Sim, olá a todos e olá mundo, este é o Stefan do PSD-Tutorials.de. Passamos a uma nova parte do nosso grande projeto "Fresh print layouts in InDesign", e hoje vamos desenhar algo que pode não ser necessariamente o peso pesado no portfólio de qualquer loja de impressão, como cartões de visita ou folhetos, mas que, no entanto, tem um carácter de design altamente excitante: Estamos a desenhar uma pasta DIN A4, como mostra este exemplo.
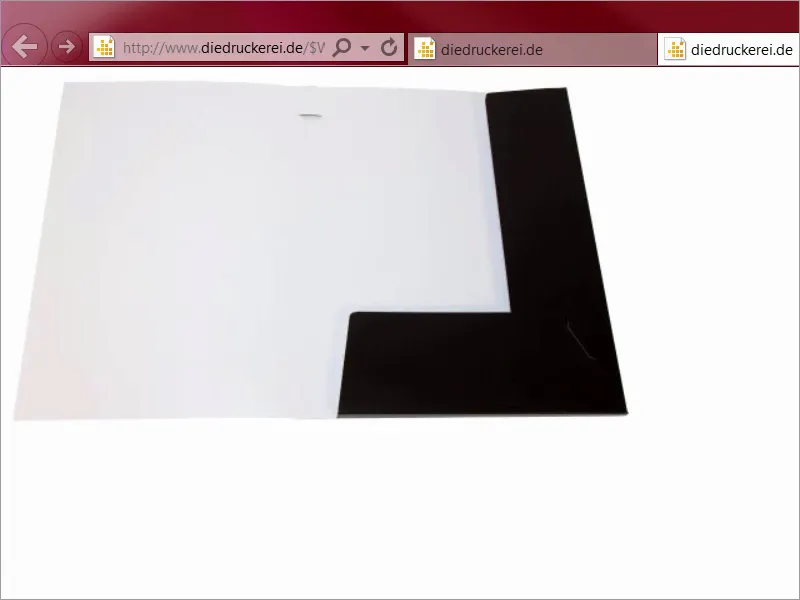
Ou este exemplo desdobrado. Conhecem este tipo de pastas, que recebem em feiras comerciais, por exemplo, como folhetos de apresentação, como brochuras de empresas, etc., e é exatamente isso que vamos fazer hoje.

É exatamente isso que vamos fazer hoje: Passos 01-10
Passo 1
O que torna esta coisa tão interessante, claro, é o facto de termos de pensar um pouco à volta da esquina, mais à volta da borda, para ser honesto, porque temos de pensar tridimensionalmente aqui, como o próprio produto já revela. Criei um tema muito especial para o design, porque gostaria de utilizar a cor como embaixadora da marca, uma vez que a cor não só torna as paredes bonitas ou as roupas interessantes, como também é uma ferramenta para uma marca concisa.
Vou abrir um novo separador para isto, vamos dar uma vista de olhos ao nosso colega Google, uma vez na pesquisa de imagens, e agora vou mostrar-vos algo: publicidade Sparkasse. Então, qual é o resultado? Vejam isto. As caixas económicas na Alemanha utilizam exatamente este efeito. Temos imagens monocromáticas, ou seja, de uma só cor, e sempre apenas vermelho, vermelho, vermelho, vermelho, vermelho, vermelho, vermelho, vermelho. Vermelho em todo o lado.
Passo 02
Claro que há um pensamento muito interessante por detrás desta ideia, porque a ideia é evocar uma associação automática na mente dos visitantes: Banco - caixa económica - vermelho. Mas não se trata apenas de um trio rápido, não, pessoal, estou a dizer-vos! Também funciona! Eu próprio trabalhei lá há alguns anos, e isto mostra como componentes simples podem ser utilizados para escrever a história da publicidade. Neste caso, com apenas uma cor, que tem apenas três letras e que, quando lida de trás para a frente, provoca uma erupção de aplausos e ondas de la-ola em todos os estádios de futebol. Mas vamos inverter a situação e passar da cor do sangue e da vida humana e, como já disse, da cor das finanças para a cor do crescimento e da fertilidade, e que cor é essa? Exatamente, verde. Sim, vejamos o que o Google nos diz quando introduzimos um novo termo de pesquisa: O verde é a cor da ecologia, basta pensar nos frutos biológicos. Vou escrever: ecologia. Reparem no que aparece: tudo tem uma cor verde maravilhosa. Portanto, o verde tem um efeito calmante, é a cor do meio, evoca associações positivas.
Passo 03
Vou introduzir um novo termo de pesquisa: Veja isto: semáforos verdes. Felizmente, já não vemos aqui o vermelho, não, os semáforos verdes significam livre circulação ou dar luz verde. Só por esta razão, deve gostar mais da cor verde do que da cor vermelha, porque quem é que gosta de estar parado?
Mas, curiosamente, o verde também tem algo de demoníaco, algo de venenoso. Ou perigoso. Dê uma olhadela a este termo de pesquisa: Reconhece-o? Não é certamente tão suave como uma maçã biológica sumarenta, mas o que estou a tentar dizer é que depende sempre do conteúdo.
Passo 04
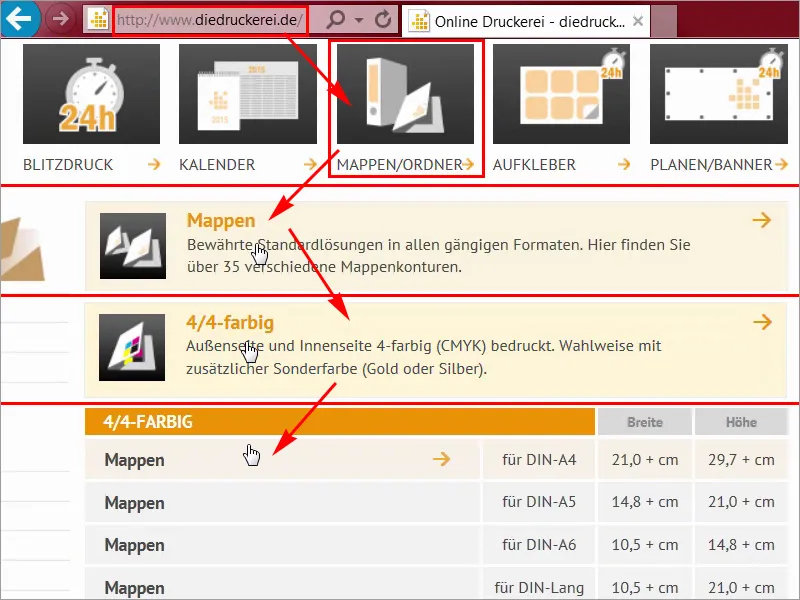
Em suma, podemos dizer que o verde é a cor de eleição quando se trata de naturalidade, quando se trata de orgânico, quando se trata de um carácter autêntico, e vamos combinar isto: Vamos pegar na ideia da caixa económica e utilizar o verde como embaixador da marca, e associar tudo isto a propriedades que não só tenham uma imagem verde, mas que também sejam muito luxuosas. Acho que vamos ao sítio Web da nossa tipografia e vamos ver com atenção os parâmetros de impressão. Em pastas/pastas, lá está: pastas 4/4 cores, o que significa que imprimimos no exterior e no interior em quadricromia, e depois seleccionamos o formato DIN A4, e agora vejam que coisas fantásticas nos esperam aqui, porque para além da informação geral que já conhecemos dos outros vídeos, há realmente uma quantidade incrível para descobrir aqui.
Passo 05
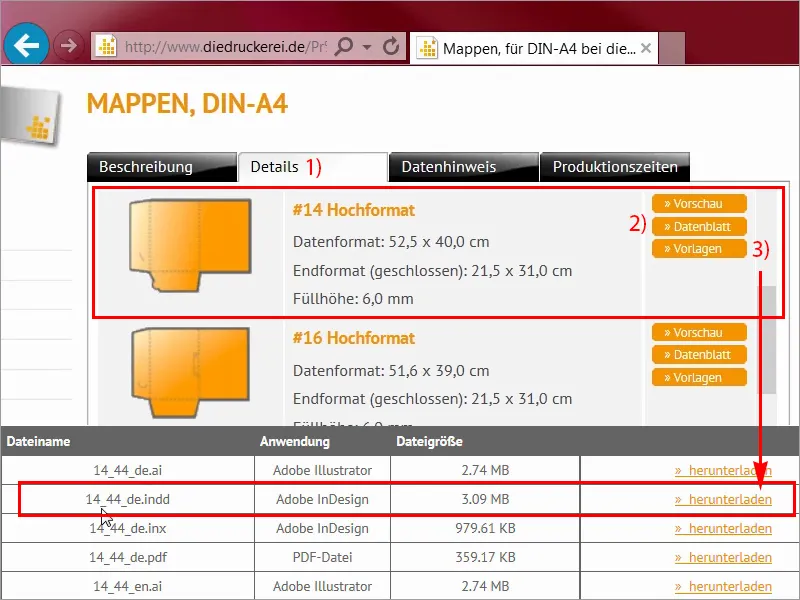
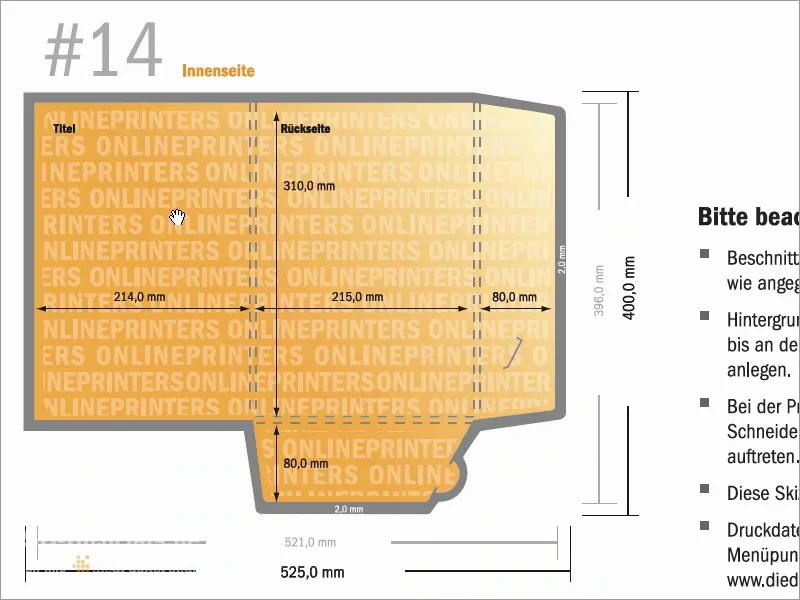
Nos detalhes (1), pode selecionar o formato, e há realmente diferentes variantes aqui. Começa em sete, e pode sempre ver o que muda aqui, ou mesmo com uma caneta hidrográfica, para cartões de visita a recortar ou CDs que pode recortar ou utilizar o formato duplo, etc. e assim por diante. Já decidi a favor de um, nomeadamente o formato de perfuração número 14, onde podemos ver mais de perto a folha de dados (2). Abri-la-ei aqui num novo separador e descarregarei também o modelo para ela, "14_44_en.indd" (3), porque pode ser assim tão fácil. Não é preciso criar algo novo de cada vez. Acima de tudo, como designer, não teria tempo para preparar um modelo correspondente, pelo que estou muito grato pelo facto de a nossa gráfica já fornecer o ficheiro de trabalho do InDesign.
