Com a animação do Bouncing Balls, estamos satisfeitos agora. No entanto, ele deve explodir no final e um segundo bola deve cair, para que você possa ver o caminho.
Na verdade, trata-se das poses inbetween que seriam antigamente desenhadas e que gostaria de mostrar ainda. Portanto, a bola original explode e a primeira mudança de caminho entra.
Passo 1
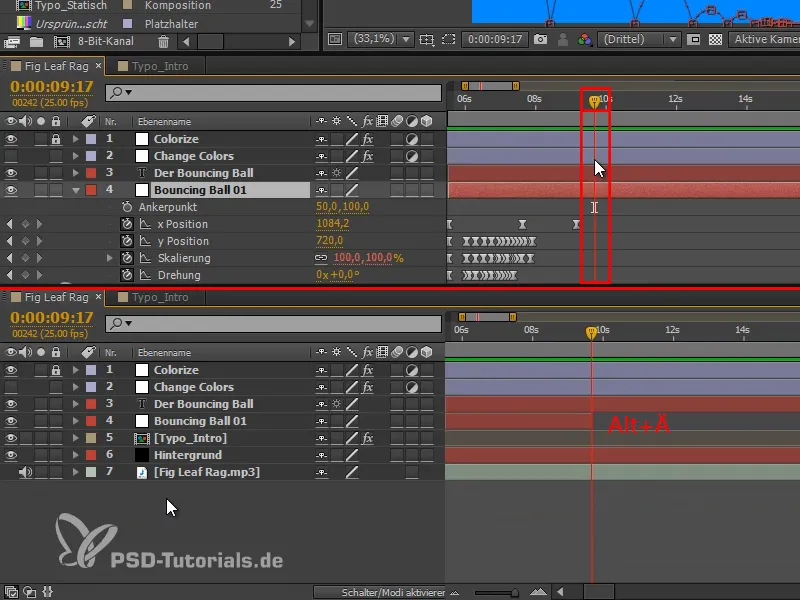
A explosão pode ser feita muito rapidamente, apenas ocultando a camada. Alt+Ä é o atalho para ocultar camada e um dos melhores truques para fazer objetos desaparecerem de um momento para o outro.

Passo 2
No entanto, não queremos apenas fazer a bola desaparecer, mas sim fazê-la explodir correta e eficazmente. A única coisa que deve permanecer são pequenos respingos para fora na cor do objeto.
Esses respingos podem ser criados de diferentes maneiras. Tenho um método muito simples para você:
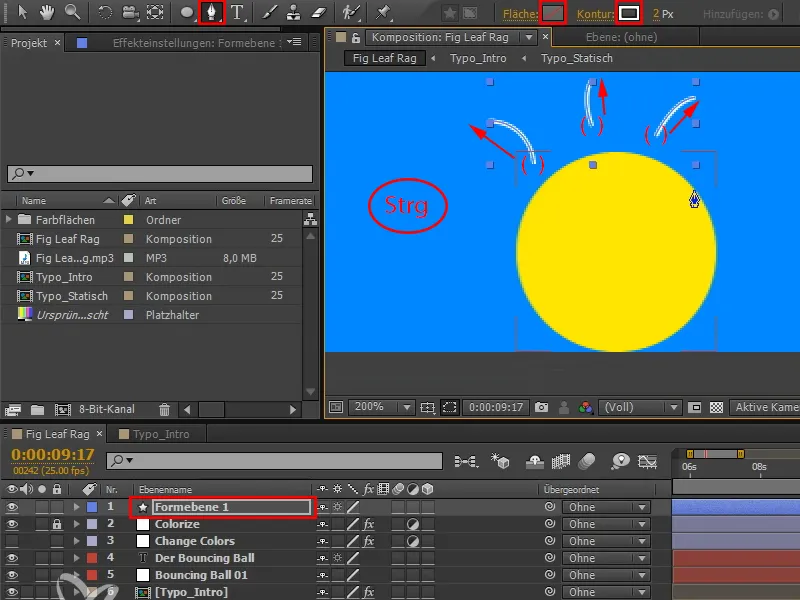
Eu uso a Ferramenta Caneta e uma camada de forma sem preenchimento, apenas com contorno branco, pois estaremos abaixo da camada "Colorize".
