O texto de relva no Photoshop é um efeito versátil e criativo que traz a natureza para os seus designs. Com o Photoshop, pode criar este aspeto com apenas alguns cliques. Neste tutorial, vou mostrar-lhe duas variações interessantes: um texto de relva realista com um aspeto 3D texturado e uma versão simplificada para resultados rápidos. Quer esteja a trabalhar num cartaz, num convite ou numa publicação nas redes sociais, estas técnicas ajudá-lo-ão a criar um efeito natural e vibrante em pouco tempo.
Passo 1:
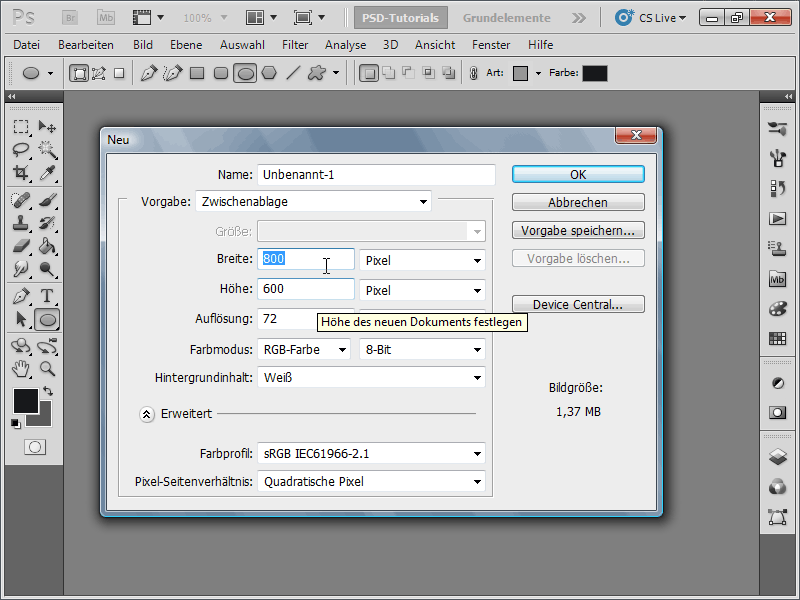
Primeiro, crio um novo documento; o tamanho é irrelevante. Escolho um tamanho muito pequeno de 800x600 pixéis. Se quiser imprimir este efeito, deve alterar a unidade de pixéis para cm e a resolução de 72 para 300 pixéis/polegada.

Passo 2:
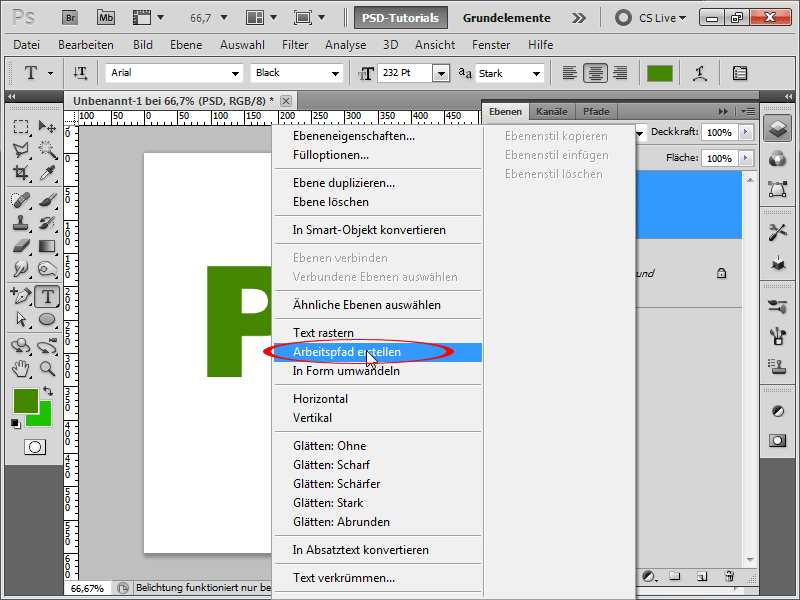
Agora, crio um texto com letras grossas e crio um caminho de trabalho a partir dele (clique com o botão direito do rato na camada de texto no painel de camadas).
