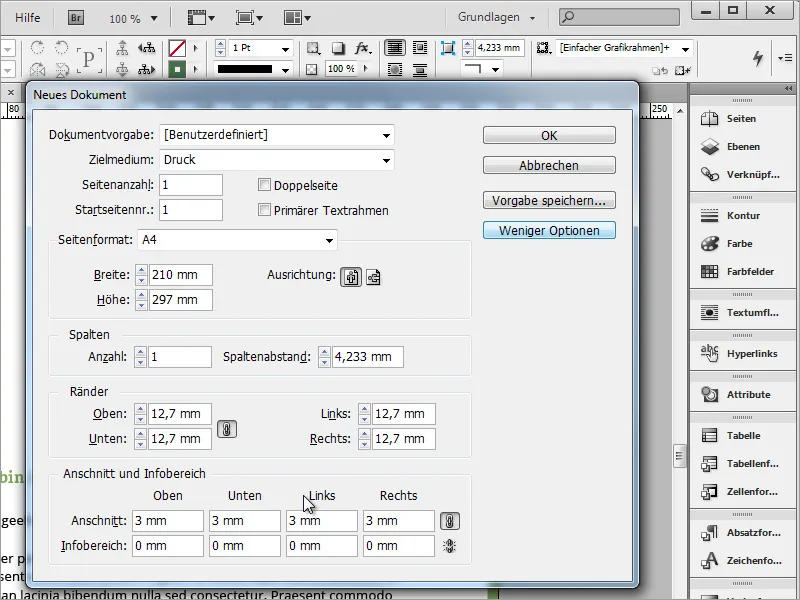
Começo com um documento novo, em branco, e defino uma sangria de 3 mm na vista expandida, para que a gráfica tenha alguma margem de manobra quando cortar mais tarde.

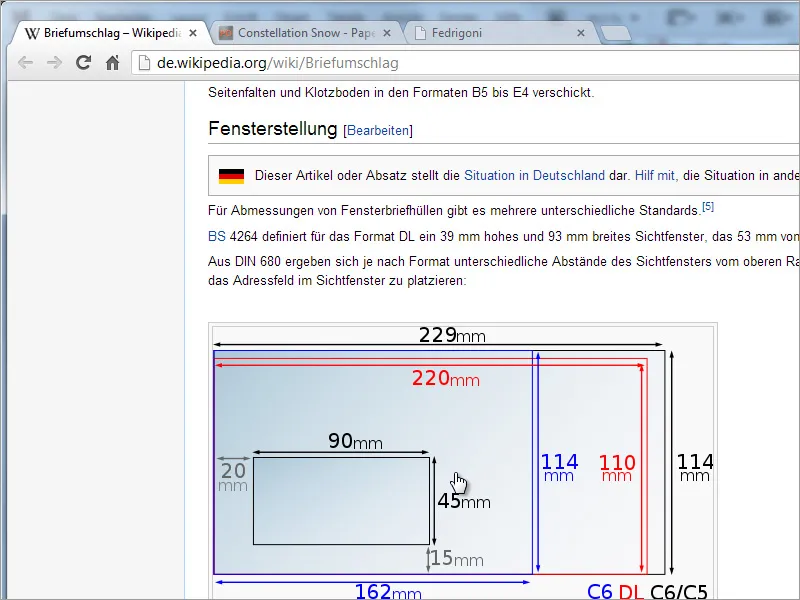
Um documento comercial necessita normalmente de um campo de endereço. Este deve ser criado de acordo com a norma DIN atual, para que o campo de endereço também apareça completo na janela de visualização do envelope mais tarde. Pode encontrar informações sobre este assunto na Internet, por exemplo, na Wikipedia.

Para simplificar as coisas e para que não tenha de mudar de janela de cada vez, pode copiar o gráfico da Wikipedia para o seu documento como alternativa. Desta forma, tem-no diretamente à vista.