Nenhuma camada deve estar selecionada ou apenas a camada "Formebene 1". Então eu clico uma vez na imagem e desenho o caminho como desejo. Em seguida, clico em qualquer lugar com a tecla Ctrl pressionada e assim este caminho está pronto.
Clique, arraste, Ctrl+ clique.
Assim, desenho todos os pequenos respingos. Isso é muito rápido.
Passo 3
Com V posso mover os caminhos individualmente posteriormente.
O maior problema é que esses caminhos precisam ser criados novamente para cada objeto, pois eles também precisam se adequar à forma do objeto. Não se pode simplesmente usar essas faixas universalmente para cada objeto, pois um círculo explode de maneira diferente de um texto alongado. No entanto, com essa técnica, a recriação é bastante boa e rápida.
Os traços também podem ser irregulares, pois é mais ou menos uma história aleatória que a bola explode dessa forma.
Passo 4
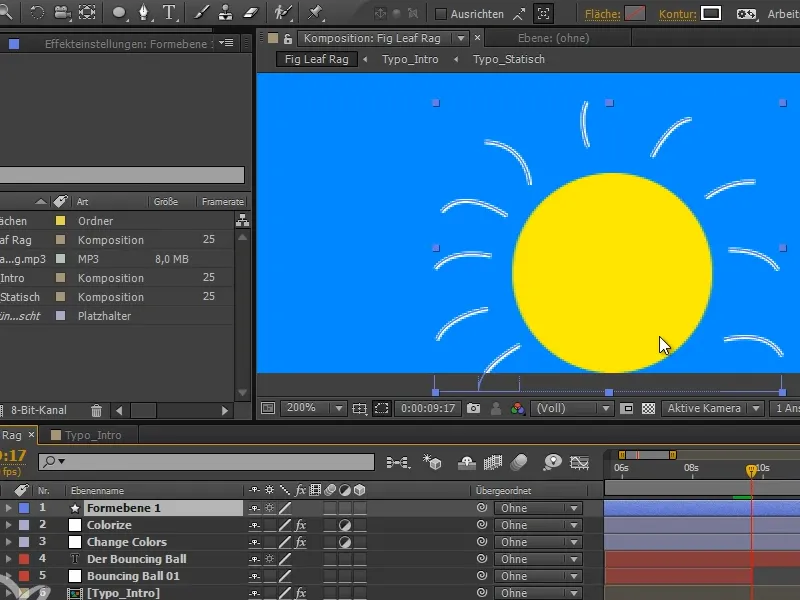
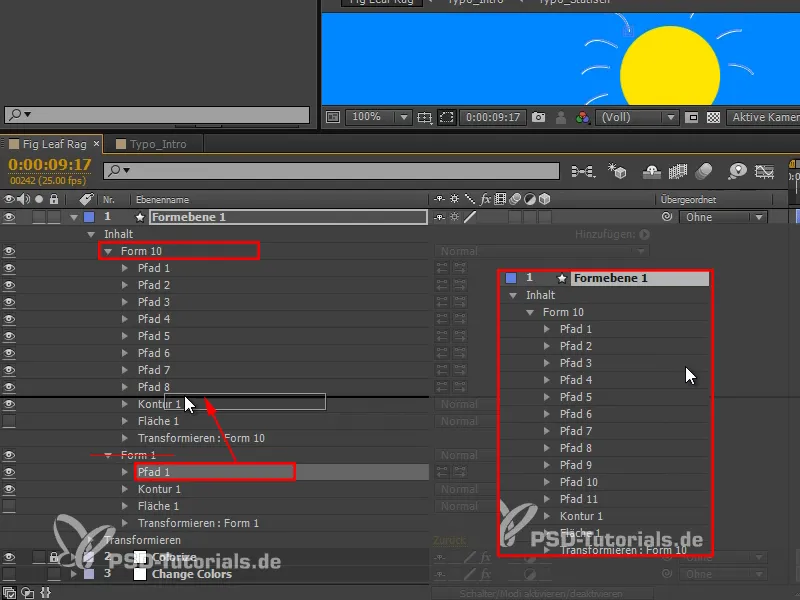
Vou expandir a "Formebene 1" e lá temos muitas formas, cada uma com seus próprios caminhos.
No entanto, precisamos de todos os caminhos em uma única forma. Portanto, precisamos expandir tudo e inserir conforme necessário.
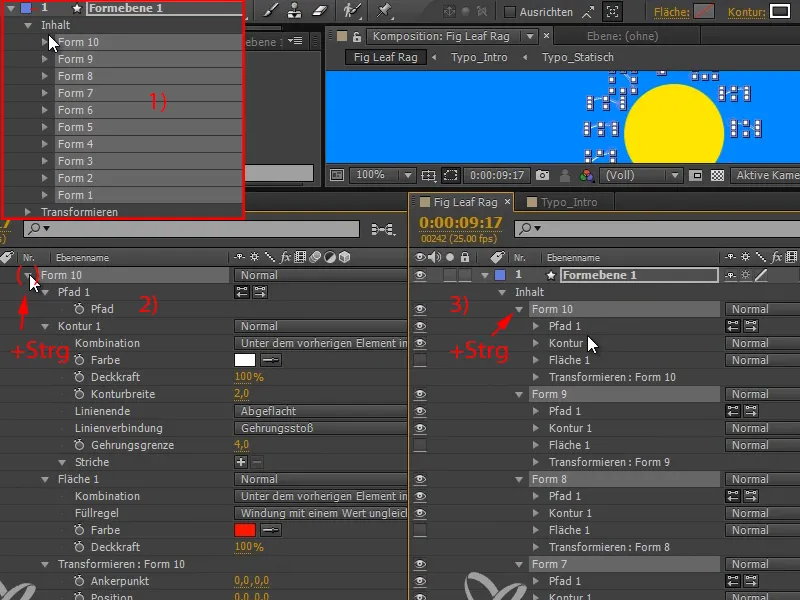
Seleciono tudo (Form 1 a Form 10) (1). Em seguida, pressiono a tecla Ctrl e abro um caminho, o que faz com que todos os elementos sejam expandidos até o último nível da hierarquia (2).
Agora, se eu fechar tudo novamente com a tecla Ctrl pressionada e depois expandir tudo novamente com Ctrl, terei expandido apenas o primeiro nível em todos os lugares, o restante estará fechado (3).
Passo 5
Agora, movo todos os caminhos para uma forma (aqui: "Form 10") e então excluo as outras camadas (aqui: "Form 1" até "Form 9").
Como aparentemente um caminho foi perdido durante a movimentação, eu desenho esse caminho e - porque há espaço - ainda um adicional na imagem e movo os caminhos para a "Form 10" como fiz agora.
Passo 6
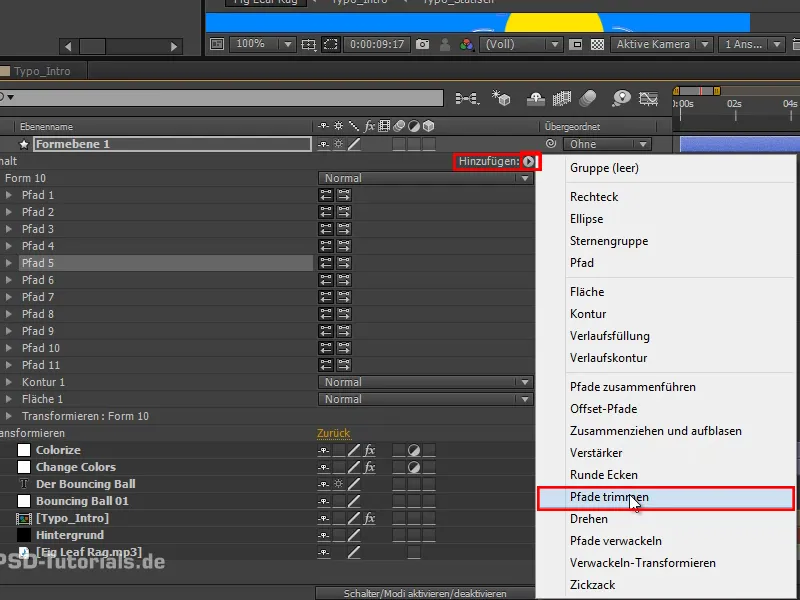
Agora temos um grupo em que podemos aplicar um efeito: Recorte de caminhos.
Passo 7
Dessa forma, obtemos exatamente as propriedades que tínhamos anteriormente com a animação ao pintar ou com o efeito de traço, ou seja, início e fim.
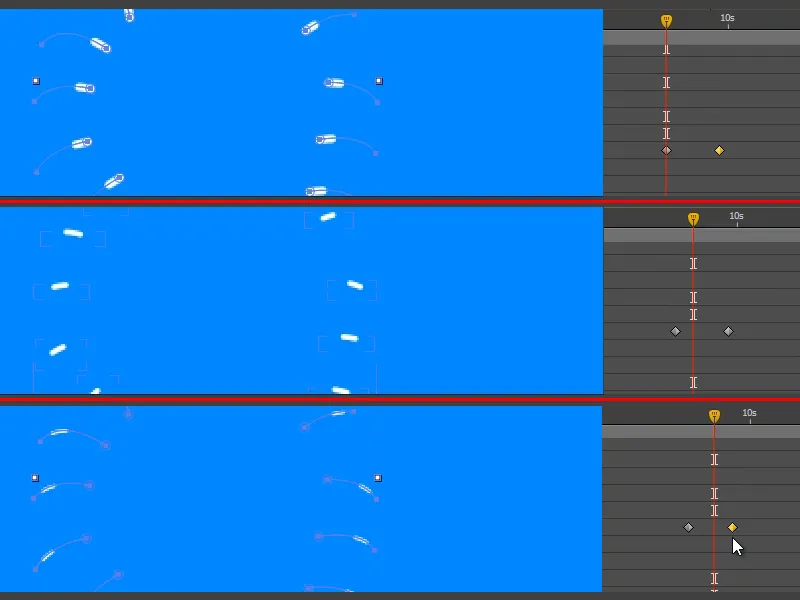
Posso separar todos os traços com o fim. Assim, animo o fim de 0 a 100 em cinco quadros..webp?tutkfid=69683)
Passo 8
E o mesmo para o início, onde basta copiar e colar os Keyframes do fim.
O início e o fim sempre têm o mesmo valor.
No momento, não vejo mais nada, mas se eu mover o início em um frame, então teremos pequenos traços seguindo o caminho..webp?tutkfid=69684)
Passo 9
Tenho um contorno para todos os caminhos.
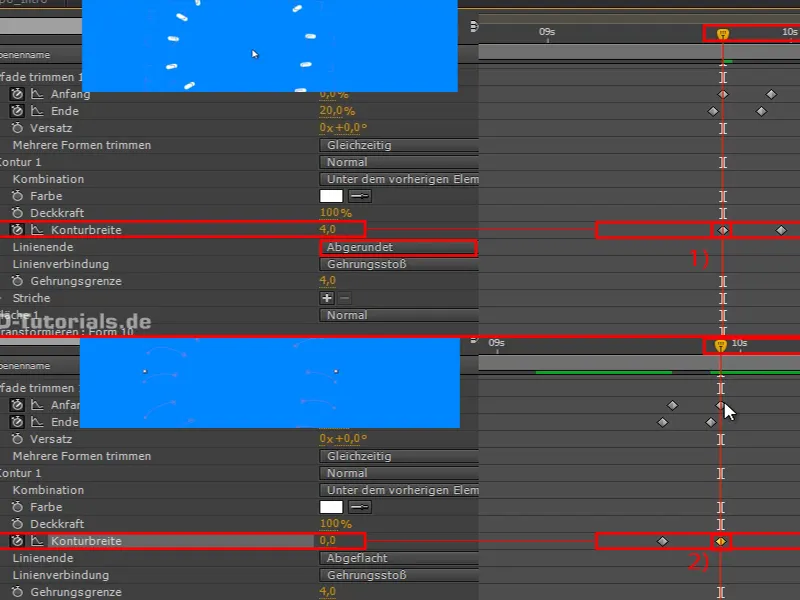
No início, tudo pode ser um pouco mais espesso. Ajusto a largura do contorno para 4 e defino como arredondado, para ter formas arredondadas realmente bonitas, quase parecendo faíscas (1).