Passo 3:
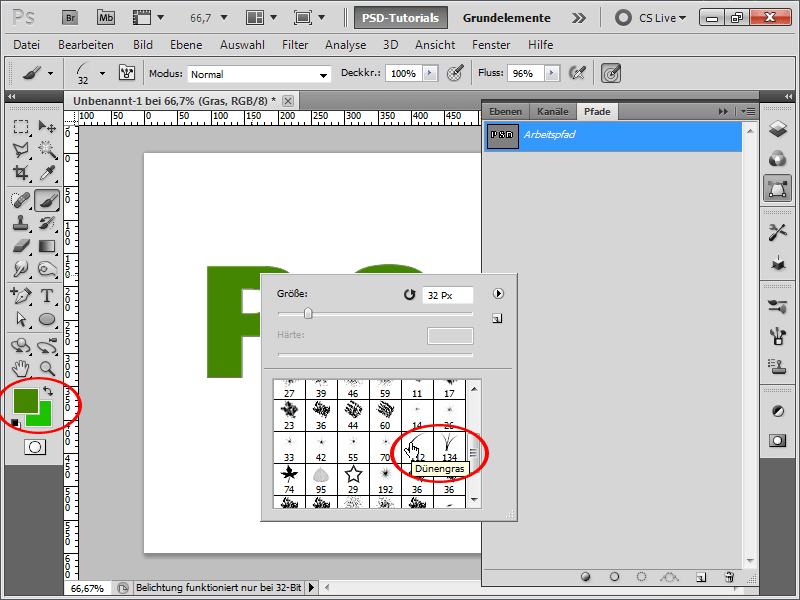
A seguir, crio uma nova camada, pego no pincel e, como ponta do pincel, na ponta da relva das dunas. Altero as cores do primeiro plano e do fundo para dois tons diferentes de verde.
Passo 4:
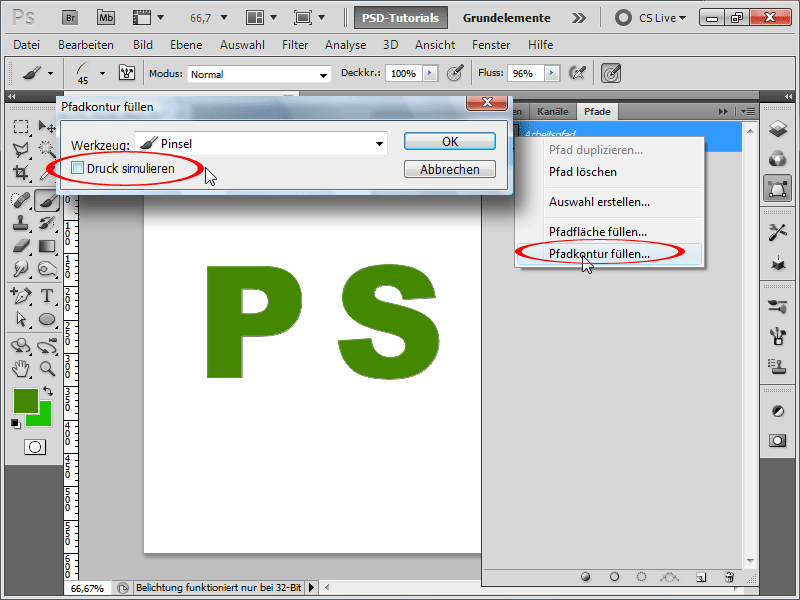
Depois, clico com o botão direito do rato no meu caminho de trabalho no painel Paths (Caminhos ) e clico em Fill Path Outline (Preencher contorno do caminho). Aparece então uma caixa de diálogo na qual não selecciono a caixa Simular impressão.