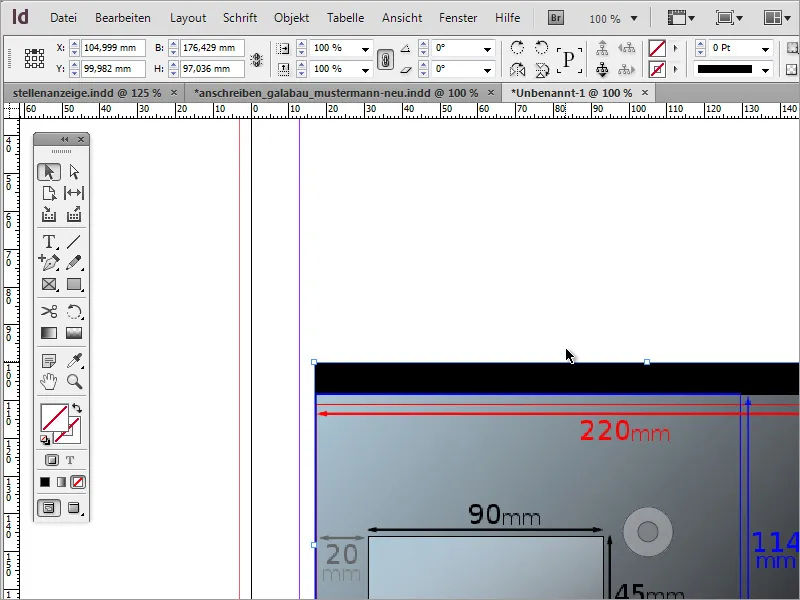
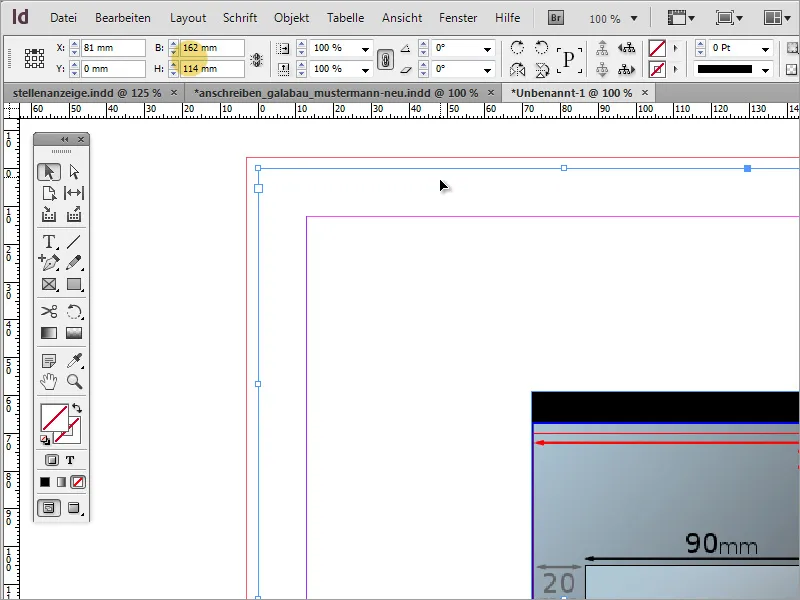
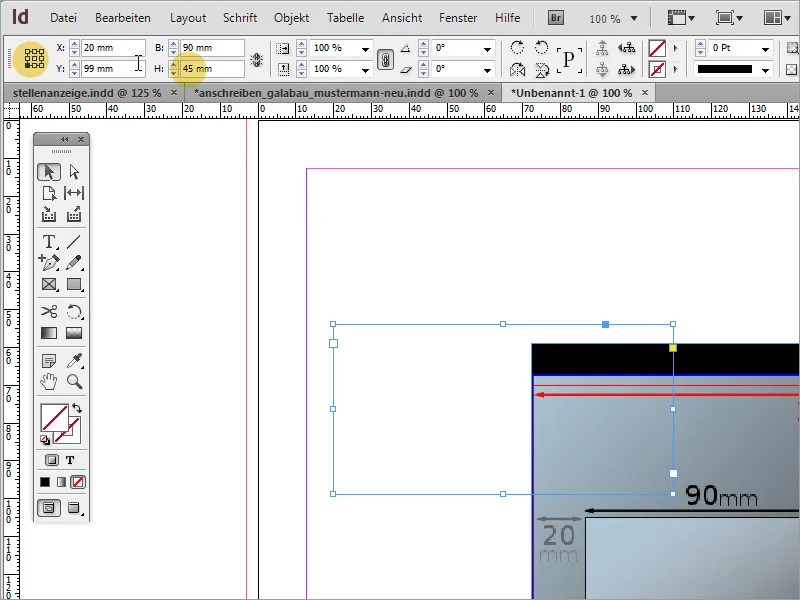
Agora precisa de uma janela com 162 mm por 114 mm, que representa o formato C6. Pode arrastar o objeto para o ajustar e ler os valores da posição do cursor ao arrastar ou simplesmente criar um objeto e alterar os valores na barra de propriedades.
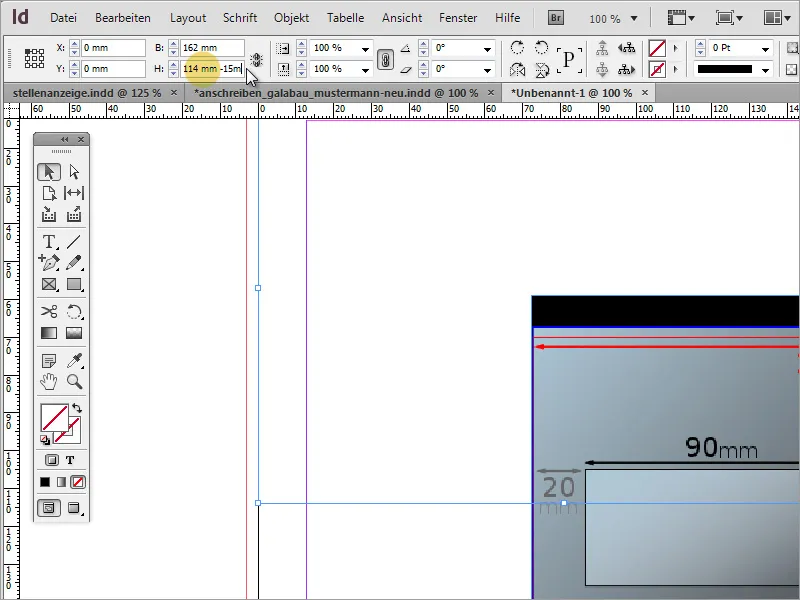
Depois de ter alinhado o objeto com as margens laterais esquerda e superior, deve continuar a editá-lo. De acordo com a Wikipedia, a distância da janela de visualização deve ser de 15 mm a partir da parte inferior e 20 mm a partir da esquerda. Pode calcular estes valores diretamente na barra de propriedades, uma vez que o InDesign sabe matemática simples. Subtraia 15 mm da altura, subtraindo-a de 114 mm.