Passo 06
Vamos dar outra vista de olhos à folha de dados, vou fechá-la aqui, e podem ver exatamente como vai ficar. Temos aqui uma parte da frente, esta é a parte de trás da pasta e estas são as duas asas, uma à esquerda e outra em baixo, que podem ser encaixadas uma na outra e dobradas para dentro..webp?tutkfid=68144)
Passo 07
Os formatos de dados não são importantes para nós agora, porque estamos a trabalhar com o modelo que acabei de carregar, e este é o interior, a propósito, com todas as dimensões de que precisamos. Vou agora abrir o modelo no InDesign e depois vamos começar.
Passo 08
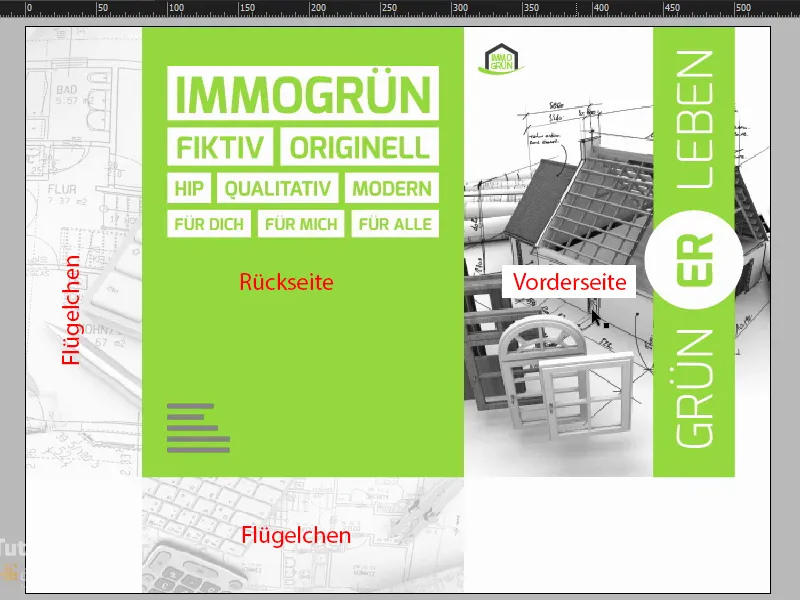
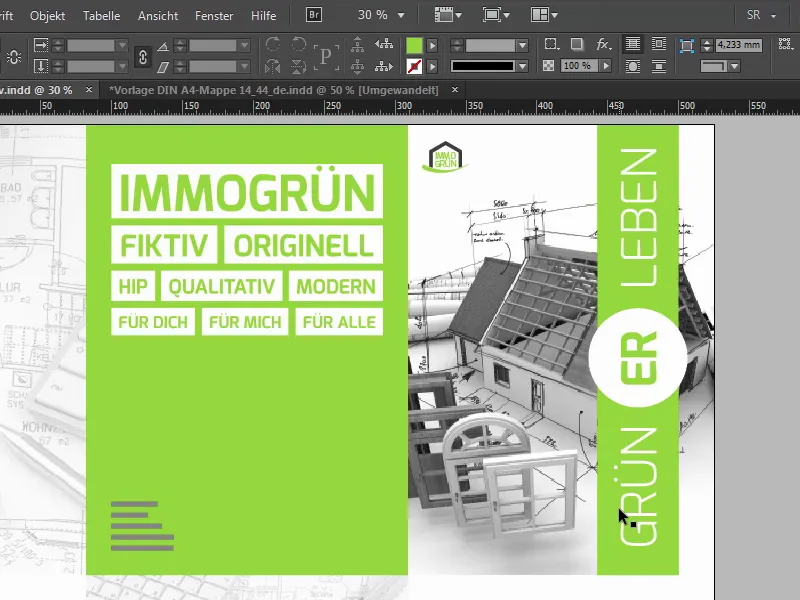
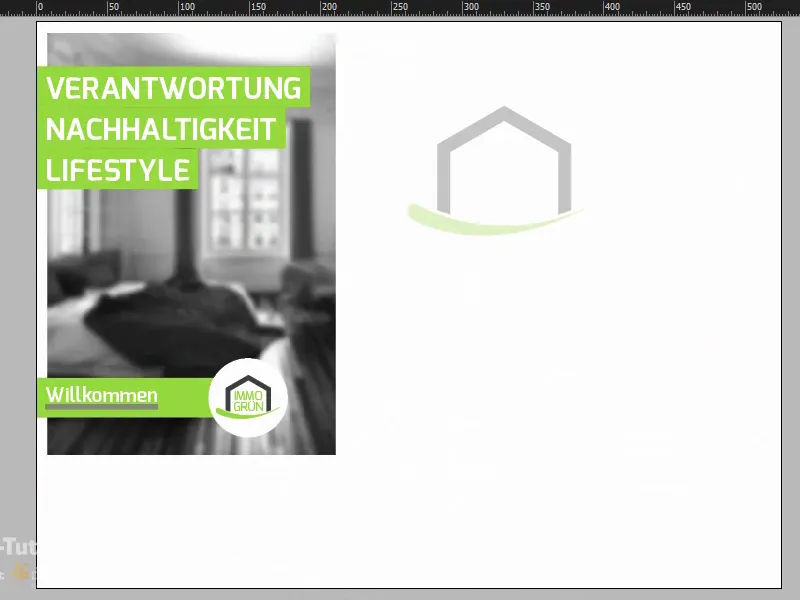
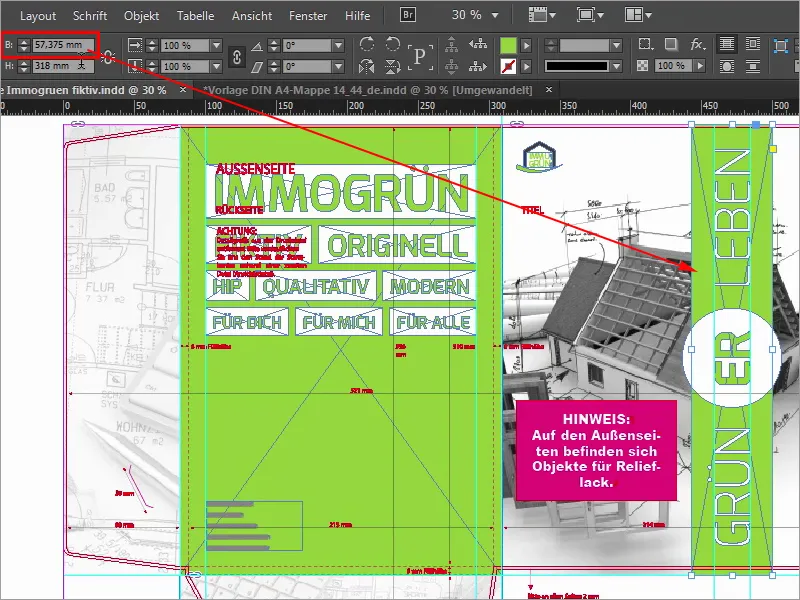
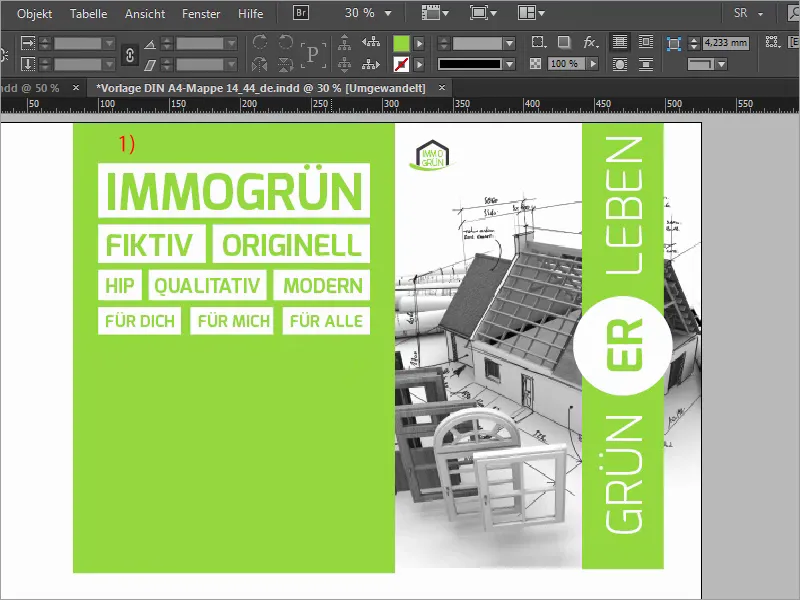
Então, aqui estamos no InDesign CC. Agora pode finalmente ver o que estamos a desenhar hoje. O nosso design baseia-se em dois pilares essenciais que são largamente responsáveis pela mensagem da marca. Vamos olhar para eles com mais atenção. Por um lado, combinámos a cor verde relva com imagens a preto e branco, como se vê aqui, e os elementos decorativos brancos no verso. Assim, à direita vemos a frente da pasta, à esquerda vemos o verso da pasta, e estas são as duas asas.