Passo 5:
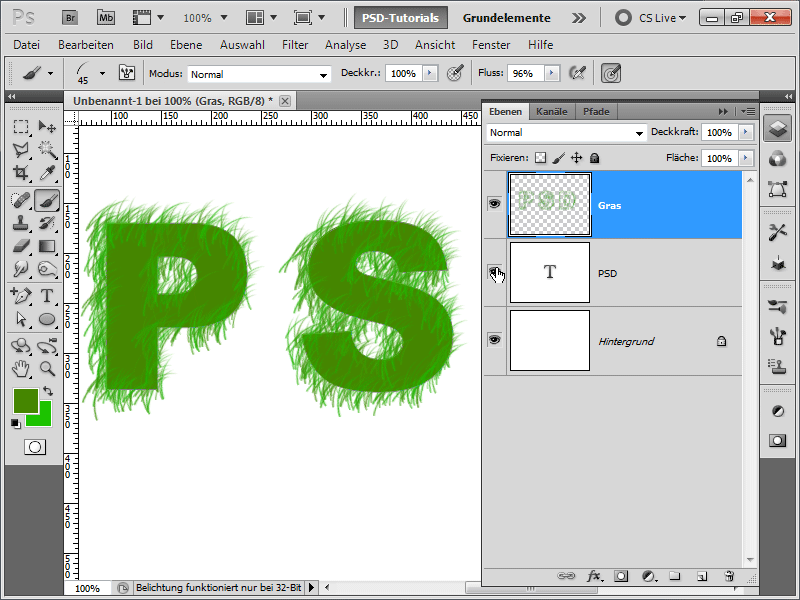
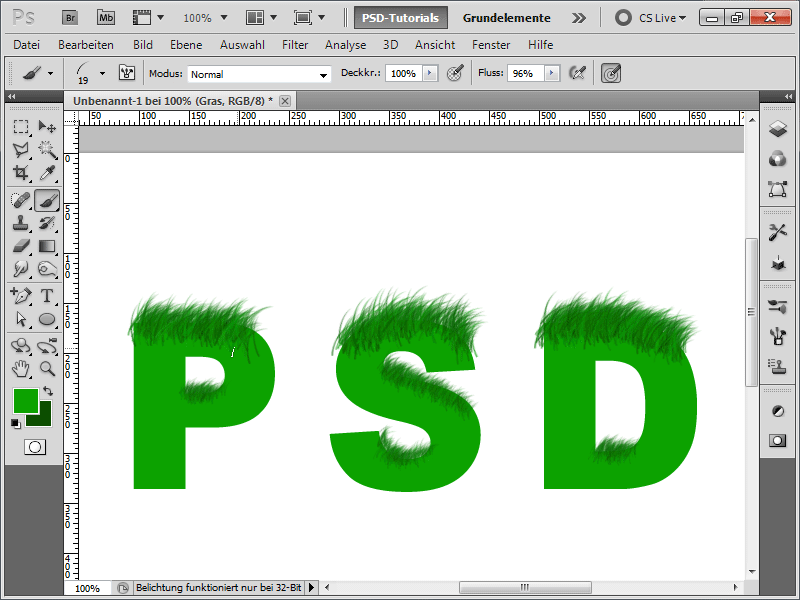
O resultado é o seguinte:
Passo 6:
Se eu ocultar a camada de texto, só fica a estrutura do pincel de relva. Posso preenchê-la eu próprio com o pincel.
Passo 7:
Posso usar uma máscara ou a borracha para remover as áreas com a ponta de relva novamente. Mas não é muito convincente, especialmente porque eu preferia que a ponta da relva estivesse sempre do lado de fora, o que não é o caso.
Passo 8:
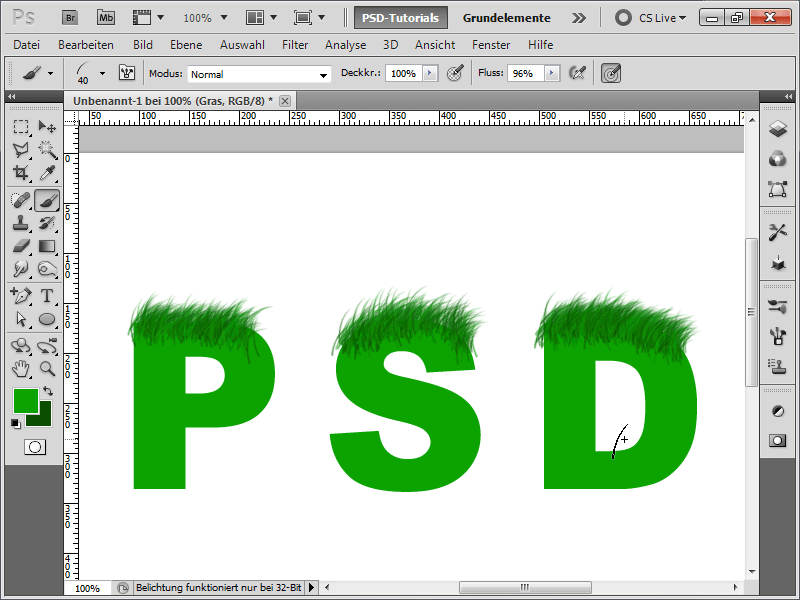
Aqui vai o meu método preferido: primeiro, pinto com o pincel as áreas superiores da minha camada de texto.
