Lá vamos nós: Passos 01-10
Passo 01
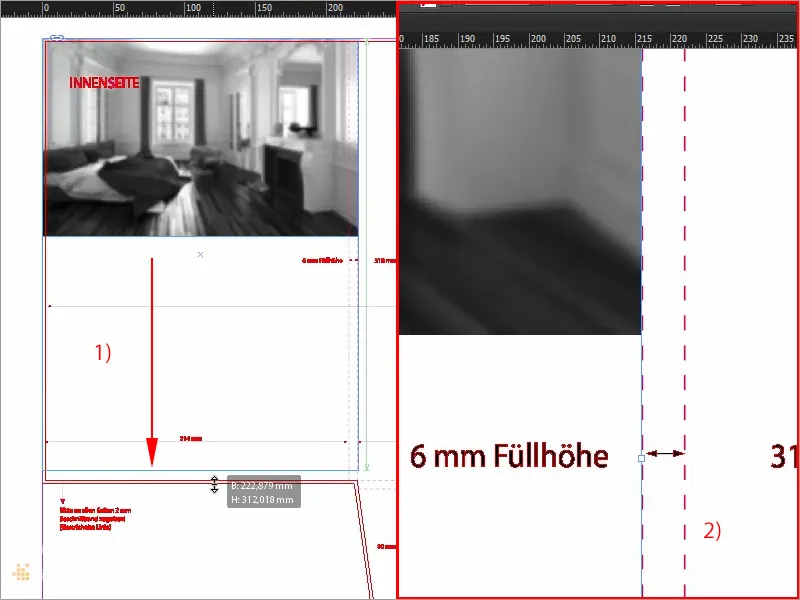
Vamos para o interior, pois lá costuma ser agradavelmente quente e aconchegante, e é exatamente isso que vamos aproveitar, pois agora vamos colocar aqui a primeira imagem, escolhendo Ctrl+D, seleciono a imagem adequada, posso arrastá-la livremente para baixo até a margem (1) e para o lado direito até aquela linha (2). Ok. Adaptar>Preencher proporções da moldura.

Passo 02
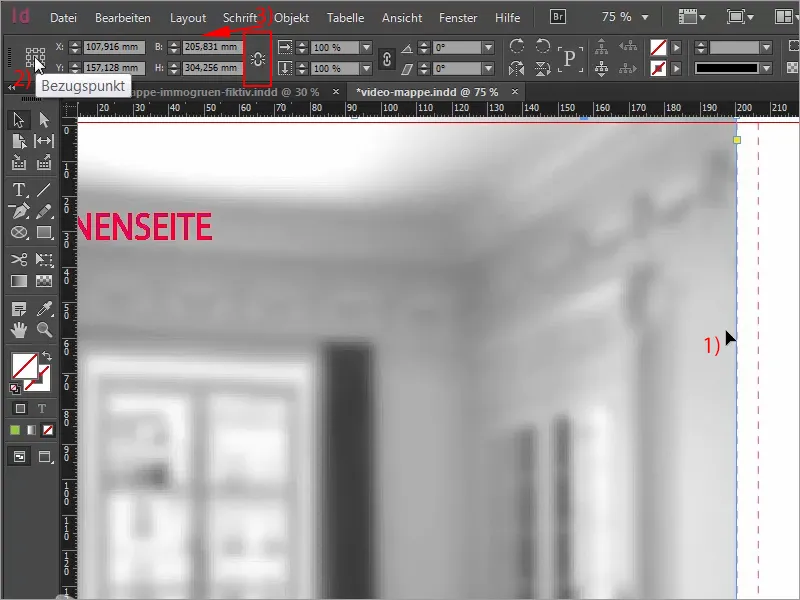
E agora há um pequeno detalhe a ser observado, na dobra central do nosso verso da pasta (1), talvez tenhamos que ganhar um pouco de distância, pois a pasta será dobrada ali, e a imagem pode ser cortada. Isso pode não ficar muito bom, por isso vamos lidar com esse efeito facilmente. Coloque o ponto de referência da imagem no centro (2) e reduza não proporcionalmente, mas manualmente em 10 mm na largura e também em 10 mm na altura (3).
Passo 03
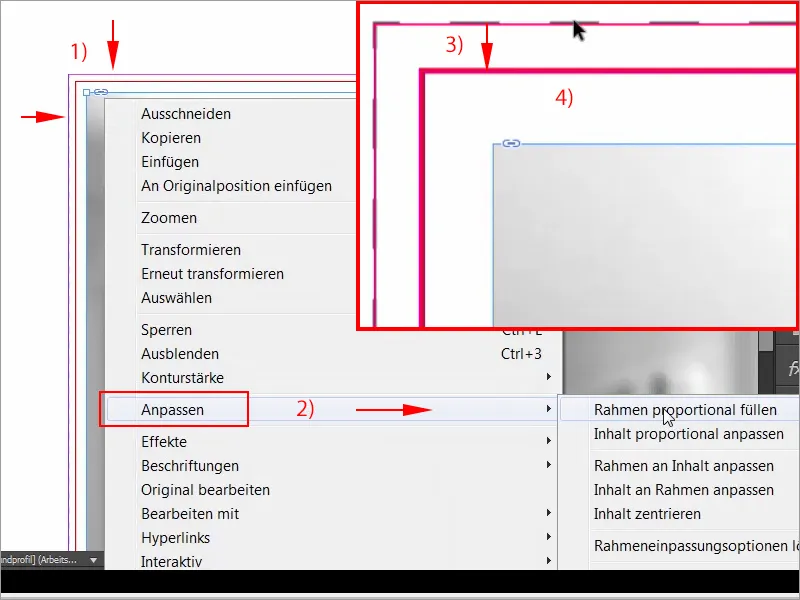
Agora temos uma margem simétrica (1), novamente Adaptar>Preencher proporções da moldura. (2) E agora, olhe para isso, dei um zoom: Agora temos 2 mm de margem que ganhamos aqui (3), e ali (4) temos também a margem de segurança necessária. Isso não significa que vocês não podem puxar essas imagens até a margem. Vocês podem fazer isso. Eu estou fazendo deste modo neste exemplo porque gostaria de ter uma imagem proporcional com uma borda branca ao redor, que deveria ser visível em todos os quatro lados.
Passo 04
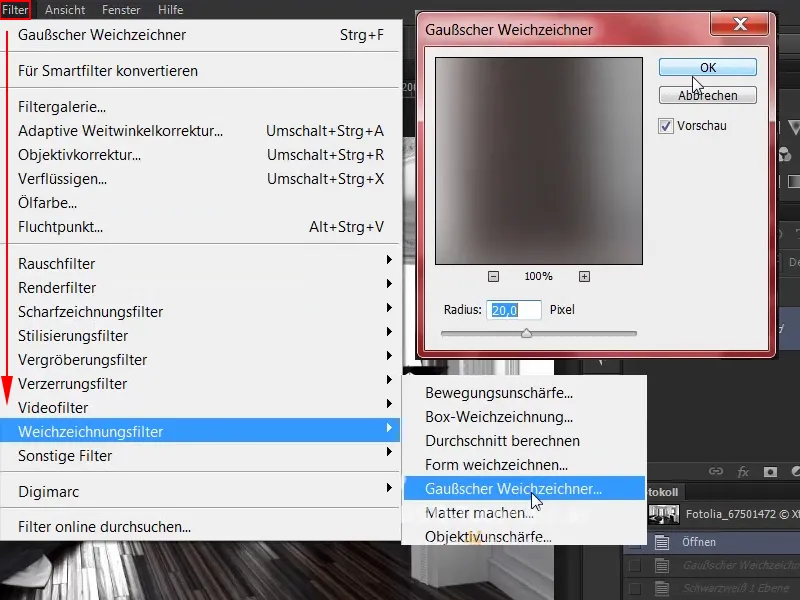
Como você pode obter uma imagem suavemente em preto e branco, na verdade não é tão complicado. Você só precisa de uma imagem adequada e do Photoshop. Vou mostrar rapidamente para aqueles que não sabem. Simplesmente abra a imagem no Photoshop e em seguida selecione em Filtro>Filtro de Desfoque o Desfoque Gaussiano. Atualmente ele está com 20 pixels, o que está bom, estou de acordo, …
Passo 05
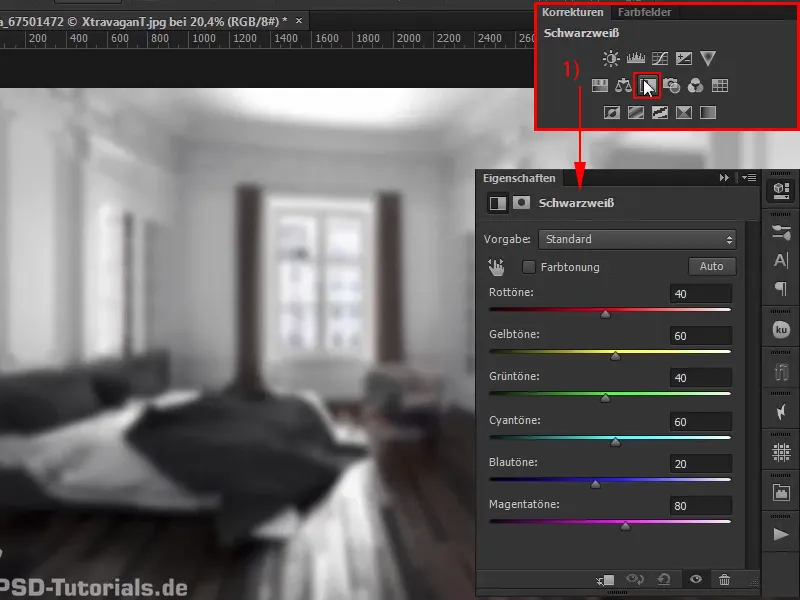
… e agora temos uma bela imagem suavemente desfocada. No entanto, o que ainda é necessário é a nossa camada de ajuste de Preto e Branco. Um clique aqui (1) e isso também está presente. Em nosso design utilizamos apenas imagens em preto e branco.
Passo 06
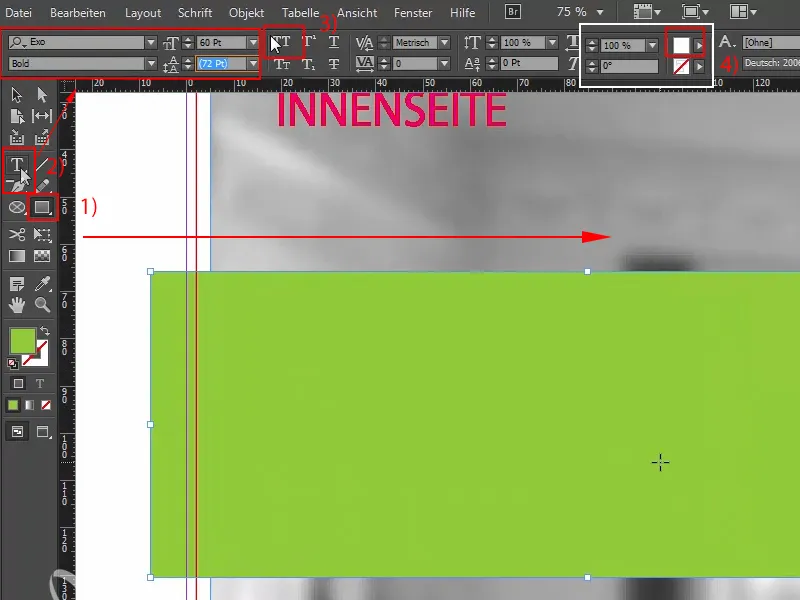
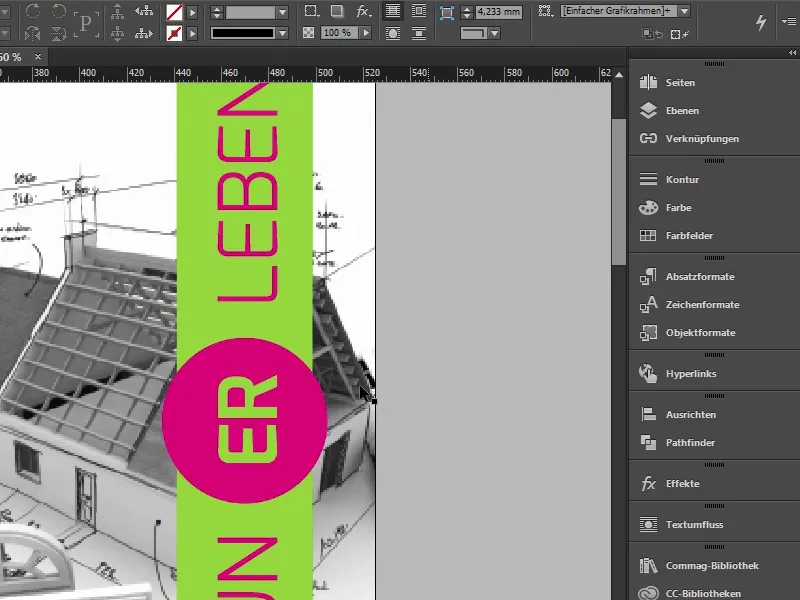
Voltando ao InDesign: Ali vemos exatamente essa imagem, talvez eu possa ajustá-la um pouco melhor, de modo que se veja a cama, o relevo acima e a bela janela, e então vamos trabalhar na inscrição. Para isso, eu simplesmente desenho um grande quadro com a ferramenta Retângulo, bem espaçoso no início (1), uso a ferramenta de texto para clicar dentro dele, agora o quadro gráfico se transforma em um quadro de texto, é claro que escolhemos nossa fonte Exo, com a formatação Negrito, no tamanho 60 Pt (2). Ativar maiúsculas (3), por favor em branco (4), …
Passo 07
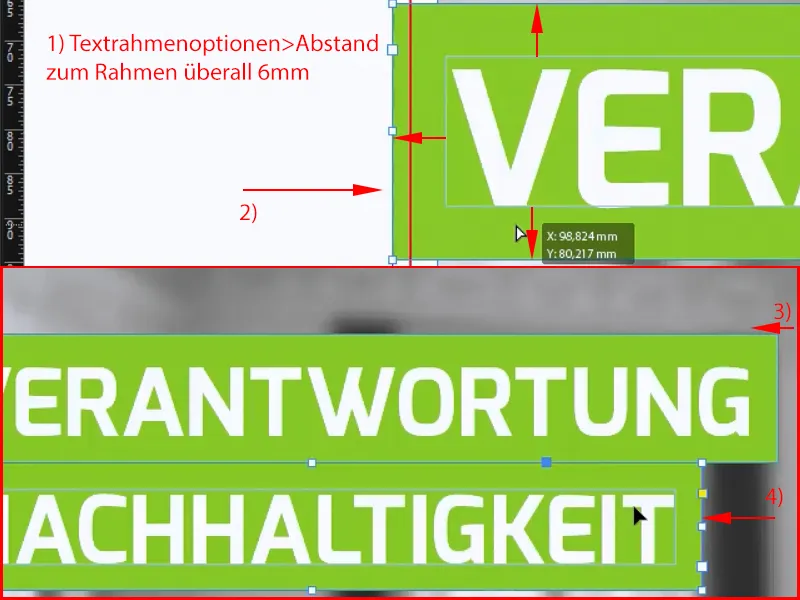
… e então vem a primeira palavra: "Responsabilidade". Agora precisamos ganhar um pouco de espaço, então Ctrl+B, ganhamos 6 mm de espaço em relação à margem em todo lugar (1). Ok. Confirme, reduza ao tamanho necessário e aproxime até a margem (2), ok, então podemos reduzir esse campo de texto também à direita (3) e duplicar com Alt e Shift. A próxima palavra é "Sustentabilidade". Aqui também vamos reduzir (4). Vejam como os espaços são convenientemente respeitados? Isso acontece porque tomamos as devidas providências nas opções de quadro de texto. Mais uma vez e então a última palavra-chave é "Estilo de Vida".
Passo 08
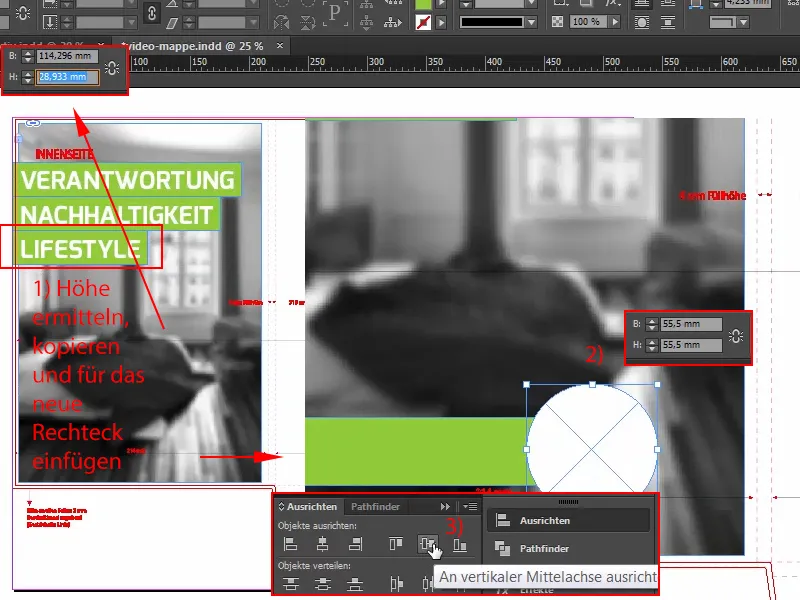
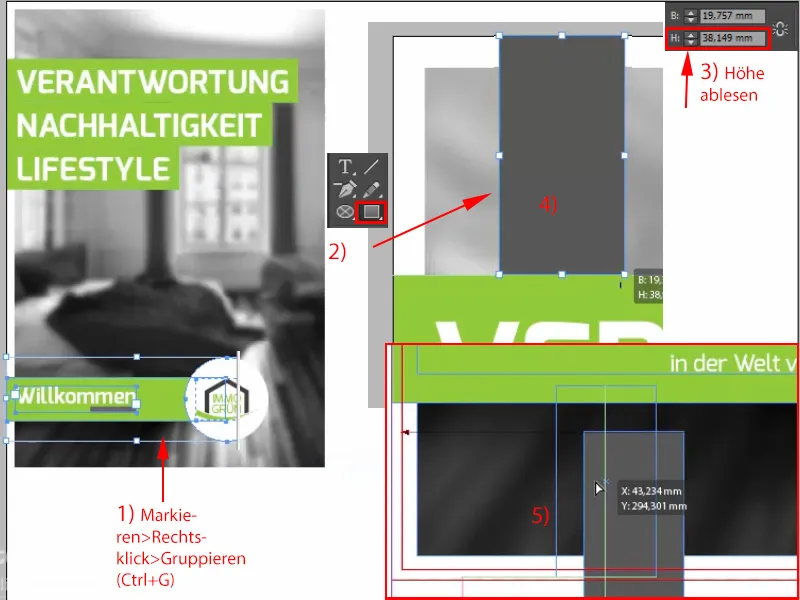
Então talvez vamos mover tudo isso para o terço superior, vou trancar a imagem de fundo via Clique direito>Travar (Ctrl+L), então nada pode acontecer. Agora vou selecionar tudo e movê-lo um pouco para cima. No terço inferior, vamos desenhar um retângulo novamente, de forma completamente aleatória, escolhemos a mesma altura que usamos acima, então clique uma vez, Altura 28,933, exato, pegamos isso também (1), agora ajustamos à mesma altura e depois posso dar uma olhada. Então desenho um círculo de aproximadamente 55 mm com a ferramenta de círculo ou o Quadro de Elipse, como é oficialmente chamado, preencho com a cor branca (3), então alinhamos na linha média (4), …
Passo 09
… e agora eu vou escolher o logotipo apropriado da minha biblioteca (1). Também Alinhar>Centro, (2) talvez pudesse ser um pouco maior, o logotipo, então selecione-o uma vez e amplie um pouco.
Passo 10
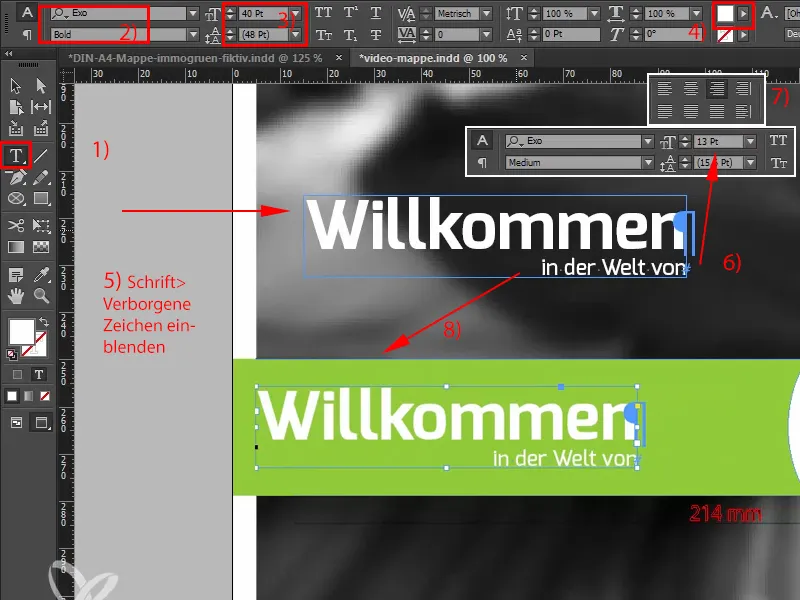
E então só falta um campo de texto aqui (1), eu também o arrasto manualmente, escolho Exo, em Negrito, 2) tamanho da fonte 40 Pt. (3), cor branca (4), e então escrevo aqui: "Bem-vindo". Oh, eu amo essa fonte! Olhe só para essas letras maravilhosamente bonitas, deliciosas. Em seguida, exibimos os caracteres ocultos: Texto>Exibir Caracteres Ocultos, insiro um espaço, reduzo o tamanho da fonte para 13 Pt, peso da fonte em Médio, (6) preciso mudar a visualização, é isso aí. "No mundo de", Médio, 13 Pt, reduzo um pouco aqui, isso, e alinho "No mundo de" à direita (7), e então podemos colocar isso aqui no lugar certo. Para isso, não precisamos de um guia de voo agora, podemos simplesmente fazer manualmente com o eixo central, mas eu preferiria alinhar à esquerda (8).
Passos 11-20
Passo 11
Vamos dar uma olhada nisso. Uma coisa que certamente podemos fazer aqui é trabalhar com os espaçamentos. Então eu coloco tudo isso em um grupo (1) e a parte superior em um grupo, e agora eu simplesmente escolho uma ajuda com a Ferramenta Retângulo (2) aqui. Vamos ancorá-lo bem no topo, a altura é 38 agora (3). Vou mudar rapidamente a cor para evitar confusão (4), e agora vou copiar esse mesmo espaçamento com Ctrl+X para baixo (5), movo o grupo para cima e excluo o retângulo de ajuda.
Passo 12
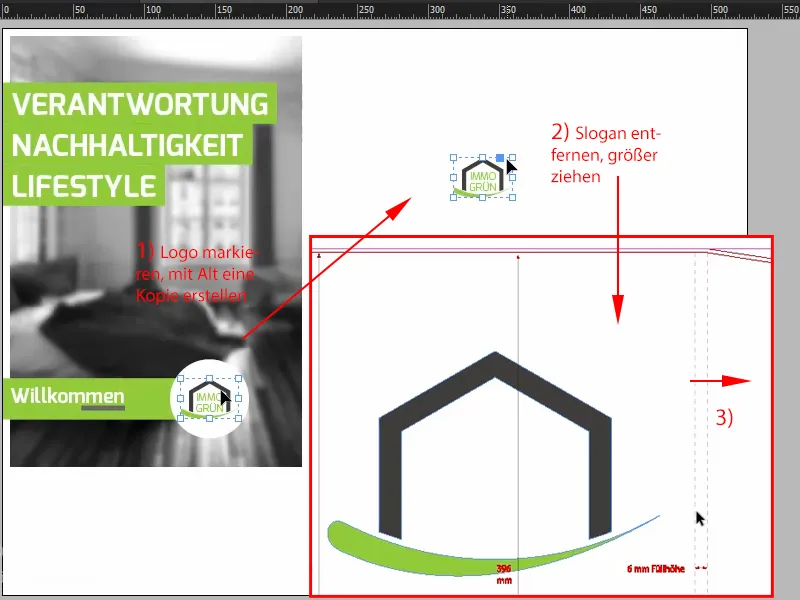
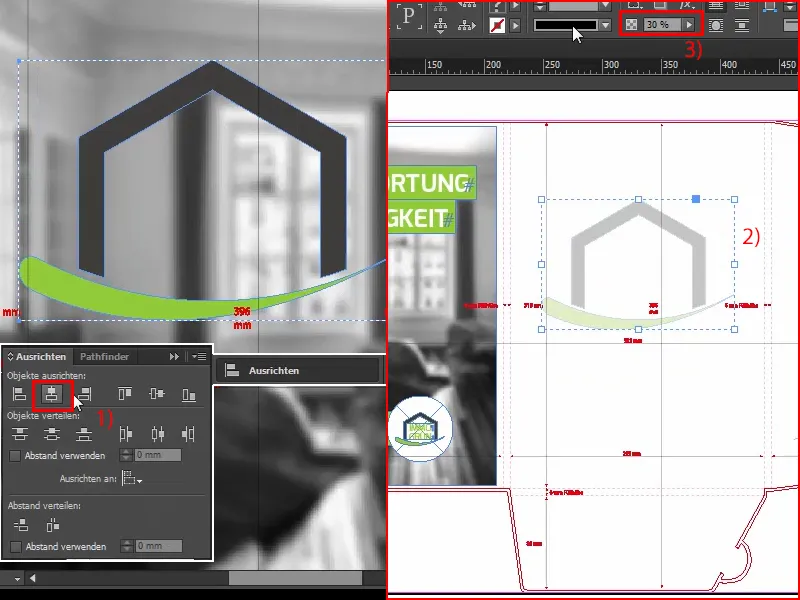
Agora temos espaçamentos iguais e podemos continuar com a parte interna, que contém apenas esta marca d'água. Então eu pego este logo novamente, pressiono a tecla Alt para fazer uma cópia (1), agora vou remover o slogan deste logotipo, pois quero apenas a casa com o arco verde, e agora vou aumentar esse elemento (2). Mais ou menos assim que consigo imaginar provisoriamente. E só preciso centralizá-lo, então vocês veem, aqui à direita está a asa (3), o que significa que temos apenas essa área.
Passo 13
E a mesma coisa embaixo. Aqui começa a asa, então vou fazer isso rapidamente: já definimos os espaçamentos aqui, portanto, escolho a imagem, desbloqueio-a no início, faço uma cópia dela, movo para cá, InDesign acabou de exibir a ajuda, uma linha verde, e agora posso centralizar essa casa com base no fundo (1). Em relação à altura, não quero centralizá-la, porque quando se dobra as abas inferiores, este logotipo ficará muito perto. Eu prefiro que fique livre. Então eu movo para cima para o terço superior (2) e reduzo a opacidade para 30% (3).
Passo 14
Bem, isso seria tudo para a parte interna, não é tão complicado, salvo com Ctrl+S para salvar e agora vamos para a parte que todos vocês provavelmente estavam esperando, a saber, a finalização. Para isso, vamos primeiro organizar as camadas e, acima de tudo, adicionar uma nova camada usando este pequeno ícone aqui embaixo (1). Duplo clique e renomear (2), deixamos de lado o champanhe para o batismo. Ok.
Passo 15
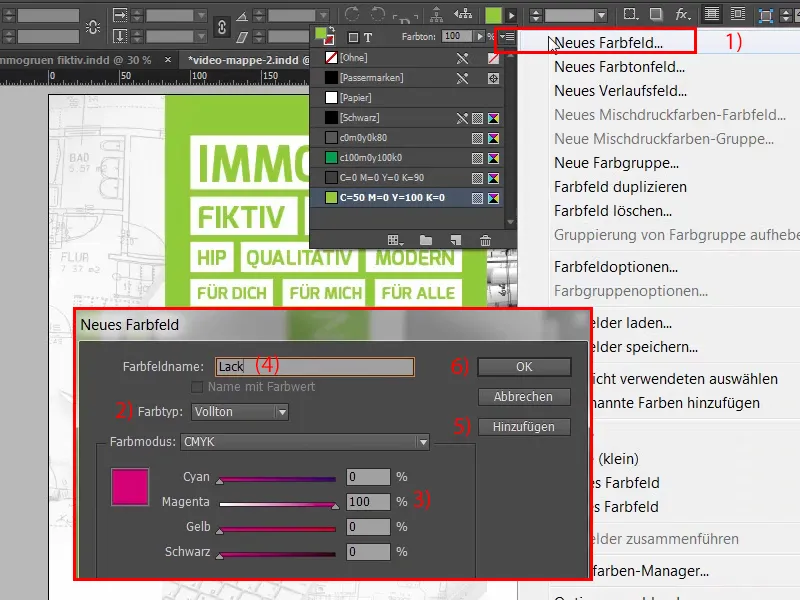
Em seguida, vamos para as páginas da frente, pois eu já mencionei que este acabamento em relevo é possível apenas nas páginas externas. Dentro do folheto não é possível, mas isso não é um problema. Agora queremos incluir esse acabamento em relevo parcialmente nesta página, ou seja, parcialmente - em todas as áreas brancas - Ok. O que é necessário para isso? Primeiro, obviamente, uma cor Spot. Portanto, você abre o painel de cores, clique aqui: Nova cor de tintura, (1) a maravilhosa caixa de diálogo se abre e lá você pode escolher a Tintura em vez da cor de processo (2). Vou definir isso conscientemente como 100% Magenta (3), para que possamos ver claramente que é a cor de Tintura, e ela também recebe um nome específico, ou seja, "Laca" (4). Adicionar (5), confirmar (6).
Passo 16
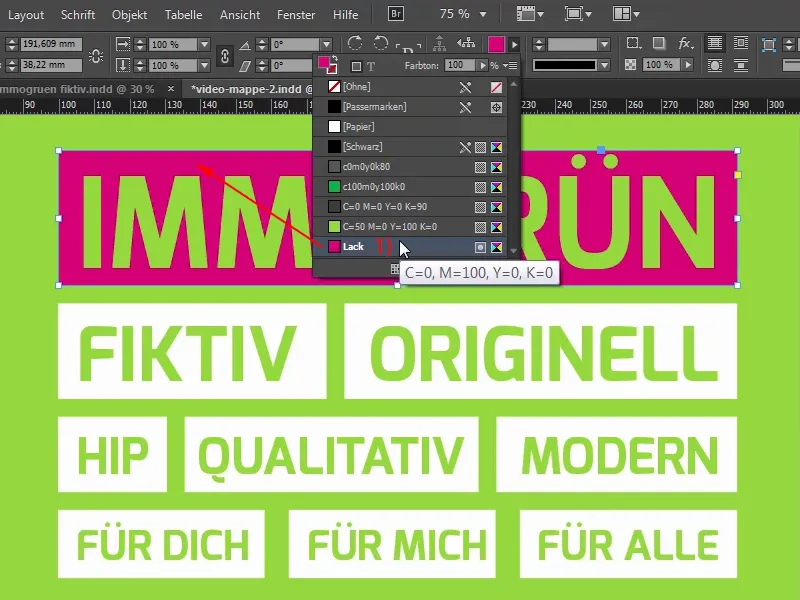
Algumas notas importantes neste ponto: Se estiverem trabalhando com uma cor opaca chamada "Lack", este objeto deve ter obrigatoriamente 100% de opacidade. As linhas devem ter pelo menos três Pt de espessura, o que corresponde a um pouco mais de 1 mm, e as fontes devem ter pelo menos 14 Pt. Especialmente em fontes com serifa, pode ser um pouco complicado, então certifiquem-se de se comunicar com a gráfica sobre os parâmetros individuais do seu parceiro de impressão. Como funciona esse acabamento? É muito simples, o princípio é bastante fácil de explicar. Imprimimos este layout de forma convencional, usando o procedimento 4C, e depois aplicamos essa camada de verniz, o que significa que vocês não precisam mudar nada por enquanto, e não devem deixar nada de fora. A cor opaca é então adicionada por cima do restante. Isso significa que, por exemplo, se não quisermos que o texto de "immogrün" seja realçado, mas sim o fundo, ou seja, a área branca, não devemos simplesmente cobrir essa área branca com a cor do verniz (1), pois isso seria errado, pois o que aconteceria? Na impressão, não teríamos mais uma área branca, mas apenas um revestimento em relevo sem a área branca.
Passo 17
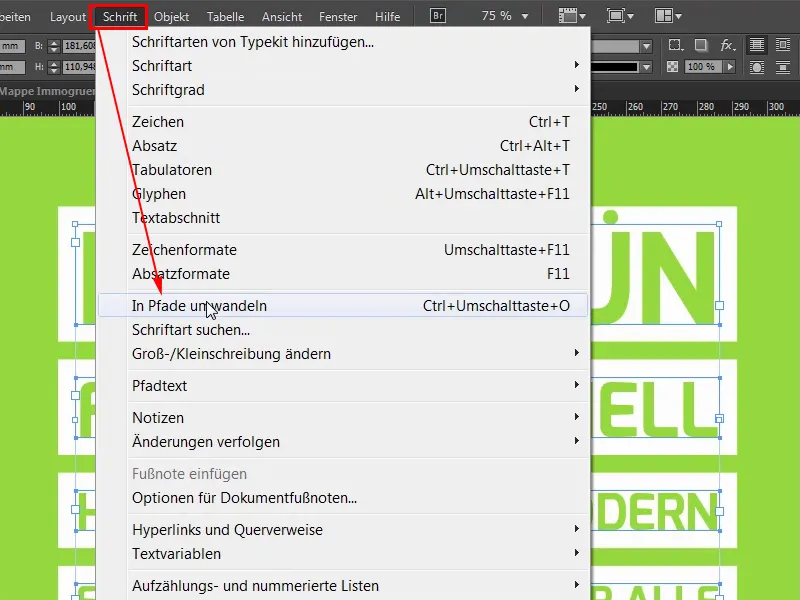
Portanto, o correto é manter a área branca e aplicar o revestimento em relevo por cima. Então, vamos desfazer isso rapidamente: Ctrl+Z, e agora vamos mover os elementos necessários para a nova camada. Para isso, vou primeiro selecionar todas as caixas de texto e converter este título em trajetórias.
Passo 18
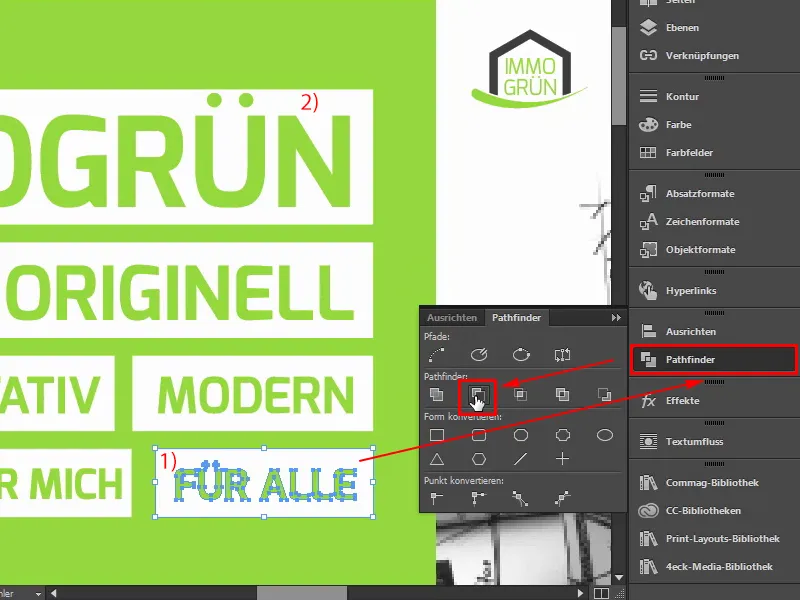
Agora temos trajetórias e posso subtrair este trajeto da área branca facilmente usando o Pathfinder (1). Agora está subtraído, o que significa que agora só temos essa única caixa branca e dentro dela há um recorte da fonte (2). Farei o mesmo aqui, repetirei isso algumas vezes agora, então isso será feito rapidamente. Vamos lá. Assim.
Passo 19
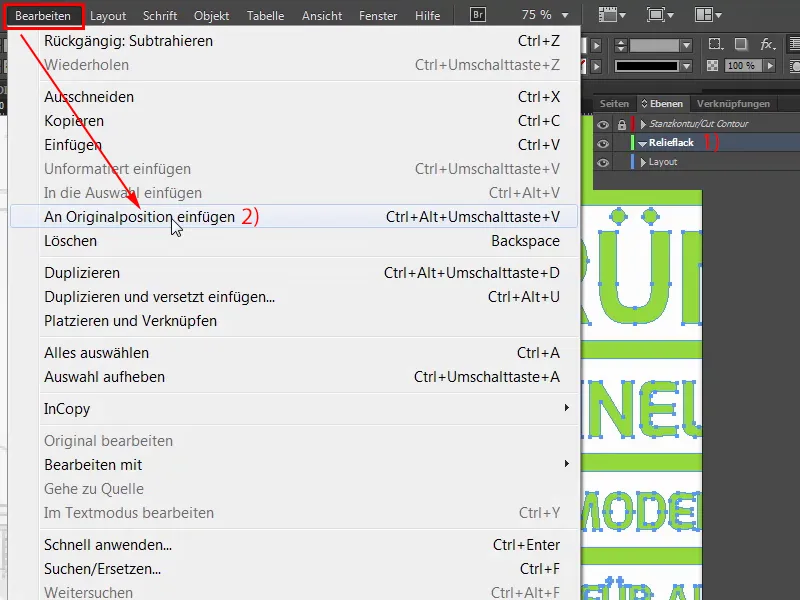
Agora temos apenas formas individuais e vou marcá-las todas de uma vez: Ctrl+C. Agora altero para a camada de verniz e vou em Editar>Colar na posição original. (2)
Passo 20
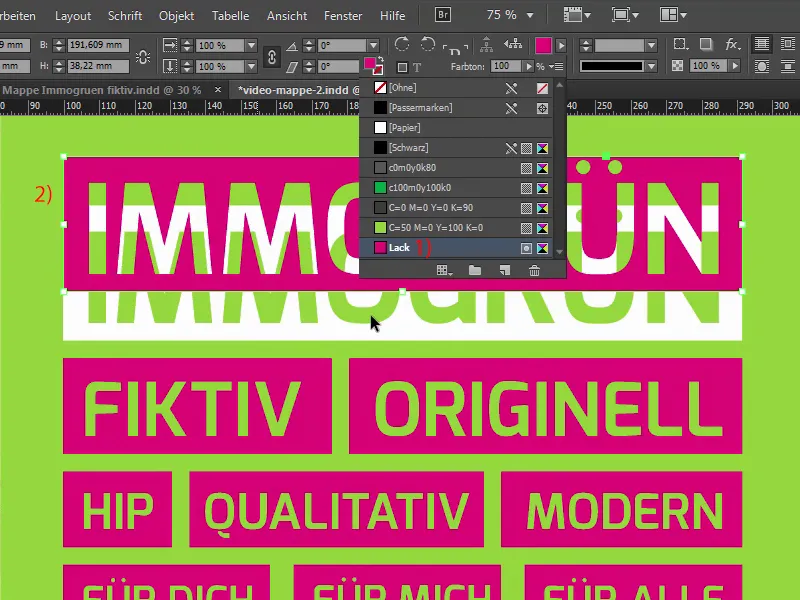
Assim, fizemos uma cópia disso e agora posso alterar a cor para verniz (1). Agora está diretamente acima, posso mostrar a vocês uma vez, se eu mover este campo (2), veremos o objeto original ao fundo.
Continuação: Passos 21–30
Passo 21
Então, Ctrl+Z, desfazer. O que ainda queremos manter branco? Isto aqui em baixo é muito pequeno para aplicarmos o revestimento em relevo, mas aqui temos mais alguns elementos. Aqui também vou primeiro converter ambos os campos de texto em trajetórias. E então posso mover os campos de texto e o círculo branco para a camada de revestimento em relevo também, colar na posição original e aplicar a cor verniz. É tão simples assim.
Passo 22
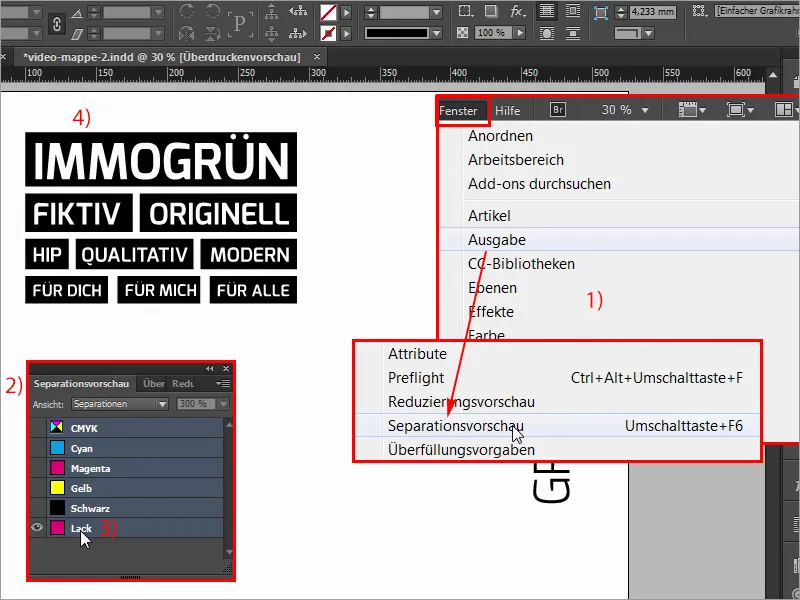
Com isso, já teríamos terminado, não acharam? Sim, e como diabos vamos saber se fizemos tudo corretamente? A sorte é que o InDesign nos informa através de Janela>Saída, e especificamente através da Visualização de separações (1). Vou puxar isso aqui. Vocês já conhecem a Visualização de separações (2) de outros vídeos deste treinamento. Se eu clicar aqui, além de nossas cores básicas, também temos uma quinta cor, que é a cor opaca. Se eu ocultar tudo aqui e mostrar apenas a cor do verniz (3), podemos ver o que realmente deve ser realçado desses elementos. É bastante legal, pois tudo que estiver preto (4) será realçado pela máquina posteriormente. Acho isso realmente fantástico e vocês definitivamente podem verificar isso lá.
Passo 23
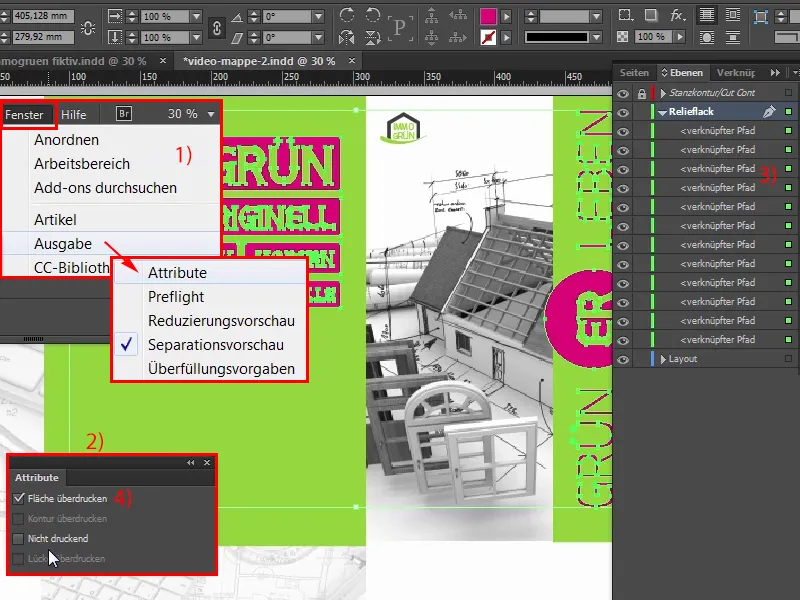
Então. Vou desativar a Visualização de separações. A próxima etapa importante é garantir que esses campos ou tudo o que estiver nesta camada seja configurado como Superimpor. Onde encontramos isso? Na verdade, é muito simples, vou puxar isso aqui. Em Janela e também em Saída>Atributos. (1) Aqui tenho esta janela de Atributos (2). E se vocês trabalharam com camadas, podem simplesmente marcar todos os elementos nesta camada de revestimento em relevo (3) e marcar Superimpor área (4) aqui.
Passo 24
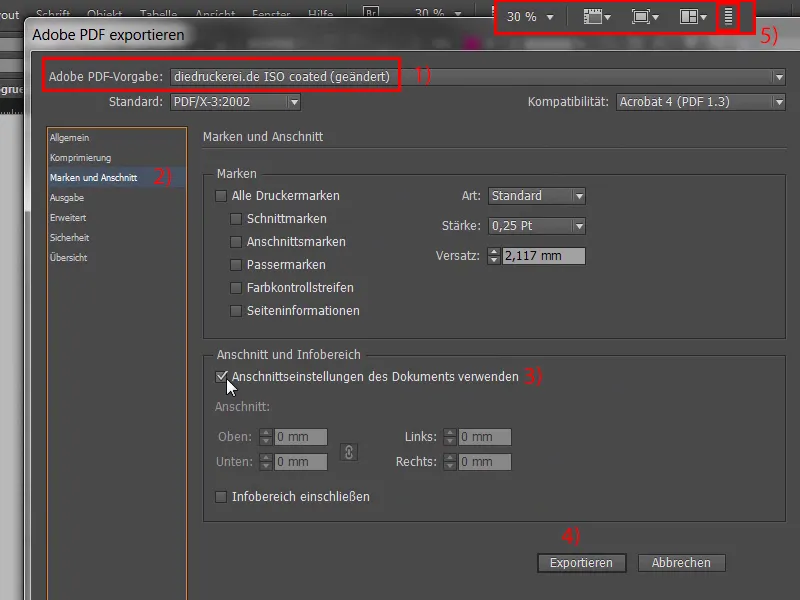
Aqui está o segredo todo. Importante: Se esta pintura for utilizada, pode levar a uma ligeira alteração nas cores. Eu recomendaria definitivamente que vocês falem novamente com a vossa gráfica, eles sabem exatamente do que se trata, então, por isso: fechem a janela e agora vamos para a exportação. Ctrl+E, queremos exportar uma vez, ISO Coated (1), algo está errado com o espaço de cor, agora, tudo certo. Marcas e Sangria (2): Aqui vocês poderiam ativar a caixa de seleção (3), no entanto, a sangria já está incluída, ou seja, agora basta clicar em Exportar (4). A barra de progresso aqui em cima nos diz que está em processo.
Passo 25
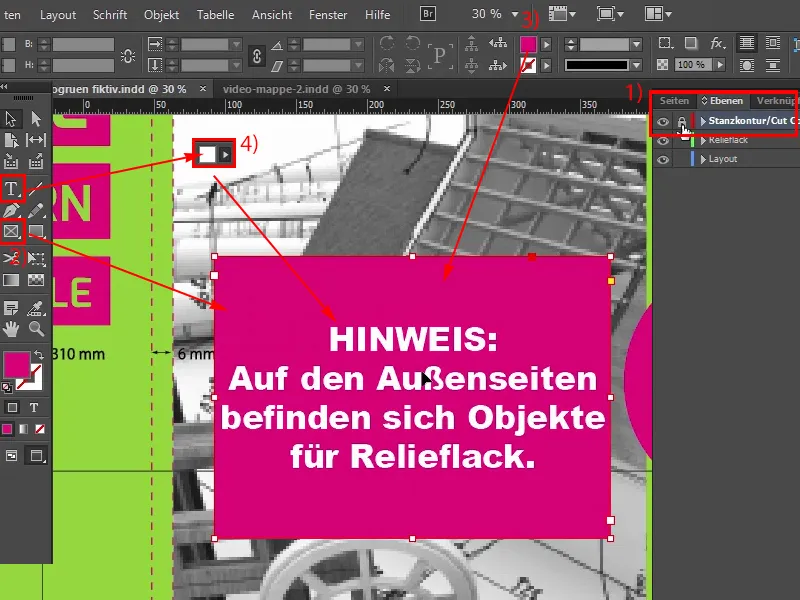
Aqui está o nosso modelo de PDF pronto para impressão, página 1, página 2. Tudo certo. Vocês estão também a apoiar a gráfica se além deste modelo pronto para impressão também carregarem um arquivo de visualização, e é isso que vamos fazer agora. Vamos então mostrar a contorno de corte nas camadas, desativar o cadeado (1) e depois basta desenhar simplesmente um campo de texto ou um quadro retangular (2), preenchê-lo com a cor de verniz (3) e simplesmente escrever o texto branco da minha área de transferência aqui (4). "Nota: Nas partes externas existem objetos para verniz em relevo." Podem centralizar tudo isso.
Passo 26
Agora. Tudo certo. Este é agora um arquivo de visualização, pois temos todas as marcações incluídas, e então vamos novamente em Exportar e nomeamos o arquivo como "Arquivo de visualização Impressão Imóveis fictícios", salvamos, exportamos uma vez, pronto. Aqui está também o arquivo de visualização.
Passo 27
Ok. Continuando para os últimos passos.
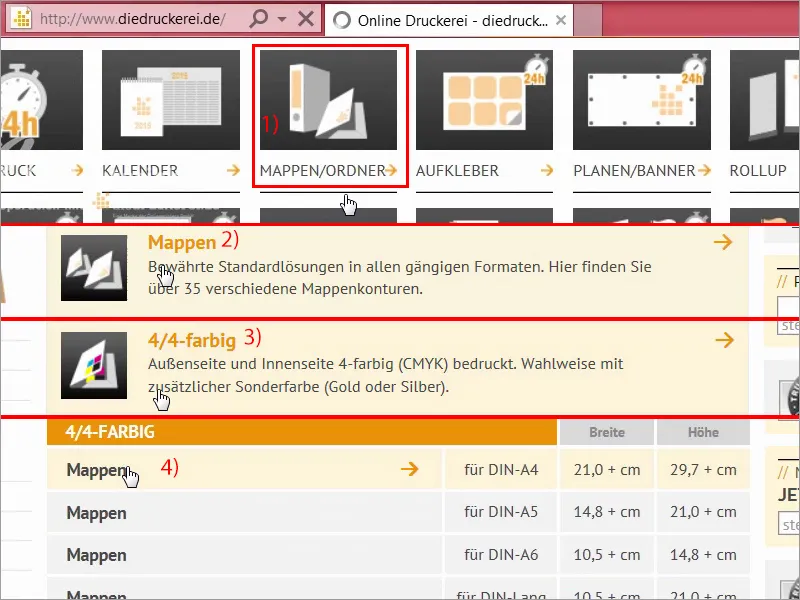
Quando chegarmos lá, vamos procurar por pastas e pastas de documentos (1), sendo que a procura é naturalmente exagerada, porque aqui tudo pode ser encontrado bastante rapidamente, pasta (2) A4, colorida 4/4 (3+4), vamos dar uma olhada novamente.
Passo 28
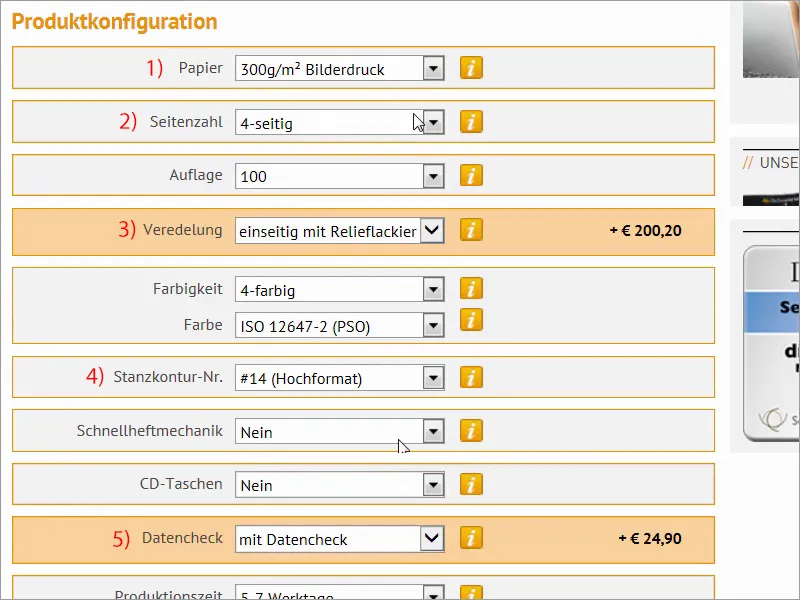
Agora vamos para as configurações. 300 g de papel couché (1), é isso que escolhemos, assim teremos um papel brilhante em todas as páginas para uma reprodução de cor fantástica. Certamente há outras opções, no entanto, vamos escolher o papel couché. Em número de páginas escolhemos quatro páginas (2), concordamos com isso. Então, vamos para a finalização. Aqui fica interessante, ou seja: unilatetal com verniz em relevo (3). No contorno de corte tínhamos o número 14 (4). Ok, Contorno de corte número 14, sem mecanismo de lombada rápida, também não precisamos de bolsos triangulares, nem de bolsas de cartões de visita, nem de bolsas de CD, no entanto, vamos incluir a verificação de dados (5).
Passo 29
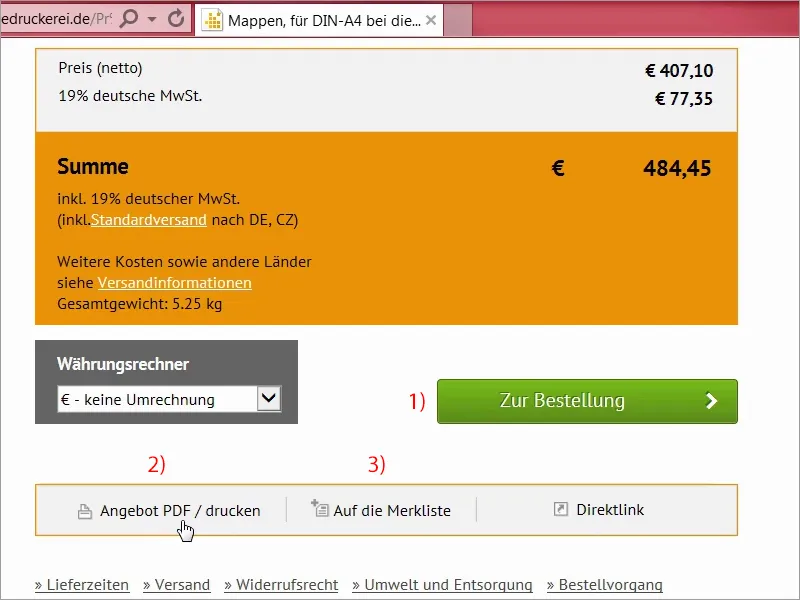
Agora, vamos para a encomenda (1). A propósito: aqui vocês também podem imprimir a oferta uma vez, se estiverem agindo em nome de uma terceira pessoa e desejam transmitir a oferta uma vez ou precisam falar com o cliente, basta clicar em PDF da oferta / imprimir (2) ou adicionar à lista de observação (3). Sem problemas se tiverem uma conta de cliente.
Passo 30
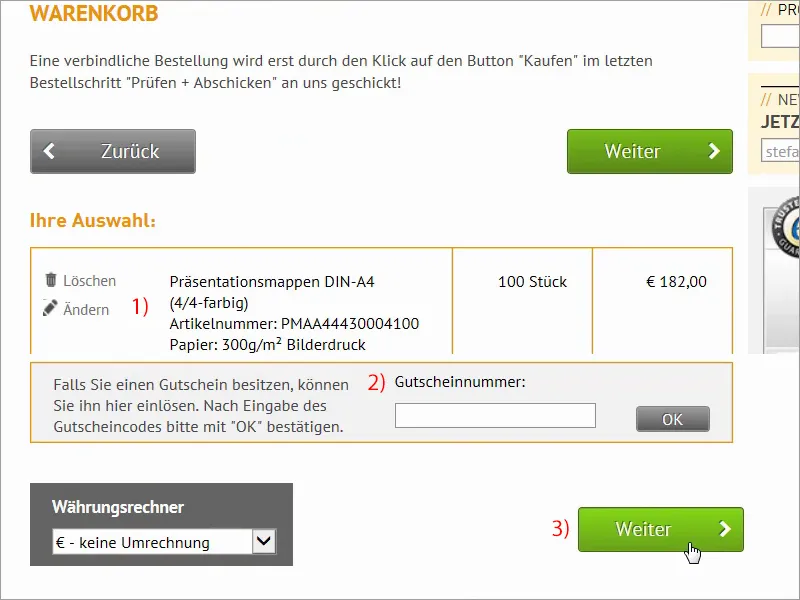
Aqui temos novamente um resumo (1). Está correto, não temos um voucher (2), mas tudo bem. Vamos em frente em Continuar. (3)
Os últimos passos
Passo 31
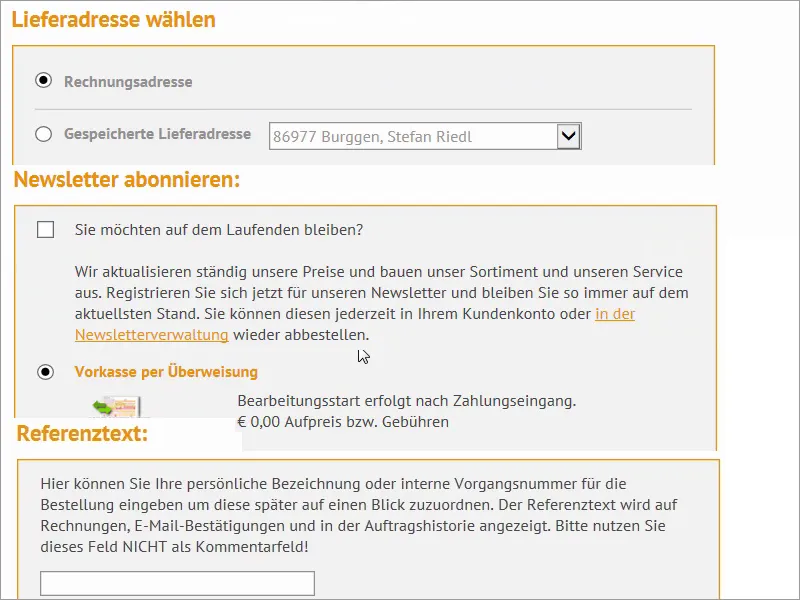
Endereço de faturação. Aqui também têm a opção de fornecer um endereço de entrega diferente. "Querem ficar informados?", também podem subscrever a newsletter, mas vamos simplesmente avançar em Continuar, escolher pagamento antecipado e ainda têm várias outras opções disponíveis ou, de forma prática, um texto de referência. Este é um número de processo interno que podem atribuir, ele será exibido na fatura ou no e-mail de confirmação e no histórico de pedidos.
Passo 32
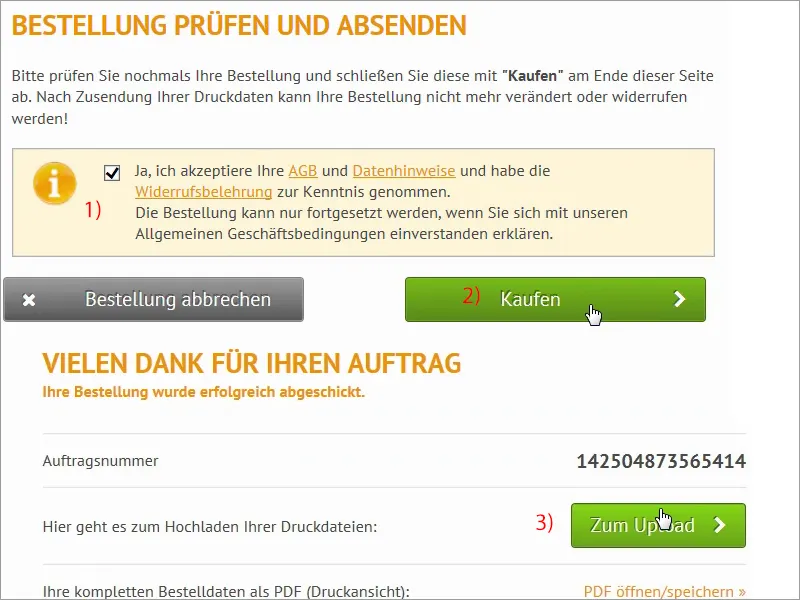
Aceitamos os termos e condições (1), rolamos até em baixo, em Comprar (2). Sim, queremos isso. E então avançamos para Carregar (3).
Passo 33
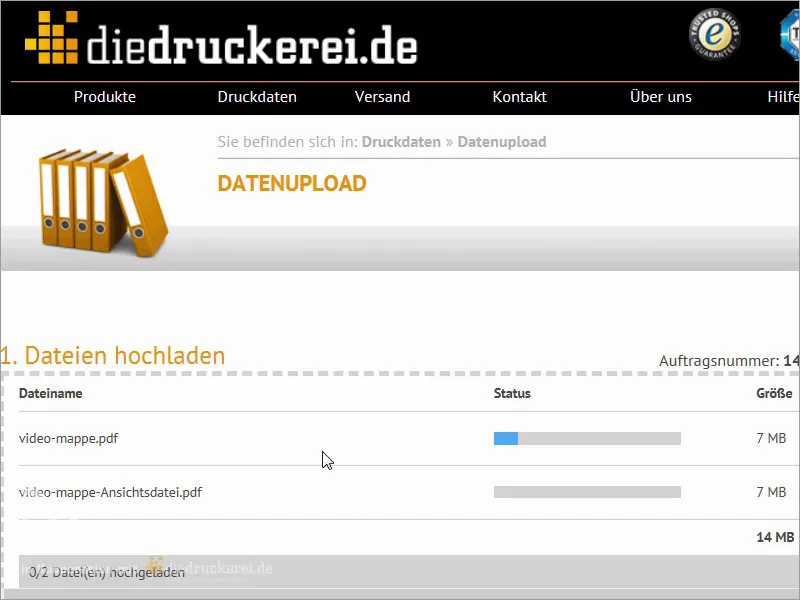
Sim, estamos com nosso conhecido Gerenciador de Upload e vamos usá-lo um pouco agora; então, eu simplesmente joguei os dois arquivos no Gerenciador de Upload, isso vai demorar um momento, acho que vamos fazer um pequeno salto no tempo e estaremos de volta em breve.
Passo 34
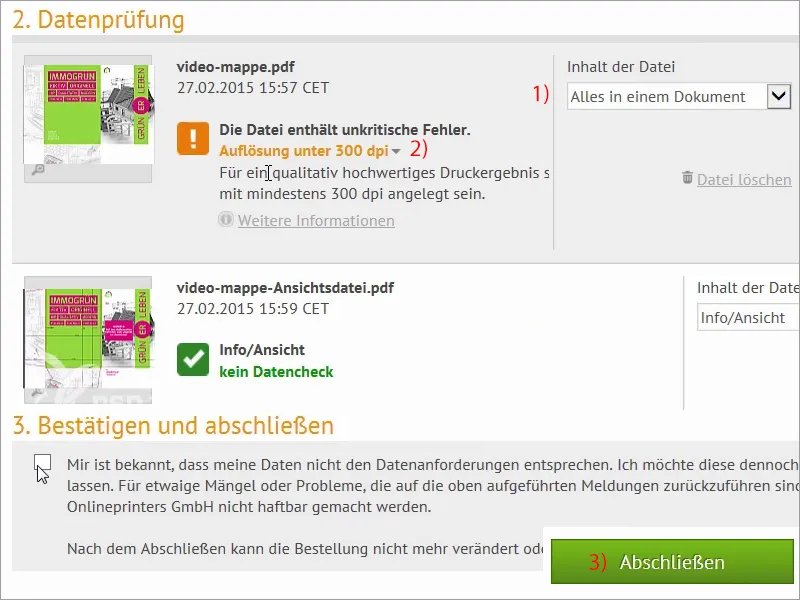
Aqui estamos de volta, tudo foi carregado e escolho "Tudo em um documento" no primeiro PDF (1), então diz aqui: "O arquivo contém erros não críticos" (2), ele diz: "Resolução abaixo de 300 dpi", já sei de qual imagem estamos falando, é aquela que aplicamos um Efeito de Desfoque Gaussiano, que está a 270 dpi, mas isso não é perceptível em uma imagem tratada com o efeito de desfoque gaussiano, então posso com certeza aceitar e concluir.
Passo 35
Nosso pacote chegou e agora vamos ver o que tem dentro dessa caixa bem amarrada.
Passo 36
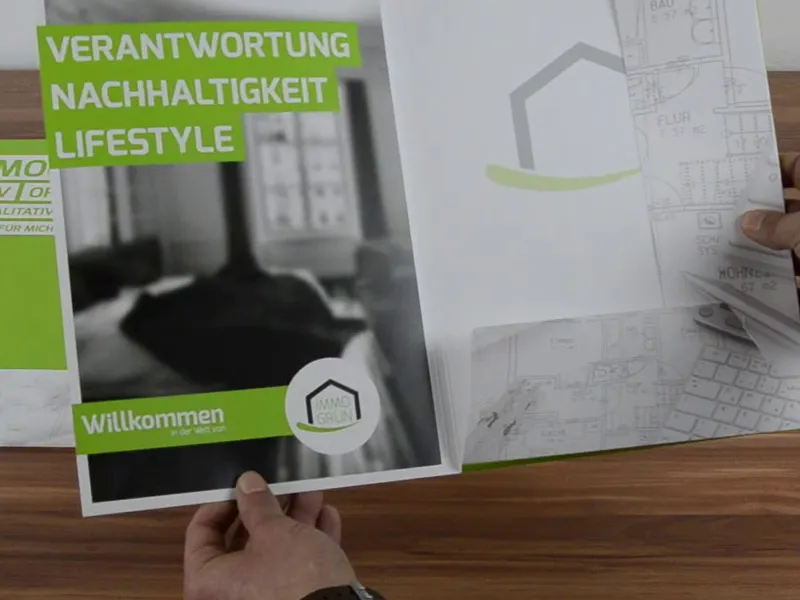
E aí estão elas: Olhe aqui. Aqui está a preciosidade. Vou tirar uma pilha e colocar a caixa de lado. Sim, então: foi um papel de impressão de imagens de 300 g com relevo, e parece muito bom, especialmente esse verde-água que gostei muito. Aqui temos os contornos, a altura de enchimento de 6 mm, tudo pré-cortado, então é só dobrar facilmente e dobrar novamente, vamos fazer isso agora, depois temos uma aba, vamos dobrar isso também nesta área. E então continuamos. O que mais temos? Sim, aqui está outra aba, vamos dobrar também e então encaixamos uma na outra. Ok, pessoal, vamos dar uma olhada nisso. Uau! A frente e o relevo são muito bons ao toque, então, tudo o que é branco aqui tem esse acabamento de relevo. Parece realmente bom, mas ao toque é ainda melhor. Portanto, o relevo tem um brilho muito bom, gosto muito disso. Vamos para o verso. Aqui também vemos: relevo aqui em cima. A sensação tátil está ok, ali está o endereço, inserimos assim, e depois abrimos e fica assim. Uau.
Isso não parece impressionante, pessoal? Parece bom, não é mesmo? E as abas: Fizemos certo? "Diele" - pode-se ler corretamente. "Flur", também legível corretamente. Não muito dominante, mas delicado na aparência. A imagem desfocada é muito, muito boa. Estou satisfeito, tenho alguns ainda em frente a mim, o que significa que posso dobrar mais um pouco, mas acho que, no geral, pode-se trabalhar muito bem com isso e definitivamente vale a pena. Tente fazer, é muito divertido, e especialmente quando você vê esse trabalho impresso na sua frente, é realmente muito legal.