Passo 09
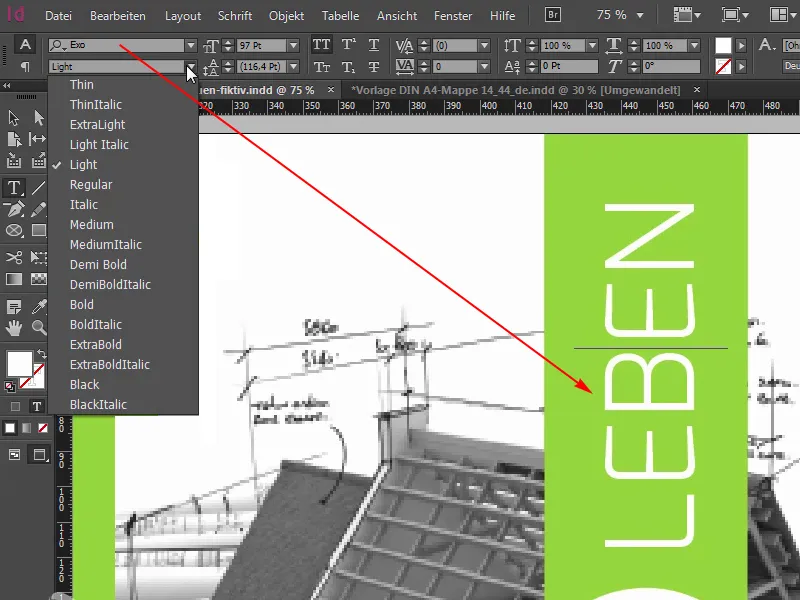
O segundo pilar essencial com o qual estamos a trabalhar é a tipografia de linhas curvas. Dê uma olhadela a isto: Esta é a chamada Exo, vou fazer duplo clique sobre ela, está disponível em diferentes pesos, como podem ver aqui, e penso que também a podem descarregar gratuitamente em fontsquirrel ou dafont. E embora a Exo não tenha serifas, tem um carácter amigável, redondo e encantador. Isto define o cenário na perfeição. Vamos ver isto em pormenor. Reparem nesta forma maravilhosa de E: não convencional e, no entanto, totalmente perfeita, incluindo o L na parte inferior, onde muitas vezes há arestas ou cantos duros. Muito delicado, adorável e redondo.
Passo 10
Gosto muito deste tipo de letra, é perfeito para o nosso próximo design, por isso podem lembrar-se: Exo. Mas o melhor de todo o design da pasta é o acabamento incorporado. É claro que não o podemos ver aqui no monitor, mas a gráfica deu-nos a opção de melhorar o nosso produto impresso com verniz de relevo parcial. Isto significa que vamos aplicar este verniz em relevo em todas as superfícies brancas, à esquerda, aqui à direita, o círculo; acho que viver verde é um jogo de palavras muito interessante; pode dizer-se viver mais verde ou experimentar o verde, e o ER no centro, que também será, obviamente, realçado com este verniz maravilhosamente belo.
Continuar com os passos 11-20
Etapa 11
Surge naturalmente a questão de saber o que é que um verniz em relevo como este faz para o resultado final. Pode ser utilizado para realçar letras ou motivos em três dimensões. Felizmente, o substrato não é deformado durante o processo, pelo que é uma excelente opção para esta pasta. E como designers gráficos, trata-se também de pensar para além do simples processo de design. O PDF acabado que vemos não é, de forma alguma, o fim da história. Porque quando se trata de finalizar, o intermezzo passa para a segunda ronda, e deve ter isto em mente: O acabamento também é, naturalmente, design. Não se trata apenas de uma espécie de acessório que se deve deixar de lado com um olhar cético. Não, contribui para a impressão geral, ou melhor, para a experiência da impressão.
Passo 12
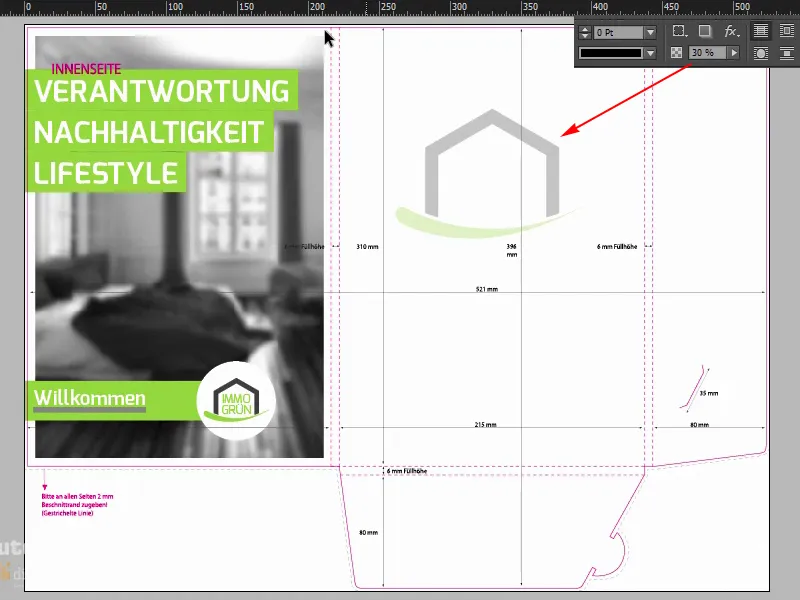
Gostaria de o encorajar a considerar a opção de acabamento, dependendo do seu orçamento disponível, porque o cliente e o espetador irão realmente apreciar a nova sensação. É claro que iremos ver isto mais tarde, mesmo em frente à câmara. Antes de começarmos, vamos dar uma olhadela rápida ao segundo lado, que tem este aspeto: Podemos vê-lo aqui.
Passo 13
Posso também mostrar-lhe o contorno da perfuração no painel de controlo da camada para que possa ver como a modelação funciona realmente.
Passo 14
Aqui temos novamente o interior das asas, que permanecem em branco. O logótipo está centrado no interior, com uma opacidade reduzida de 30% e três palavras concisas à esquerda do interior que se abre: responsabilidade, sustentabilidade, estilo de vida. Bem-vindo ao mundo da immogrün. E no fundo, uma imagem completamente desfocada - a desfocagem gaussiana do Photoshop fez um ótimo trabalho. Isto é feito para que o olho capte realmente a essência da mensagem, que é definitivamente a cor e estas três palavras-chave. Por isso, nada deve desviar a atenção da cor.
Passo 15
Bem, eu diria que vamos começar com o modelo, que já abri aqui, e aqui estamos do lado de fora. Temos aqui duas camadas: o contorno recortado, que posso mostrar e ocultar. Se o incomodar, oculte-o. No início, é muito útil se o deixar ligado. E a camada do layout, na qual trabalharemos no final.