Passo 9:
De seguida, reduzo o tamanho da ponta do pincel e preencho as áreas inferiores:
Passo 10:
Carrego em F5 para abrir o meu painel de pincéis e rodo o pincel mais para a direita.
Passo 11:
Agora pinto todas as áreas com o pincel alinhado para a direita.
Passo 12:
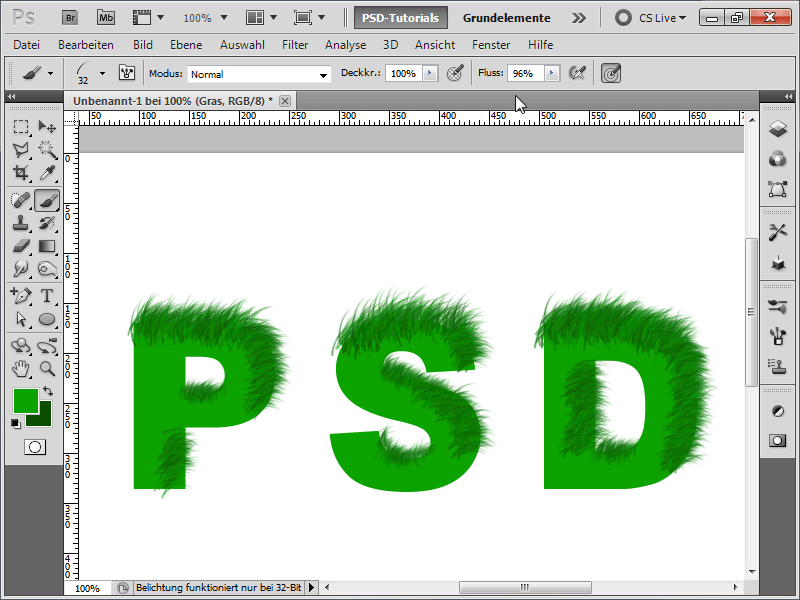
Depois, volto a rodar ligeiramente o pincel e pinto as áreas que estão viradas para baixo:
Passo 13:
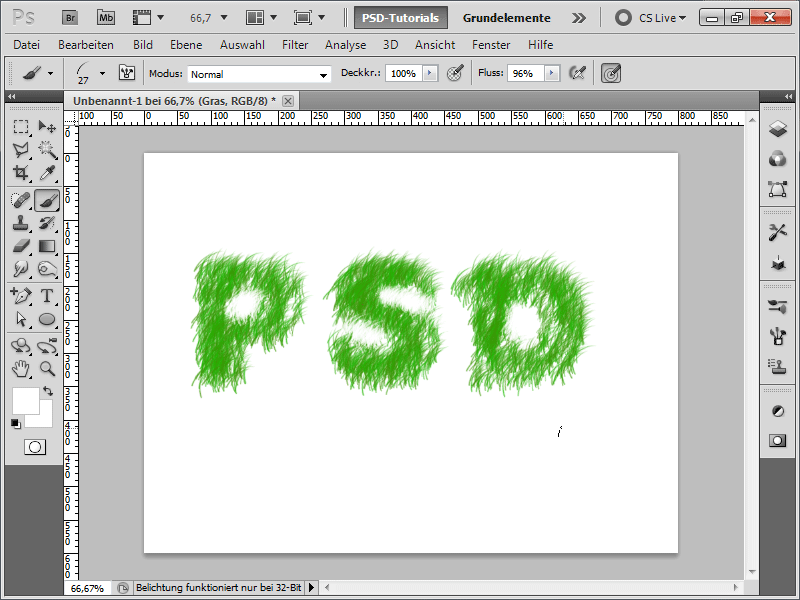
Assim, mais uma volta e as minhas letras estão praticamente prontas. Em todo o caso, os contornos estão perfeitamente coloridos. Agora só falta a parte interior.