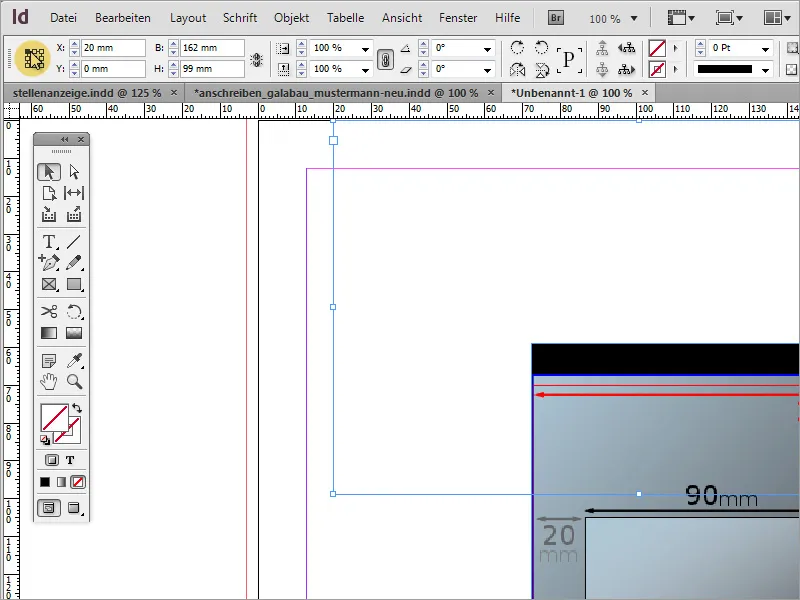
O objeto será agora movido 20 mm para a direita. Para fazer isso, basta alterar o valor X na barra de propriedades. Certifique-se de que o ponto de referência no canto superior esquerdo foi selecionado.
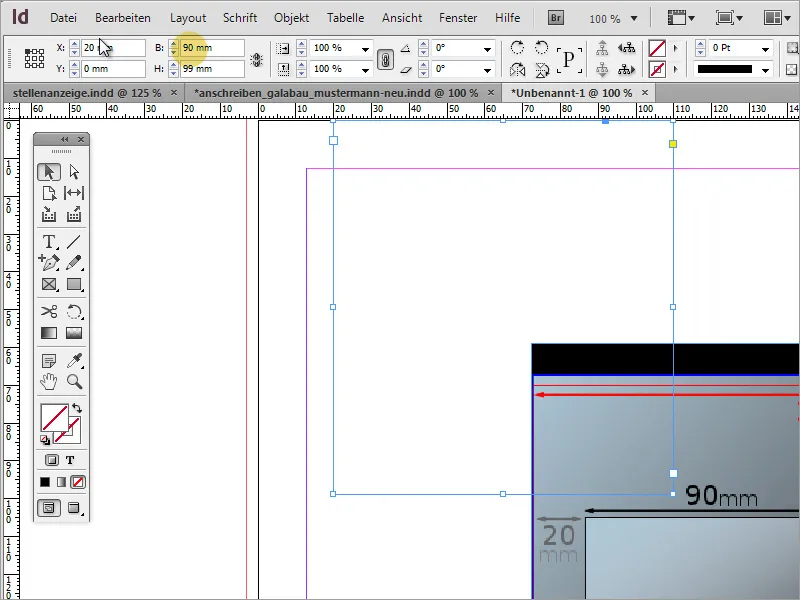
Agora, altere a largura da janela de visualização para 90 mm. Para o fazer, utilize novamente a barra de propriedades e introduza o valor 90 mm no campo da largura.
A altura da janela deve ser de 45 mm. Também pode introduzir este valor manualmente. No entanto, desta vez, deve certificar-se de que o ponto de referência está no canto inferior esquerdo. Após esta alteração, a janela de endereço está definida e posicionada.
O gráfico provisório pode agora ser eliminado. Recomenda-se que guarde este modelo para mais tarde. Desta forma, pode voltar a utilizá-lo se necessário.
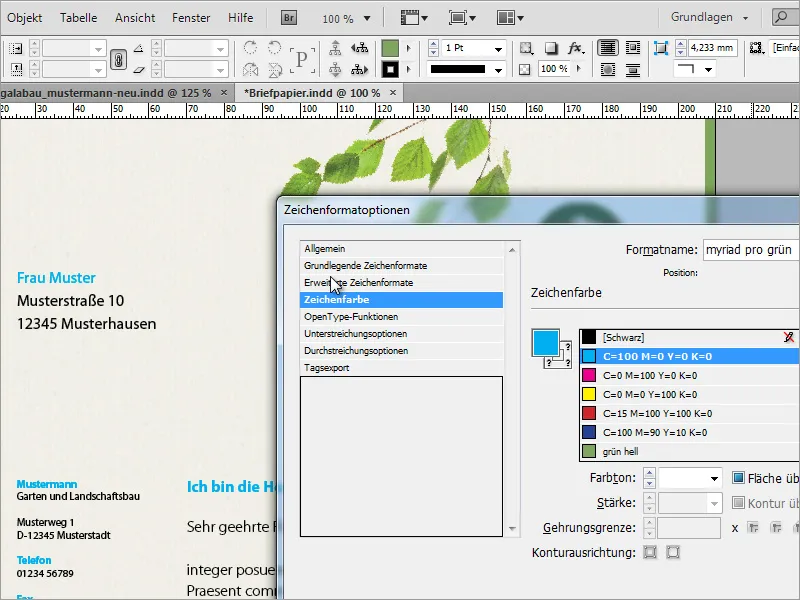
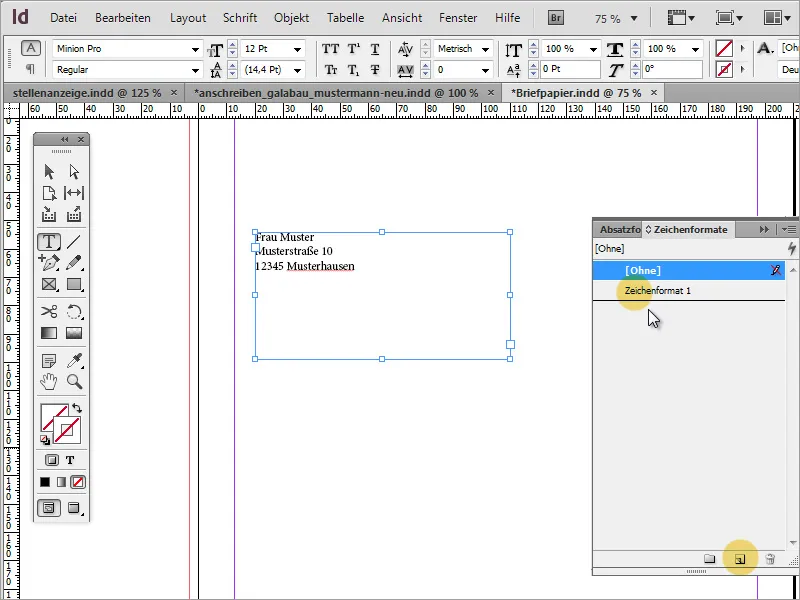
O endereço do destinatário pode agora ser introduzido. Também utilizo a opção de criar formatos de caracteres no InDesign. Para o fazer, crio um novo formato na janela de encaixe Formatos de caracteres.
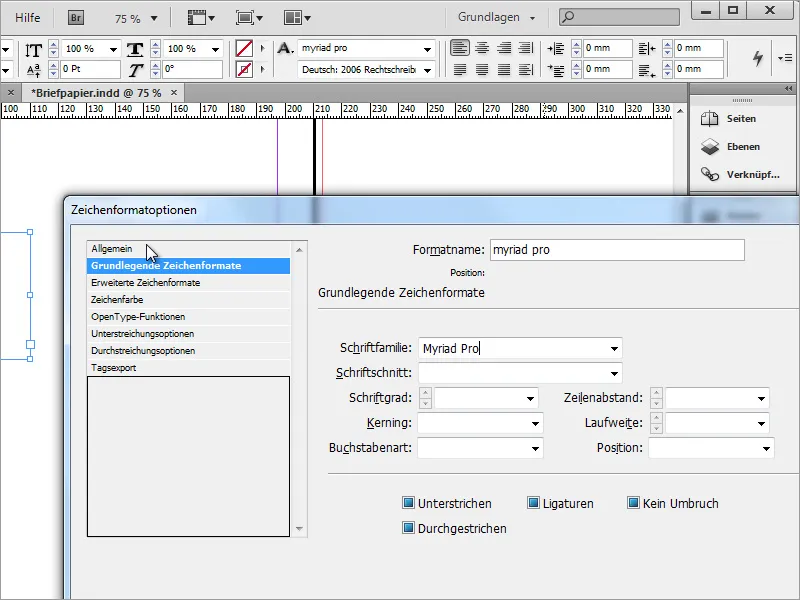
Defino a família de fontes na caixa de diálogo, que posso abrir com um duplo clique, e atribuo um nome único ao formato de caracteres.
Também pode especificar uma cor para o carácter.
Se precisar de várias cores de letra, pode também criar vários formatos de caracteres.
O destinatário deve ser facilmente reconhecível neste campo. Por conseguinte, é aconselhável utilizar um tamanho de letra adequado para que a informação possa ser lida rapidamente. O espaçamento entre linhas adaptado também tem, por vezes, um efeito positivo na legibilidade. Este foi também tornado mais generoso.
O texto não tem necessariamente de aparecer no topo da caixa de texto. Pode alterar a posição selecionando a caixa de texto com a ferramenta de seleção activada e, em seguida, alterando a posição do texto para uma posição central na barra de propriedades.
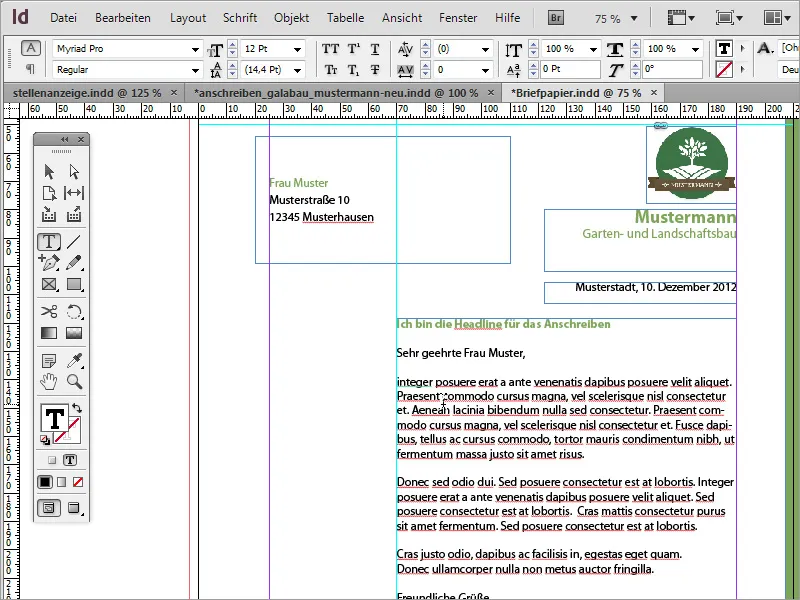
Em seguida, pode integrar o logótipo. Prima Ctrl+D para abrir a caixa de diálogo de localização e selecione um gráfico. O ficheiro selecionado pode então ser colocado no InDesign. Basta arrastar o gráfico para o tamanho pretendido.
Depois de colocar o logótipo, poderá notar que as margens do documento ainda não foram devidamente ajustadas. Pode alterar as definições de margem em qualquer altura através do item de menu Layout>Margens e Colunas. No exemplo, a margem foi alterada para 20 mm para cada lado.
A definição básica da caixa de diálogo foi concebida de modo a que todas as margens sejam definidas da mesma forma assim que alterar um valor. Se remover o símbolo da corrente, também pode definir diferentes distâncias de margem para cada lado.
No campo de endereço, é visível que o texto se estende até à moldura. Pode alterar esta situação chamando as opções de moldura de texto através do menu de contexto.
Nas opções de moldura de texto, pode especificar como o texto se deve comportar numa caixa de texto. Por exemplo, pode aumentar a distância para o lado esquerdo para cerca de 5 mm. Isto dá-lhe uma distância ligeiramente maior para a moldura e também torna o texto mais fácil de ler porque já não sobressai sobre a margem da página no modo de edição.
Em seguida, pode precisar de um nome exato para a empresa para corresponder ao logótipo. Pode copiar este nome de documentos existentes e colá-lo no InDesign ou criá-lo de raiz no InDesign. No nosso caso, é utilizada uma cópia.
Na nova carta, tem de desenhar primeiro uma moldura de texto. Se fizer o primeiro clique diretamente na margem da página, a área de texto deste lado também ficará nivelada.
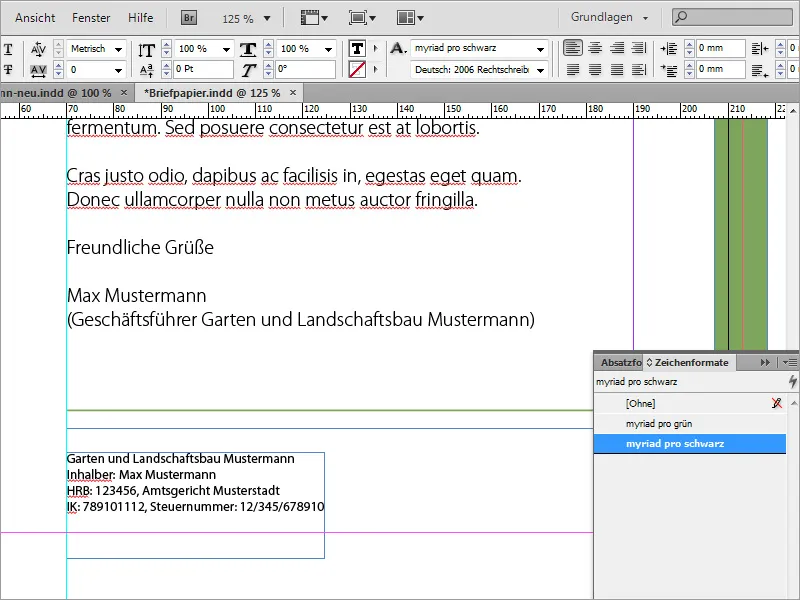
Agora pode colar o texto copiado nesta área de texto com Ctrl+V. Selecione o texto, se ainda não o tiver feito, e atribua-lhe um formato de carácter. No exemplo, foi utilizada a versão verde do Myriad Pro.
O texto é também alinhado à direita utilizando a barra de propriedades e o tipo de letra é formatado. O nome da empresa tem um tamanho de letra de 18 pt e é definido a negrito, o nome da empresa adicional é definido com um tamanho de letra de 13 pt.
Também pode utilizar linhas de guia para dividir a página, bastando arrastá-las da régua para o documento. O logótipo está alinhado com estas linhas, tanto na margem superior como na margem direita.
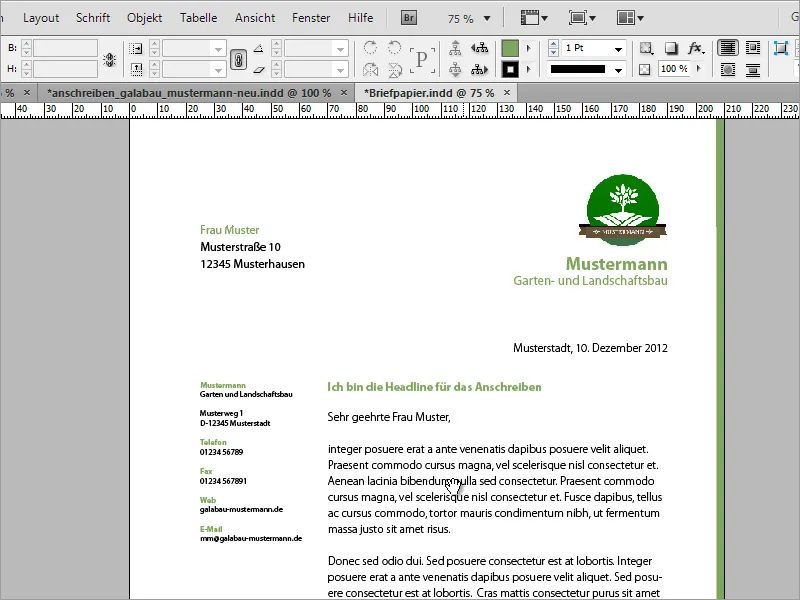
Um pequeno elemento de design adicional completa o aspeto. Para tal, basta utilizar a ferramenta retângulo para desenhar um retângulo estreito ao longo do lado direito até à margem de corte e preenchê-lo com o mesmo tom de verde que já utilizou para o nome da empresa. O contorno deve ficar oculto para este exemplo.
Toda a correspondência com clientes ou parceiros de negócios é baseada em documentos que contêm uma data. Essa data é agora inserida. Para o efeito, é necessário outro quadro de texto. Neste, o texto para esta informação é criado alinhado à direita e no formato de caracteres para fonte preta e no estilo de fonte Myriad Pro Light.
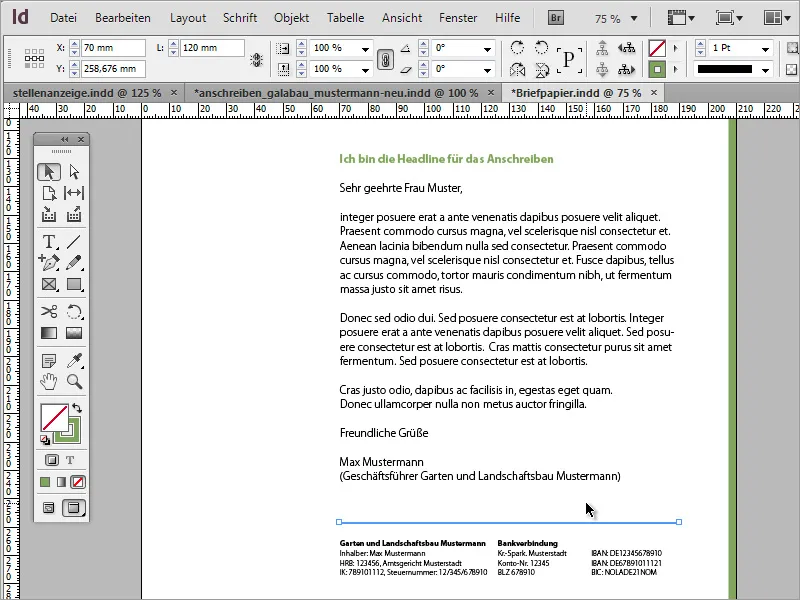
Depois é a vez do conteúdo da carta comercial propriamente dita. Deve ser desenhada uma área de texto para a caixa de diálogo com a mensagem. Para tal, selecione a ferramenta de texto e desenhe uma moldura de texto com o tamanho pretendido.
Esta caixa de texto pode agora ser preenchida com texto. Recomenda-se a utilização de textos fictícios para efeitos de teste. Se a aparência do texto ainda não for consistente, isso pode dever-se à forma da área de texto. Pode também torná-la ligeiramente mais larga ou mais estreita como teste.
O texto nesta área de texto deve ser formatado novamente. Ao cabeçalho é atribuída uma cor verde utilizando os formatos de caracteres e é definido em 12 pt com o estilo de letra Negrito.
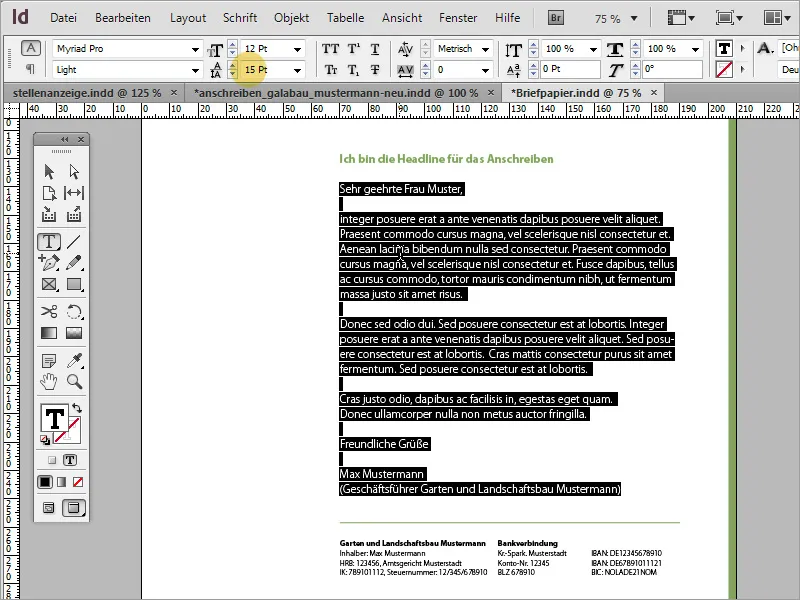
Ao corpo do texto é atribuído o formato de caracteres Myriad Pro Black e é formatado com o estilo de letra Light. Este estilo de letra tem um aspeto muito mais fino e elegante.
Segue-se uma linha divisória. Esta é desenhada por baixo da área de texto utilizando a ferramenta de desenho de linhas. Se mantiver premida a tecla Shift, esta linha também será desenhada horizontalmente. Certifique-se de que se estende do lado esquerdo ao lado direito da moldura do texto. À medida que desenha, vai notar como esta linha se encaixa na caixa delimitadora. A cor do contorno deve ser verde e a cor de preenchimento deve ser apagada.
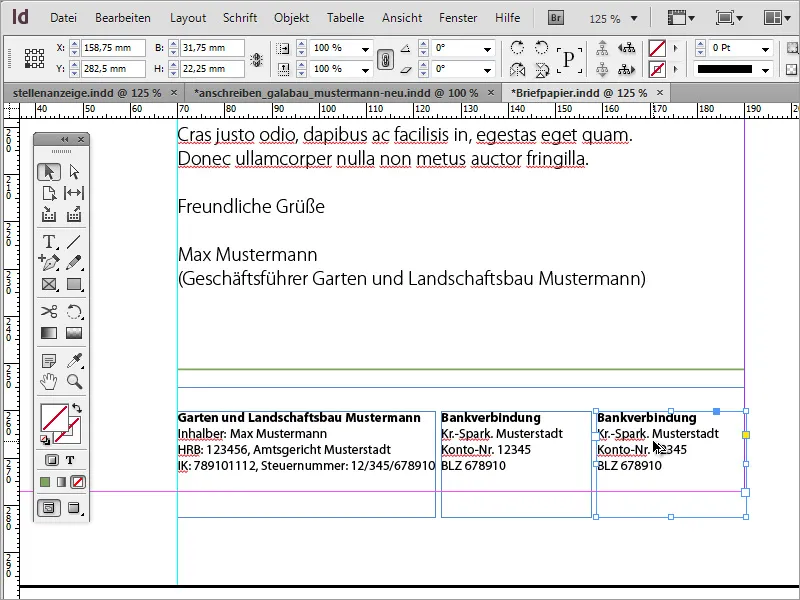
O contacto geral e os dados bancários devem agora ser inseridos abaixo desta linha. Para o fazer, insira outro quadro de texto à esquerda da linha guia e preencha-o com a informação. Este está definido no formato de caracteres Myriad Pro Black e em 8 pt.
Para evitar ter de desenhar e preencher uma nova área de texto de cada vez, também pode utilizar as existentes e duplicá-las, mantendo premidas as teclas Alt e Shift. Apenas o texto precisa de ser substituído em conformidade.
Todas as caixas de texto nesta área podem ser selecionadas e redimensionadas ao mesmo tempo. O texto dentro destas áreas de texto também pode ser formatado ao mesmo tempo, por exemplo, alinhado na parte inferior.
Também é possível alinhar as áreas individuais desta carta para que sejam distribuídas de forma mais harmoniosa.
O espaçamento entre linhas do texto em bloco também pode ser ajustado. Pode adicionar um pouco mais de espaço aqui, aumentando ligeiramente o espaçamento entre linhas, dependendo da quantidade de texto.
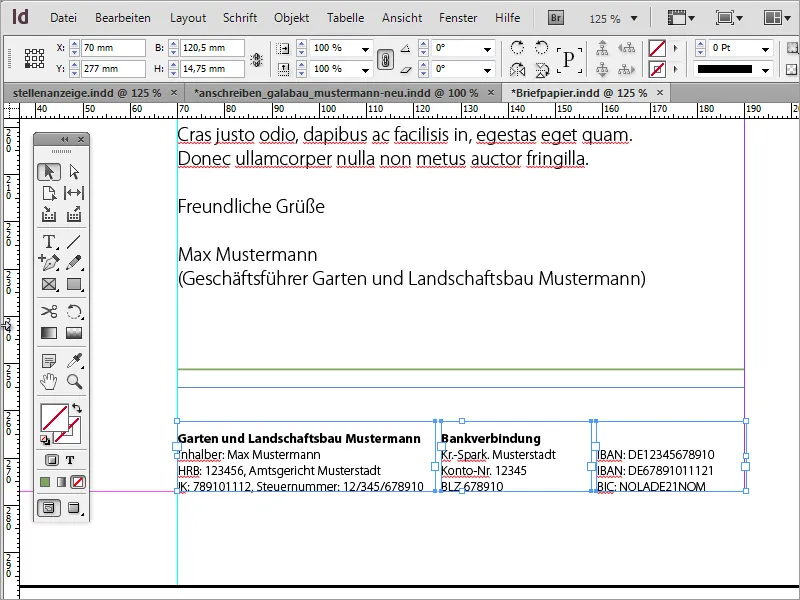
Agora pode adicionar os dados mais importantes, como o nome do remetente e os detalhes de contacto, à esquerda do corpo do texto. Para isso, é necessária outra área de texto, que deve ser desenhada com a ferramenta de texto.
Pode inserir ou escrever o texto em tamanho de letra 8 e realçá-lo a cores.
Para algumas das áreas de texto, faz sentido utilizar um estilo de letra diferente na variante Negrito. Por exemplo, o nome ou a designação do telefone, etc., também podem ser um pouco mais fortes.
No final, acabou por ser uma carta comercial muito bonita.
Design lúdico
Agora também pode expandir um pouco este modelo e, se desejar, torná-lo um pouco mais divertido. O primeiro passo neste processo é criar uma página duplicada no painel de controlo da página.
Num programa gráfico à sua escolha, pode preparar gráficos para utilizar na carta comercial. Aqui, um ramo de uma árvore foi cortado no Adobe Photoshop.
Este ramo pode ser colocado no InDesign. Ao colocá-lo, pode especificar o tamanho em que deve ser apresentado, mantendo premido o botão esquerdo do rato e arrastando a área da imagem.
Este gráfico pode então ser ajustado com mais precisão, movendo-o, rodando-o e dimensionando-o.
Utilize a tecla Alt para copiar este gráfico e movê-lo para o canto inferior esquerdo, por exemplo. Pode então ser rodado novamente e escalado proporcionalmente com a tecla Ctrl+Shift e a sua posição ajustada.
Também pode espelhar um objeto de imagem para que se ajuste melhor ao documento. Para o fazer, basta utilizar o menu de contexto e a entrada Transformar>Espelhar horizontalmente.
A posição e o tamanho do objeto devem então ser novamente ajustados. Para que não cubra o texto, deve ser colocado mais atrás na estrutura, utilizando o painel de controlo de camadas.
Uma pequena joaninha deve decorar uma das folhas e é colocada e ajustada utilizando um gráfico já pronto no InDesign. Isto também inclui a atribuição de uma pequena sombra à joaninha.
É claro que o efeito pode ser personalizado com mais precisão e, assim, tornar-se mais realista. Para o fazer, basta aceder à função de edição de efeitos e definir os valores com maior precisão nas opções de sombra projetada.
Também deve ser dada uma textura ao fundo. Para isso, selecione um gráfico de fundo suficientemente grande para preencher a área na caixa de diálogo de local, à qual pode aceder premindo Ctrl+D.
Desenhe a textura completamente e, acima de tudo, até à sangria ou para além dela. Agora, mude para o painel Camadas e mova a camada para o fundo da pilha de camadas.
Para já, o novo modelo está terminado.
Se a textura for demasiado arrojada, pode reduzir ligeiramente a opacidade.
Se dispuser de um orçamento um pouco maior, também pode utilizar papéis especiais e poupar custos de impressão elevados. Uma destas páginas é www.fedriqoni.de ou www.paperoffice.de.
A variante de design da carta baseia-se no mesmo princípio que o sítio Web. É particularmente importante para as empresas apresentarem uma imagem normalizada ao mundo exterior. Isto dá aos clientes a oportunidade de memorizarem uma empresa através de cores e formas e de permanecerem fiéis a ela graças a este elevado valor de reconhecimento.
No seu projeto, definiu textos que se baseiam num formato de caracteres. Isto faz sentido se quiser substituir uma determinada cor por outra, por exemplo. Faça duplo clique no formato para abrir a caixa de diálogo das opções de formato.
Se agora alterar a cor ou o tipo de letra, por exemplo, será alterado em todo o documento, em todos os locais onde este tipo de letra foi criado com o formato.