Passo 16
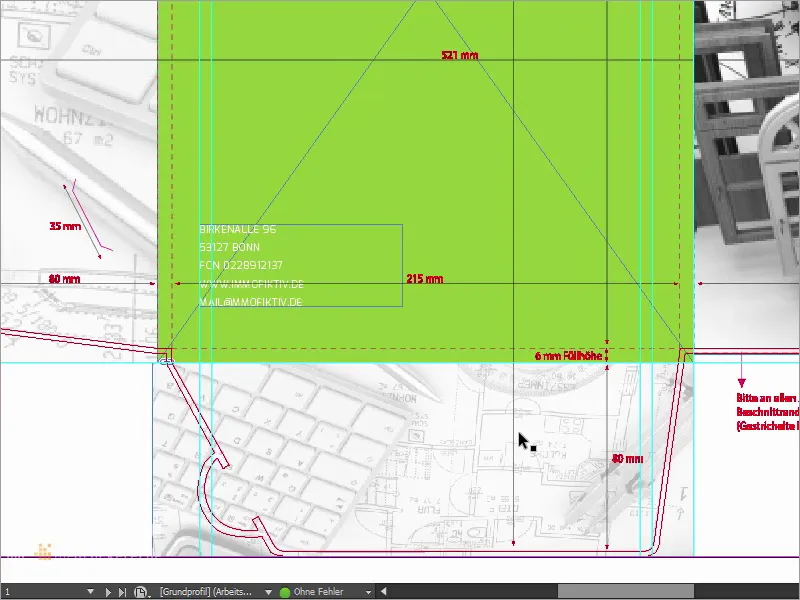
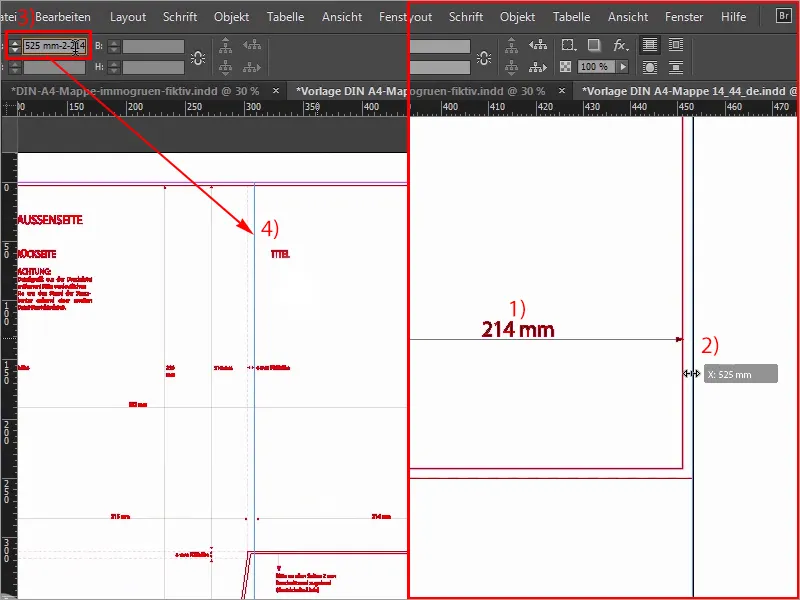
Então começamos por colocar uma imagem no lado direito, e aqui já podemos ver a linha, que é onde o exterior termina, infelizmente não temos uma guia aqui, o que significa que não podemos trabalhar com guias de encaixe aqui, por isso vamos facilitar as coisas para nós mesmos agora, vamos rolar para a direita, para a borda direita, um pouco para baixo aqui, e lá vemos que temos uma largura de 214 milímetros disponíveis. Agora vou simplesmente desenhar uma linha de orientação aqui na extremidade. Esta também se encaixa automaticamente porque é o fim do documento.
Deixo-a cair e agora vou introduzir um pequeno cálculo aqui no topo. Primeiro, vamos reduzir -2 mm, que é a sangria de dois milímetros que temos aqui, e vou introduzir: -214 mm, e agora a linha-guia saltou para a esquerda, exatamente neste ponto.
Passo 17
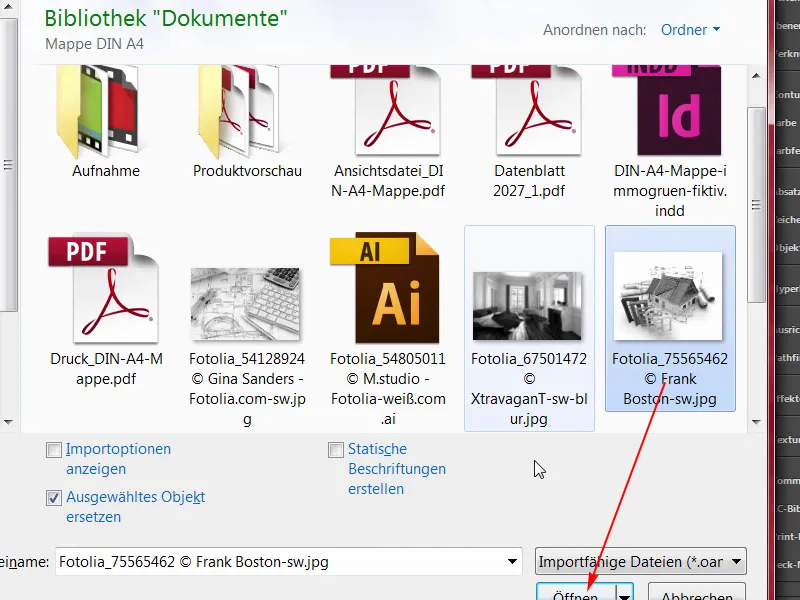
Agora podemos facilmente abrir a caixa de diálogo Placecom Ctrl+D uma vez, selecionar a nossa imagem adequada e clicar em Open.
Passo 18
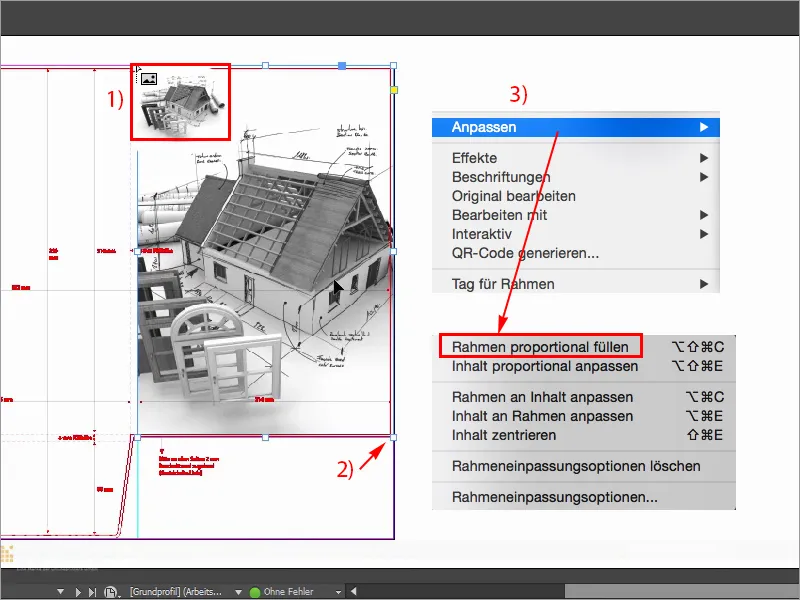
Depois, encaixe aqui na parte superior da linha de guia e arraste a imagem uma vez para além da sangria (1). Também vamos um pouco mais para baixo aqui, mais ou menos, desde que estejamos sobre a sangria (2). E agora seleccionamos Clique com o botão direito do rato>Personalizar>Preencher moldura proporcionalmente (4), e o passo seguinte é colocar a imagem corretamente.
Assim, à esquerda, vemos as portas ligeiramente cortadas, à direita, a casa ainda está bastante boa, talvez a possamos mover um pouco para a esquerda, não muito, mas penso que, no geral, podemos deixá-la como está. Em caso de dúvida, só temos de a reajustar depois.
Passo 19
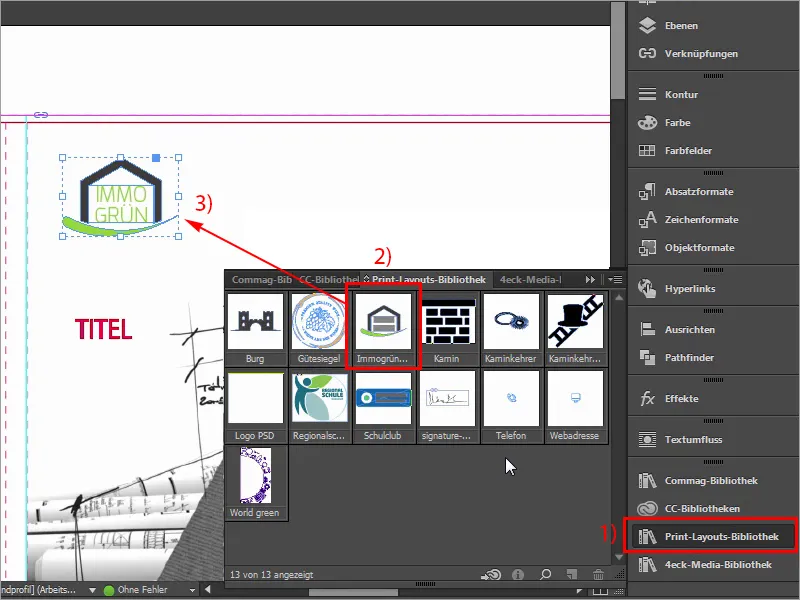
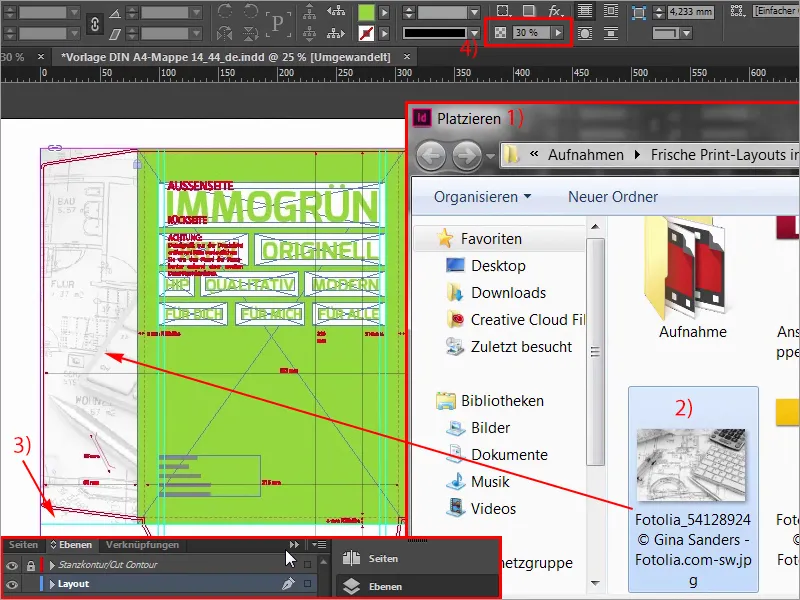
Para uma melhor visualização, vou também aumentar o desempenho do ecrã aqui (View>Display performance>High quality display), que está a saltar para fora da janela, mas na parte inferior posso selecionarHigh quality display, teríamos de facto perdas de desempenho, mas o meu computador consegue fazer isso. Em todo o caso, o logótipo deve ser colocado no canto superior esquerdo da página de título, e vou colocá-lo na minha biblioteca (1), vou simplesmente escolhê-lo, aqui tenho immogrün (2). Este é um grupo, vou movê-lo para o topo, no canto, e depois para baixo, para a direita, para baixo, para a direita, para baixo, para a direita, para baixo, para a direita. Quatro vezes aproximadamente, por isso consigo imaginar isto muito bem (3).