Passo 14:
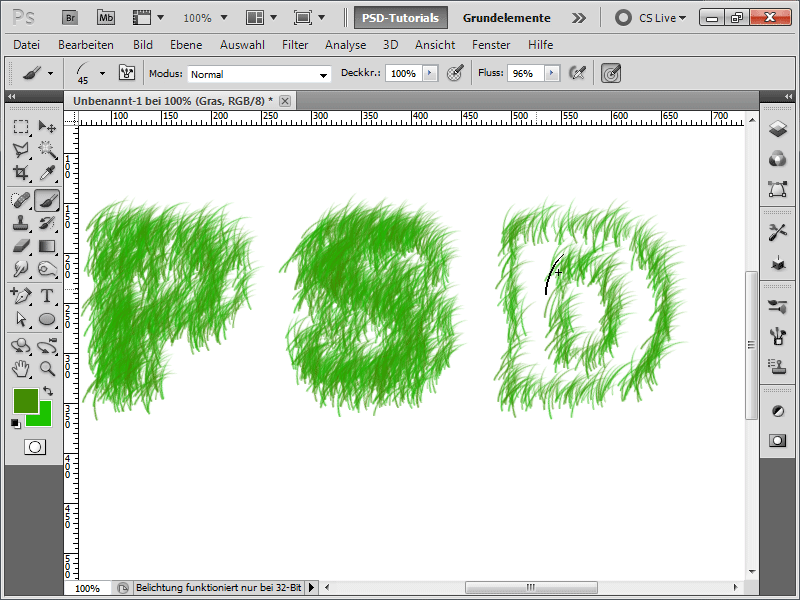
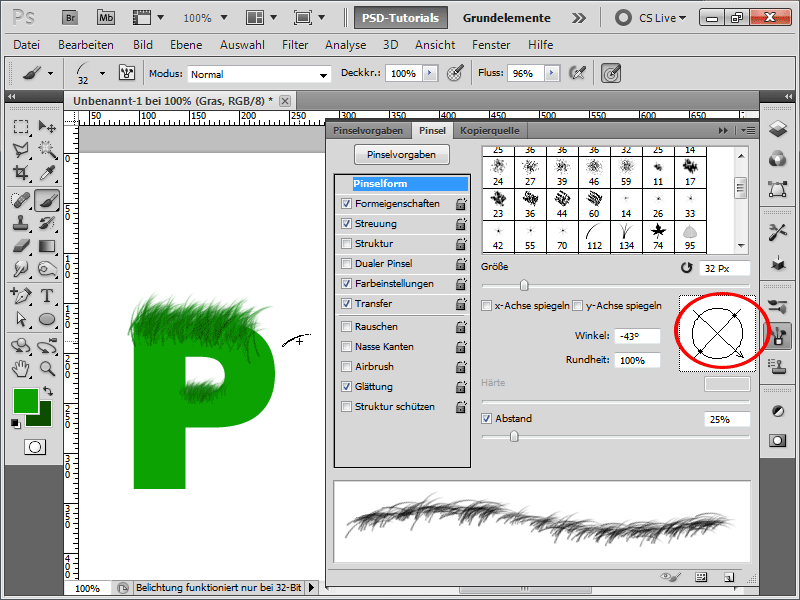
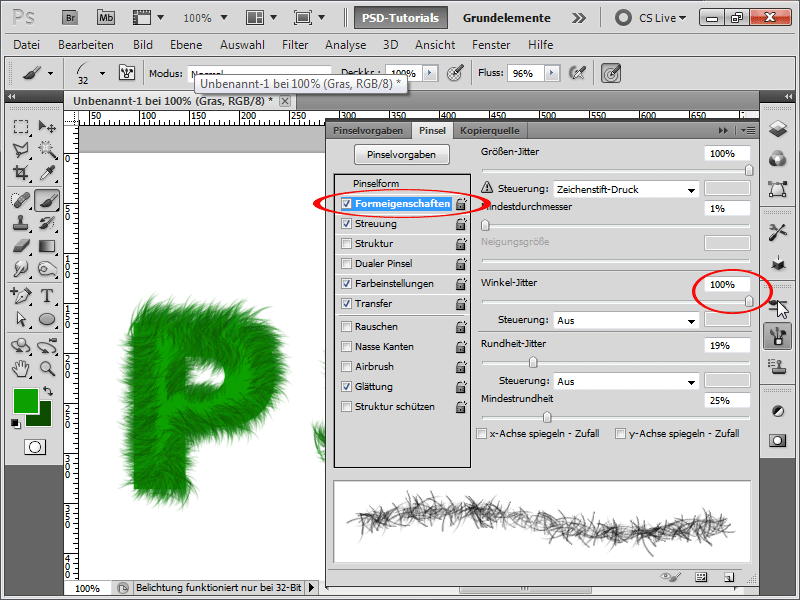
Para que a relva na parte interior não tenha apenas uma direção, defino o ângulo de variação para 100% nas propriedades da forma no painel de controlo do pincel.