Os traços devem diminuir para fora e depois desaparecer completamente. Portanto, defino a largura do contorno como zero no final (2).
Ao olharmos para isso, temos esses pontos que se afunilam e diminuem progressivamente para fora.
Passo 10
Vocês podem copiar essa animação e, da próxima vez que quiserem fazer algo estourar, só precisarão desenhar novos caminhos. Não precisarão mais mexer em Trim Paths e Stroke.
Vou mover a "Forma 1" abaixo da camada "Colorizar", para que as linhas também fiquem amarelas.
E então cortamos a camada para a parte onde ela realmente é visível. Fazemos isso novamente com Alt+Ö e Alt+Ä..webp?tutkfid=69687)
Passo 11
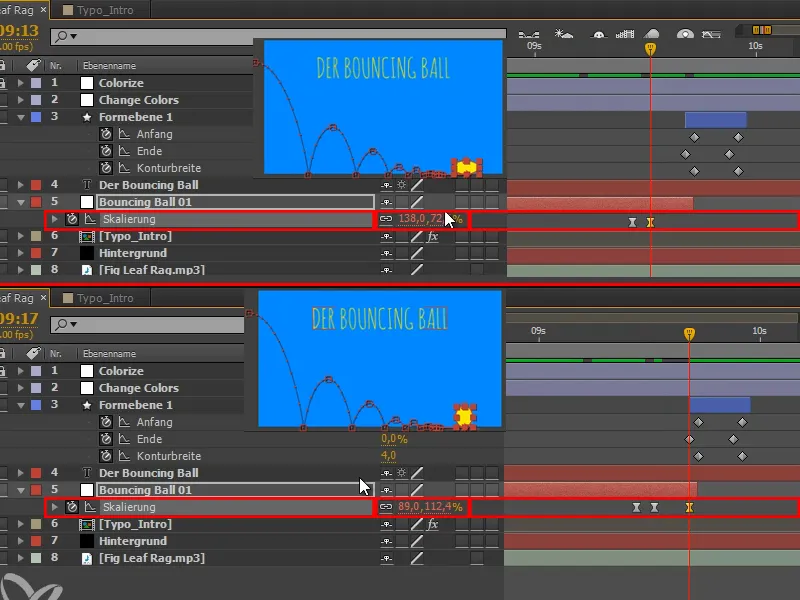
Vemos essa parte e a bola estoura lindamente. No entanto, isso acontece de forma muito inesperada. Podemos melhorar isso.
Pensemos nas Regras da Disney: Antecipação. O princípio significa, por exemplo, que se deve se abaixar antes de pular para cima.
Logo antes da bola desaparecer, ela atinge seu zênite pessoal. Portanto, a esmagamos e a esticamos, como se ela desse um pequeno estremecimento antes de desaparecer.
E vocês verão: faz uma grande diferença!
Passo 12
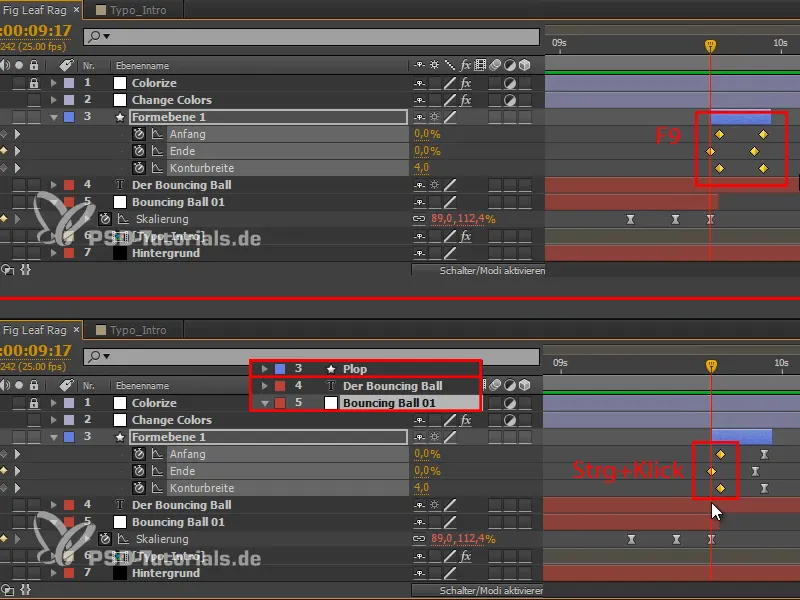
Selecionamos isso e aplicamos F9 Easy Ease.
Olhamos e percebemos que no início não deveria ser Easy Ease. Com Ctrl+Clique, podemos desfazer o Easy Ease.
Também renomeio "Forma 1" para "Plop".
Passo 13
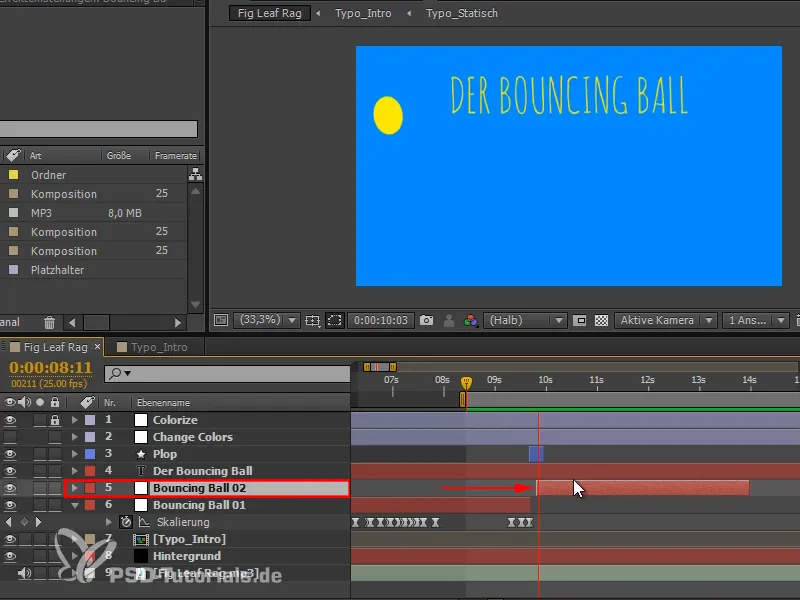
Duplicamos a camada "Bouncing Ball 01" e assim obtemos uma segunda bola que entra de cima à esquerda.
Essa segunda bola só deve entrar em cena após a primeira estourar, então a movemos de acordo.
Passo 14
A primeira parte da animação será a apresentação do Bouncing Ball, e a segunda parte fornecerá a explicação com a segunda bola.
Para deixar essa transição clara e trazer estrutura ao vídeo, eu quero mudar as cores no momento em que a segunda bola entra em cena.
Em "Mudar Cores" com U, exibimos todas as keyframes, então selecionamos todas e vamos para onde queremos..webp?tutkfid=69691)
Parece bom, mas ainda falta um pouco de relação com o vídeo.
Passo 15
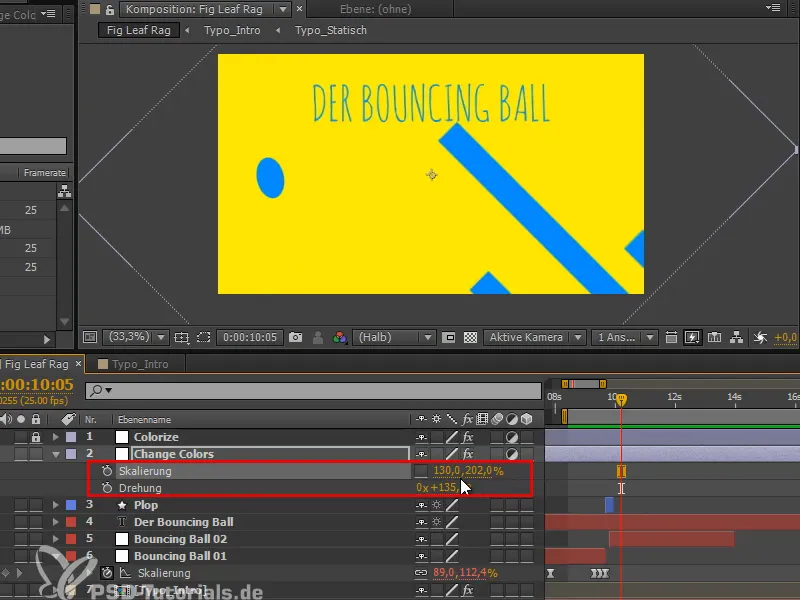
A bola cai diagonalmente de cima para baixo na tela. Podemos capturar essa direção de movimento ao girarmos simplesmente o plano de fundo colorido, para que a cor amarela também caia diagonalmente de cima para baixo na tela.
Em Rotação, escolhemos 135, que é um ângulo de 45° na outra direção, e isso fica harmonioso.
As barras podem ficar um pouco mais largas, então usamos a Escala e esticamos um pouco.
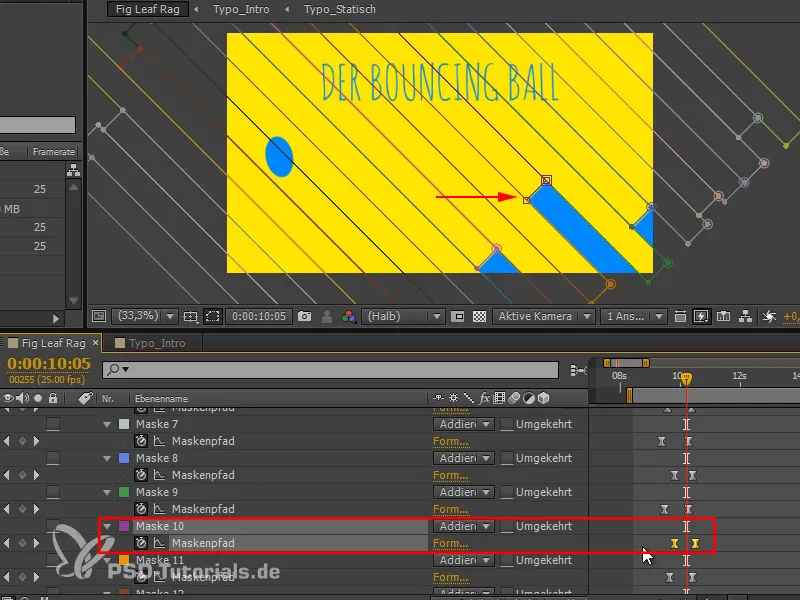
Passo 16
Parece bom, mas uma dessas barras está realmente muito atrasada. Clico nela e vejo que é a "Máscara 10". Portanto, movo os quadros um pouco para a esquerda.
No próximo artigo da série de tutoriais "Bouncing Ball - A Transição", mostraremos a análise, restringindo tudo com uma máscara e alterando o título.


