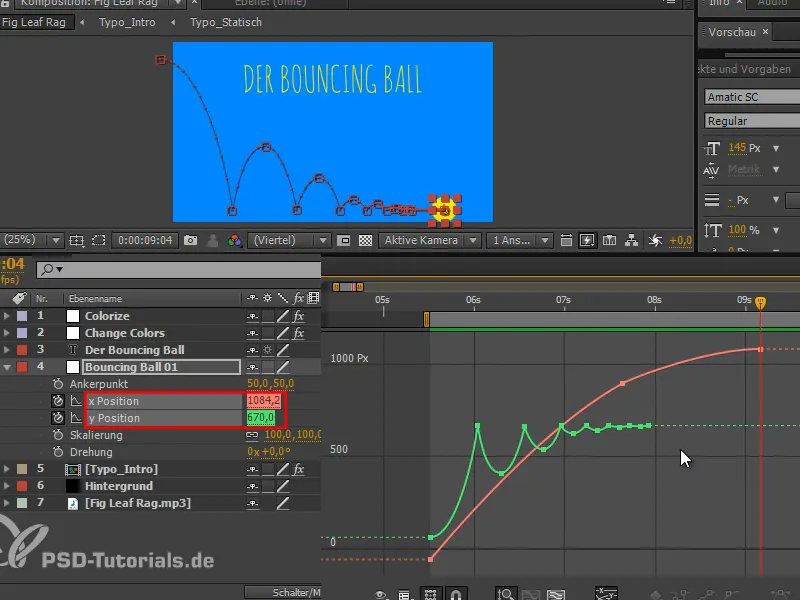
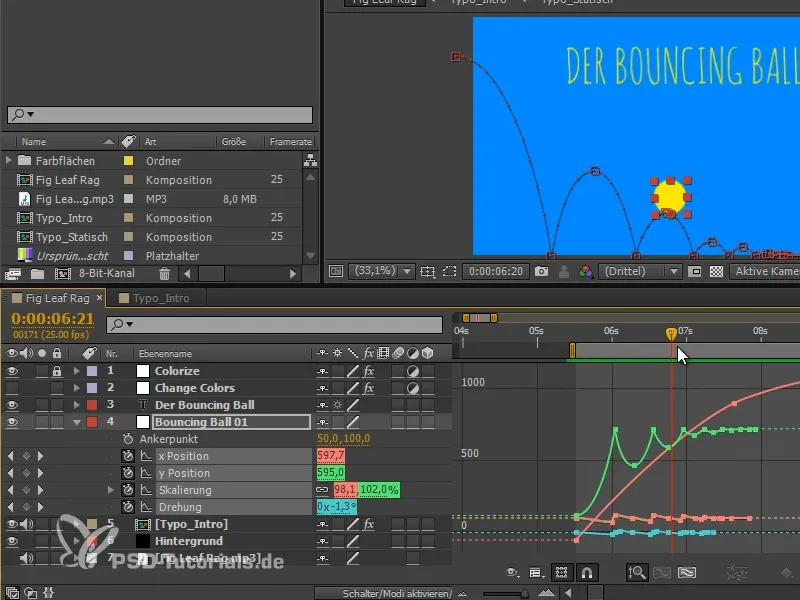
Eu trabalhei um pouco mais nas curvas e no timing e movi algumas coisas. Vejam como as curvas e a posição x estão agora.
Na posição x, adicionei mais um keyframe e suavizei a curva no final, para que não fique tão abrupta e a bola role suavemente.
Gosto muito do pequeno salto final, pois mal é percebido, apenas sentido.
Ainda temos o problema de a bola parecer muito rígida. Por isso, vou aplicar o efeito de squash e stretch.
Trata-se de a força externa alterar a forma, enquanto o volume permanece constante: quando ele atinge o chão, deve se achatar, então deve se alongar no ar e se achatar novamente ao tocar o chão.
Passo 1
Primeiramente, devemos ajustar o ponto de ancoragem do plano.
No momento, está exatamente no meio da bola. Isso significa que, ao escalá-lo, a escala se dará a partir do centro. Contudo, todas as poses foram configuradas para se alinhar perfeitamente com a linha de base. Queremos manter isso, mas ao redimensionar e aumentar a bola, ela não mais se alinhará com a linha de base. Se a tornarmos mais ampla ou mais estreita, ela não vai mais tocar o chão e precisaremos movê-la para baixo.
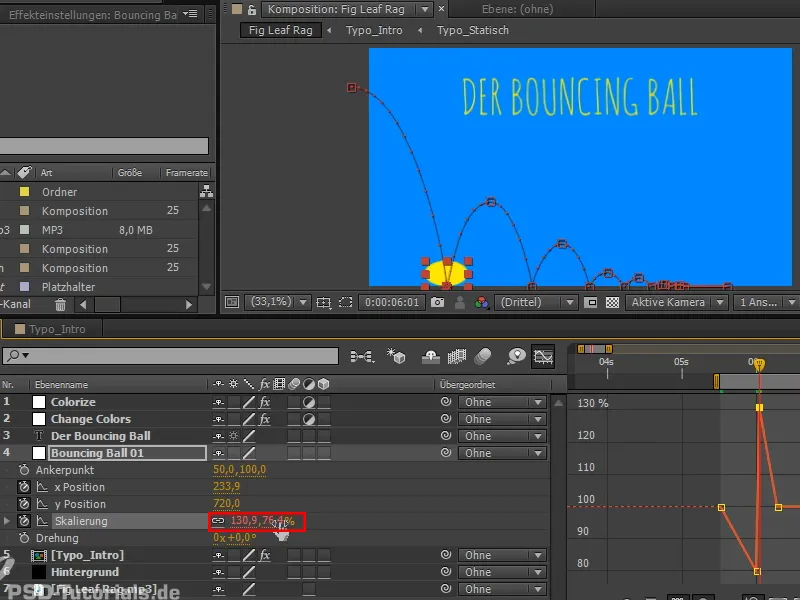
Talvez seja melhor remover a ligação para ver isso com mais clareza..webp?tutkfid=68375)
Portanto, seria ideal ter o ponto de ancoragem na parte inferior do objeto.
A tela de cor foi criada com dimensões de 100x100 pixels. Ao alterarmos o valor de "50" por "100" na ponto de ancoragem y, o ponto de ancoragem ficará exatamente na parte inferior da bola.
Isso deve permanecer assim..webp?tutkfid=68376)
Passo 2
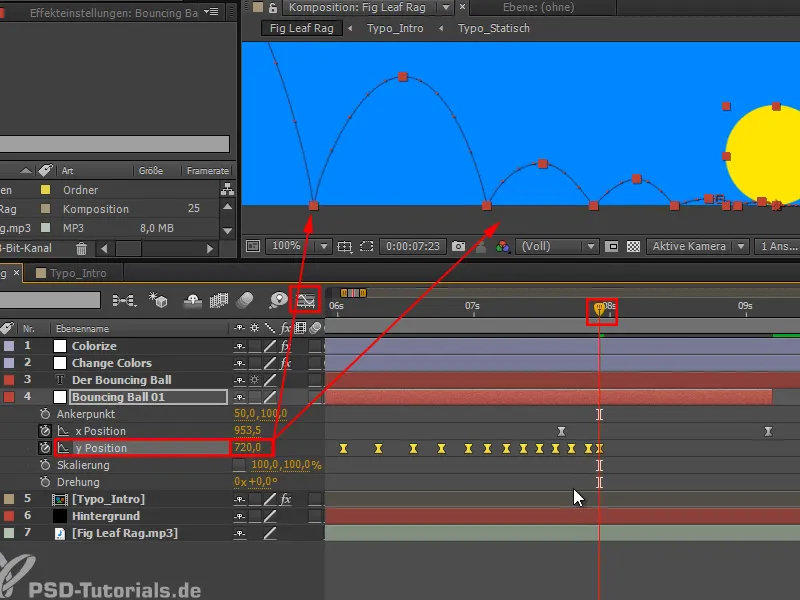
Porém, ainda devemos mover o caminho de movimento 50 pixels para baixo. É melhor fazer isso na visualização de keyframe.
Percorra a linha do tempo com a tecla Shift pressionada para inserir um keyframe em cada frame. Vá exatamente para um frame e deixe-o marcado.
Em seguida, selecione a posição y manualmente para que todos os keyframes da posição y sejam selecionados e arraste o controle deslizante para "720".
Dessa forma, movemos tudo exatamente 50 pixels para baixo. Nossa animação permanece a mesma, mas o ponto de ancoragem está agora na parte inferior. Portanto, ao aplicar os efeitos de squash e stretch, o ponto permanece embaixo.
Passo 3
O aspecto mais importante do squash e stretch é manter o volume constante. Se achatarmos a bola, ela também deve se alargar e vice-versa. Se a levantarmos, ela deve se estreitar para manter o volume constante.
Não é fácil fazer isso manualmente com percentuais, por isso, há uma expressão para isso, que explicarei brevemente aqui.
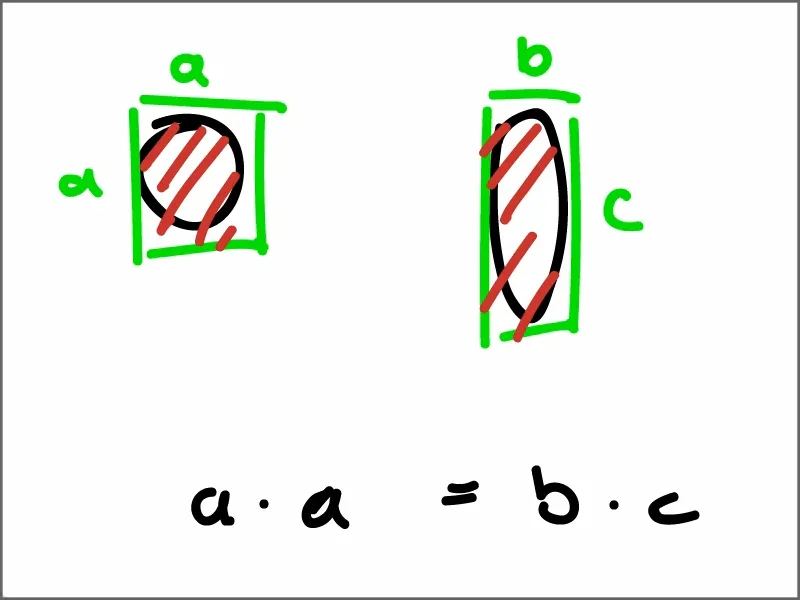
Se imaginarmos a bola como um quadrado, como de fato é, já que a bola originalmente é uma superfície colorida, então teremos um lado a e outro lado a, que são exatamente iguais.
Agora, ao squash e stretcharmos a bola de alguma forma, a área vermelha b/c precisa ser tão grande quanto a área vermelha a/a.
Vamos colocar isso numa equação: a * a = b * c
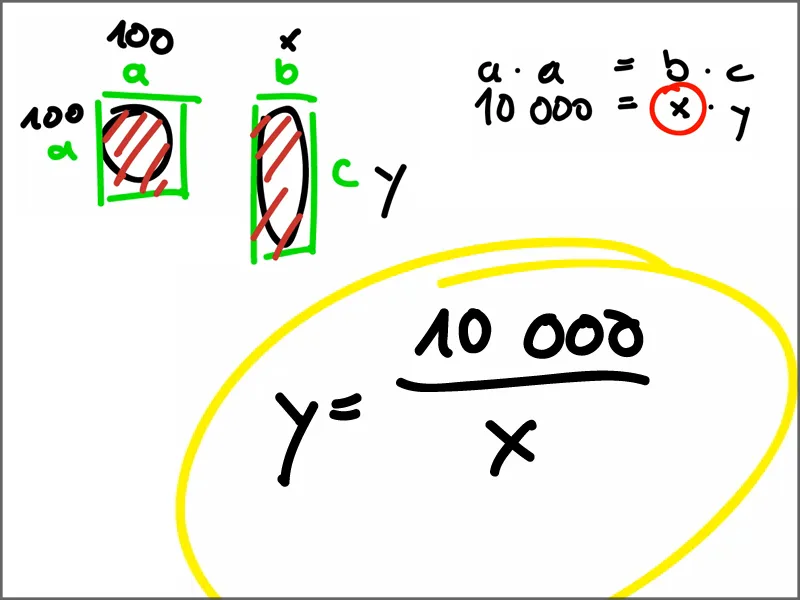
Sabemos que a tem o valor de 100.
O valor atual de x é b e do y é c.
Se influenciamos um deles, digamos o valor x, teremos a equação 10.000 = x * y.
Se deixarmos x como desconhecido, podemos resolver para y.
y = 10.000 / x. Chamamos isso de fórmula de squash e stretch e ela é inserida como expressão na escalação.
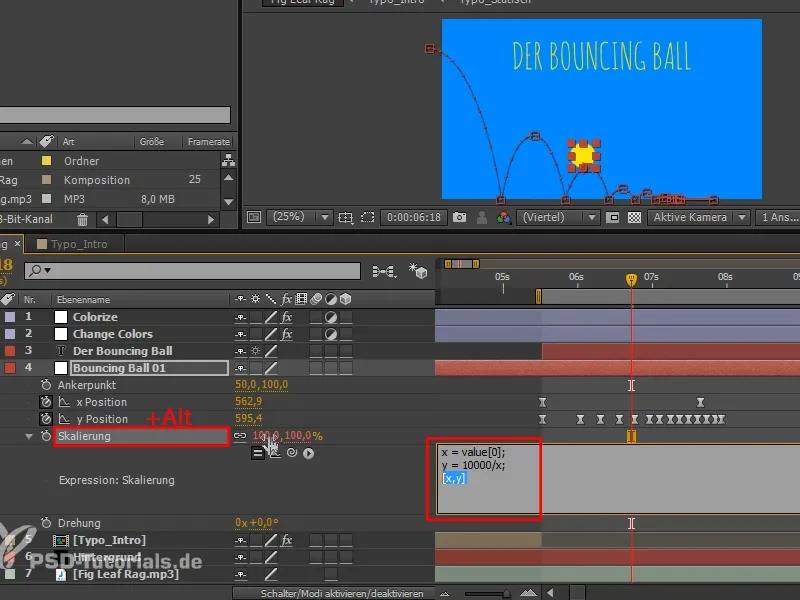
Passo 4
Navegue até a escalação pressionando a tecla Alt.
"x = valor". O valor sempre me dá o valor atual. Ele tem 2 slots, 2 argumentos.
Eu quero o primeiro argumento, que especifico com colchetes e zero. O segundo seria o 1.
E "y = 10.000/x".
E por fim, colocamos "y,x" entre colchetes. Essa é a forma de reintegrarmos esses valores na escalação.
Confirmamos e inicialmente nada acontece...
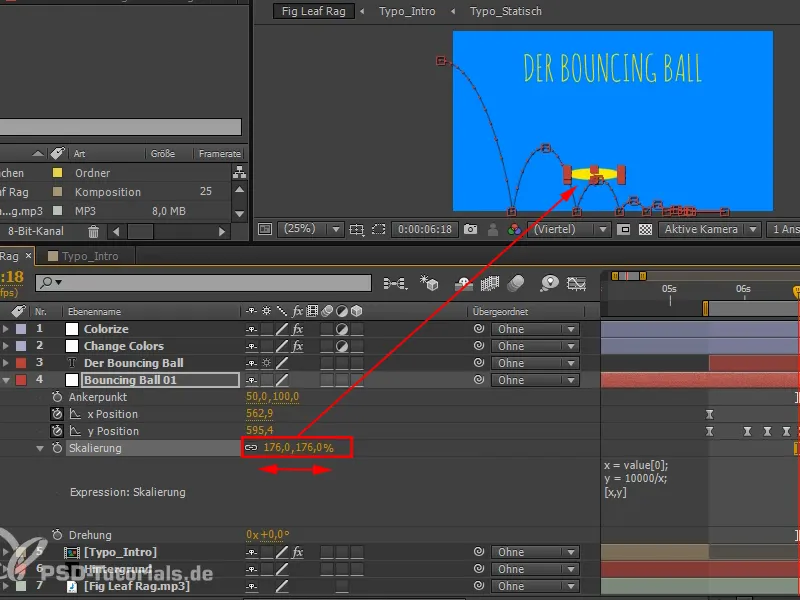
Passo 5
... mas assim que começamos a mexer no x, temos um squash e esticamento fantásticos, em que o volume permanece constante.
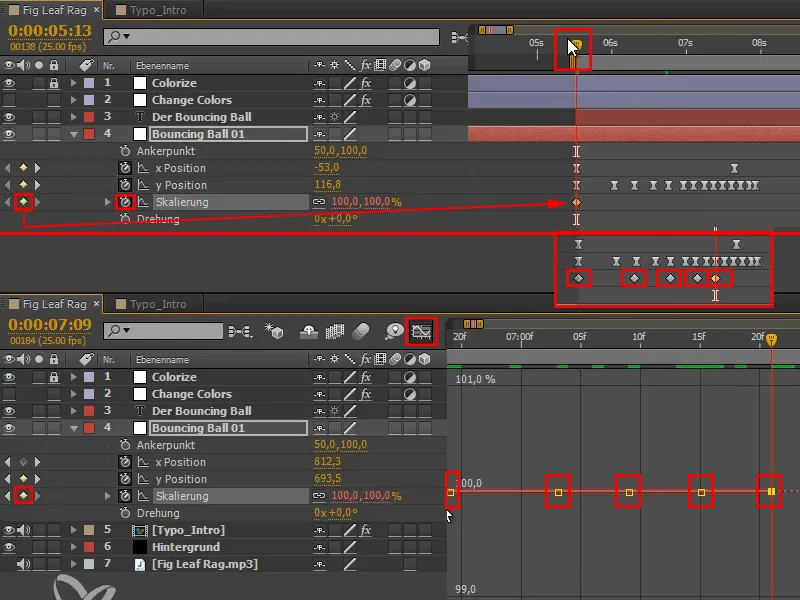
Passo 6
Vamos pensar em como o squash e esticamento acontecem.
Quando a bola está no topo, há um equilíbrio de forças. Isso significa que em todos esses pontos podemos definir um keyframe, pois nenhuma outra força além da sua própria está atuando. Esses são keyframes de 100%.
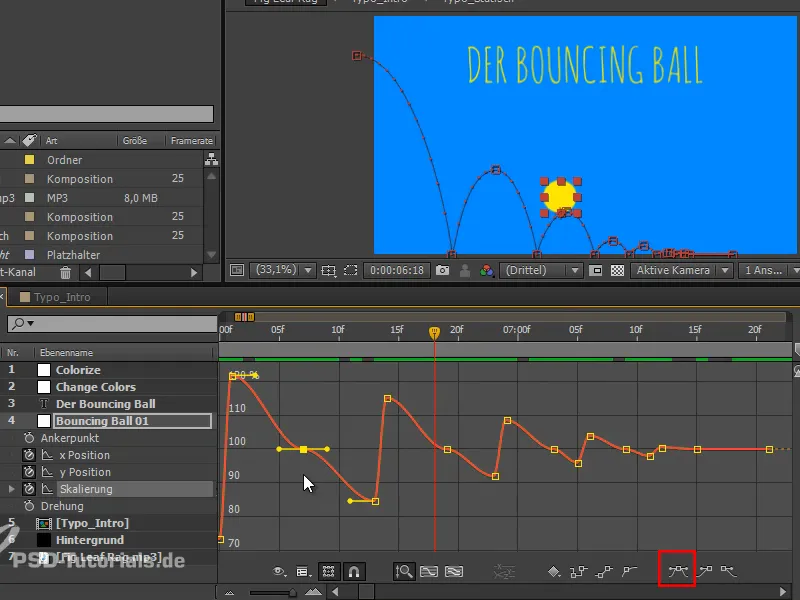
Nos saltos muito pequenos, pode não ser tão fácil identificar quais são os pontos corretos na visualização normal. Nesse caso, você pode simplesmente alternar para a outra visualização, onde os pontos se destacam mais claramente um do outro, para evitar erros.
Passo 7
Talvez você pudesse pensar que no meio da queda livre a bola está mais rápida - não. Pouco antes de atingir o chão, ela está mais rápida. No frame anterior ao momento em que a bola atinge o chão. A bola não sabe que o chão está chegando e não tem medo do chão, mas é subitamente arremessada nele. E essa é justamente a força agindo sobre ela.
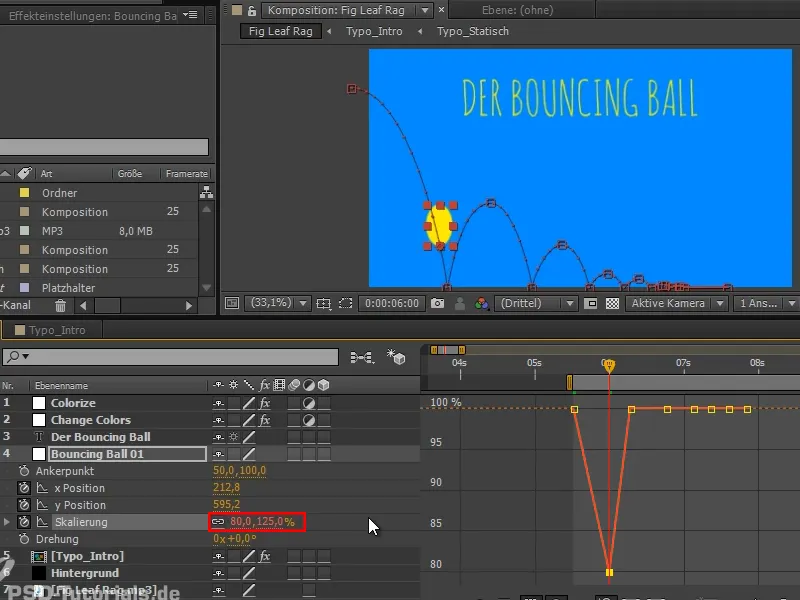
Portanto, o squash e esticamento da animação são feitos de forma que a bola seja mais longa um frame antes de atingir o chão. Nesse momento, esticamos a bola ...
... e no ponto de impacto, ela é achatada, então a alargamos.
Isso nos dá a bela crispação na animação: o "duro contra o macio", achatado embaixo e reto em cima.
Passo 8
Um frame antes da bola atingir o chão novamente, a esticamos novamente e a achatamos embaixo. Continuamos fazendo isso, sendo que as distâncias entre cada vez ficam naturalmente menores. Quanto mais fraco o salto da bola, obviamente menos ela se estica e se espreme, porque menos força age sobre ela. Em algum momento, isso pode ser negligenciado.
Já podemos ver o padrão se formando.
Passo 9
Já parece bom, mas ainda há algo errado: a bola não se esticaria tão reta, mas ao longo do caminho. No momento, porém, ela se move completamente reta para cima e para baixo - o que, novamente, não está totalmente certo.
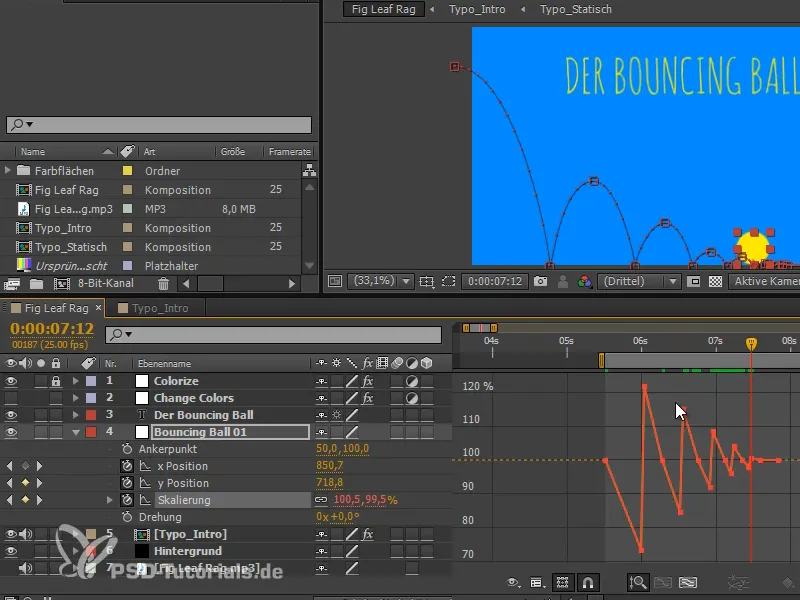
Primeiro, adicionei keyframes Easy Ease, o que nos proporciona uma melhor distribuição no espaçamento. Além disso, obtemos acentos mais bonitos nos pontos de virada devido aos espaços mais planos, ou seja, nesses pontos há alguma aceleração ou desaceleração quando ocorre o squash e esticamento, e também temos mais momentos no ar, nos quais ele não é afetado por nenhuma força. Gostei muito disso.
Passo 10
Agora vamos adicionar a rotação, a última coisa que precisamos animar na bola quicante, e também é muito simples:
Pressiono Shift e adiciono a escala. Basicamente, pegamos o timing da escala e giramos tudo na direção certa, de forma a nos movermos realmente naquela parte.
Nos pontos de virada no topo e no chão, a rotação é zero em ambos os casos.
Entre eles, ajustamos os valores alternadamente a meio altura, alternando entre a faixa positiva e negativa, dependendo da direção para a qual a rotação deve ir..webp?tutkfid=68387)
Passo 11
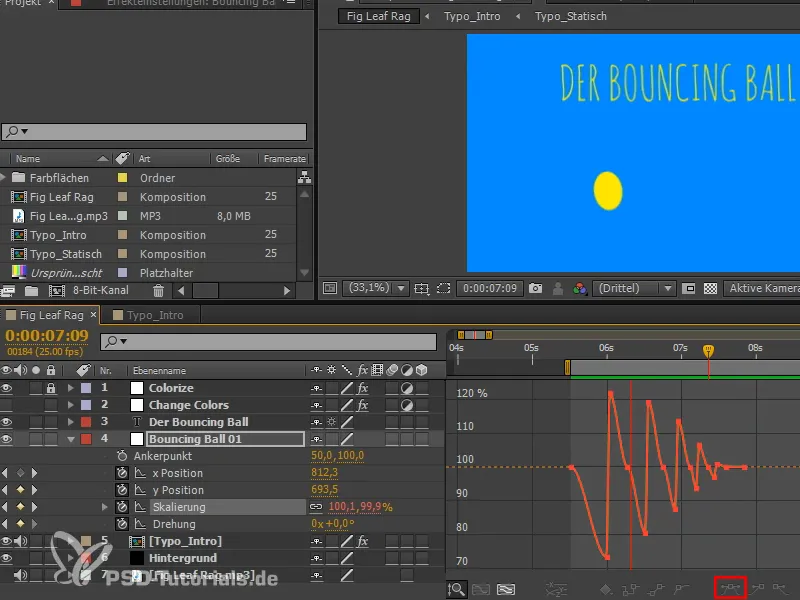
Também aplicamos Easy Ease e evitamos pequenos solavancos.
Após alguns ajustes finos, o resultado final é assim:
Agora temos quase tudo o que é necessário para uma bola quicante: temos o movimento clássico da bola, mas também seu squash e stretch e sua rotação.
O último passo que falta é a explosão da bola, quando a bola volta e seu caminho de movimento é mostrado. À certa altura, será abordado na próxima parte da série de tutoriais "Animação no After Effects: Bouncing Ball - Explosão".