Passo 15:
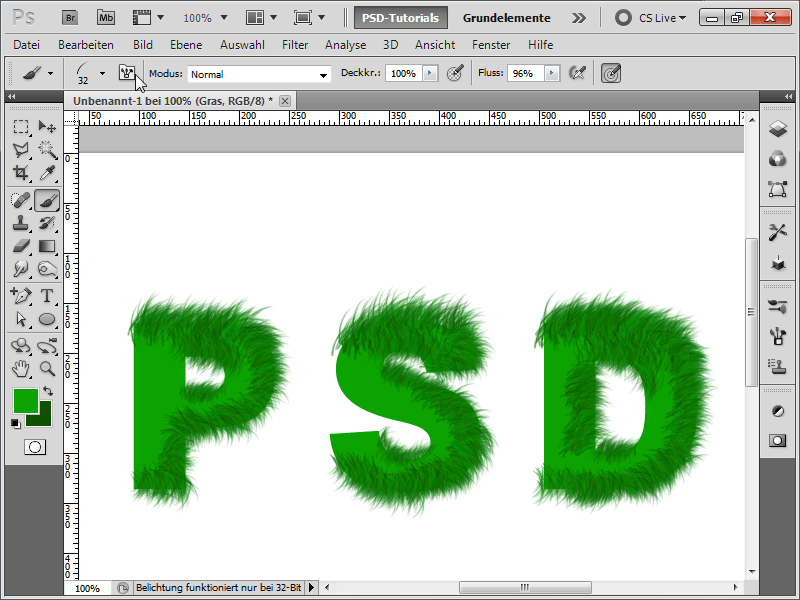
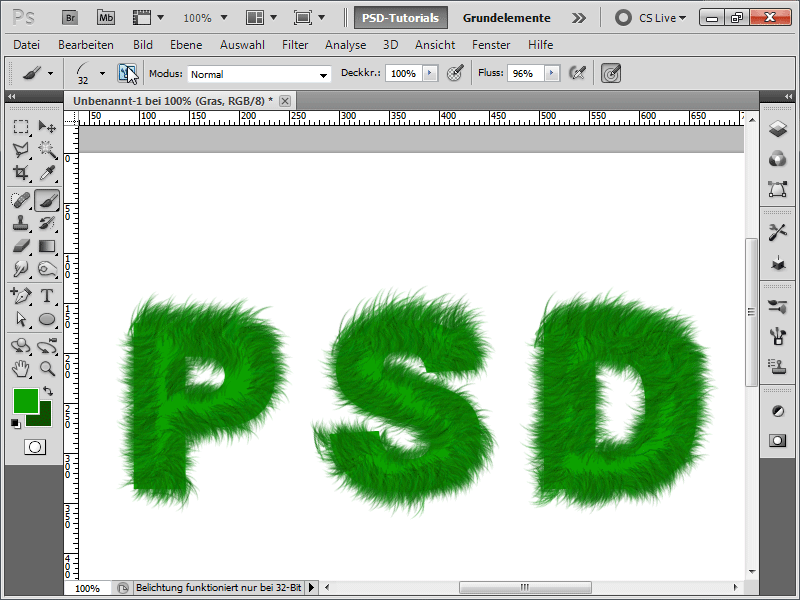
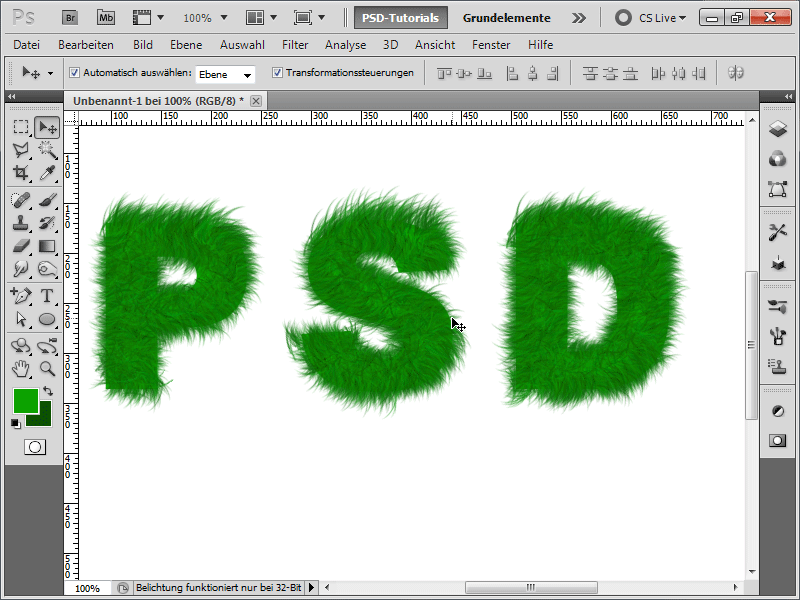
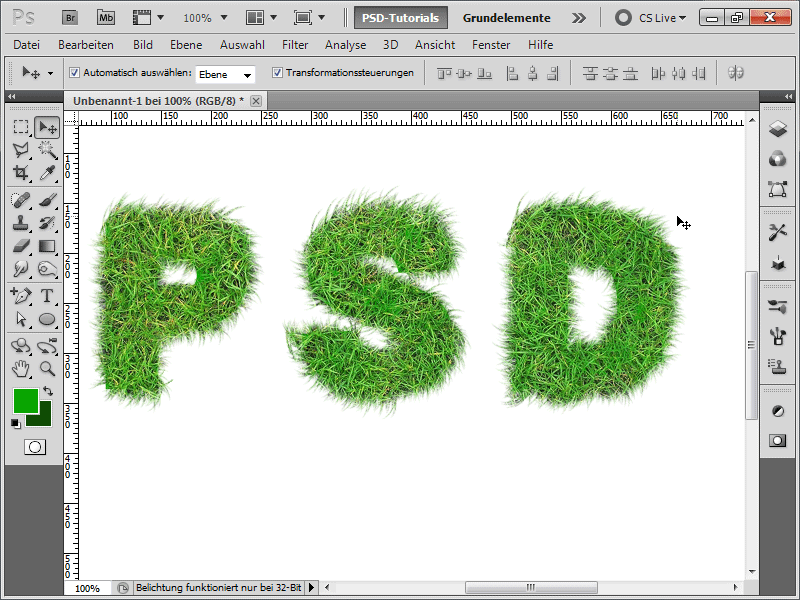
O resultado tem agora este aspeto:
Passo 16:
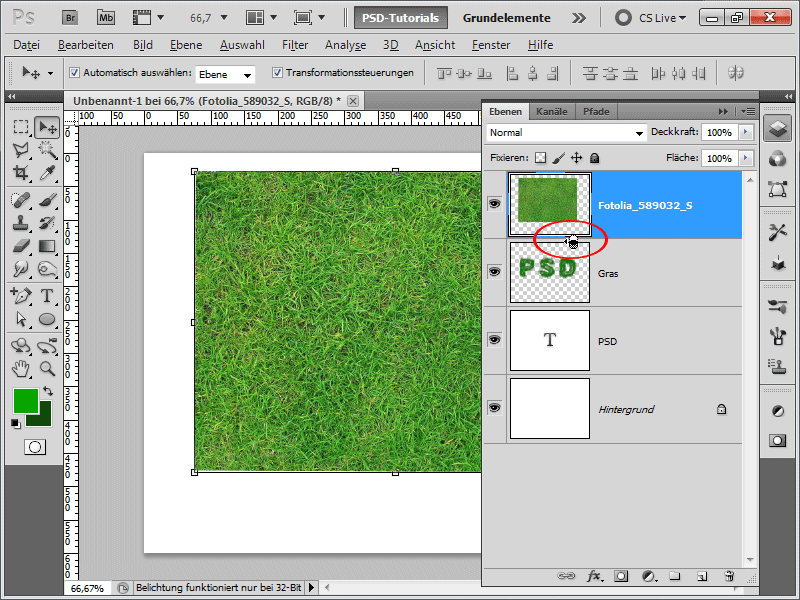
Se isto for demasiado irrealista para si, tenho a seguinte abordagem: Primeiro carrego uma fotografia de relva. Insiro-a diretamente por cima da minha camada de relva e clico entre elas enquanto mantenho premida a tecla Alt.