Passo 20
O que falta agora, claro, é a nossa faixa de cor, que se estende desde aqui em cima até ao fundo.
Vou mostrar-vos isto novamente no modelo: é assim que se parece, é disto que precisamos. Vamos dar uma olhadela rápida às dimensões: Antes de mais, este valor é importante para mim (57,375 mm): vou copiá-lo.
Passos 21-30
Passo 21
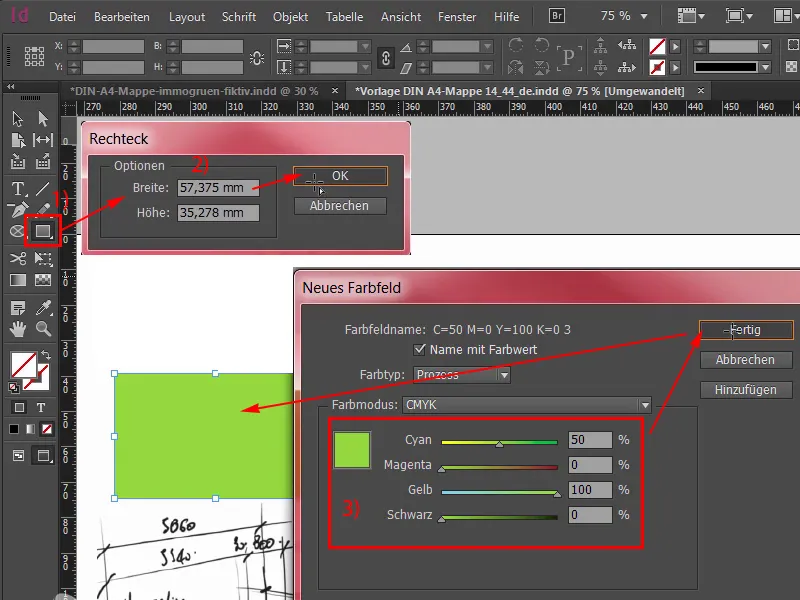
Clique uma vez (1), copie a largura da área de transferência (2), confirme, e depois, claro, tudo precisa da cor certa, nomeadamente 50 0 100 0 (3).
Passo 22
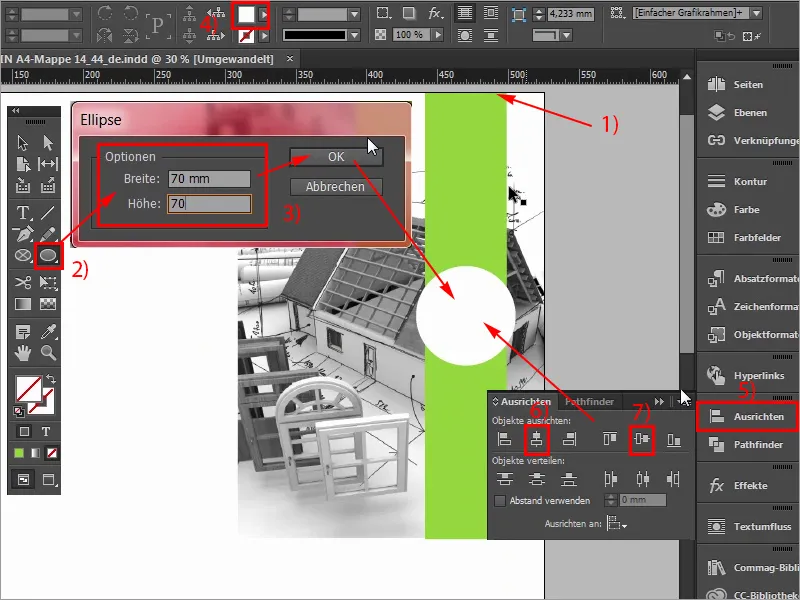
Adicionar, e agora vou movê-lo para o topo da sangria (1) e deslocá-lo um pouco para fora. A propósito, pode fazer isto mantendo premida a tecla Alt e a roda do rato, e depois arrastá-lo para baixo. Também precisamos de um círculo no centro, que posso selecionar facilmente: Ferramenta Ellipse (2), clique uma vez, confirme com 70 a 70 mm (3), selecciono a cor branca para isto (4), volto a entrar, selecciono o círculo, selecciono o elemento por trás dele com a tecla Shift premida e tento o painel Align (5) alinhando tudo com o eixo central horizontal (6) e o eixo vertical (7). Agora que se deslocou um pouco, não há problema, com a tecla Shift e a esquerda nas teclas de setas pode voltar a colocá-lo na posição correta. Eu oriento-me um pouco sobre a empena do telhado.
Passo 23
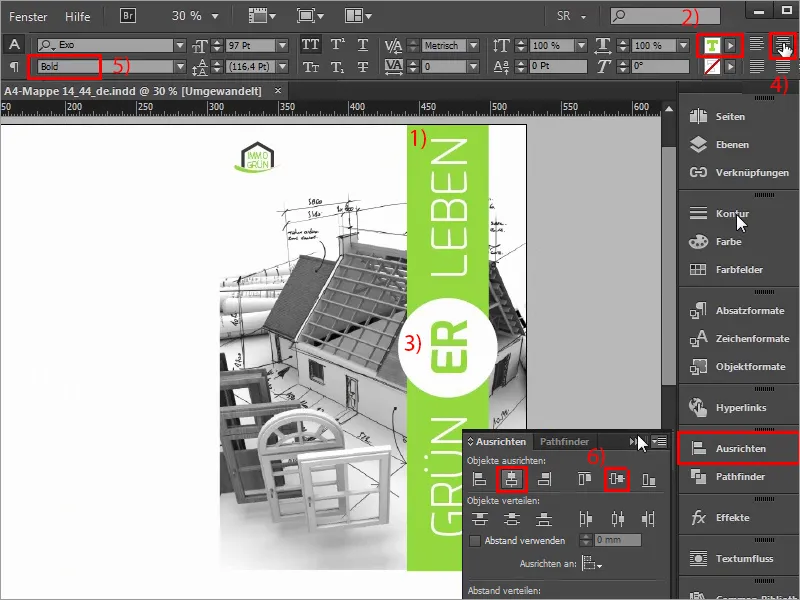
Agora, claro, ainda falta o tipo de letra, Verde vivo, por isso vamos fazer isso de forma muito simples utilizando a ferramenta de texto (1). Desenhe um campo de texto, o tamanho da fonte é 97 pt (2), a fonte é Exo no estilo de fonte Light (3). E depois a cor branca (4), e então posso começar a escrever: Verde, selecionar tudo, em maiúsculas (5), confirmar, depois vou reduzir isto para o tamanho correto, fazendo duplo clique nas pegas, rodar 90° (6), e agora as guias acabaram de aparecer, ou seja, já estamos no eixo correto, e vou deixar este campo de texto encaixar no círculo no início e agora também mover 1,2,3,4,5 distâncias para baixo, mantendo premida a tecla Shift e as teclas de setas (7).
Passo 24
Deslizo um pouco para fora e crio uma cópia com Alt e Shift, e também a encaixo no círculo. Assim. Arrasto o campo inteiro um pouco para cima e mudo o texto para "Vida". Agora, cinco vezes para cima outra vez, ok, ótimo, mas certifiquem-se de que não estão demasiado perto da margem, que deve ser de 4 mm (1). Mas também acho que estamos definitivamente no lado seguro. Agora vou copiar este campo de texto uma última vez, movê-lo para o meio e mudar a cor para verde (2). Aqui, vou escrever: "ER" (3), ao centro (4), em fonte Negrito (5), quero-o um pouco mais ousado, reduzo-o para o tamanho necessário e, em seguida, selecciono novamente o círculo atrás dele, mantendo premida a tecla Shift, o painel Alinhar e ajusto os eixos em conformidade (6). É assim tão fácil com o exterior, na verdade já terminámos, e vamos passar rapidamente para a parte de trás, que vamos desenhar à esquerda.
Passo 25
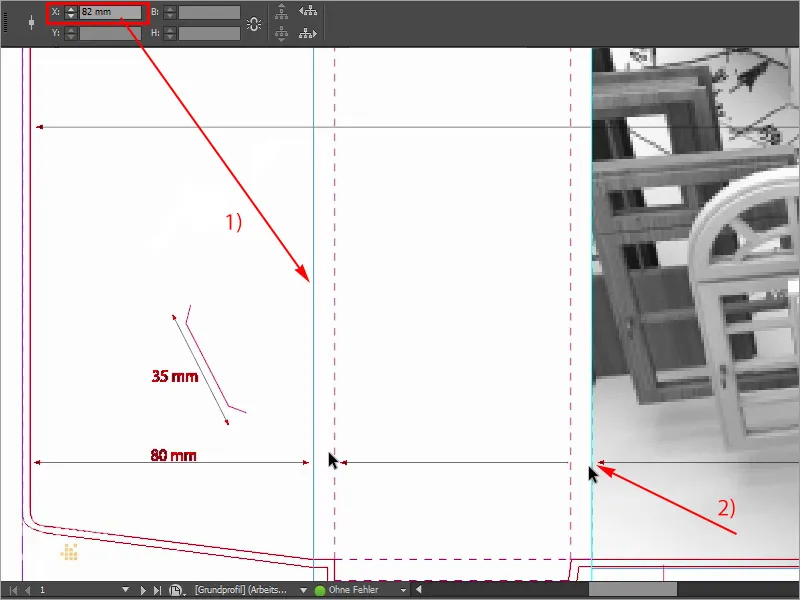
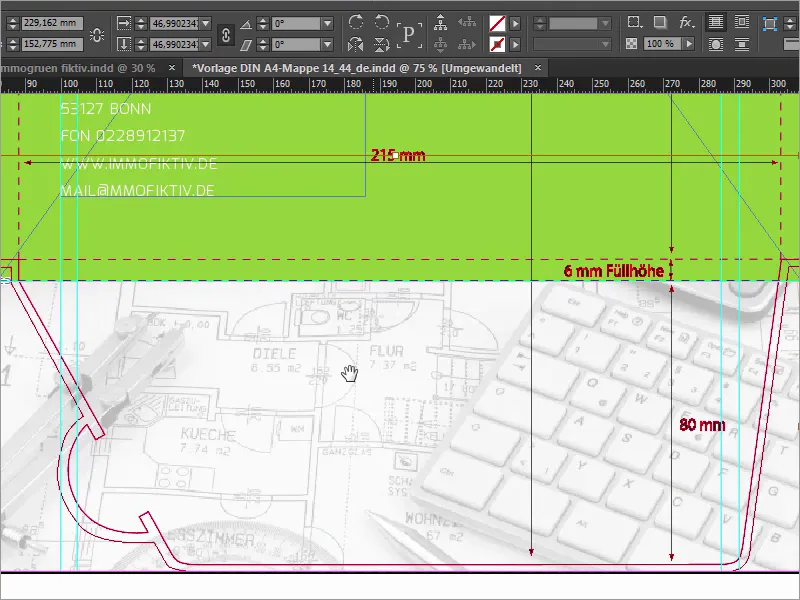
Então, começamos a desenhar as nossas linhas auxiliares novamente, no lado esquerdo começamos aqui na asa para baixo, e pode ver claramente quando desenha a linha auxiliar aqui que ela se encaixa. Agora vamos adicionar os 2 mm de sangria que temos aqui mais os 80 mm da folha, o que significa que estamos a 82 mm (1), e esta parte aqui é idêntica a esta parte aqui (2), ou seja, uma altura de enchimento - neste caso, a lombada da pasta - e temos a mesma peça aqui também. Gostaria de incluir isto a cores.
Passo 26
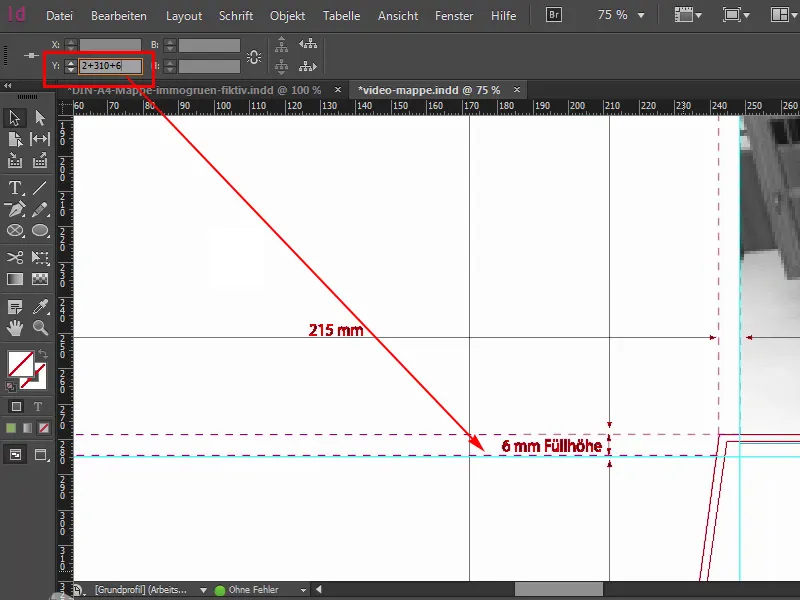
Da mesma forma, na área inferior, temos aqui o mesmo cenário, por isso vou desenhar novamente uma nova linha-guia, se fizer zoom out uma vez, podem ver aqui que isto tem 310 mm aqui em baixo, desde o topo até ao fundo, e se eu desenhar agora uma linha-guia a partir da régua, adiciono os 2 m no topo da sangria, mais 310 mais a altura de preenchimento de 6 mm que temos aqui, que é a saída aqui, então estamos exatamente a 318 mm, e esta é agora a área de tipo com que quero trabalhar.
Passo 27
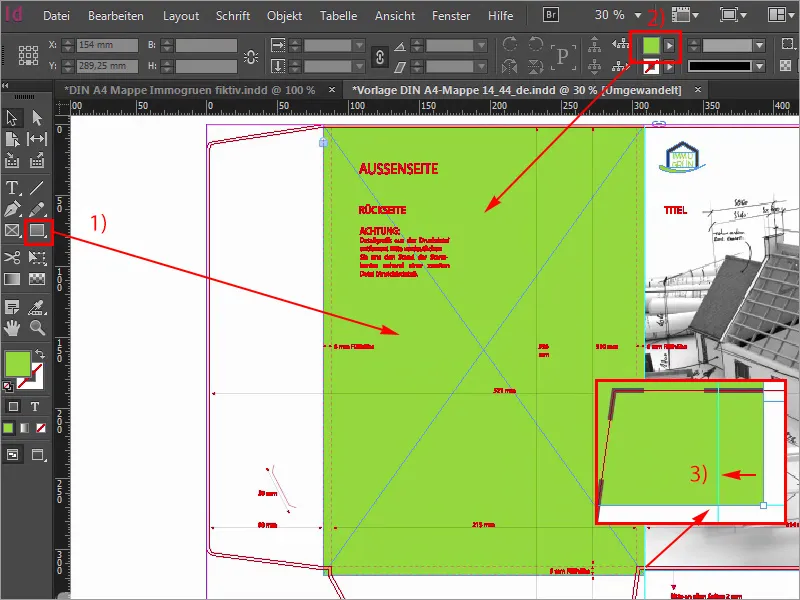
Antes de mais, preciso que seja um pouco mais verde. Por isso: desenhe um novo retângulo (1), comece no canto superior esquerdo, vou verificar imediatamente se estamos exatamente aqui, uma vez desenhado, a cor está certa, sim, exatamente, 50 e 100, é a nossa relva verde (2), e agora vou dar uma vista de olhos no topo para ver se estamos exatamente aqui. Parece-me bem. Vamos descer um pouco, até aqui, e ainda precisamos de fazer alguns melhoramentos. Então, onde está a pega? Aqui está ela. Puxe-a para baixo uma vez, ok, e depois vamos verificar a mesma coisa aqui na transição: ultrapassámos um pouco a marca (3), ou seja, também vou corrigir isto manualmente, diretamente na linha de guia. Agora, as nossas costas brilham num verde luxuriante e o que ainda falta são as nossas caixas de texto distintivas, que vamos criar em conjunto.
Passo 28
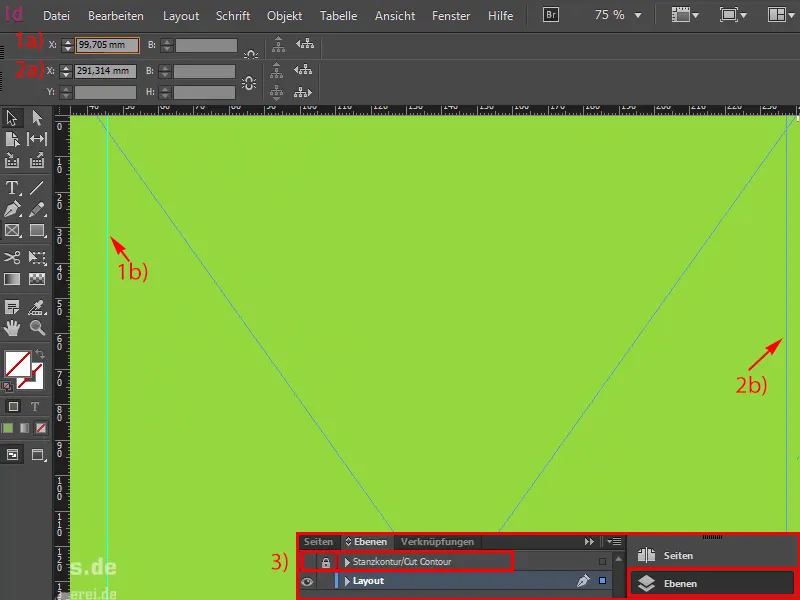
Em primeiro lugar, vou desenhar as linhas-guia correspondentes e, por favor, não se surpreendam com estes valores tortos que estou a introduzir agora, mas já os medi uma vez. Assim: 99,705 mm (1) e o segundo vai para 291,314 mm (2). Desenhámos agora uma linha aqui e uma linha à direita. Vou esconder a camada auxiliar (3) para poderem ver um pouco mais.
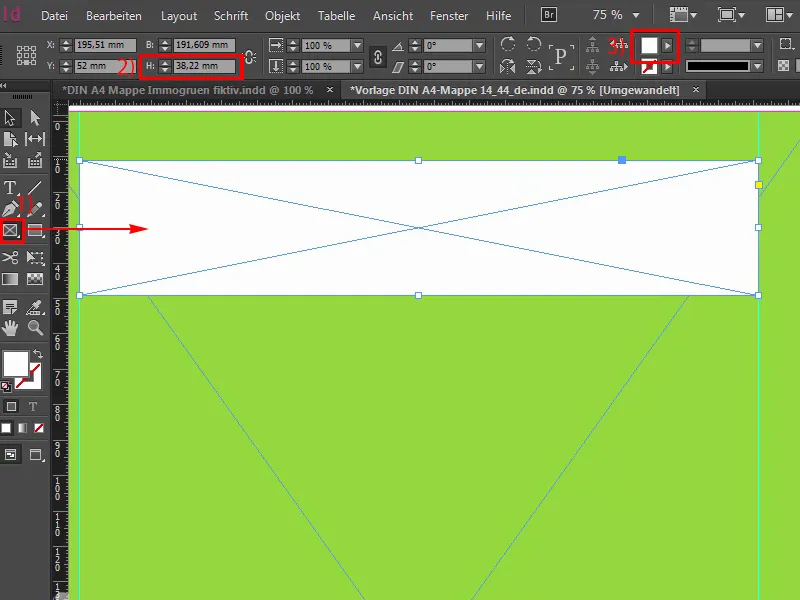
Passo 29
Agora vamos continuar. Em primeiro lugar, vamos desenhar algumas caixas brancas (1). Para isso, vou começar na linha auxiliar esquerda , mudar a cor para branco (2) e definir uma altura muito específica, nomeadamente 38,22 mm (3).
Passo 30
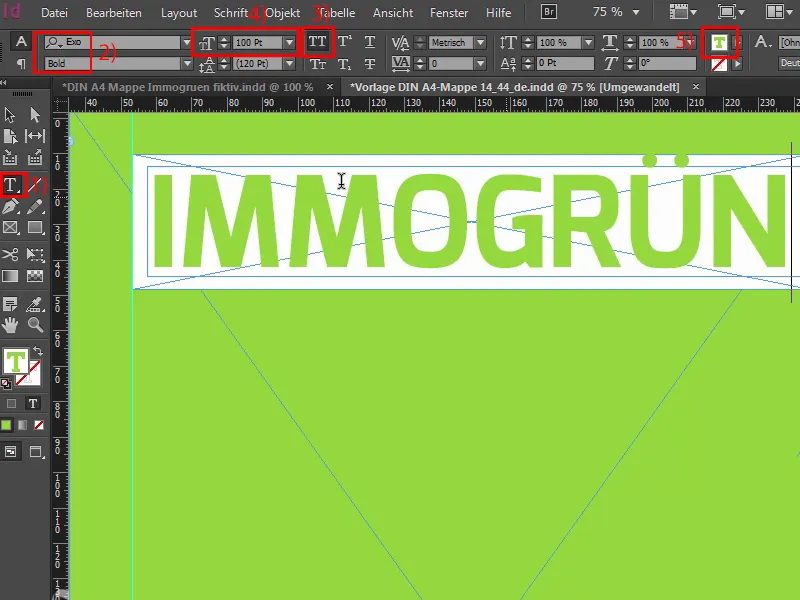
Vou agora colocar uma caixa de texto (1) por cima.
Claro que podia fazer isto tudo de uma só vez, ou seja, desenhar uma caixa, preenchê-la com a cor branca e depois fazer uma moldura de texto correspondente, mas precisamos disto mais tarde para a pintura em relevo, por isso temos de o fazer em camadas diferentes. Já vai ver porque é que isto acontece, é um pouco mais complicado no início, mas claro que tem o seu objetivo.
Por isso, vou ativar o exo em negrito (2) desligado, maiúsculas (3), 100 pt (4) grande. E a cor, sim, será agora definida para verde (5). E depois escrevemos: immogreen.
Os últimos passos
Passo 31
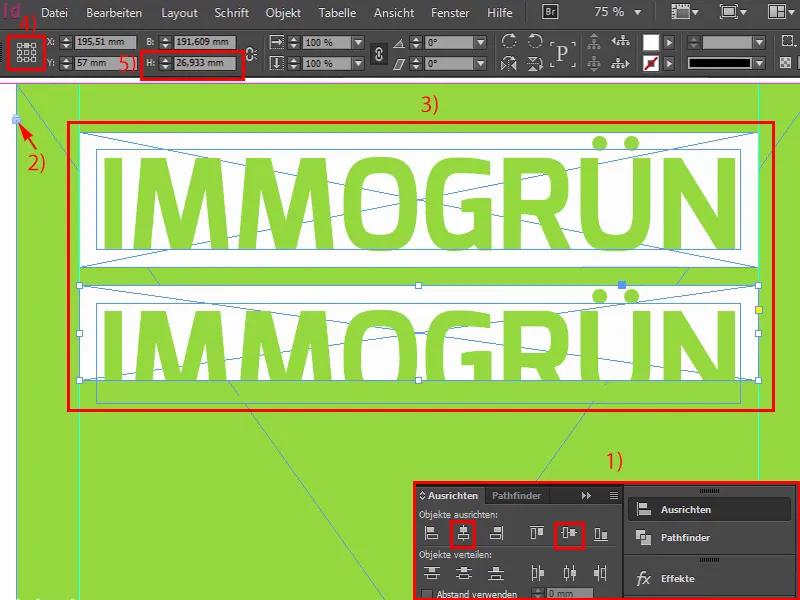
Agora vou reduzir o campo de texto para o tamanho necessário, selecionar ambos sucessivamente e alinhá-los corretamente utilizando o painel Alinhar (1). Muito bem. A camada posterior está bloqueada (2), como pode ver por este símbolo de cadeado. Por outras palavras, nada pode acontecer aqui se simplesmente clicarmos com o rato. E agora vou pegar nestes dois (3), fazer uma cópia deles, encaixá-los diretamente neste ponto e agora saltar duas distâncias para baixo, mantendo premidas as teclas Shift e seta para baixo. E agora, vou reduzir o tamanho da caixa branca, especificamente em altura, para 26,933 mm. Desloque o ponto de referência (4) para cima e novamente para 26,933 mm (5).
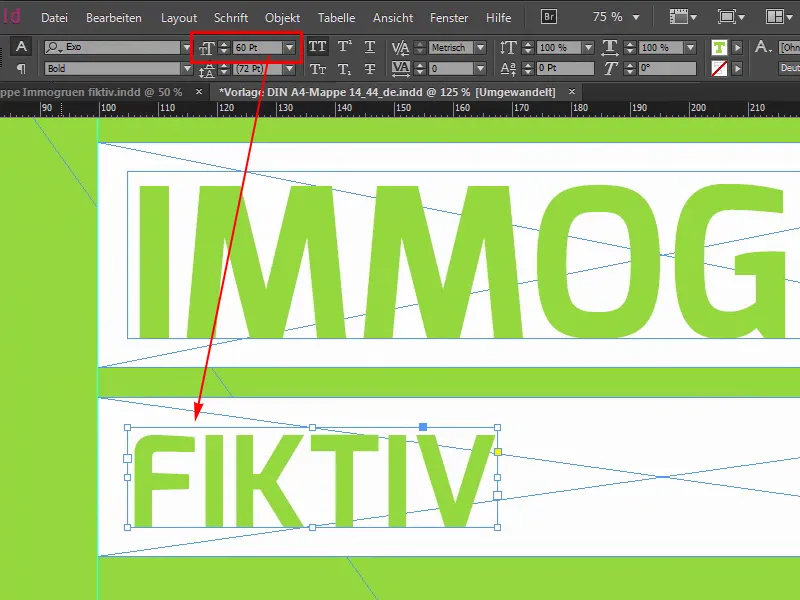
Passo 32
Reduzimos o tamanho da letra para 60 pt. Foi o que introduzi acima e depois escrevemos aqui: A primeira palavra é "Fictício", talvez não se enquadre em todas as mensagens-chave que queremos transmitir aqui, mas neste caso temos de a incluir. Vou desenhar aqui uma segunda linha diretriz, porque isto será bastante assimétrico se não tivermos o cuidado de alinhar corretamente as diferentes palavras-chave.
Passo 33
É por isso que vou desenhar uma linha-guia aqui (1) e também aqui (2), para que pelo menos tenhamos sempre uma fronteira clara à esquerda e à direita, e nestes sítios onde não funciona bem, vamos jogar com um pouco de valores variáveis no espaço central. Continuamos com a redução desta caixa branca (3). Copiar as duas uma vez, alinhar à direita, ... assim (4), vou aumentá-la um pouco, claro que também é preciso procurar um pouco as palavras certas. Agora escolhi "Original" para este lugar, porque se encaixa muito bem, e agora podemos ajudar-nos aqui com a ferramenta de intervalo, porque agora vamos ajustar o espaçamento.
Passo 34
Esta é a ferramenta de espaço. Se eu clicar aqui em cima, podemos ver que estamos a 5 mm (1). Aqui estamos a 10 mm, com a tecla Ctrl pressionada e se eu mover o rato para a esquerda, reduzo tudo e acabamos em 5 mm (2).
Passo 35
Vou desenhar as linhas seguintes de acordo com este princípio, 12, shift e seta para baixo, já sabem tudo isso, basicamente é suficiente copiar uma delas, não temos de copiar as duas. E o tamanho da letra, neste caso, é 40 (1). Reescreva uma vez a palavra "Hip". Também é uma palavra curta, é mais para preencher espaços, como deve ter adivinhado, mas continua a ser apropriada para a posição da nossa empresa.
Portanto, o espaçamento: 21,289 mm (2). Está bem. Desloque-a para ali uma vez e faça uma cópia, desloque-a para a direita, aumente as duas, e a palavra seguinte é "Moderno", na extrema direita, uma vez até à linha auxiliar. Foi para isso que a criámos. Aqui em cima também temos de ter cuidado para irmos diretamente para a linha de orientação, não tive isso em conta anteriormente. É isso mesmo. E agora vamos fazer uma cópia, desenhá-la aleatoriamente, porque sabemos que a nossa ferramenta de lacunas a vai corrigir. "Qualitativo". Todas essas palavras bonitas que empresas como esta estão sempre a usar. Como esta: Ferramenta de lacunas. Está bem. Primeiro empurra um pouco e depois 5 mm (3) ...
Passo 36
Sim, passamos à linha seguinte ou à última linha, por isso, copie uma vez, faça ziguezague, arraste ambas um pouco mais para cima, mude o tamanho da fonte para 33 pt, mais uma vez um valor torto que provavelmente não usa com muita frequência, mas tive de o medir desta forma, e a altura da caixa branca é de 19,313 mm. Está bem. Depois movemo-lo para a esquerda e fazemos uma cópia. Transformamos o D num M, e depois temos um overset. "Para mim". E mais uma vez para a direita: "Para todos". Alinhamento à direita novamente, aqui podemos ter de ajustar a altura novamente, exatamente, com isso também, é preciso ter cuidado. Mas é por isso que vos estou a mostrar isto aqui. E agora vamos encontrar o espaçamento adequado aqui, o que também é uma ajuda prática, embora seja um pouco grande demais para mim. Talvez assim. Acho que se olharmos para tudo isto de uma perspetiva aérea, temos aqui um formato de cubo maravilhosamente bonito, mas ainda há uma distância demasiado pequena no topo (1), o que significa que podemos baixar um pouco mais a coisa toda aqui. Posso imaginá-lo assim. Boa!
Passo 37
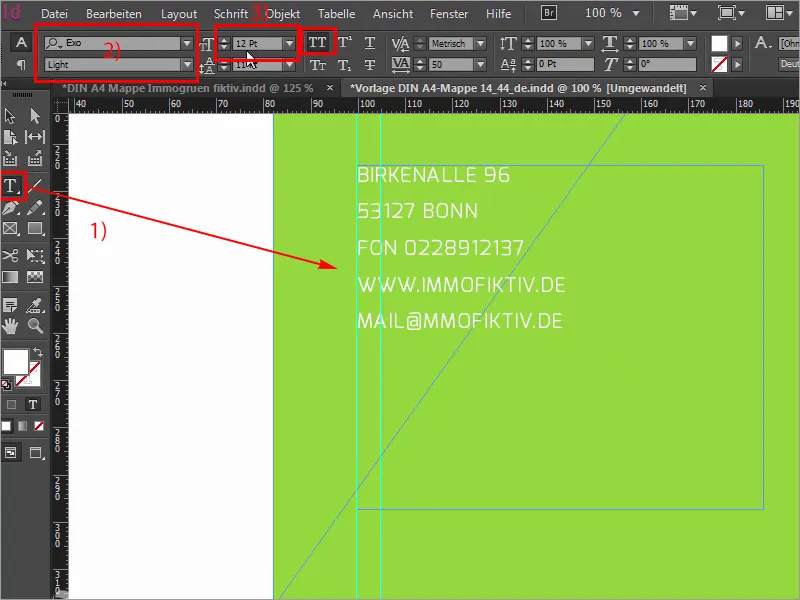
Agora vamos adicionar o nosso endereço no canto inferior esquerdo, por isso basta desenhar um campo de texto (1). Eu já tenho o texto na área de transferência, que é Exo Light (2) com doze pt (3). E depois podemos simplesmente alinhá-lo como quisermos.
Passo 38
E agora a nossa pasta ganha asas. Depois mostre o contorno de perfuração uma vez, talvez desenhe uma linha guia no ponto inferior, quase na base inferior do retângulo verde, e depois as asas são simplesmente equipadas com Ctrl+D (1) e uma imagem correspondente (2). Basta arrastá-la do canto superior esquerdo até à linha de guia (3). Reduzir o tamanho, porque depois temos exatamente até 6 mm de altura de preenchimento desta imagem e já parece muito, muito dominante, infelizmente. Então, o que é que se faz? O truque 17, claro: basta reduzir a opacidade para 30 % (4), retirar um pouco a força da imagem, por assim dizer, e isto faz com que pareça um pouco mais homogénea e talvez também um pouco mais discreta. Depois, claro, também precisamos da secção de imagem apropriada, por isso, marque o conteúdo da imagem uma vez e vou procurar o lugar certo aqui, onde o corredor está agora, tudo bem, vamos adicionar um pouco do teclado, dos maravilhosos biros, é assim que eu poderia imaginar.
Passo 39
Depois, posso fazer uma cópia desta imagem, redimensioná-la e colocá-la aqui, porque, claro, também precisamos de um esquema ilustrado na ala inferior.
Certifique-se sempre de que leva estes contornos consigo e, se olhar para tudo isto agora, até encaixa bastante bem, a secção da imagem ainda não encaixa, por isso vou a Personalizar>Preencher moldura proporcionalmente, depois dou uma vista de olhos assim e penso, sim, realmente muito bem, temos a bússola e o teclado novamente.
Passo 40
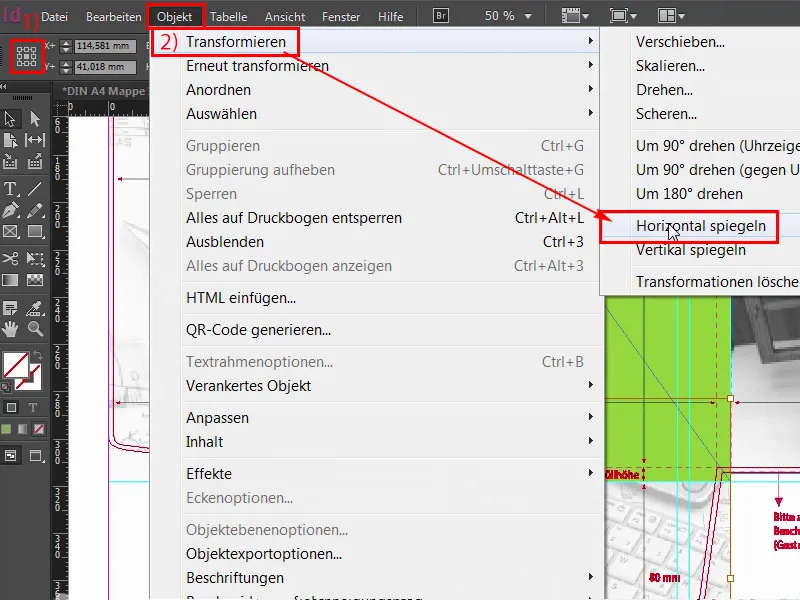
Mas agora, claro, temos de repensar: imaginem que a pasta está fechada. Se a pasta estiver fechada, toda esta imagem fica de pernas para o ar, e não queremos isso. Por isso, temos de marcar o conteúdo da imagem. Certifique-se de que o ponto de referência está no centro (1) e depois espelhe horizontalmente uma vez através de Object>Transform (2).
Passo 41
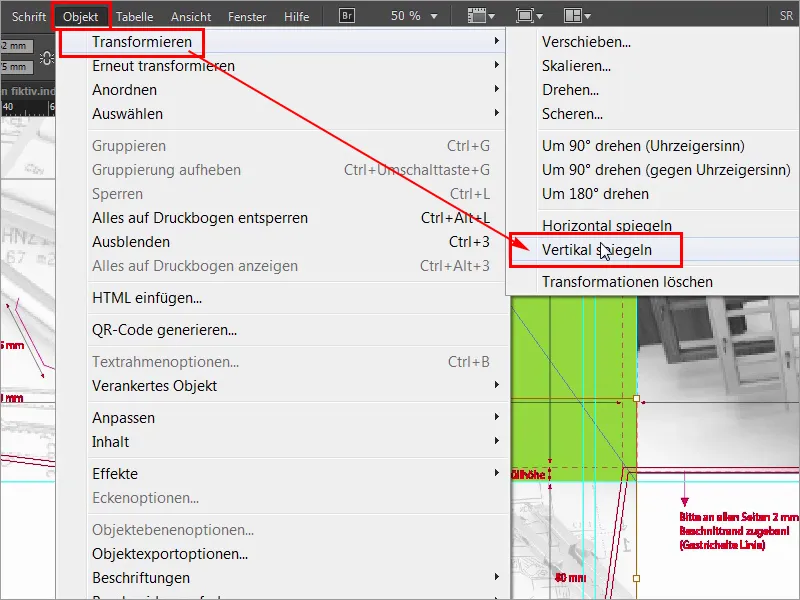
Mas isso não é suficiente, nós também precisamos usar Object>Transform>Flip Vertical.
Passo 42
Agora, espelhámo-la duas vezes em ambas as direcções e, se dobrar a pasta, ou seja, se a asa estiver a apontar para dentro e tiver aberto a pasta, então tudo está correto e é apenas traiçoeiro se tiver palavras como corredor de cozinha ou números, que deve, naturalmente, conseguir ler corretamente. Por isso, é preciso estar atento, caso contrário, pode ser bastante embaraçoso. É tudo para a primeira parte, a segunda parte seguir-se-á em breve, por isso fiquem atentos, amigos, até lá.