O efeito de quadrado de píxeis é uma técnica impressionante que transforma os retratos numa composição dinâmica e fragmentada. Este efeito esmagador faz explodir a sua imagem em quadrados de píxeis para um aspeto moderno e digital. Com o Photoshop, pode criar facilmente este efeito combinando máscaras, transformações e estruturas baseadas em píxeis. Neste tutorial, vou mostrar-lhe passo a passo como criar um retrato esmagador com o efeito de quadrado de píxeis. Vamos começar e transformar o seu retrato numa excitante obra de arte!
Observação preliminar
Os valores de definição nos painéis de controlo e nos filtros devem ser ajustados em conformidade para outras dimensões de imagem.

Passo 1: Selecionar o motivo
O primeiro passo é remover o objeto principal do fundo. Como o efeito em si não revela realmente os erros de recorte nas extremidades delicadas do cabelo, posso ser um pouco mais implacável com o recorte.
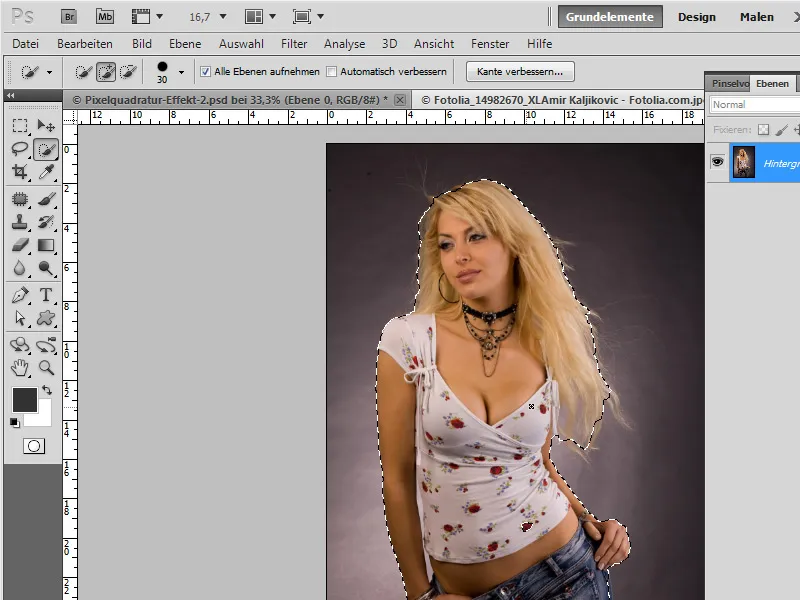
Selecciono a ferramenta de seleção rápida W e selecciono a pessoa com o estado Adicionar à seleção ativado. Se tiver selecionado áreas que não quero recortar, como entre as pernas, posso remover as áreas de que não preciso, mantendo premida a tecla Alt na seleção existente.
Passo 2: Criar uma máscara de camada
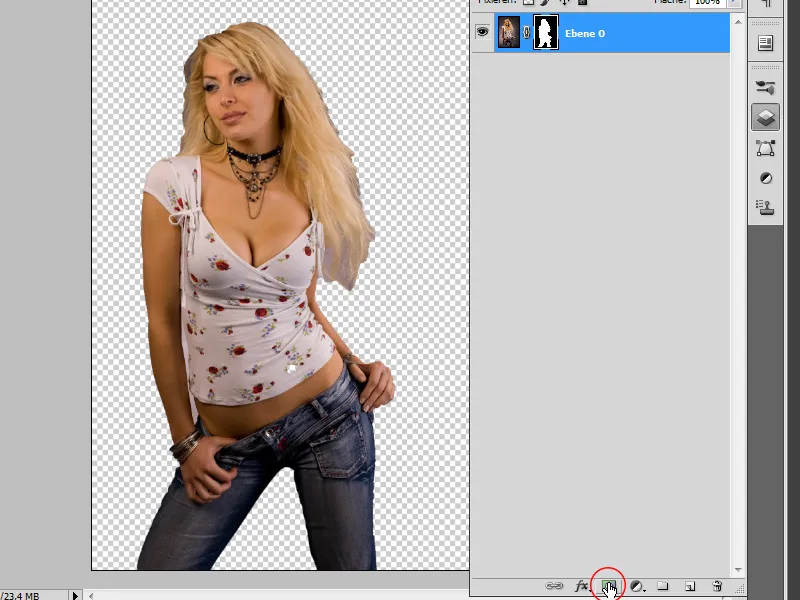
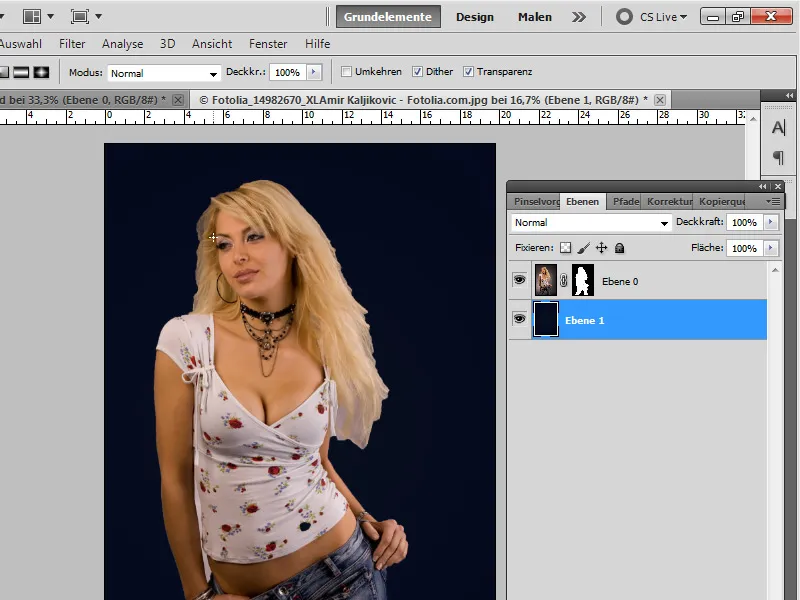
Converto a camada de fundo numa camada transparente fazendo duplo clique sobre ela. Em seguida, selecciono o ícone para criar uma máscara de camada. A seleção criada anteriormente é agora definida como uma máscara de camada. O meu objeto foi cortado de forma aproximada.
Passo 3: Fundo com um gradiente
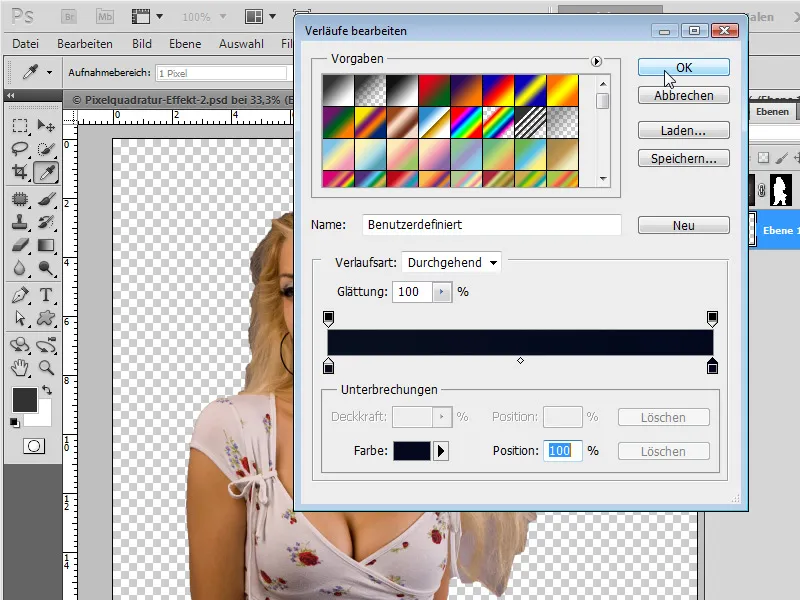
Crio uma nova camada na parte inferior da hierarquia de camadas, premindo Ctrl e clicando no ícone para criar uma nova camada. Preencho-a com um gradiente claro que vai do azul escuro ao azul escuro profundo. O azul está apenas ligeiramente saturado.
Posso criar o gradiente pretendido na barra de menus utilizando a ferramenta de gradiente. O meu gradiente tem as cores: 100e18 a 0a0910.
Utilizo a ferramenta de gradiente com a definição de gradiente radial para arrastar do centro para a área exterior da minha camada, de modo a que a área mais clara do gradiente fique no centro.
Passo 4: Definir a predefinição do pincel
O Photoshop oferece várias predefinições de pincel quadrado. No entanto, estes mostram alguma desfocagem nas extremidades numa aplicação de alta resolução. Por isso, vamos agora criar duas predefinições de pincel com as quais vamos desenhar os quadrados do pincel mais tarde.
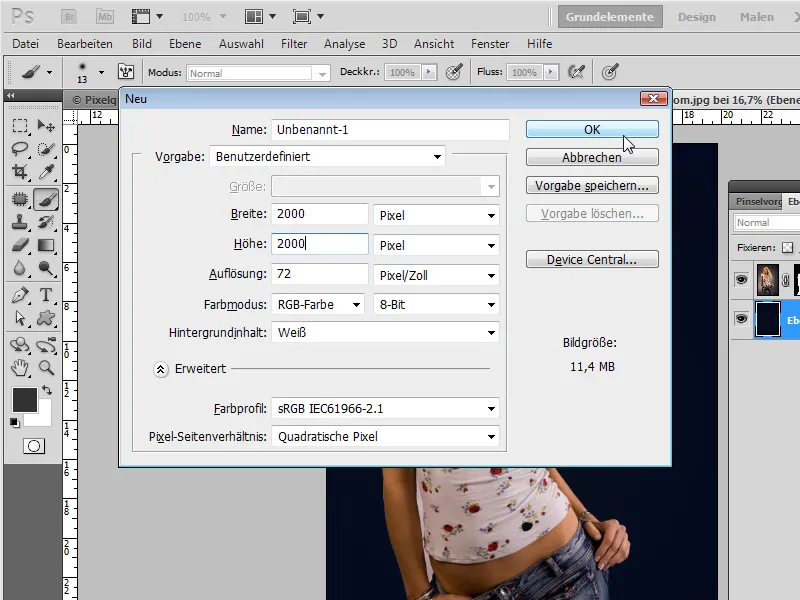
Crio um novo documento (Ctrl+N) com o tamanho 2000x2000 pixéis, 300 dpi.
Com D defino as cores padrão na barra de ferramentas e com Alt+Enter preencho a minha camada com a cor de primeiro plano (preto).
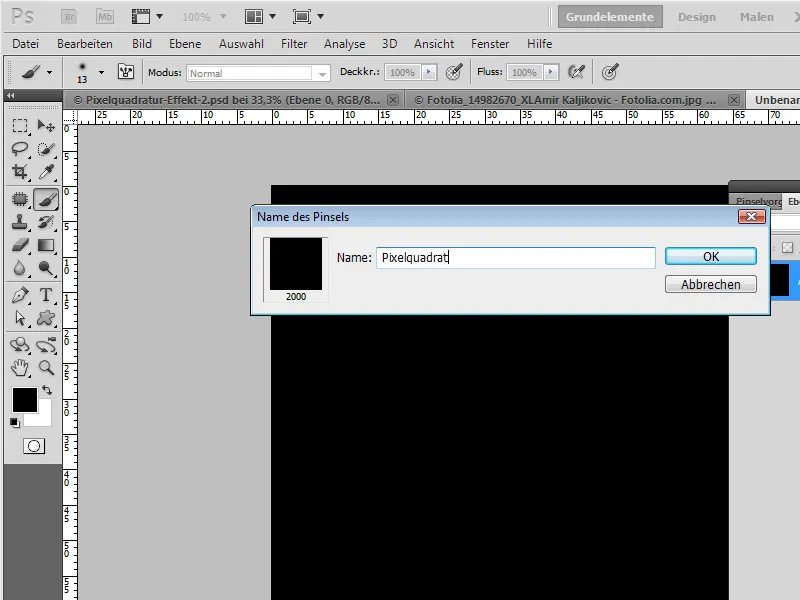
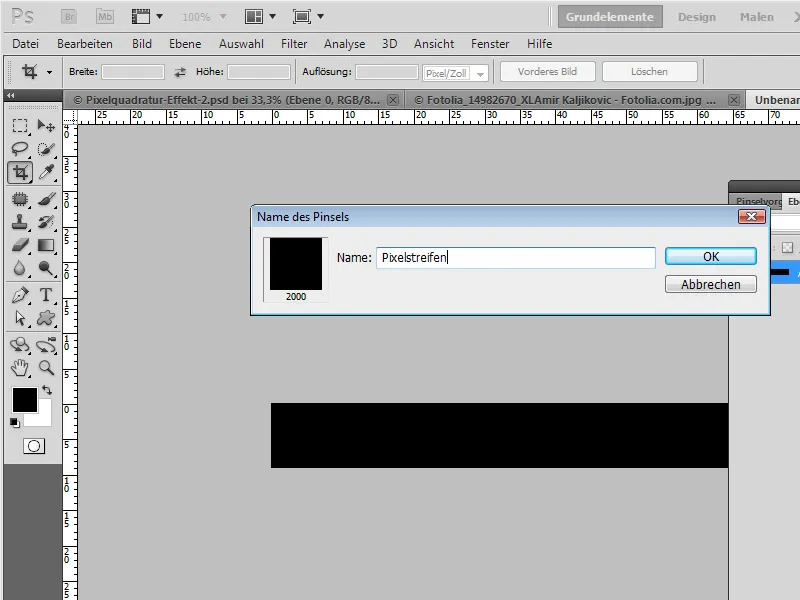
Defino agora a ponta do meu novo pincel através do menu Editar>Definir predefinição de pincel. Na janela de diálogo que se abre, dou à minha predefinição de pincel o nome "Pixel square".
Passo 5: Definir outra predefinição de pincel
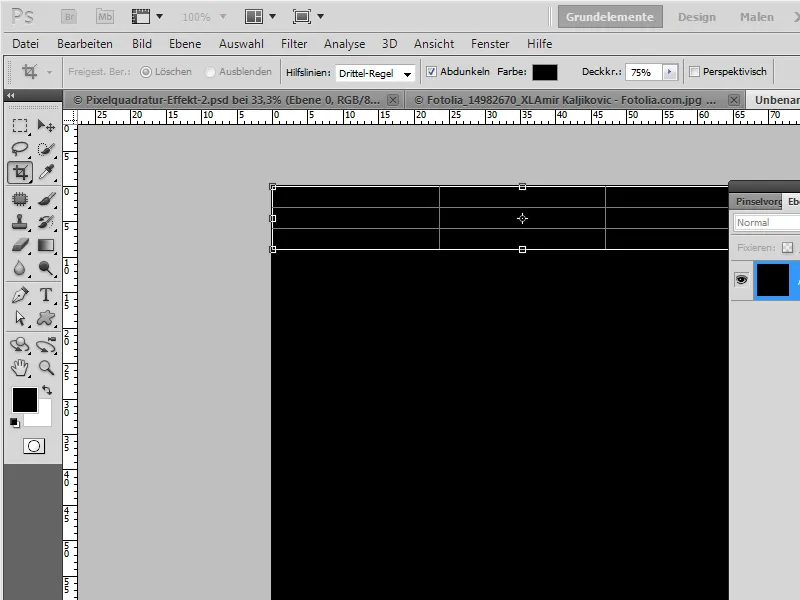
Como mais tarde vou precisar de uma ponta de pincel retangular e bastante estreita, selecciono a ferramenta de recorte C e selecciono todo o meu espaço de trabalho.
Utilizo o ponto lateral para reduzir o tamanho da área que pretendo cortar e confirmo com Enter.
Mais uma vez, selecciono o comando Definir predefinição de pincel através do menu Editar e posso agora guardar a ponta de pincel estreita na janela de diálogo que se abre com o nome "Retângulo de pincel".
Passo 6: De volta ao documento original e pequenos preparativos
A camada com a pessoa cortada é agora duplicada no documento original.
Aplico a máscara de camada à camada duplicada e crio uma nova máscara de camada. Para garantir que a máscara de camada é invertida de imediato, basta manter premida a tecla Alt ao clicar no ícone da nova máscara de camada.
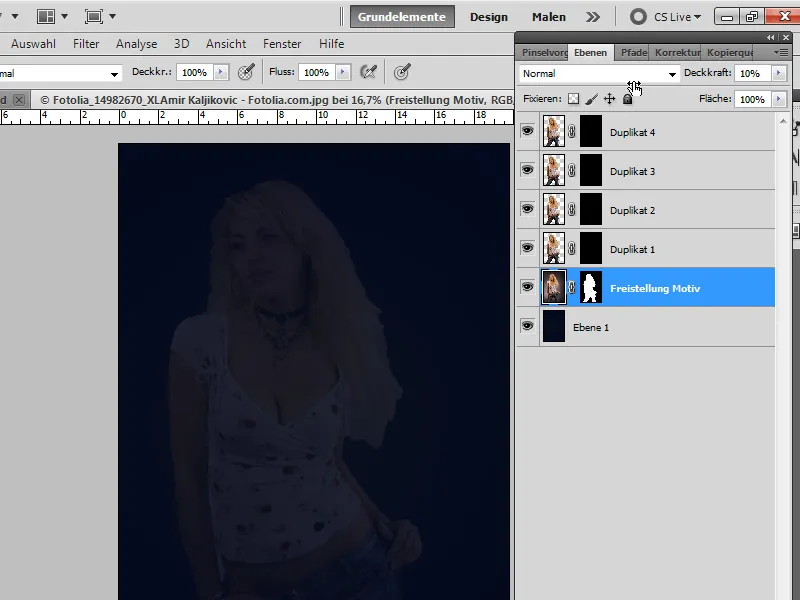
Como já sei que vou precisar desta camada com a máscara invertida várias vezes, posso duplicar esta camada três vezes. Para não me confundir, posso renomeá-la para: Duplicata 1, Duplicata 2, 3 e 4.
Vou chamar à camada com a pessoa recortada "Assunto recortado" e reduzir a sua opacidade para 10 por cento.
Passo 7: Definições do pincel
Agora selecciono a ferramenta pincel B e abro o painel de controlo do pincel F5. Aí encontro as minhas duas predefinições de pincel criadas anteriormente, a primeira das quais selecciono.
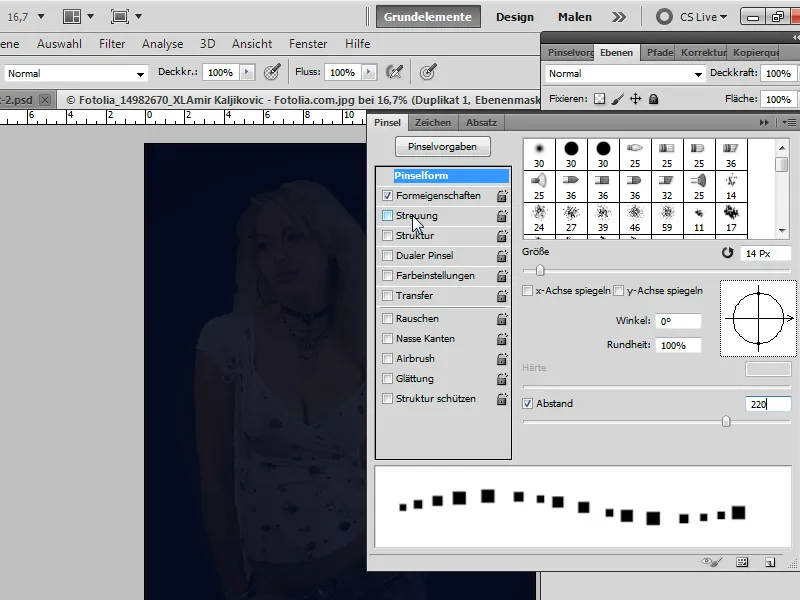
Selecciono as seguintes definições:
Forma do pincel:
- Tamanho: 14 px
- Distância: 220 por cento
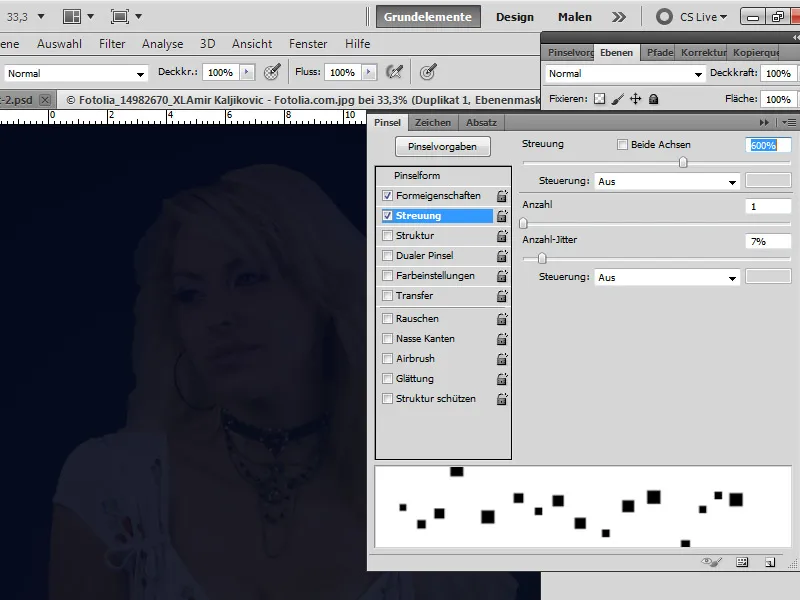
Propriedades da forma:
- Variação do tamanho: 70 por cento
- Diâmetro mínimo: 30 por cento
Dispersão:
- Dispersão: 600 por cento
Passo 8: Pintar na máscara de camada da camada "Duplicar 1
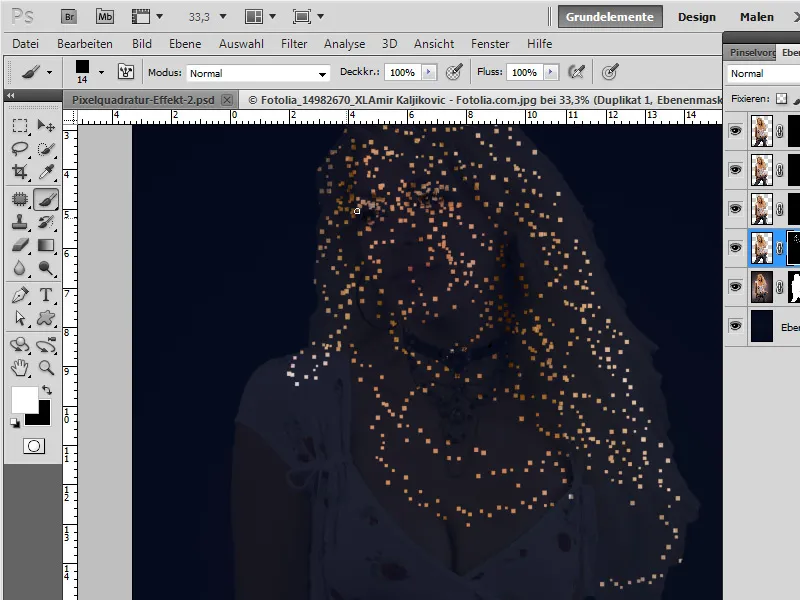
Utilizo o X para trocar a cor de primeiro plano com a cor de fundo, de modo a que a cor branca fique agora à frente. Selecciono a máscara da camada "Duplicado 1" e pronto. Pinto na minha máscara com a ferramenta pincel e com a cor de primeiro plano definida para branco. Começo pelo rosto.
Para variar um pouco o tamanho, também posso aumentar um pouco a ponta do pincel. A forma mais fácil de o fazer é premir a tecla Alt + botão direito do rato + movimento para a esquerda/direita com o rato. Para o rosto, certifico-me de que as caraterísticas essenciais para o reconhecimento do rosto - ou seja, olhos, nariz e boca - são pinceladas de forma particularmente intensa.
Para as áreas planas, como as pernas e a camisola, devo aplicar pinceladas ligeiramente maiores.
Para facilitar o reconhecimento de lacunas na aplicação, também posso simplesmente ocultar a camada "pessoa recortada" de vez em quando. O resultado intermédio mostra onde estou até agora.
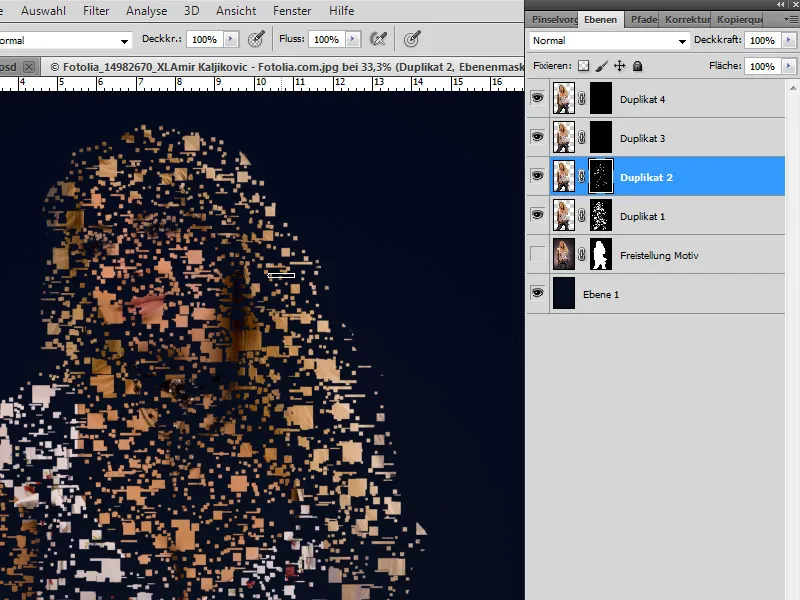
Passo 9: Pintar na máscara de camada da camada Duplicar 2
Agora ativo a máscara de camada da camada "Duplicado 2".
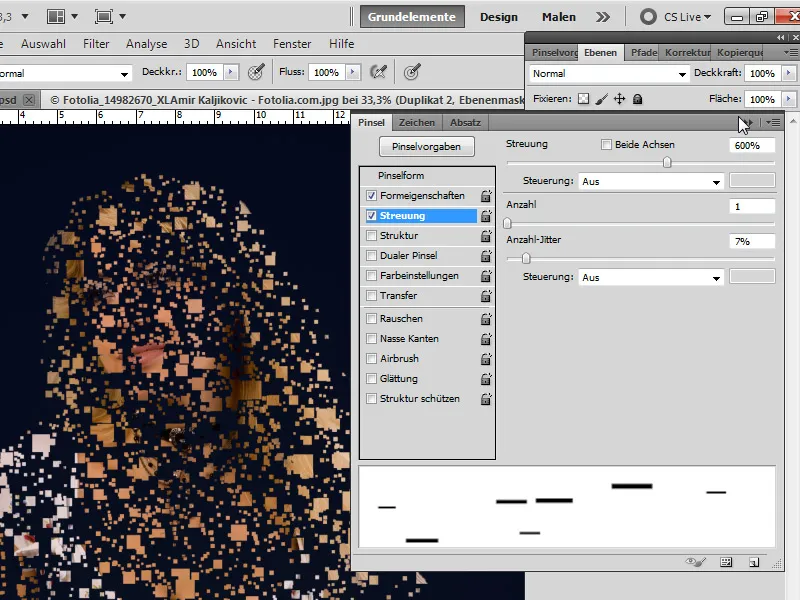
No painel de controlo do pincel, selecciono o meu retângulo de pincel criado anteriormente com as seguintes definições
- Tamanho do pincel: 50 píxeis
- Distância: 600 por cento
Propriedades da forma:
- Variação de tamanho: 90 por cento
- Diâmetro mínimo: 30 por cento
Dispersão:
- Dispersão: 600 por cento
Utilizo agora este pincel para pintar riscas horizontais na minha imagem na máscara de camada.
Como antes, depois de aplicar uma primeira camada de pincéis na máscara, posso aumentar um pouco a ponta do pincel e aplicar outra camada.
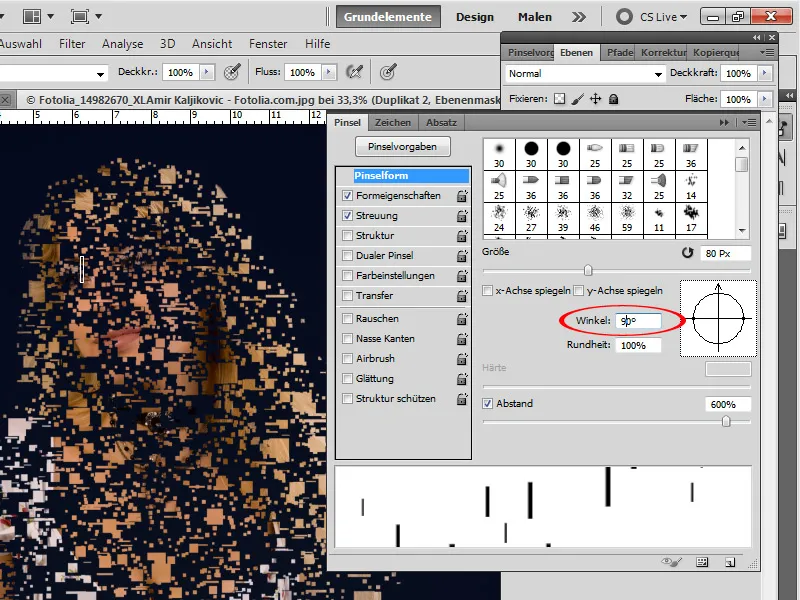
Passo 10: Rodar a ponta do pincel
No painel de controlo do pincel, agora posso rodar a ponta do pincel introduzindo 90 graus na definição do ângulo. Isto torna muito fácil pintar riscas verticais na máscara.
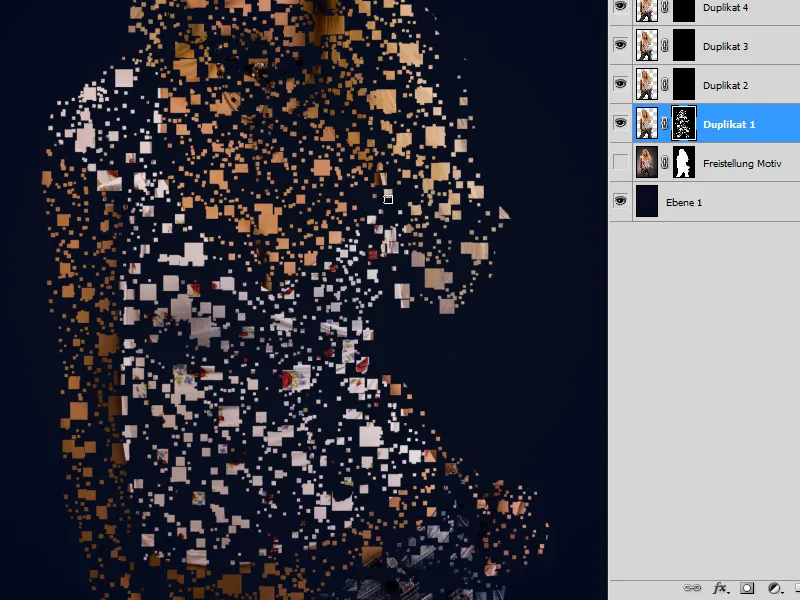
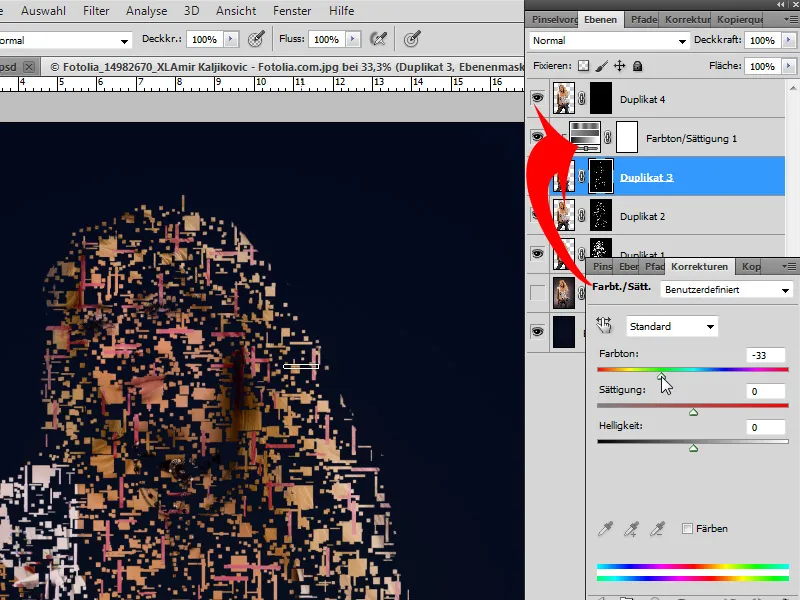
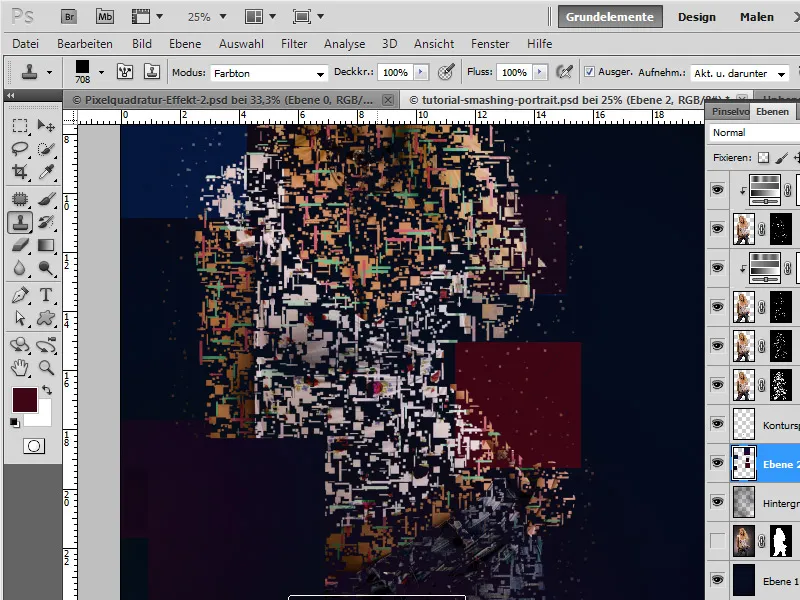
Passo 11: Pintar na máscara de camada da camada "Duplicar 3" e a cor entra em ação
Utilizando o mesmo pincel, pinto agora riscas horizontais e verticais na máscara de camada da camada "Duplicar 3". Quando tiver riscas suficientes na imagem, crio uma camada de ajuste Matiz/Saturação como máscara de recorte.
Deslizo o seletor de tonalidade um pouco para a esquerda para que as riscas fiquem avermelhadas. Se a coloração for demasiado forte, reduzo a saturação em 10 a 20 por cento.
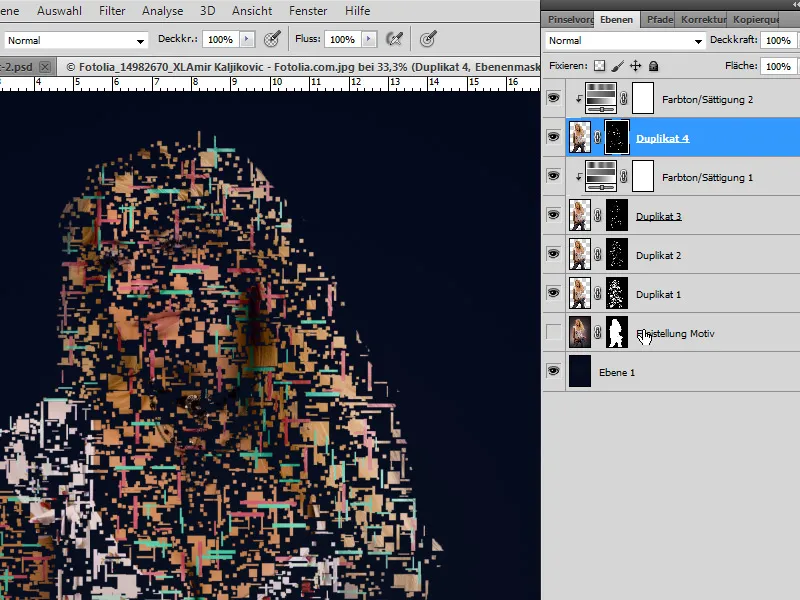
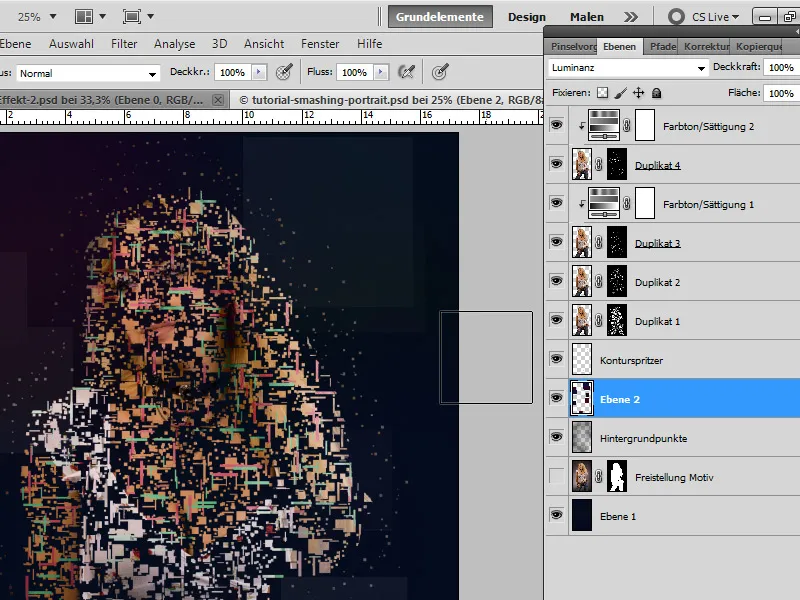
Passo 12: Repetir com a camada duplicada 4
Repito o passo 11, mas agora ativo a máscara de camada da "Camada duplicada 4".
Depois de misturar a máscara de camada, crio outra camada de ajuste Matiz/Saturação e deslizo o seletor de matiz um pouco para a direita.
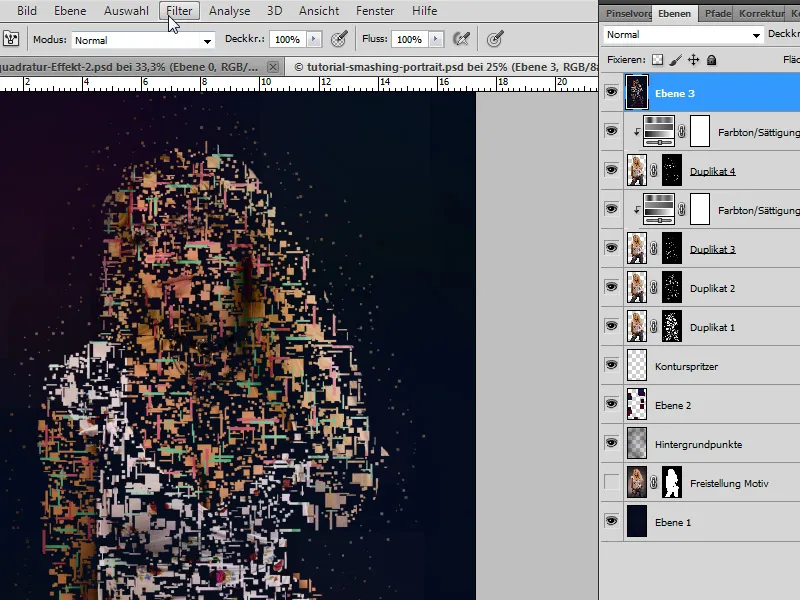
Passo 13: Afinar
Agora posso ocultar as camadas com a pessoa cortada - se ainda não o tiver feito. Se ainda houver lacunas nas minhas aplicações de pincel, posso idealmente preenchê-las na máscara de camada da camada "Duplicar 1" com o quadrado de pincel num tamanho pequeno de cerca de 12-14 pixels.
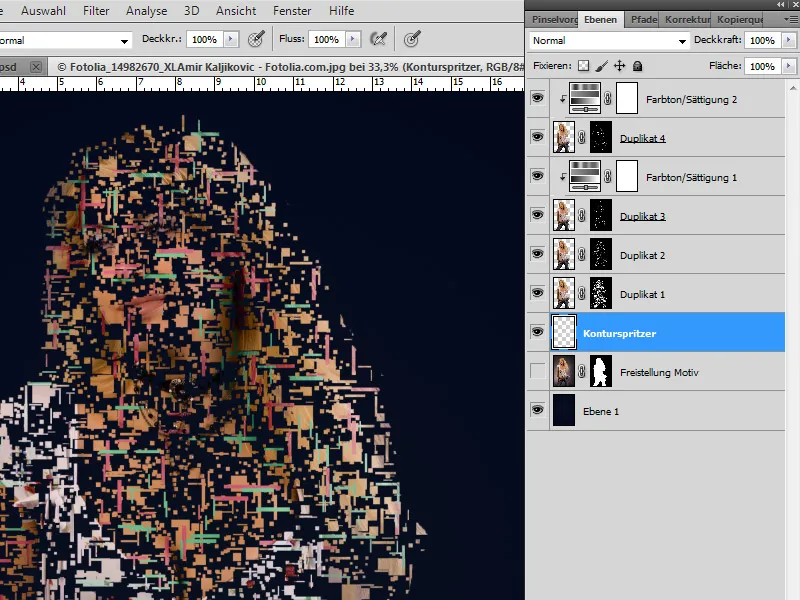
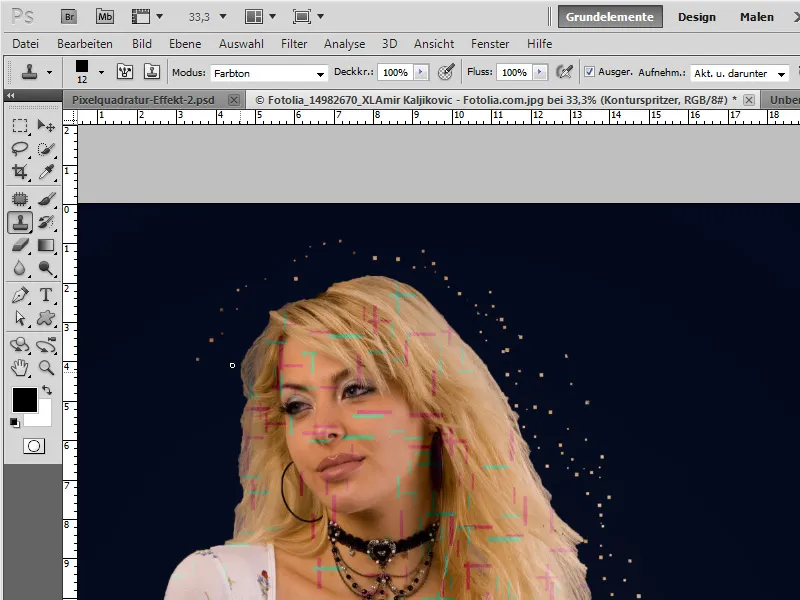
Passo 14: Esmagar o contorno
Crio uma nova camada e chamo-lhe "Contorno esmagador".
Também posso usar o carimbo de cópia para selecionar a minha predefinição de quadrado de pincel. Selecciono novamente as seguintes definições para a ponta do pincel:
- Tamanho: 12 px
- Distância: 600 por cento
Propriedades da forma:
- Variação de tamanho: 100 por cento
- Diâmetro mínimo: 30 por cento
Dispersão:
- Dispersão: 1000 por cento
Misturo a camada com a pessoa recortada com 100 por cento de opacidade. Na barra de menus da ferramenta Carimbo de cópia, selecciono o modo de mistura Tom de cor, ativo a caixa de verificação Alinhar e selecciono Alinhar. (Alinhado) e selecciono Atual e abaixo em Capturar.
Agora, faço Alt-click na área da borda do meu motivo e posso pintar os salpicos de contorno na nova camada. Desta forma, tenho imediatamente as mesmas cores que na área vizinha do meu motivo principal.
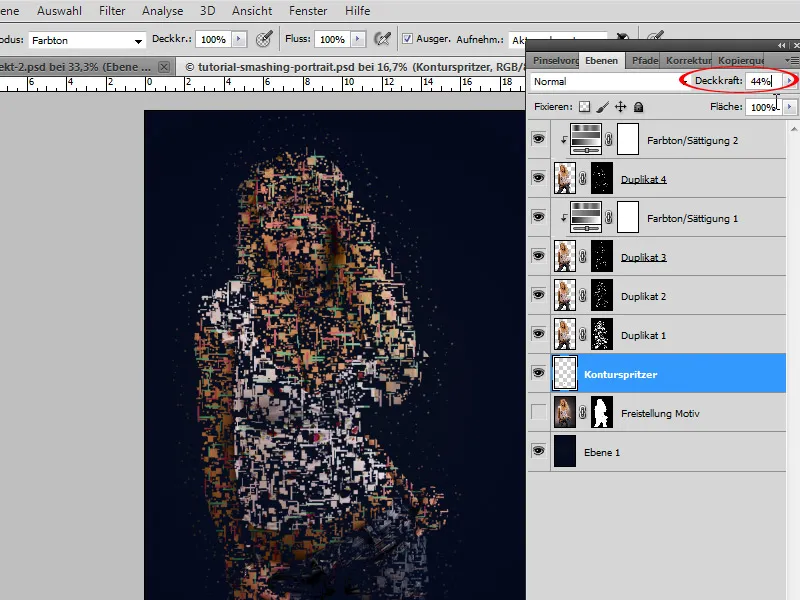
Se os salpicos parecerem demasiado fortes, posso reduzir a opacidade da camada para 40 a 50 por cento.
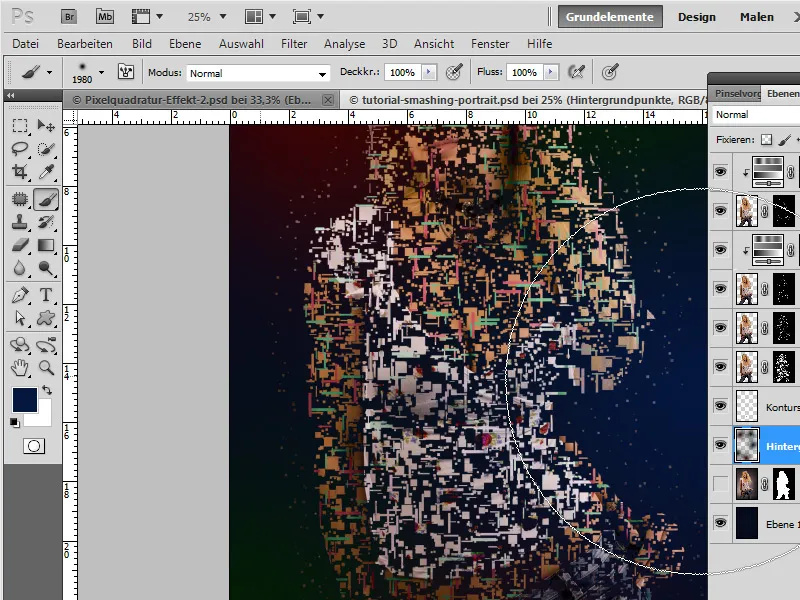
Passo 15: Acentuar o fundo
Crio uma nova camada e coloco-a por cima da camada do fundo.
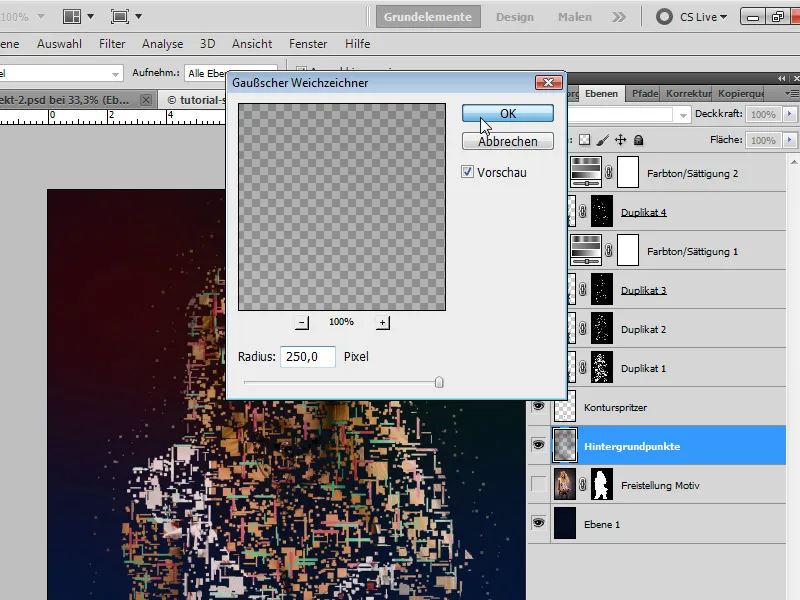
Utilizando um pincel grande e macio, pinto vários pontos coloridos e escuros no fundo.
Para que o efeito de cor pareça limpo na transição, edito a camada utilizando a ferramenta de desfocagem gaussiana com um raio muito grande. Depois, vejo qual o método de mistura que funciona melhor. Neste caso, é Diferença com uma opacidade de cerca de 50 por cento.
Passo 16: Grande área quadrada
Crio uma nova camada e chamo o pincel quadrado com o carimbo de cópia ativado com as seguintes definições:
- Tamanho: 350 píxeis
- Distância: 630 por cento
- Variação de tamanho: 100 por cento e 30 por cento de diâmetro mínimo.
Com Alt, selecciono os pontos de cor da camada abaixo. No modo de tom de cor, posso agora colocar vários quadrados coloridos na área da borda do modelo para arredondar o efeito para os lados do documento. Continuo a selecionar novas fontes de cor para obter quadrados de cores diferentes.
Em seguida, reduzo a opacidade para cerca de 30 por cento e vejo qual o método de preenchimento que melhor se adequa ao efeito. Neste caso, é Luminância.
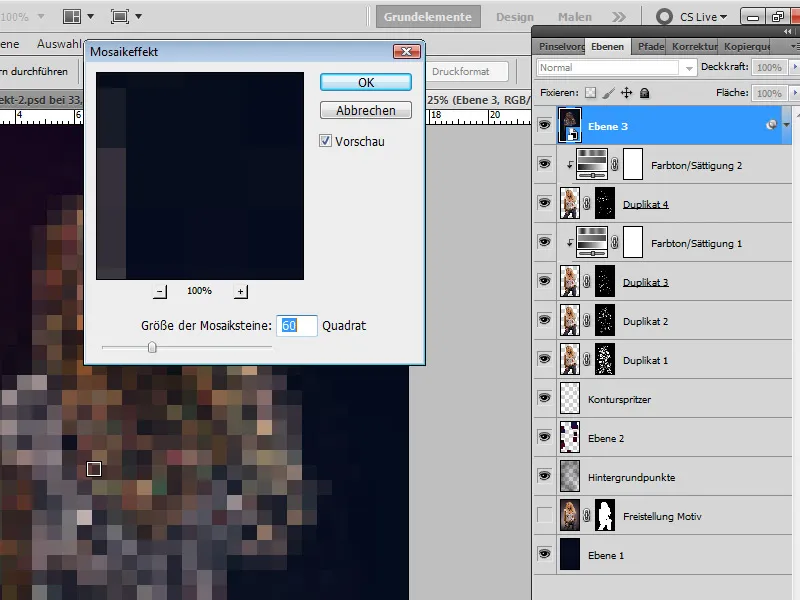
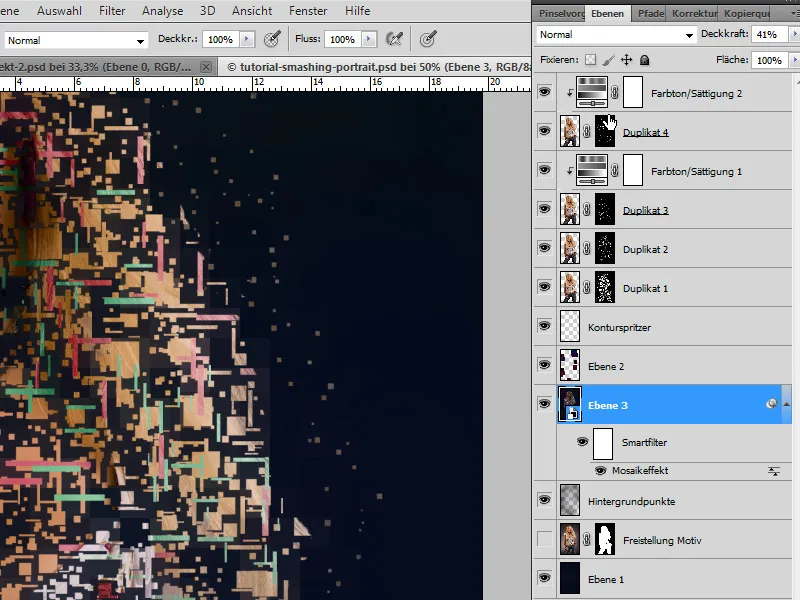
Passo 17: Efeito de mosaico
No último passo, duplico todas as camadas visíveis reduzidas a uma camada utilizando o atalho Ctrl+Shift+Alt+E.
Converto a camada num objeto inteligente e, em seguida, chamo o filtro inteligente de efeito de mosaico utilizando os filtros de granulação.
Defino um valor de cerca de 60 quadrados.
Desloco a camada para baixo na hierarquia de camadas e reduzo a opacidade para um valor de cerca de 40 por cento. Agora há um belo efeito quadrado arredondado adicional nos contornos do motivo.
E o retrato espetacular está terminado.