Passo 17:
Agora, é criada uma máscara de recorte e a fotografia só afecta a camada que está por baixo. Parece muito mais realista, não é?
Passo 18:
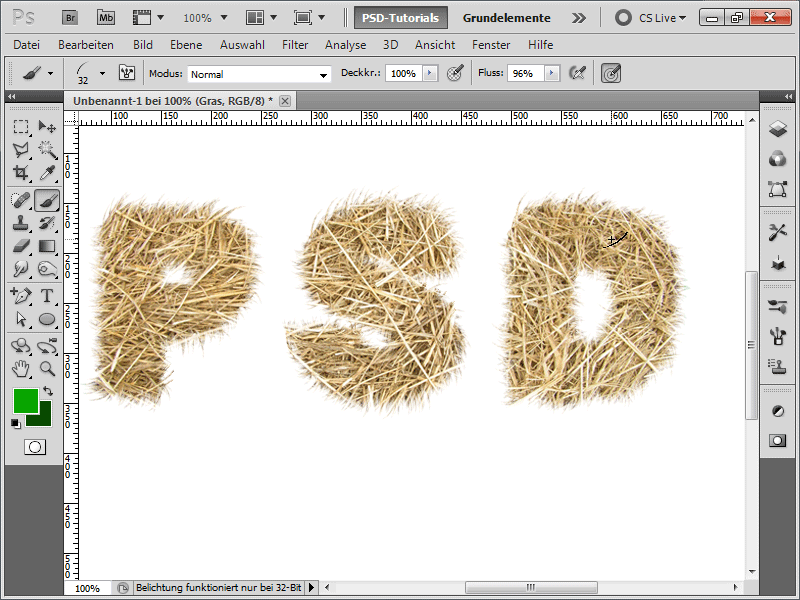
A propósito, isto funciona com qualquer fotografia. Aqui vou usar apenas uma foto de palha.
Passo 19:
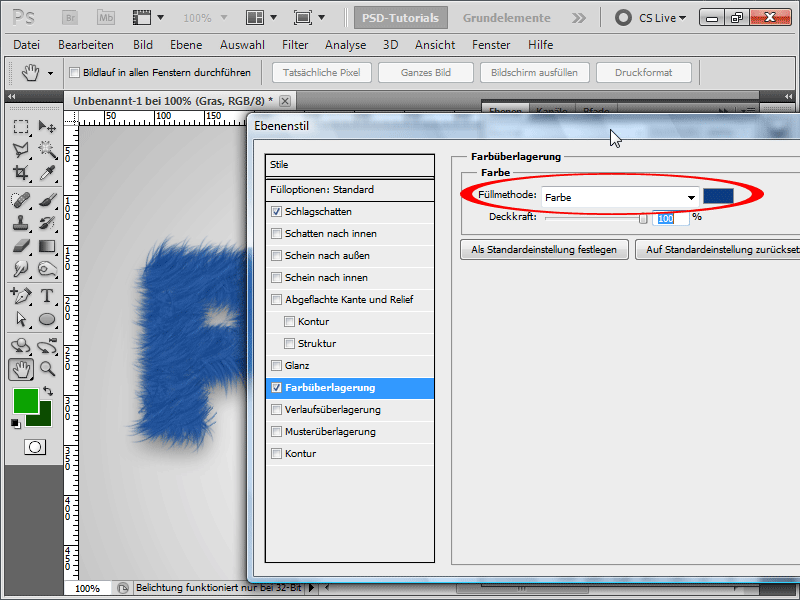
Se eu esconder as fotos e adicionar uma sombra à minha camada de relva e depois uma sobreposição de cor , posso rapidamente transformá-la num texto felpudo e monstruoso.
Passo 20:
Depois, adiciono um gradiente radial de cinzento para branco ao fundo e o conjunto fica bastante respeitável:
Passo 21:
O bom é que ainda posso adicionar novos traços na camada de relva a qualquer altura com o meu pincel de relva.
Passo 22:
E aqui está tudo na versão palha:


